এলিমেন্টর তার গ্রাহকদের মূল্য প্রদান করা বন্ধ করে না। Elementor Pro এর কাস্টম আইকন বৈশিষ্ট্য ব্যবহার করে, আপনি আপনার ওয়েবসাইটে আপনার নিজস্ব কাস্টম আইকন আপলোড করতে পারেন। কাজের জন্য, আপনি Fontello, Icomoon, বা Fontastic ব্যবহার করতে পারেন।
চালিয়ে যাওয়ার আগে, আমাদের উল্লেখ করা উচিত যে কাস্টম আইকন ব্যবহার করা শুধুমাত্র Elementor Pro এর সাথেই সম্ভব; লাইট সংস্করণ এই বৈশিষ্ট্য সমর্থন করে না. এলিমেন্টর লাইট সংস্করণে ফন্ট অসাধারণ আইকনগুলি ডিফল্টরূপে ব্যবহার করা হবে। মূলত, এলিমেন্টর লাইব্রেরি, যা বিনামূল্যে এবং প্রো উভয় সংস্করণে উপলব্ধ, সর্বদা কাজ করে। যাইহোক, নির্দিষ্ট পরিস্থিতিতে, আপনাকে কাস্টম আইকন সন্নিবেশ করতে হবে। এবং এলিমেন্টর প্রো আপনাকে এটি করতে সক্ষম করে।
এলিমেন্টর প্রোতে কাস্টম আইকনগুলি কীভাবে ব্যবহার করবেন তা এই নিবন্ধটি নিয়ে যাবে।
আইকন সেট তৈরি করা হচ্ছে
হ্যাঁ, এলিমেন্টরে আপলোড করার আগে কীভাবে কাস্টম আইকন তৈরি করবেন তা আপনার বোঝা উচিত। একটি কাস্টম আইকন সেট বিভিন্ন উপায়ে তৈরি করা যেতে পারে। এই টিউটোরিয়ালে, আমরা আপনাকে দেখাব কিভাবে Fontello, Icomoon এবং অন্যান্য টুল ব্যবহার করে আইকন সেট তৈরি করা যায়। আমরা আপনাকে দেখাব কিভাবে আলট্রা অ্যাডঅন ব্যবহার করে সহজেই আপনার পছন্দের আইকনগুলিকে এলিমেন্টরে যুক্ত করবেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনফন্টেলো সহ আইকন
Fontello আইকনগুলির একটি বিশাল সংগ্রহ অ্যাক্সেস করার জন্য একটি মূল্যবান সম্পদ যা সহজেই আপনার Elementor ডিজাইন প্রকল্পে একত্রিত করা যেতে পারে। Fontello এর সাথে শুরু করার জন্য, কেবলমাত্র অফিসিয়াল ওয়েবসাইটে নেভিগেট করুন যেখানে আপনার কাছে বিভিন্ন প্রাক-বিদ্যমান আইকনগুলি থেকে ব্রাউজ করার এবং নির্বাচন করার বা আপনার নিজস্ব কাস্টম SVG ফাইলগুলি আপলোড করার বিকল্প থাকবে৷ একবার আপনি আপনার পছন্দসই আইকনগুলি বেছে নিলে, রেঞ্চে ক্লিক করে এবং আপনার আইকনকে একটি নাম দিয়ে একটি অনন্য CSS উপসর্গ যোগ করুন। আপনি যখন আপনার আইকন সেটটি সম্পূর্ণ করেছেন, আপনি সহজেই ভবিষ্যতে ব্যবহারের জন্য একটি জিপ ফাইল হিসাবে এটি ডাউনলোড করতে পারেন। এই সহজবোধ্য প্রক্রিয়াটি আপনার এলিমেন্টর প্রকল্পগুলিতে কাস্টম আইকনগুলিকে অন্তর্ভুক্ত করার জন্য, আপনার ওয়েবসাইটের ভিজ্যুয়াল আবেদন এবং কার্যকারিতা বাড়াতে ফন্টেলোকে একটি দুর্দান্ত বিকল্প করে তোলে।
Elementor এ Fontello আইকন ব্যবহার করুন
আইকনগুলি ডাউনলোড করার পরে, আপনাকে অবশ্যই সেগুলি আপনার ওয়েবসাইটে আপলোড করতে হবে।
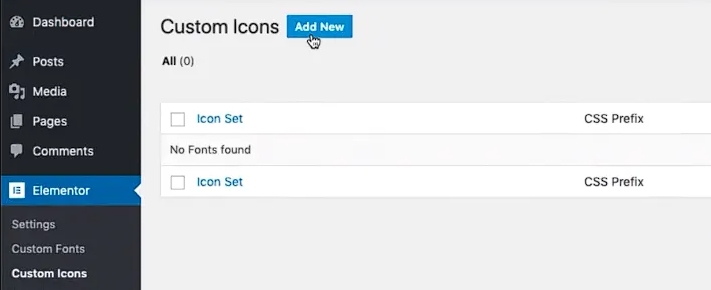
- ড্যাশবোর্ডে - এলিমেন্টর >> কাস্টম আইকনগুলিতে নেভিগেট করুন৷
- এর পরে, "নতুন যোগ করুন" নির্বাচন করুন এবং আপনার আইকনটিকে একটি উপযুক্ত নাম দিন।

- আপনি জিপ ফাইলটি টেনে আনতে এবং ফেলে দিতে পারেন অথবা "ব্রাউজ করতে এখানে ক্লিক করুন" ক্লিক করে ম্যানুয়ালি আপলোড করতে পারেন৷
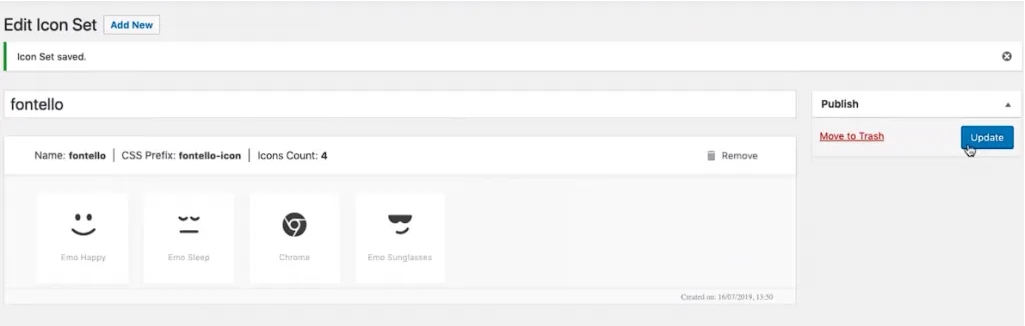
- আপনার ওয়েবসাইটে আইকন সেট সংরক্ষণ করতে "আপডেট" বোতামে ক্লিক করুন। কাস্টম আইকনগুলির অধীনে, আপনি একটি নতুন কাস্টম আইকন সেট লক্ষ্য করবেন৷

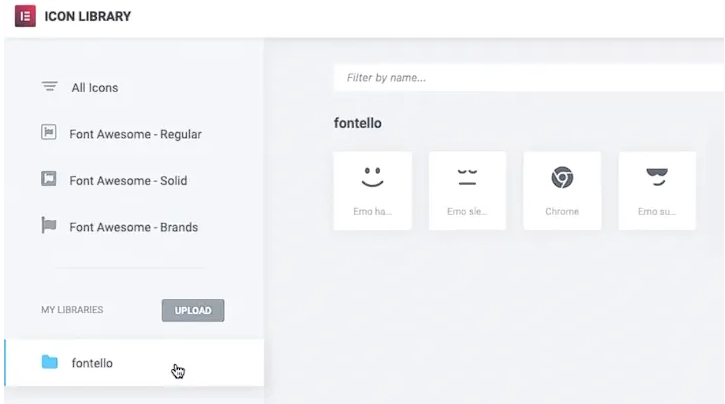
- Fontello আইকন খুঁজে পেতে Elementor-এর মধ্যে আইকন লাইব্রেরিতে নেভিগেট করুন। আপনি যে আইকন সেটটি যোগ করেছেন তার জন্য আপনি একটি নতুন ট্যাব দেখতে পাবেন।

- এলিমেন্টরের স্টাইল ট্যাব ব্যবহার করে প্রতিটি ফন্টেলো আইকন কাস্টমাইজ করা যেতে পারে।
IcoMoon সহ আইকন
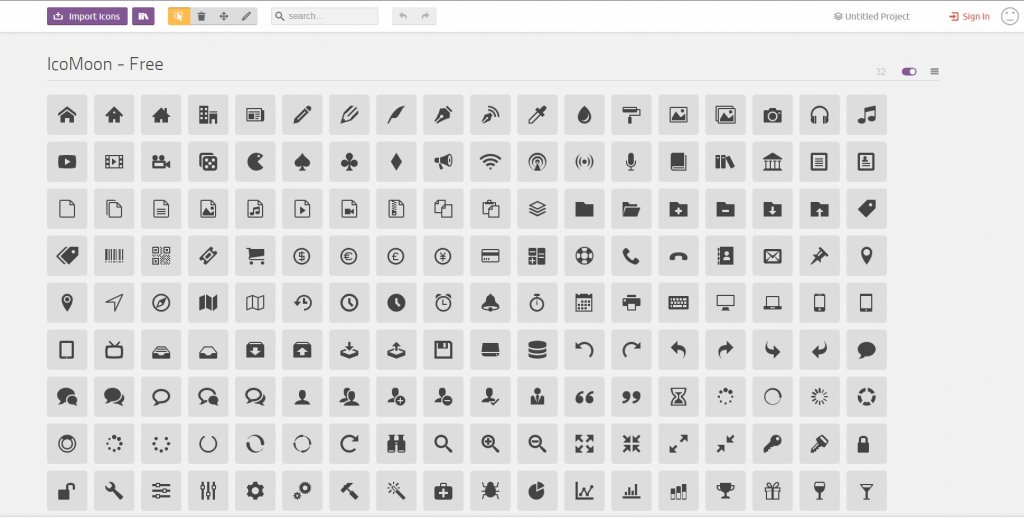
আপনি যদি স্ট্যান্ডার্ড লাইব্রেরিতে পাওয়া যায় তার বাইরে আপনার আইকন বিকল্পগুলি প্রসারিত করতে চান, IcoMoon থেকে একটি কাস্টম সেট তৈরি করা একটি দুর্দান্ত সমাধান হতে পারে। শুরু করতে, IcoMoon ওয়েবসাইটে যান এবং হয় তাদের সংগ্রহ থেকে আইকন নির্বাচন করুন বা আপনার নিজস্ব কাস্টম SVG ফাইলগুলি আপলোড করুন৷ একবার আপনি আপনার নির্বাচন করা হয়ে গেলে, "ফন্ট তৈরি করুন" ট্যাবে ক্লিক করুন এবং "পছন্দগুলি" বিভাগে নেভিগেট করুন। এখানে, আপনি আপনার আইকনকে একটি নাম দিতে পারেন এবং "ক্লাস উপসর্গ" এর অধীনে একটি অনন্য উপসর্গ বরাদ্দ করতে পারেন। এই পদক্ষেপগুলি সম্পূর্ণ করার পরে, ট্যাবটি বন্ধ করতে কেবল (X) আইকনে ক্লিক করুন এবং একটি জিপ ফাইল হিসাবে আপনার নতুন কাস্টম আইকন সেট ডাউনলোড করতে "ডাউনলোড" বোতামটি চাপুন৷ এই সহজ প্রক্রিয়ার মাধ্যমে, আপনি সহজেই আপনার ওয়েবসাইটের ডিজাইনকে উন্নত করতে বিভিন্ন ধরণের অনন্য এবং নজরকাড়া আইকন অ্যাক্সেস করতে পারেন।

Elementor এ IcoMoon আইকন ব্যবহার করুন
Elementor-এ কাস্টম IcoMoon আইকন ব্যবহার করতে, আপনাকে প্রথমে সেগুলি আপনার ওয়েবসাইটে আপলোড করতে হবে। এই প্রক্রিয়াটি ফন্টেলো আইকন আপলোড করার অনুরূপ। এখানে পদক্ষেপগুলি রয়েছে:
- আপনার WordPress ড্যাশবোর্ডে যান এবং Elementor >> কাস্টম আইকনে নেভিগেট করুন।
- "নতুন যোগ করুন" বোতামে ক্লিক করুন এবং আপনার আইকনটিকে একটি উপযুক্ত নাম দিন।
- কাস্টম IcoMoon আইকনগুলি আপলোড করতে, আপনি হয় জিপ ফাইলটিকে টেনে আনতে পারেন অথবা ফাইলটি ম্যানুয়ালি ব্রাউজ করতে "ব্রাউজ করতে এখানে ক্লিক করুন" বোতামে ক্লিক করুন৷
- একবার আপনি ফাইলটি আপলোড করার পরে, আপলোড প্রক্রিয়াটি সম্পূর্ণ করতে "আপডেট" এ ক্লিক করুন৷ এটি আইকন লাইব্রেরিতে আইকন সেটগুলিকে যুক্ত করবে, সেগুলিকে আপনার ডিজাইনে ব্যবহারের জন্য উপলব্ধ করবে।
- আপনি এখন ডিফল্ট আইকন সেটগুলির পাশাপাশি Elementor লাইব্রেরিতে আপনার কাস্টম IcoMoon আইকনগুলি অ্যাক্সেস করতে পারেন৷

এলিমেন্টরে আল্ট্রা অ্যাডঅন কাস্টম আইকন
আপনি যখন আপনার ওয়েবসাইটে আল্ট্রা অ্যাডঅনগুলি ইনস্টল এবং সক্রিয় করেন, তখন আইকন লাইব্রেরিতে বেশ কয়েকটি নতুন আইকন উপস্থিত হবে।
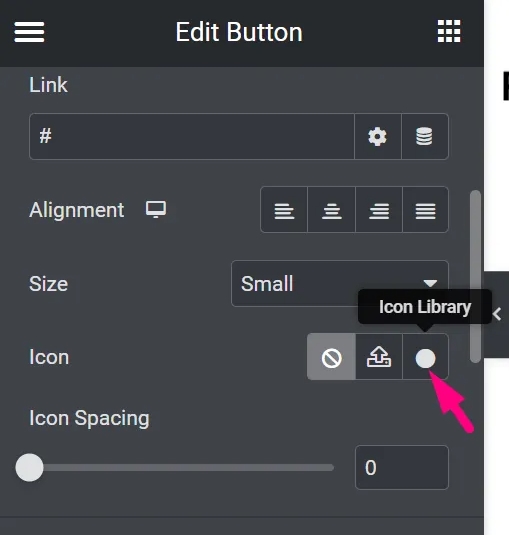
এই আইকনগুলি যেকোন এলিমেন্টর উইজেটে ব্যবহার করা যেতে পারে। একটি এলিমেন্টর উইজেট সম্পাদনা করার সময় আপনি একটি আইকন যোগ করতে পারেন এমন বিভাগটি নির্বাচন করুন৷ ধরুন আমরা একটি বোতামে একটি আইকন সংযুক্ত করতে চাই। বোতামের সেটিংস অ্যাক্সেস করতে, আমাদের এটিতে ক্লিক করা উচিত।
আইকন লাইব্রেরি খুলতে 'আইকন' ক্ষেত্রের বৃত্ত আইকনে ক্লিক করুন।

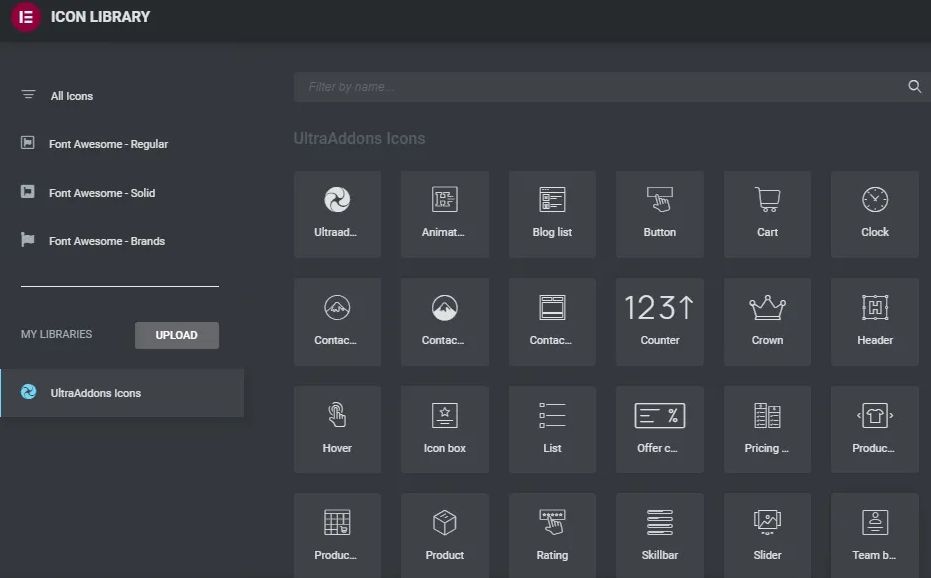
লাইব্রেরি ট্যাব খোলার পরে "আলট্রাঅ্যাডন্স আইকন" ট্যাবটি নির্বাচন করুন৷ আইকন লাইব্রেরিতে অন্তর্ভুক্ত নয় এমন অনেকগুলি অতিরিক্ত আইকন রয়েছে।

তারপর, একটি আইকন চয়ন করুন এবং বোতামে যোগ করতে 'ঢোকান' এ ক্লিক করুন। আমরা আইকনের অবস্থান এবং ব্যবধানও পরিবর্তন করতে পারি।
চূড়ান্ত শব্দ
Elementor- এর আইকন লাইব্রেরিটি সুন্দরভাবে কারুকাজ করা, ভালভাবে ডিজাইন করা এবং পিক্সেল-নিখুঁত আইকনে পূর্ণ। একটি ওয়েব পৃষ্ঠার বিষয়বস্তু আরও বোধগম্য এবং স্মরণীয় করে তোলার জন্য আইকনগুলি একটি দুর্দান্ত ভিজ্যুয়াল টুল৷ এটি বিষয়বস্তুর প্রতি মনোযোগ আকর্ষণ করে অন-পৃষ্ঠা ব্যবহারকারীর অভিজ্ঞতা উন্নত করে। এলিমেন্টর প্রো-এর জন্য কাস্টম আইকনগুলি কীভাবে ব্যবহার করতে হয় তা জানলে আপনাকে এখন সঠিক জায়গায় সঠিক আইকনটি ব্যবহার করতে হবে।




