আপনি কি কখনও Elementor ? দ্বারা প্রদত্ত ভিজ্যুয়াল ইন্টারফেস ব্যবহার করে WooCommerce কার্ট পৃষ্ঠাটি বিকাশ এবং পরিবর্তন করার ক্ষমতা চেয়েছেন?

আমরা কিছু বিস্ময়কর খবর আছে! আপডেট করা Elementor WooCommerce বিল্ডার নভেম্বর 2021-এর Elementor Pro 3.5 রিলিজে নতুন ক্ষমতা নিয়ে আসে, যার মধ্যে আপনার দোকানের শপিং কার্ট, চেকআউট এবং আমার অ্যাকাউন্টের পৃষ্ঠাগুলির জন্য বিশেষ উইজেট রয়েছে।
পূর্বে, এই গুরুত্বপূর্ণ পৃষ্ঠাগুলির ডিজাইন, লেআউট এবং বিষয়বস্তু পরিচালনা করার জন্য আপনাকে আপনার WooCommerce থিমের উপর নির্ভর করতে হয়েছিল। এখন, আপনি Elementor থেকে সম্পূর্ণরূপে এই উপাদানগুলির নকশা, বিন্যাস এবং বিষয়বস্তু পরিচালনা করতে পারেন।
এই নিবন্ধটি প্রদর্শন করবে কিভাবে আপনি একটি একক উপাদান ব্যবহার করেন - নতুন কার্ট উইজেট। আরও স্পষ্টভাবে, আপনি Elementor ছেড়ে না গিয়েই আপনার স্টোরের কার্ট পৃষ্ঠা পরিচালনা এবং উন্নত করতে Elementor Pro-এর নতুন কার্ট উইজেট কীভাবে ব্যবহার করবেন তা শিখবেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকিভাবে WooCommerce কার্ট উইজেট কাজ করে
আপনার দোকানে শপিং কার্ট আপনার ইকমার্স ওয়েবসাইটে ব্যবহারকারীর অভিজ্ঞতার একটি গুরুত্বপূর্ণ উপাদান। শপিং কার্টগুলি আপনার ভোক্তাদের জন্য অর্থপ্রদানের প্রক্রিয়াকে সুগম করে এবং ক্রেতাদের সহজে আগ্রহের জিনিসগুলি সংরক্ষণ করতে সক্ষম করে।
Elementor- এর নতুন কার্ট উইজেটের সাথে, আপনি আপনার কার্ট পৃষ্ঠাটি সম্পূর্ণরূপে ব্যক্তিগতকৃত করতে পারেন যাতে এটি আপনার স্টোরের বাকি পরিচয়ের সাথে খাপ খায় এবং বিক্রয়ের জন্য অপ্টিমাইজ করা হয়। কার্ট উইজেটে আপনি যে সামঞ্জস্য করতে পারেন তার কিছু উদাহরণ নিচে দেওয়া হল:
- এক- বা দুই-কলাম লেআউট সহ বিভিন্ন কার্ট লেআউট থেকে বেছে নিন।
- আপনার কেনাকাটার ঝুড়িতে প্রতিটি উপাদানের রঙ এবং টাইপোগ্রাফি কাস্টমাইজ করুন।
- প্রতি-উপাদান ভিত্তিতে প্রতিটি উপাদানের বিন্যাস এবং ব্যবধান কনফিগার করুন, উদাহরণস্বরূপ, বিভিন্ন কার্ট তথ্যের মধ্যে সারি স্থান পরিবর্তন করে।
- আপনার কার্ট পৃষ্ঠার বিভিন্ন বিভাগের জন্য লেবেলগুলি সম্পাদনা করুন, সেইসাথে বিভিন্ন বোতামগুলির জন্য শব্দকরণ।
- কুপন ফর্ম এবং শিপিং রেট গণনা সহ আপনার কার্টে ফর্মগুলি কাস্টমাইজ করুন৷
সমস্ত এলিমেন্টর ডিজাইনের মতো, আপনার কার্টটি একাধিক প্ল্যাটফর্মে কীভাবে প্রদর্শিত হবে তা সামঞ্জস্য করার ক্ষমতাও থাকবে, এটি নিশ্চিত করে যে প্রতিটি ভোক্তা ডেস্কটপ, ট্যাবলেট বা মোবাইল ডিভাইসে ব্রাউজ করছেন কিনা তা নির্বিশেষে তাদের একটি ইতিবাচক কেনাকাটার অভিজ্ঞতা রয়েছে।
কীভাবে এলিমেন্টরে কার্ট উইজেট ব্যবহার করবেন
এখন, আপনার WooCommerce স্টোরে এলিমেন্টর কার্ট উইজেট ইনস্টল করার প্রক্রিয়ার মধ্য দিয়ে চলুন।
আপনার দোকানের ডিফল্ট কার্ট পৃষ্ঠা সম্পাদনা করুন.
আপনি যখন একটি WooCommerce স্টোর তৈরি করেন, WooCommerce আপনার জন্য একটি স্বয়ংক্রিয় কার্ট পৃষ্ঠা তৈরি করে যা WooCommerce কার্ট শর্টকোড ব্যবহার করে।
এই টিউটোরিয়ালের জন্য, আপনি এটির উপর ভিত্তি করে একটি পৃষ্ঠা তৈরি করতে যাচ্ছেন। যাইহোক, আপনার থিমের ডিফল্ট স্টাইলিং ব্যবহার করার পরিবর্তে, আপনি এলিমেন্টরের সমস্ত ডিজাইনের সম্ভাবনাগুলিতে অ্যাক্সেস পেতে এলিমেন্টরের সাথে এই পৃষ্ঠাটি পরিবর্তন করবেন।
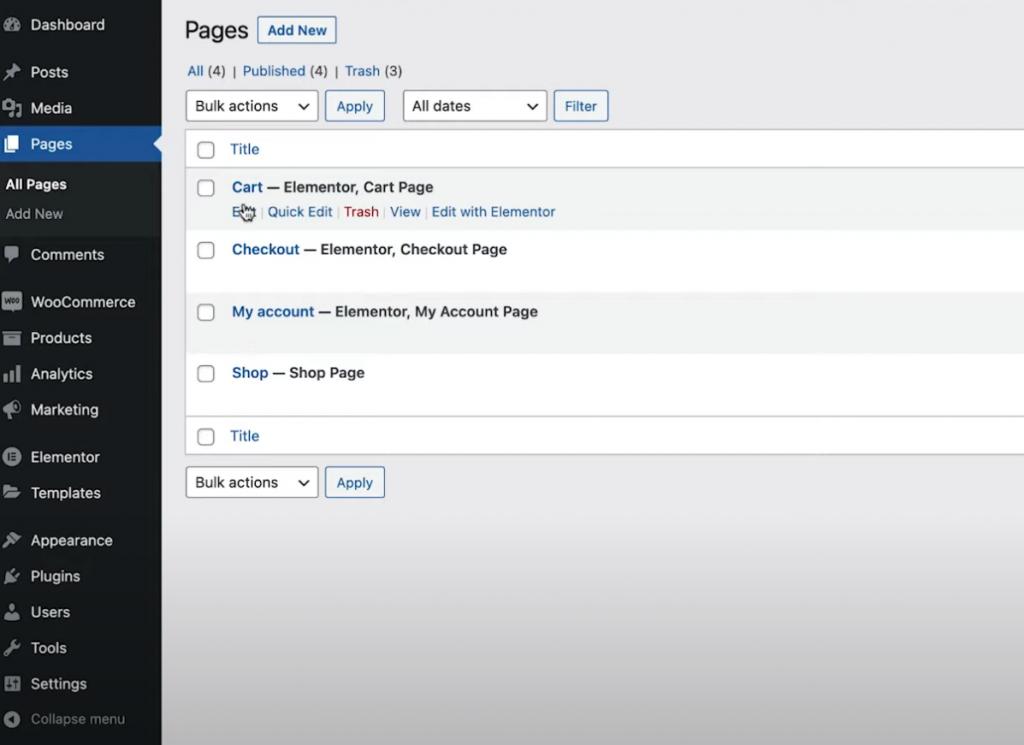
শুরু করতে, আপনার ড্যাশবোর্ডের পৃষ্ঠাগুলির তালিকায় নেভিগেট করুন এবং কার্ট পৃষ্ঠাটি সনাক্ত করুন৷ এটি পরিষ্কারভাবে "কার্ট পৃষ্ঠা" লেবেল করা উচিত।

আপনি যখন এটি সনাক্ত করেছেন, তখন ওয়ার্ডপ্রেস সম্পাদক আনতে সম্পাদনা বোতামে ক্লিক করুন। তারপরে, সম্পাদকের মধ্যে, এলিমেন্টর ইন্টারফেসটি খুলতে এলিমেন্টরের সাথে সম্পাদনা বিকল্পটি বেছে নিন।
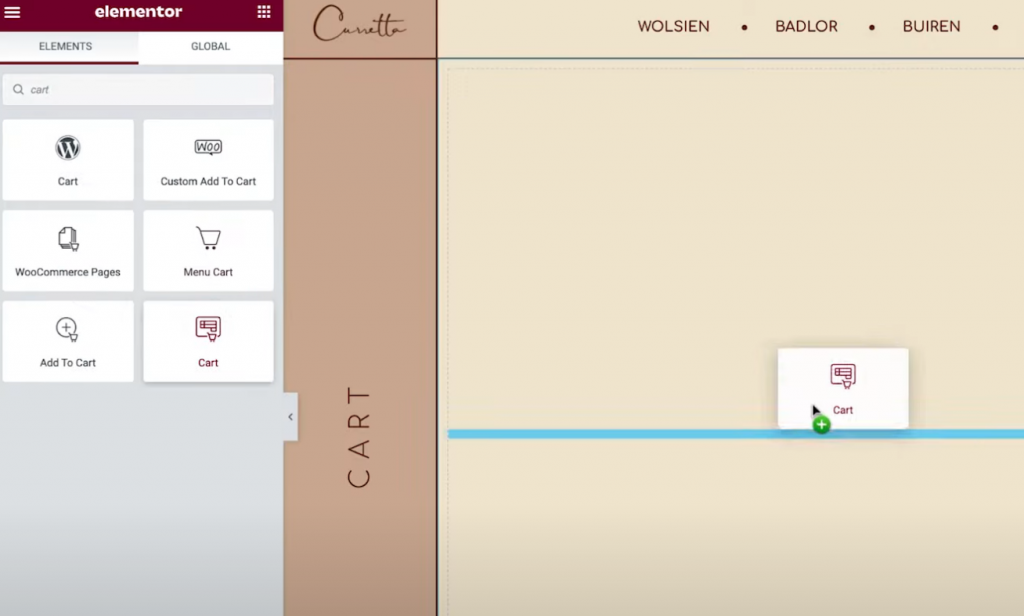
কার্ট উইজেট দিয়ে কার্ট শর্টকোড প্রতিস্থাপন করুন
আপনি যখন প্রথমবার Elementor-এ আপনার স্টোরের বিদ্যমান কার্ট পৃষ্ঠা খুলবেন, তখন আপনি একটি Elementor টেক্সট এডিটরে এম্বেড করা [woocommerce cart] শর্টকোড দেখতে পাবেন।
শুরু করতে, এই বিদ্যমান শর্টকোডটি সরান এবং এলিমেন্টরের নতুন ডেডিকেটেড কার্ট উইজেটের সাথে এটি অদলবদল করুন:

আপনি এখন আপনার কার্ট পৃষ্ঠার চেহারা পরিবর্তন শুরু করতে প্রস্তুত৷
দ্রষ্টব্য — আমরা আপনার শপিং কার্টে কয়েকটি জিনিস যোগ করার পরামর্শ দিই যাতে আপনি আপনার ডিজাইনে কাজ করার সময় একটি "পূর্ণ" কার্ট কেমন দেখায় তা বোঝার জন্য। অন্যথায়, আপনি যখন এলিমেন্টরে কাজ করছেন, আপনি আপনার কার্ট খালি দেখতে পাবেন।
এটি আপনার স্টোরের ফ্রন্টএন্ড অ্যাক্সেস করে, আপনার কার্টে জিনিস যোগ করে এবং তারপর এলিমেন্টর ইন্টারফেস রিফ্রেশ করে সম্পন্ন করা যেতে পারে। একবার Elementor পুনরায় লোড হয়ে গেলে, আপনি আপনার ডিজাইনে কাজ করার সাথে সাথে সেই পণ্যগুলি আপনার কার্টে প্রদর্শিত হবে।
আপনি যদি কখনও একটি "খালি" কার্টের পূর্বরূপ দেখতে চান তবে আপনার সাইটের সামনের অংশে আপনার কার্ট থেকে পণ্যগুলি সরান এবং তারপরে এলিমেন্টর ইন্টারফেসটি রিফ্রেশ করুন৷
কার্ট লেআউট সেটআপ
আপনার কার্টের বিন্যাস, নকশা এবং আচরণ পরিবর্তন করতে, সাইডবারে এটির সেটিংস অ্যাক্সেস করুন, ঠিক যেমন আপনি অন্য কোনো এলিমেন্টর উইজেট করেন।
শুরু করার জন্য, আপনি সাধারণ সেটিংসের লেআউট ড্রপ-ডাউনে এক-কলাম বা দুই-কলাম বিন্যাসের মধ্যে বেছে নিতে পারেন। একটি দুই-কলাম লেআউট ব্যবহার করা সুবিধাজনক কারণ এটি কার্টের মোট সংখ্যাকে শীর্ষে উন্নীত করে, বড় ডিভাইসগুলিতে ব্রাউজ করার সময় সেগুলিকে আরও দৃশ্যমান করে তোলে।
অতিরিক্তভাবে, স্ক্রলে কার্টের মোট কলামকে স্টিকি করতে আপনি স্টিকি রাইট কলাম টগল সক্ষম করতে পারেন। উপরন্তু, আপনি একটি অফসেট অন্তর্ভুক্ত করতে চাইতে পারেন যাতে এটি অন্য কোনো তথ্যের সাথে ওভারল্যাপ না করে।

এর পরে, আপনি অর্ডার সারাংশ সেটিংস ব্যবহার করে "আপডেট কার্ট" বোতামের পাঠ্য সম্পাদনা করতে পারেন৷
লেবেল এবং বিভিন্ন কার্ট আইটেমগুলির অবস্থান ঠিক করার জন্য মোট সেটিংসে অনুরূপ পছন্দগুলি পাওয়া যায়, যেমন "চেকআউটে এগিয়ে যান" বোতামের পাঠ্য৷
আপনি যদি WooCommerce শিপমেন্ট ক্যালকুলেটর বিকল্পটি সক্রিয় করে থাকেন তাহলে আপনি উইজেটের সেটিংসও পরিবর্তন করতে পারেন। WooCommerce সেটিংস শিপিং শিপিং বিকল্পগুলিতে গিয়ে এবং কার্ট পৃষ্ঠায় শিপমেন্ট ক্যালকুলেটরকে অনুমতি দিতে বাক্সে ক্লিক করে, আপনি শিপিং ক্যালকুলেটর সক্রিয় করতে পারেন৷
অবশেষে, আরও বিকল্প সেটিংস আপনাকে স্বয়ংক্রিয় কার্ট আপডেট বৈশিষ্ট্যটি চালু এবং বন্ধ করার অনুমতি দেয়। পরিবর্তন করার জন্য ক্রেতাদের আপডেট বোতাম টিপানোর প্রয়োজনের পরিবর্তে, এই বৈশিষ্ট্যটি সক্ষম করার ফলে পৃষ্ঠা পুনরায় লোড না করেই কার্টটি স্বয়ংক্রিয়ভাবে আপডেট হয়।
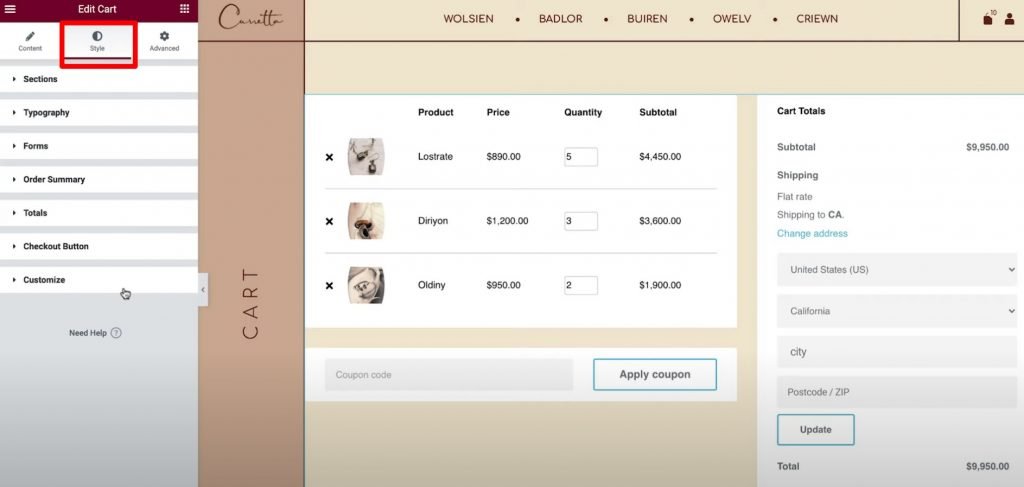
কার্ট স্টাইলিং
আপনি এখন উইজেটের সেটিংসে স্টাইল ট্যাবে গিয়ে আপনার কার্টের চেহারা এবং অনুভূতি কাস্টমাইজ করতে পারেন। আপনি এখানে বিভাগ, টাইপোগ্রাফি এবং ফর্ম সহ বিভিন্ন সেটিংস বিভাগ পাবেন।

নিম্নলিখিত প্রতিটি এলাকায় সাধারণ শৈলী বিকল্প উপলব্ধ:
- বিভাগ - আপনি তিনটি কার্ট উইজেট উপাদানের চেহারা কাস্টমাইজ করতে পারেন। উদাহরণস্বরূপ, আপনি একটি ব্যাকড্রপ চিত্র ব্যবহার করতে পারেন বা পুরো কার্টে একটি বক্স-ছায়া যোগ করতে পারেন।
- টাইপোগ্রাফি — আপনি শিরোনাম, বিবরণ এবং লিঙ্কগুলির মতো গুরুত্বপূর্ণ লেবেলের জন্য ব্যবহৃত ফন্ট এবং রঙ চয়ন করতে পারেন।
- ফর্ম – আপনি কুপন ফিল্ড ফর্ম এবং শিপিং ফিল্ড ফর্ম (যদি কার্ট পৃষ্ঠায় শিপিং ক্যালকুলেটর সক্রিয় করা থাকে) স্টাইল করতে পারেন৷ উদাহরণস্বরূপ, আপনি ফর্ম ক্ষেত্রগুলি পৃথক করতে সারি গ্যাপ প্যারামিটার ব্যবহার করতে পারেন।
- বোতাম – আপনি মানক Elementor বোতাম স্টাইলিং বিকল্পগুলির যেকোনো একটি ব্যবহার করে কুপন প্রয়োগ এবং আপডেট বোতামগুলি কাস্টমাইজ করতে পারেন।
- অর্ডার সারাংশ - আপনার কার্টে পণ্যের উপস্থিতি এবং অর্ডারের সারাংশের উপর আপনার সম্পূর্ণ নিয়ন্ত্রণ রয়েছে।
- মোট - আপনার "কার্ট টোটাল" বিভাগের ডিজাইনের উপর সম্পূর্ণ নিয়ন্ত্রণ আছে, যা ক্রেতার অর্ডারের মোট খরচ প্রদর্শন করে।
- চেকআউট বোতাম — চেকআউট বোতামের চেহারা এবং অনুভূতির উপর আপনার সম্পূর্ণ নিয়ন্ত্রণ রয়েছে। ক্রেতারা যাতে এটি মিস না করে তা নিশ্চিত করার জন্য আপনি এটিকে দৃশ্যত আকর্ষণীয় করে তুলতে চাইবেন, কারণ এটি এমন একটি পদক্ষেপ যা আপনি অনুরোধ করছেন৷
কাস্টমাইজ করুন — আপনি অর্ডারের সারাংশ, কুপন, এবং টোটাল আরও দানাদার স্তরে সামঞ্জস্য করতে পারেন। এই বিকল্পগুলি অন্তর্ভুক্ত করার মাধ্যমে, আপনি সেই অঞ্চলগুলিতে নিবেদিত অতিরিক্ত সেটিংসে অ্যাক্সেস পাবেন৷ উদাহরণ স্বরূপ, আপনি একটি স্বতন্ত্র ব্যাকগ্রাউন্ড কালার, বক্স-শ্যাডো এবং বর্ডার ব্যবহার করে আপনার কার্টের বাকি অংশ থেকে আপনার "মোট" এলাকাকে আলাদা করতে এটি ব্যবহার করতে পারেন।
মোবাইল সংস্করণের জন্য কাস্টমাইজ করুন
ডিফল্টরূপে, আপনি যদি এলিমেন্টর কার্ট উইজেট ব্যবহার করেন, আপনার বাস্কেট মোবাইল ডিভাইসে প্রতিক্রিয়াশীল হবে। এলিমেন্টর কার্ট, অন্যান্য এলিমেন্টর উইজেট এবং ডিজাইনের মতো, আপনাকে আপনার গ্রাহকদের চাহিদা অনুসারে আপনার শপিং কার্টের চেহারা এবং অনুভূতি কাস্টমাইজ করার অনুমতি দেয়।
এটি করতে, Elementor এর প্রতিক্রিয়াশীল সম্পাদনা মোডে প্রবেশ করুন এবং আপনি ডিভাইস-নির্দিষ্ট বিকল্পগুলির পাশে মোবাইল আইকনগুলি দেখতে পাবেন৷
উদাহরণস্বরূপ, ব্যবহারকারী একটি ডেস্কটপ বা মোবাইল ডিভাইসে আছে কিনা বা বিভিন্ন আইটেমের ফন্টের আকারের উপর ভিত্তি করে আপনি সারি ব্যবধানের পরিবর্তন করতে পারেন।
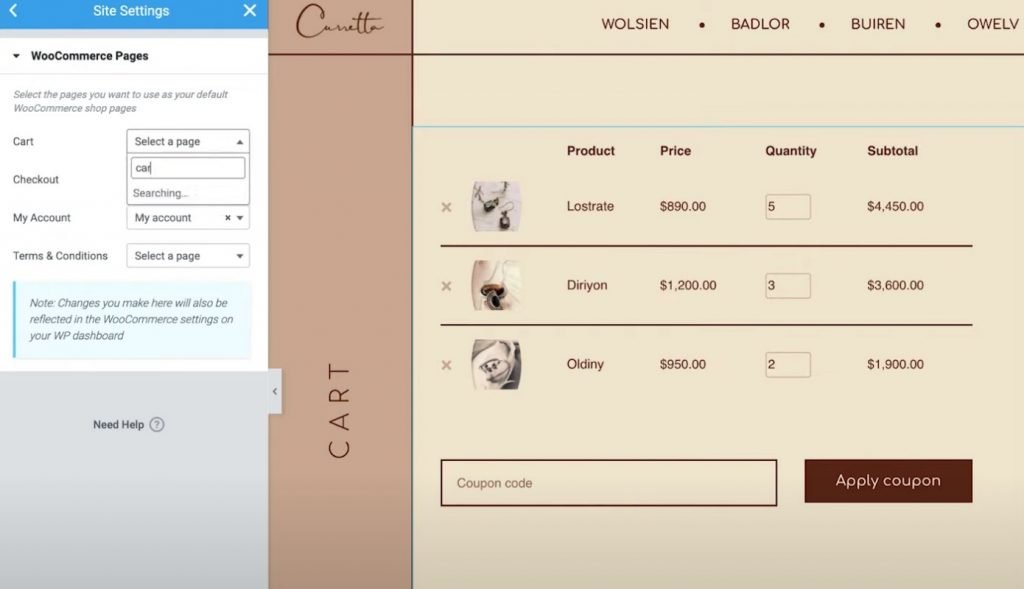
সাইট সেটিংসে WooCommerce সেটিংস সামঞ্জস্য করুন
এই চূড়ান্ত পদক্ষেপটি ঐচ্ছিক, তবে এটি লক্ষণীয় যে আপনি এলিমেন্টর সাইট সেটিংস ট্যাব থেকে প্রয়োজনীয় WooCommerce পৃষ্ঠাগুলির অ্যাসাইনমেন্ট নিয়ন্ত্রণ করতে পারেন৷

উদাহরণস্বরূপ, আপনি যদি পুরানো WooCommerce কার্ট পৃষ্ঠাটি পরিবর্তন না করে আপনার কার্টের জন্য একটি নতুন পৃষ্ঠা তৈরি করতে Elementor ব্যবহার করেন, তাহলে আপনি WooCommerce-কে Elementor সাইট সেটিংস ব্যবহার করে নতুন পৃষ্ঠাটি ব্যবহার করার নির্দেশ দিতে পারেন।
এই প্যারামিটারগুলি স্ট্যান্ডার্ড সাইট সেটিংস এলাকায় WooCommerce ট্যাবের মাধ্যমে অ্যাক্সেসযোগ্য। হেডার সেটিংসের অধীনে, আপনি WooCommerce বিকল্পটি দেখতে পাবেন।
এলিমেন্টর দিয়ে কার্ট তৈরি এবং পরিবর্তন করুন
আপনি এখন Elementor Pro ছেড়ে না দিয়ে আপনার WooCommerce কার্ট পৃষ্ঠা তৈরি এবং কনফিগার করতে পারেন, নতুন WooCommerce কার্ট উইজেটকে ধন্যবাদ৷
আপনি প্রতিটি উপাদানের শৈলী ব্যক্তিগতকৃত করতে পারেন, বিভিন্ন লেআউট থেকে নির্বাচন করতে পারেন এবং এলিমেন্টরের বিকল্পগুলি ব্যবহার করে লেবেলগুলি সামঞ্জস্য করতে পারেন৷ কার্ট পৃষ্ঠার উপর এই বৃহত্তর নিয়ন্ত্রণ থাকা আপনাকে নিশ্চিত করার ক্ষমতা দেয় যে এটি আপনার স্টোরের বাকি ডিজাইনের সাথে মেলে এবং বর্ধিত বিক্রয়ের জন্য এটিকে অপ্টিমাইজ করে।
অতিরিক্তভাবে, Elementor Pro- তে আপনার স্টোরের অন্যান্য গুরুত্বপূর্ণ এলাকার জন্য নতুন উইজেট রয়েছে, যেমন চেকআউট এবং আমার অ্যাকাউন্ট পৃষ্ঠাগুলি। এই উইজেটগুলি WooCommerce শর্টকোডগুলির প্রয়োজনীয়তা দূর করে এবং আপনাকে আপনার দোকানে অভূতপূর্ব নমনীয়তার অনুমতি দেয়।
এই সমস্ত নতুন উইজেটগুলি বর্তমান WooCommerce নির্মাতা কার্যকারিতাকে প্রসারিত করে, যেমন WooCommerce পৃথক পণ্য পৃষ্ঠা ব্যক্তিগতকৃত করার ক্ষমতা।
আপনি যদি ইতিমধ্যেই Elementor Pro এবং WooCommerce বিল্ডারের সাথে পরিচিত হন, তাহলে আপনি এই নির্দেশিকা অনুসরণ করে অবিলম্বে কার্ট উইজেট ব্যবহার করা শুরু করতে পারেন। আপনি যদি এখনও Elementor Pro-তে আপগ্রেড না করে থাকেন, তাহলে নতুন কার্ট উইজেট, WooCommerce বিল্ডার এবং Elementor Pro-এর অন্যান্য আশ্চর্যজনক বৈশিষ্ট্যগুলিতে অ্যাক্সেস পেতে আজই তা করুন৷
Elementor Pro 3.5?-এ WooCommerce কার্ট উইজেট নিয়ে আপনার কি এখনও সমস্যা হচ্ছে মন্তব্য বিভাগে আমাদের বলুন!




