একটি "এক পৃষ্ঠা" সাইট তৈরি করার সময়, আপনি যে প্রধান সমস্যাগুলির মুখোমুখি হতে পারেন তা হল নেভিগেশন৷ সাইটের পৃষ্ঠাটি এত দীর্ঘ হতে পারে যে এটি দিয়ে যেতে অনেক সময় লাগে। এই সমস্যাটি সংশোধন করতে, আপনি "অ্যাঙ্কর" নামক জিনিসটি ব্যবহার করতে পারেন, যা আপনাকে সহজে অ্যাক্সেসের জন্য একটি বিভাগে একটি মেনু লিঙ্ক করতে দেয়। কিন্তু এই ধরনের লিঙ্ক তৈরি করা খুব সহজ নয়, বিশেষ করে Elementor- এর মতো পেজ বিল্ডার প্লাগইনে।

এই কারণেই আমরা এই নিবন্ধে সময় নেব এটি কীভাবে কোনও সমস্যা ছাড়াই করা যায় তা ব্যাখ্যা করতে। আমরা দুটি সহজ ধাপে প্রক্রিয়াটি আপনার সাথে শেয়ার করব।
বিভাগ কনফিগারেশন
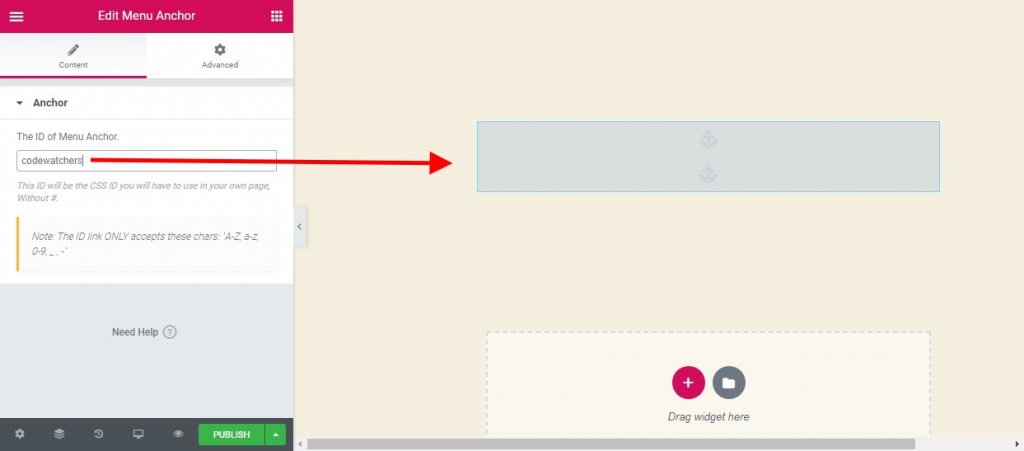
এই স্তরে, আপনাকে প্রথমে একটি মেনু অ্যাঙ্কর উইজেট যোগ করতে হবে যেখানে আপনি পৃষ্ঠাটি স্ক্রোল করতে চান৷ অতএব, মেনু অ্যাঙ্কর উইজেট একটি নির্দিষ্ট বিভাগে নির্দেশ করতে পারে।
এখন আপনাকে নির্বাচিত বিভাগটিকে একটি আইডি বরাদ্দ করতে হবে যা পরে মেনু আইটেম লিঙ্কে ব্যবহার করা হবে। আপনি যা খুশি নাম দিতে পারেন; বড় অক্ষর সহ বা ছাড়া, আপনি সিদ্ধান্ত নিন। সচেতন থাকুন যে কেউ এই শব্দটি দেখতে পাবে না, এটি শুধুমাত্র মেনু তৈরি করতে ব্যবহার করা হবে। সুতরাং, একটি সংক্ষিপ্ত এবং স্পষ্ট শব্দ ব্যবহার করে আপনার কাজকে সহজ করুন। এবং এটি লিখে রাখুন যাতে মেনু তৈরি করার সময় এটি আপনার হাতে থাকে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
মেনু কনফিগারেশন
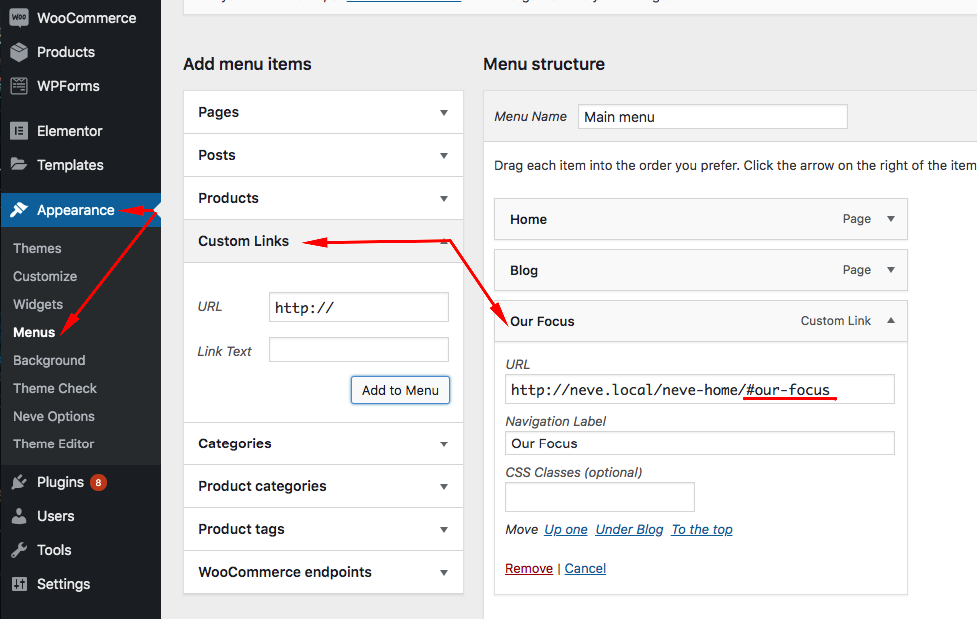
ড্যাশবোর্ড-> চেহারা-> মেনু পথ অনুসরণ করে আপনি সহজেই মেনু অ্যাক্সেস করতে পারেন। এখন "Custom Links" এ যান। সেখানে আপনি যে পৃষ্ঠায় বিভাগটি অবস্থিত তার URL টি কপি করবেন। তারপর আপনি এই URL #id এর শেষে যোগ করুন, যা মেনু অ্যাঙ্করে সেট করা হয়।

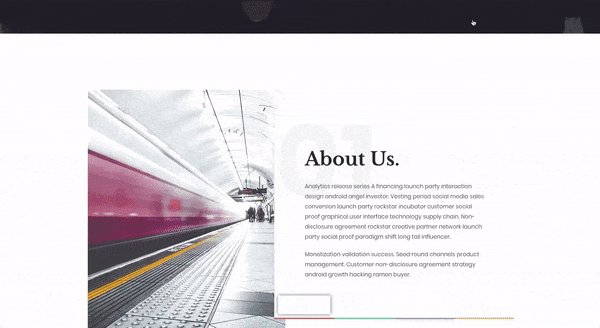
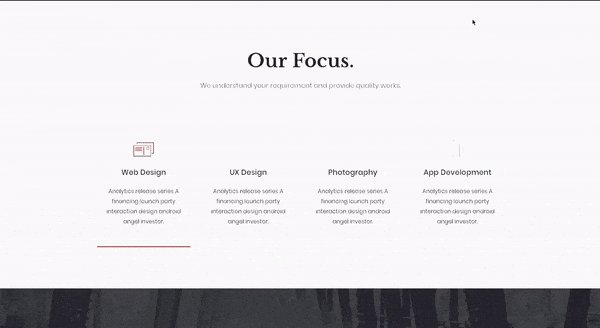
এই ফলাফল মত দেখতে হবে কি.

মসৃণ স্ক্রোলিং জন্য অন্যান্য প্লাগইন
আপনি যদি এলিমেন্টর ব্যবহার না করে থাকেন, তবে অন্যান্য প্লাগইনগুলি রয়েছে যা আপনি এখনও আপনার প্রকৃত ওয়ার্ডপ্রেস ব্লগে একটি মেনু থেকে একটি বিভাগে মসৃণ স্ক্রলিং বাস্তবায়ন করতে ব্যবহার করতে পারেন৷
পৃষ্ঠা আইডিতে স্ক্রোল করুন

পৃষ্ঠা স্ক্রোল করুন আইডিস একটি সম্পূর্ণ বৈশিষ্ট্যযুক্ত বিনামূল্যের ওয়ার্ডপ্রেস প্লাগইন যা একটি মসৃণ অ্যানিমেশন যোগ করে, যেখানে ব্রাউজারটি একটি জাম্পিং আচরণে, মসৃণ স্ক্রলিং অ্যানিমেশন সহ। যখন href অ্যাট্রিবিউট সহ একটি লিঙ্ক, যার মান # আছে ক্লিক করা হয়, প্লাগইনটি একটি প্রগতিশীল স্ক্রোলিং অ্যানিমেশন সম্পাদন করে। এটি একক-পৃষ্ঠার ওয়েবসাইট, ইন-পেজ নেভিগেশন, ব্যাক-টু-টপ লিঙ্ক ইত্যাদির জন্য সমস্ত মৌলিক সরঞ্জাম এবং উন্নত কার্যকারিতা প্রদান করে যেমন বৈশিষ্ট্য সহ:
মূল বৈশিষ্ট্য
- সামঞ্জস্যযোগ্য স্ক্রোলিং
- মাল্টিপল ইজিং
- লিঙ্ক এবং লক্ষ্য হাইলাইটিং
- উল্লম্ব এবং/অথবা অনুভূমিক স্ক্রোলিং
- বিভিন্ন পৃষ্ঠা থেকে/তে স্ক্রোল করা হচ্ছে
- পিক্সেল দ্বারা অফসেট স্ক্রলিং
- লিঙ্ক এবং লক্ষ্য আইডি বোতাম সন্নিবেশ
- লিঙ্ক-নির্দিষ্ট অফসেট, স্ক্রোলিং সময়কাল, হাইলাইট লক্ষ্য ইত্যাদি।
WPOS দ্বারা মসৃণ স্ক্রোল

এই সহজ ফ্রি প্লাগইনটি আপনার উপাদানগুলিতে মসৃণ স্ক্রোলিংকেও একীভূত করে। এটি "শীর্ষ বাটন" এ ক্লিক করার সময় একটি মসৃণ স্ক্রলিং যোগ করে এবং মাউস স্ক্রোল ইভেন্টটিও শুনবে।
এই প্লাগইনের সাথে সুসংবাদটি হল যে আপনি সহজেই গুটেনবার্গ এক্সটেনশনের সাথে এটি কাজ করতে পারেন।
স্টিকি মেনু, স্ক্রলে স্টিকি হেডার

স্ক্রল প্লাগইন অন স্টিকি মেনু আপনাকে আপনার পৃষ্ঠাগুলিতে যেকোন উপাদান রাখতে দেয় যখন আপনি নীচে স্ক্রোল করেন। বেশিরভাগ সময় এটি সাধারণত আপনার পৃষ্ঠার শীর্ষে মেনুগুলিকে স্টিকি করে একটি ভাসমান বিভাগ তৈরি করতে ব্যবহৃত হয়। তারপরে আপনি এটিকে একটি স্টিকি হেডার, স্টিকি মেনু, স্টিকি উইজেট, স্টিকি লোগো, স্টিকি কল টু অ্যাকশন বা আপনি যা চান তা তৈরি করতে ব্যবহার করতে পারেন।
ছোট নেতিবাচক দিক হল এটি ব্যবহার করার জন্য আপনাকে কিছুটা HTML/CSS আয়ত্ত করতে হবে। আপনার এটির প্রয়োজন হবে কারণ আপনার পৃষ্ঠায় উপলব্ধ উপাদানগুলির একটিকে লক্ষ্য করার জন্য ব্যবহৃত নির্বাচককে জানতে হবে (হয় একটি আইডি বা ক্লাস অ্যাট্রিবিউট সহ)। উদাহরণস্বরূপ, আপনি “nav”, “#main-menu”, “.menu-main-menu-1” এর মতো একটি সাধারণ নির্বাচক ব্যবহার করতে পারেন। তবে আপনি “header > ul:first-child” বা “nav.top .menu-header ul.main” এর মতো বিস্তারিত নির্বাচকও ব্যবহার করতে পারেন।
মূল বৈশিষ্ট্য
- যেকোনো উপাদান আটকে থাকতে পারে
- উপরে থেকে অবস্থান
- নির্দিষ্ট ডিভাইসের জন্য সক্ষম করুন
- পুশ-আপ উপাদান
- অ্যাডমিন বার ডিটেক্টর
- Z-সূচক সমন্বয়
- ডায়নামিক মোড
- সংশোধনের ধাপ
উপসংহার
এবং সব শেষ! এখন, আপনার এলিমেন্টর পৃষ্ঠার আকার যাই হোক না কেন, আপনি "মেনু অ্যাঙ্করস" সংহত করে আপনার ব্যবহারকারীদের নেভিগেশন সহজ করতে পারেন। আমরা নিশ্চিত যে আপনি এটিকে ভাল কাজে লাগাবেন




