Elementor 2.5 থেকে, আমরা Elementor-এ অ্যানিমেশন তৈরি করতে সক্ষম। আপনি যদি কখনও এলিমেন্টরে অ্যানিমেশন তৈরি করতে জানতে চেয়ে থাকেন তবে আপনি সঠিক স্থানে আছেন।

Elementor- এর সেই আপডেটে 4টি ভিন্ন গতির প্রভাব যোগ করা হয়েছে যা আপনি আপনার ব্লগে ব্যবহার করতে পারেন। আমরা এই অ্যানিমেশন একটি ওভারভিউ আছে হবে. চল শুরু করি.
কীভাবে এলিমেন্টরে চিত্রগুলি অ্যানিমেট করবেন
এলিমেন্টরের সাথে এখন অ্যানিমেশন যোগ করা সম্ভব:
- আবর্তিত
- অনুভূমিক স্ক্রোল
- উল্লম্ব স্ক্রোল
- স্কেল
আপনি যখন এই ইভেন্টগুলির মধ্যে একটি সঞ্চালন করেন তখন কী ঘটে তা নিশ্চিতভাবে অন্বেষণ করা যাক।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকীভাবে এলিমেন্টরে চিত্রগুলির একটি ঘূর্ণায়মান অ্যানিমেশন তৈরি করবেন
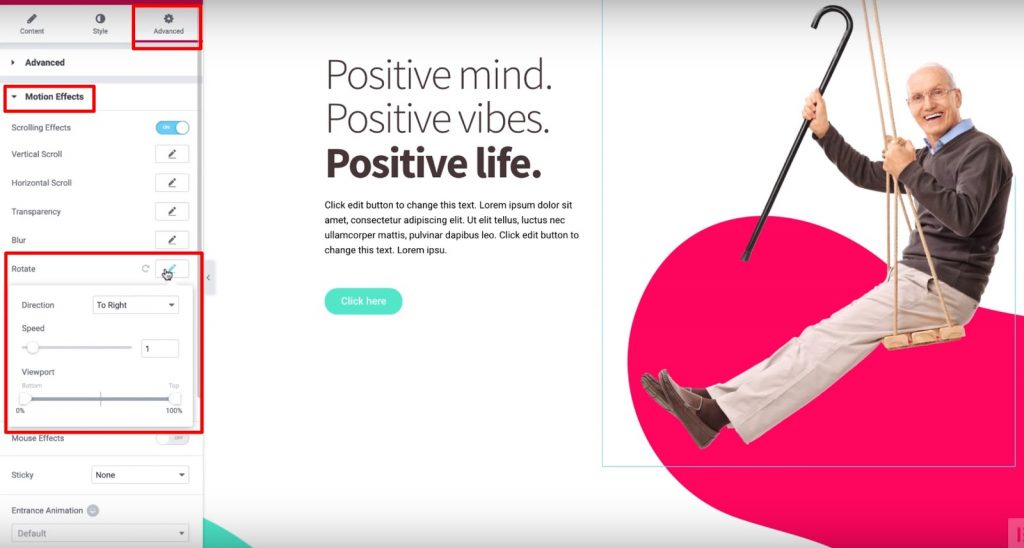
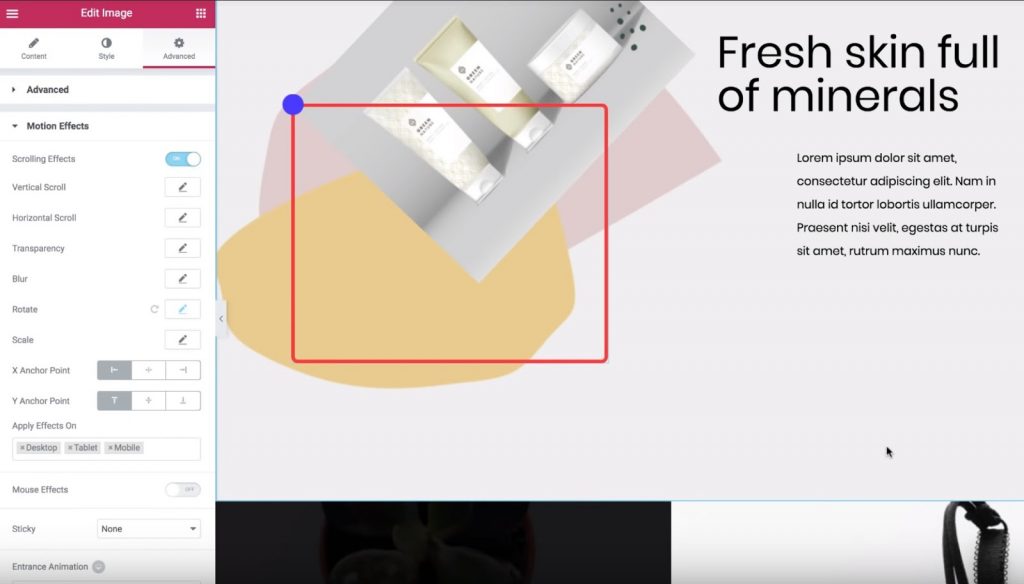
সুতরাং আপনি যদি আপনার চিত্রগুলির জন্য একটি ঘূর্ণায়মান অ্যানিমেশন তৈরি করতে চান তবে আপনাকে অ্যাডভান্সড ট্যাবে যেতে হবে, মোশন প্রভাব বিভাগ খুলতে হবে এবং স্ক্রলিং প্রভাবগুলি চালু করতে হবে। তারপরে, আপনাকে রোটেট বিকল্পে ক্লিক করতে হবে এবং ছবিটি কোন দিকে ঘুরতে হবে তা চয়ন করতে হবে।
আপনি যদি একটি মসৃণ অ্যানিমেশন তৈরি করতে চান, আমরা স্লাইডারের গতি 1-এ সংজ্ঞায়িত করব। এখানে ভিউপোর্ট পরিবর্তন করার প্রয়োজন নেই।

অবশেষে, আমরা সেই বিন্দু থেকে চিত্রগুলিকে ঘুরিয়ে দেওয়ার জন্য Y Anchor PointtoTopto সেট করতে পারি।
কিভাবে এলিমেন্টরে স্ক্রলে স্লাইড অ্যানিমেশন তৈরি করবেন
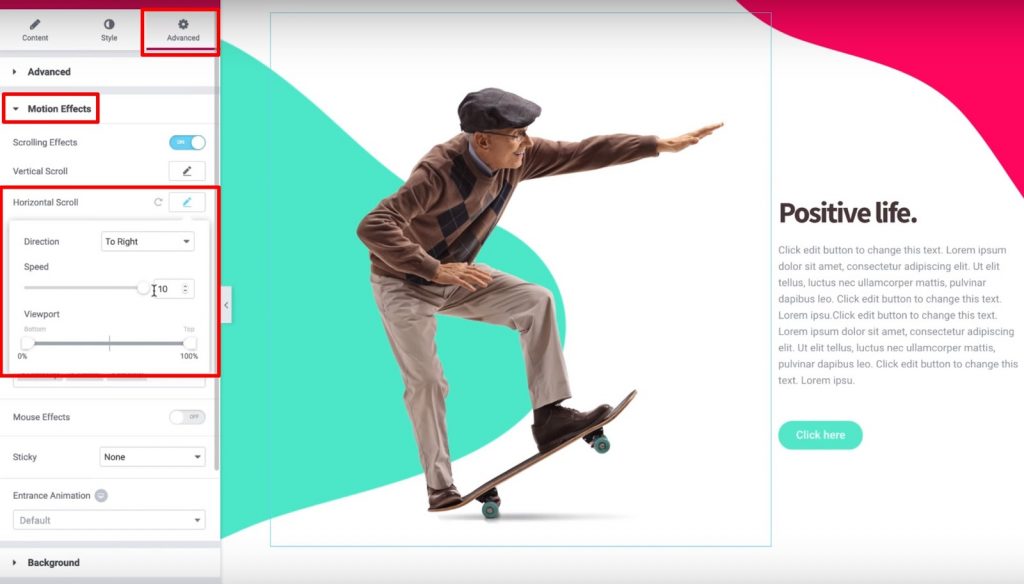
একটি স্লাইড অ্যানিমেশন তৈরি করার জন্য, আমাদের "স্ক্রলিং ইফেক্টস" চালু করতে হবে যেমনটি আমরা পূর্ববর্তী বিভাগে করেছি। এখন আমরা "অনুভূমিক স্ক্রোল" চালু করব, এবং নিম্নলিখিত কনফিগারেশনটি সংজ্ঞায়িত করব:
- স্লাইডিং দিক
- গতি 10 এ সেট করুন

এখানে স্লাইডিং স্ক্রোলিং এর মত দেখতে কেমন হতে পারে তার একটি ডেমো।
কীভাবে এলিমেন্টরে উল্লম্ব স্ক্রোল অ্যানিমেশন তৈরি করবেন
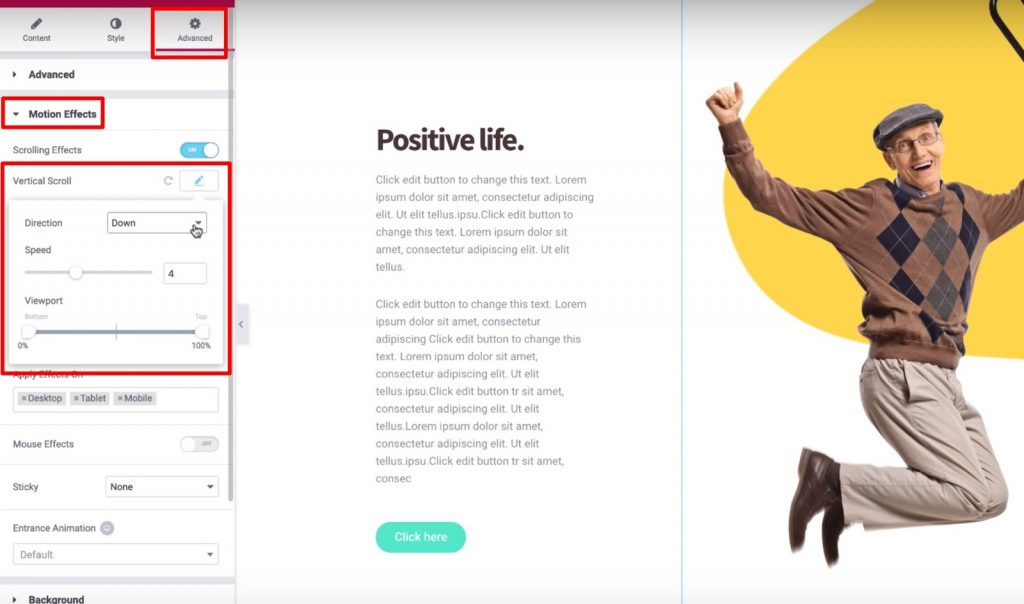
পূর্ববর্তী বিভাগগুলির মতোই, আমাদের স্ক্রলিং প্রভাবগুলি চালু করতে হবে। এখন পার্থক্য হল আমরা উল্লম্ব স্ক্রোল চালু করব এবং কিছু কনফিগারেশন সংজ্ঞায়িত করব:
- গতি সংজ্ঞায়িত করুন 4
- "নিচে" দিকনির্দেশ সেট করুন

এবং এটা ’! আপনি ডিফল্ট হিসাবে অন্যান্য সেটিংস ছেড়ে যেতে পারেন.
কীভাবে এলিমেন্টরে একটি জুম অ্যানিমেশন তৈরি করবেন
এই অ্যানিমেশনের মাধ্যমে, আমরা অনুভব করব যে ছবিটি আমাদের দিকে এগিয়ে যাচ্ছে। এটি আপনার ওয়েবসাইটের একটি নির্দিষ্ট উপাদানের দৃষ্টি আকর্ষণ করতে খুব দরকারী হতে পারে।
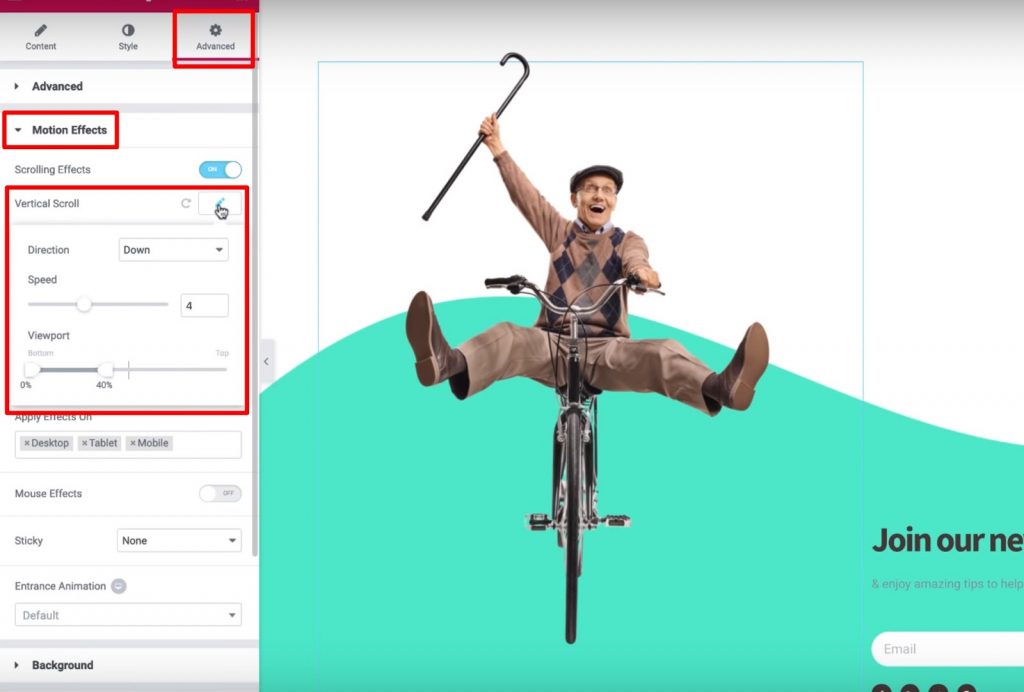
তো, আসুন স্ক্রলিং ইফেক্ট চালু করি। তারপর, উল্লম্ব স্ক্রল্যান্ড সক্ষম করুন:
- নিচের দিকটি সেট করুন
- 0% এবং 40% এর মধ্যে ভিউপোর্ট সেট করুন

তারপর, Scaleoption-এ ক্লিক করুন এবং Speedequal to6 সেট করুন। এছাড়াও, নীচে 20% এবং শীর্ষ 80% করতে ভিউপোর্টসেটিং ব্যবহার করুন।
এলিমেন্টরে স্ক্রোলিং অ্যানিমেশন সম্পর্কে আপনার যা জানা দরকার তা মোটামুটি।
কিভাবে এলিমেন্টরে স্ক্রলে স্বচ্ছতা নিয়ন্ত্রণ করা যায়
এখানে, ভিজিটররা আপনার সাইটে নেভিগেট করার সাথে সাথে শান্ত গতির প্রভাব তৈরি করতে ভিউপোর্টসেটিং কীভাবে ব্যবহার করবেন তা আপনি শিখবেন। আমরা ব্যাকগ্রাউন্ড এবং বিভাগগুলির পাশাপাশি উইজেটগুলিতে গতি প্রভাব প্রয়োগ করব, যা আমরা যে প্রভাবগুলি তৈরি করতে চাই সেগুলি সম্পর্কে যথেষ্ট নমনীয়তা প্রদান করে৷ অল্প কথায়, এখানে আপনাকে যা করতে হবে তা হল:
- একটি ছবি নির্বাচন করুন
- Advancedtab খুলুন
- মোশন প্রভাব বিভাগ খুঁজুন
- স্ক্রলিং ইফেক্ট চালু করুন
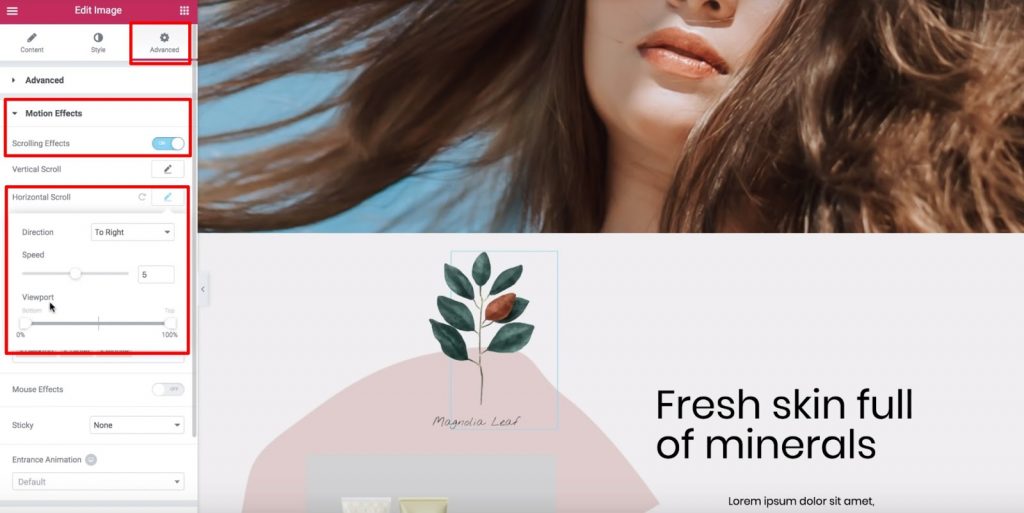
এখন, আমরা অনুভূমিক স্ক্রোল সক্ষম করব যাতে ব্যবহারকারীরা পৃষ্ঠাটি নীচে স্ক্রোল করার সাথে সাথে ছবিটি বাম থেকে ডানে সরে যায়। একটি মসৃণ বা দ্রুত অ্যানিমেশন তৈরি করতে আমরা স্পিডসেটিং সামঞ্জস্য করতে পারি:

এখন, ভিউপোর্ট বিকল্পে প্রবেশ করা যাক এবং দেখুন আমরা এতে কী কী পরিবর্তন প্রয়োগ করতে পারি।
প্রথমত, একটি ভিউপোর্ট কী তা নির্ধারণ করা গুরুত্বপূর্ণ: একটি ভিজিটর’স ভিউপোর্ট হল একটি ব্যবহারকারীর ’ ডিভাইসের পর্দার দৃশ্যমান আকার৷
ভিজিটর ’ এর ভিউপোর্টের উপর ভিত্তি করে ভিউপোর্ট অপশন আমাদের বেছে নিতে দেয় আপনার নির্বাচিত স্ক্রোলিং প্রভাব কখন শুরু করবেন এবং বন্ধ করবেন। উদাহরণস্বরূপ, যদি আমরা ভিউপোর্টের নীচে 0% এবং উপরেরটি 100%-এ সেট করি, তাহলে ছবিটি ভিজিটর’-এর ভিউপোর্টের নীচে দৃশ্যমান হওয়ার সাথে সাথেই নড়তে শুরু করবে। সুতরাং, ছবিটি তার “original” অবস্থানে পৌঁছাবে যখন এটি ’s ভিজিটর’s ভিউপোর্টের মাঝখানে ( বা, 50% ), এবং এটি শীর্ষে (100%) না পৌঁছানো পর্যন্ত চলতে থাকবে।
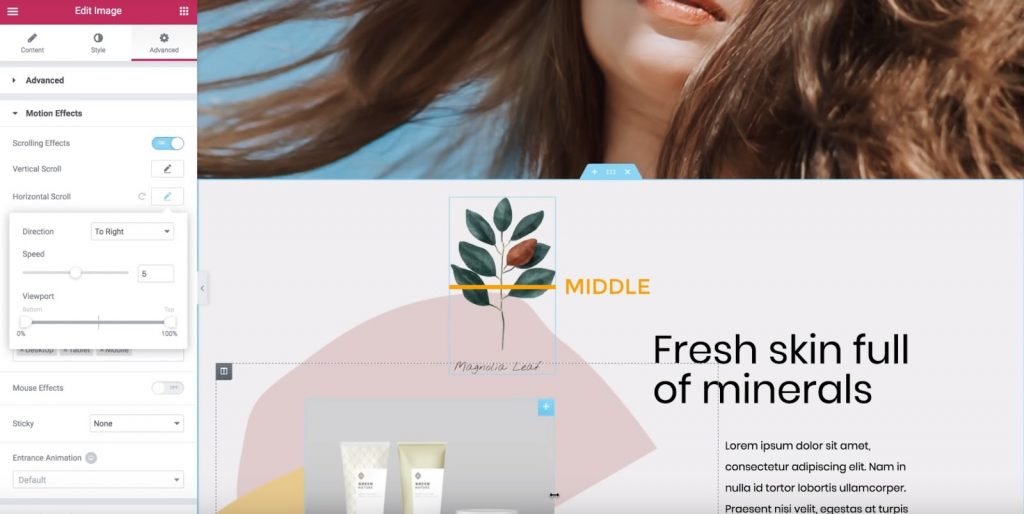
একটি চিত্রের একটি স্ক্রলিং অ্যানিমেশনের সময় যা ঘটে তা নিশ্চিতভাবে এখানে রয়েছে:
- চিত্রটি আসল অবস্থানের বাম দিকে শুরু হবে যখন এটি একটি ভিজিটর’-এর ভিউপোর্টে প্রথম প্রদর্শিত হবে ( দর্শক’-এর ভিউপোর্ট 0% এ )
- এটি একটি ভিজিটর’ এর ভিউপোর্টের মাঝখানে তার আসল অবস্থানে পৌঁছাবে ( 50% এ ভিজিটর’ এর ভিউপোর্ট )
- এটি তার আসল অবস্থানের ডানদিকে স্লাইডিং চালিয়ে যাবে কারণ দর্শক স্ক্রল করতে থাকবে ( যতক্ষণ না এটি 100% এ পৌঁছায়)

সুতরাং এর মানে হল যে যদি আমরা 50% তে ভিউপোর্টের নীচে এবং টপটো 100% সেট করি:
- ছবিটি তার আসল অবস্থানে শুরু হবে।
- একবার ছবিটি ভিজিটর’-এর ভিউপোর্ট (50%) এর মাঝখানে চলে গেলে, ছবিটি ভিজিটর’-এর ভিউপোর্টের (100%) শীর্ষে না পৌঁছানো পর্যন্ত এটি ডানদিকে যেতে শুরু করবে।
কীভাবে এলিমেন্টরে একটি স্বচ্ছতা প্রভাব অ্যানিমেশন তৈরি করবেন
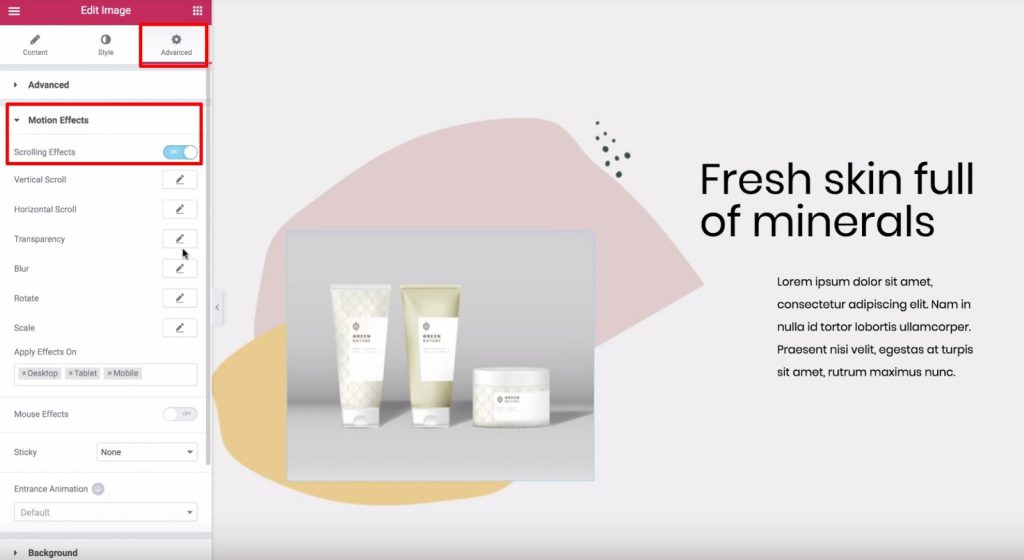
এই উদাহরণের জন্য, আমরা ট্রান্সপারেন্সি বিকল্প চালু করব এবং:
- ফেড ইন করার দিকটি সেট করুন
- লেভেলটো 10 সেট করুন ( এটি শুরু করার জন্য ছবিটিকে খুব স্বচ্ছ করে তোলে )
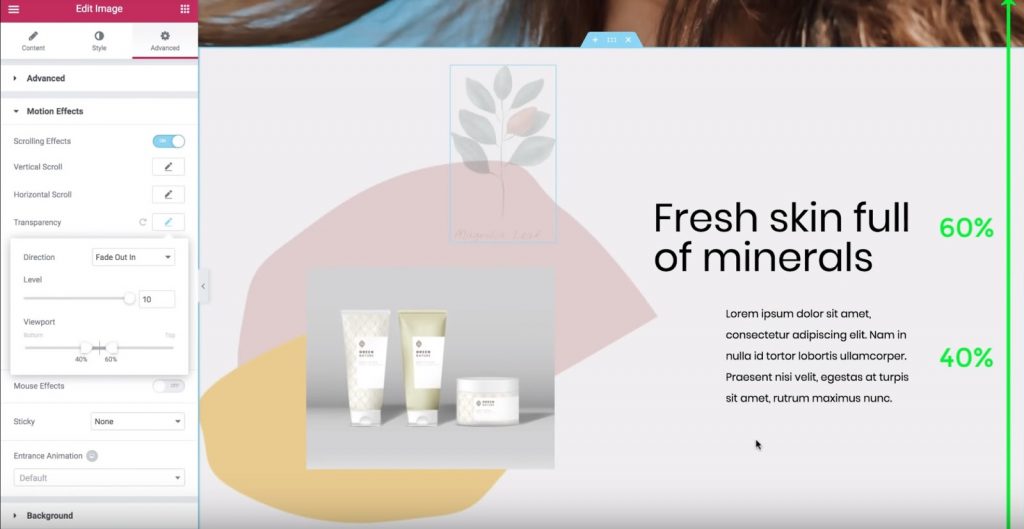
যদি আমরা বটমভিউপোর্টকে 0% এবং টপটো 100% তে সেট করি, তাহলে চিত্রটি স্বচ্ছ হবে যখন এটি একটি ভিজিটর’ এর ভিউপোর্টের (0%) নীচে প্রদর্শিত হবে। ছবিটি যত উপরে উঠবে, এটি আরও দৃশ্যমান হবে, অবশেষে এটি একটি দর্শক’-এর ভিউপোর্টের (100%) শীর্ষে পৌঁছালে এটি তার আসল চেহারায় পৌঁছে যাবে। আমরা যদি এটিকে বিপরীত করতে চাই তবে আমরা ফেড আউটকে সংজ্ঞায়িত করতে পারি। তারপর, চিত্রটি প্রথমে স্বাভাবিক দেখাবে এবং একজন দর্শক নিচে স্ক্রোল করার সাথে সাথে এর স্বচ্ছতা হ্রাস পাবে। আরেকটি বিকল্প হল ফেড আউট ইন। এটির সাথে, চিত্রটি বিবর্ণ-আউট অবস্থায় শুরু হবে এবং তারপরে আবার ফিরে আসবে যখন দর্শক স্ক্রল করতে থাকবে। আমরা যদি বটমভিউপোর্টকে 40% এবং টপটো 60% কে ফেড আউট ইন সহ সেট করি, তাহলে:
- ছবিটি 0% থেকে 40% পর্যন্ত বিবর্ণ হয়ে যাবে
- এটি 40% থেকে 60% এর মধ্যে বিবর্ণ থাকবে
- একবার এটি 60% এ পৌঁছালে, এটি 60% এবং 100% এর মধ্যে আবার বিবর্ণ হতে শুরু করবে

এখন আপনার পছন্দ মত প্রভাব খুঁজে পেতে বিভিন্ন সেটিংসের সাথে খেলা করা যাক।
ঘূর্ণায়মান & স্কেলিং অ্যানিমেশন প্রভাবগুলির জন্য X এবং Y অ্যাঙ্কর পয়েন্টগুলি কীভাবে ব্যবহার করবেন
আসুন এখন Elementor’sMotion Effects-এ RotateandScaleeffects-এর জন্য XandYanchor পয়েন্ট সম্পর্কে আরও জানুন।
এটির শেষে, আপনি ’ আপনার সাইটে কিছু দুর্দান্ত গতি প্রভাব তৈরি করতে এই সেটিংসগুলি কীভাবে প্রয়োগ করবেন তা জানতে পারবেন।
সংক্ষেপে, এখানে আমরা যে ধাপগুলি অতিক্রম করব:
- অ্যাডভান্সডট্যাবে যান
- মোশন প্রভাব সেটিংস খুঁজুন
- স্ক্রলিং ইফেক্ট চালু করুন

রোটেট অ্যানিমেশনে অ্যাঙ্কর পয়েন্ট কীভাবে কাজ করে
এর ঘূর্ণন প্রভাব বিবেচনা করা যাক. এটি চালু করতে রোটেট ইফেক্ট দ্বারা পেন্সিল আইকনে ক্লিক করুন। আপনি ডিফল্ট হিসাবে সেটিংস ছেড়ে যেতে পারেন. তারপর, নীচে প্রদর্শিত এক্স অ্যাঙ্কর পয়েন্ট এবং ওয়াই অ্যাঙ্কর পয়েন্টসেটিংগুলি সন্ধান করুন৷ X এবং Y অ্যাঙ্কর পয়েন্টগুলি একটি অক্ষকে নির্ধারণ করে যার চারপাশে একটি চিত্র ঘোরে। ডিফল্টরূপে, উভয়ই কেন্দ্রে সেট করা থাকে, যার অর্থ হল ছবিটি এমনভাবে ঘুরবে যেন ছবির কেন্দ্রে একটি “pin” রয়েছে৷ যাইহোক, X এবং/অথবা Y অ্যাঙ্কর পয়েন্ট পরিবর্তন করলে বিভিন্ন ঘূর্ণন প্রভাব পড়বে। উদাহরণস্বরূপ, যদি আপনি X অ্যাঙ্কর পয়েন্টটি বাম দিকে এবং Y অ্যাঙ্কর পয়েন্টটি উপরের দিকে সেট করেন, তাহলে ছবিটি উপরের-বাম কোণে ঘুরবে:

অথবা, আপনি যদি কেন্দ্রে X অ্যাঙ্কর পয়েন্ট সেট করেন, এবং তারা উপরের দিকে অ্যাঙ্করপয়েন্ট করেন, তাহলে ছবিটি এমনভাবে ঘুরবে যেন এটি একটি পেইন্টিং যা আপনি উপরে ঝুলিয়েছেন। আপনি কি এখন পর্যন্ত এটি পান ? চলুন ’ এর আরও একটি দেখুন। আপনি যদি এক্স অ্যাঙ্কর পয়েন্টটি ডানদিকে নিয়ে যান, এখন ছবিটি এমনভাবে ঘুরতে শুরু করবে যেন এটি উপরের-ডান কোণায় পিন করা হয়েছে। ’ এর সারসংক্ষেপ করা যাক. TheX অ্যাঙ্কর পয়েন্ট x-অক্ষের অবস্থান নির্ধারণ করে যার চারপাশে চিত্রটি ঘোরে:

এবং ওয়াই অ্যাঙ্কর পয়েন্ট উল্লম্ব অভিযোজনের জন্য একই জিনিস করে:

স্কেল অ্যানিমেশন প্রভাবে অ্যাঙ্কর পয়েন্টগুলি কীভাবে ব্যবহার করবেন
ধরে নিই যে আপনি Elementor- এর সাথে অ্যানিমেশনের মূল বিষয়গুলি বুঝতে পেরেছেন, আসুন ’ দেখুন কিভাবে এই একই ধারণাটি Scaleeffect এর সাথে কাজ করে।
শুরু করতে, ঘোরান প্রভাব অক্ষম করুন, স্কেলইফেক্ট চালু করুন এবং:
- স্কেল আপ করার জন্য দিকনির্দেশ সেট করুন
- স্পীড-5 সেট করুন
ডিফল্টরূপে, এক্স অ্যাঙ্কর পয়েন্ট এবং ওয়াই অ্যাঙ্কর পয়েন্টার সর্বদা কেন্দ্রে সেট করা হয়, যার অর্থ চিত্রটি চিত্র উইজেটের কেন্দ্রের দিকে স্কেল করে।
অন্য দিকে, আপনি যদি অ্যাঙ্কর পয়েন্টগুলি উপরে এবং বাম দিকে সেট করেন, তাহলে ছবিটি উপরের-বাম কোণে স্কেল করবে।
এটি ’ ঘূর্ণন প্রভাব হিসাবে ঠিক একই ধারণা।
এখন যেহেতু আপনি জানেন যে X এবং Y অ্যাঙ্কর পয়েন্টগুলি কীভাবে কাজ করে, আপনি এই অ্যানিমেশনগুলিকে ভালভাবে আয়ত্ত করার জন্য এগিয়ে যেতে এবং অনুশীলন করতে পারেন।
এলিমেন্টরে ওভারল্যাপ ইফেক্ট সহ কিভাবে টেক্সট অ্যানিমেট করবেন
এখানে, আপনি কীভাবে Elementor’sMotion Effects-এ অনুভূমিক স্ক্রল বৈশিষ্ট্যটি ব্যবহার করবেন তা আপনার সাইটে একটি ঝরঝরে অ্যানিমেটেড পাঠ্য প্রভাব তৈরি করতে শিখবেন। আপনি ’ দর্শক স্ক্রোল করার সাথে সাথে পৃষ্ঠা জুড়ে পাঠ্য সরাতে সক্ষম হবেন। এবং কিছু পরিবর্তনের সাথে, আপনি এমনকি টেক্সট পরিবর্তন করার সাথে সাথে এটির রঙ পরিবর্তন করতে পারেন। এই উদাহরণের জন্য, আমরা এই ধাপগুলি অতিক্রম করব:
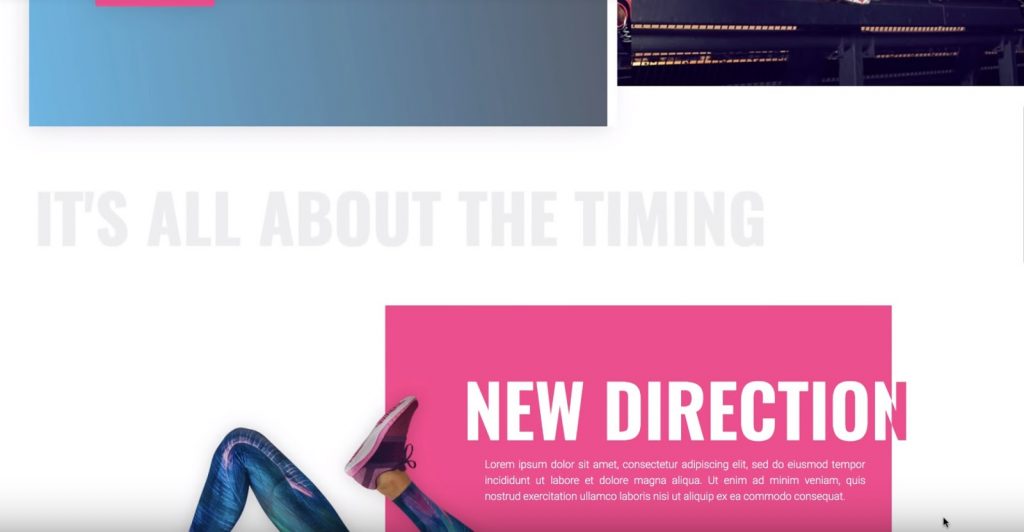
- একটি সাধারণ ধূসর শিরোনাম যা ডানদিকে চলে যায় এবং একই রঙ থাকে
- একটি সাদা এবং গোলাপী শিরোনাম যা বাম দিকে চলে যায় এবং গোলাপী পটভূমি অতিক্রম করার পরে সাদা থেকে গোলাপীতে পরিবর্তিত হয়

প্রথম শিরোনাম তৈরি করা হচ্ছে
কঠিন ধূসর শিরোনাম দিয়ে ’ শুরু করুন। আমরা শিরোনাম নির্বাচন করব, তারপর:
- অ্যাডভান্সডট্যাবে যান
- মোশন প্রভাব বিভাগ খুঁজুন
- স্ক্রলিং ইফেক্ট চালু করুন
তারপর, এর সেটিংস প্রবেশ করতে অনুভূমিক স্ক্রোল প্রভাবের পাশের পেন্সিলটিতে ক্লিক করুন:
- আপনি আপনার পাঠ্যটি যে দিকে স্ক্রোল করতে চান তার দিকনির্দেশ পরিবর্তন করুন (আমাদের উদাহরণের জন্য “T থেকে ডানদিকে”)
- স্পিডএন্ডভিউপোর্টসেটিং ডিফল্ট হিসাবে ছেড়ে দিন
এখন শিরোনামটি ডানদিকে স্লাইড করবে যখন একজন দর্শক পৃষ্ঠার নিচে স্ক্রোল করবে।
দ্বিতীয় শিরোনাম তৈরি করা হচ্ছে
এখন, আসুন ’ একটু বেশি উন্নত হই এবং শিরোনামের রঙ পরিবর্তন করার সাথে সাথে এটি চলে যায়। এই প্রক্রিয়া জড়িত:
- ডুপ্লিকেট অভ্যন্তরীণ বিভাগ তৈরি করা হচ্ছে
- ওভারফ্লো ব্যবহার করা: অভ্যন্তরীণ অংশের বাইরে চলে গেলে একটি বিভাগ থেকে শিরোনামটি লুকানোর জন্য গোপন বিকল্প
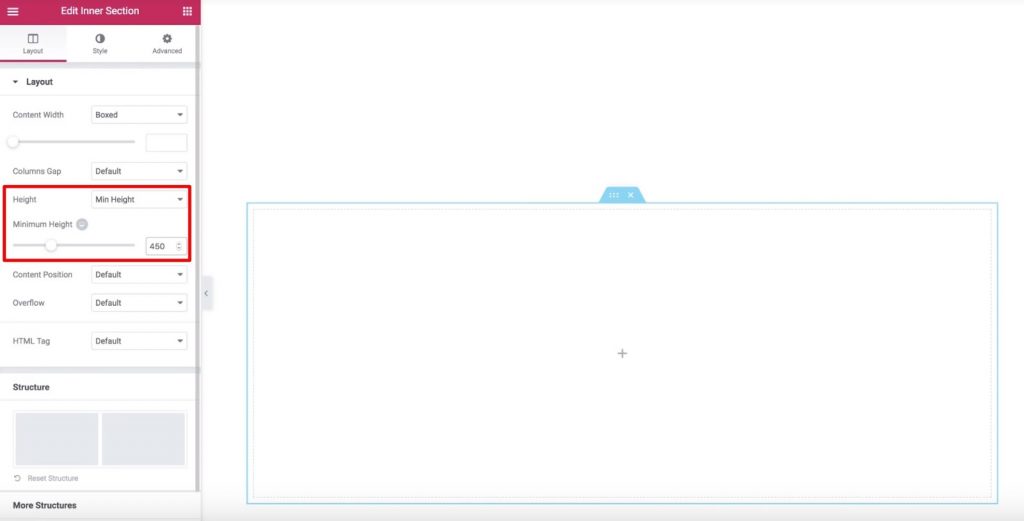
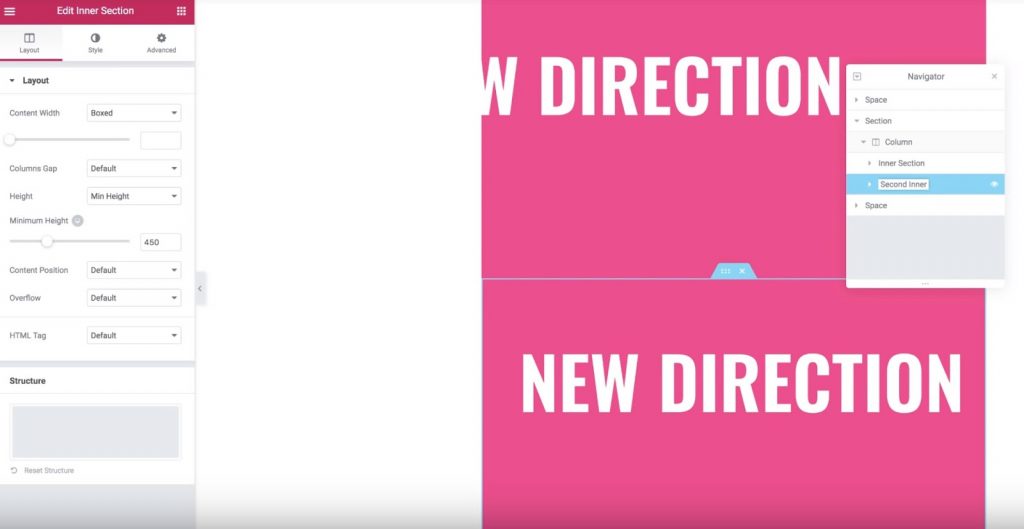
শুরু করার জন্য, আপনি যে বিভাগে আপনার হেডার রাখতে চান সেখানে একটি নতুন ইননার সেকশনউইজেট যোগ করুন এবং তারপর বাম কলামটি মুছুন। তারপরে, ন্যূনতম উচ্চতা 450 পিক্সে সেট করুন:

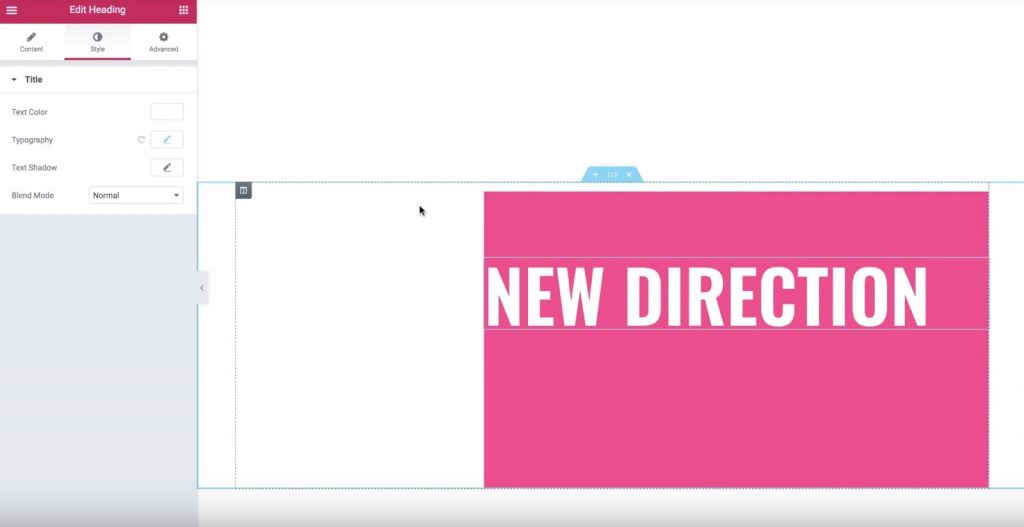
এখন স্টাইলট্যাবে যান এবং পটভূমির রঙটি গোলাপীতে সেট করুন। অবশেষে, চলুন অ্যাডভান্সডট্যাবে যাই এবং বাম প্যাডিংটি 33% এ সেট করি। এখন, হেডিং উইজেট যোগ করুন এবং এটি স্টাইলিং দিন। অভ্যন্তরীণ বিভাগের ভিতরে আপনার শিরোনামটি এইরকম হওয়া উচিত:

এখন, হেডিংউইজেট সম্পাদনা করা যাক এবং অ্যাডভান্সডট্যাবে স্ক্রলিং ইফেক্ট চালু করি। তারপর, আসুন অনুভূমিক স্ক্রোলসেটিং সক্ষম করি এবং বিকল্পগুলিকে ডিফল্ট হিসাবে ছেড়ে দিন।
এখন, আপনার শিরোনামটি বাম দিকে চলে যাবে, কিন্তু এটি এখনও ’ রঙ পরিবর্তন করবে না। আপনি দেখতে পাচ্ছেন যে সাদা পটভূমিতেও এটি ’ এখনও সাদা।
এটি ঠিক করতে, আমরা ভিতরের অংশটি নকল করব। এখন, আমাদের দুটি অভিন্ন অভ্যন্তরীণ বিভাগ এবং শিরোনাম থাকবে। আপনি কোনটি মনে রাখতে সাহায্য করার জন্য বিভাগগুলির নাম পরিবর্তন করতে ন্যাভিগেটর ব্যবহার করতে পারেন:

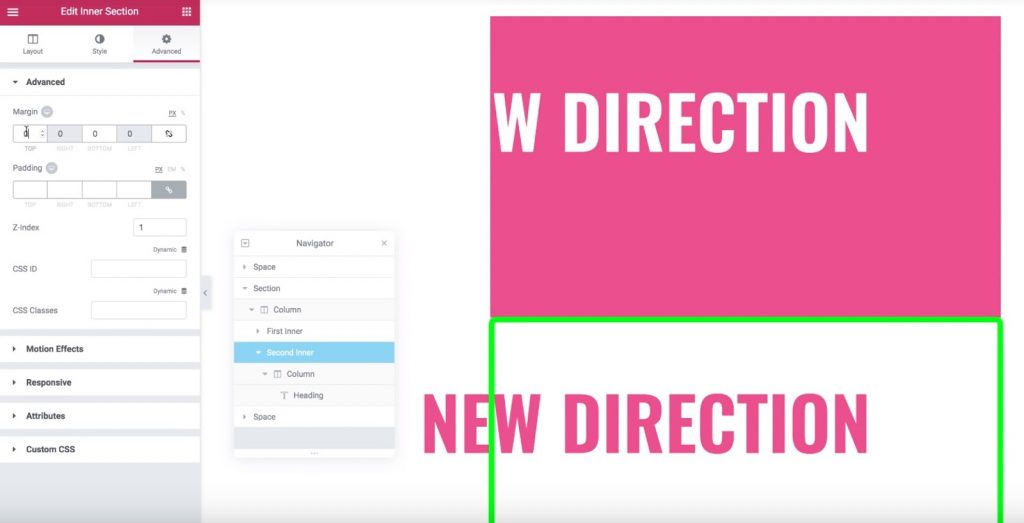
এখন, নীচের অভ্যন্তরীণ অংশে যাওয়া যাক ( সদৃশ একটি ) এবং এর পটভূমির রঙ সাদাতে পরিবর্তন করুন। You’ এছাড়াও শিরোনামের রঙটি আপনার আসল অভ্যন্তরীণ বিভাগে পটভূমির মতো একই রঙে পরিবর্তন করতে চাইবেন। তারপর, নীচের অভ্যন্তরীণ বিভাগে -450 পিক্সেলের একটি নেতিবাচক শীর্ষ মার্জিন যোগ করুন। এখন, নীচের ( ডুপ্লিকেট ) ভিতরের অংশটি আসল ভিতরের অংশের “on top” উপস্থিত হওয়া উচিত। এটি ঠিক করার জন্য, আমাদের ডুপ্লিকেট সেকশনের জন্য Z-Index to1 সেট করতে হবে এবং Z-Index কে আসল সেকশনের জন্য 2 সেট করতে হবে। আমাদের এটাও নিশ্চিত করা উচিত যে শুধুমাত্র গোলাপী হেডারটি দেখায় যখন এটি ভিতরের অংশ ’ এর প্রস্থের বাইরে চলে যায়। এটি দেখতে কেমন হওয়া উচিত তা এখানে:

এই প্রভাব অর্জন করতে, মূল অভ্যন্তরীণ বিভাগের সেটিংসে যান। লেআউট ট্যাবে, ওভারফ্লো বিকল্পটি খুঁজুন এবং এটিকে গোপনে সেট করুন।
এখানেই শেষ! এখন, ডুপ্লিকেট বিভাগ থেকে শুধুমাত্র শিরোনামটি ভিতরের অংশটি স্ক্রোল করার পরে প্রদর্শিত হবে, যা ঝরঝরে রঙ-পরিবর্তনকারী পাঠ্য প্রভাব তৈরি করে। বেশ চিত্তাকর্ষক right?
সারসংক্ষেপ
আমরা আশা করি এই টিউটোরিয়ালটি আপনাকে এলিমেন্টর দিয়ে কীভাবে অ্যানিমেশন তৈরি করতে হয় সে সম্পর্কে একটি গুরুতর ইঙ্গিত দেবে। মনে রাখবেন যে এই অ্যানিমেশনগুলি আয়ত্ত করতে আপনার প্রচুর অনুশীলন করা উচিত। আপনার বন্ধুর সাথে এই গাইড শেয়ার করতে দ্বিধা করবেন না।




