আপনি কি এলিমেন্টর পৃষ্ঠা নির্মাতার সাথে একটি ভাসমান বোতাম কীভাবে তৈরি করবেন তা জানতে চান? একটি ভাসমান বোতাম হল একটি যা অন্যান্য সমস্ত স্ক্রীন তথ্যের সামনে উপস্থিত হয়। বেশিরভাগ ওয়েবসাইটের মালিকরা একটি কার্যকরী ফ্লোটিং বোতাম অন্তর্ভুক্ত করে যা ব্যবহারকারীকে একটি নির্দিষ্ট লক্ষ্যে নির্দেশ করে, যেমন একটি ইমেল তালিকায় সদস্যতা নেওয়া বা একটি দোকানের পৃষ্ঠা ব্রাউজ করা। সামাজিক মিডিয়া, অন্যান্য জিনিসের মধ্যে

আপনি বিভিন্ন উপায়ে এলিমেন্টরের সাথে আপনার ওয়েবসাইটের জন্য দ্রুত একটি ভাসমান বোতাম তৈরি করতে পারেন। এই টিউটোরিয়ালে, আমরা আপনাকে দেখাব কিভাবে এলিমেন্টর পেজ বিল্ডার ব্যবহার করে সহজতম পদ্ধতিতে এটি করা যায়।
এলিমেন্টরে একটি ফ্লোটিং বোতাম তৈরি করুন
Z-সূচক পদ্ধতি
এখানে আমরা আমাদের ভাসমান বোতাম তৈরি করতে z-index সেট আপ করব। Elementor-এর বিনামূল্যের সংস্করণ ব্যবহার করে, আপনি এই পদ্ধতি অনুসরণ করে একটি নির্দিষ্ট পৃষ্ঠার জন্য একটি ভাসমান বোতাম তৈরি করতে পারেন। আপনি যদি আপনার সম্পূর্ণ সাইটে ভাসমান বোতাম যোগ করতে চান, আপনি যদি Elementor-এর বিনামূল্যের সংস্করণ ব্যবহার করেন তবে আপনাকে অবশ্যই প্রতিটি পৃষ্ঠায় বোতামটি ম্যানুয়ালি যোগ করতে হবে।
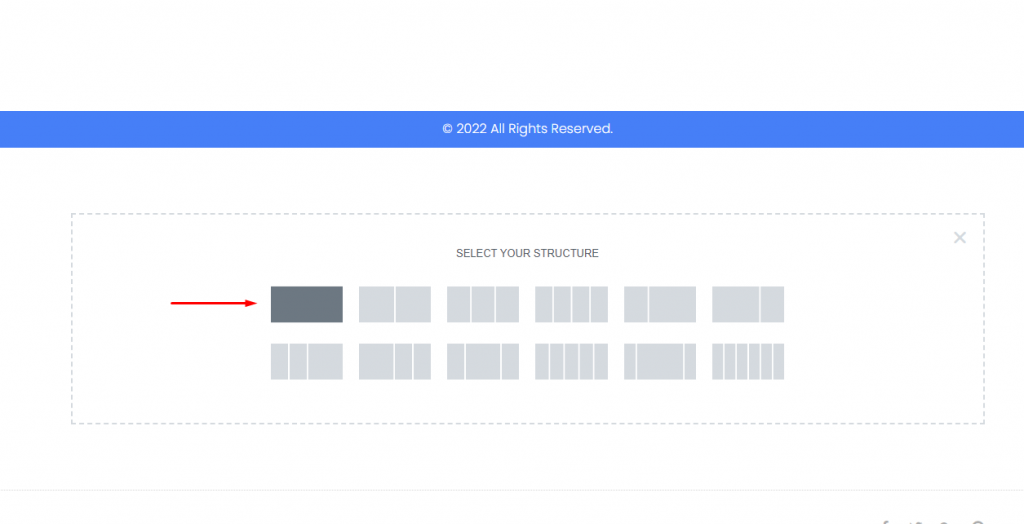
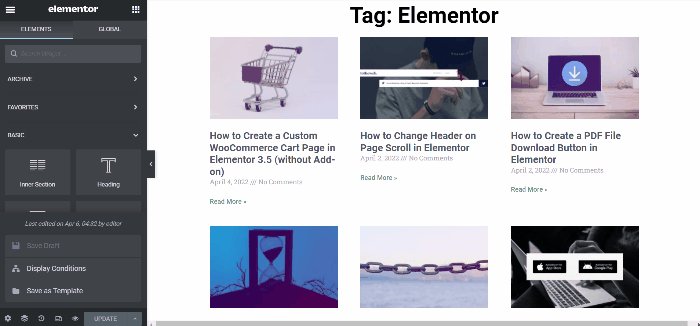
এখন, এলিমেন্টর সম্পাদক খুলুন এবং আপনি যে পৃষ্ঠায় ভাসমান বোতাম যোগ করতে চান সেখানে নেভিগেট করুন। আপনার কাছে একটি নতুন পৃষ্ঠা তৈরি করার বা বিদ্যমান একটি সম্পাদনা করার বিকল্প রয়েছে৷ একটি বিভাগ যোগ করতে, "+" আইকনে ক্লিক করুন এবং একক-কলাম বিন্যাস নির্বাচন করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
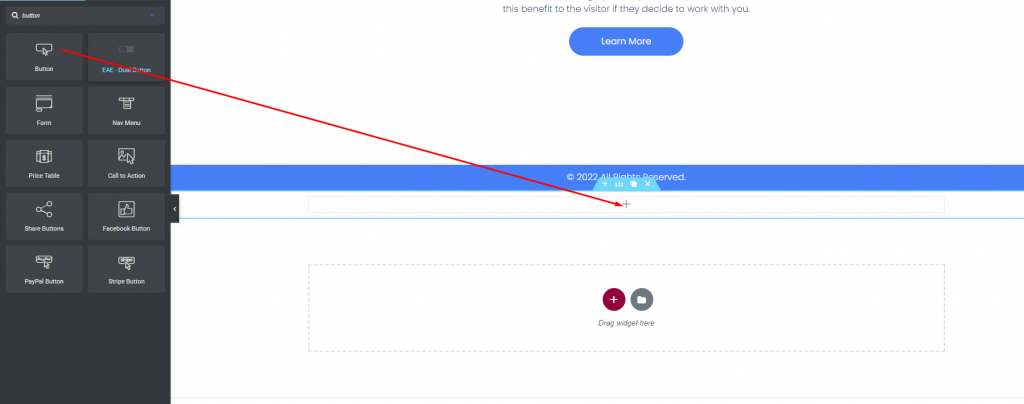
উইজেট প্যানেল থেকে আপনার নতুন তৈরি কলামে বোতাম উইজেট যোগ করুন।

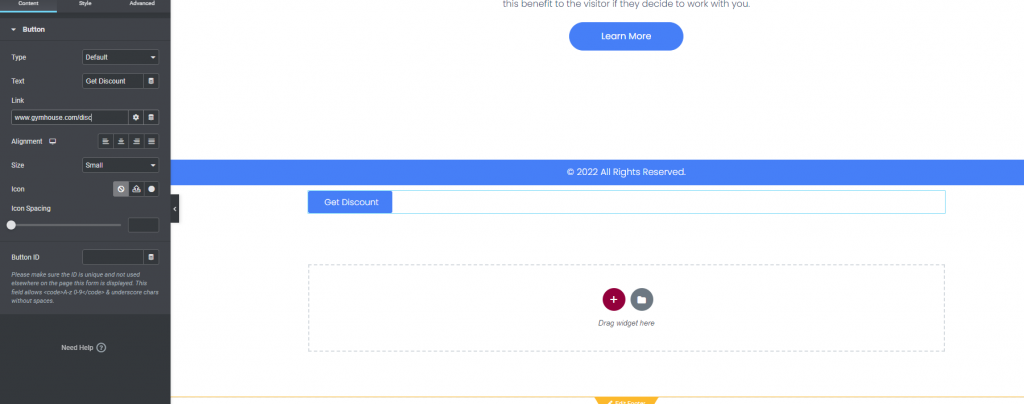
আপনাকে এখন বোতামের ক্রিয়া বেছে নিতে হবে। এই ক্ষেত্রে, আমরা দোকানের পৃষ্ঠার URL-এ নেভিগেট করতে বোতামটি ব্যবহার করছি। এটি সম্পন্ন করতে, লিঙ্ক ক্ষেত্রে যান এবং পৃষ্ঠায় লিঙ্ক যোগ করুন। অ্যালাইনমেন্ট বিকল্প ব্যবহার করে বোতামের অবস্থান পরিবর্তন করা যেতে পারে। বোতামটি যতটা সম্ভব ছোট করুন।

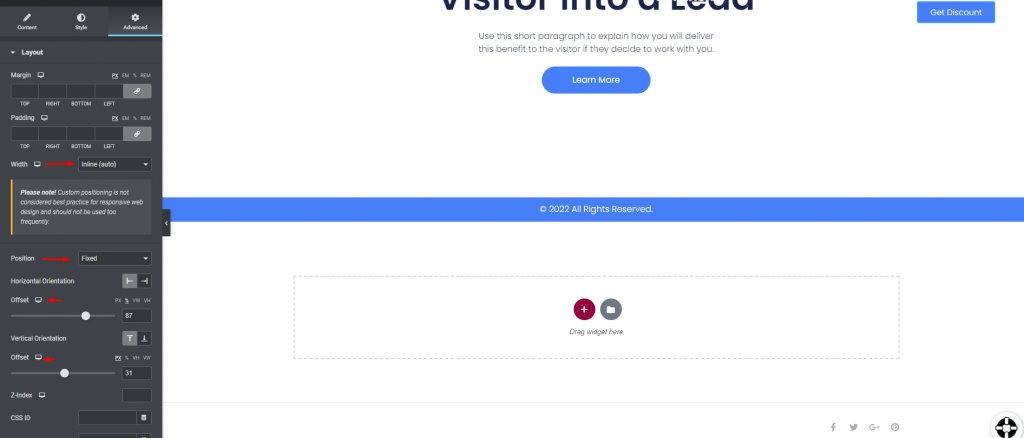
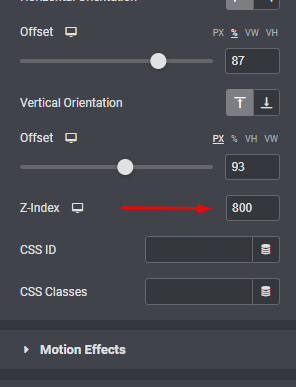
আমাদের বোতাম এখন ফ্লোট করার জন্য প্রস্তুত যখন একজন ব্যবহারকারী পৃষ্ঠাটি নিচে স্ক্রোল করে। এর জন্য, অ্যাডভান্স ট্যাবে যান এবং লেআউট বিকল্পটি নির্বাচন করুন। ইনলাইন (স্বয়ংক্রিয়) এ প্রস্থ এবং অবস্থান সেট করুন। আপনাকে অবশ্যই অনুভূমিক এবং উল্লম্ব অভিযোজন, সেইসাথে অফসেট কনফিগার করতে হবে।

বোতামটি সর্বদা ভাসমান করার জন্য আপনাকে এখন z-সূচী নির্দিষ্ট করতে হবে। 800 দিয়ে z-index স্লট পূরণ করুন। এটি সবসময় বোতামটিকে ভাসিয়ে দেবে।

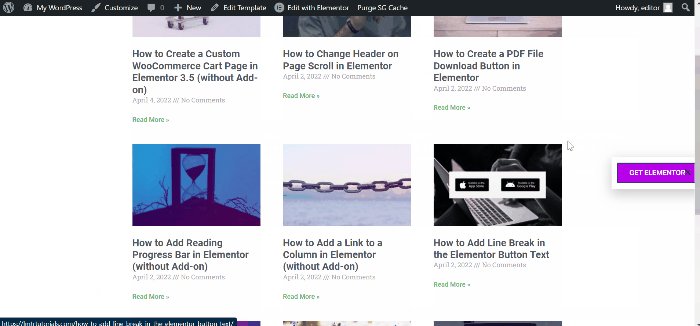
আমাদের চূড়ান্ত নকশা দেখতে কেমন তা এখানে।
পপআপ পদ্ধতি
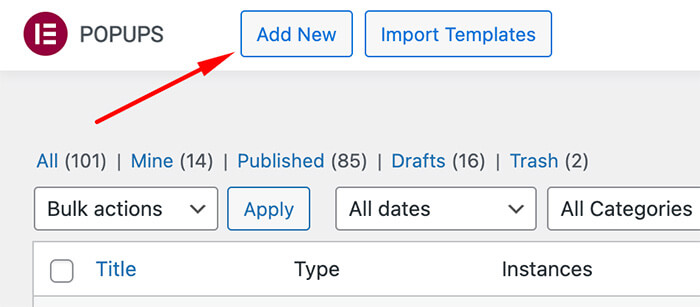
Z-Index ব্যবহার করার বিপরীতে এলিমেন্টর প্রো-তে একচেটিয়াভাবে পাওয়া পপআপ পদ্ধতি ব্যবহার করে একটি ভাসমান অ্যাকশন বোতাম তৈরি করুন। আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে টেমপ্লেট -> পপআপগুলিতে নেভিগেট করে শুরু করা যাক। একটি নতুন পপআপ টেমপ্লেট তৈরি শুরু করতে "নতুন যুক্ত করুন" বোতামে ক্লিক করুন৷

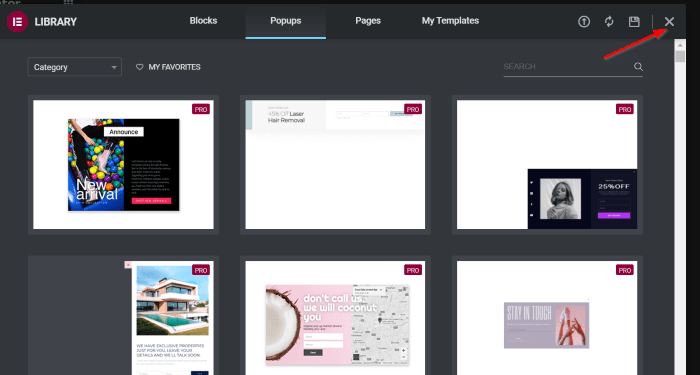
একটি টেমপ্লেট নাম টাইপ করুন এবং টেমপ্লেট তৈরি করুন বোতামটি নির্বাচন করুন। এটি আপনাকে লাইব্রেরিতে নিয়ে যাবে, যেখানে অনেকগুলি প্রিসেট পপআপ উপলব্ধ। বিদ্যমান বিকল্পগুলি থেকে একটি বেছে নিন বা শুরু থেকে একটি তৈরি করতে বেছে নিন, যা আমরা গ্রহণ করব। Elementor সম্পাদক অ্যাক্সেস করতে (X) আইকনে ক্লিক করুন।

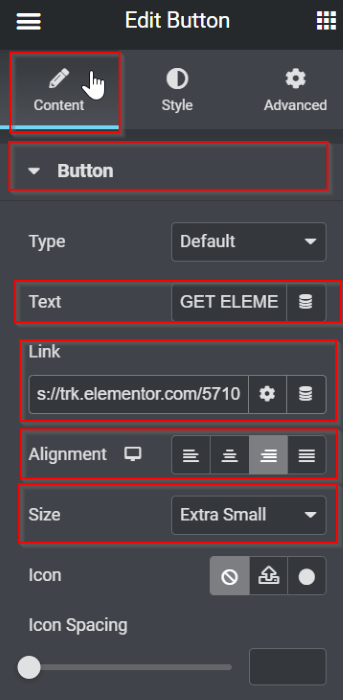
এখন বিষয়বস্তু ট্যাব থেকে, বোতামে যান এবং নিম্নলিখিতগুলি করুন -
- পাঠ্য বোতাম: এলিমেন্টর পান
- লিঙ্ক: https://trk.elementor.com/5710 (আপনি যেকোনো লিঙ্ক ব্যবহার করতে পারেন)
- প্রান্তিককরণ: ডান
বাটনের আকার পরিবর্তন করে অতিরিক্ত ছোট করুন

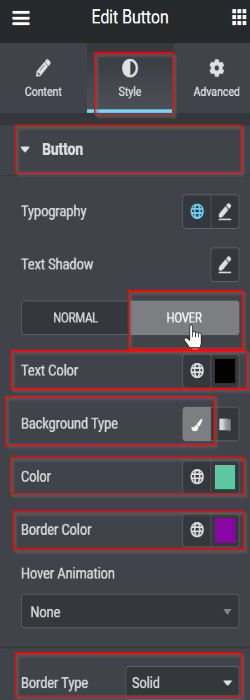
এখন স্টাইল ট্যাব থেকে, নিম্নলিখিত পরিবর্তনগুলি করুন -
- এটা হোভার করুন
- পাঠ্যের রঙ: #050101
- বর্ডার টাইপ: সলিড
- পটভূমির রঙ: #5BC8A1
- সীমানার রঙ: #8B05A5
- বর্ডার টাইপ: সলিড

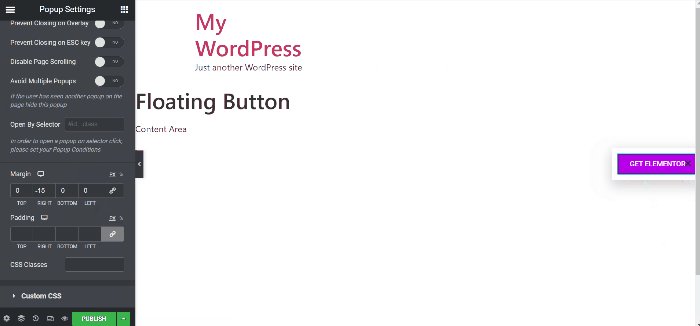
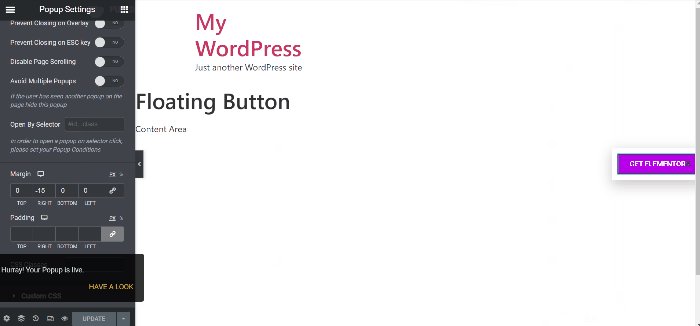
পরে, আমরা পপআপ কনফিগারেশন পরিবর্তন করব। সেটিংস আইকন নির্বাচন করুন, যেখানে আপনি বিভিন্ন সামঞ্জস্যযোগ্য বিকল্পগুলি আবিষ্কার করবেন। আমরা যে পরিবর্তনগুলি করেছি তা এখানে:
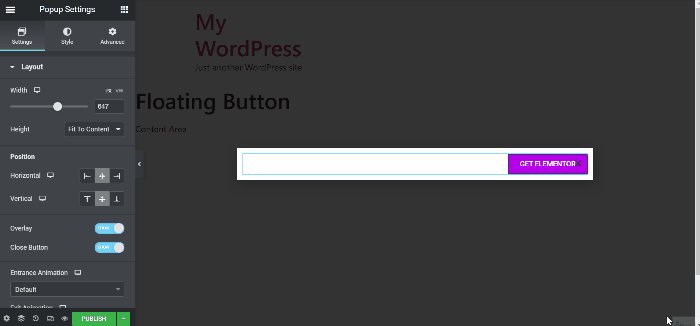
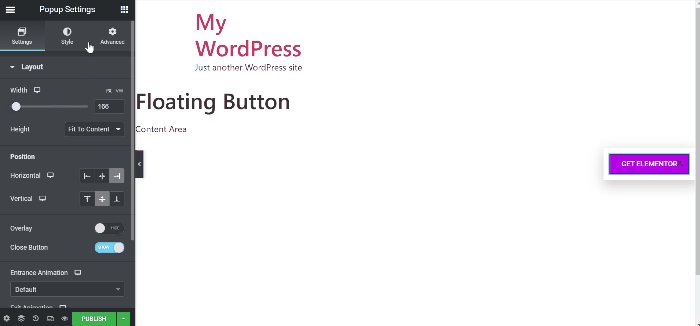
সেটিংস ট্যাব > লেআউট
166 অবস্থানে প্রস্থ সামঞ্জস্য করুন: অনুভূমিক > ডান ওভারলে: উন্নত ট্যাব লুকান
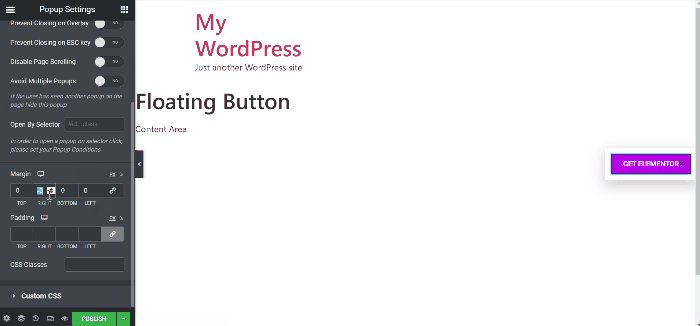
মার্জিন সেটিং-এ নেভিগেট করুন, এটিকে বিচ্ছিন্ন করুন এবং ডান বাক্সে -15-এ কনফিগার করুন।

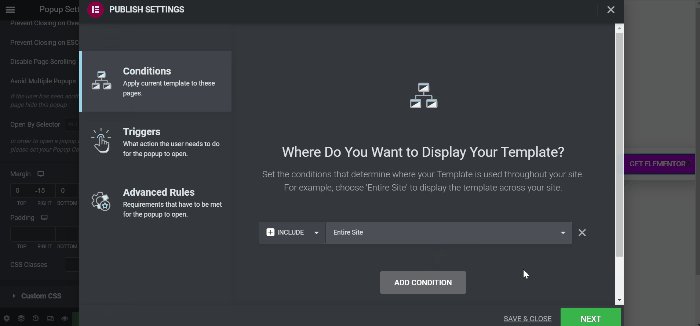
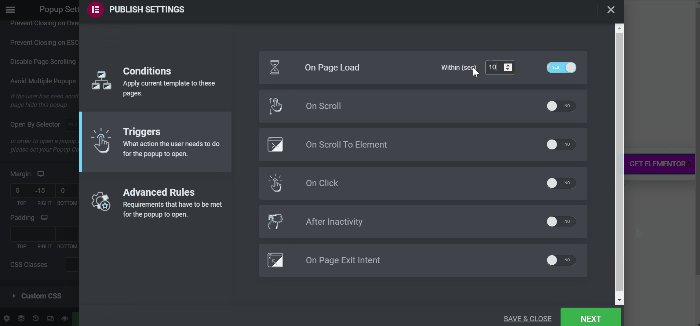
এখন যেহেতু নকশা চূড়ান্ত করা হয়েছে, প্রদর্শনের শর্তাবলী এবং ট্রিগার স্থাপন করতে পাবলিশ বোতামে ক্লিক করুন। ডিসপ্লে কন্ডিশন কনফিগার করতে, অ্যাড কন্ডিশন বোতামে ক্লিক করুন এবং ড্রপডাউন মেনু থেকে আপনার পছন্দসই বিকল্পটি বেছে নিন। এই উদাহরণে, আমরা এই টেমপ্লেটটিকে সম্পূর্ণ সাইটে উপস্থিত করার জন্য কনফিগার করব। শর্তগুলি কনফিগার করার পরে, পরবর্তী ক্লিক করুন। ট্রিগার ট্যাবে নেভিগেট করুন এবং সুইচটিকে হ্যাঁ-তে টগল করে অন পেজ লোডের জন্য ট্রিগার সক্ষম করুন এবং 10 সেকেন্ড পরে সক্রিয় করতে সেট করুন৷

Save close এবং এখানে চূড়ান্ত আউটপুট।

মোড়ক উম্মচন
ফ্লোটিং এলিমেন্টর এলিমেন্টস বৈশিষ্ট্যটি আমাদের আগ্রহ বাড়িয়ে দিয়েছে। এটি নকশা সংক্রান্ত সমস্যার দ্রুত সমাধানে সহায়তা করে। আমরা বিশ্বাস করি এটি আপনার উপর একই প্রভাব ফেলবে। যদি তাই হয়, মন্তব্য এলাকায় আপনার নকশা শেয়ার করুন. আমরা আপনার কাজ সারা বিশ্বে ছড়িয়ে দিতে চাই। আমাদের অন্যান্য এলিমেন্টর টিউটোরিয়ালগুলিও দেখুন।




