hover? এ একটি ইমেজ স্ক্রোল ইফেক্ট জেনারেট করার জন্য Elementor পেজ বিল্ডার ব্যবহার করার উপায় খুঁজছেন যখন একজন ব্যবহারকারী একটি ইমেজের উপর কার্সার সরান, হোভারে পিকচার স্ক্রল করার প্রভাব সক্রিয় হয়। যদি আপনার কাছে প্রদর্শনের জন্য একটি বড় ছবি থাকে, তাহলে আপনি এই বৈশিষ্ট্যগুলিকে একটি ক্ষুদ্র অঞ্চলে নিয়োগ করতে পারেন, যেখানে ব্যবহারকারী ছবিটির বাকি অংশ দেখতে ছবিটির উপর ঘোরাফেরা করতে পারেন।

এই বৈশিষ্ট্যগুলি বেশিরভাগ ওয়েবসাইট দ্বারা ব্যবহৃত হয় যা টেমপ্লেটগুলি অফার করে বা প্রদর্শন করে৷ একটি টেমপ্লেট স্ক্রিনশট সাধারণত দীর্ঘ হয়, তাই ব্যবহারকারীদের কাছে পুরো স্ক্রিনশটটি প্রদর্শন করতে অনেক জায়গা নেয়। এটি ওয়েবসাইটের সমগ্র ব্যবহারকারীর অভিজ্ঞতার উপরও প্রভাব ফেলে। ফলস্বরূপ, আপনি সহজেই সীমিত পরিমাণ এলাকায় দীর্ঘ ফটোগুলি প্রদর্শন করতে ইমেজ স্ক্রোল প্রভাব ফাংশন ব্যবহার করতে পারেন।
পূর্বরূপ
স্ক্রলিং প্রভাব বলতে আমরা কী বুঝি তা বোঝার জন্য নীচের স্ক্রিনকাস্টটি দেখুন।
এলিমেন্টর পৃষ্ঠা নির্মাতার কাছে এটির জন্য ডিফল্টভাবে কোনও বিকল্প নেই, তবে আপনি কাস্টম CSS ব্যবহার করে সহজেই আপনার ওয়েবসাইটে একটি চিত্র স্ক্রোল প্রভাব বৈশিষ্ট্য যুক্ত করতে পারেন। সুতরাং, এই টিউটোরিয়ালে, আমরা আপনাকে দেখাব কিভাবে সম্ভব সহজ উপায়ে Elementor-এর মাধ্যমে একটি ইমেজ স্ক্রোল ইফেক্ট তৈরি করা যায়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএলিমেন্টরে হোভারে একটি স্ক্রলিং চিত্র তৈরি করুন
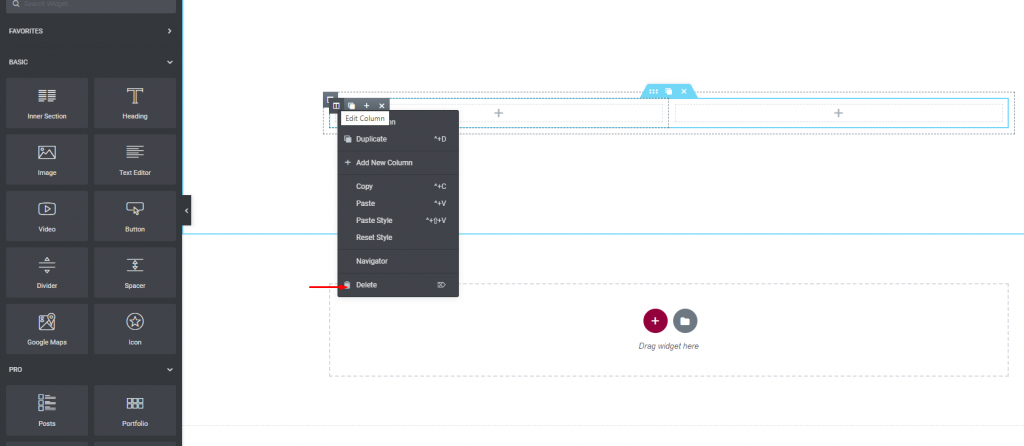
কাস্টম CSS বিকল্পটি শুধুমাত্র Elementor Pro-তে উপলব্ধ, তাই আপনি শুরু করার আগে নিশ্চিত করুন যে আপনি Elementor Pro-তে আপগ্রেড করেছেন। এখন, এলিমেন্টর এডিটর খুলুন এবং পৃষ্ঠায় নেভিগেট করুন যেখানে আপনি ছবি স্ক্রোল প্রভাব যুক্ত করতে চান। এখন, একটি বিভাগ যোগ করতে "+" আইকনে ক্লিক করুন এবং তারপর একটি কলাম নির্বাচন করুন।

এখন একটি এক-কলাম বিভাগ যোগ করুন।

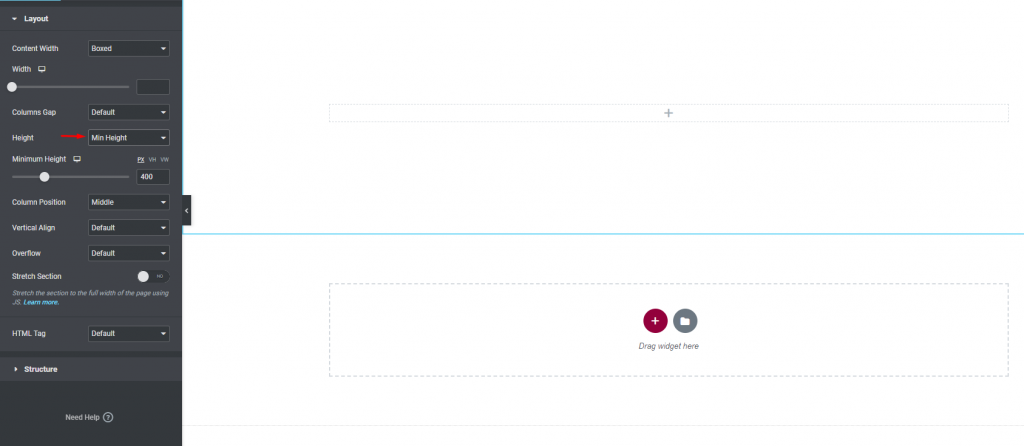
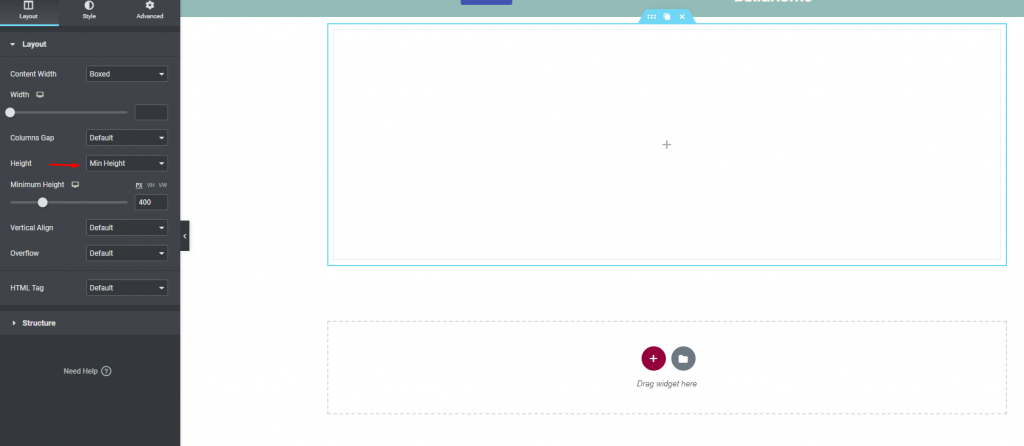
আপনি বিভাগটি তৈরি করার পরে, লেআউট ট্যাবে যান এবং ড্রপডাউন মেনু থেকে সর্বনিম্ন উচ্চতা নির্বাচন করুন।

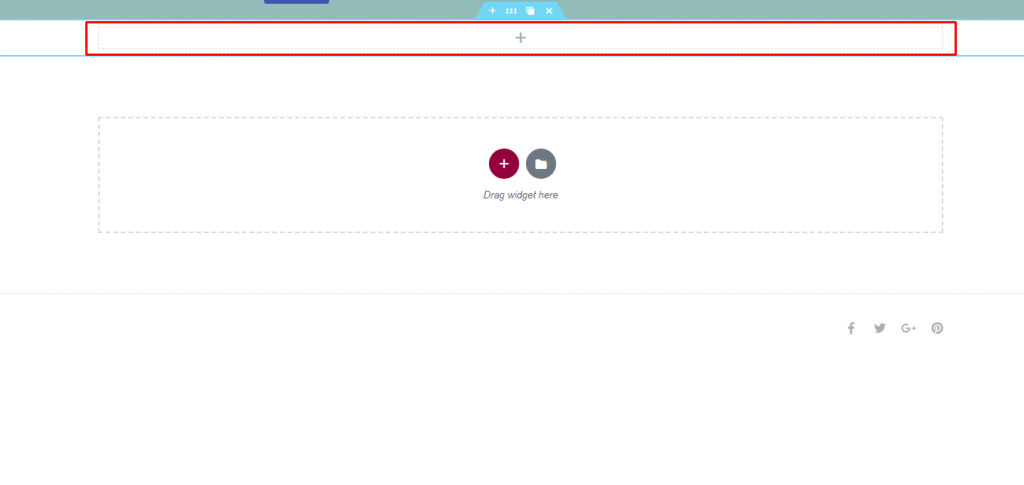
এখন, আপনার নতুন উত্পন্ন বিভাগে, একটি অভ্যন্তরীণ বিভাগ যোগ করুন।

অভ্যন্তরীণ বিভাগ যোগ করার পরে, ডিফল্ট কলাম মুছুন।

ভিতরের বিভাগের লেআউট ট্যাবে ফিরে যান এবং ড্রপডাউন মেনু থেকে সর্বনিম্ন উচ্চতা নির্বাচন করুন।

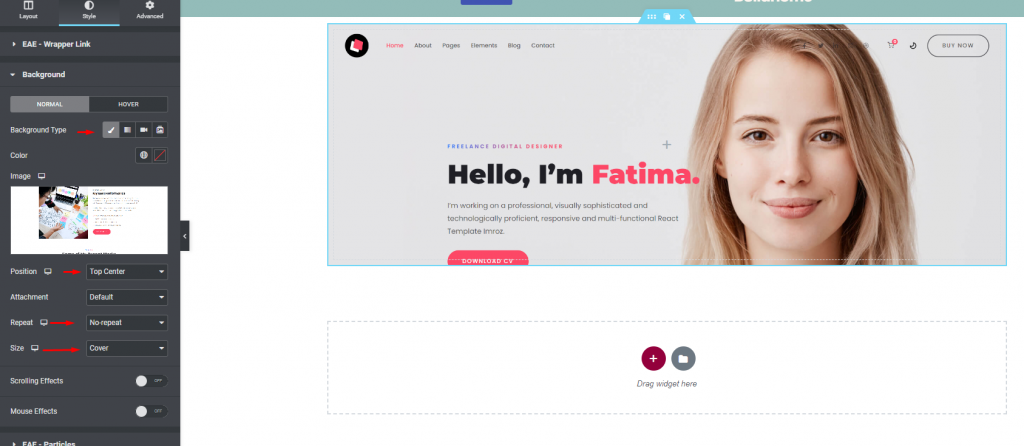
তারপরে, স্টাইল ট্যাবে এগিয়ে যান। ব্যাকগ্রাউন্ডকে ক্লাসিকে সেট করুন এবং ব্যাকগ্রাউন্ড পছন্দে আপনি যে ইমেজটি ব্যবহার করতে চান সেটি যোগ করুন। ছবির অবস্থান শীর্ষ কেন্দ্রে সেট করুন এবং পুনরাবৃত্তি মেনু থেকে No-repeat নির্বাচন করুন। তারপর, কভার আকার পরিবর্তন করুন.

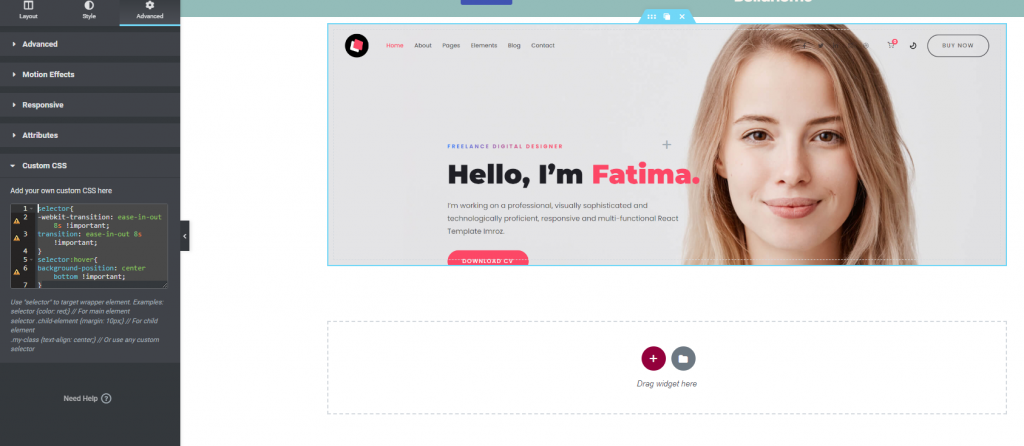
ইমেজ স্ক্রোল ইফেক্ট জেনারেট করতে, আপনাকে এখন কিছু কাস্টম CSS প্রয়োগ করতে হবে। উন্নত ট্যাবে নেভিগেট করুন, তারপর কাস্টম CSS বক্সে যান। CSS কোড এলাকায়, নিম্নলিখিত কোড লিখুন.
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
বিভাগটিকে আরও আকর্ষণীয় করতে এখন কিছু অতিরিক্ত সাজসজ্জা যোগ করুন।
এখানে চূড়ান্ত পূর্বরূপ.
চূড়ান্ত শব্দ
আপনি যদি এলিমেন্টরের সাথে একটি ওয়েবসাইট তৈরি করতে চান যা ইন্টারেক্টিভ ডিজাইন অফার করে, তাহলে উপরের সহজ পরামর্শটি আপনার ওয়েবসাইটে ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে কার্যকর করার জন্য দুর্দান্ত। এই স্টাইলটি সম্পাদন করার জন্য, আপনার প্রয়োজন Elementor pro কারণ যোগ করার জন্য কাস্টম CSS বিনামূল্যে সংস্করণে আসে না। আপনি যদি এই টিউটোরিয়ালটিকে সহায়ক মনে করেন তবে এটি আপনার সম্প্রদায়ের সাথে ভাগ করুন এবং অন্যান্য Elementor টিউটোরিয়ালগুলি সন্ধান করুন৷




