Elementor এর সাথে, একটি ওয়েবসাইট তৈরি করা বর্তমানে সবচেয়ে সহজ এবং দ্রুততম প্রক্রিয়াগুলির মধ্যে একটি। যদি আপনি অজানা ছিলেন, এলিমেন্টর হল একটি ওয়ার্ডপ্রেস-কেন্দ্রিক প্লাগইন যা আপনাকে সম্পূর্ণ নমনীয়তা এবং অত্যাশ্চর্য ওয়েব পৃষ্ঠাগুলি তৈরি করার একটি সহজ পদ্ধতি দেয়। হ্যাপি অ্যাডঅনগুলির সাথে, যদি আপনি ইতিমধ্যে এটি ব্যবহার করেন তবে এলিমেন্টরের উপযোগিতা আরও বাড়ানো যেতে পারে।

আপনার দর্শকদের একটি আনন্দদায়ক চেহারা এবং একটি দুর্দান্ত অভিজ্ঞতা দিতে, ট্যাবযুক্ত সামগ্রী একটি গুরুত্বপূর্ণ উপাদান এবং একটি জনপ্রিয় ডিজাইন ধারণা হয়ে উঠেছে৷ এখানে, আমি Elementor-এ ট্যাবযুক্ত সামগ্রী তৈরি করতে Happyaddons ব্যবহার করার জন্য দ্রুততম পদ্ধতি প্রদর্শন করব।
ট্যাবড কন্টেন্ট ব্যবহার করার প্রয়োজনীয়তা
প্রকৃতপক্ষে, ট্যাবযুক্ত বিষয়বস্তু তৈরিতে কয়েকটি বাক্সে কিছু পাঠ্য যোগ করার চেয়ে আরও বেশি কিছু জড়িত। আপনার ওয়েবসাইটের কর্মক্ষমতা নির্ভর করে এটি ব্যবহার করা কতটা সহজ তার উপর।
আপনি যতগুলি প্রয়োজন ততগুলি ট্যাব যুক্ত করতে পারেন এবং ট্যাবযুক্ত সামগ্রী ব্যবহার করে সামগ্রীটি ব্যক্তিগতকৃত করতে পারেন৷ উপরন্তু, আপনি অন্তর্ভুক্ত করতে পারেন -
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- যোগাযোগ ফর্ম
- প্রভাব
- ভিডিও
- ছবি
- জিআইএফ
- ফর্ম & আরও অনেক ..
ট্যাবড কন্টেন্ট তৈরির ধাপ
আপনি অ্যাডভান্সড ট্যাব উইজেট ব্যবহার করে আপনার এলিমেন্টর সাইটে যেকোনো জায়গায় একটি ট্যাবযুক্ত বিভাগ রাখতে পারেন। এটি আপনাকে একটি আঁটসাঁট জায়গায় কার্যকরভাবে অনেক তথ্য যোগাযোগ করতে সক্ষম করে।
যাইহোক, আমরা প্রদর্শন করব কিভাবে ট্যাবযুক্ত বিষয়বস্তু দ্রুত তৈরি করা যায়। দরকারী ট্যাবযুক্ত বিষয়বস্তু তৈরি করার জন্য আপনাকে অন্ততপক্ষে HappyAddons এর স্টার্টার প্যাকেজে সদস্যতা নিতে হবে। টিউটোরিয়ালে যাওয়ার আগে পূর্বশর্তগুলো দেখে নেওয়া যাক।
এলিমেন্টর পেজ বিল্ডার প্লাগইন ব্যবহার করে যে কেউ একটি ওয়েবসাইট তৈরি করতে পারে। আপনি ড্র্যাগ-এন্ড-ড্রপ ফাংশন, সীমাহীন অ্যাড-অন, স্লাইডার, হেডার, এলিমেন্টর লাইব্রেরি ইত্যাদি ব্যবহার করে ডিজাইন তৈরি করতে পারেন।
আমি অনুমান করছি যে আপনার ওয়েবসাইটটিতে হ্যাপিঅ্যাডন্স প্রো সংস্করণ রয়েছে। আপনার Elementor ওয়েবসাইটে গিয়ে Elementor ব্যবহার করে পৃষ্ঠাটি সম্পাদনা শুরু করুন। HappyAddons Pro সক্রিয় করা হলে বাম দিকের উইজেটগুলি সবই দৃশ্যমান হবে৷
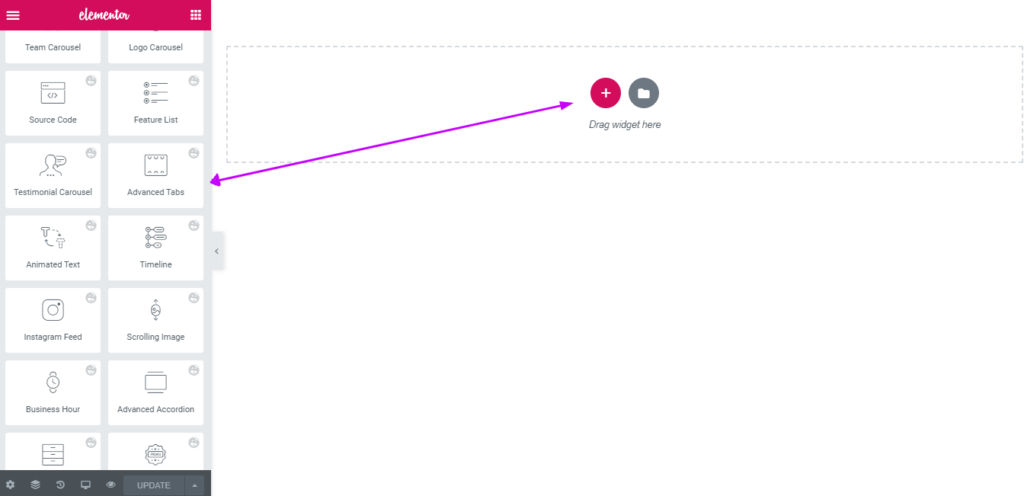
অ্যাডভান্সড ট্যাব উইজেটটিকে আপনার স্ক্রিনের বাম দিকের মেনু বার থেকে বেছে নেওয়ার পরে পছন্দসই স্থানে টেনে আনুন।

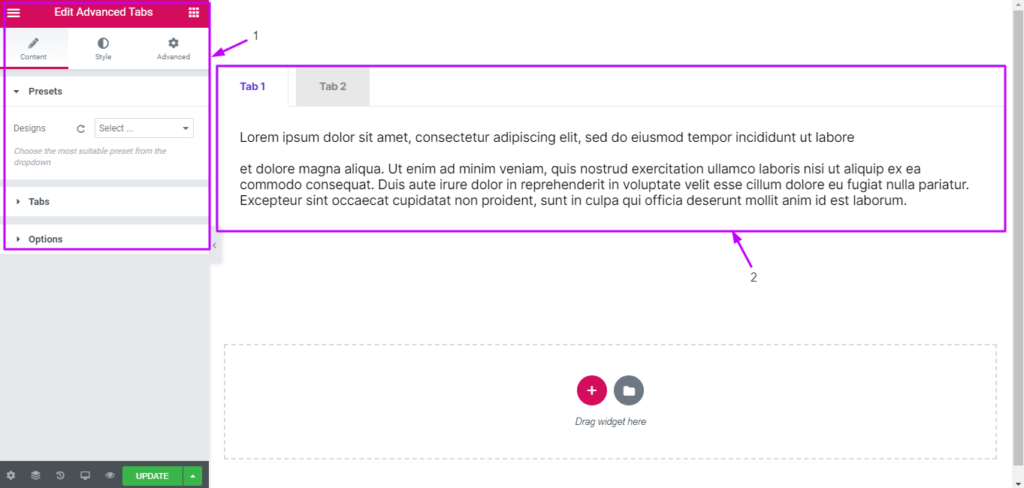
বিষয়বস্তু ট্যাবের অধীনে, ডিফল্ট সেটিং বিকল্পগুলি ধারণকারী একটি পপআপ প্রদর্শিত হবে। এটি আপনাকে আপনার ট্যাবের বৈশিষ্ট্যগুলি কাস্টমাইজ করার জন্য দুটি বিকল্পের পাশাপাশি ডানদিকের ক্যানভাসে একটি ডিফল্ট ট্যাব বিভাগ এবং বাম দিকে একটি অবস্থান উপস্থাপন করবে৷

উইজেটের বৈশিষ্ট্য পরিবর্তন করতে প্রতিটি কাস্টম ট্যাবে ক্লিক করা যেতে পারে। এখন ট্যাব যোগ করতে বা অপসারণ করতে ট্যাব বোতামে ক্লিক করুন।

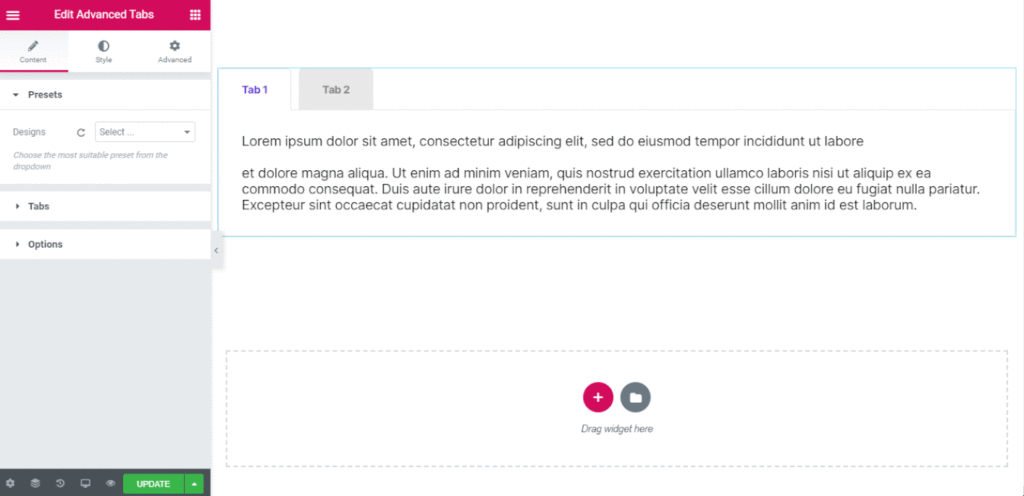
একটি নির্দিষ্ট ট্যাব নির্বাচন করে, আপনি ট্যাবের শিরোনাম, বক্স বিষয়বস্তু, আইকন, মিডিয়া ফাইল ইত্যাদি পরিবর্তন করতে পারেন।

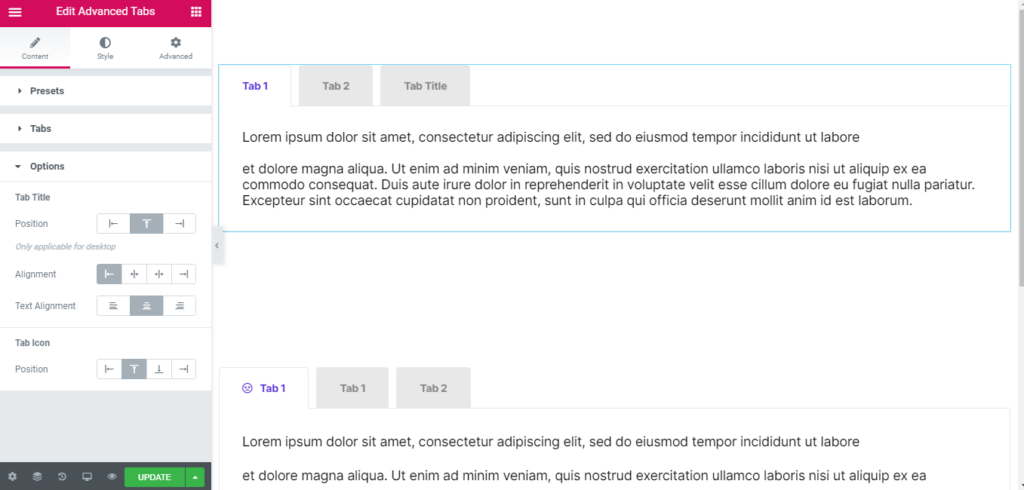
আপনি ট্যাব শিরোনাম, ট্যাব আইকন এবং ট্যাব বিষয়বস্তুর স্থান নির্ধারণ এবং প্রান্তিককরণ পরিবর্তন করতে পারেন।
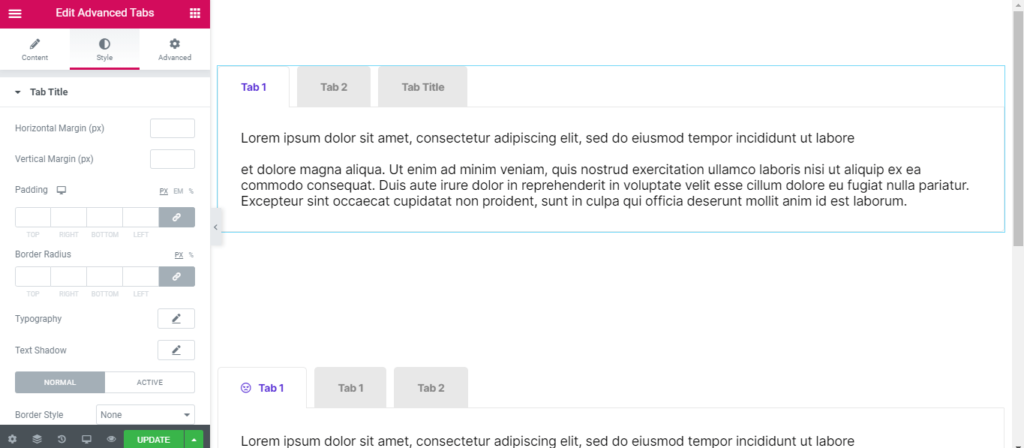
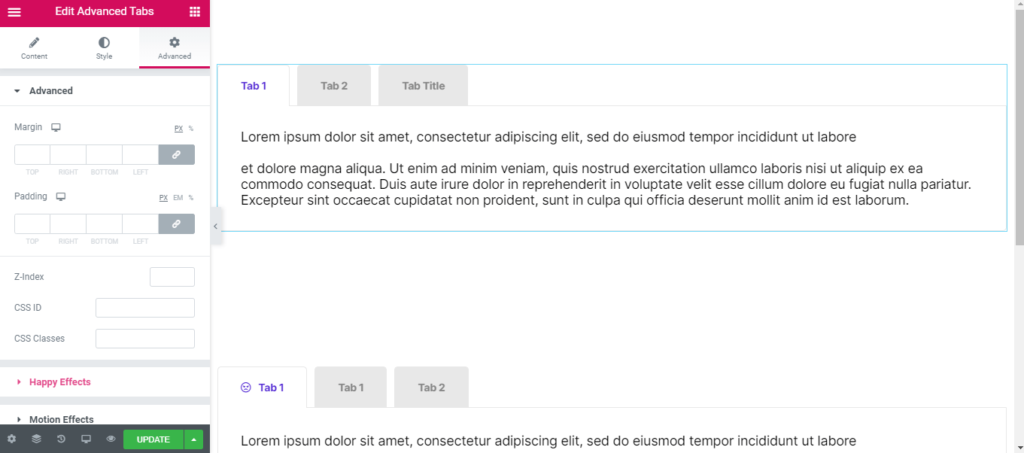
আপনি এখন স্টাইল ট্যাবটি নির্বাচন করে ট্যাবের শিরোনাম, ট্যাব আইকন এবং ট্যাবের বিষয়বস্তুর জন্য পাঠ্যের রঙ এবং ছায়া, ফন্ট, মার্জিন, প্যাডিং, সীমানা, ব্যবধান, আকার এবং আরও অনেক কিছু পরিবর্তন করতে পারেন।

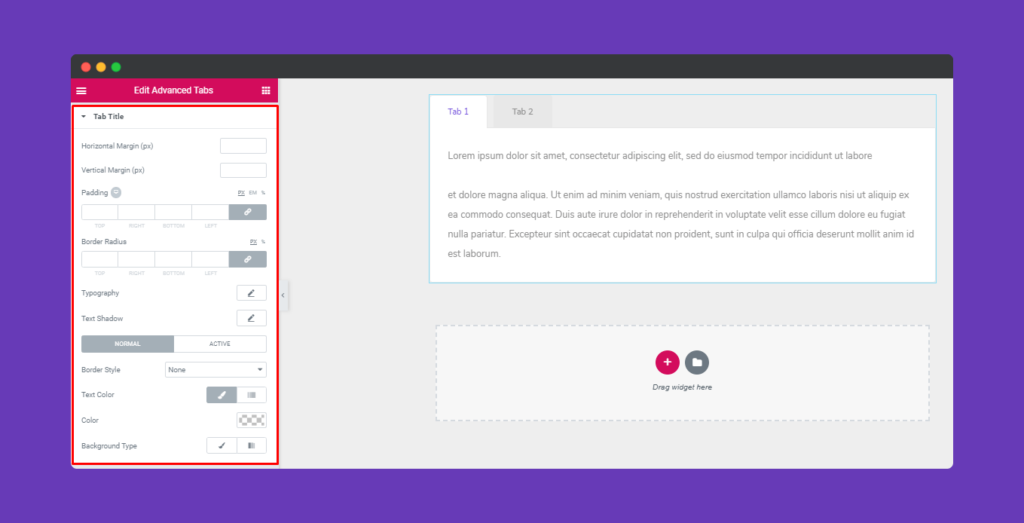
প্যাডিং, সীমানা শৈলী, অনুভূমিক এবং উল্লম্ব মার্জিন, পরীক্ষার সাজসজ্জা এবং পটভূমির ধরন সামঞ্জস্য করতে, ট্যাব শিরোনামে ক্লিক করুন।

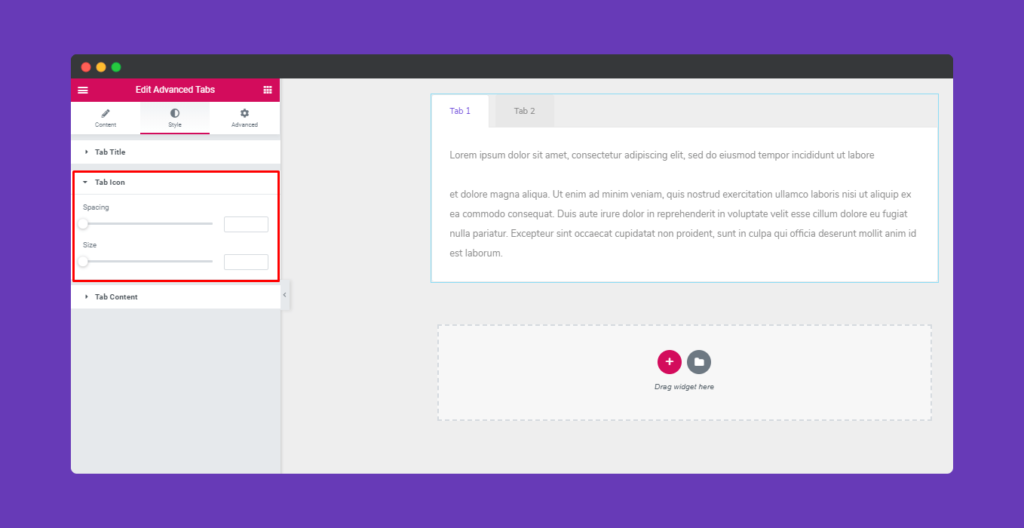
আইকনের মাত্রা পরিবর্তন করতে, ট্যাব আইকনে ক্লিক করুন।

আপনার পছন্দ অনুযায়ী সীমানা শৈলী, টাইপোগ্রাফি, রঙ এবং পটভূমির ধরন কাস্টমাইজ করতে, ট্যাব সামগ্রী বোতামে ক্লিক করুন।
আপনি যদি মোশন এফেক্ট, হ্যাপি ইফেক্টস, একটি ব্যাকগ্রাউন্ড যোগ করতে চান বা পৃষ্ঠাটিকে প্রতিক্রিয়াশীল করতে চান তবে পছন্দগুলি দেখতে "উন্নত" এ ক্লিক করুন। এলিমেন্টর স্ট্যান্ডার্ড কার্যকারিতা হিসাবে এই "উন্নত" ট্যাবের সাথে আসে। উন্নত বৈশিষ্ট্য এবং তাদের অ্যাপ্লিকেশন সম্পর্কে আরও জানতে এই নথিটি পড়ুন।

সমস্ত পরিবর্তন শেষ করার পর আপনার কাজ লাইভ দেখতে, "প্রকাশ করুন" এ ক্লিক করুন।

মোড়ক উম্মচন
অভিনন্দন যদি আপনি সফলভাবে এলিমেন্টরের সাথে ট্যাবযুক্ত সামগ্রী তৈরি করেন! যদি না হয়, নির্দেশাবলী আরও একবার যাচাই করা শুরু করুন। উপরে উল্লিখিত পদক্ষেপগুলি ব্যবহার করার সময় আপনি যদি কোনও অসুবিধায় পড়েন তবে দয়া করে নীচে একটি মন্তব্য করুন।




