আধুনিক ওয়েব ডিজাইনে, গতিশীল উপাদানগুলি ব্যবহারকারীর ব্যস্ততা এবং ইন্টারঅ্যাক্টিভিটি বাড়াতে ব্যাপকভাবে সাহায্য করে। এই গতিশীল উপাদানগুলির মধ্যে, একটি ডায়নামিক মিউজিক প্লেয়ার হল একটি মূল বৈশিষ্ট্য যা আপনার ওয়েবসাইট দর্শকদের আপনার সাইট ব্রাউজ করার সময় একটি নিমজ্জিত অডিও অভিজ্ঞতা প্রদান করে৷

এই টিউটোরিয়ালে, আমরা JetEngine প্লাগইনের শক্তির সাথে এলিমেন্টর ফ্রেমওয়ার্কে একটি গতিশীল মিউজিক প্লেয়ারকে একীভূত করার প্রযুক্তিগত দিকগুলি নিয়ে আলোচনা করব। আমাদের লক্ষ্য হল ওয়েব ডেভেলপার এবং ডিজাইনারদের তাদের ওয়েবসাইটে একটি গতিশীল মিউজিক প্লেয়ারকে মসৃণভাবে সংহত করার জন্য প্রয়োজনীয় জ্ঞান এবং দক্ষতা অর্জনে সহায়তা করা।
পূর্বশর্ত
এলিমেন্টরে একটি ডায়নামিক মিউজিক প্লেয়ার প্রয়োগ করার আগে, আপনাকে অবশ্যই নিশ্চিত করতে হবে যে আপনার কাছে প্রয়োজনীয় পূর্বশর্ত রয়েছে। শুরু করার জন্য এখানে মূল প্রয়োজনীয়তা রয়েছে:

এলিমেন্টর এবং জেটইঞ্জিন প্লাগইনস: নিশ্চিত করুন যে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে এলিমেন্টর এবং জেটইঞ্জিন প্লাগইন ইনস্টল এবং সক্রিয় করা আছে। এই প্লাগইনগুলি সঙ্গীত প্লেয়ার সহ গতিশীল সামগ্রী তৈরি এবং পরিচালনার ভিত্তি হবে৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্টের প্রাথমিক জ্ঞান : যদিও আপনার কোডিং বিশেষজ্ঞ হওয়ার প্রয়োজন নেই, তবে এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্টের একটি মৌলিক বোঝা গতিশীল মিউজিক প্লেয়ারের কার্যকারিতা কাস্টমাইজ এবং উন্নত করার জন্য উপকারী হবে।
সঙ্গীতের জন্য MP3 অডিও ফাইল : আপনি যে MP3 অডিও ফাইলগুলি মিউজিক প্লেয়ারের জন্য ব্যবহার করতে চান তা প্রস্তুত করুন৷ নিশ্চিত করুন যে এই ফাইলগুলি সঠিকভাবে ফর্ম্যাট করা হয়েছে এবং আপনার সাংগঠনিক পছন্দ অনুসারে নামকরণ করা হয়েছে৷
এই পূর্বশর্তগুলি পূরণ হয়েছে তা নিশ্চিত করার মাধ্যমে, আপনি টিউটোরিয়ালটি অনুসরণ করতে এবং এলিমেন্টরে একটি গতিশীল সঙ্গীত প্লেয়ার সফলভাবে বাস্তবায়ন করতে সুসজ্জিত হবেন।
অডিও ফাইল সেট আপ করা হচ্ছে
এলিমেন্টরে একটি ডায়নামিক মিউজিক প্লেয়ার সংহত করার আগে আপনার অডিও ফাইলগুলি সঠিকভাবে সেট আপ করা অত্যন্ত গুরুত্বপূর্ণ৷ মসৃণ একীকরণ নিশ্চিত করতে এই পদক্ষেপগুলি অনুসরণ করুন:
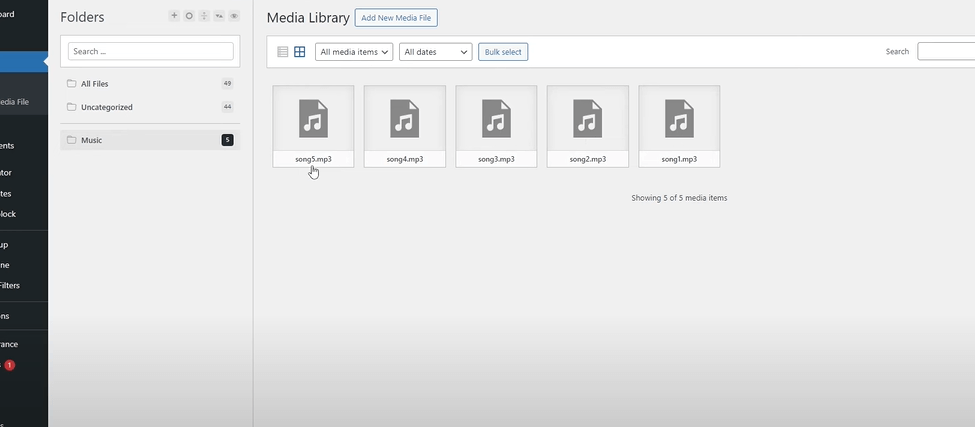
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের মিডিয়া লাইব্রেরিতে আপনার MP3 অডিও ফাইল আপলোড করে শুরু করুন। মিউজিক প্লেয়ারে ইন্টিগ্রেশনের জন্য সমস্ত অডিও ফাইল একই ফোল্ডারে আপলোড করা হয়েছে তা নিশ্চিত করুন।

সংগঠন এবং স্বচ্ছতা বজায় রাখতে আপনার অডিও ফাইলগুলির জন্য একটি সামঞ্জস্যপূর্ণ নামকরণের রীতি গ্রহণ করুন। প্রতিটি গানের বিষয়বস্তু প্রতিফলিত করে এমন নাম নির্বাচন করুন এবং এলিমেন্টর ইন্টারফেসের মধ্যে তাদের সনাক্ত করা এবং নির্বাচন করা সহজ করে তোলে। আমার মিডিয়া লাইব্রেরি আপনার থেকে আলাদা দেখতে পারে কারণ আমি একটি হ্যাপি ফাইল প্লাগইন ব্যবহার করি।

আপনার অডিও ফাইলগুলিকে কার্যকরভাবে সংগঠিত করতে মিডিয়া লাইব্রেরির মধ্যে ফোল্ডার বা শ্রেণীকরণ পদ্ধতি ব্যবহার করুন। এটি ডায়নামিক মিউজিক প্লেয়ারে পছন্দসই গান নির্বাচন এবং একীভূত করার প্রক্রিয়াটিকে প্রবাহিত করবে।
JetEngine মডিউল সক্রিয় করা হচ্ছে
এলিমেন্টরের মধ্যে গতিশীল বিষয়বস্তুর নিরবচ্ছিন্ন একীকরণ সক্ষম করতে, JetEngine প্লাগইনের মধ্যে মডিউলগুলি সক্রিয় করা অপরিহার্য। JetEngine মডিউল সক্ষম করতে এই পদক্ষেপগুলি অনুসরণ করুন:
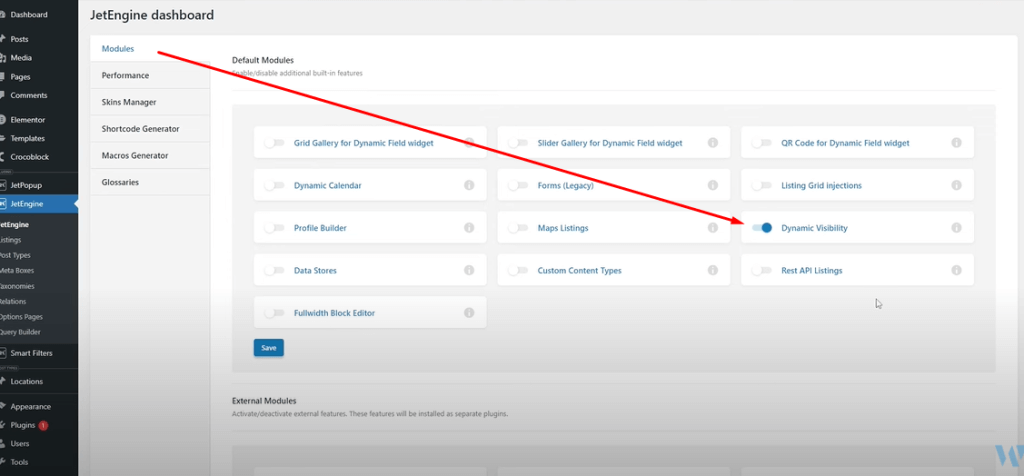
JetEngine সেটিংস অ্যাক্সেস করা : আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডের মধ্যে JetEngine প্লাগইনের সেটিংস বিভাগে নেভিগেট করুন। এখানে, আপনি প্লাগইনের কার্যকারিতার বিভিন্ন দিক কাস্টমাইজ এবং কনফিগার করার বিকল্প পাবেন।

"ডাইনামিক ভিজিবিলিটি" মডিউল সক্রিয় করা : JetEngine সেটিংসের মধ্যে "মডিউল" ট্যাবটি সনাক্ত করুন এবং নিশ্চিত করুন যে "ডাইনামিক ভিজিবিলিটি" মডিউলটি সক্ষম হয়েছে। এই মডিউলটি গতিশীল অবস্থার বাস্তবায়ন এবং নির্দিষ্ট পরামিতিগুলির উপর ভিত্তি করে উপাদানগুলির দৃশ্যমানতা নিয়ন্ত্রণ করার জন্য অত্যন্ত গুরুত্বপূর্ণ।
JetEngine-এ "ডাইনামিক ভিজিবিলিটি" মডিউল সক্রিয় করা আপনার Elementor-চালিত ওয়েবসাইটের মধ্যে গতিশীল এবং ইন্টারেক্টিভ সামগ্রী তৈরি করার জন্য শক্তিশালী ক্ষমতা আনলক করবে।
ফ্রন্ট-এন্ড বাস্তবায়ন
এখন যেহেতু আমরা প্রয়োজনীয় সেটিংস এবং মডিউলগুলি কনফিগার করেছি, এটি এলিমেন্টরের মধ্যে ডায়নামিক মিউজিক প্লেয়ারের ফ্রন্ট-এন্ড বাস্তবায়নে ডুব দেওয়ার সময়। আপনার ওয়েবসাইটের সামনের প্রান্তে নির্বিঘ্নে মিউজিক প্লেয়ারকে সংহত করতে এই পদক্ষেপগুলি অনুসরণ করুন:
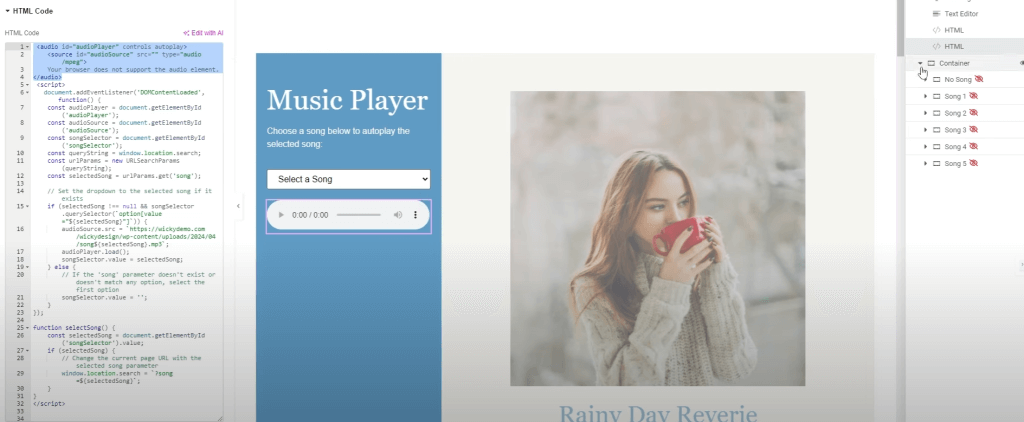
এলিমেন্টরে লেআউট তৈরি করা : এলিমেন্টর এডিটর চালু করুন এবং আপনি যেখানে ডায়নামিক মিউজিক প্লেয়ার রাখতে চান সেই লেআউটটি ডিজাইন করুন। একটি দৃশ্যত আকর্ষণীয় এবং ব্যবহারকারী-বান্ধব ডিজাইন তৈরি করতে Elementor এর ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস ব্যবহার করুন।

ডায়নামিক কার্যকারিতার জন্য এইচটিএমএল এবং জাভাস্ক্রিপ্ট ব্যবহার করা : মিউজিক প্লেয়ারের গতিশীল কার্যকারিতা বাস্তবায়নের জন্য এইচটিএমএল এবং জাভাস্ক্রিপ্ট কোড স্নিপেট অন্তর্ভুক্ত করুন। এর মধ্যে অডিও প্লেয়ার রেন্ডার করা, গান নির্বাচন ইভেন্টগুলি পরিচালনা করা এবং রিয়েল-টাইমে গানের তথ্য আপডেট করা অন্তর্ভুক্ত।
অডিও প্লেয়ারের জন্য এইচটিএমএল কোড -
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>এবং এখানে JS কোড যায় -
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>এই পদক্ষেপগুলি অনুসরণ করে, আপনি এলিমেন্টর এবং জাভাস্ক্রিপ্ট ব্যবহার করে আপনার ওয়েবসাইটের সামনের প্রান্তে একটি গতিশীল সঙ্গীত প্লেয়ারকে নির্বিঘ্নে সংহত করতে পারেন।
ইউআরএল প্যারামিটার সহ ডায়নামিক শর্ত
ইউআরএল প্যারামিটার সহ গতিশীল অবস্থা আপনার এলিমেন্টর-চালিত ওয়েবসাইটের উপাদানগুলির আচরণ এবং দৃশ্যমানতা নিয়ন্ত্রণে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। ইউআরএল প্যারামিটার ব্যবহার করে ব্যবহারকারীর ইন্টারঅ্যাকশন বা বাহ্যিক কারণের উপর ভিত্তি করে আপনি ডায়নামিকভাবে কন্টেন্ট আপডেট করতে পারেন। ইউআরএল প্যারামিটারের সাথে কার্যকরীভাবে গতিশীল অবস্থা বাস্তবায়ন করতে এই পদক্ষেপগুলি অনুসরণ করুন:

ইউআরএল প্যারামিটার বোঝা : ইউআরএল প্যারামিটার হল একটি ইউআরএলের শেষে যুক্ত করা মূল-মান জোড়া, যা আপনাকে এক পৃষ্ঠা থেকে অন্য পৃষ্ঠায় ডেটা পাঠাতে দেয়। উদাহরণস্বরূপ, একটি URL প্যারামিটার যেমন "?song=1" বোঝায় যে "গান" এর মান "1" এ সেট করা আছে।
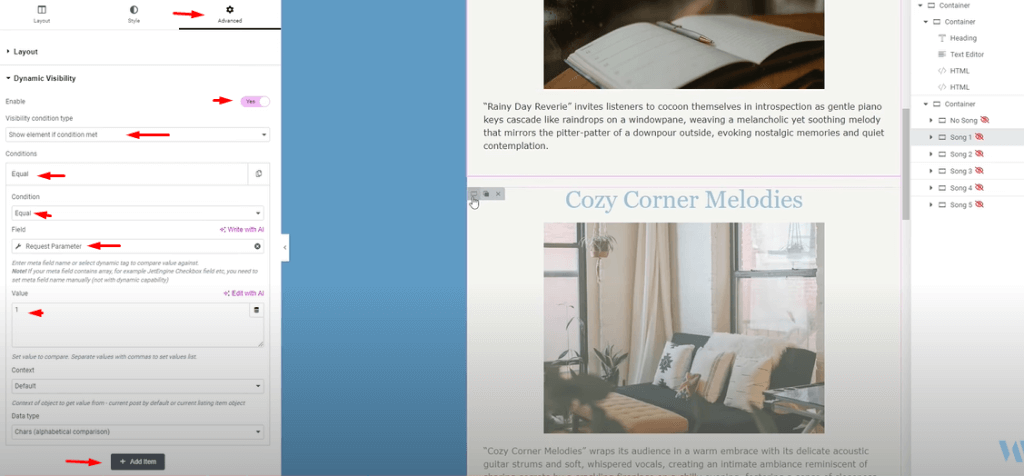
এলিমেন্টর-এ ডায়নামিক শর্ত বাস্তবায়ন করা : এলিমেন্টরের মধ্যে, ইউআরএল প্যারামিটারের উপর ভিত্তি করে উপাদানগুলির দৃশ্যমানতা নিয়ন্ত্রণ করতে গতিশীল দৃশ্যমানতা বৈশিষ্ট্যটি ব্যবহার করুন। এই বৈশিষ্ট্যটি আপনাকে নির্দিষ্ট অবস্থার উপর ভিত্তি করে গতিশীলভাবে উপাদানগুলি দেখাতে বা লুকানোর অনুমতি দেয়।
URL প্যারামিটারের উপর ভিত্তি করে উপাদানগুলি দেখানো হচ্ছে : নির্দিষ্ট URL প্যারামিটার পূরণ হলে উপাদানগুলি দেখানোর জন্য গতিশীল অবস্থা কনফিগার করুন৷ এটি নিশ্চিত করে যে প্রাসঙ্গিক বিষয়বস্তু ব্যবহারকারীদের তাদের মিথস্ক্রিয়া বা পছন্দের উপর ভিত্তি করে প্রদর্শিত হবে।
URL প্যারামিটারের উপর ভিত্তি করে উপাদানগুলি লুকানো : নির্দিষ্ট URL প্যারামিটার উপস্থিত থাকলে উপাদানগুলি লুকানোর জন্য গতিশীল অবস্থা কনফিগার করুন৷ এটি একটি ব্যক্তিগতকৃত এবং উপযোগী ব্যবহারকারীর অভিজ্ঞতার জন্য অনুমতি দেয়, যেখানে ব্যবহারকারীর কর্মের উপর ভিত্তি করে অপ্রয়োজনীয় সামগ্রী গতিশীলভাবে লুকানো থাকে।
ইউআরএল প্যারামিটারগুলির সাথে কার্যকরভাবে গতিশীল অবস্থার প্রয়োগ করে, আপনি আপনার এলিমেন্টর-চালিত ওয়েবসাইটের ইন্টারঅ্যাক্টিভিটি এবং প্রাসঙ্গিকতা বাড়াতে পারেন, ব্যবহারকারীদের একটি বিরামহীন এবং ব্যক্তিগতকৃত ব্রাউজিং অভিজ্ঞতা প্রদান করে।
মোড়ক উম্মচন
আপনি Elementor এবং JetEngine এর সাথে অন্বেষণ এবং পরীক্ষা চালিয়ে যাওয়ার সাথে সাথে আপনার নির্দিষ্ট চাহিদা এবং পছন্দ অনুসারে গতিশীল মিউজিক প্লেয়ারটিকে কাস্টমাইজ এবং টেইলার করতে দ্বিধা করবেন না। আপনি লেআউট সামঞ্জস্য করুন, নতুন বৈশিষ্ট্য যোগ করুন বা কার্যকারিতা সূক্ষ্ম-টিউন করুন, এই সরঞ্জামগুলির নমনীয়তা অন্তহীন কাস্টমাইজেশন সম্ভাবনার জন্য অনুমতি দেয়।
আপনি গতিশীল এবং নিমজ্জিত ওয়েব অভিজ্ঞতা তৈরি করতে আপনার যাত্রা শুরু করার সাথে সাথে সৃজনশীলতা এবং উদ্ভাবনকে আলিঙ্গন করতে ভুলবেন না। বিভিন্ন ডিজাইনের উপাদানগুলির সাথে পরীক্ষা করুন, উন্নত কার্যকারিতাগুলি অন্বেষণ করুন এবং Elementor এবং JetEngine এর সাথে যা সম্ভব তার সীমানা ঠেলে দিন৷




