একটি গুরুতর ত্রুটি যা বেশিরভাগ ছোট ব্যবসা করে তা হল সাইনআপ ফর্মগুলি ব্যবহার করা যা ইন্টারনেটে থাকা অন্যান্য সাইনআপ ফর্মগুলির সাথে বেশ সাধারণ এবং অভিন্ন৷

যখনই আমাদের গ্রাহকদের জিজ্ঞাসার উত্তর দেওয়ার সময় তাদের ফর্ম পর্যালোচনা করার সুযোগ থাকে, আমরা ধারাবাহিকভাবে এই প্রবণতা লক্ষ্য করি।
নজরকাড়া সাইনআপ ফর্ম তৈরি করতে আমাদের পাঠকদের সহায়তা করার জন্য যা আপনার নিউজলেটার তালিকা বৃদ্ধি করবে, আমরা এই নিবন্ধটি দ্রুত একত্রিত করার সিদ্ধান্ত নিয়েছি।
এই টিউটোরিয়ালটি আপনাকে দেখাবে কিভাবে আপনার অনন্য সাইনআপ ফর্ম তৈরি করতে ওয়ার্ডপ্রেসের জন্য সবচেয়ে বেশি পছন্দের পৃষ্ঠা নির্মাতা Elementor ব্যবহার করবেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএলিমেন্টরে কাস্টম সাইনআপ ফর্ম
এলিমেন্টর এবং WPForms ইনস্টল করুন
কাস্টম সাইনআপ ফর্মগুলি বিকাশ করতে আমরা আপনাকে কীভাবে Elementor ব্যবহার করতে হয় তা শিখিয়ে দেব কারণ বেশিরভাগ ব্যবহারকারী তাদের পৃষ্ঠাগুলি প্রকাশ করতে এটি ব্যবহার করে৷
Elementor ইনস্টল করুন যদি এটি ইতিমধ্যে আপনার ওয়েবসাইটে ইনস্টল করা না থাকে।
এই কোর্সের জন্য, একটি প্রিমিয়াম এলিমেন্টর লাইসেন্সের প্রয়োজন নেই। বিকল্পভাবে, আপনি WPForms- এর সাথে Elementor-এর সমন্বয় করে বিনামূল্যে সাইনআপ ফর্ম তৈরি করতে পারেন!
আপনি সম্পূর্ণ বিনামূল্যের জন্য অত্যাশ্চর্য কাস্টম সাইনআপ ফর্ম তৈরি করতে Elementor এবং WPForms এর মিশ্রণ ব্যবহার করতে পারেন, আমরা আরও ভাল ফলাফলের জন্য আরও কিছু পরিশীলিত বৈশিষ্ট্যগুলিতে অ্যাক্সেস পেতে WPForms Pro লাইসেন্স ব্যবহার করার পরামর্শ দিই।

উভয় প্লাগইন ইনস্টল করার পরে আপনার সম্পূর্ণ ব্যক্তিগতকৃত সাইনআপ ফর্ম তৈরি করা এখন সম্ভব!
Elementor দিয়ে একটি পৃষ্ঠা তৈরি বা সম্পাদনা করুন
একটি সাইনআপ ফর্ম একটি নতুন তৈরি পৃষ্ঠায় বা ইতিমধ্যে বিদ্যমান একটিতে যোগ করা যেতে পারে৷ একটি নিউজলেটার ফর্ম সাধারণত একটি বড় ল্যান্ডিং পৃষ্ঠার অনেক অংশের একটি হিসাবে একত্রিত হয়। যাইহোক, সরলতার জন্য, আমরা শুধুমাত্র একটি সাইনআপ ফর্ম সহ একটি নতুন পৃষ্ঠা তৈরি করব৷
শুরু করতে ওয়ার্ডপ্রেস ড্যাশবোর্ডে পেজ > নতুন পৃষ্ঠা যোগ করুন ক্লিক করুন।

ওয়ার্ডপ্রেস ব্লক সম্পাদকের শীর্ষে অবস্থিত এলিমেন্টর সহ সম্পাদনা বোতামে ক্লিক করুন একবার আপনি ভিতরে প্রবেশ করুন৷

আপনি বোতাম টিপলেই এলিমেন্টর সম্পাদক লোড হবে। আপনি একটি সম্পূর্ণ কার্যকরী ল্যান্ডিং পৃষ্ঠা তৈরি করতে ড্র্যাগ-এন্ড-ড্রপ সম্পাদক ব্যবহার করতে পারেন।

WPForms উইজেটটি একটি ব্যক্তিগতকৃত সাইনআপ ফর্ম তৈরি করতে নিম্নলিখিত ধাপে ব্যবহার করা হবে।
একটি নতুন সাইন আপ ফর্ম তৈরি করুন
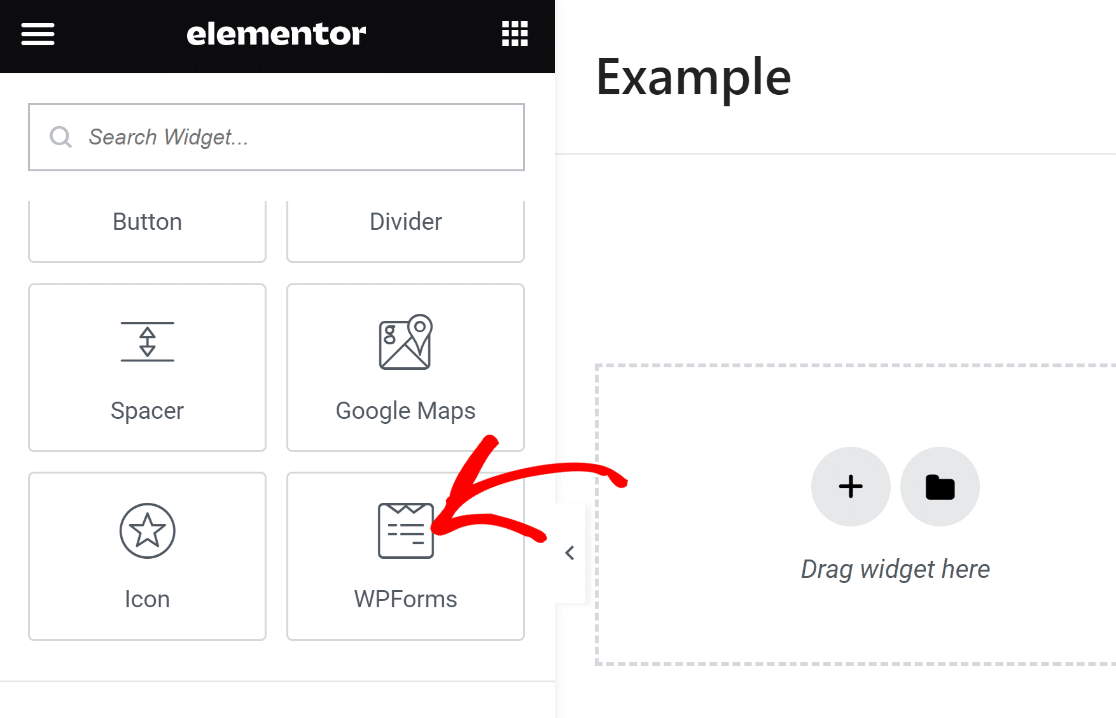
এখন, আমাদের যা করতে হবে তা হল একটি কাস্টম সাইনআপ ফর্ম যোগ করুন, তাই আসুন WPForms উইজেটটিকে ডানদিকের বিভাগে টেনে আনুন।

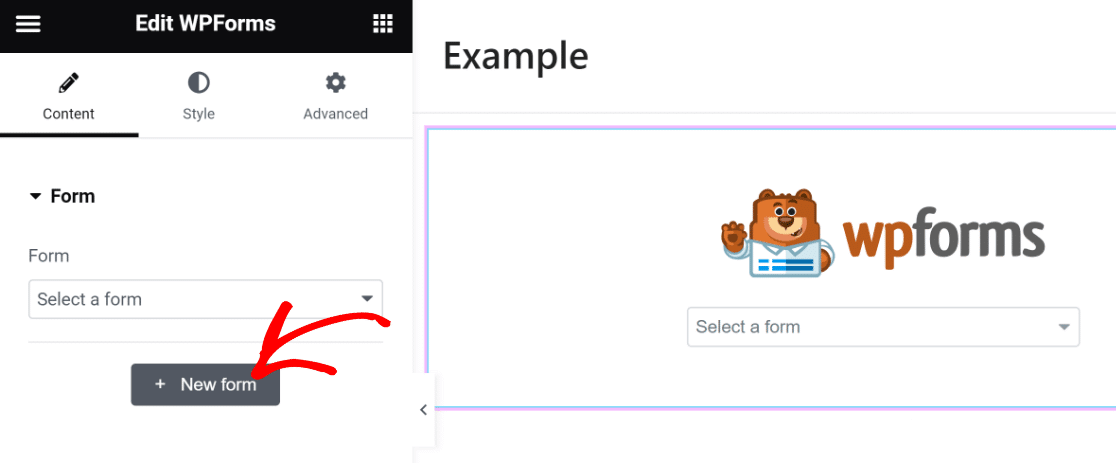
আপনি WPForms এর সাথে তৈরি করা যেকোনো সঞ্চিত ফর্ম থেকে বেছে নিতে পারেন অথবা আপনার পৃষ্ঠায় WPForms উইজেট সন্নিবেশ করার পরে একটি নতুন ফর্ম তৈরি করতে পারেন।
বামদিকের উইন্ডোতে অবস্থিত + নতুন ফর্ম বোতামটি নির্বাচন করে, আমরা একটি নতুন সাইনআপ ফর্ম তৈরি করব।

WPForms ফর্ম নির্মাতা এখন ওভারলে হিসাবে লোড হতে শুরু করবে। সাইন-আপ ফর্ম যা আপনাকে অবশ্যই আপনার পৃষ্ঠায় একত্রিত করতে হবে তা এখানে তৈরি করা যেতে পারে।
আপনার ফর্মের নাম দিয়ে শুরু করুন। এটি দরকারী যাতে আপনি এটিকে আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে সনাক্ত করতে পারেন এবং পরে এটি উল্লেখ করতে পারেন।

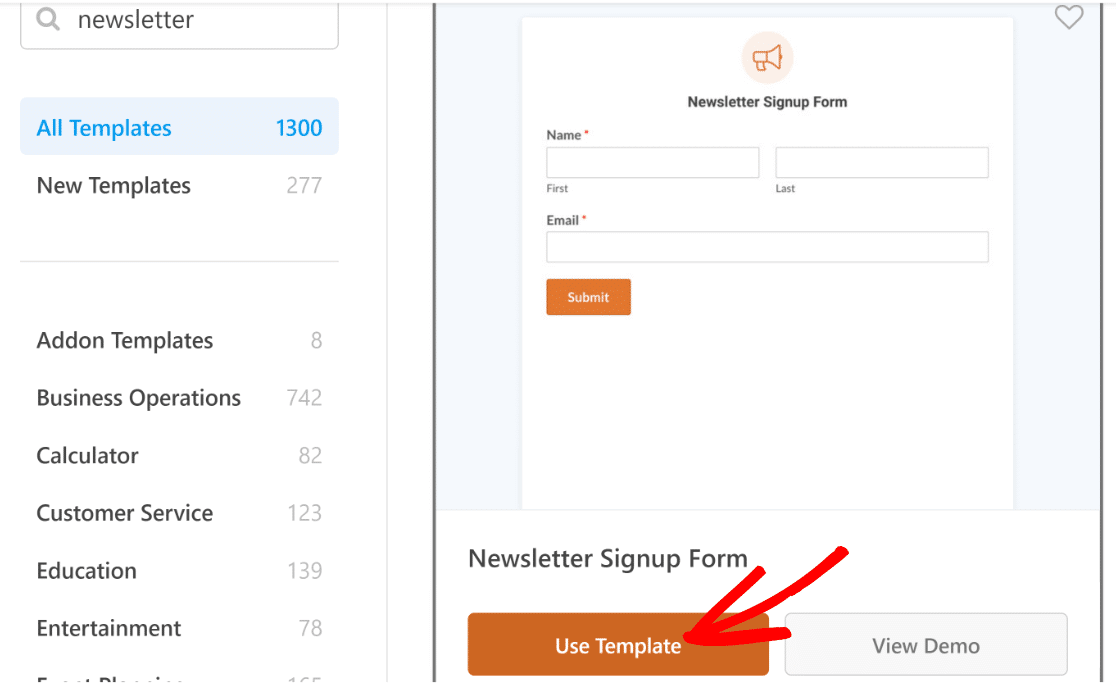
এরপরে, টেমপ্লেট নির্বাচন ফলকের নীচে অবস্থিত অনুসন্ধান বারটি ব্যবহার করে এবং নীচে সোয়াইপ করে একটি উপযুক্ত টেমপ্লেট সনাক্ত করুন। এই পাঠের জন্য, আমরা নিউজলেটার সাইনআপ ফর্ম টেমপ্লেট ব্যবহার করব।

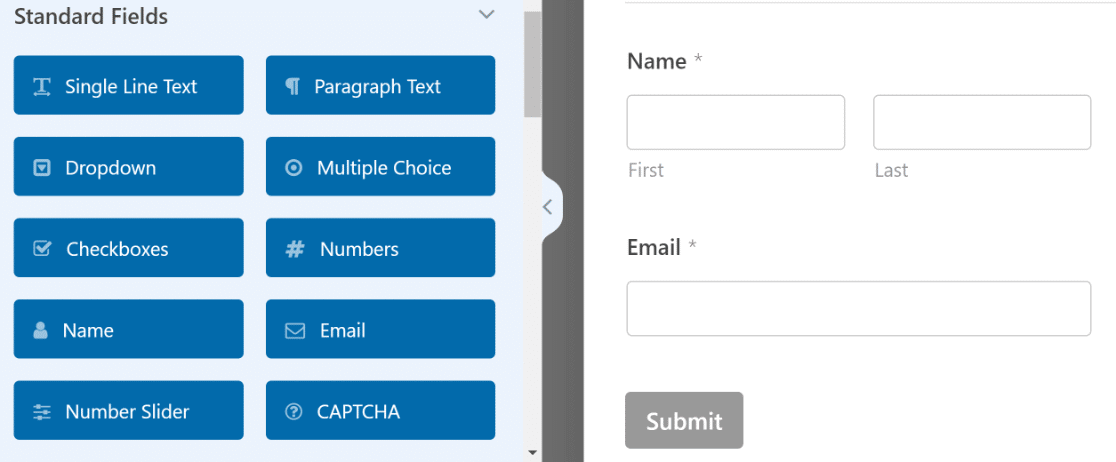
একবার আপনি একটি টেমপ্লেট বেছে নিলে, আপনার স্ক্রীন ফর্ম নির্মাতা লোড করবে। নাম এবং ইমেল ক্ষেত্রগুলি ইতিমধ্যেই এই টেমপ্লেটে অন্তর্ভুক্ত করা হয়েছে, যা আপনাকে একটি নিউজলেটারের জন্য সাইন আপ করতে হবে৷

কিন্তু ভাল সময় সেখানে শেষ হয় না! আমরা এই ফর্মটিকে সম্পূর্ণ নতুন স্তরে উন্নীত করতে পারি।
আমরা এটি সম্পাদন করতে পারি, উদাহরণস্বরূপ, একটি আকর্ষক শিরোনাম অন্তর্ভুক্ত করে যা আরও ব্যক্তিকে নিবন্ধন করতে উত্সাহিত করে৷
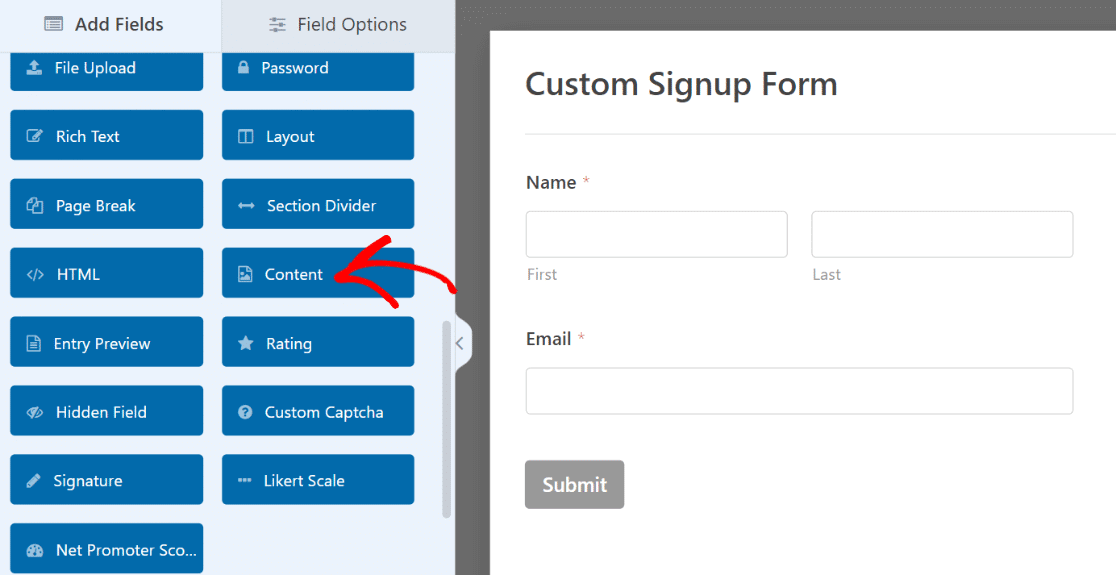
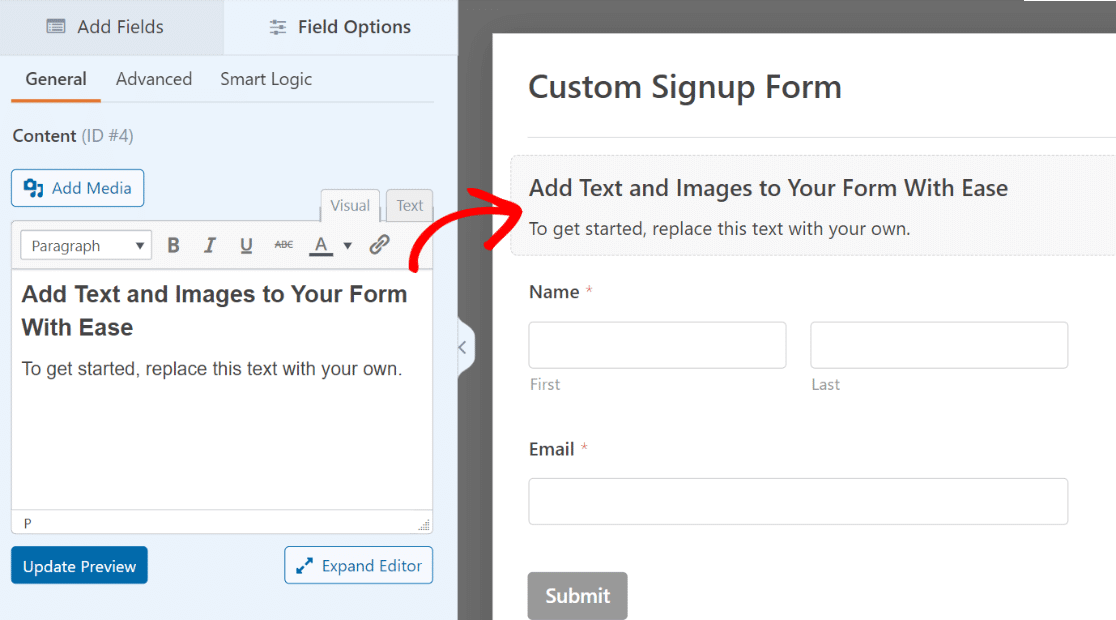
এর জন্য WPForms Pro-এর সামগ্রী ক্ষেত্রটি ব্যবহার করা যেতে পারে। বিষয়বস্তু এলাকা ফর্মের শীর্ষে যোগ করা হবে।

ক্ষেত্রটি যোগ করা হয়ে গেলে, বাম দিকের ফলকে সংশ্লিষ্ট ক্ষেত্রের বিকল্পগুলি আনতে এটিতে ক্লিক করুন।

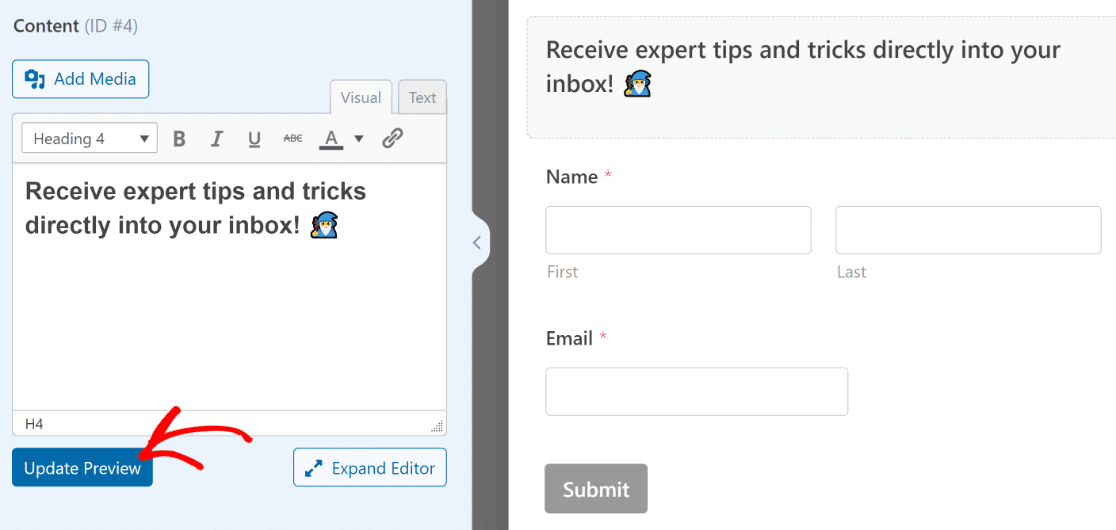
বাম দিকের উইন্ডোতে টেক্সট এডিটরে কোন টেক্সট যোগ করতে আপনার কোন কোড জানার দরকার নেই। আমরা এটিকে হেডিং 4 হিসাবে ফর্ম্যাট করব এবং এতে কিছু পাঠ্য যুক্ত করব। শব্দগুলিকে আরও আলাদা করতে, আসুন একটি ইমোজি যোগ করি!
ডানদিকে আপনার ফর্মের পরিবর্তনগুলি দেখতে সম্পাদকের অধীনে আপডেট পূর্বরূপ বোতাম টিপুন নিশ্চিত করুন৷

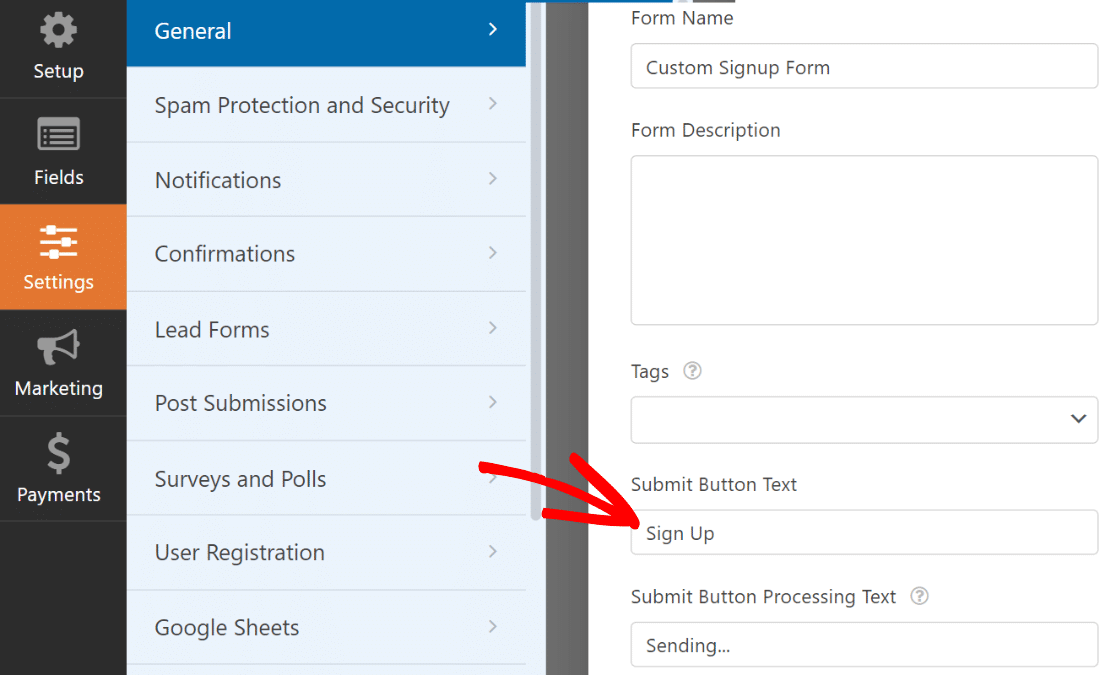
আমরা ফর্মের উদ্দেশ্যকে আরও ভালভাবে প্রতিফলিত করার জন্য জমা বোতামের পাঠ্যটিও আপডেট করি যখন আমরা এটিতে থাকি।
ফর্ম নির্মাতার সাইডবার থেকে সেটিংস » সাধারণ ক্লিক করুন। একবার আপনি জমা বোতাম পাঠ্য ক্ষেত্রে পৌঁছে গেলে, নীচে স্ক্রোল করুন। ডিফল্ট টেক্সট পরিবর্তন করতে আপনাকে শুধুমাত্র এখানে টাইপ করতে হবে।

চমত্কার! ফর্ম সুন্দরভাবে আকার নিতে শুরু হয়. এটি সংরক্ষণ করতে ফর্মের শীর্ষে সংরক্ষণে ক্লিক করার এখন একটি ভাল মুহূর্ত।

যাইহোক, যদি একটি নিউজলেটার সাইনআপ ফর্ম আপনার ইমেল বিপণন প্ল্যাটফর্মের সাথে সংযুক্ত না থাকে তবে এটি অকেজো।
আমরা আপনাকে নিম্নলিখিত ধাপে আপনার বিপণন সফ্টওয়্যারের সাথে আপনার ফর্মকে একীভূত করার মাধ্যমে নিয়ে যাব যাতে নতুন সাইন আপ করা ব্যবহারকারীরা স্বয়ংক্রিয়ভাবে আপনার গ্রাহক তালিকায় যুক্ত হয়৷
একটি মার্কেটিং প্ল্যাটফর্মের সাথে সাইনআপ ফর্ম সংযুক্ত করুন
বিভিন্ন বিপণন সংযোগকারী প্লাস এবং তার উপরে সদস্যতা থেকে শুরু করে WPForms দ্বারা সমর্থিত। আপনি যদি WPForms Lite ব্যবহার করে থাকেন, তাহলেও আপনি বিনামূল্যে কনস্ট্যান্ট কন্টাক্ট ইন্টিগ্রেশন ব্যবহার করতে পারেন।
আমরা এই উদাহরণে ব্রেভোর সাথে আপনার সাইনআপ ফর্ম সংহত করার প্রক্রিয়ার মধ্য দিয়ে দ্রুত আপনাকে নিয়ে যাব।
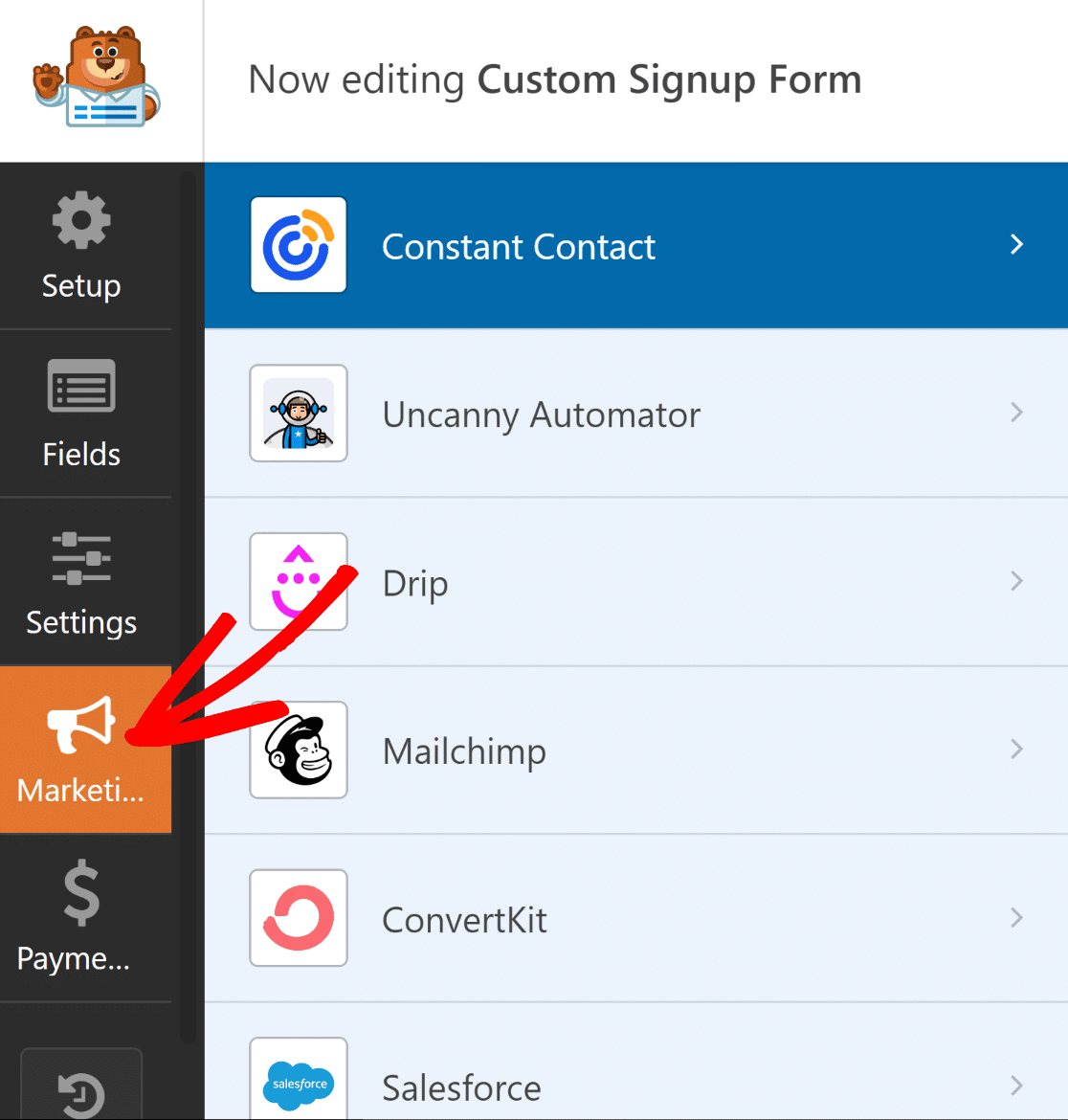
শুধু সাইডবারের মার্কেটিং ট্যাবে।

এরপরে, আপনার ফর্মটি কোন পরিষেবার সাথে সংযুক্ত করা উচিত তা নির্ধারণ করুন। কনস্ট্যান্ট কন্টাক্ট বাদে সমস্ত সমর্থিত মার্কেটিং ইন্টিগ্রেশনের জন্য প্রয়োজনীয় অ্যাডঅন ইনস্টল করা একটি পূর্বশর্ত।
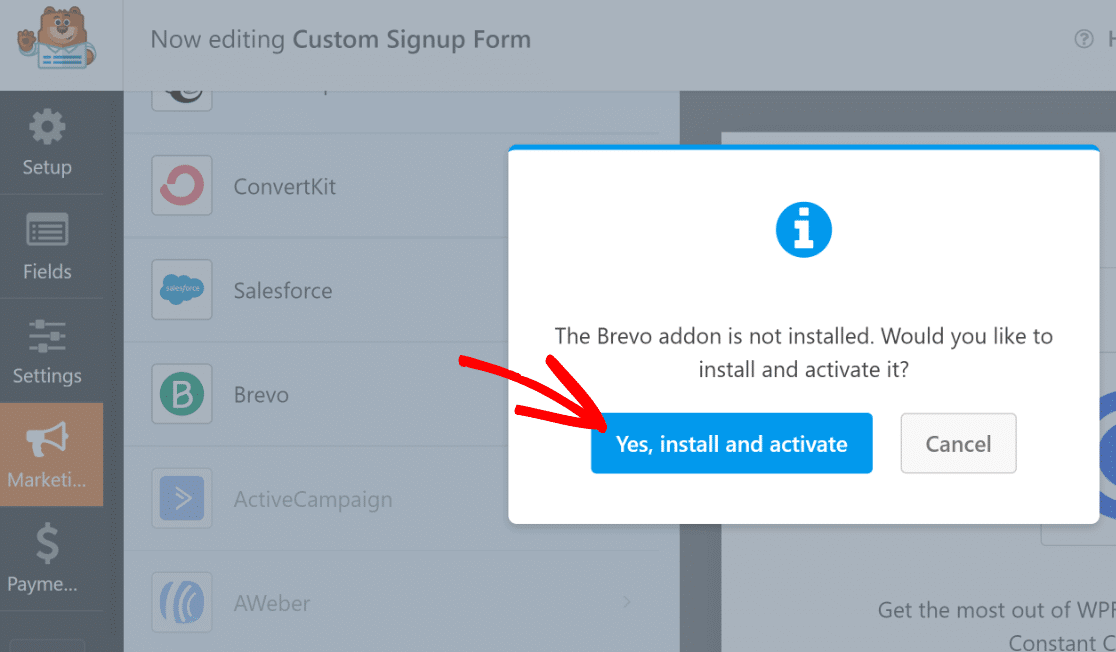
আপনি যখন অ্যাডঅনে ক্লিক করেন, WPForms এটি ইনস্টল করবে যদি এটি ইতিমধ্যে ইনস্টল না থাকে।
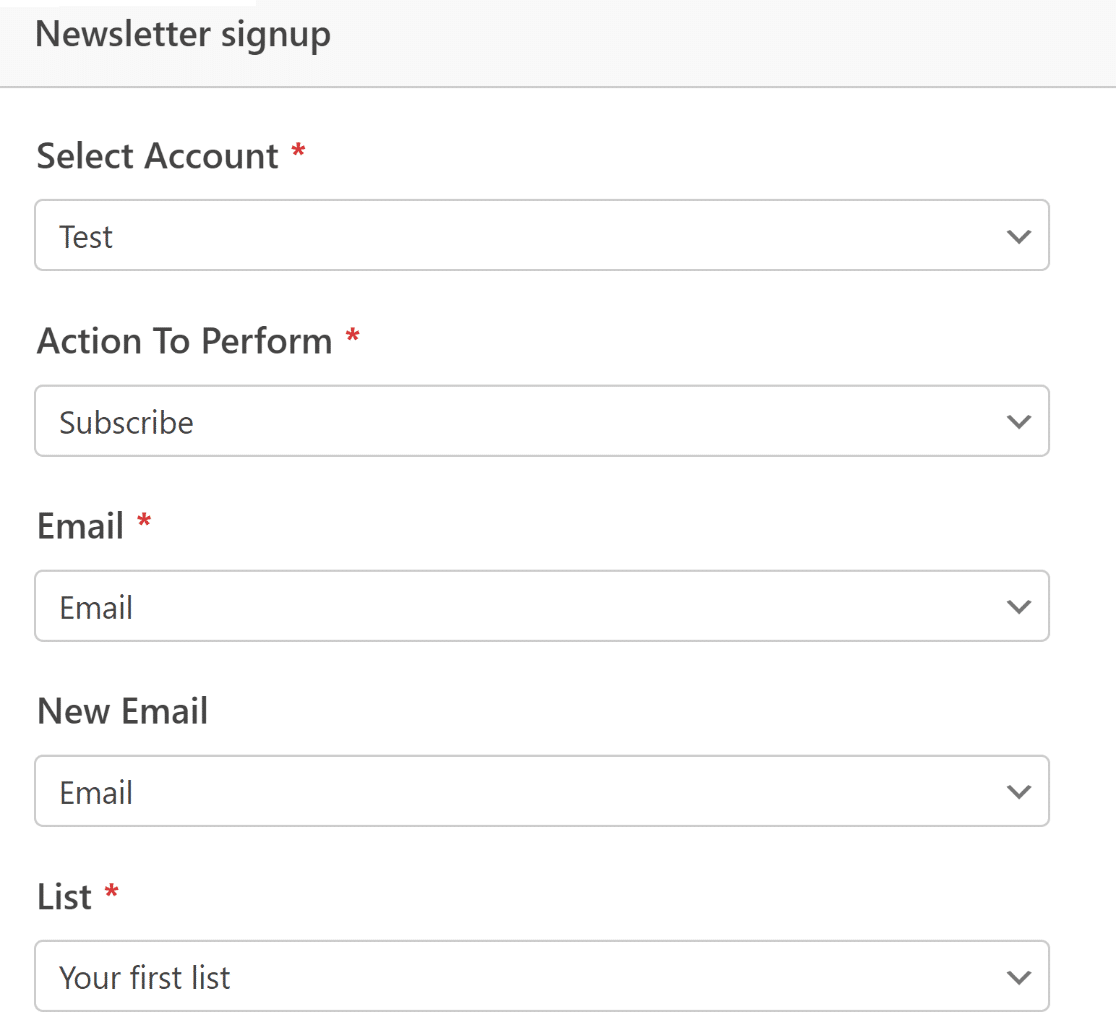
এখানে, ব্রেভো ব্যবহার করা হচ্ছে। যখন আমরা মার্কেটিং পৃষ্ঠায় ব্রেভোতে ক্লিক করি, তখন একটি ইনস্টলেশন প্রম্পট উপস্থিত হয়। ব্রেভো অ্যাডন ইনস্টল হতে এবং প্রস্তুত হতে প্রায় 5 সেকেন্ড সময় লেগেছে একবার আমরা হ্যাঁ, ইন্সটল এবং অ্যাক্টিভেট ক্লিক করলে।

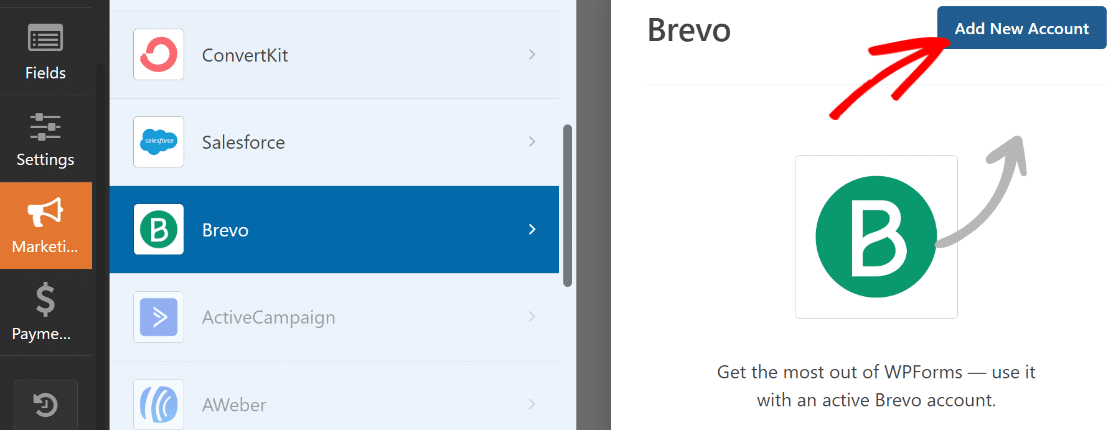
এরপর, ব্রেভো নির্বাচন করার পরে বাম দিকের উইন্ডোর উপরের-ডান কোণে নতুন অ্যাকাউন্ট যোগ করুন বোতামে ক্লিক করুন।

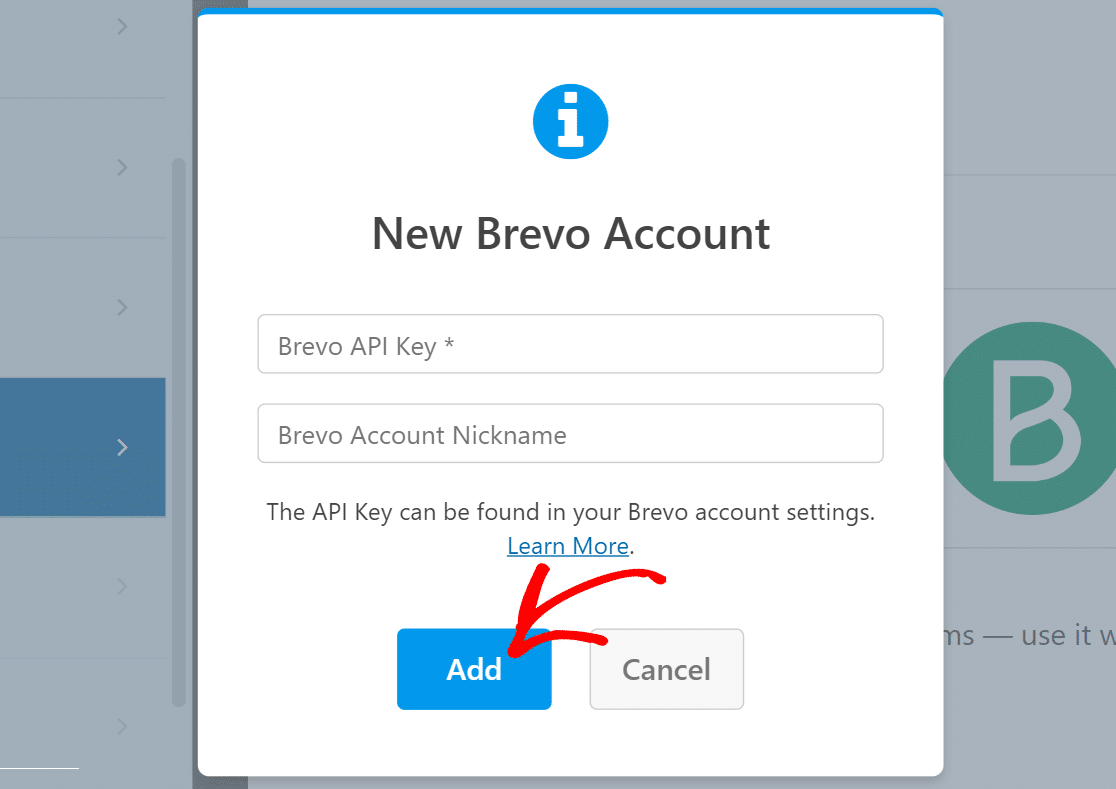
এখন আপনার অ্যাকাউন্টের ডাকনাম এবং Brevo API কী লিখুন। প্রয়োজনীয় ডেটা প্রবেশ করানো হয়ে গেলে, যোগ করুন ক্লিক করুন।

আপনি আপনার ব্রেভো অ্যাকাউন্টের সাথে লিঙ্ক করার সাথে সাথে ডানদিকের ফলকটি সেটিংসের একটি নতুন তালিকার সাথে আপডেট হবে।
আপনার ফর্মটি আপনার ব্রেভো অ্যাকাউন্টের সাথে যেভাবে ইন্টারঅ্যাক্ট করে তা কাস্টমাইজ করতে ড্রপডাউন বাক্সগুলি ব্যবহার করতে দ্বিধা বোধ করুন। আপনি বেশ কয়েকটি দিক কনফিগার করতে পারেন যেমন ফর্মটি জমা দেওয়ার সময় ব্রেভোতে কী ঘটে, কোন গ্রাহকদের যোগ করা বা সরানো উচিত, কীভাবে ইমেল ক্ষেত্রগুলি ম্যাপ করা হয় এবং আরও অনেক কিছু।

আপনি শেষ হয়ে গেলে উপরে সংরক্ষণ নির্বাচন করতে ভুলবেন না।
বিপণনের একীকরণ শেষ হয়েছে। এটা বেশ সহজ ছিল, তাই না?
আপনার সাইনআপ ফর্ম শৈলী এবং প্রকাশ
আমরা এখন রেজিস্ট্রেশন ফর্মের জন্য প্রয়োজনীয় বৈশিষ্ট্যগুলি পূরণ করে ফেলেছি। যাইহোক, আমরা এই নিবন্ধের শুরুতে যেমন জোর দিয়েছি, একটি প্রভাবশালী ফর্মটি ব্যবহারিক হওয়ার পাশাপাশি দৃশ্যত আকর্ষণীয় হতে হবে।
যদিও আমরা ইতিমধ্যেই কন্টেন্ট ফিল্ড ব্যবহার করে আমাদের ফর্মে কিছু টেক্সট এবং ইমোটিকন যোগ করেছি, আমরা WPForms এবং Elementor এর সম্মিলিত শক্তি দিয়ে আরও বেশি কিছু করতে পারি।
আপনার ফর্ম প্রস্তুত হয়ে গেলে ক্রস বোতামে ক্লিক করে আপনি সহজেই WPForms ত্যাগ করতে পারেন। এখন থেকে, আপনার সদ্য নির্মিত ফর্মটি এলিমেন্টর সম্পাদকে একটি উইজেট হিসাবে সন্নিবেশ করা উচিত।
ফর্মটিতে ক্লিক করার পরে, বাম দিকের প্যানেল থেকে শৈলী ট্যাবটি নির্বাচন করুন।

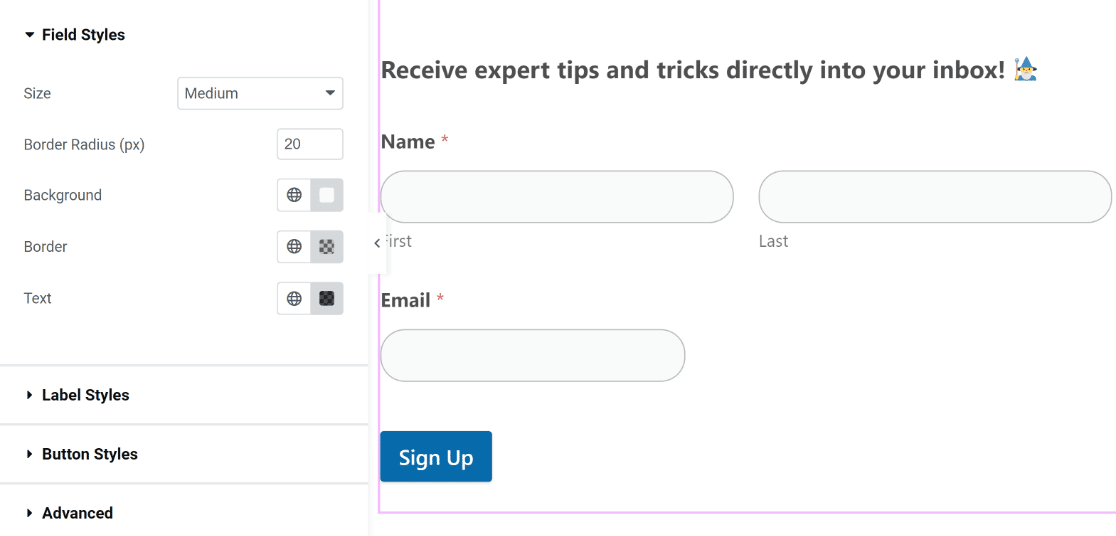
এই পৃষ্ঠায় বিভিন্ন ফর্ম উপাদানের স্টাইলিং পরিবর্তন করার বিকল্প রয়েছে। উদাহরণস্বরূপ, আপনার বোতাম, লেবেল এবং ক্ষেত্রগুলির চেহারা পরিবর্তন করার জন্য আপনাকে কোনো কোড জানার প্রয়োজন নেই৷
আমাদের ফর্মের ক্ষেত্রের সীমানাগুলি ডিফল্টভাবে সোজা কোণ সহ আয়তক্ষেত্রাকার হয়। যাইহোক, বৃত্তাকার ক্ষেত্রের সীমানা অর্জন করতে যা লাগে তা হল ফিল্ড শৈলীর অধীনে সীমানা-ব্যাসার্ধের সেটিং বাড়ানো।

একইভাবে, আপনার বোতাম, লেবেল এবং ক্ষেত্রগুলির রঙ পরিবর্তন করতে আপনাকে শুধুমাত্র ক্লিক করতে হবে। আমরা ডিফল্ট রঙগুলি ব্যবহার করব কারণ তারা আমাদের থিমকে পুরোপুরি এবং সুন্দরভাবে পরিপূরক করে। যাইহোক, আপনার ফর্মের জন্য বিকল্প রঙের স্কিমগুলি নিয়ে নির্দ্বিধায় খেলুন।
এলিমেন্টরে, আপনি আপনার ফর্ম কন্টেইনার শৈলীগুলিও সংশোধন করতে পারেন। এটি সম্পন্ন করতে উন্নত ট্যাবে ক্লিক করুন।

এই বিভাগে আকর্ষণীয় সেটিংসের আধিক্য রয়েছে, যেমন ব্যাকড্রপ কাস্টমাইজেশন, অ্যানিমেশন প্রভাব এবং লেআউট সমন্বয়।
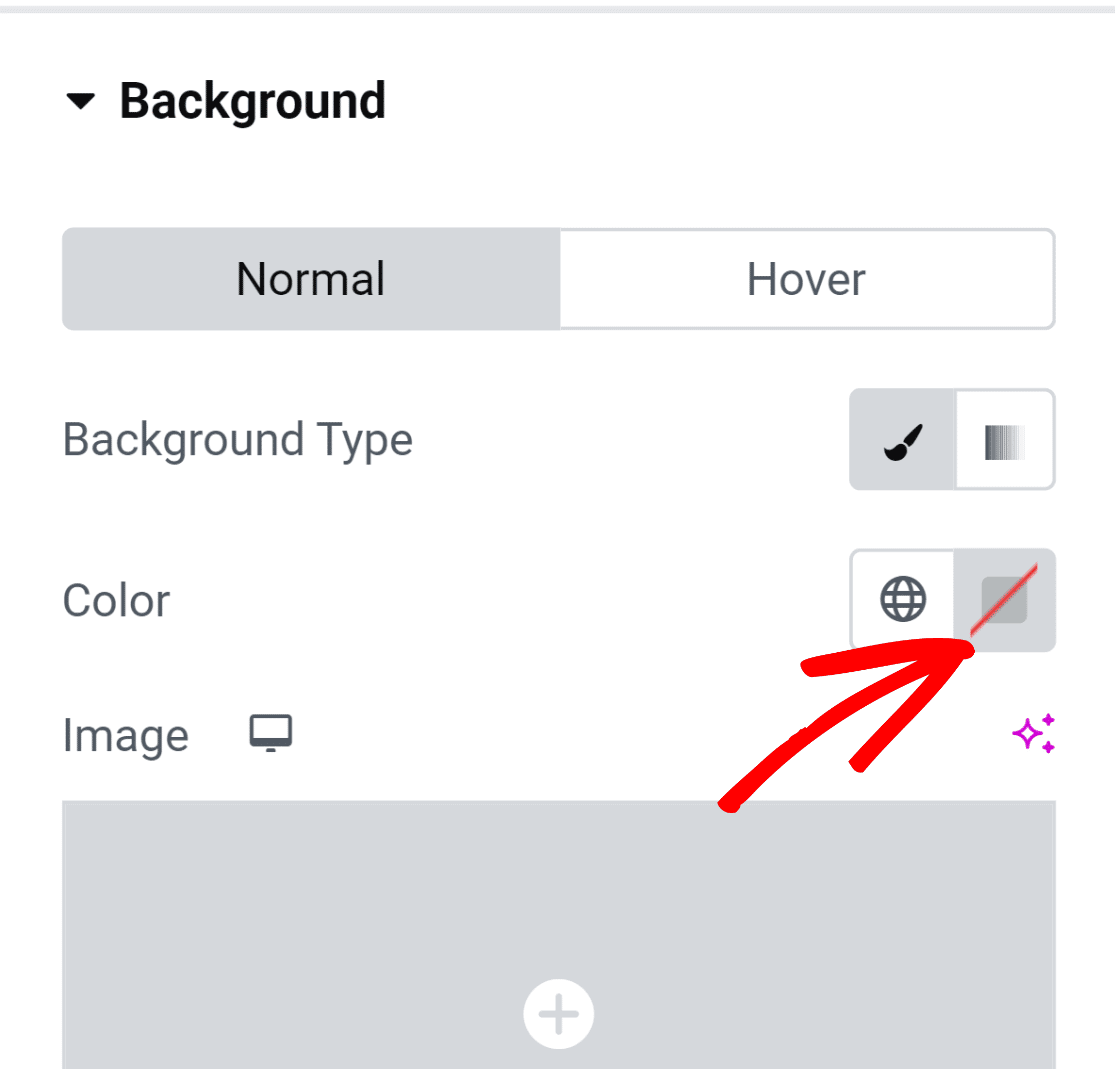
ফর্মের ধারকটিকে আরও প্রাণবন্ত দেখতে, এর একটি ব্যাকড্রপ রঙ যোগ করা যাক। মেনুতে আরও সেটিংস যোগ করতে, ব্যাকগ্রাউন্ড বিকল্পটি নির্বাচন করুন।
ডানদিকে অবস্থিত রঙ নির্বাচন আইকন নির্বাচন করে, আমরা একটি কঠিন রঙ প্রয়োগ করব।

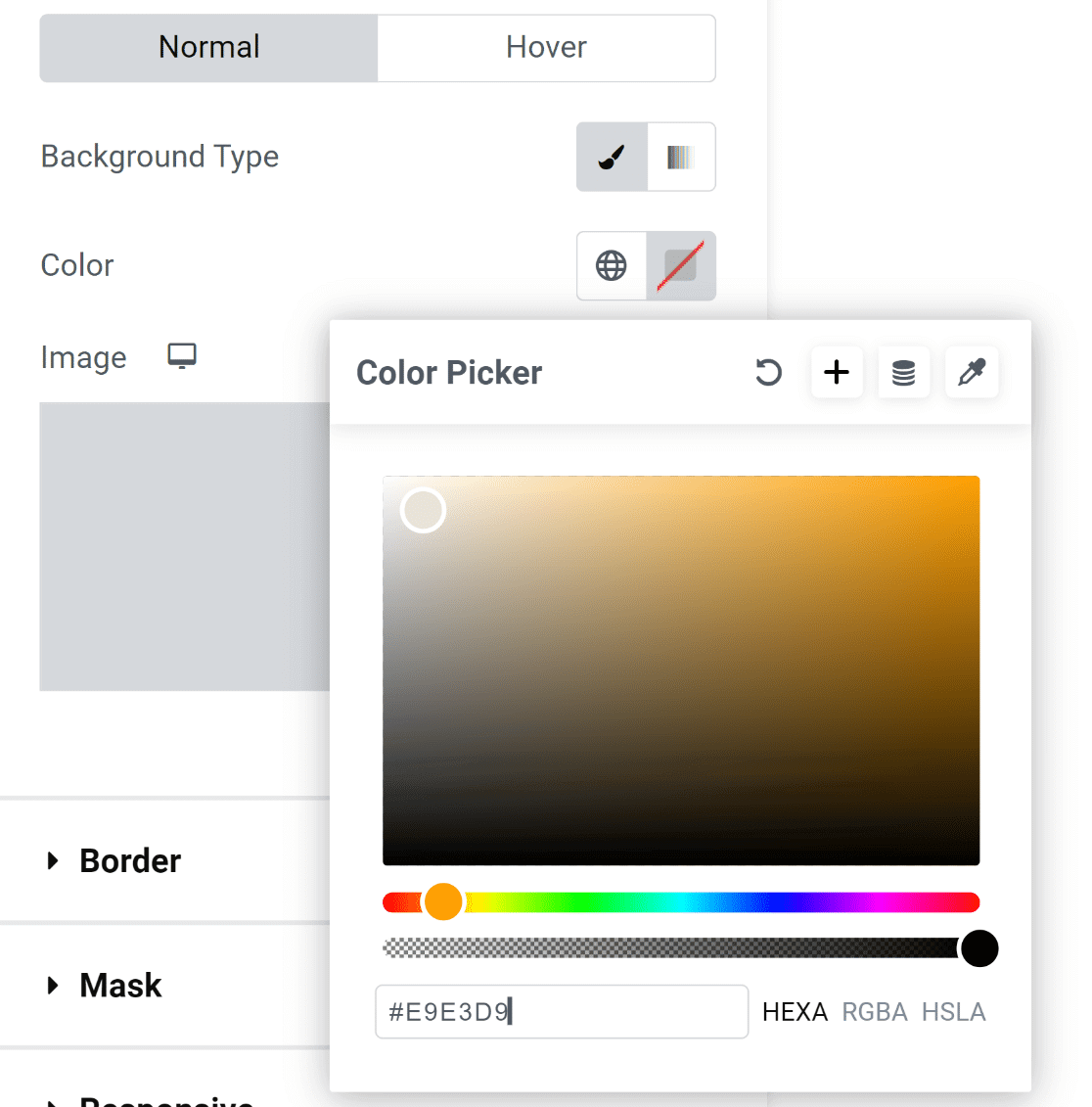
কালার পিকার টুল আপনাকে একটি ক্লিকের মাধ্যমে যেকোনো রঙ নির্বাচন করতে সক্ষম করে।

যত তাড়াতাড়ি রঙ নির্বাচন করা হয়, ফর্ম অনেক বেশি আমন্ত্রণ জানানো হয়!
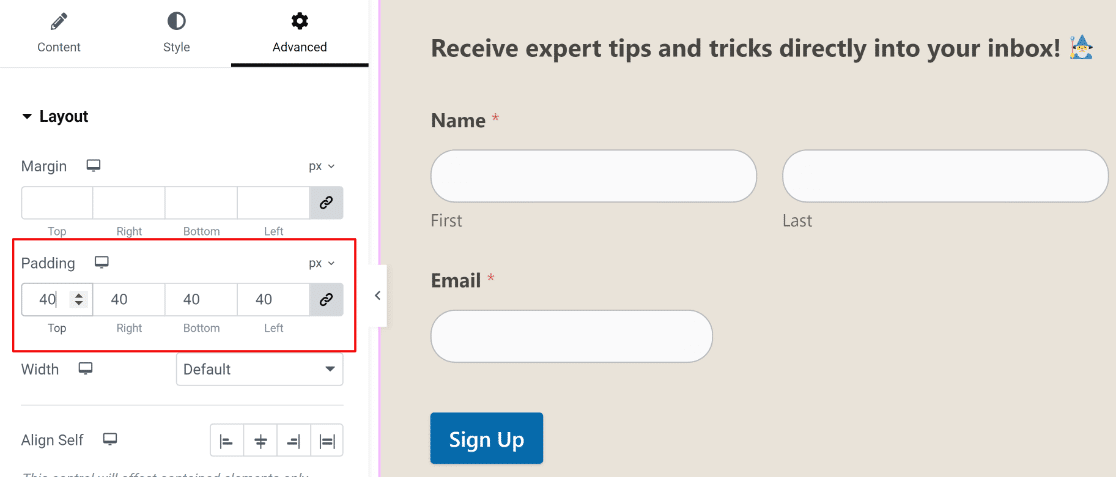
যদিও এটি দেখতে সুন্দর নয়, কারণ ফর্মের উপাদানগুলি পাত্রের প্রান্তগুলিকে স্পর্শ করছে।

এটি একটি সহজ মেরামত!
মার্জিন এবং প্যাডিং সেটিংস অ্যাক্সেস করতে, বাম দিকের ফলকে উন্নত মেনু থেকে লেআউট নির্বাচন করুন। আমরা যা করেছি তা হল কিছু প্যাডিং যোগ করা, এবং ফলাফলটি দুর্দান্ত দেখাচ্ছে!

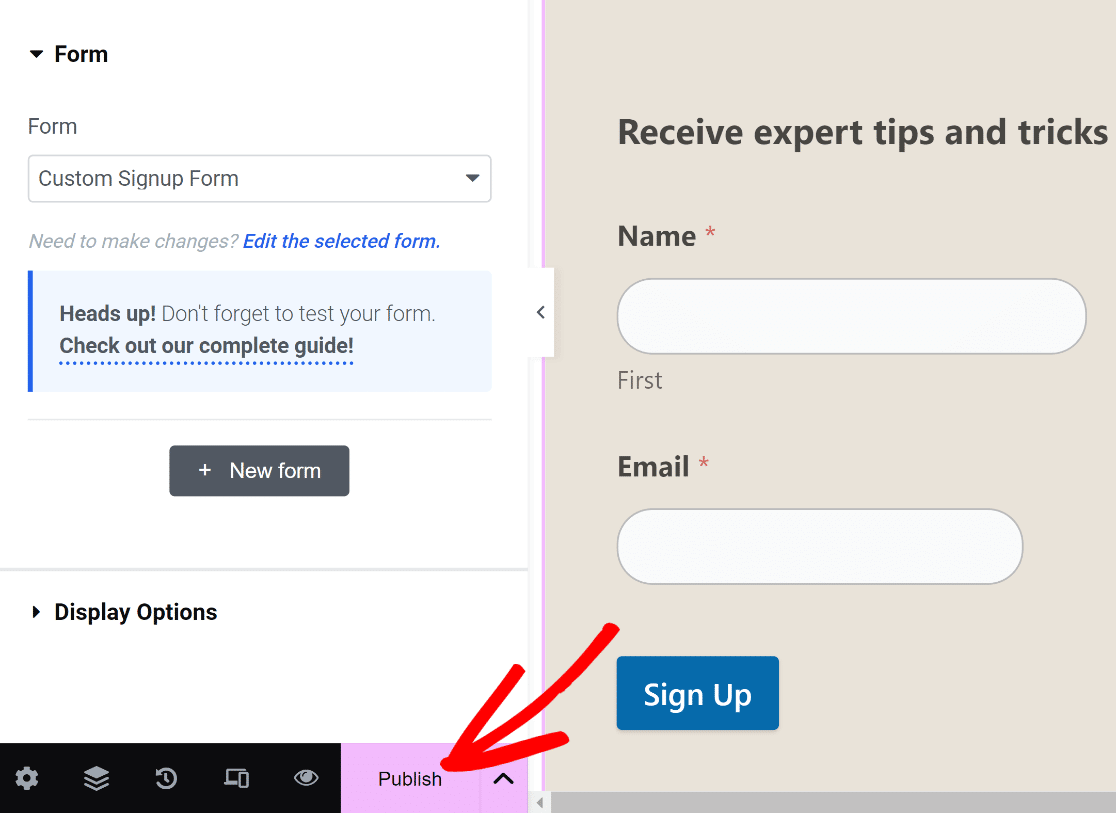
আমরা এই সময়ে আপনার ফর্ম প্রকাশ করতে প্রস্তুত. যাইহোক, নির্দ্বিধায় এখানে আরও সময় ব্যয় করুন এবং আপনি যদি চান তবে অন্যান্য সামঞ্জস্য নিয়ে পরীক্ষা করুন।
আপনি প্রস্তুত হলে নীচের "প্রকাশ করুন" বোতাম টিপুন৷

আপনার প্রকাশিত পৃষ্ঠাটি দেখার জন্য আপনাকে অনুরোধ করে অবিলম্বে একটি বিজ্ঞপ্তি উপস্থিত হবে।
এগিয়ে যান এবং প্রকাশের পরে আপনার পৃষ্ঠা পরীক্ষা করুন.

এটাও তাই!
আপনি শুধুমাত্র একটি ব্যক্তিগত সাইনআপ ফর্ম তৈরি করতে WPForms এবং Elementor ব্যবহার করেছেন৷
এটির মাধ্যমে, আপনি নিশ্চিত করতে পারেন যে আপনার ফর্মটি আপনার ওয়েবসাইটের জন্য কাস্টমাইজ করা হয়েছে এবং আপনার ইমেল গ্রাহক সংখ্যা বাড়াতে সাহায্য করার জন্য সময়-সংরক্ষণের বৈশিষ্ট্যগুলি বিল্ট-ইন আছে!
মোড়ক উম্মচন
Elementor- এ কাস্টম সাইনআপ ফর্ম তৈরি করা একটি ব্যবহারকারী-বান্ধব প্রক্রিয়া যা এর নমনীয় ফর্ম উইজেট এবং ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেসের জন্য ধন্যবাদ। আপনি কাস্টমাইজড ক্ষেত্র, মসৃণ স্টাইলিং বিকল্প এবং অন-ব্র্যান্ড ডিজাইন উপাদানগুলির সাথে সহজেই পেশাদার-সুদর্শন ফর্মগুলি তৈরি করতে পারেন৷ ভাল নান্দনিকতার সাথে যুক্ত কৌশলগত স্থান নির্ধারণ উচ্চতর রূপান্তর হারের দিকে নিয়ে যায়।
লেআউট নিয়ে পরীক্ষা করুন এবং স্পষ্ট ব্যবহারকারীর প্রতিক্রিয়া প্রদান করুন। সহজেই জমা সংগ্রহ করতে আপনার ফর্মগুলিকে ইমেল পরিষেবাগুলিতে সংযুক্ত করুন৷ শেষ পর্যন্ত, Elementor আপনাকে সাইনআপ ফর্মগুলি তৈরি করার ক্ষমতা দেয় যা আপনার ওয়েবসাইট এবং ব্র্যান্ডের সাথে মেলে, প্রভাবশালী তালিকা তৈরির সুবিধা দেয়৷ রিয়েল-টাইম অ্যানালিটিক্সের সাহায্যে, আপনি সর্বোত্তম পারফরম্যান্সের জন্য আপনার ফর্মগুলিকে ক্রমাগত পরিমার্জন করতে পারেন।




