ড্রপবক্স এবং গুগল ড্রাইভের মতো ক্লাউড স্টোরেজ পরিষেবাগুলি ফাইলগুলি অ্যাক্সেস করা সুবিধাজনক করে তোলে তবে এর খারাপ দিক রয়েছে৷ এগুলি ব্যক্তিগত ব্যবহারের জন্য, তাই ফাইলগুলি ভাগ করার জন্য অন্যান্য পদ্ধতির প্রয়োজন৷ অন্যান্য বিকল্পের তুলনায় নিরাপত্তা কম শক্তিশালী। যাইহোক, আপনি এলিমেন্টর সাইটগুলিতে Google ড্রাইভ ভিডিওগুলি এম্বেড করতে পারেন। এম্বেড কোড সরাসরি আপনার সাইটে ড্রাইভ ভিডিও প্রদর্শন করে, যাতে পাঠকরা না গিয়ে দেখতে পারেন। আপনার শ্রোতাদের সাথে ভিডিও শেয়ার করার জন্য এটি দুর্দান্ত।

এলিমেন্টরে গুগল ড্রাইভ ভিডিও এম্বেড করুন
ওয়ার্ডপ্রেস এবং গুগল ড্রাইভের সাথে, আপনি প্রযুক্তিগত দক্ষতা ছাড়াই আপনার এলিমেন্টরে ভিডিও এম্বেড করতে পারেন। এই টিউটোরিয়ালটি দেখায় কিভাবে এলিমেন্টরে Google ড্রাইভ ভিডিও এম্বেড করতে হয়, এটি নতুনদের জন্য নিখুঁত করে তোলে।
iFrame দিয়ে Google ড্রাইভ ভিডিও এম্বেড করুন
প্রথমে আপনার গুগল ড্রাইভে যান। এর পরে আপনি যে ভিডিও ফাইলটি ওয়ার্ডপ্রেসে এম্বেড করতে চান তা নির্বাচন করুন। আপনার কাছে ইতিমধ্যে একটি না থাকলে একটি ভিডিও ফাইল আপলোড করুন৷

ভিডিও চালানোর জন্য অবশ্যই ডাবল ক্লিক করতে হবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
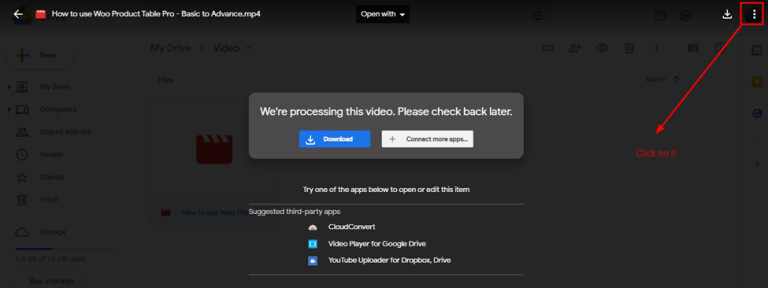
এখুনি শুরু করুনএকবার আপনি ভিডিওটি খুললে ডানদিকে তিনটি বিন্দু প্রদর্শিত হবে। অতএব, এটি ক্লিক করুন.

আপনি তিনটি বিন্দুতে ক্লিক করলে ড্রপ-ডাউন থেকে একটি নতুন উইন্ডো বিকল্প প্রদর্শিত হবে।
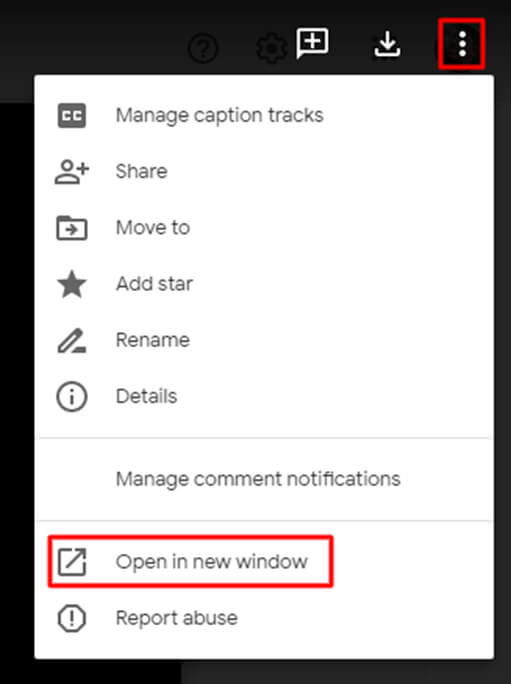
ড্রপ-ডাউন মেনু থেকে Open in New Window বিভাগে ক্লিক করুন।

আপনি "নতুন উইন্ডোতে খুলুন" বিকল্পটি নির্বাচন করার পরে, একটি নতুন উইন্ডো ট্যাব খুলবে। এখানে, আপনাকে আবার ডানদিকে তিনটি বিন্দুতে ক্লিক করতে হবে।

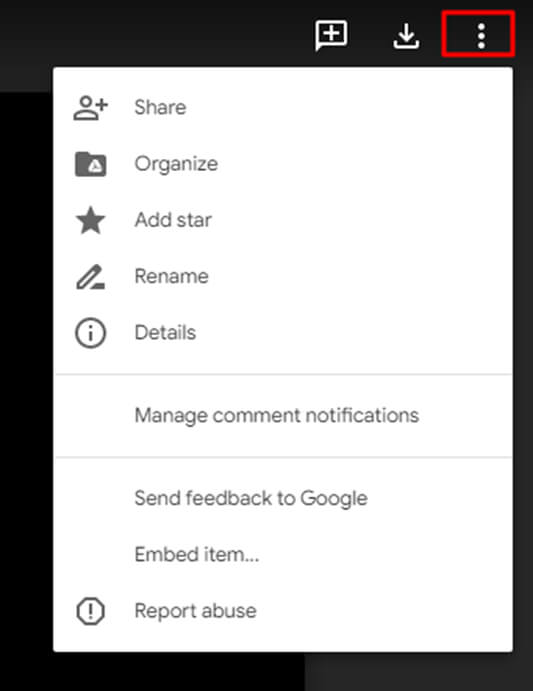
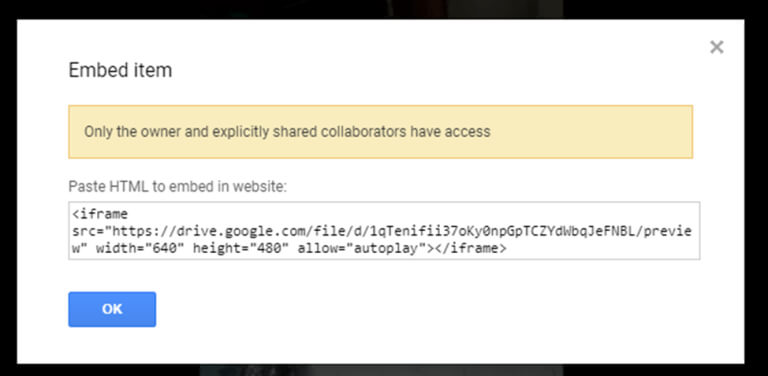
একটি ড্রপ-ডাউন মেনু আনতে তিনটি বিন্দু ক্লিক করা যেতে পারে। পরবর্তী এম্বেড আইটেম বিকল্পটি নির্বাচন করুন।

iframe কোড দেখাবে। ওয়ার্ডপ্রেসে যাওয়ার আগে এবং আপনার পছন্দের ব্লগ বা প্ল্যাটফর্মে পেস্ট করার আগে আপনাকে অবশ্যই প্রথমে HTML এম্বেড আইফ্রেম কোডটি কপি করতে হবে।

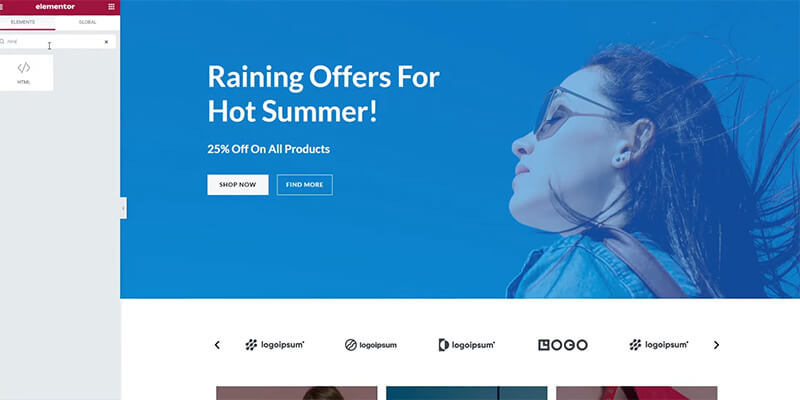
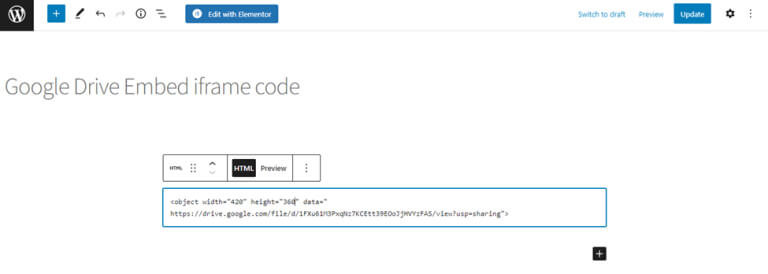
এখন আপনার Elementor পৃষ্ঠা সম্পাদকে যান এবং "HTML" অনুসন্ধান করুন।

এখন আপনি যেখানে ভিডিও চান সেই পৃষ্ঠায় বিভাগটি টেনে আনুন।

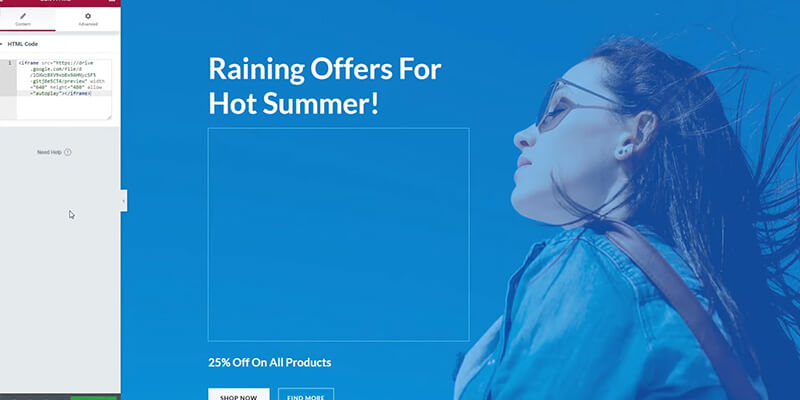
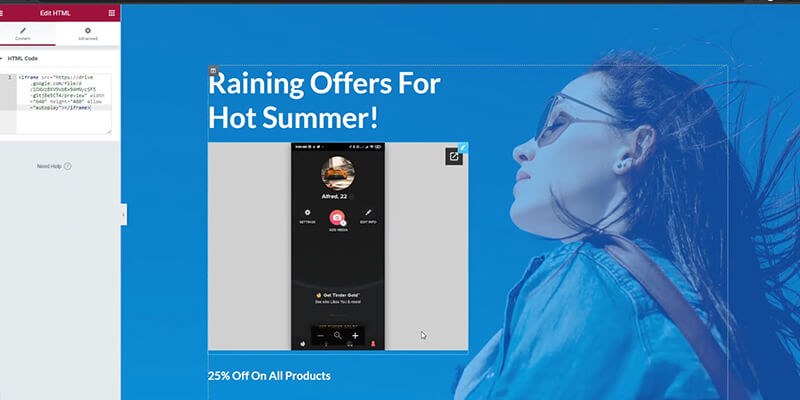
এরপরে, কোডটি বাম দিকে পেস্ট করুন এবং ভিডিওটি প্রদর্শিত হবে।

এবার নিচের বোতামে ক্লিক করে সেভ করুন।
এটা শেয়ারযোগ্য করুন
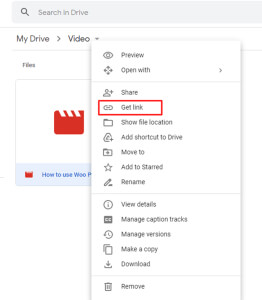
এটিকে শেয়ার করার জন্য প্রথমে আপনার Google ড্রাইভে যান৷ এর পরে আপনি যে ভিডিও ফাইলটি ওয়ার্ডপ্রেসে এম্বেড করতে চান তা নির্বাচন করুন। তারপর আপনার মাউসের ডান পাশের বোতামে ক্লিক করুন। একটি ড্রপ-ডাউন মেনু থাকবে। তারপরে, "লিঙ্ক পান" নির্বাচন করুন এবং এটিতে ক্লিক করুন।

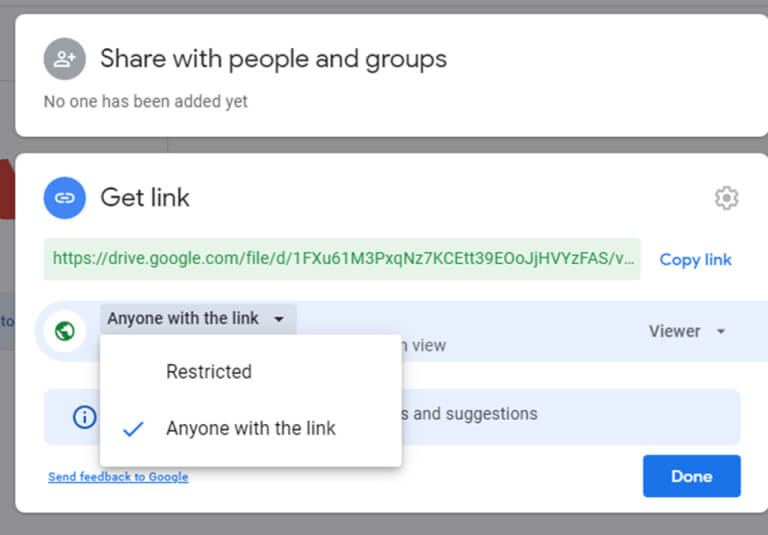
Get Link বিকল্পটি নির্বাচন করার পরে একটি অতিরিক্ত উইন্ডো খুলবে। "লিঙ্ক সহ যে কেউ" বিকল্পটি প্রথমে বেছে নিতে হবে। কারণ সব ধরনের ভিজিটররা এটিকে সহজভাবে লক্ষ্য করতে পারে এবং এটি একটি সুরক্ষিত লিঙ্ক তৈরি করতে সহায়তা করবে।

এখন নীচের লিঙ্কটি অনুলিপি করুন, আমরা এটি পরে iFrame এ ব্যবহার করব।

এই ভিডিওটি ওয়ার্ডপ্রেসে যুক্ত করতে এবং এটিকে প্রকাশের যোগ্য করতে, আমরা নিম্নলিখিত কোডটি ব্যবহার করব।
<object width="420" height="360" data="past-link">এখন "পেস্ট লিঙ্ক" মুছুন, এবং এখানে প্রকৃত লিঙ্ক যোগ করুন।
<object width="420" height="360" data=" https://drive.google.com/file/d/1FXu61M3PxqNz7KCEtt3**********FAS/view?usp=sharing">
এখন আপনার ওয়েবসাইটের পেজ বা ব্লগে এই HTML এম্বেড আইফ্রেম কোডটি কপি করে পেস্ট করুন।
উপরন্তু, আপনি এম্বেড করা ভিডিওর আকার দ্রুত পরিবর্তন করতে পারেন
নিম্নলিখিত মান পরিবর্তন করে।
- উচ্চতা="360"
- প্রস্থ="420"

এখন এইভাবে, আপনাকে হোস্টিং স্টোরেজ নিয়ে চিন্তা করতে হবে না, এবং আপনি সরাসরি আপনার Google ড্রাইভ থেকে ভিডিওর মতো বড় ফাইল শেয়ার করতে পারেন৷
মোড়ক উম্মচন
প্রদত্ত কোড ব্যবহার করে মিনিটের মধ্যে ওয়ার্ডপ্রেস সাইটগুলিতে Google ড্রাইভ ভিডিও যুক্ত করুন৷ এলিমেন্টর বা যেকোনো থিম সহ পোস্ট বা পৃষ্ঠাগুলিতে Google ড্রাইভ থেকে ভিডিও সামগ্রী এম্বেড করুন। এটি সাম্প্রতিক সংবাদ এবং অন্তর্দৃষ্টি ভিডিও হিসাবে শেয়ার করার একটি সহজ উপায়, ব্যবহারকারীদের আরও জানতে সাহায্য করে৷ একটি মূল্যবান, আপডেট করা মাল্টিমিডিয়া অভিজ্ঞতার জন্য ওয়ার্ডপ্রেসে Google ড্রাইভ ভিডিও এম্বেড করতে কোডটি ব্যবহার করুন।




