Elementor- এ, ওভারল্যাপিং উপাদানগুলি তাদের একটি স্বতন্ত্র, বিশেষজ্ঞ এবং ফ্যাশনেবল চেহারা দিতে পারে। উপরন্তু, এটি আপনাকে জীবাণুমুক্ত বা আগ্রহহীন বলে মনে না করেই একটি কমপ্যাক্ট স্পেসে আরও তথ্য ক্র্যাম করতে সক্ষম করে।

ভাল খবর হল যে এলিমেন্টর ব্যবহার করা ছবি, পাঠ্য এবং অন্যান্য উপাদানগুলিকে ওভারল্যাপ করার মতো সহজ করে তোলে। আজকের টিউটোরিয়ালে আমরা আপনাকে দেখাব কিভাবে Elementor-এ একটি ওভারল্যাপিং বিভাগ তৈরি করতে হয়।
ওভারল্যাপিং এলিমেন্টর বিভাগ তৈরি করুন
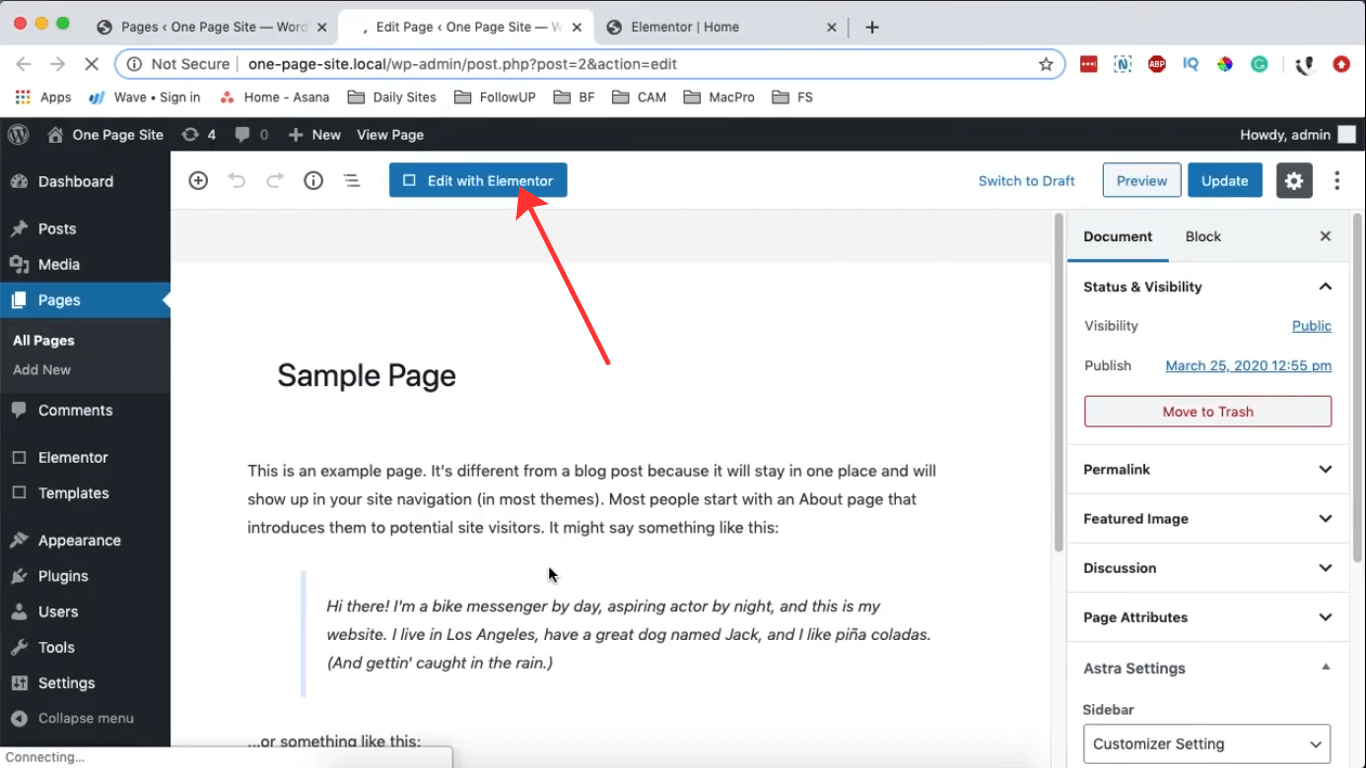
আপনার ড্যাশবোর্ডে নেভিগেট করুন, "পৃষ্ঠাগুলি" বিভাগে অ্যাক্সেস করুন এবং Elementor ব্যবহার করে যেকোনো পৃষ্ঠা খুলুন। তারপরে "এলিমেন্টরের সাথে সম্পাদনা করুন" এ ক্লিক করুন

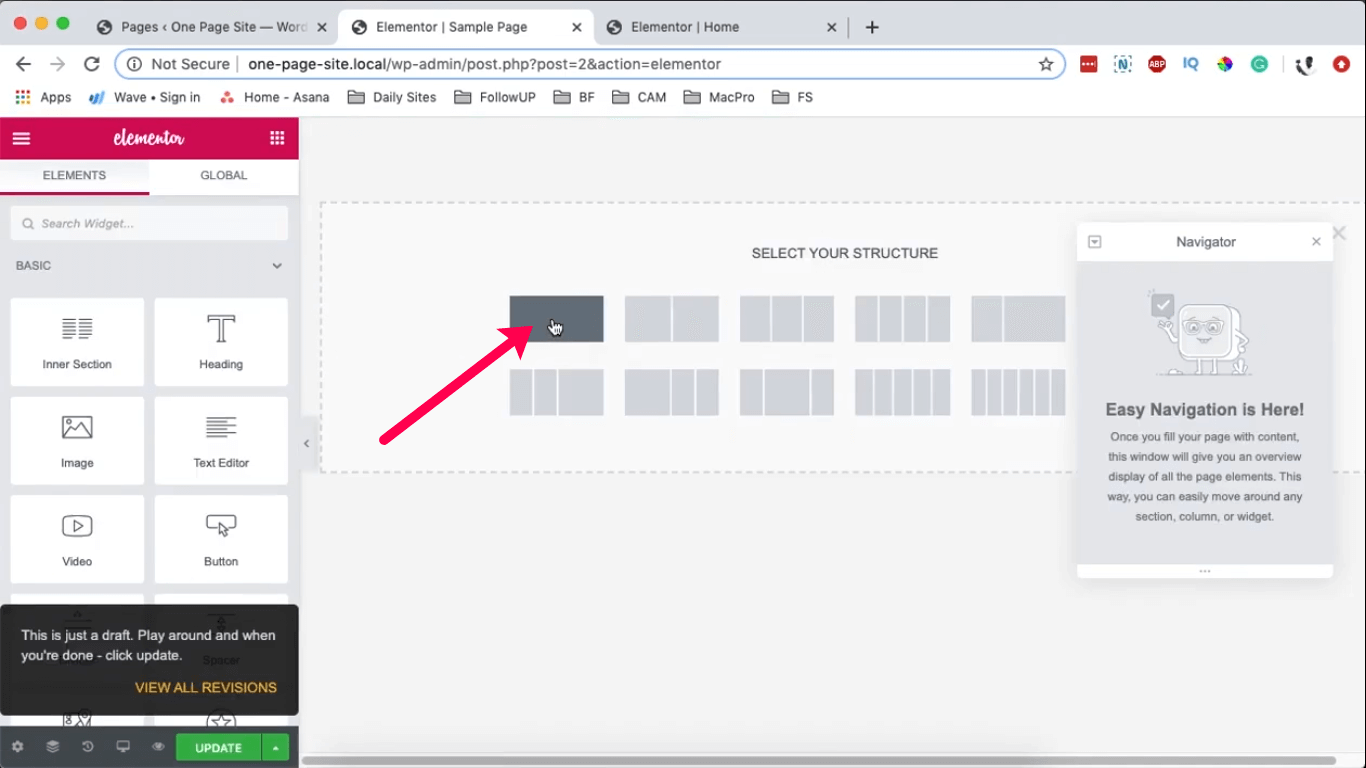
আপনার পৃষ্ঠা খোলার পরে, পৃষ্ঠা সেটিংসে যান এবং পৃষ্ঠা বিন্যাস হিসাবে এলিমেন্টর ক্যানভাস নির্বাচন করুন৷ পরবর্তী, একটি একক কলাম সহ একটি নতুন বিভাগ তৈরি করতে (+) আইকনটি নির্বাচন করুন৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
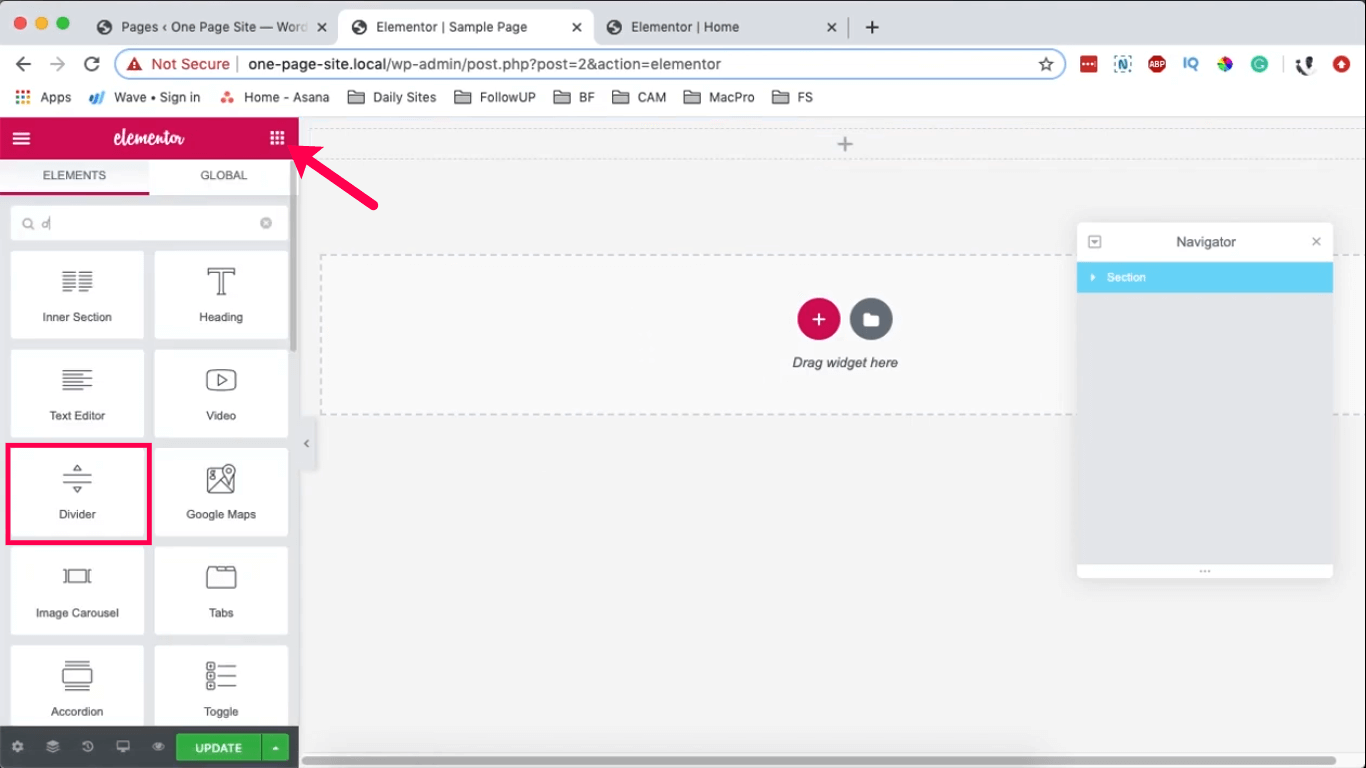
নতুন বিভাগে, উইজেট আইকন নির্বাচন করে একটি উইজেট অন্তর্ভুক্ত করুন। অনুসন্ধান বারে, বিভাজক উইজেটটি সনাক্ত করতে "বিভাজক" লিখুন এবং তারপরে এটিকে আপনার বিভাগে টেনে আনুন৷

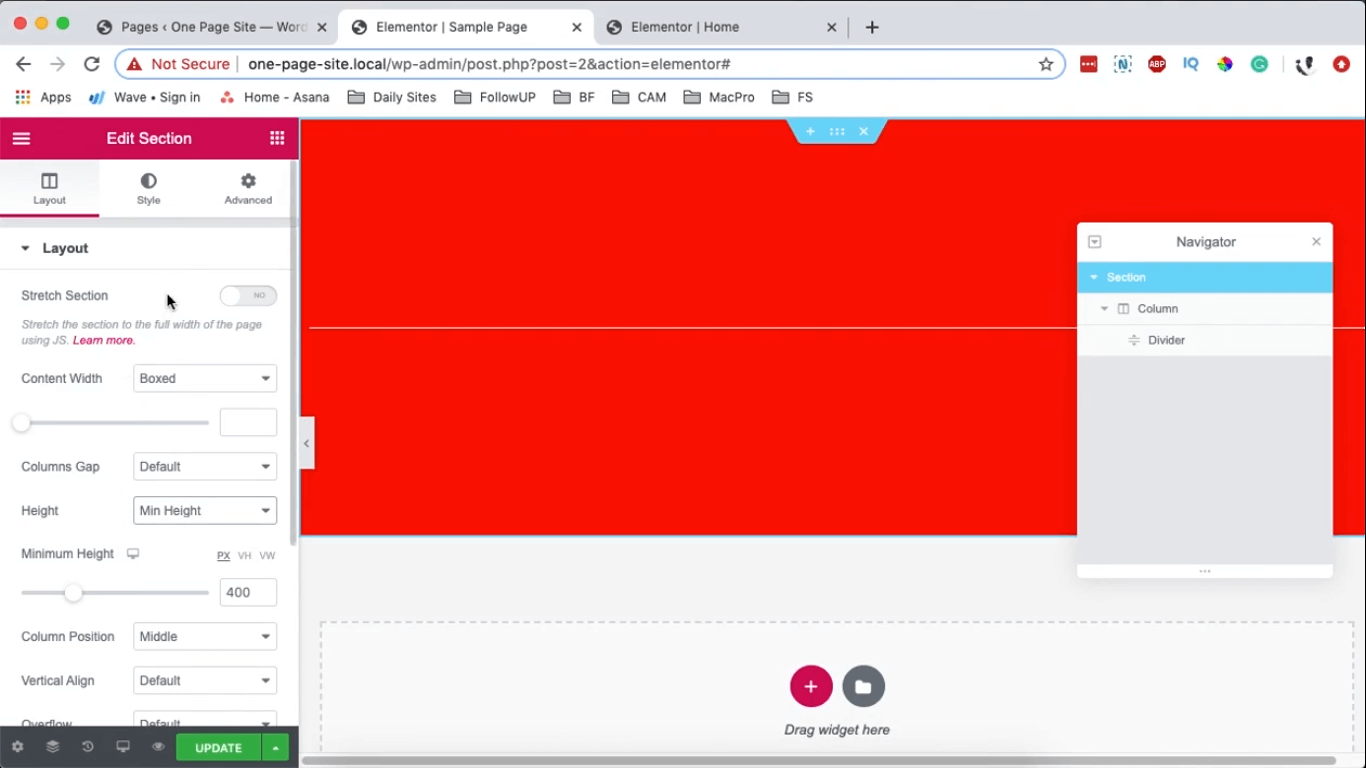
বিভাগটি চয়ন করুন এবং ডানদিকে বিভাগ সম্পাদনা প্যানেলের মধ্যে, বিন্যাসের অধীনে, সর্বনিম্ন 400 পিক্সেলের উচ্চতা সামঞ্জস্য করুন। তারপর, শৈলীর অধীনে, একটি পটভূমির রঙ নির্ধারণ করুন (আমি লাল বেছে নিচ্ছি)। বিভাজক চয়ন করুন, এবং একইভাবে, শৈলীর অধীনে, এটি একটি সাদা পটভূমি বরাদ্দ করুন।

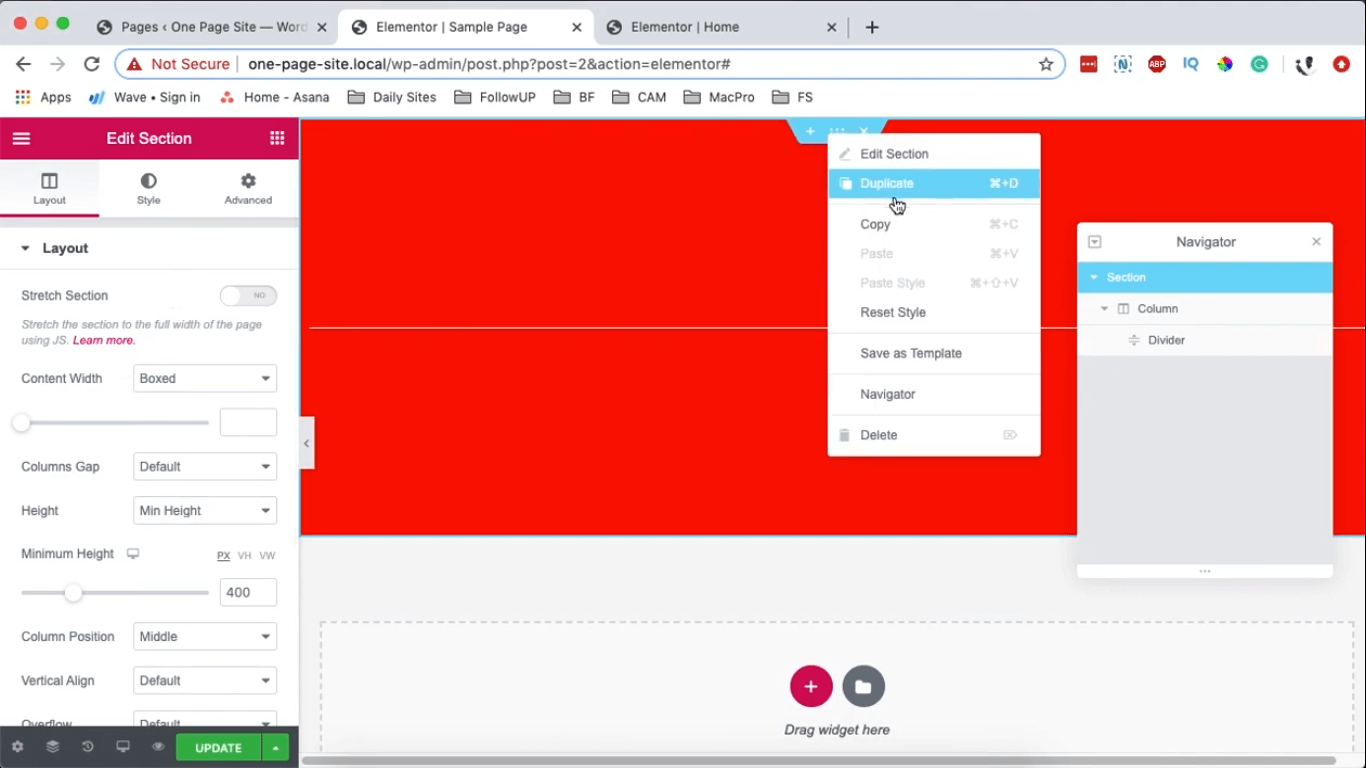
বিভাগটি চয়ন করুন, এটিতে একটি ডান-ক্লিক করুন এবং সদৃশ করার বিকল্পটি নির্বাচন করুন।

বিভাগটি নির্বাচন করুন, এটিতে ডান-ক্লিক করুন এবং ডুপ্লিকেট বিকল্পটি নির্বাচন করুন।
আপনার দুটি বিভাগ তৈরি করার পরে, পরবর্তী কর্মে সেগুলিকে একত্রিত করা জড়িত৷
প্রাথমিকভাবে, আমি লাল বিভাগের উপরে নীল অংশটি কীভাবে স্থাপন করতে হয় তা প্রদর্শন করব।
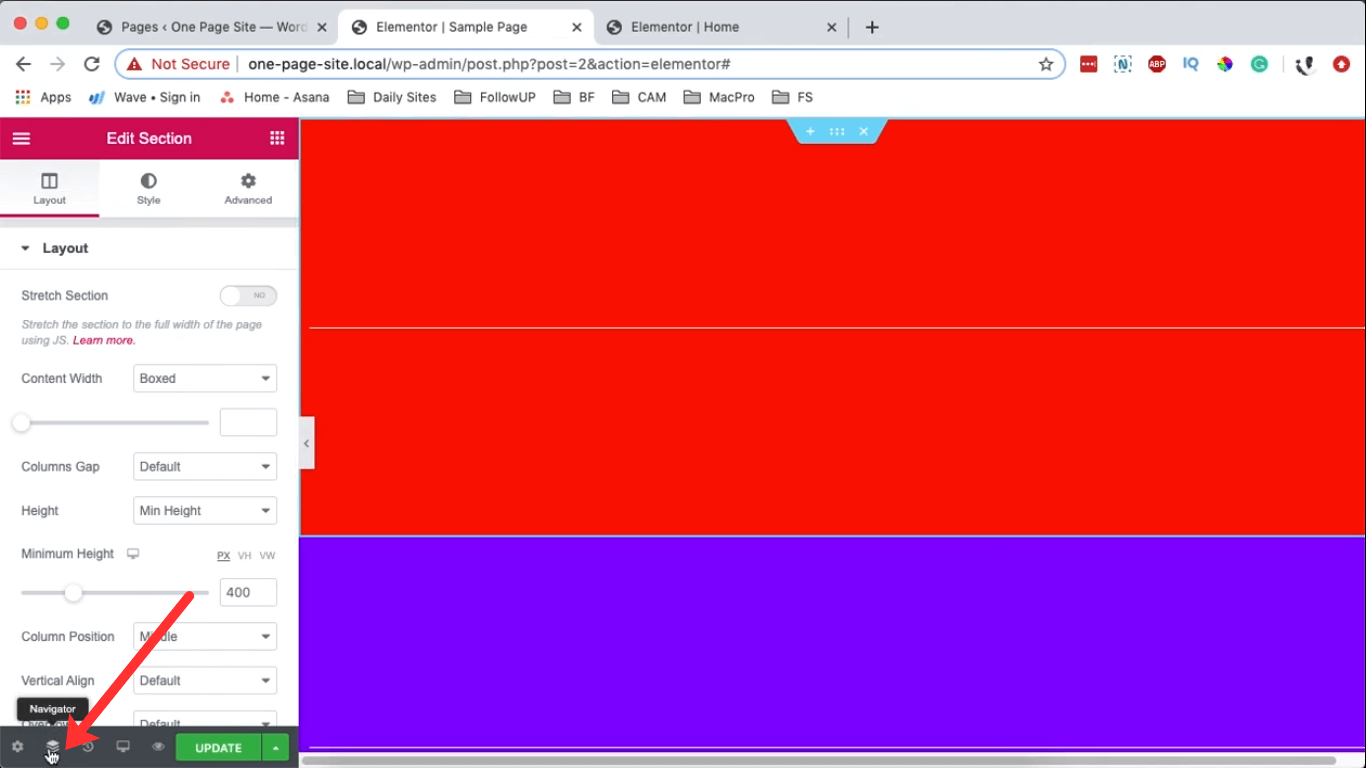
এটি সম্পন্ন করার জন্য, আপনাকে এলিমেন্টর নেভিগেটর প্রয়োজন হবে। বাম দিকে আপনার সম্পাদনা বিভাগের নীচে অবস্থিত নেভিগেটর আইকনটি সনাক্ত করুন৷

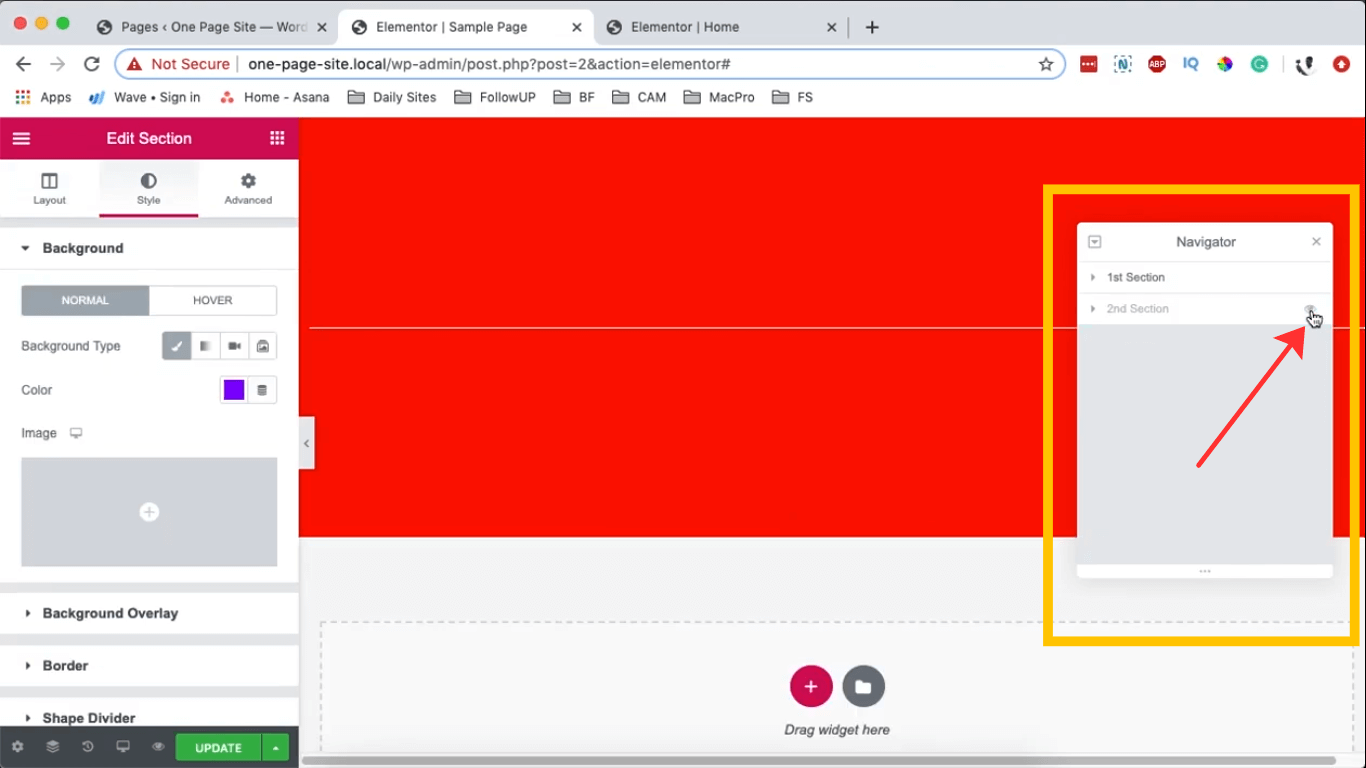
নেভিগেশন আইকনে ক্লিক করার পর, আপনার নেভিগেটর 02:18 এ উপস্থিত হয়। এটি আপনার বিভাগে সুবিধাজনক অ্যাক্সেস প্রদান করে, বিরামহীন নেভিগেশনে সহায়তা করে। উপরন্তু, একটি বিভাগের পাশে 'চোখ' ক্লিক করা এটি গোপন করে।

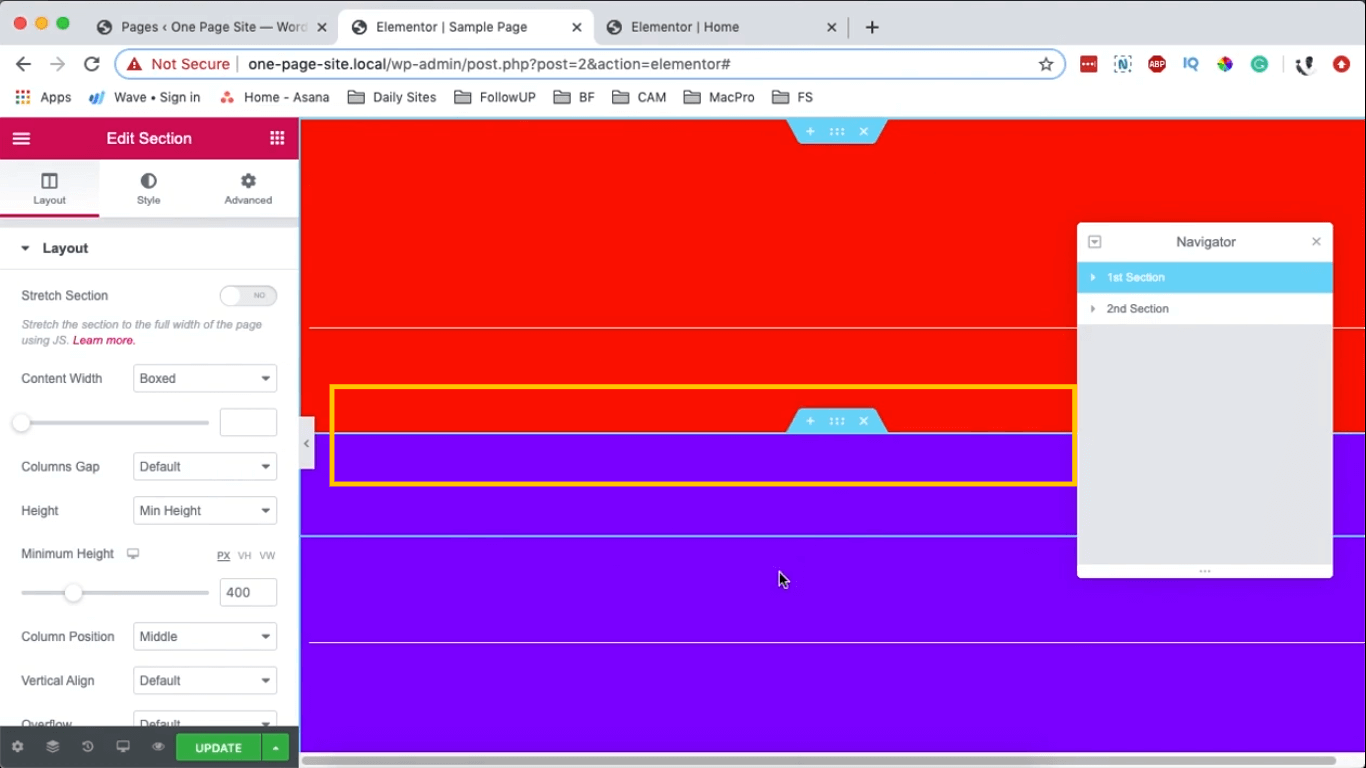
নীল অংশটিকে লালের উপরে তুলে ধরতে, নীল বিভাগটি বেছে নিন, বাম দিকের সম্পাদনা বিভাগ এলাকায় উন্নত বিকল্পগুলিতে নেভিগেট করুন এবং -100 পিক্সেলের একটি শীর্ষ মার্জিন সেট করুন। এই ক্রিয়াটি এটিকে প্রথম বিভাগে স্থানান্তরিত করে, কার্যকরভাবে এটিকে শীর্ষে রাখে।

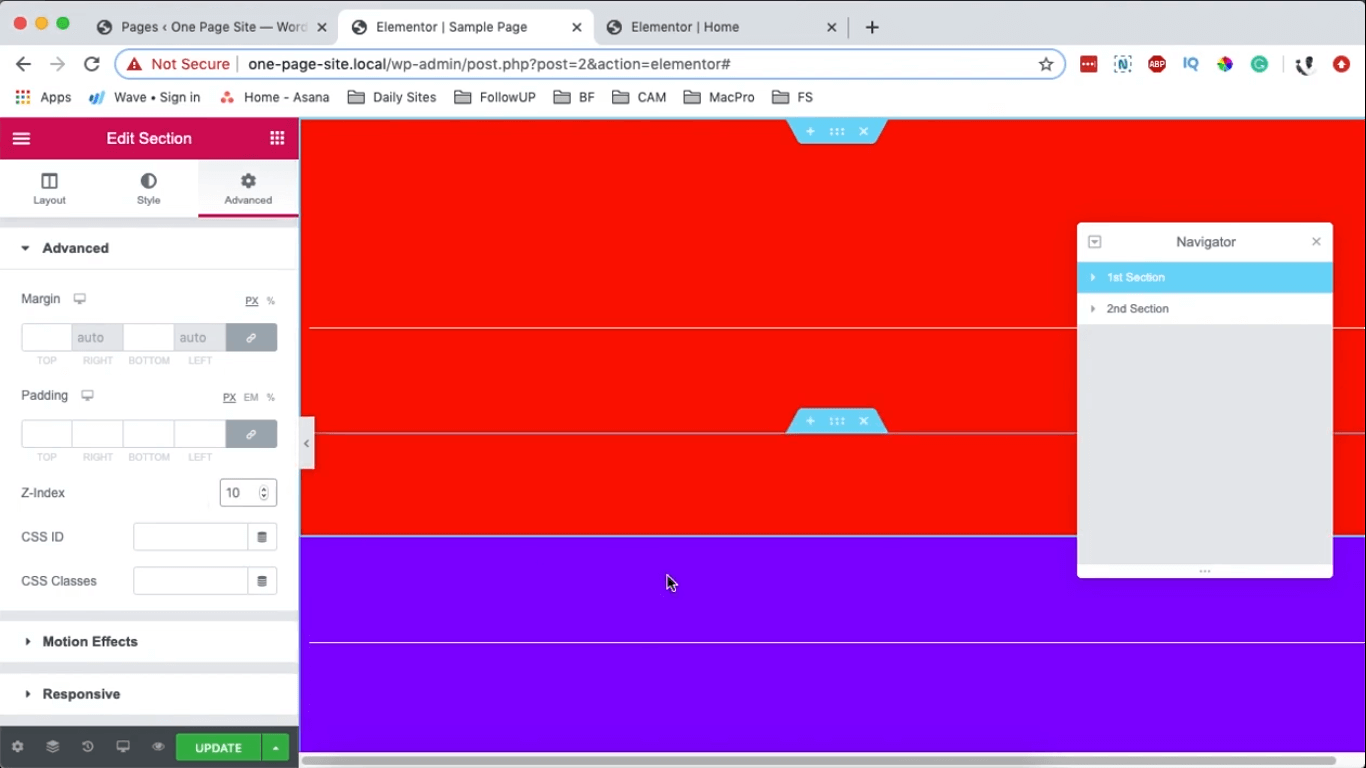
আপনি যদি নীল অংশের উপরে লাল অংশটি দেখাতে পছন্দ করেন, তাহলে লাল অংশটি বেছে নিন, উন্নত সেটিংসে নেভিগেট করুন, Z-সূচকটি 10 এ সামঞ্জস্য করুন। এই ক্রিয়াটি স্বয়ংক্রিয়ভাবে নীল বিভাগের সামনে লাল অংশটিকে অবস্থান করবে।

নীল বিভাগটি উচ্চ অগ্রাধিকারের কারণে প্রাথমিকভাবে লালকে ওভারল্যাপ করে। যখন লাল অংশের Z-সূচক 0 থাকে, তখন নীল অংশটি ডিফল্ট 1-এর Z-সূচকে থাকে, এটিকে শীর্ষে রাখে। মোটকথা, উচ্চতর Z-সূচক সহ বিভাগটি স্বয়ংক্রিয়ভাবে অন্যটির উপরে প্রদর্শিত হয়।
অবশ্যই! এখানে একটি রিফ্রেসড সংস্করণ রয়েছে:
ধরুন আপনার দুটির বেশি বিভাগ আছে।
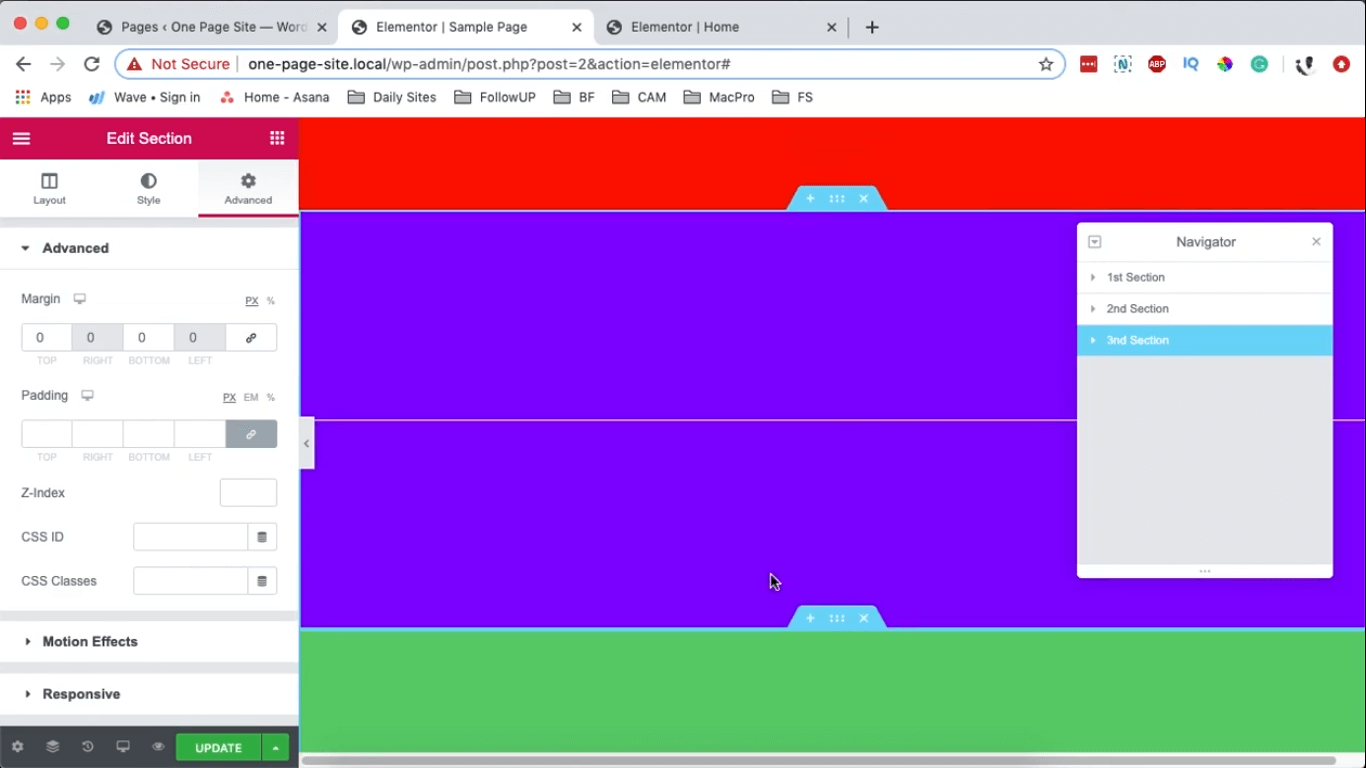
প্রক্রিয়াটি পর্যবেক্ষণ করতে, একটি অতিরিক্ত বিভাগ তৈরি করুন।
নীল বিভাগটি চয়ন করুন, এটির নকল করুন, অনুলিপি করা বিভাগটি নির্বাচন করুন এবং উন্নত সেটিংসে, এটির Z-সূচক 0 এবং মার্জিনগুলি 0 পিক্সেলে সামঞ্জস্য করুন৷ শৈলী বিভাগে, আপনি এটি একটি ভিন্ন রঙ বরাদ্দ করতে পারেন।

আপনি যদি নীল বিভাগটিকে লাল এবং সবুজ উভয় বিভাগের উপরে রাখতে চান তবে আপনাকে নীল বিভাগে একটি উচ্চতর Z-সূচক নির্ধারণ করতে হবে। উদাহরণস্বরূপ, যদি লাল বিভাগে একটি Z-সূচক 1 থাকে এবং সবুজ বিভাগে ডিফল্ট Z-সূচক 1 থাকে, তাহলে নীল বিভাগটি নির্বাচন করুন এবং এর Z-সূচকটি 3 এ সেট করুন।
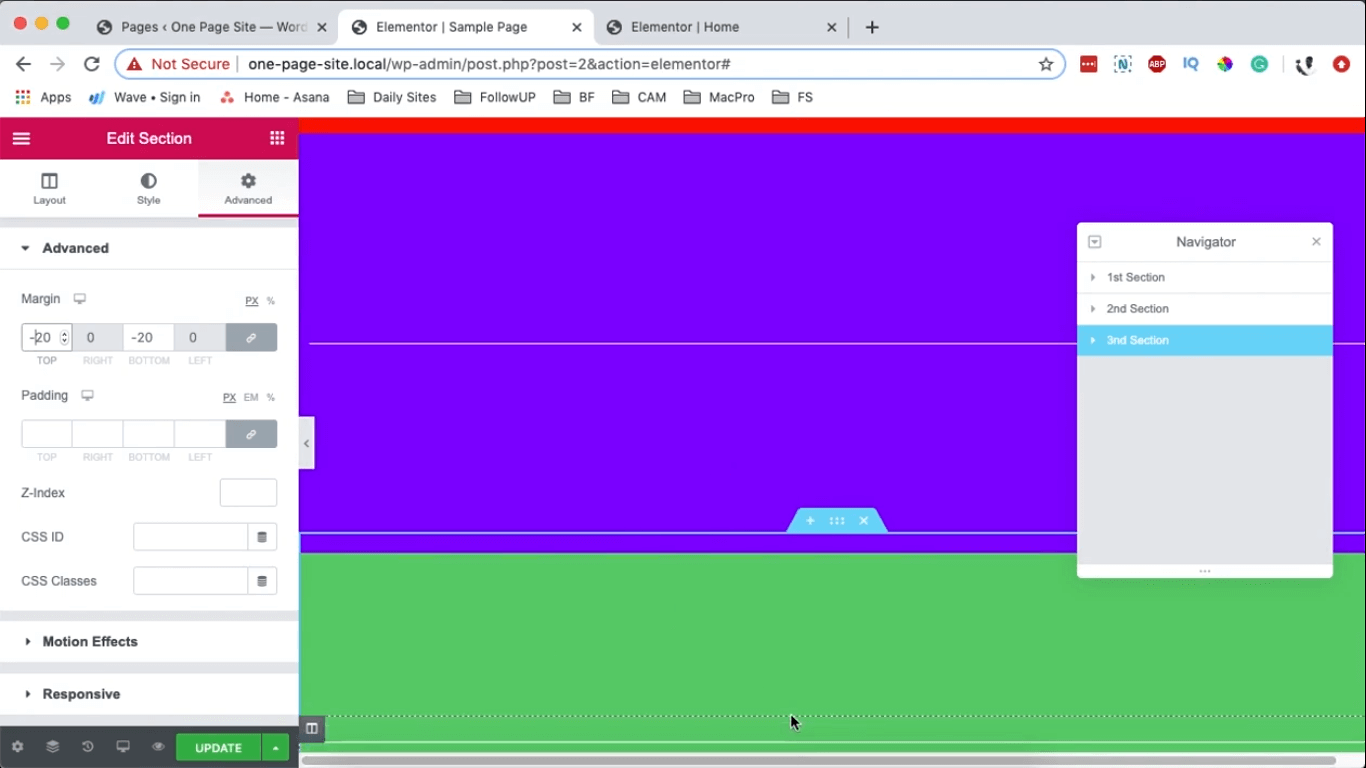
এই পরিবর্তনটি পরিষ্কারভাবে পর্যবেক্ষণ করতে, সবুজ বিভাগটি বেছে নিন, উন্নত সেটিংসে যান এবং -20 এর মার্জিন প্রয়োগ করুন। এটি সবুজ বিভাগটিকে উপরের দিকে সরিয়ে দেবে, আপনাকে দৃশ্যত নিশ্চিত করতে অনুমতি দেবে যে নীল বিভাগটি এখন উভয় বিভাগের উপরে অবস্থিত।

এইভাবে আপনি Elementor-এ ওভারল্যাপিং বিভাগ তৈরি করতে পারেন এবং বিভিন্ন ডিভাইসে ওভারল্যাপ সঠিকভাবে কাজ করে কিনা তা নিশ্চিত করতে পারেন।
মোড়ক উম্মচন
Elementor এ, আপনি এলাকাগুলিকে ওভারল্যাপ করতে এটি করতে পারেন এবং ওভারল্যাপ এমনকি বিভিন্ন ডিভাইসে কাজ করবে।
যেকোনো মন্তব্য বা প্রশ্নের জন্য নিচের বিভাগটি ব্যবহার করুন। এছাড়াও, আপনার পরিচিতদের কাছে শব্দটি ছড়িয়ে দিন এবং CodeWatchers অনুসরণ করা চালিয়ে যান।




