আপনি যদি Elementor ব্যবহার করেন, তাহলে আপনি হয়তো ভাবছেন কিভাবে অ্যাকর্ডিয়ন উইজেট তৈরি করা যায় যা স্বয়ংক্রিয়ভাবে ভেঙে পড়ে। একটি টগল বা FAQ বিভাগ হিসাবে, আপনি Elementor এর নিজস্ব accordion ব্লক ব্যবহার করতে পারেন। আপনার অ্যাকর্ডিয়ন অসংখ্য বস্তু ধারণ করতে পারে। আপনি যখন পৃষ্ঠাটি রিফ্রেশ করবেন, এটি সর্বদা ডিফল্ট হিসাবে নির্বাচিত প্রথম আইটেমটির সাথে খুলবে। এলিমেন্টরের এমন কোন বৈশিষ্ট্য নেই যা আপনাকে এটি নিয়ন্ত্রণ করতে দেয়। আপনি এলিমেন্টর ড্যাশবোর্ডে এটি বন্ধ করতে পারবেন না। আপনার ওয়েবসাইটের জন্য, আপনি আইটেমগুলি বন্ধ করতে বেছে নিতে পারেন।

আমরা আপনাকে দেখাব কিভাবে এলিমেন্টরের অ্যাকর্ডিয়ন উইজেটটি এই পোস্টের ধাপগুলি অনুসরণ করে স্বয়ংক্রিয়ভাবে বন্ধ করা যায়।
অ্যাকর্ডিয়ন উইজেট সেটআপ
ডিফল্ট অবস্থায়, অ্যাকর্ডিয়ন আইটেমটি বিভিন্ন উপায়ে বন্ধ করা যেতে পারে। বিকল্পভাবে, অ্যাবসোলিউট অ্যাডঅনস অ্যাডভান্সড অ্যাকর্ডিয়ন উইজেটটি একটি মাউস ক্লিকের মাধ্যমে একই কাজ সম্পন্ন করতে ব্যবহার করা যেতে পারে।
ম্যানুয়াল পদ্ধতি
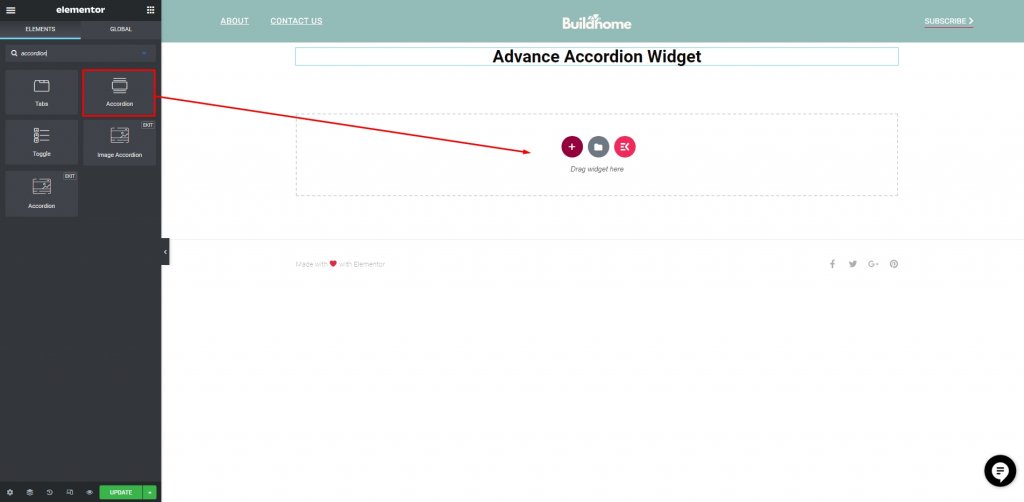
এলিমেন্টর অ্যাকর্ডিয়ন উইজেটে জাভাস্ক্রিপ্ট যোগ করাই এটি ম্যানুয়ালি করার একমাত্র উপায়। একটি নতুন পৃষ্ঠায় অ্যাকর্ডিয়ন উইজেট যোগ করুন এবং আপনার পণ্য যোগ করা শুরু করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
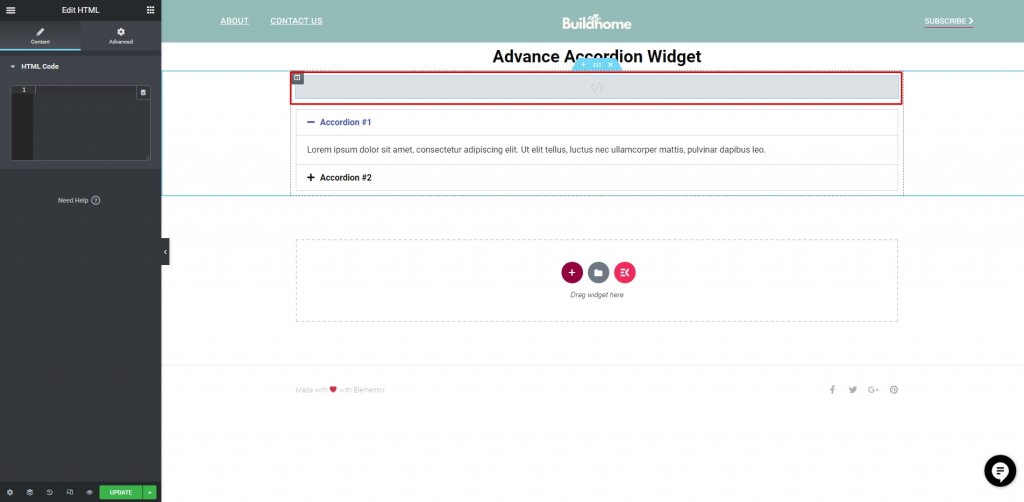
এরপর, অ্যাকর্ডিয়ন উইজেটের আগে একটি HTML কোডিং ব্লক যোগ করুন।

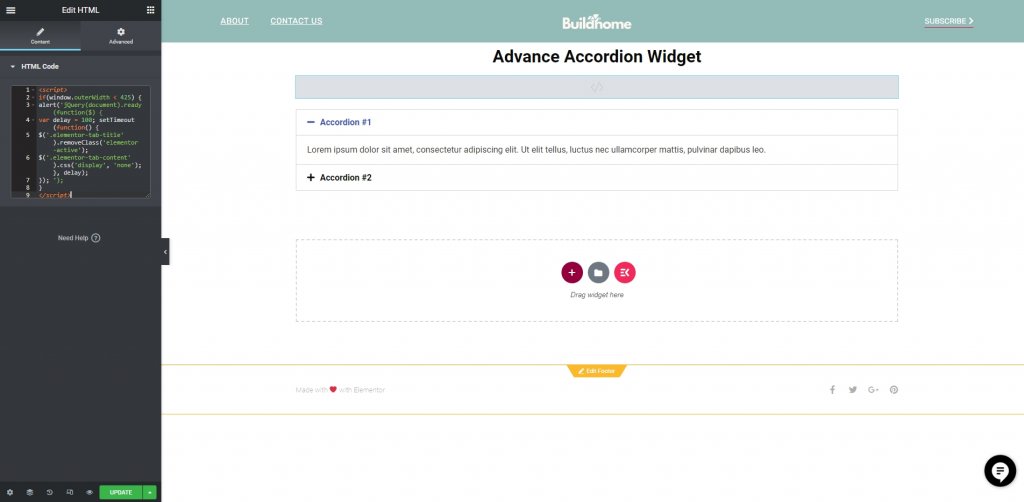
আপনি অ্যাকর্ডিয়নের আগে একই বিভাগে HTML ব্লকে নিম্নলিখিত জাভাস্ক্রিপ্ট কোড যোগ করতে হবে।
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
এখন "আপডেট" এ ক্লিক করে কাজটি সংরক্ষণ করুন এবং একটি লাইভ পৃষ্ঠায় চেক করুন। এখন পর্যন্ত, আপনার অ্যাকর্ডিয়ন ডিফল্টরূপে বন্ধ হয়ে যাবে।

পরম অ্যাডঅন প্লাগইন
আপনি যদি কোড যোগ করতে স্বাচ্ছন্দ্য বোধ না করেন তবে আপনি অ্যাবসোলুট অ্যাডঅন প্লাগইন ইনস্টল করতে পারেন এবং তারপর অ্যাডভান্স অ্যাকর্ডিয়ন উইজেট যোগ করতে পারেন।
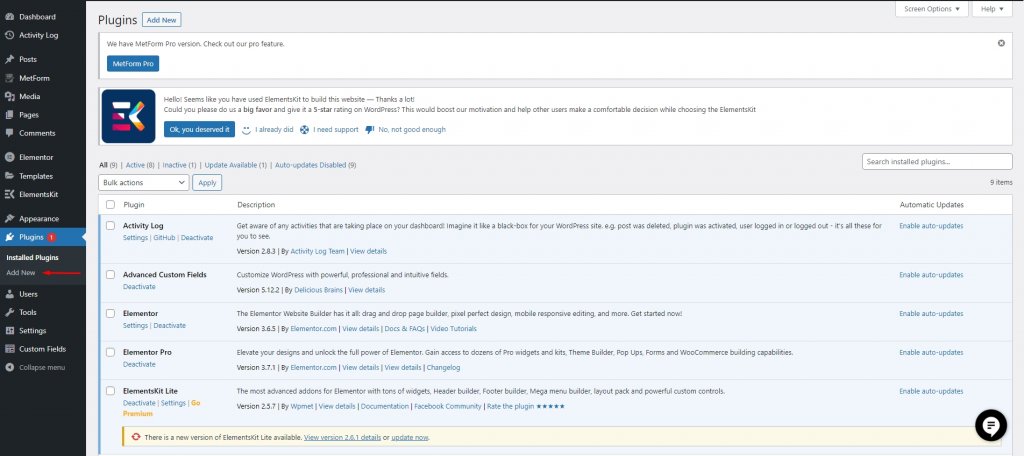
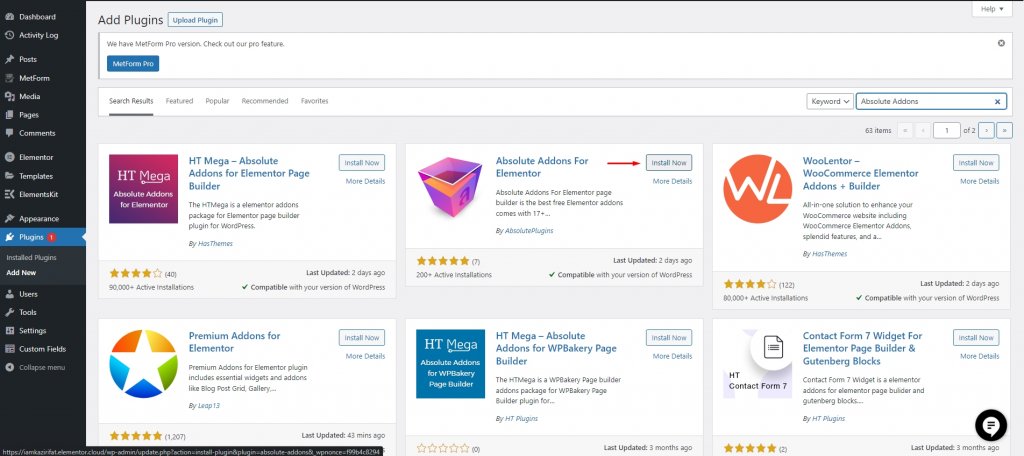
প্লাগইনগুলিতে যান এবং নতুন যোগ করুন এ নেভিগেট করুন।

এখন, "Absolute Addons" নামক প্লাগইনটি সন্ধান করুন। যখন আপনি এটি খুঁজে পান, ইনস্টল ক্লিক করুন এবং তারপর প্লাগইনগুলি সক্রিয় করুন৷

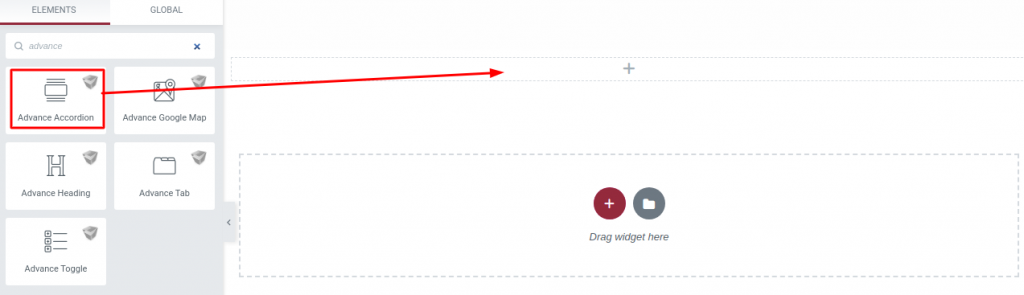
"+" আইকনে ক্লিক করে Elementor-এ একটি বিভাগ তৈরি করুন এবং তারপরে আপনি প্লাগইন ইনস্টল এবং সক্রিয় করার পরে বাম বারের ব্লক বিভাগে অ্যাডভান্স অ্যাকর্ডিয়ন অনুসন্ধান করুন৷ আপনার তৈরি করা নতুন বিভাগে অ্যাডভান্স অ্যাকর্ডিয়ন ব্লকটি ফেলে দিন।

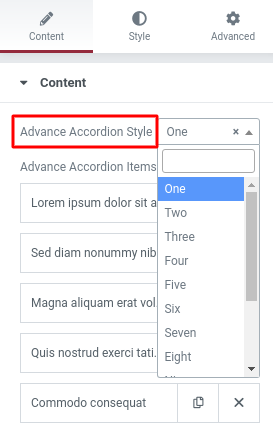
আপনি এখন বিষয়বস্তু ট্যাবের অধীনে ড্রপ-ডাউন মেনু থেকে অ্যাকর্ডিয়ন শৈলী বেছে নিতে পারেন। অ্যাডভান্স অ্যাকর্ডিয়ন এলাকায় বেছে নেওয়ার জন্য তেরোটি অনন্য এবং পেশাদার-সুদর্শন শৈলী রয়েছে। ফ্যাশনের ক্ষেত্রে আপনার কাছে বিস্তৃত বিকল্প রয়েছে।

অ্যাকর্ডিয়ন কন্ট্রোলার বিকল্পে, আপনি প্রথমবার প্রসারিত করার বিকল্পগুলি দেখতে পাবেন। যতক্ষণ আপনি প্রথম আইটেমটি সক্ষম রাখবেন ততক্ষণ আপনি এটির বর্ধিত অবস্থা সংরক্ষণ করবেন। বিকল্পটি নিষ্ক্রিয় করে প্রথম আইটেমটি বন্ধ করুন।
মোড়ক উম্মচন
এলিমেন্টর আপনাকে অ্যাকর্ডিয়ন উইজেট সেট করার অনুমতি দেয় যাতে ধাপগুলি অনুসরণ করার পরে ডিফল্টরূপে বন্ধ হয়ে যায়। এখন, আপনি আরও এবং ভাল নিরাপত্তা এবং সুবিধার সাথে আপনার ওয়েবসাইট হোস্ট করতে Elementor Cloud ব্যবহার করতে পারেন। আপনার আরও ওয়েব ডেভেলপমেন্ট প্রকল্পে একটি নতুন তরঙ্গ যোগ করার জন্য আমাদের অন্যান্য এলিমেন্টর টিউটোরিয়াল অনুসরণ করুন।




