অনেক টেক্সট সহ একটি ওয়েবসাইট দেখতে অপ্রীতিকর হতে পারে। যদি আপনার ওয়েবসাইটে ছবির চেয়ে বেশি পাঠ্য থাকে এবং আপনি একটি Elementor পৃষ্ঠা নির্মাতা ব্যবহার করেন, যা ওয়েবসাইট পৃষ্ঠাগুলি তৈরি করার জন্য সেরা প্লাগইনগুলির মধ্যে একটি, আপনি আপনার সামগ্রীকে একটি আকর্ষণীয় বৃত্তাকার প্যাটার্নে উপস্থাপন করতে এসেনশিয়াল অ্যাডঅনগুলির দ্বারা একটি ইন্টারেক্টিভ বৃত্ত ব্যবহার করতে পারেন৷ এই উইজেটটিতে একাধিক আইটেম থাকতে পারে, তাই এটি বিভিন্ন জিনিসের জন্য ব্যবহার করা যেতে পারে। আপনি যখন বিষয়বস্তু আইকনের উপর হোভার করেন, তখন বিষয়বস্তু স্বয়ংক্রিয়ভাবে পরিবর্তিত হয়। আপনার বিষয়বস্তুকে একটি বৃত্তে রাখা আপনার ওয়েবসাইটকে আরও ইন্টারেক্টিভ করে তোলে কারণ আপনি আইকনের উপর হোভার করলে বিষয়বস্তু পরিবর্তিত হয়। আসুন অল্প পরিমাণে প্রচুর সামগ্রী প্রদর্শন করতে এই দুর্দান্ত উইজেটটি কীভাবে ব্যবহার করবেন তা আবিষ্কার করা শুরু করি।

ইন্টারেক্টিভ সার্কেল উইজেট কীভাবে একটি ওয়েবপেজ?-এ মান যোগ করে
ওয়েব ডিজাইনারদের পক্ষে একটি ওয়েবসাইটকে আরও ইন্টারেক্টিভ করা কঠিন হতে পারে যখন এটি মানুষের জন্য ব্যবহার করা সহজ করে তোলে। ওয়েবসাইটটিতে অনেক টেক্সট-ভিত্তিক বিষয়বস্তু থাকলে, এটি সঠিকভাবে দেখানো কঠিন হয়ে পড়ে।
গবেষণা দেখায় যে প্রায় 38% লোক একটি ওয়েবসাইট ব্যবহার করা বন্ধ করে দেয় যদি এটির একটি অপরূপ ডিজাইন লেআউট থাকে। এই ক্ষেত্রে, আপনার ওয়েবসাইট ভিজিট করা লোকের সংখ্যাও নির্ভর করে এটি কীভাবে ডিজাইন করা হয়েছে তার উপর। আসুন আপনার Elementorwebsite-এর জন্য Essential Addons দ্বারা প্রদত্ত একটি ইন্টারেক্টিভ সার্কেল উইজেট সহ আপনার পাঠ্য-ভিত্তিক বিষয়বস্তু দক্ষতার সাথে ডিজাইন করার সমস্ত সুবিধা পরীক্ষা করি।
অ্যানিমেটেড উপস্থাপনা
এমনকি আপনার ওয়েবসাইটে প্রচুর পাঠ্য-ভিত্তিক সামগ্রী থাকলেও, আপনি এটি এমনভাবে উপস্থাপন করতে সক্ষম হতে পারেন যাতে দর্শকরা এটি পরীক্ষা করতে চায় এবং তাদের পক্ষে এটি করা সহজ করে তোলে। আপনার ওয়েবসাইটের বিষয়বস্তু সংগঠিত করার বিভিন্ন উপায় সাধারণ, তাই একটু নড়াচড়া আপনাকে আপনার দর্শকদের মনোযোগ আকর্ষণ করতে সাহায্য করতে পারে। এসেনশিয়াল অ্যাডঅন ইন্টারেক্টিভ সার্কেল উইজেট ব্যবহার করে, আপনি আপনার পাঠ্য-ভিত্তিক সামগ্রীতে একটি অ্যানিমেটেড প্যাটার্ন যোগ করতে পারেন এবং বিভাগটিকে আরও ভাল দেখাতে পারেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনইন্টারেক্টিভ & প্রতিক্রিয়াশীল ডিজাইন
যদি আপনার ওয়েবসাইটের কোনো প্রতিক্রিয়াশীল ডিজাইন না থাকে, তাহলে সার্চ ইঞ্জিনে এটি খুঁজে পাওয়া, এটির বিষয়বস্তু পড়া এবং এটির চারপাশে চলাফেরা করা মানুষের পক্ষে কঠিন হতে পারে। এটা হতে পারে কারণ আপনার লেআউট ভালো না, আপনার ছবি ভালো না, আপনার টেক্সট খুব ছোট, অথবা আপনার সাইটে অনেক বেশি ইনফোগ্রাফিক্স আছে, এটিকে ভিড় দেখায়। আপনি ডেস্কটপ বা ল্যাপটপে এই উইন্ডোটির আকার পরিবর্তন করতে পারেন ক্লিক করে এবং কোণে টেনে এনে।
একটি ইন্টারেক্টিভ সার্কেল উইজেট ব্যবহার করা আপনাকে আপনার ওয়েবসাইটের জন্য আরও গতিশীল ডিজাইন করতে সাহায্য করতে পারে। আপনার ওয়েবসাইটের দর্শকরা আপনার সাইটে যাওয়ার জন্য যে ধরনের ডিভাইস ব্যবহার করুক না কেন, আপনি যদি টেক্সট-ভিত্তিক বিষয়বস্তু দেখানোর জন্য এই উইজেটটি ব্যবহার করেন তবে ডিজাইনটি ভেঙে যাবে না।
ইন্টারেক্টিভ সার্কেল উইজেট
এই উইজেটের সাহায্যে, আপনি একটি বৃত্তাকার গতিতে পাঠ্য-ভিত্তিক বিষয়বস্তু দেখাতে পারেন যা আপনার ওয়েবসাইট পরিদর্শনকারী লোকেদের নজর কাড়বে৷ উদাহরণস্বরূপ, আপনি যদি আপনার বিষয়বস্তুর মেনু দেখাতে চান, তাহলে আপনি বিষয়বস্তু দেখানোর জন্য এবং একই সময়ে স্থান বাঁচাতে একটি ইন্টারেক্টিভ চেনাশোনা ব্যবহার করতে পারেন। একটি সাধারণ পাঠ্য-ভিত্তিক বিষয়বস্তু এইভাবে আরও আকর্ষণীয় এবং আকর্ষণীয় দেখাবে। এসেনশিয়াল অ্যাডঅন উইজেট ইন্টারেক্টিভ সার্কেল দিয়ে শুরু করা কতটা সহজ তা জেনে নেওয়া যাক।
ডিজাইন পদ্ধতি
এই নকশা করতে আমাদের প্রয়োজন দুটি টুল আছে.
- এলিমেন্টর: ইন্টারেক্টিভ সার্কেল উইজেট ব্যবহার করতে, আপনাকে প্রথমে এলিমেন্টর ইনস্টল এবং সক্রিয় করতে হবে। এর পরে, আপনি যেতে প্রস্তুত.
- এলিমেন্টরের জন্য প্রয়োজনীয় অ্যাডঅনস: আপনি যদি আপনার ওয়েবসাইটে "ইন্টারেক্টিভ সার্কেল" উইজেট ব্যবহার করতে চান, তাহলে আপনাকে অবশ্যই এলিমেন্টরের জন্য অপরিহার্য অ্যাডঅনগুলি ইনস্টল এবং চালু করতে হবে।
ইন্টারেক্টিভ সার্কেল উইজেট সক্রিয় করুন
আসুন আপনার ওয়েবসাইটটিকে আরও আকর্ষণীয় এবং ইন্টারেক্টিভ করতে এসেনশিয়াল অ্যাডঅনগুলির "ইন্টারেক্টিভ সার্কেল" উইজেটটি ব্যবহার করি৷ শুধু নিশ্চিত করুন যে আপনি এই প্লাগইনের সাম্প্রতিকতম সংস্করণটি ব্যবহার করছেন৷
এলিমেন্টরে, ইন্টারেক্টিভ সার্কেল উইজেটটি চালু করতে হবে। আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে, এসেনশিয়াল অ্যাডঅন এলিমেন্টে যান এবং নিশ্চিত করুন যে "ইন্টারেক্টিভ সার্কেল" উইজেটটি চালু আছে। আপনার পরিবর্তনগুলি সংরক্ষণ করা হয়েছে তা নিশ্চিত করতে "সেটিংস সংরক্ষণ করুন" বোতামে ক্লিক করুন৷
কাস্টমাইজ করা শুরু করুন
এই উইজেটটি আপনাকে এটির সাথে আসা সামগ্রী পরিবর্তন করতে এবং আপনার নিজস্ব যোগ করতে দেয়৷ আপনি সাধারণ ট্যাবের বিকল্পগুলি থেকে যেকোনো লেআউট বেছে নিতে পারেন। ইন্টারেক্টিভ সার্কেল উইজেটের জন্য ইতিমধ্যেই চারটি লেআউট সেট আপ করা আছে৷ আপনার পাঠ্য-ভিত্তিক সামগ্রীর জন্য কোনটি সেরা কাজ করে তা দেখতে বিভিন্ন লেআউটগুলি ব্যবহার করে দেখুন৷
আপনার EA ইন্টারেক্টিভ সার্কেল উইজেটের বোতামগুলি আইকন বা পাঠ্য দেখাবে কিনা তাও আপনি চয়ন করতে পারেন৷ আইকন এবং টেক্সট লুকাতে বা দেখাতে, "বোতাম" এর অধীনে "শো আইকন" এবং "পাঠ্য দেখান" সেটিংস চালু বা বন্ধ করুন। এই উইজেটটি খুব দরকারী কারণ এটি আপনাকে অনেক কিছু পরিবর্তন করতে দেয়। আপনি পছন্দগুলি থেকে বেছে নিতে পারেন এবং আপনার পছন্দের উপর ভিত্তি করে আপনার নিজস্ব বৃত্তাকার মেনু তৈরি করতে পারেন।
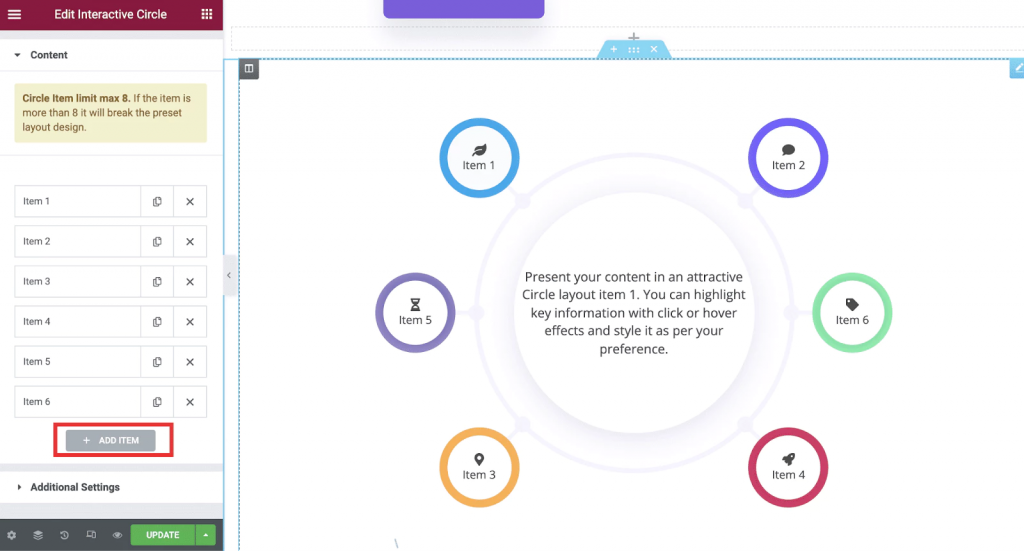
আপনি যখন এই উইজেটটি ব্যবহার করেন, তখন সবচেয়ে গুরুত্বপূর্ণ বিষয় হল আপনি আপনার নিজস্ব সামগ্রী এবং প্রয়োজন অনুসারে আরও সার্কুলার বিকল্প যোগ করতে পারেন। 'সামগ্রী' সেটিংসের অধীনে, আপনি আপনার EA ইন্টারেক্টিভ সার্কেল উইজেটকে বলতে পারেন কতগুলি আইটেম দেখাতে হবে৷ নতুন কিছু যোগ করতে, "+ আইটেম যোগ করুন" বোতামে ক্লিক করুন। আপনি একইভাবে সেটিংস থেকে একটি আইটেম সরাতে বা অনুলিপি করতে পারেন। কিন্তু ডিজাইনের কারণে, আপনি একবারে মাত্র 8টি পর্যন্ত বিকল্প যোগ করতে পারেন। আপনি আরও যোগ করলে, ক্রমটি ভেঙে যাবে।

ট্যাবগুলি "বোতাম", "সামগ্রী" এবং "শৈলী" লেবেলযুক্ত। "বোতাম" ট্যাবে, আপনি আইটেমটিতে একটি আইকন যোগ করতে পারেন এবং "সংক্ষিপ্ত শিরোনাম" ক্ষেত্রের নাম পরিবর্তন করতে পারেন। "সামগ্রী" ট্যাবে, আপনি আপনার আইটেমে বিষয়বস্তু যোগ করতে পারেন, এবং "স্টাইল" ট্যাবে, আপনি পটভূমির রঙ পরিবর্তন করতে পারেন।
"অতিরিক্ত সেটিংস" বিকল্পের সাথে, আপনি আপনার EA ইন্টারেক্টিভ সার্কেল উইজেটটিকে আরও ইন্টারেক্টিভ করতে সেট আপ করার আরও উপায় পেতে পারেন৷ "মাউস ইভেন্ট" এর অধীনে আপনি "ক্লিক" এবং "হোভার" ইন্টারঅ্যাকশনের মধ্যে বেছে নিতে পারেন। আপনি "অতিরিক্ত সেটিংস" বিকল্প ব্যবহার করে আড়ম্বরপূর্ণ এবং নজরকাড়া অ্যানিমেশন যোগ করতে পারেন। নীচে দেখানো হিসাবে, আপনি তিনটি ভিন্ন ধরণের অ্যানিমেশন থেকে চয়ন করতে পারেন।
স্টাইল বিষয়বস্তু
EA ইন্টারেক্টিভ সার্কেল উইজেট স্টাইল করার অনেক উপায় আছে। মানুষ কিভাবে একে অপরের সাথে যোগাযোগ করে তাতে এই পছন্দটি একটি বড় পার্থক্য আনতে পারে। আপনি পটভূমির রঙ, পাঠ্য প্যাটার্ন বা রঙ, বৃত্তের প্রস্থ এবং প্যাডিং বা একত্রিত করে এটির চেহারা পরিবর্তন করতে পারেন।
"আইটেম" সেটিংস থেকে, আপনি আপনার EA ইন্টারেক্টিভ সার্কেলের প্রতিটি আইটেম কীভাবে লেখা হয় তা পরিবর্তন করতে পারেন। প্রতিটি আইকনের প্রস্থ এবং আকার পরিবর্তন করা যেতে পারে। আপনি পটভূমির রঙ, পাঠ্য, আইকন এবং অন্যান্য অনেক কিছু পরিবর্তন করতে পারেন।
আপনি যদি আপনার ইন্টারেক্টিভ চেনাশোনা দেখে খুশি হন তাহলে আপনি এখন আপনার পৃষ্ঠাকে সর্বজনীন করতে পারেন৷ এই বিষয়ের জন্য Elementor এর সাথে আমরা যে ইন্টারেক্টিভ সার্কেল তৈরি করেছি তা দেখুন।
মোড়ক উম্মচন
আপনি দেখতে পাচ্ছেন, এলিমেন্টর একটি সুন্দর ইন্টারেক্টিভ সার্কেল তৈরি করা এবং আপনার ওয়েবসাইটকে আরও আকর্ষণীয় করে তোলা খুব সহজ করে তোলে।
সবশেষে, সর্বদা ভালো হওয়ার মূল্যে আমাদের দৃঢ় বিশ্বাস আছে। এটি মাথায় রেখে, আমরা আপনাকে দুর্দান্ত এলিমেন্টর সামগ্রী দেওয়ার জন্য কঠোর পরিশ্রম করছি যাতে আপনি ওয়েবসাইটগুলি আরও ভাল ডিজাইন করতে Elementor ব্যবহার করতে পারেন।




