SVG স্কেলেবল ভেক্টর গ্রাফিক্সের জন্য সংক্ষিপ্ত যা একটি XML-ভিত্তিক বিন্যাস বিশেষ করে ভেক্টর-ভিত্তিক ডিজাইনের জন্য ব্যবহৃত হয়। যদিও ওয়ার্ডপ্রেসে এই ডিজাইনগুলি আমদানি করা বেশ কঠিন হতে পারে।
যাহোক; Elementor- এর সাথে, আপনার ওয়ার্ডপ্রেসে এসভিজি আমদানি করার একটি সমাধান রয়েছে যাতে আপনি সেগুলিকে আপনার সামগ্রীতে আরও ব্যবহার করতে পারেন। এই টিউটোরিয়ালে, আমরা বুঝব কিভাবে Elementor- এ SVG ফরম্যাট আইকন আমদানি করতে হয়।
কিভাবে Adobe Illustrator SVG ফরম্যাট আইকন আমদানি করবেন
শুরু করার জন্য, নিশ্চিত করুন যে আপনার Elementor কমপ্লায়েন্ট SVG-এ কোনো টেক্সট বা লাইন নেই। যদি কোন থাকে, সেগুলিকে রূপরেখা দেওয়া উচিত, এবং কোন স্ট্রোক প্রসারিত করা উচিত।
এটি সহজ রাখতে, আপনার কাছে সর্বোত্তম এলিমেন্টর বিকল্প সামঞ্জস্যের জন্য শুধুমাত্র পাথ এবং জটিল পথ থাকতে পারে। সেখানে পাঠ্য থাকলে, রপ্তানি করার আগে এটিকে রূপরেখায় পরিণত করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন এরপরে, নতুন এক্সপোর্ট টুল ব্যবহার করে (ctrl+alt+E), SVG হিসাবে এক্সপোর্ট করুন।
এটি SVG এর সাথে যুক্ত বেশিরভাগ ব্লোট অপসারণে সহায়তা করে। নিশ্চিত করুন যে আপনি ফিলগুলিকে অ্যাট্রিবিউট হিসাবে যোগ করতে SVG পরিবর্তন করবেন না কারণ আপনি ঠিক বিপরীতটি চান৷
- ctrl+alt+E টিপে SVG হিসাবে রপ্তানি করতে নতুন এক্সপোর্ট টুল ব্যবহার করুন।
- অন্যান্য ইলাস্ট্রেটর তৈরি SVG-এর সাথে সংঘর্ষ এড়াতে ক্লাসের নামগুলিকে অনন্য করুন।
- যদি আপনার এসভিজিতে পাঠ্য থাকে, তাহলে 'ফন্ট' মেনু থেকে রূপরেখাতে রূপান্তর নির্বাচন করুন।
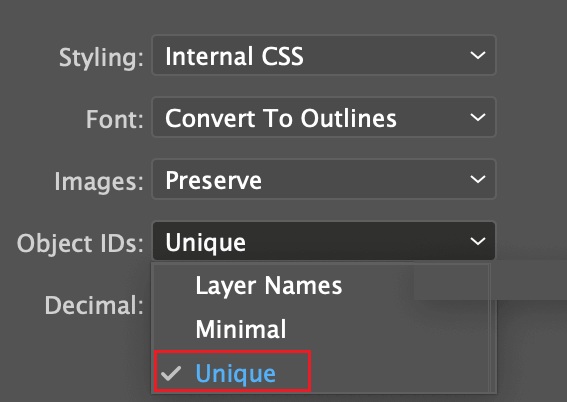
- স্টাইলিং এর জন্য, অভ্যন্তরীণ CSS নির্বাচন করুন।
- SVG-এর জন্য, অবজেক্ট আইডি পছন্দ থেকে অনন্য নির্বাচন করুন।

এর পরে, আপনাকে এলিমেন্টর প্রস্তুত SVG সম্পাদনা করতে এবং ফর্ম্যাট করতে SVGOMG টুল ব্যবহার করতে হবে।
SVGOMG টুল আপনাকে আপনার এসভিজিকে Elementor-এর সাথে সামঞ্জস্যপূর্ণ করার জন্য প্রয়োজনীয় সমস্ত পরিবর্তন করার অনুমতি দেবে। এখানে আপনাকে করতে হবে যে পরিবর্তন.

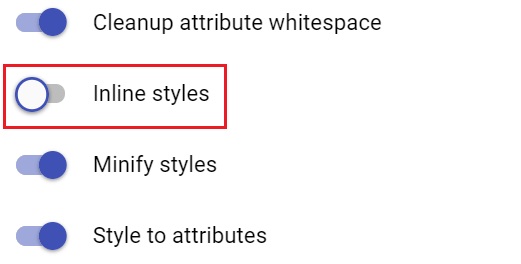
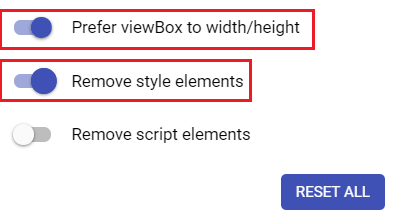
ইনলাইন শৈলী অক্ষম করুন এবং প্রিফার ভিউবক্স চালু করুন এবং শৈলী উপাদানগুলি সরান ৷ এটি ব্যবহারকারীদের এলিমেন্টর স্টাইলিং বিকল্পগুলি ব্যবহার করে SVG আইকনের আকার নিয়ন্ত্রণ করার অনুমতি দেবে। বাকি সেটিংস তাদের ডিফল্ট বিকল্পগুলির সাথে ভাল হওয়া উচিত।

এই সমস্ত সেটিংস এলিমেন্টরের জন্য SVG- কে সামঞ্জস্যপূর্ণ করার জন্য যথেষ্ট হবে এবং আপনাকে এলিমেন্টর ব্যবহার করে ওয়ার্ডপ্রেসে মসৃণ আমদানি করার অনুমতি দেবে।
এইভাবে আপনি আপনার Adobe Illustrator SVG আইকনগুলিকে Elementor- এ আমদানি করার জন্য সামঞ্জস্যপূর্ণ করতে পারেন৷ এই টিউটোরিয়ালের জন্য শুধু আমাদের কাছ থেকে, এই ধরনের টিউটোরিয়াল মিস না করতে আমাদের Facebook এবং Twitter-এ আমাদের সাথে যোগ দিতে ভুলবেন না।




