অনন্য টাইপোগ্রাফির সাথে আপনার ওয়ার্ডপ্রেস ওয়েবসাইট কাস্টমাইজ করা আপনাকে বাকিদের থেকে আলাদা করে। Elementor সহ অনেক পৃষ্ঠা নির্মাতা, Google ফন্টগুলিকে বিকল্পগুলির একটি মৌলিক তালিকা হিসাবে বৈশিষ্ট্যযুক্ত করে যা ওয়েবসাইটে প্রয়োগ করা যেতে পারে। যেহেতু সেগুলি ব্যবহার করা খুবই সহজ, Google ফন্টগুলি সাধারণত ওয়েবসাইটগুলিতে পাওয়া যায়৷ আপনি যদি একজন নিয়মিত ওয়েব সার্ফার হন, তাহলে আপনি দ্রুত লক্ষ্য করবেন কোন সাইটগুলি গুগল ফন্ট ব্যবহার করছে এবং কোনটি তাদের নিজস্ব ব্যবহার করছে৷

ফলস্বরূপ, আমাদের নিজস্ব এবং আমাদের ক্লায়েন্টের ওয়েবসাইট উভয়ই ভিড়ের মধ্যে আলাদা করে তা নিশ্চিত করতে আমরা গর্বিত। ওয়ার্ডপ্রেস এবং এলিমেন্টরের কাস্টম ফন্টগুলি হল সেই মাধ্যম যার মাধ্যমে আমরা এটি সম্পন্ন করি।
ফন্ট সংজ্ঞা ফাইলগুলি অ্যাক্সেস করতে, বেশিরভাগ কাস্টম ফন্টগুলি জিপ ফাইল হিসাবে বিতরণ করা হয় যা অবশ্যই বের করা উচিত। woff থেকে otf পর্যন্ত বিভিন্ন ফাইল ফরম্যাটে ফন্ট পাওয়া যায়। আপনার আপলোড করা ফাইলগুলি যতটা সম্ভব ব্রাউজারে কাজ করে তা নিশ্চিত করার জন্য, আমরা আপনাকে যতটা সম্ভব স্বতন্ত্র ধরনের ফাইল ব্যবহার করার পরামর্শ দিই। আপনার বিদ্যমান ফন্ট ফাইল থেকে একটি .TTF এবং .woff2 তৈরি করা ভাল, বিশেষ করে যদি আপনার শুধুমাত্র একটি ফন্ট থাকে। এই ফাইলগুলি আপনি আপনার ওয়েবসাইটে আপলোড করবেন যাতে আপনি আপনার সামগ্রীর জন্য অনন্য ফন্ট তৈরি করতে সেগুলি ব্যবহার করতে পারেন৷
এলিমেন্টরে কাস্টম ফন্ট যোগ করুন
এলিমেন্টরের একটি অন্তর্নির্মিত বৈশিষ্ট্য রয়েছে যা আপনাকে আপনার নিজস্ব ফন্ট যুক্ত করতে দেয়। এটি সম্পন্ন করার কয়েকটি উপায় রয়েছে, প্রতিটির নিজস্ব সুবিধা এবং অসুবিধা রয়েছে। কাস্টম ফন্ট ফাইল যোগ করা বিভিন্ন পদ্ধতিতে সম্পন্ন করা যেতে পারে, এবং আমরা এই নিবন্ধে সেগুলি সম্পর্কে যাব।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুননেটিভ ইন্টারফেস
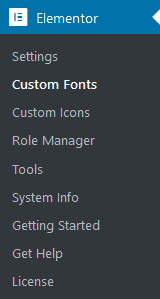
আপনি যখন এলিমেন্টর ইনস্টল করেন, আপনি একটি কাস্টম ফন্ট ইন্টিগ্রেশন পৃষ্ঠায় অ্যাক্সেস পান। শুরু করতে, Elementor >> কাস্টম ফন্টে যান, তারপর আপনি যে ফন্টটি ব্যবহার করতে চান সেটি নির্বাচন করুন।

সেই পৃষ্ঠায়, Add New বাটনে ক্লিক করুন। কাস্টম ফন্টগুলি একটি ইন্টারফেসের মাধ্যমে আপলোড করা যেতে পারে যা আপনাকে দেখানো হবে।

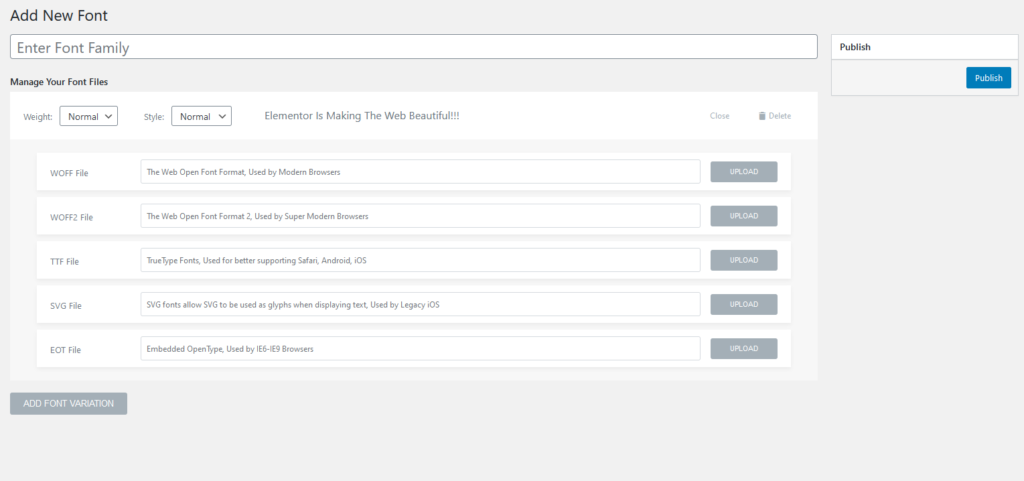
প্রথম ধাপ হল আপনার ফন্ট পরিবারের নাম দেওয়া। ফন্টের আকার, ওজন এবং শৈলী চয়ন করুন, তারপর ওকে ক্লিক করুন। তারপর আপনি আপনার ফন্ট আপলোড করতে পারেন. আপনার জন্য উপলব্ধ বিভিন্ন বিকল্প রয়েছে, তবে, আমরা দৃঢ়ভাবে আপনাকে আপনার প্রাথমিক ফাইল টাইপ হিসাবে .TTF এবং .WOFF2 ব্যবহার করার পরামর্শ দিই। যখন আপনার অনেক ফন্টের বৈচিত্র থাকে তখন আপনি "ফন্টের বৈচিত্র যোগ করুন" বিকল্পে ক্লিক করে একটি ফন্টের একটি ভিন্ন ওজন আপলোড করতে পারেন।
নতুন টাইপফেসটি সমস্ত ফাইল জমা এবং প্রকাশ করার পরে এলিমেন্টর সম্পাদকে উপলব্ধ হবে।
কাস্টম টাইপফেসের ক্ষেত্রে, এই পদ্ধতিটি এলিমেন্টরে ব্যবহার করা দ্রুততম এবং সহজ। আপনি যদি এটি ব্যবহার করতে চান তবে আপনাকে আপনার ওয়েবসাইটে এলিমেন্টর ইনস্টল রাখতে হবে। আপনি যদি এই সমস্যাগুলির যেকোনো একটি সম্পর্কে উদ্বিগ্ন হন তবে এখানে বর্ণিত দ্বিতীয় পদ্ধতিটি ব্যবহার করুন৷
কাস্টম ফন্ট প্লাগইন
কাস্টম ফন্ট নামক একটি প্লাগইন এলিমেন্টরে আপনার নিজস্ব ফন্টগুলিকে একত্রিত করা সহজ করে তোলে।

এই প্লাগইনটি আনুষ্ঠানিকভাবে এলিমেন্টরের সাথে সামঞ্জস্যপূর্ণ হওয়া সত্ত্বেও, এটি ওয়ার্ডপ্রেসের সাথেও সামঞ্জস্যপূর্ণ। আপনি আপনার ওয়েবসাইট থেকে Elementor সরিয়ে দিলেও, আপনার কাস্টম ফন্টগুলি সেই জায়গায় থাকবে কারণ এটি Elementor-এর একটি অংশ নয়।
কাস্টম সিএসএসও এই পদ্ধতিতে টাইপফেস প্রয়োগ করতে ব্যবহার করা যেতে পারে।
element {
Font-family: “your-custom-font”
}
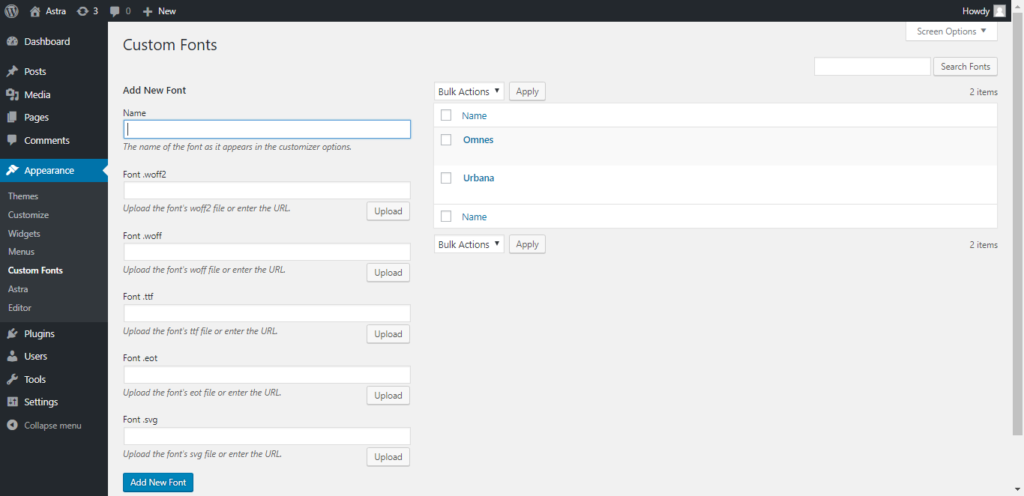
একটি ফন্ট যোগ করা একটি মৌলিক এবং সহজবোধ্য প্রক্রিয়া। শুধু নতুন ফন্ট যোগ করুন বোতামে ক্লিক করুন, ফন্টের জন্য একটি নাম লিখুন, তারপর ফন্ট ফাইলগুলি আপলোড করুন। অবশেষে, আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য @ফন্ট-ফেস নিয়মটি এই প্লাগইন দ্বারা তৈরি করা হয়েছে এবং Elementor টাইপোগ্রাফি সেটিংসে প্রয়োগ করা হয়েছে।
ওয়ার্ডপ্রেসে কাস্টম ফন্ট যোগ করতে এই প্লাগইন ব্যবহার করা আমাদের পছন্দের পদ্ধতি। এটি যেভাবে এলিমেন্টরের সাথে কাজ করে তার কারণে, আমরা বেশিরভাগ সময় এটিকে নেটিভ ইন্টারফেসের থেকে পছন্দ করি। এই প্লাগইনটির একটি প্রধান ত্রুটি রয়েছে: এটি একসাথে অনেক ফন্ট ওজনের অনুমতি দেয় না। পরিবর্তে, ফন্টের বিভিন্ন শৈলী সনাক্ত করতে নিম্নলিখিত বিন্যাসটি ব্যবহার করুন:
- ফন্ট নরমাল
- ফন্ট বোল্ড
যেহেতু আমরা শুধুমাত্র তিনটি ফন্ট ব্যবহার করি, এটি আমাদের খুব বেশি প্রভাবিত করে না, তবে এটি আপনার জন্য একটি ডিল কিলার হতে পারে। যদি এটি হয় তবে পদ্ধতি এক এবং তিনটি ব্যবহার করা যেতে পারে।
ফন্ট অভিহিত
ফন্ট ফেস ব্যবহার করে কোনো প্লাগইন ছাড়াই একটি ওয়ার্ডপ্রেস সাইটে একটি কাস্টম ফন্ট যোগ করা সম্ভব। প্রকৃতপক্ষে, অন্য দুটি পন্থা ঠিক এটিই করে, তবে তারা আপনাকে একটি নান্দনিকভাবে আনন্দদায়ক GUI প্রদান করে।
ওয়ার্ডপ্রেসের প্রয়োজন যে আপনি প্রথমে একটি ফন্ট প্যাক তৈরি করুন, তারপর এটি আপনার সার্ভারে ইনস্টল করুন এবং তারপরে এটি আপনার সাইটে প্রয়োগ করতে CSS ব্যবহার করুন৷ এটি সবচেয়ে সহজ এবং সর্বনিম্ন ফোলা উপায়, তবে, এটি এলিমেন্টরের সাথে কাজ করে না। আপনি যদি এলিমেন্টরের সাথে এইভাবে এটি ব্যবহার করতে যাচ্ছেন তবে ফন্টের স্টাইল করার জন্য আপনাকে CSS ব্যবহার করতে হবে
CSS ব্যবহার করে, আপনি একটি ওয়েবসাইটে একটি টাইপফেস যোগ করতে পারেন এবং এটি নির্দিষ্ট উপাদানগুলিতে প্রদর্শিত হতে পারে।
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}"আপনার-কাস্টম-ফন্ট" এলাকায় আপনার পছন্দসই ফন্ট-পরিবারের নাম যোগ করুন এবং পরবর্তী লাইনে লিঙ্কটি যোগ করুন।
আপনার সার্ভারে ফন্ট আপলোড করা টাইপফেসের মিডিয়া লাইব্রেরি এন্ট্রি থেকে URL অবস্থান অনুলিপি করার মতোই সহজ। এছাড়াও, আপনি এটি FTP এর মাধ্যমে WP সামগ্রী ফোল্ডারে বা আপলোড ফোল্ডারে আপলোড করতে পারেন।
তারপর ফন্টটি CSS ব্যবহার করে প্রয়োগ করা হয়:
element {
Font-family: “your-custom-font”
}এলিমেন্টরে, এটি কাস্টম CSS-এর উন্নত বিকল্প এলাকায় করা যেতে পারে। পৃষ্ঠা স্তরে এটি করাই পথ। এলিমেন্টরের চেহারা কাস্টমাইজ করা (আদর্শ -> কাস্টমাইজ) আপনার সাইটে গ্লোবাল ফন্ট প্রয়োগ করার একটি দুর্দান্ত উপায়।
ভাবনা শেষ
এই নিবন্ধটি পড়ার পরে আপনার এখন এলিমেন্টরে একটি কাস্টম ফন্ট কীভাবে ব্যবহার করতে হয় তা আরও ভালভাবে বোঝা উচিত। আপনার ওয়েবসাইটের জন্য একটি অনন্য টাইপফেস থাকা এটিকে ভিড় থেকে আলাদা করে তোলার জন্য গুরুত্বপূর্ণ। সর্বদা হিসাবে, নীচের মন্তব্য এলাকায় আরও প্রশ্ন জিজ্ঞাসা করতে নির্দ্বিধায়.




