আপনি কি এলিমেন্টর ? দ্বারা চালিত আপনার ওয়ার্ডপ্রেস সাইটে একটি গতিশীল ডাউনলোড লিঙ্ক তৈরি করতে চান যদি আপনি হ্যাঁ উত্তর দেন, তাহলে এই নিবন্ধটি আপনাকে দেখাবে কিভাবে।

Elementor- এর প্রো সংস্করণ, আপনি নিশ্চয়ই জানেন, আপনাকে গতিশীলভাবে একটি পৃষ্ঠা বা টেমপ্লেট লিঙ্ক করতে দেয়। আপনি দুটি ধরণের গতিশীল লিঙ্ক অন্তর্ভুক্ত করতে পারেন: অভ্যন্তরীণ লিঙ্ক এবং বাহ্যিক সংযোগ।
একটি ডাইনামিক ডাউনলোড লিঙ্ক তৈরি করতে, ডাউনলোড লিঙ্ক যুক্ত করার জন্য একটি কাস্টম ক্ষেত্র তৈরি করতে ACF ব্যবহার করুন। সংযোগটি অভ্যন্তরীণ বা বাহ্যিক কিনা তা আপনি নির্দিষ্ট করতে পারেন।
এলিমেন্টরে ডায়নামিক ডাউনলোড লিঙ্ক তৈরি করুন
ACF ব্যবহার করে কাস্টম ক্ষেত্র তৈরি করুন
শুরু করার জন্য, আপনাকে অবশ্যই একটি কাস্টম ক্ষেত্র তৈরি করতে হবে যেখানে ডাউনলোড লিঙ্কগুলি যোগ করতে হবে। ডেটা তৈরি করতে, আপনি একটি লিঙ্ক হিসাবে ফিল্ড ফাংশনে প্রবেশ করুন এবং লিঙ্ক/URL এ কাস্টম ফিল্ড টাইপ পরিবর্তন করুন। কাস্টম ফিল্ড প্লাগইনগুলির মধ্যে একটি যা লিঙ্ক ফিল্ড টাইপ সমর্থন করে ACF । কাস্টম ক্ষেত্রটি একটি বিদ্যমান পোস্ট টাইপ (যেমন, ব্লগ পোস্ট, পৃষ্ঠা) বা একটি কাস্টম পোস্ট টাইপের জন্য বরাদ্দ করা যেতে পারে। আপনি যদি কাস্টম ক্ষেত্রটিকে একটি কাস্টম পোস্ট টাইপের সাথে সংযুক্ত করতে চান, আপনি একটি নতুন কাস্টম পোস্ট টাইপ তৈরি করতে JetEngine প্লাগইন যেমন Pods ব্যবহার করতে পারেন। এই উদাহরণে, কাস্টম ক্ষেত্রটি একটি ব্লগ পোস্ট/পোস্টে বরাদ্দ করা হবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
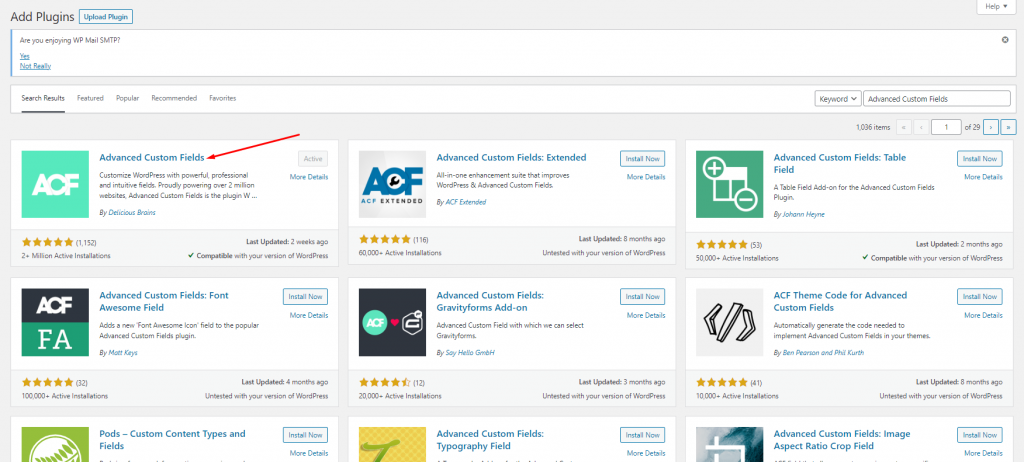
এখুনি শুরু করুনআপনি শুরু করার আগে, নিশ্চিত করুন যে আপনি আপনার ওয়ার্ডপ্রেস সাইটে ACF প্লাগইন ডাউনলোড এবং সক্ষম করেছেন।

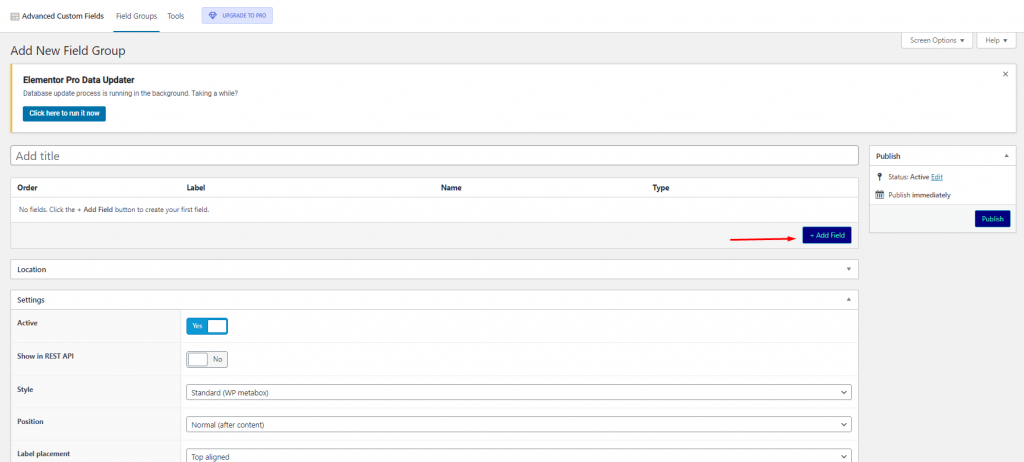
আপনার কাজ শেষ হলে, কাস্টম ক্ষেত্রগুলিতে যান -> একটি নতুন কাস্টম ফিল্ড গ্রুপ তৈরি করতে আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে নতুন যুক্ত করুন৷ আপনার নতুন কাস্টম ফিল্ড গ্রুপকে একটি নাম দিন এবং ফিল্ড অ্যাড বোতামে ক্লিক করে একটি কাস্টম ক্ষেত্র যোগ করুন।

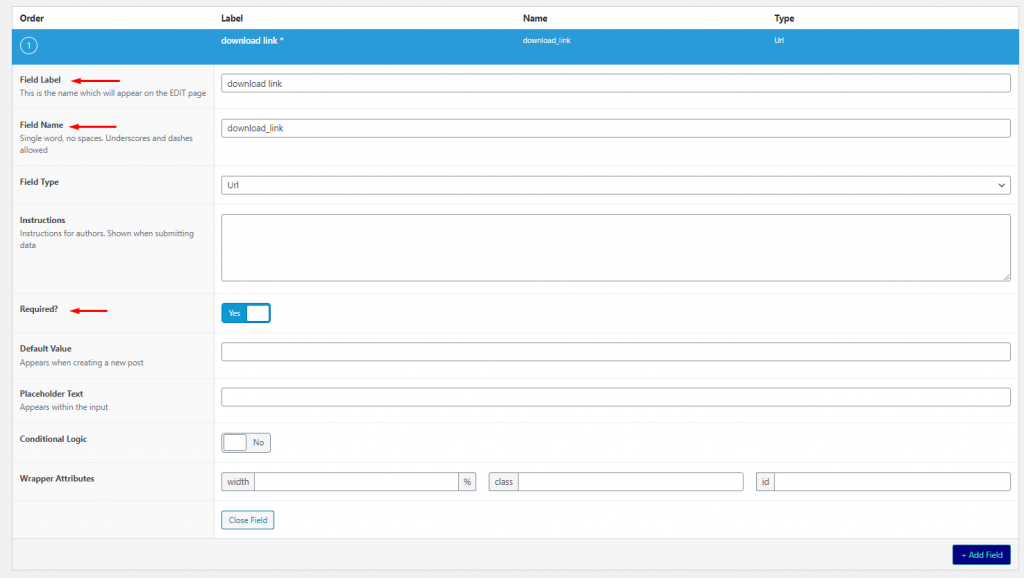
আপনার নিজস্ব ক্ষেত্র যোগ করার জন্য প্রয়োজনীয় সমস্ত ক্ষেত্র পূরণ করুন। ফিল্ড টাইপ বিভাগে Url এ ফিল্ড টাইপ সেট করুন।

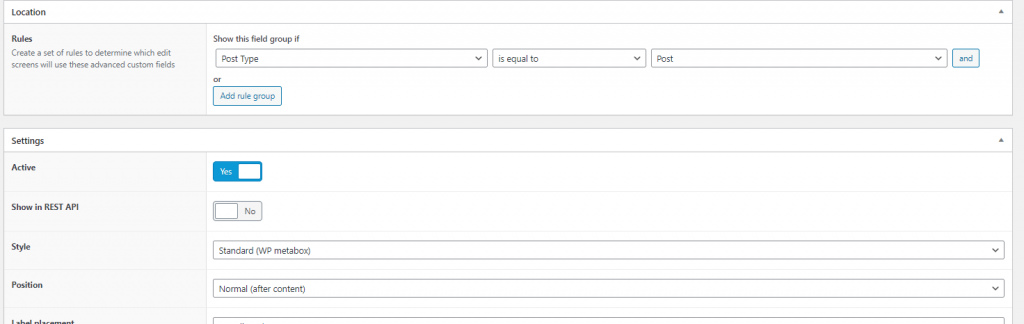
এই কারণে আপনার শুধুমাত্র একটি কাস্টম ক্ষেত্র প্রয়োজন (ডাইনামিক ডাউনলোড URL), কিন্তু আপনি যদি অন্যান্য কাস্টম ক্ষেত্র যোগ করতে চান, তাহলে ক্ষেত্র যোগ করুন বোতামে ক্লিক করার চেষ্টা করুন। আপনি কাস্টম ক্ষেত্র যোগ করা শেষ করার পরে, কাস্টম ফিল্ড গ্রুপকে বরাদ্দ করতে অবস্থান বিভাগে নেভিগেট করুন৷ আপনার কাস্টম ফিল্ড গ্রুপকে ডিফল্টভাবে পোস্ট করার দায়িত্ব দেওয়া হয়েছিল (ব্লগ পোস্ট)। আপনার কাস্টম ফিল্ড গ্রুপ তৈরি করতে, প্রকাশ করুন বোতামে ক্লিক করুন।

পোস্টের জন্য একটি টেমপ্লেট তৈরি করুন
একবার কাস্টম ক্ষেত্রটি সম্পূর্ণ হলে, আপনাকে অবশ্যই একটি কাস্টম টেমপ্লেট তৈরি করতে হবে যে পোস্টের জন্য আপনি কাস্টম ক্ষেত্রটি বরাদ্দ করেছেন৷ আমরা ব্লগ পোস্টের জন্য একটি কাস্টম টেমপ্লেট তৈরি করব কারণ আমরা এটিতে কাস্টম ক্ষেত্র নির্ধারণ করেছি।
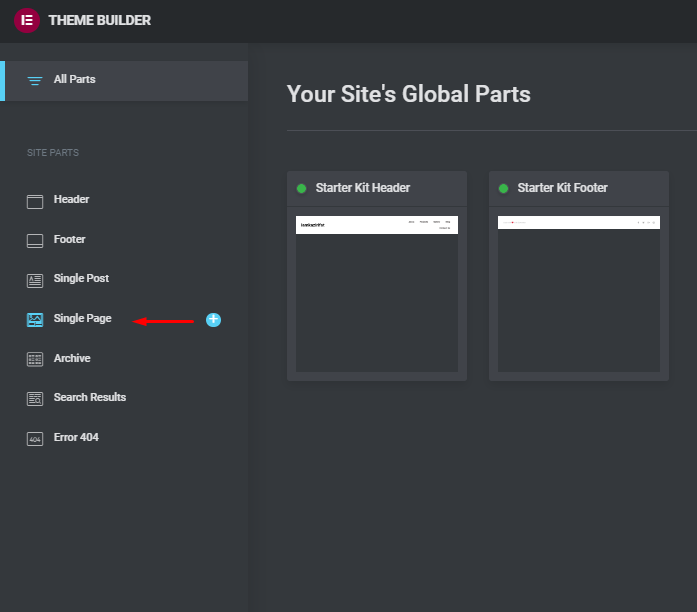
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে টেমপ্লেট -> থিম বিল্ডার-এ যান (এই বৈশিষ্ট্যটি অ্যাক্সেস করতে আপনি এলিমেন্টর প্রো-তে আপগ্রেড করেছেন তা নিশ্চিত করুন)। বাম দিকে একক পোস্ট লেবেলের উপর আপনার মাউস ঘোরান এবং তারপর প্লাস চিহ্নে ক্লিক করুন।

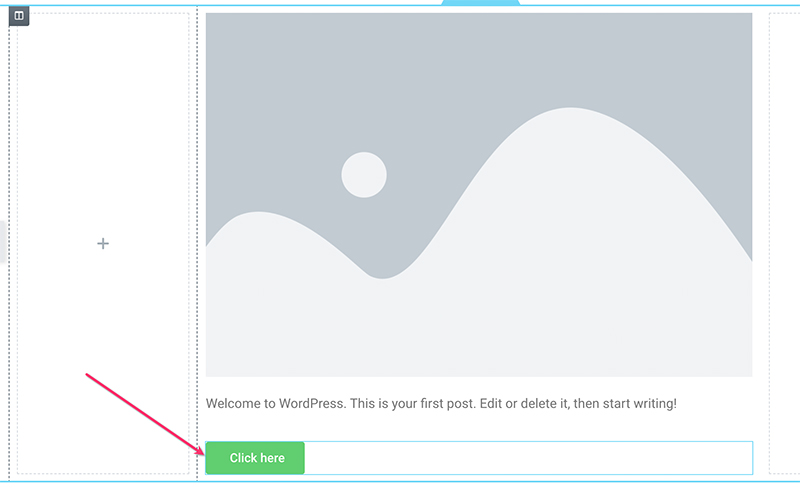
আপনি যদি একটি প্রস্তুত টেমপ্লেট ব্যবহার করতে চান তবে প্রদর্শিত টেমপ্লেট লাইব্রেরি থেকে এটি নির্বাচন করুন। স্ক্র্যাচ থেকে কাস্টম টেমপ্লেট তৈরি করা শুরু করতে টেমপ্লেট লাইব্রেরি খারিজ করুন। আপনার প্রয়োজনীয় সমস্ত উইজেট দিয়ে ক্যানভাসটি পূরণ করুন। এর পরে, বোতাম উইজেট যোগ করুন।

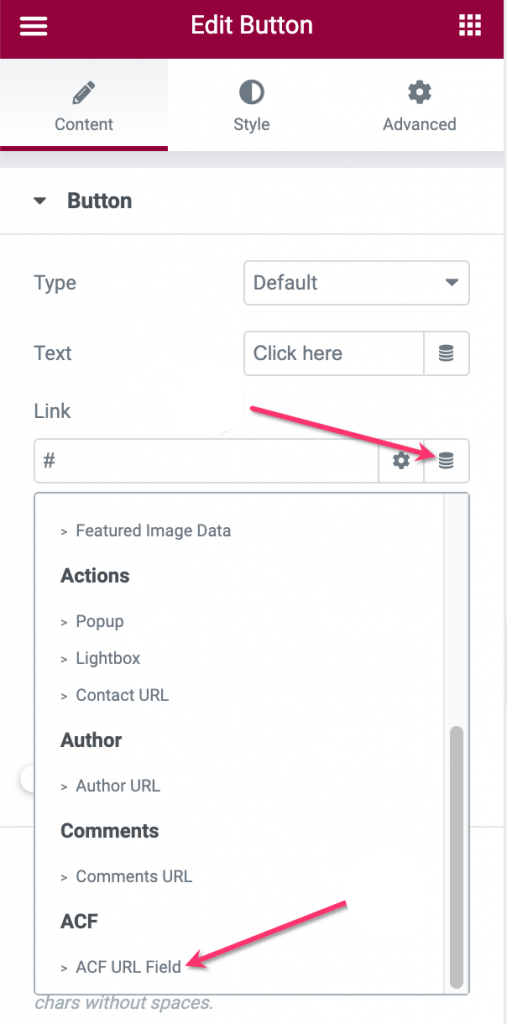
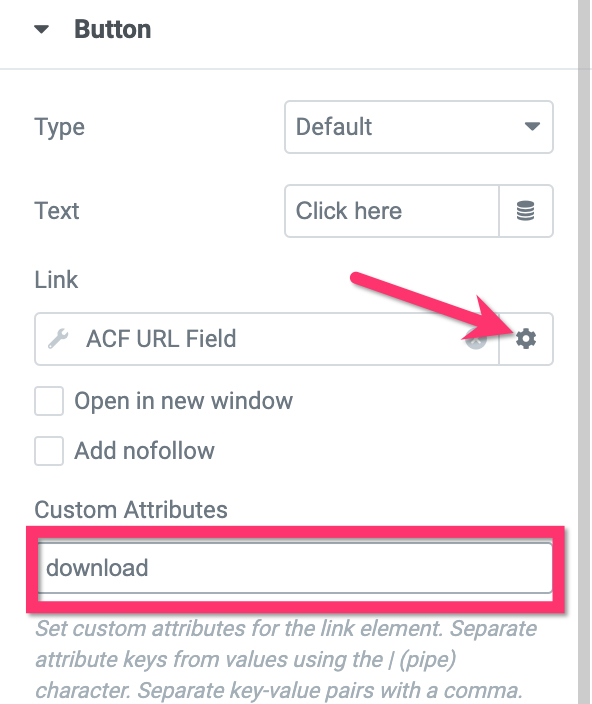
আপনি বোতাম উইজেট যোগ করার পরে, কিছু পরিবর্তন করতে সেটিংস প্যানেলে নেভিগেট করুন। এখানে করা সবচেয়ে গুরুত্বপূর্ণ সেটিংস হল লিঙ্ক। লিঙ্ক ক্ষেত্রে, ডায়নামিক ট্যাগ বোতামে ক্লিক করুন এবং তারপরে ACF URL ক্ষেত্র বাছাই করুন।

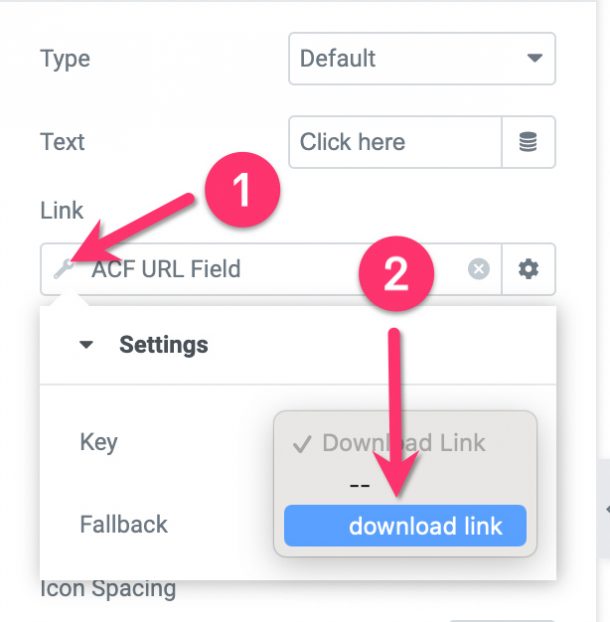
একটি কী (কাস্টম ক্ষেত্র) নির্বাচন করুন যা আপনি ACF URL ক্ষেত্র ক্ষেত্রে রেঞ্চ প্রতীকে ক্লিক করে তৈরি করেছেন।

তারপর, ACF URL ফিল্ডে, গিয়ার আইকনে ক্লিক করুন এবং কাস্টম অ্যাট্রিবিউট ফিল্ডে download করুন। এটি নিশ্চিত করবে যে লিঙ্কের সাথে লিঙ্ক করা সমস্ত ফাইলের ধরন, ফটোগুলি সহ, স্বয়ংক্রিয়ভাবে ডাউনলোড হয়৷

বোতামটি স্টাইল করতে, বিকল্প প্যানেলে স্টাইল ট্যাবে যান।

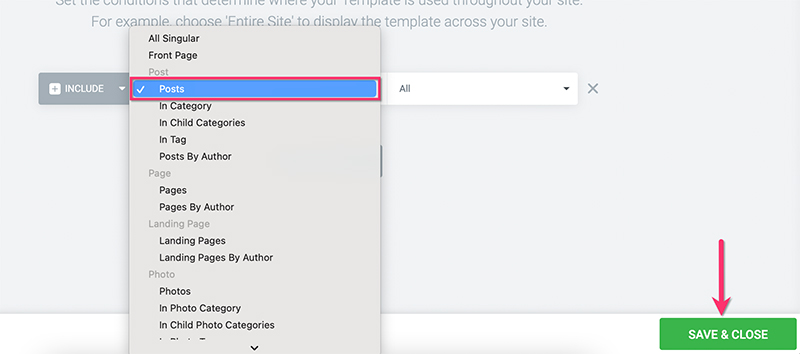
আপনি যখন কাস্টম টেমপ্লেট সম্পাদনা করছেন, তখন সেটি প্রকাশ করতে সেটিংস পৃষ্ঠার নীচে পাবলিশ বোতামে ক্লিক করুন৷ একটি শর্ত যোগ করতে, ফলাফল ডায়ালগে শর্ত যোগ করুন বোতামে ক্লিক করুন। কারণ কাস্টম টেমপ্লেটটি ব্লগ পোস্টের জন্য, বিকল্প তালিকা থেকে পোস্ট বাছাই করতে ভুলবেন না। পরিবর্তনগুলি সংরক্ষণ এবং বন্ধ করতে, সংরক্ষণ করুন & ক্লোজ বিকল্পটিতে ক্লিক করুন৷
একটি নতুন পোস্ট তৈরি করা হচ্ছে
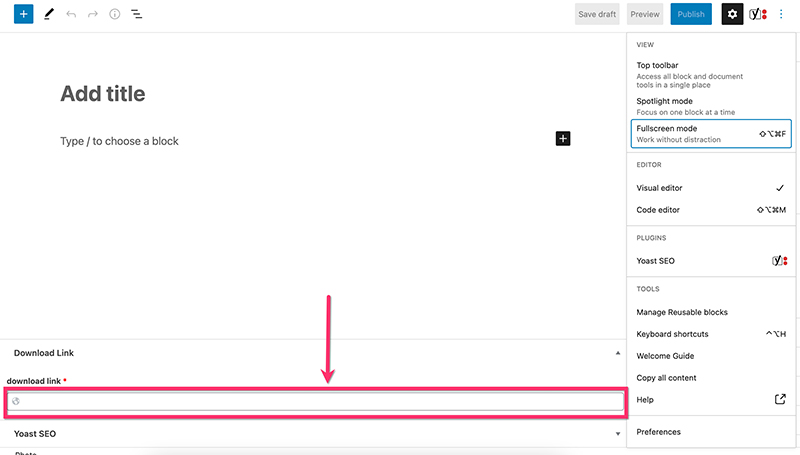
আপনি কাস্টম টেমপ্লেট তৈরি করা শেষ করার পরে, আপনি নতুন পোস্ট তৈরি করা শুরু করতে পারেন। আপনি যখন এটি তৈরি করবেন তখন কাস্টম ফিল্ডের জন্য পোস্টের ধরন নির্ধারণ করতে ভুলবেন না (আমাদের ক্ষেত্রে ব্লগ পোস্ট)। আপনি উপাদান যোগ করার পরে সম্পাদকের নীচে কাস্টম ক্ষেত্রের বিভাগে URL যোগ করতে ভুলবেন না।

বিষয়বস্তু সম্পাদনা করার পরে, এটি প্রকাশ করুন.
মোড়ক উম্মচন
আপনি কাস্টম টেমপ্লেট তৈরি করতে এবং কাস্টম ক্ষেত্র যোগ করতে Elementor- এর ক্ষমতা ব্যবহার করতে পারেন। ক্ষমতাগুলি আপনাকে কোনও কোডিং ছাড়াই একটি পেশাদার ওয়েবসাইট তৈরি করতে সক্ষম করে। কোডের সাথে মোকাবিলা করার দরকার নেই। বৈশিষ্ট্য বাস্তবায়নের একটি হল একটি ডাইনামিক ডাউনলোড লিঙ্ক স্থাপন করা, যা একটি স্টক ফটো ওয়েবসাইট বা বিভিন্ন ধরনের ডিজিটাল আইটেম অফার করে এমন একটি ওয়েবসাইট তৈরি করার সময় খুবই উপকারী হবে। আশা করি, আপনি এই বিষয়বস্তু পছন্দ করেছেন, এবং আরও জানতে, এলিমেন্টর পোস্টগুলি অনুসরণ করুন।




