একটি বিভাজক শুধুমাত্র একটি লাইনের চেয়ে বেশি যা দুটি উপাদানকে আলাদা করে, এটি আপনার ওয়েবসাইটটিকে আরও দৃষ্টিনন্দন এবং আকর্ষণীয় করে তুলতে পারে। সৌভাগ্যবশত, সহজভাবে একটি অনুভূমিক এবং একটি উল্লম্ব বিভাজক যোগ করার একমাত্র উপায় হল Elementor ব্যবহার করা। আপনি যদি একটি অনুভূমিক বিভাজক চান, তাহলে আপনার কোনো টিউটোরিয়ালের প্রয়োজন নেই৷ আপনি শুধুমাত্র উইজেট প্যানেল থেকে আপনার ক্যানভাস এলাকায় একটি বিভাজক উইজেট টেনে আনতে পারেন এবং ভয়েলা! একটি অনুভূমিক বিভাজক প্রদর্শিত হবে। যখন এটি একটি উল্লম্ব বিভাজক যোগ করার জন্য আসে, যদিও, জিনিসগুলি একটু বেশি জটিল হয়ে যায়।

এই টিউটোরিয়ালে, আমরা আপনাকে দেখাব কিভাবে একটি অ্যাড-অন ব্যবহার না করে এলিমেন্টরে একটি উল্লম্ব বিভাজক যোগ করতে হয়।
একটি উল্লম্ব বিভাজক যোগ করা হচ্ছে
এই টিউটোরিয়ালটির জন্য Elementor Pro সম্পূর্ণ করতে হবে। একটি অনুভূমিক বিভাজক যোগ করা বিভাজক উইজেটের সাথে সহজ। একটি উল্লম্ব বিভাজক তৈরি করার জন্য, আপনার কাস্টম CSS টুলের প্রয়োজন হবে, যা Elementor Pro-এর জন্য একচেটিয়া। আমি মনে করি আমরা এখন শুরু করতে পারি!
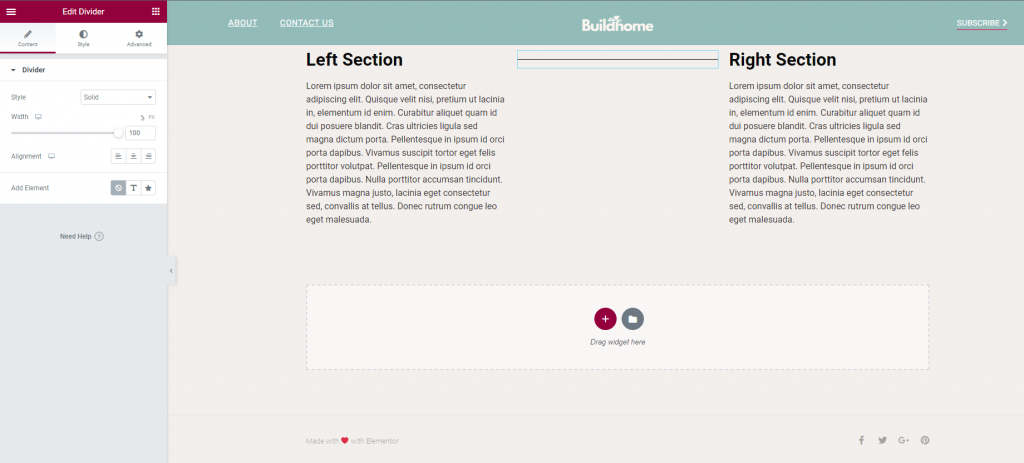
এলিমেন্টর সম্পাদক খুলুন। একটি নতুন বিভাগে তিনটি কলাম যোগ করুন। "বিভাগ সম্পাদনা করুন" ক্লিক করুন, তারপরে "উল্লম্ব সারিবদ্ধ করুন" এবং এটিকে "মাঝখানে" সেট করুন। পরবর্তী ধাপ হল ক্যানভাসে উইজেটগুলি রাখা। প্রথম কলামে টেক্সট এডিটর, দ্বিতীয় কলামে ডিভাইডার এবং তৃতীয় কলামে আবার টেক্সট এডিটর।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
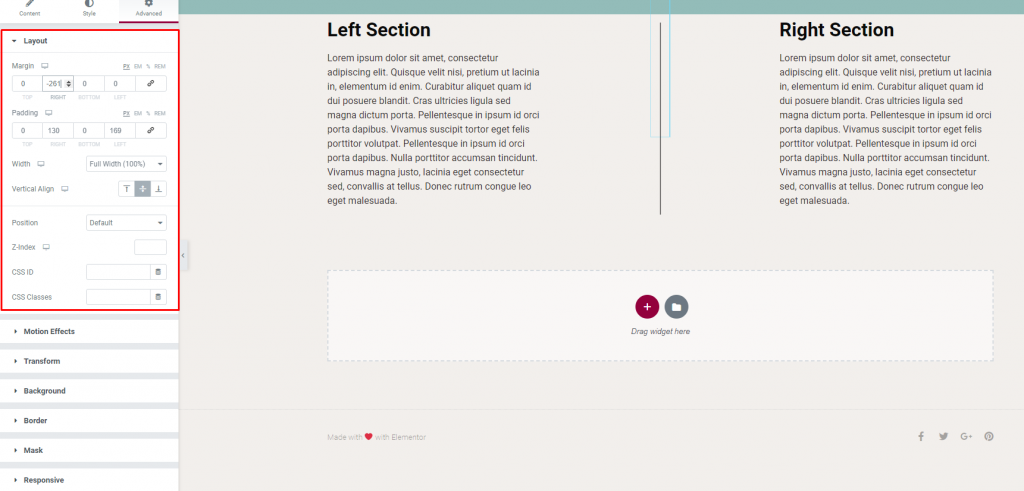
এই বিভাজক যে আমরা সঙ্গে কাজ করা হবে. যাইহোক, আপনি দেখতে পাচ্ছেন, এটি এখনও অনুভূমিক।
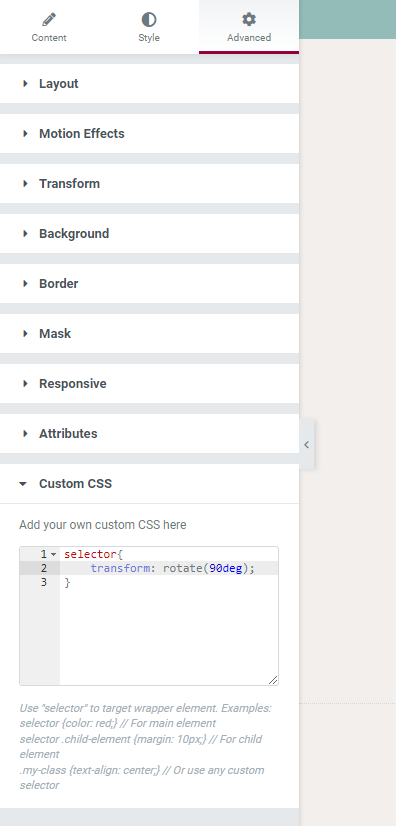
আরও কাস্টমাইজেশনের জন্য, আপনার ডিভাইডার উইজেটের সেটিংস পৃষ্ঠায় উন্নত ড্রপ-ডাউন মেনু থেকে কাস্টম CSS নির্বাচন করুন। নিচের ফিল্ডে CSS কোড কপি করে পেস্ট করুন।
selector{
transform: rotate(90deg);
}
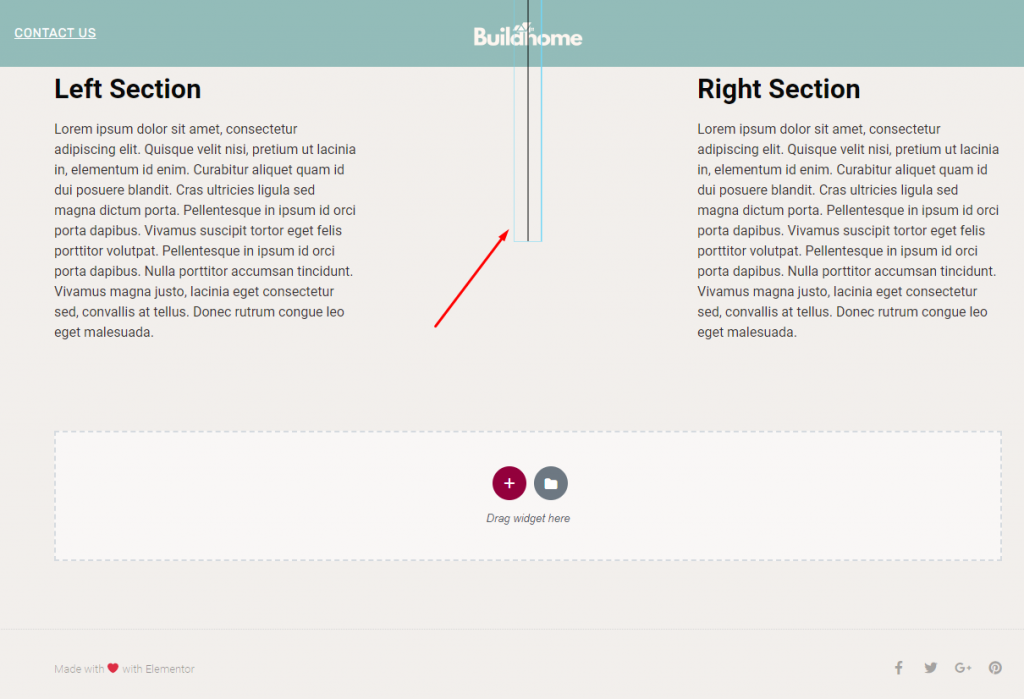
এইভাবে আপনি বিভাজকের অবস্থানে একটি পরিবর্তন লক্ষ্য করবেন।

উল্লম্বভাবে, আপনার বিভাজক এখন জায়গায় আছে। এর পরে, আপনি উল্লম্ব বিভাজকের সাথে খেলতে সক্ষম হবেন। বিভাজকের শৈলী, প্রস্থ, রঙ, ওজন এবং অন্যান্য পরামিতি পরিবর্তন করতে, সামগ্রী এবং শৈলী ট্যাবগুলি ব্যবহার করুন৷ আপনি যদি চয়ন করেন, আপনি কলামের প্রস্থ পরিবর্তন করতে পারেন।

কিছু সাধারণ সামঞ্জস্য সহ, বিভাজকটি মাঝখানে পুরোপুরি স্থাপন করা হয়।
চূড়ান্ত রায়
Elementor এর সাথে, আপনি সহজেই একটি উল্লম্ব বিভাজক যোগ করতে পারেন। এই নিবন্ধটি আপনাকে কোনো অ্যাড-অনের সাহায্য ছাড়াই একটি উল্লম্ব বিভাজক যোগ করার সবচেয়ে সহজ উপায় দেখায়। আপনার যদি Elementor Pro না থাকে তবে আমরা প্রো সংস্করণ ব্যবহার করার পরামর্শ দিই কারণ এটির সাথে ডিজাইন করার সুযোগ প্রচুর।




