এলিমেন্টর পপআপ বিল্ডার ব্যবহার করে, আপনি নিজের ব্যাক-টু-টপ বোতামগুলি ডিজাইন করতে পারেন। আমাদের ব্যাপক গাইডে, আপনি আপনার প্রয়োজনীয় সমস্ত তথ্য পাবেন। একটি পপআপ ধারক তৈরি করা, ট্রিগারগুলি কনফিগার করা এবং একটি স্ক্রলিং প্রভাব যুক্ত করা এই সমস্ত পদক্ষেপ যা আমরা আপনাকে ধাপে ধাপে নিয়ে যাব৷

এলিমেন্টর এ ব্যাক টু টপ বোতাম সেট আপ করুন
শুরু করতে, একটি নতুন পপআপ তৈরি করতে Elemento r ব্যবহার করুন এবং এতে একটি ব্যাক-টু-টপ বোতাম যোগ করুন। এলিমেন্টর টেমপ্লেট -> ওয়ার্ডপ্রেস ড্যাশবোর্ড পপআপে এলিমেন্টর টেমপ্লেট।

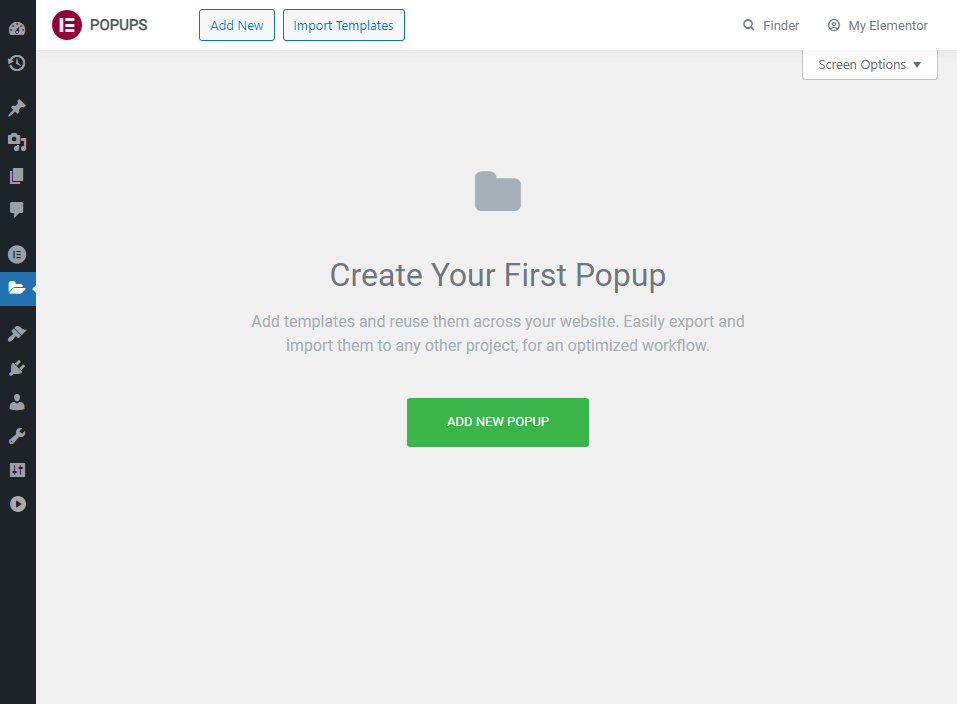
Add New Popup-এ ক্লিক করলে আপনাকে Elementor Popup উইন্ডোতে নিয়ে যাবে, যেখানে আপনি যেকোন বিদ্যমান পপআপে পরিবর্তন করতে পারবেন বা একেবারে নতুন তৈরি করতে পারবেন।

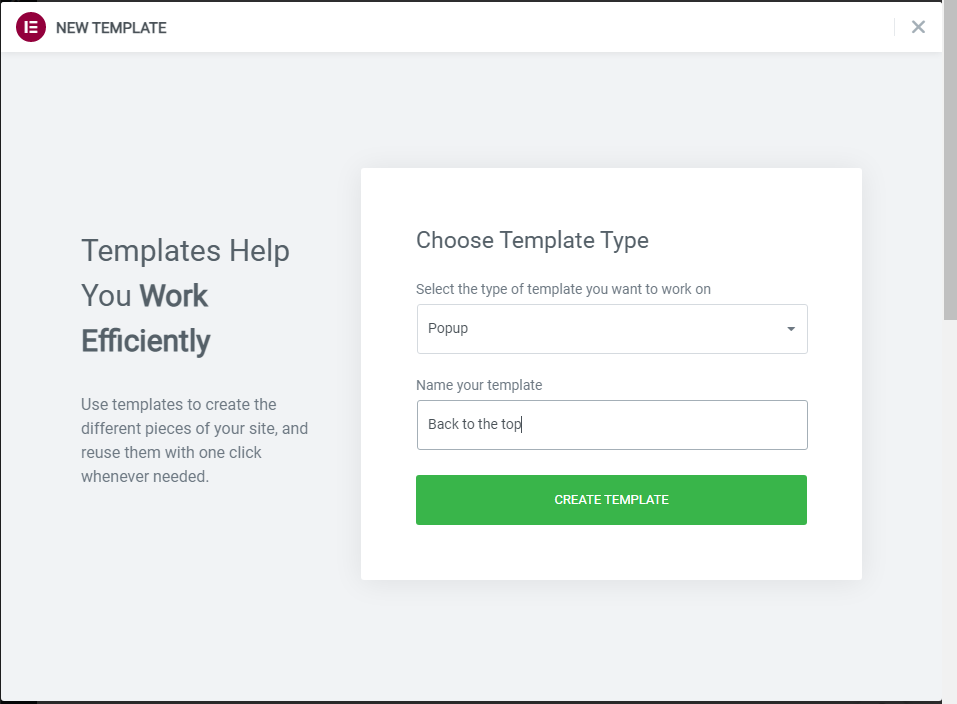
Add New Popup বাটনে ক্লিক করে একটি নতুন পপআপ যোগ করুন। নতুন বাক্সে, আপনি আপনার নতুন ডিজাইনের জন্য একটি টেমপ্লেটের ধরন এবং একটি নাম নির্বাচন করতে সক্ষম হবেন। একটি নতুন পপআপ তৈরি করুন এবং টেমপ্লেটের ধরনটি আপনার জন্য প্রাক-নির্বাচিত হবে। আপনি যদি চয়ন করেন, আপনি যা চান তা টেমপ্লেটের নাম দিতে পারেন। একটি সাধারণ ব্যাক টু টপ বোতাম আমাদের পছন্দের ছিল। এই দুটি সমন্বয় করার পরে টেমপ্লেট তৈরি করুন বোতামে ক্লিক করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
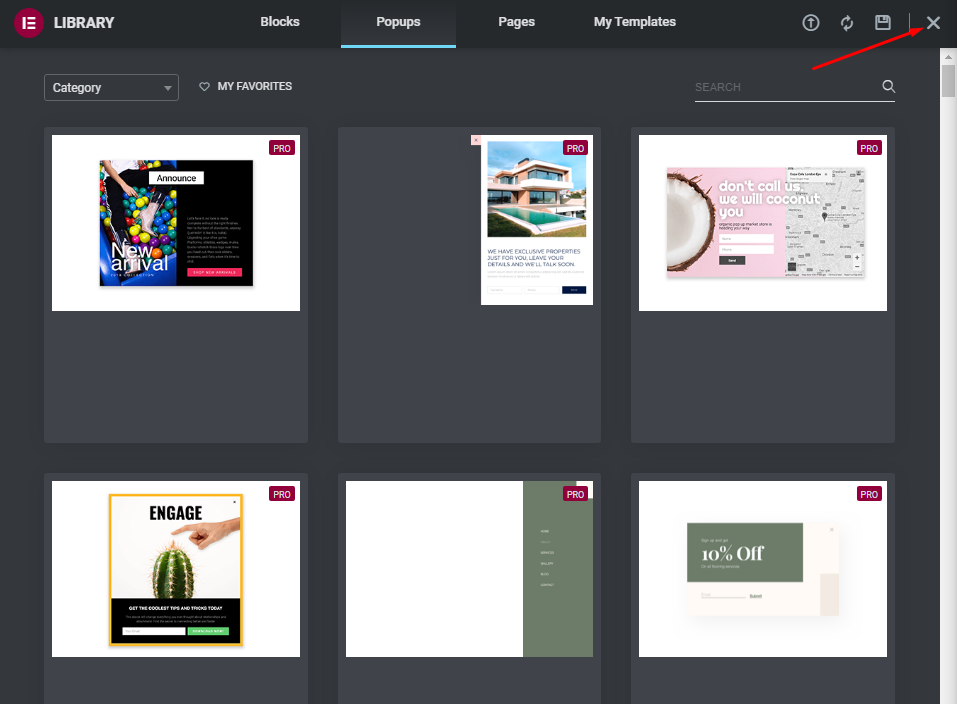
যত তাড়াতাড়ি আপনি এলিমেন্টর সম্পাদক খুলবেন, আপনাকে পূর্ব-তৈরি পপআপগুলির একটি লাইব্রেরি উপস্থাপন করা হবে। আপনি এই প্রিসেট পপআপগুলি ব্যবহার করতে পারেন, তবে, এগুলি বেশিরভাগ ক্ষেত্রে যেখানে আপনার একটি সাবস্ক্রিপশন ফর্ম, কুকি নীতি বিজ্ঞপ্তি বা অন্য কোনও সাধারণ পপআপের প্রয়োজন হয়৷ আমাদের ব্যাক-টু-টপ বোতাম সম্পূর্ণ না হওয়া পর্যন্ত এই উইন্ডোটি বন্ধ করতে X বোতামের সুবিধা নিন।

পপ আপ কন্টেইনার সেটআপ
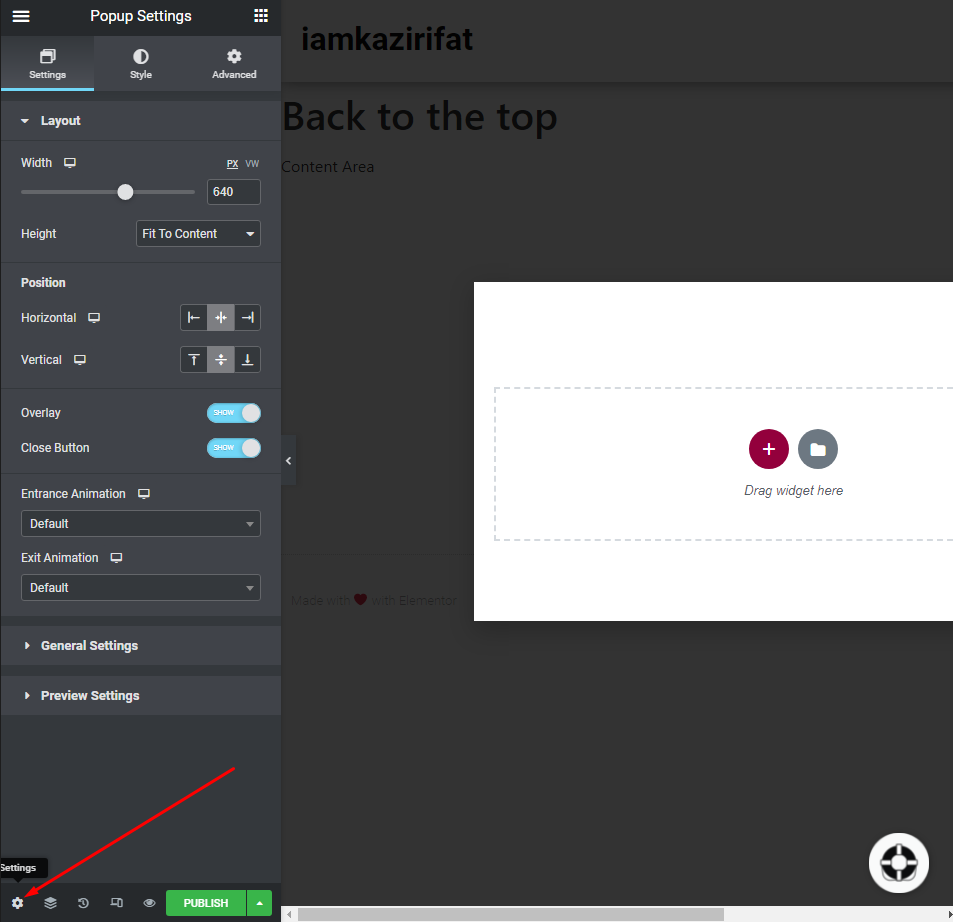
আপনি যখন এলিমেন্টর লাইব্রেরি উইন্ডো থেকে প্রস্থান করবেন, তখন আপনাকে এলিমেন্টর এডিটর এবং ডিফল্ট সেটিংস সহ পপআপের শুরুর পয়েন্টে ফিরিয়ে দেওয়া হবে। এখন পপ-আপ সেটিংস দেখাতে গিয়ার আইকনে ক্লিক করুন।

এখন লেআউট ট্যাবে এই পরিবর্তনগুলি করুন।
- প্রস্থ: 100px।
- উচ্চতা: বিষয়বস্তুর জন্য উপযুক্ত।
- অবস্থান অনুভূমিক: ডান.
- অবস্থান উল্লম্ব: নীচে.
- ওভারলে এবং প্রস্থান বোতাম লুকান।
এখন স্টাইল ট্যাবে নিম্নলিখিত পরিবর্তন করুন।
- পটভূমির রঙ: স্বচ্ছ।
- বক্স শ্যাডো: ডিফল্টে ফিরে যান।

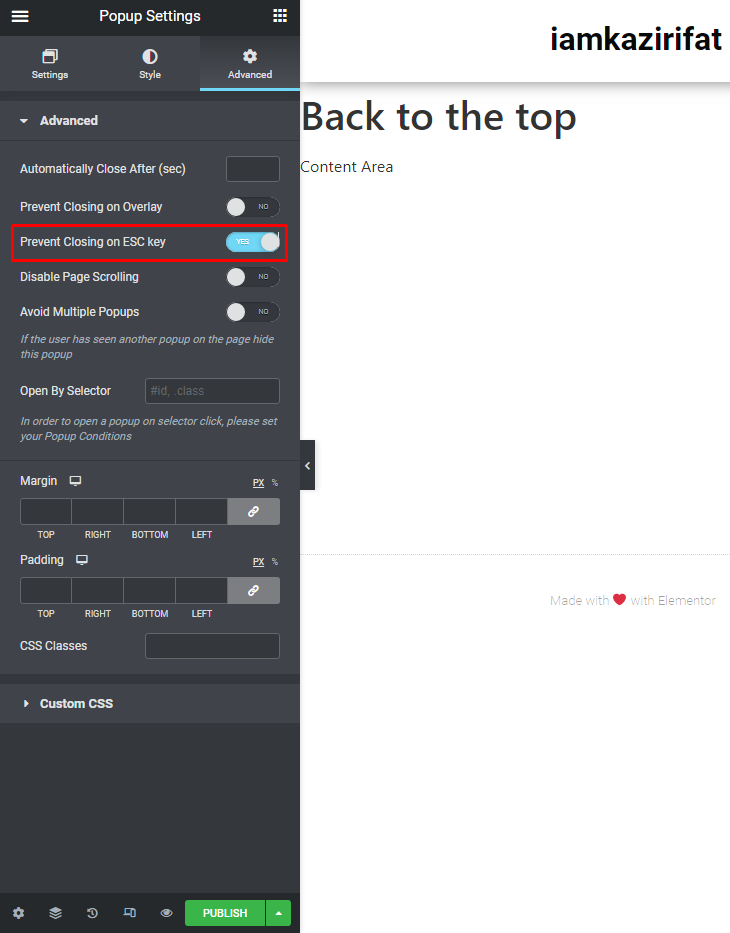
অ্যাডভান্সড ট্যাব সেটিংসে শুধু "ESC কী তে বন্ধ হওয়া প্রতিরোধ" টগল করুন। এটি শুধুমাত্র তখনই হয় যখন ভিজিটর পৃষ্ঠাটি স্ক্রোল করার সময় অসাবধানতাবশত ESC বোতামটি স্পর্শ করে। যদি এটি ঘটে, আমরা বোতামটি অদৃশ্য হওয়া থেকে প্রতিরোধ করতে চাই।

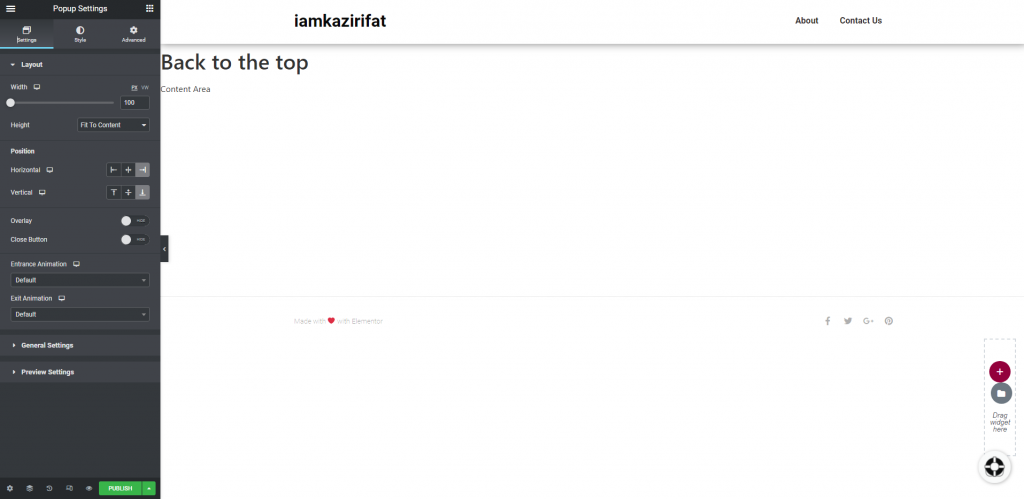
ব্যাক টু টপ বোতামের জন্য আমাদের পপআপ কন্টেইনারটি এখন নীচের ডান কোণায় রয়েছে, যা এটির সবচেয়ে সাধারণ অবস্থান।
উপরের বোতামে ফিরে যোগ করা হচ্ছে
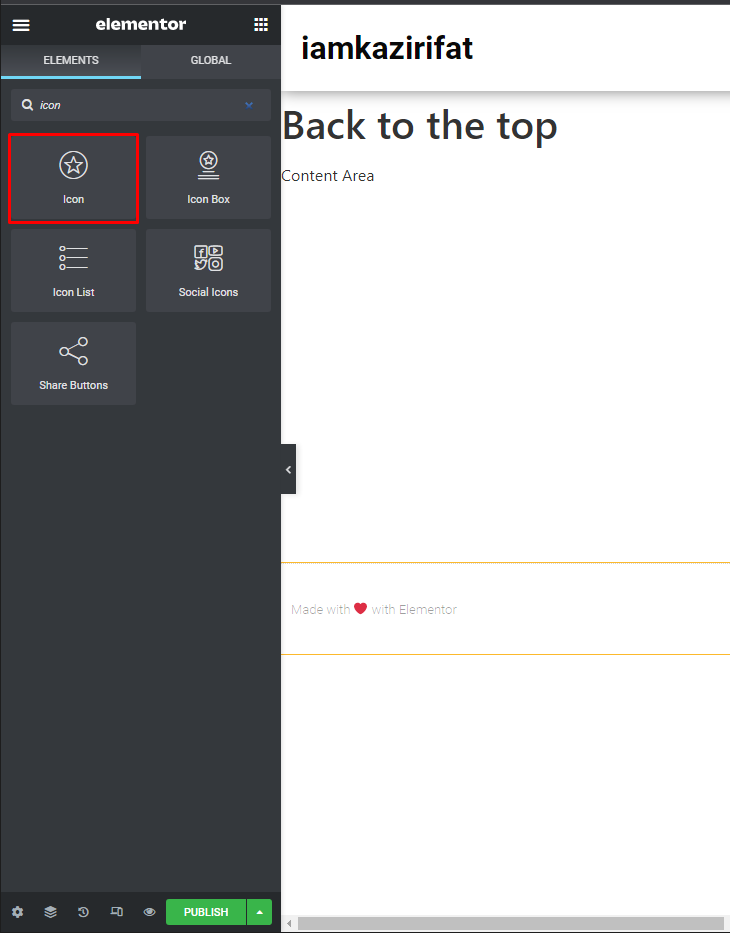
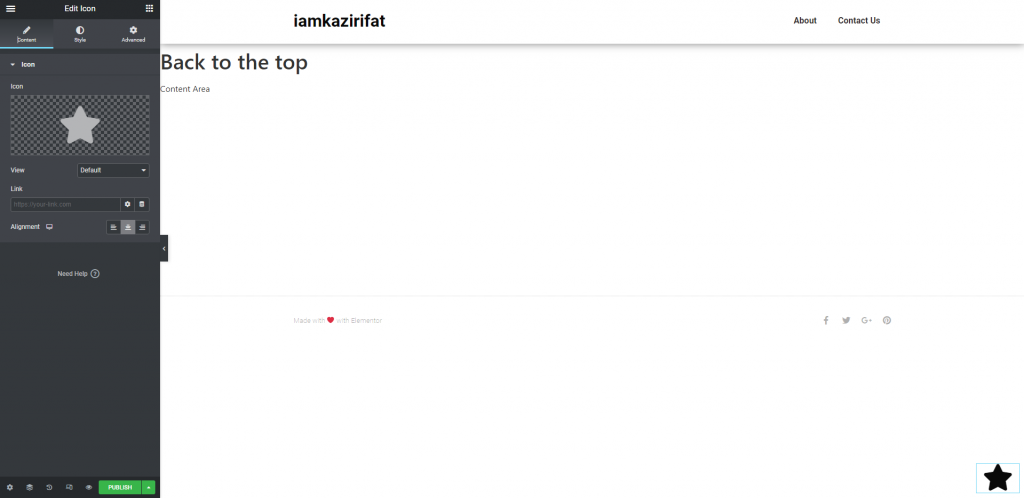
এখানে, আমরা একটি বোতাম হিসাবে সেট করার জন্য একটি আইকন উইজেট ব্যবহার করব। আপনি চাইলে বোতাম উইজেটটিও ব্যবহার করতে পারেন।

আইকন উইজেটটি টেনে আনুন এবং এটিকে নির্দিষ্ট জায়গায় ফেলে দিন।

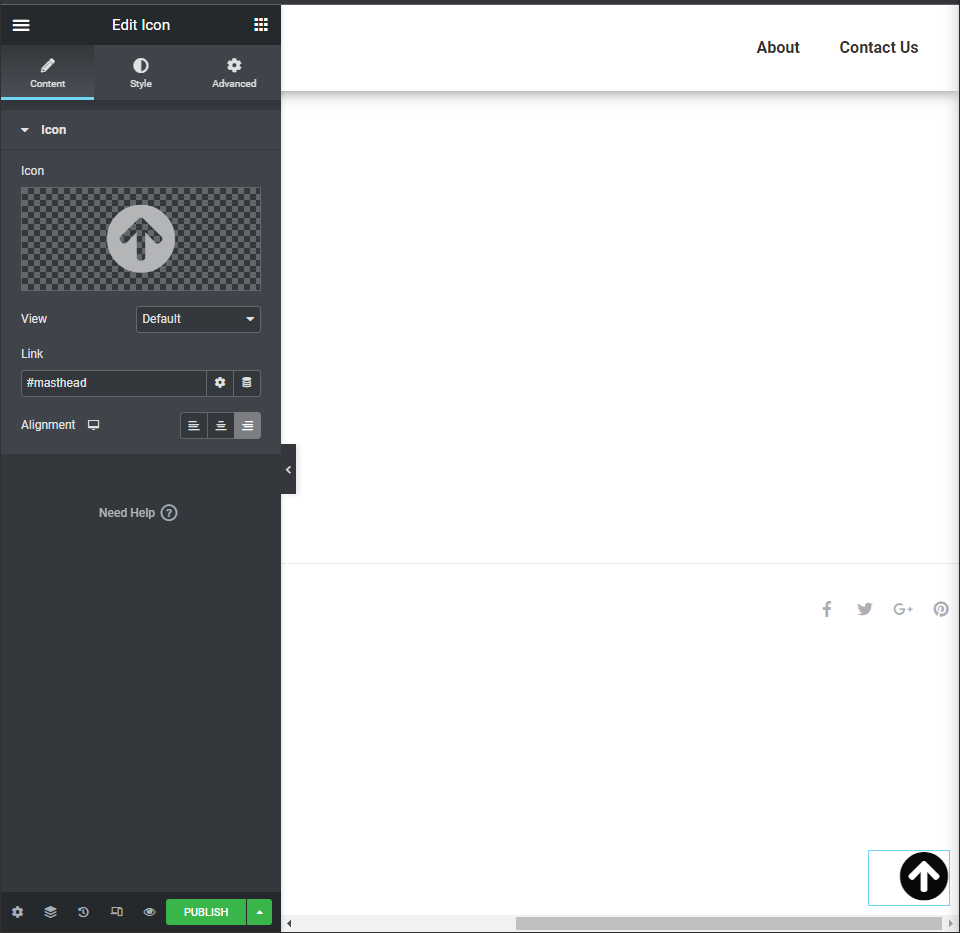
এখন আপনার কাছে বেছে নিতে আইকনগুলির একটি বিশাল সংগ্রহ রয়েছে৷ পছন্দসই একটি বাছুন এবং একটি অ্যাঙ্কর লিঙ্ক যোগ করুন। আপনার পৃষ্ঠার শীর্ষে থাকা এলাকার আইডি যা ব্যাক টু টপ বোতাম ক্লিক অ্যাকশনের জন্য অ্যাঙ্কর লিঙ্ক হিসাবে ব্যবহার করা হবে তা অবশ্যই উল্লেখ করতে হবে। সঠিক আইডি সহ আপনার পৃষ্ঠা এবং পোস্টের শীর্ষে কেবল একটি মেনু অ্যাঙ্কর উইজেট যোগ করুন।

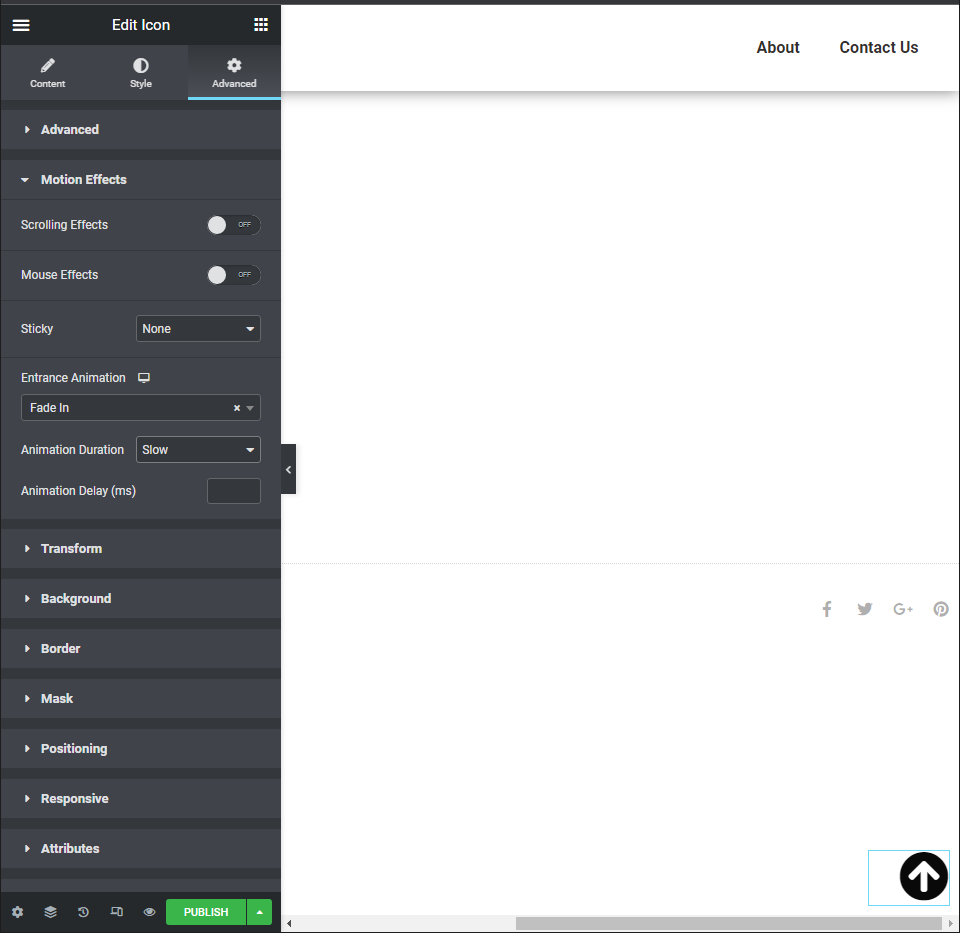
এখন আমাদের ব্যাক-টু-টপ আইকনের জন্য একটি প্রবেশদ্বার অ্যানিমেশন যোগ করুন।

এবং এখন আপনি এই পাতা প্রকাশ করতে পারেন.
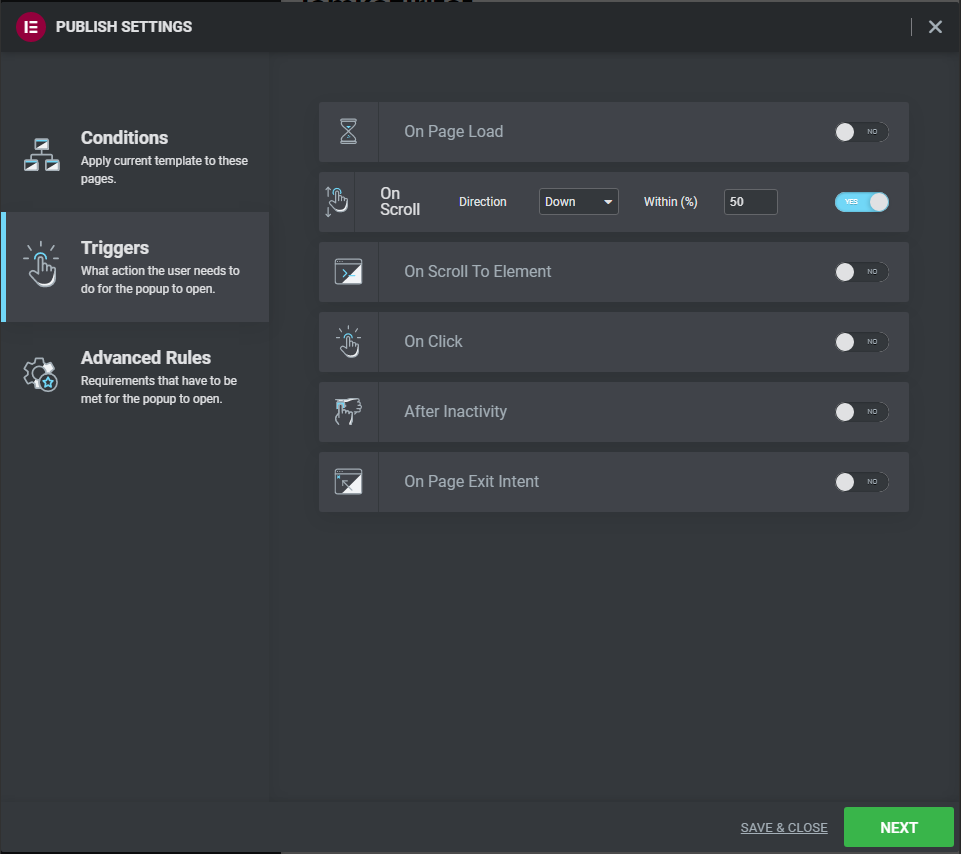
শর্ত এবং ট্রিগার
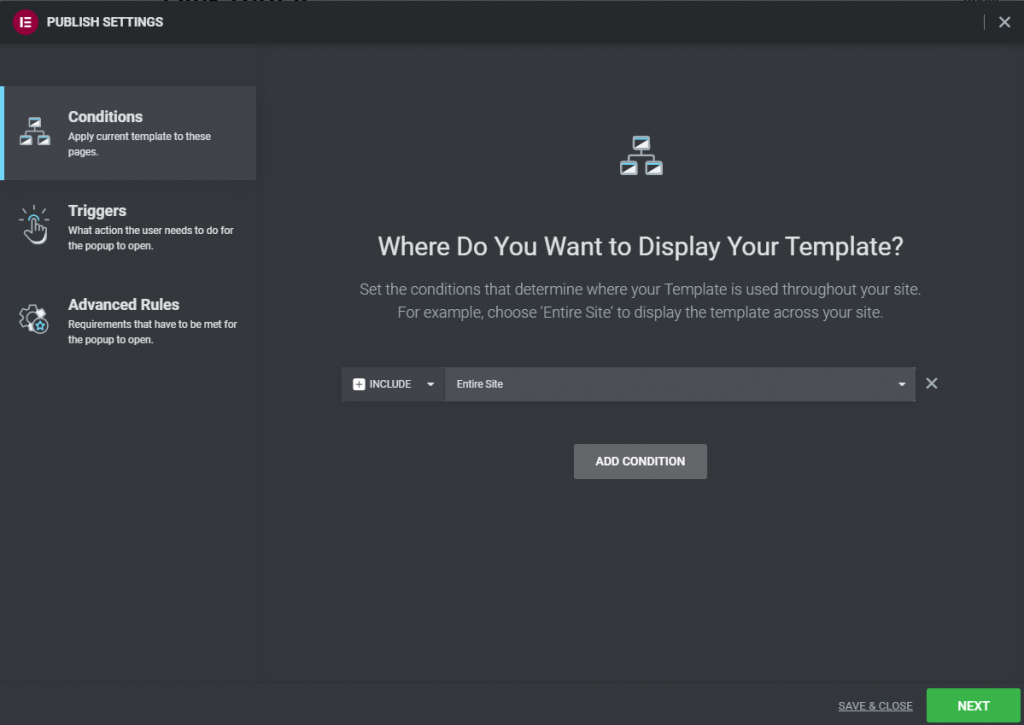
এখন যেহেতু আমরা ডিজাইন এবং ডেভেলপমেন্ট পর্যায়গুলি সম্পন্ন করেছি, আমাদের ঠিক করতে হবে কোথায় এবং কখন আমাদের ব্যাক-টু-টপ বোতামটি প্রদর্শন করতে হবে। শর্ত বা পপআপ কোথায় দেখাতে হবে তা প্রথম সেটিংস উইন্ডো হবে যা প্রকাশ বাটন চাপার পরে প্রদর্শিত হবে। আপনার জন্য উপলব্ধ বিভিন্ন বিকল্প আছে:
- পুরো সাইট - আর্কাইভ সহ আপনার ওয়েবসাইটের সব ধরনের পোস্টে পপআপ প্রদর্শিত হবে। এটি আমাদের পছন্দের কনফিগারেশন।
- আর্কাইভস - পপআপটি একচেটিয়াভাবে আর্কাইভ পৃষ্ঠাগুলিতে প্রদর্শিত হবে, এবং আপনি পোস্ট সামগ্রীর প্রকারের মাধ্যমে এটিকে আরও নিয়ন্ত্রণ করতে পারেন৷
- একক পৃষ্ঠা – লেখক এবং 404 পৃষ্ঠা সহ সমস্ত একক পৃষ্ঠা, পোস্ট, বা অন্যান্য পোস্টের প্রকারে একটি পপআপ প্রদর্শন করে, অথবা শুধুমাত্র একটি নির্বাচিত পোস্টের প্রকারে। উদাহরণস্বরূপ, আপনি যদি চান যে আপনার ব্লগের এন্ট্রিতে উপরের দিকে পিছনের বোতামটি প্রদর্শিত হবে।
- WooCommerce — যদি আপনার ওয়েবসাইটটি একটি দোকান হয় এবং WooCommerce-এ চলে, তাহলে Elementor আপনাকে একটি সম্পূর্ণ দোকানের জন্য বা 10টি ভিন্ন বিকল্পের মাধ্যমে পপআপ দৃশ্যমানতা নিয়ন্ত্রণ করার জন্য একটি পৃথক বিকল্প প্রদান করবে৷

পপআপ দৃশ্যমানতার উপর আপনার আরও উন্নত নিয়ন্ত্রণের প্রয়োজন হলে আপনার শর্ত বা অনেক শর্ত সেট করুন এবং তারপরে পরবর্তী ক্লিক করুন। ট্রিগারগুলি হল পরবর্তী আইটেম যা আপনাকে কনফিগার করতে হবে, যেটি পপআপ দেখানোর জন্য আপনার দর্শকদের অবশ্যই কী পদক্ষেপ বা ক্রিয়াকলাপ নিতে হবে৷ বিভিন্ন বিকল্প উপলব্ধ রয়েছে, যা আপনি আপনার সাইটের জন্য সর্বোত্তম পরিস্থিতি তৈরি করতে উন্নত নিয়মের সাথে মিশ্রিত করতে পারেন। যাইহোক, আমাদের উদাহরণে, আমরা জিনিসগুলিকে যতটা সম্ভব সহজ রাখতে চাই, এবং আমাদের একমাত্র ট্রিগারটি হল অন স্ক্রোল ট্রিগার।

আমাদের কনফিগারেশন – 50 শতাংশ দিক নির্দেশনা – এর সাথে বোঝায় যে ব্যবহারকারীরা যখন পৃষ্ঠার দৈর্ঘ্যের 50 শতাংশ নিচে স্ক্রোল করবে তখন পপআপ প্রদর্শিত হবে। আপাতত এটাই আমাদের দরকার। আপনি অ্যাডভান্সড রুলস এড়িয়ে যেতে পারেন এবং এই উইন্ডো থেকে Save & Close এ ক্লিক করুন। আপনার নতুন পপআপ প্রকাশ করতে Elementor-কে কয়েক সেকেন্ডের অনুমতি দিন, যা একটি ব্যাক-টু-টপ বোতাম হিসেবে কাজ করবে।
নিয়ম অগ্রিম কোন পরিবর্তন প্রয়োজন.

স্ক্রোলিং প্রভাব যোগ করা হচ্ছে
যদিও এটি একটি কার্যকরী সমাধান যা এটি করার জন্য ডিজাইন করা হয়েছে তা সম্পাদন করে, আমরা একটি স্ক্রলিং প্রভাব যুক্ত করে এটিকে উন্নত করতে পারি। নিচের CSS কোডটি আপনার পছন্দের কাস্টম কোড এডিটরে প্রবেশ করান।
html {
scroll-behavior: smooth !important;
}চূড়ান্ত শব্দ
যদিও বেশিরভাগ জনপ্রিয় ওয়ার্ডপ্রেস থিমগুলিতে ব্যাক-টু-টপ কার্যকারিতা রয়েছে, আপনি যখন অন্য কিছু ব্যবহার করতে চান তখন এমন পরিস্থিতি হতে পারে। আমরা উপরে যেমনটি করেছি, আমরা একটি প্লেইন ভ্যানিলা থিম এবং এলিমেন্টর প্রো পেজ বিল্ডার ব্যবহার করে আমাদের গ্রাহকদের জন্য একটি ওয়েবসাইট তৈরি করেছি। সেই পরিস্থিতিতে, আপনি একটি মনোরম ব্যাক-টু-টপ বোতাম যোগ করে আপনার ওয়েবসাইটের UX উন্নত করতে এই সমাধানটি ব্যবহার করতে পারেন যার উপর আপনার সম্পূর্ণ নিয়ন্ত্রণ রয়েছে। এই বোতামটি সম্পূর্ণ সাইটে বা এর নির্দিষ্ট বিভাগে যোগ করা যেতে পারে। আপনি এটিকে কাস্টমাইজ করতে পারেন এবং Elementor Pro পেজ বিল্ডার ব্যবহার করে আপনার তৈরি করা যেকোনো ওয়েবসাইটে এটি পুনরায় ব্যবহার করতে পারেন।
আমরা আশা করি আপনি এই রচনাটি এবং আমাদের দেওয়া উত্তরটি পছন্দ করবেন। মন্তব্যে এটি আপনার জন্য কাজ করে কিভাবে আমাদের জানান!




