ইমেজ হটস্পটগুলি ইন্টারেক্টিভ উপাদানের সাথে আপনার ভোক্তাদের উপস্থাপন করার জন্য একটি দৃশ্যত আকর্ষণীয় পদ্ধতি। ইমেজ হটস্পট সম্পর্কে জানতে এলিমেন্টর ব্যবহার করুন এবং কীভাবে সেগুলিকে অনুশীলনে আনতে হয়। দর্শকদের কৌতূহল জাগিয়ে তুলতে আপনার ওয়েবসাইটে মজার একটি স্তর যোগ করুন এবং আরও শিখতে যথেষ্ট সময় ধরে থাকতে অনুপ্রাণিত করুন। যাইহোক, ডেস্কটপ, মোবাইল এবং ট্যাবলেট ডিভাইস জুড়ে একই স্তরের সম্পৃক্ততা বজায় রাখা কঠিন হতে পারে।

আপনার সৌভাগ্যের জন্য, আপনি আপনার ওয়েবসাইটে প্রতিক্রিয়াশীল ইমেজ হটস্পটগুলি অন্তর্ভুক্ত করে আপনার দর্শকদের আগ্রহ তৈরি করতে পারেন। হটস্পটগুলি মোবাইল-প্রতিক্রিয়াশীল হওয়ায় সমস্ত প্ল্যাটফর্মে একটি পাঁচ তারকা, আকর্ষক অভিজ্ঞতা দেওয়া সম্ভব৷
ছবির হটস্পটগুলিকে কাজে লাগানোর সুবিধাগুলি এই নিবন্ধে আলোচনা করা হবে। পরবর্তী বিভাগে, আমরা আপনাকে শেখাব কিভাবে হটস্পট দিয়ে ফটো তৈরি করতে হয় এবং নিশ্চিত করুন যে সেগুলি ডেস্কটপ এবং মোবাইল ডিভাইসে সঠিকভাবে প্রদর্শিত হচ্ছে। আমরা কি জন্য অপেক্ষা করছি ?
এলিমেন্টর দিয়ে রেসপন্সিভ ইমেজ হটস্পট তৈরি করুন
আপনি যদি আপনার দর্শকদের মনোযোগ দিতে এবং আপনার উপাদানের সাথে ইন্টারঅ্যাক্ট করার জন্য একটি সৃজনশীল পদ্ধতি খুঁজছেন, তাহলে আপনার ফটোগ্রাফে প্রতিক্রিয়াশীল হটস্পটগুলি অন্তর্ভুক্ত করার কথা বিবেচনা করুন। এর আলোকে, এলিমেন্টর দিয়ে এগুলিকে তৈরি করা কতটা সহজ তা দেখে নেওয়া যাক।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএলিমেন্টর উইজেট
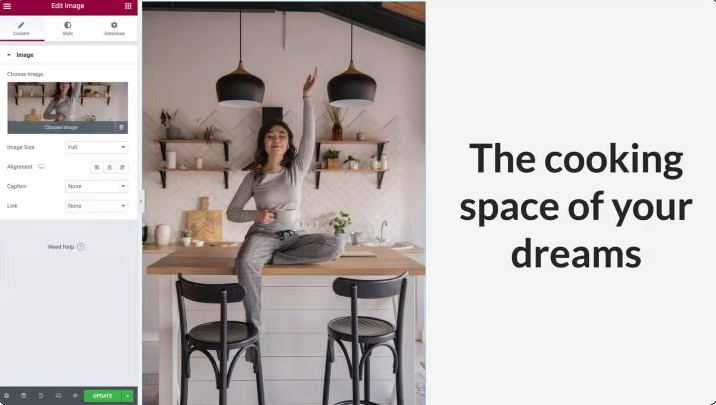
আমাদের প্রতিক্রিয়াশীল হটস্পট তৈরি করতে ফ্লিপ বক্স উইজেট ব্যবহার করা হবে। এই বাক্সটি উল্টে যায় যখন আপনি এটির উপর ঘোরান, নামটিই বোঝায়। এলিমেন্টর পিকচার উইজেট একটি নথিতে একটি হটস্পট ইমেজ সন্নিবেশ করতে ব্যবহার করা যেতে পারে।

আপনি যদি মোবাইল ডিভাইসে এই প্রভাবটি দেখতে চান তবে একটি প্রতিকৃতি-ভিত্তিক চিত্র ব্যবহার করুন; অন্যথায়, একটি ল্যান্ডস্কেপ-ভিত্তিক ছবি মোবাইল দেখার জন্য খুব ছোট হতে পারে।
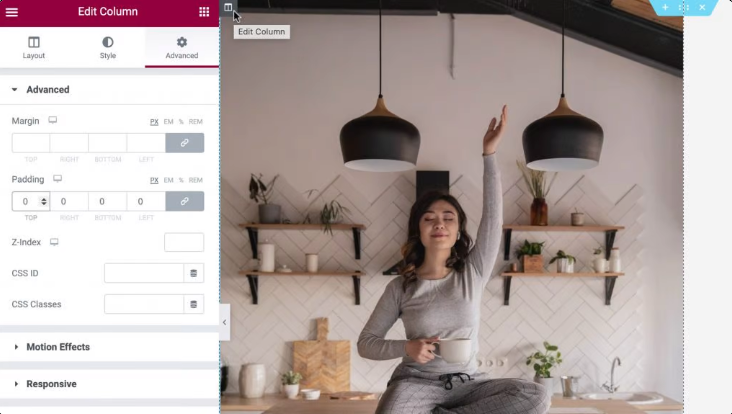
পরবর্তী ধাপ হল আপনার ছবির প্রস্থ এবং উচ্চতা দ্বারা কলামটি সম্পূর্ণভাবে দখল করা হয়েছে তা নিশ্চিত করা। কলামের বিকল্পগুলি প্রবেশ করালে আপনি ডিফল্ট প্যাডিং অপসারণ করতে পারবেন। কলামের উপরের বাম কোণে ধূসর আইকনে ক্লিক করুন যখন আপনার কার্সার এটির উপরে থাকে। উন্নত ট্যাবে প্যাডিং 0 এ সেট করুন।

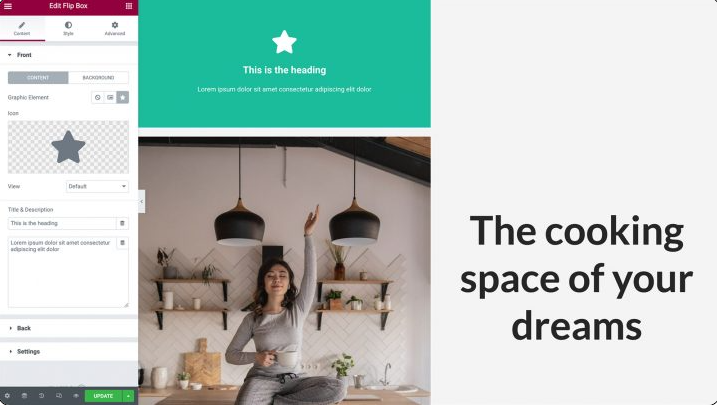
ফ্লিপ বক্স উইজেটটিকে আরও কাস্টমাইজেশনের জন্য আপনার চিত্র উইজেটের মতো একই কলামে টেনে আনা যেতে পারে। ফ্লিপ বক্স উইজেটে দুটি দিক দেখানো যেতে পারে। এটি ডিফল্ট ভিউ, তাই সবুজ দিকটি সামনের দিকে। একটি সূচক ব্যতীত যা আমরা একটি ইন্টারেক্টিভ হটস্পট হিসাবে প্রেরণ করব, এই দিকটি সম্পূর্ণ স্বচ্ছ হবে।

আপনি এটির উপর ঘোরালে এটি বেগুনি হয়ে যাবে। এই দিকে, আমরা আমাদের হটস্পটের জন্য সামগ্রী তৈরি করব:

হটস্পটের পাশে একটি বোতাম, শিরোনাম এবং বিবরণ যোগ করা একটি বিকল্প। ফলস্বরূপ, মনোযোগ আকর্ষণকারী CTAs (CTA) এর সাথে আপনার ফটোগ্রাফ ট্যাগ করার জন্য এটি একটি চমৎকার টুল।
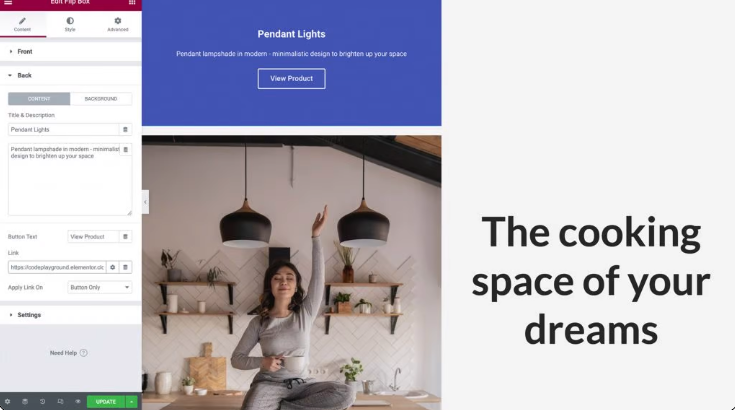
আপনার ফ্লিপ বক্স উইজেটে বিষয়বস্তু যোগ করুন
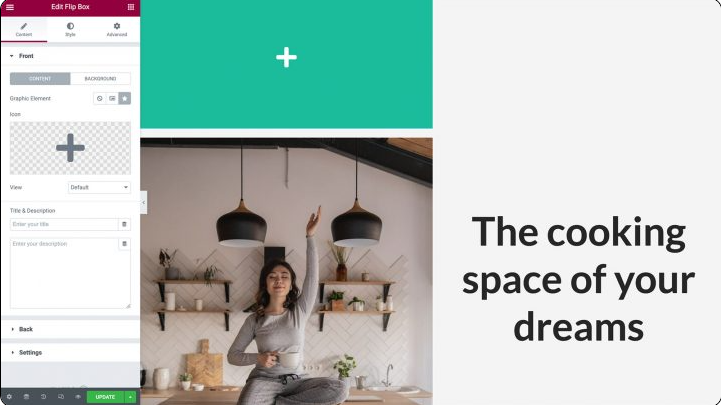
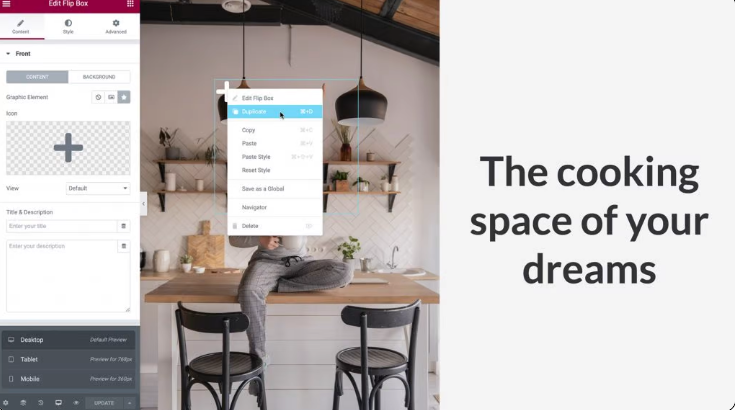
আমাদের ফ্লিপ বক্স উইজেটে এখন একটি আইকন থাকবে। একটি পিন হিসাবে, আইকনটি সাইট ব্যবহারকারীদের সতর্ক করবে যে অতিরিক্ত তথ্য পাওয়া যাবে।
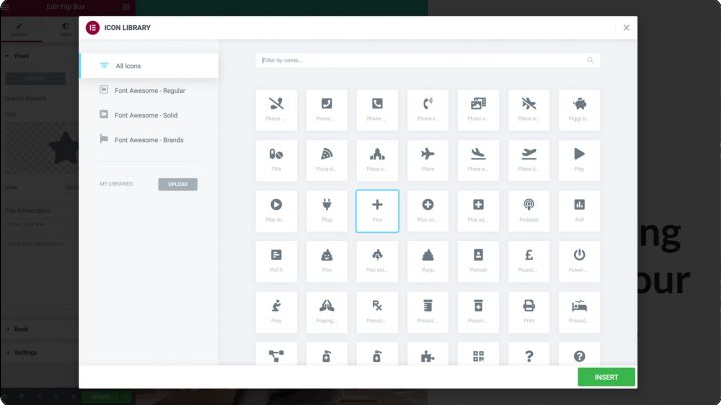
আপনি এটিতে ক্লিক করে আপনার ফ্লিপ বক্স উইজেট নির্বাচন করে শুরু করতে পারেন। Elementor Panel এর Icon অপশনে ক্লিক করলে পাওয়া যাবে। আপনি আপনার হটস্পটের জন্য যে আইকনটি ব্যবহার করতে চান সেটি নির্বাচনের জন্য উপলব্ধ।

ফ্লিপ বক্স উইজেটের ডিফল্ট সাইডে, অন্য সব বিষয়বস্তু ব্যবহার করার আগে অবশ্যই মুছে ফেলতে হবে। এলিমেন্টর প্যানেল: আপনি চাইলে শিরোনাম এবং বিবরণ ক্ষেত্র থেকে সবকিছু মুছুন।

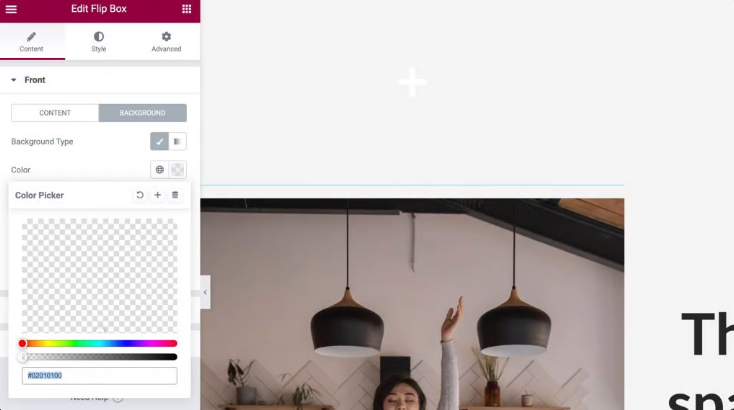
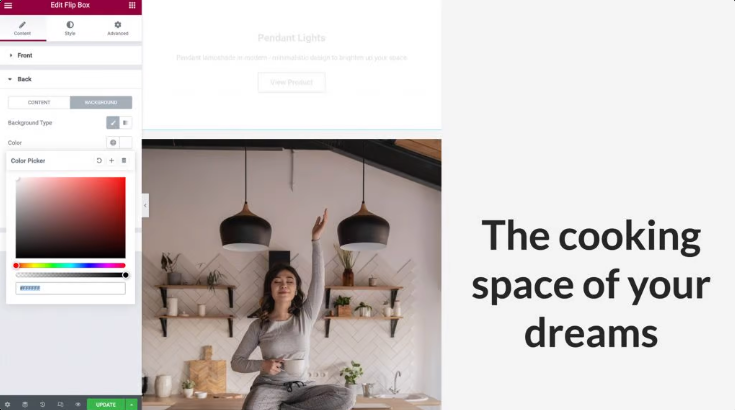
আপনার কাজ শেষ হয়ে গেলে, আপনি ফ্লিপ বক্সের সামনের দিকে একটি আইকন ছাড়া আর কিছুই দেখতে পাবেন না। অবশেষে, উইজেটের পটভূমি সরাতে ব্যাকড্রপ বাছাই করুন। কালার সিলেক্ট করলে একটি কালার পিকার আসবে। আপনার উইজেটটিকে সম্পূর্ণ স্বচ্ছ করতে, ট্রান্সপারেন্সি স্লাইডারটিকে বাম দিকে নিয়ে যান।

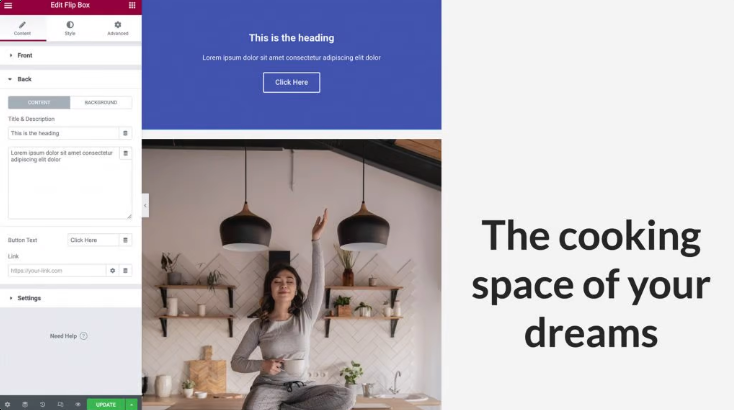
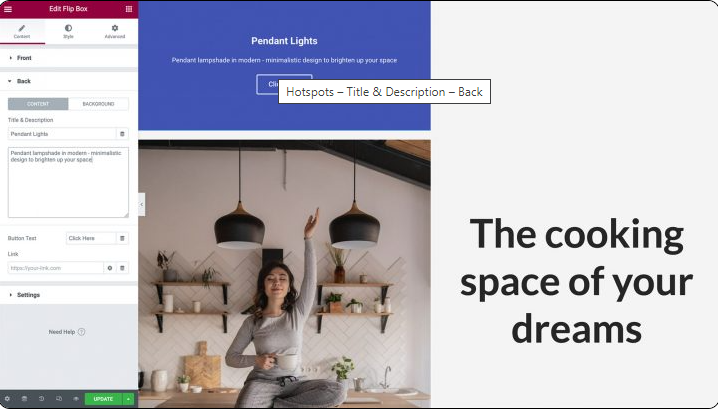
এরপরে, আমরা এমন উপাদান যোগ করব যা দর্শক আপনার হটস্পটের সাথে ইন্টারঅ্যাক্ট করার সময় প্রদর্শন করবে। যখনই কেউ আপনার হটস্পটের সাথে ইন্টারঅ্যাক্ট করবে তখন এই বিষয়বস্তু প্রদর্শিত হবে। আপনার শিরোনাম এবং বিবরণ যোগ করতে, পিছনে ট্যাব প্রসারিত করুন এবং নিম্নলিখিত ক্লিক করুন:

ফ্লিপ বক্স উইজেটে ডিফল্টরূপে এর ডিজাইনে একটি বোতাম অন্তর্ভুক্ত রয়েছে। আপনি এতে থাকা টেক্সট মুছে দিয়ে এই বোতাম থেকে পরিত্রাণ পেতে পারেন। আপনার কাছে স্থানধারক বোতামের লেবেল ব্যক্তিগতকৃত করে এবং মিশ্রণে আপনার নিজস্ব URL অন্তর্ভুক্ত করে একটি CTA তৈরি করার বিকল্পও রয়েছে। এই লিঙ্কটি সরাসরি বোতামে প্রয়োগ করা হবে কিনা বা এটি ফ্লিপ-বক্সের পুরো পাশে প্রয়োগ করা হবে কিনা তা বেছে নেওয়ার বিকল্পও আপনার কাছে রয়েছে:

এরপরে, আপনাকে আপনার হটস্পট তৈরি করা পপআপের জন্য একটি ব্যাকড্রপ রঙ নির্বাচন করার বিকল্প দেওয়া হবে। পটভূমি নির্বাচন করুন > পটভূমি: এলিমেন্টর প্যানেলের ড্রপ-ডাউন মেনু থেকে ক্লাসিক। শুধু কালারে ক্লিক করলেই পিকার আসবে, যেখানে আপনি আপনার পছন্দ করতে পারবেন। বিকল্পভাবে, আপনার কাছে একটি ছবি বা গ্রেডিয়েন্ট রঙ ব্যবহার করার পছন্দ আছে; কিন্তু, এই প্রদর্শনের জন্য, আমরা একটি সাদা পটভূমিতে যাব:

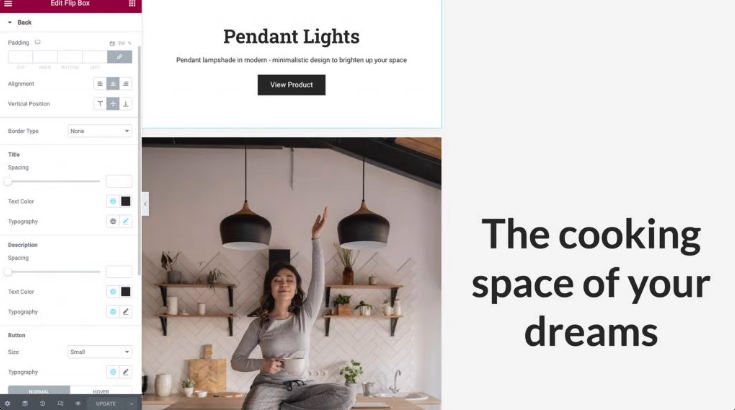
আপনি আপনার পটভূমি নির্বাচন করার পরে, আপনি পাঠ্যের রঙ পরিবর্তন করার প্রয়োজন মনে করতে পারেন। এটি এখন নিম্নলিখিত পর্যায়ে যেতে সময়.
স্টাইলিং ফ্লিপ বক্স
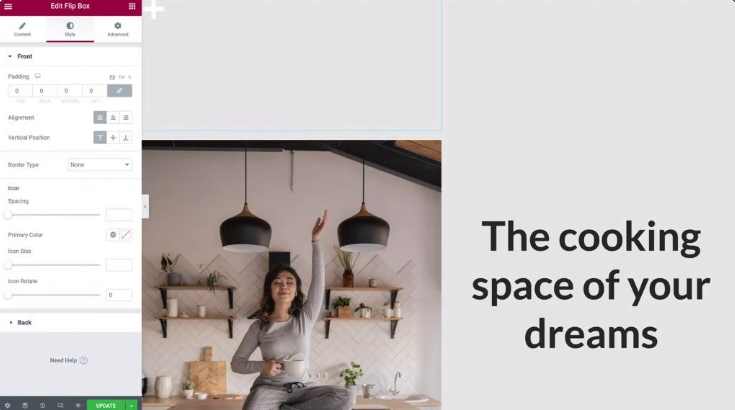
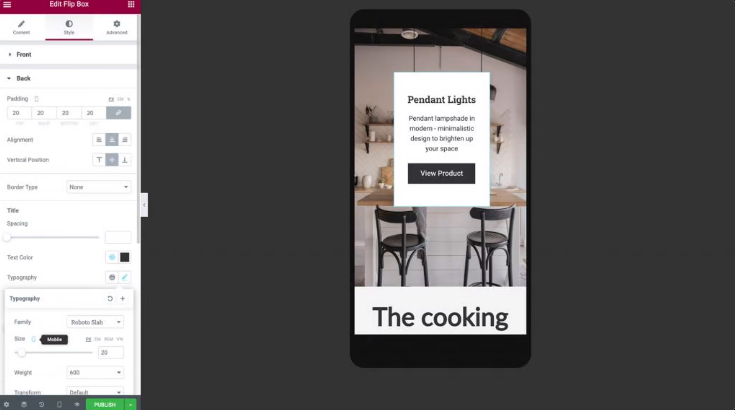
এখন আমাদের ফ্লিপ-বক্স উইজেটকে স্টাইল করার মুহূর্ত এসেছে যে আমরা এটিকে উপাদান সহ লোড করা সম্পূর্ণ করেছি। শৈলী লেবেলযুক্ত ট্যাবে এগিয়ে যান। এই বিভাগে, আপনি অনেকগুলি বিকল্প পাবেন যা আপনি আপনার ডিজাইনের প্রয়োজনীয়তাগুলি পূরণ করতে আপনার আইকনটি কাস্টমাইজ করতে ব্যবহার করতে পারেন৷
উপরের বাম কোণায় একটি আইকন সারিবদ্ধ করা এটিকে স্থাপন করা সবচেয়ে সহজ করে তোলে এবং নিশ্চিত করে যে এটি সমস্ত ডিভাইসে প্রতিক্রিয়াশীল থাকবে তা সম্পর্কে জ্ঞান থাকা অপরিহার্য। নিশ্চিত করুন যে প্রান্তিককরণটি বামে সেট করা আছে এবং তারপর নিশ্চিত করুন যে উল্লম্ব অবস্থানটি শীর্ষে সেট করা আছে। এটি ছাড়াও, আমরা এটিকে শূন্যে সেট করে যে কোনও অতিরিক্ত প্যাডিং থেকে মুক্তি পাব:

আপনি আপনার আইকনের রঙ, এর আকার এবং এর ঘূর্ণন পরিবর্তন করার জন্য অন্যান্য বিকল্পগুলির সাথে পরীক্ষা করার পরে, আপনি শেষ হয়ে গেলে আপনি পিছনের ট্যাবে ক্লিক করে এটিকে প্রসারিত করতে পারেন।
যেভাবে আমরা ফ্লিপ-বক্সের সামনের দিকে প্রান্তিককরণ এবং উল্লম্ব অবস্থান সামঞ্জস্য করতে সক্ষম হয়েছি, এখানে আমরা প্যাডিং-এও সামঞ্জস্য করতে সক্ষম হয়েছি। এই বিশেষ চিত্রে, আমরা তাদের ডিফল্ট অবস্থা থেকে সেটিংস পরিবর্তন করব না।
পরবর্তী ধাপ হল আপনার বোতাম, সেইসাথে ফন্ট শৈলী, আকার এবং রঙ পরিবর্তন করা যাতে এটি সাইটের দর্শকদের কাছে সুস্পষ্ট এবং বোধগম্য হয়।

হটস্পট অবস্থান এবং আকার
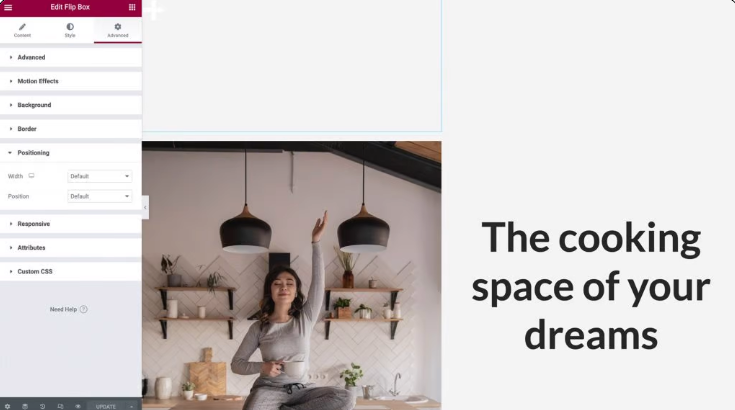
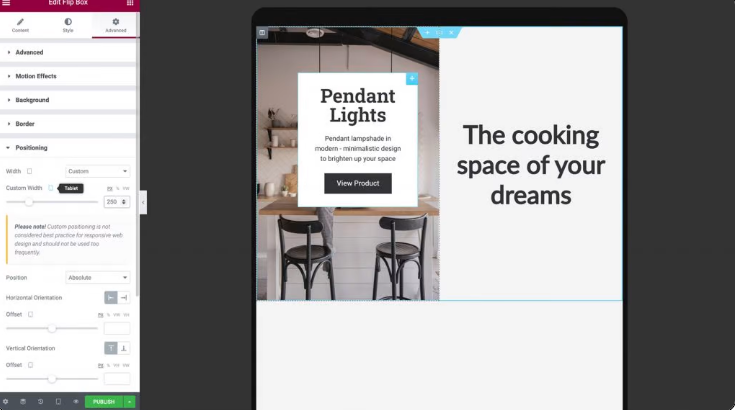
যখন ইমেজ হটস্পটের কথা আসে, তখন অবস্থান এবং আকার বিবেচনা করা সবচেয়ে গুরুত্বপূর্ণ বিষয়। শুধু অ্যাডভান্সড অপশনটি নির্বাচন করলে আপনি পৃষ্ঠায় আপনার হটস্পটটি কোথায় দেখানো হয়েছে তা ঠিক করতে পারবেন। এর পরে, আপনি পজিশনিং বিভাগটিকে আরও দৃশ্যমান করতে ক্লিক করতে পারেন:

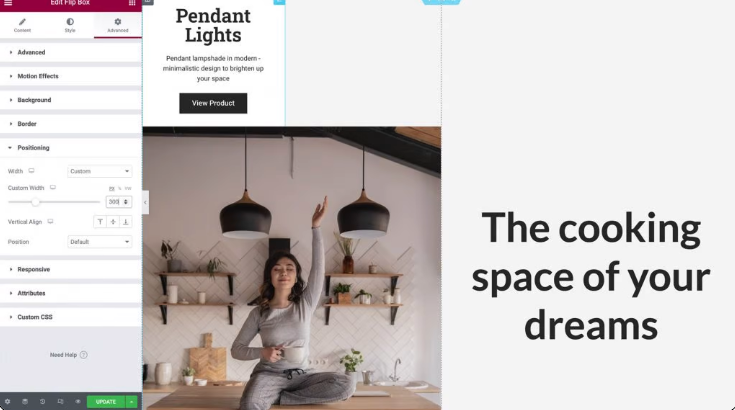
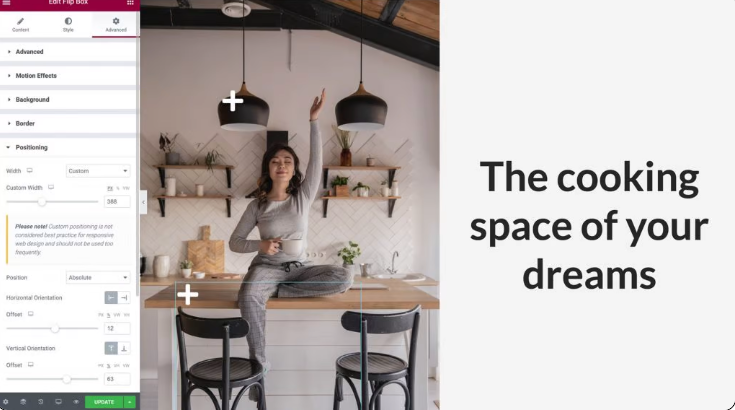
এরপরে, প্রস্থ লেবেলযুক্ত ড্রপ-ডাউন পছন্দটি সনাক্ত করুন এবং এটি থেকে কাস্টম নির্বাচন করুন। আপনার কাছে প্রতিক্রিয়াশীল ইউনিটগুলি যেমন শতাংশ এবং ভিউপোর্ট প্রস্থ ব্যবহার করার বিকল্প রয়েছে, অথবা আপনি আপনার হটস্পটটি সঠিক আকার নির্ধারণ করতে পারেন। এমনকি আপনি এটিকে এটির ডিফল্ট মান সেট করে রেখে যেতেও বেছে নিতে পারেন যাতে এটি আপনার নকশা অনুসারে সমগ্র অনুভূমিক স্থান দখল করে। ফ্লিপ-বক্স উইজেটের উপর দিয়ে আপনার কার্সার পাস করা আপনাকে বাক্সের বিপরীত দিকে উপাদানটির উপস্থিতি পরীক্ষা করার অনুমতি দেবে।

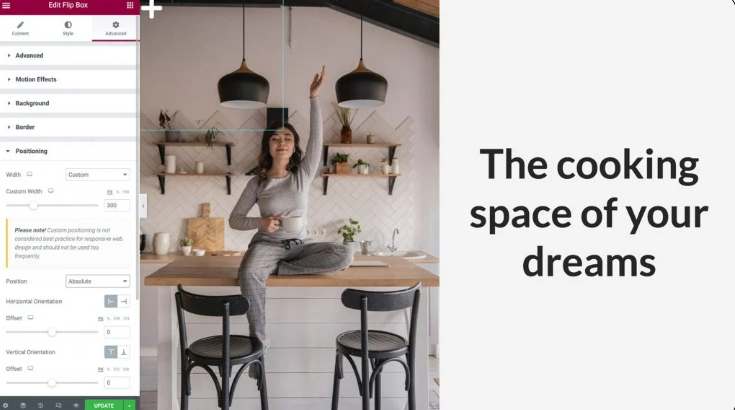
পরবর্তী ধাপ হল পজিশন ড্রপ-ডাউন বিকল্প থেকে পরম স্থান নির্বাচন করা। এটি আপনার ওয়েবসাইটে প্রদর্শিত উইজেটগুলির প্রবাহ থেকে আপনার ফ্লিপ-বক্স উইজেটকে সরিয়ে দেবে, কলামের মধ্যে এর শারীরিক উচ্চতা হ্রাস করবে এবং এটিকে আপনার চিত্রের উপরে অবস্থান করা সহজ করে তুলবে:

আপনার ইমেজ হটস্পটকে একটি প্রতিক্রিয়াশীল চেহারা দেওয়ার জন্য, আপনাকে নিশ্চিত করতে হবে যে কলাম, চিত্র এবং ফ্লিপ বক্স উইজেটগুলি একই আকৃতির অনুপাত সংরক্ষণ করার সময় একসাথে স্কেল করবে।
আপনাকে প্রথমে যা করতে হবে তা হল আপনার অফসেটগুলিকে পিক্সেল ব্যবহার থেকে শতাংশ ব্যবহারে পরিবর্তন করুন৷ এটি নিশ্চিত করবে যে আপনার ফ্লিপ বক্স উইজেটটি বিভিন্ন ধরণের পর্দার আকার জুড়ে কলামের পরিবর্তিত প্রস্থ এবং উচ্চতার সাথে যথাযথভাবে অবস্থান করছে।
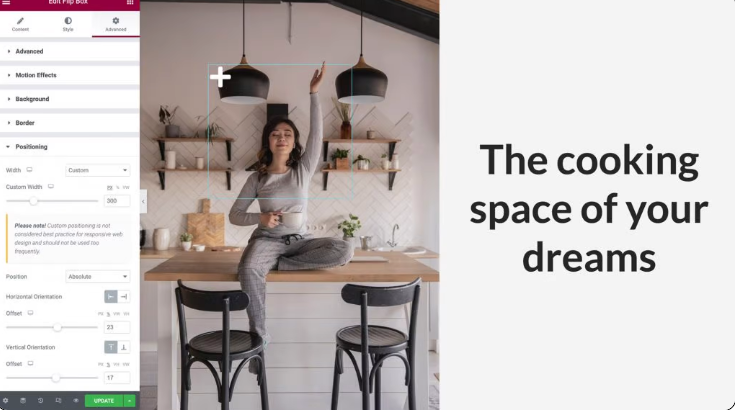
আপনার কাছে অনুভূমিক অভিযোজন এবং উল্লম্ব অভিযোজন উভয়ের জন্য এলিমেন্টর প্যানেলের মধ্যে % বিকল্পটি নির্বাচন করার বিকল্প রয়েছে। এর পরে, আপনি দুটি স্লাইডার ব্যবহার করে বা আপনার কার্সার দিয়ে এটিকে চারপাশে টেনে নিয়ে আপনার হটস্পটের অবস্থান সামঞ্জস্য করতে পারেন:

অবশেষে, বিষয়বস্তু ট্যাবে ফিরে যান এবং প্রসারিত বোতামে ক্লিক করে সেটিংস বিভাগটি প্রসারিত করুন। আপনার এখানে উইজেটের উচ্চতা সেট করার ক্ষমতা আছে, সেইসাথে ফ্লিপ ইফেক্টের জন্য একটি অ্যানিমেশন নির্বাচন করুন যা যখনই কেউ আপনার হটস্পটের সাথে ইন্টারঅ্যাক্ট করবে তখনই চলবে।
এই দৃষ্টান্তের উদ্দেশ্যে, আমরা তার বর্তমান সেটিংয়ে উচ্চতা রাখতে যাচ্ছি এবং তারপর ফ্লিপ প্রভাবের জন্য ড্রপ-ডাউন বিকল্পটি খুলব। আপনি আপনার ফ্লিপ বক্স উইজেটের উপর হোভার করে এবং মেনু থেকে অ্যানিমেশন নির্বাচন করে অ্যানিমেশনের একটি পূর্বরূপ পেতে পারেন:
আপনি অত্যাশ্চর্য অ্যানিমেশন তৈরি করতে পারেন যা আপনার দর্শকদের আপনার ওয়েবসাইটের প্রতি আগ্রহী করে তুলবে বিভিন্ন ধরনের ফ্লিপ ইফেক্টের সাথে পরীক্ষা করে এবং আপনার সামগ্রীর অবস্থানের সাথে একত্রিত করে, যা আমরা ধাপ 3 এ পর্যালোচনা করেছি।
হটস্পট মোবাইল-প্রতিক্রিয়াশীল করুন
সারা বিশ্বে তিন বিলিয়নেরও বেশি মানুষ স্মার্টফোন ব্যবহার করেন। যতটা সম্ভব মানুষের কাছে পৌঁছানোর জন্য, আপনার সম্পূর্ণ ওয়েবসাইটটি মোবাইল-ফ্রেন্ডলি হওয়া গুরুত্বপূর্ণ।
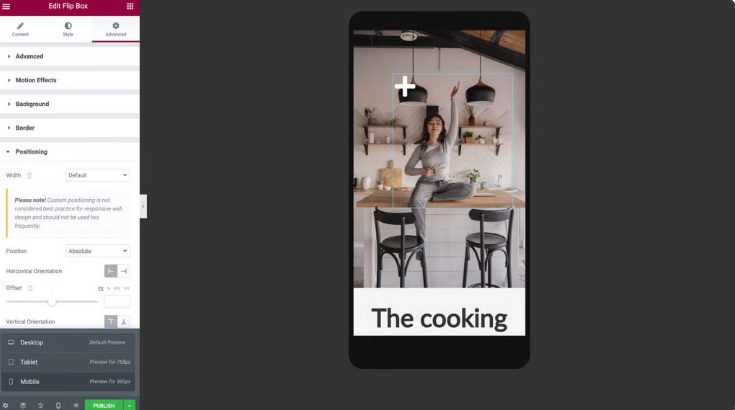
Elementor এর ডিফল্ট ডেস্কটপ ভিউতে এটি দেখতে এবং কাজ করে তা নিয়ে আপনি সন্তুষ্ট হয়ে গেলে বিভিন্ন ডিভাইসে আপনার হটস্পটের UX পরীক্ষা করুন। এলিমেন্টরের রেসপন্সিভ মোড ব্যবহার করে, আপনি দেখতে পারেন যে আপনার ডিজাইনটি ডেস্কটপ কম্পিউটার ব্যতীত বিভিন্ন ডিভাইসে কেমন দেখাবে। এলিমেন্টর প্যানেলের নীচে প্রতিক্রিয়াশীল মোড আইকনটি নির্বাচন করুন এবং ট্যাবলেট চয়ন করুন:
ছোট পর্দায় স্বয়ংক্রিয়ভাবে ছবি, কলাম এবং হটস্পটের আকার পরিবর্তন করা উচিত। আমাদের ফ্লিপ-বক্স এই ভিউপোর্টে ঠিক সারিবদ্ধ করা হয়েছে কারণ আমরা এটির অবস্থানের জন্য প্রতিক্রিয়াশীল ইউনিট ব্যবহার করেছি।
আপনার ফ্লিপ-বক্সের বিষয়বস্তু বা অবস্থানে সামঞ্জস্য করার প্রয়োজন হলে পূর্ববর্তী পদক্ষেপগুলি পুনরাবৃত্তি করুন৷ ভিউপোর্ট আইকনগুলিকে আপনার আপডেট করা বিকল্পগুলির পাশে রাখতে হবে যাতে আপনার পরিবর্তনগুলি সমস্ত ভিউপোর্টে প্রতিফলিত হতে না পারে:

আপনার ছবির হটস্পটের সেটিংসে প্রতিক্রিয়াশীল মোড > মোবাইল নির্বাচন করা আপনাকে এটি একটি স্মার্টফোন বা ট্যাবলেটে কীভাবে রেন্ডার করে তা দেখতে অনুমতি দেবে৷

আপনি যখন মোবাইল মোডে যান তখন কলাম, চিত্র এবং হটস্পট ছোট পর্দায় ফিট করার জন্য অবিলম্বে সঙ্কুচিত হওয়া উচিত।
টেক্সট সঠিকভাবে দেখানো হয়েছে তা নিশ্চিত করতে ফ্লিপ-বক্স উইজেটটি উভয় পাশে চেক করা উচিত। যদি আপনার নকশা এটির জন্য কল করে, আপনি আপনার হটস্পটের পিছনে প্যাডিং, প্রস্থ, উচ্চতা এবং ফন্টের আকার সামঞ্জস্য করতে চাইতে পারেন।

এই সমন্বয় করার পরে, আপনার হটস্পট চালু আছে! আপনি নিশ্চিন্ত থাকতে পারেন যে আপনার প্রতিক্রিয়াশীল ইমেজ হটস্পট যেকোন ডিভাইসে দেখতে এবং সঠিকভাবে কাজ করবে, তা স্মার্টফোন, ট্যাবলেট বা ডেস্কটপ কম্পিউটারই হোক না কেন।
এখন যেহেতু আপনি আরও হটস্পট তৈরি করতে শিখেছেন, আপনি এগিয়ে যেতে এবং আপনার উইজেট কপি করতে পারেন। ফ্লিপ-বক্স উইজেটটিকে ডেস্কটপ ভিউতে ফিরিয়ে নিয়ে যান, তারপরে এটি অনুলিপি করতে ডান-ক্লিক বোতাম টিপুন।

আমরা যেমন ধাপ 5 এ করেছি, অ্যাডভান্সড > পজিশনিং-এ যান এবং আপনার পছন্দ অনুযায়ী অনুভূমিক ওরিয়েন্টেশন এবং উল্লম্ব ওরিয়েন্টেশনের অফসেট সেট করুন। তাদের ওভারল্যাপিং থেকে প্রতিরোধ করার জন্য, তাদের মধ্যে পর্যাপ্ত স্থান প্রদান করতে ভুলবেন না।

বিষয়বস্তু ট্যাবে ফিরে যান এবং এটিকে প্রসারিত করতে ফিরে ক্লিক করুন, ঠিক যেমন আপনি আপনার নতুন হটস্পটের তথ্যে পরিবর্তন করতে ধাপ 2-এ করেছিলেন। আমরা পূর্বে উইজেটে যে প্রতিক্রিয়াশীল পরামিতিগুলি তৈরি করেছি তা অবিলম্বে প্রতিলিপি করা হবে, তবে ট্যাবলেট এবং মোবাইল ভিউপোর্টের পাশাপাশি বড় স্ক্রিনে সবকিছু সঠিকভাবে কাজ করছে কিনা তা দুবার পরীক্ষা করুন৷
এটি করার ফলে আপনি দর্শকদের আকর্ষণ করতে আপনার ওয়েবসাইটে ছবির হটস্পট ব্যবহার করতে পারবেন।
শব্দ সমাপ্তি
আপনার ডিজাইন তৈরি করার সময় আপনার ওয়েবসাইটের ব্যবহারকারীদের জড়িত এবং খুশি করার উপায় খোঁজা একটি ভাল ধারণা৷ একজন ওয়েব ডেভেলপার হিসেবে, আপনার ইমেজ হটস্পট ব্যবহার করার কথা বিবেচনা করা উচিত। যাদের দ্রুত তথ্যের প্রয়োজন, এই ইন্টারেক্টিভ বৈশিষ্ট্যগুলি একটি দুর্দান্ত বিকল্প।
এলিমেন্টরের ইমেজ এবং ফ্লিপ বক্স উইজেট দিয়ে একটি হটস্পট তৈরি করুন, যেমনটি এই নিবন্ধে বিস্তারিত বলা হয়েছে। আমাদের প্রতিক্রিয়াশীল মোড আপনাকে ডেস্কটপ, স্মার্টফোন এবং ট্যাবলেট ডিভাইসে হটস্পটটি কীভাবে প্রদর্শিত হয় এবং কার্য সম্পাদন করে তা ঠিক করতে দেয়।
আপনি যদি পোস্টটি পছন্দ করেন, তাহলে এটি আপনার বন্ধুদের সাথে শেয়ার করুন এবং কোডওয়াচার্স থেকে অন্যান্য এলিমেন্টর টিউটোরিয়াল দেখুন।




