আপনি কি কখনও একটি অত্যন্ত বিস্তৃত পৃষ্ঠায় এসেছেন এবং top?-এ ফিরে যেতে হবে স্ক্রোলিং বিরক্তিকর হতে পারে, বিশেষ করে মোবাইল ডিভাইসে, কিন্তু আপনি "শীর্ষে ফিরে যান" বোতাম যুক্ত করতে ওয়ার্ডপ্রেসের এলিমেন্টর ব্যবহার করে এটি প্রশমিত করতে পারেন।

বোতামগুলি সাধারণত ওয়ার্ডপ্রেস সাইটের একটি বড় উপাদান, এবং এলিমেন্টর এটি তৈরি করা খুব সহজ করে তোলে। লোকেরা প্রায়শই দেখতে চায় যে তারা স্ক্রোল না করেই একটি পৃষ্ঠার শীর্ষে ফিরে যেতে পারে। এলিমেন্টর ব্যাক-টু-টপ বোতামটি এখানে একটি ট্রিট কাজ করে।
এই টিউটোরিয়ালে, আমরা আপনাকে শিখাবো কিভাবে তিনটি সহজ ধাপে আপনার Elementor পেজ বিল্ডারে একটি এলিমেন্টর ব্যাক-টু-টপ বোতাম যোগ করতে হয়।
"ব্যাক টু টপ" বোতাম থাকার গুরুত্ব
আপনি হয়তো জিজ্ঞাসা করছেন যে কোন ধরনের ওয়েবসাইটের জন্য একটি "ব্যাক টু টপ" বোতাম প্রয়োজন। এবং উত্তর একটি একক পৃষ্ঠা ওয়েবসাইট.
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনযে ওয়েবসাইটগুলিতে শুধুমাত্র একটি নির্দিষ্ট পৃষ্ঠার সমস্ত তথ্য থাকে সেগুলিকে এক-পৃষ্ঠার ওয়েবসাইট বলা হয়। আমি জানি এটা সুস্পষ্ট, কিন্তু এই ডিজাইনে একটি বড় ত্রুটি আছে। পাতাগুলো অনেক লম্বা হয়ে যায়। এটি দর্শকদের জন্য উত্তেজনাপূর্ণ হতে পারে যারা দ্রুত শীর্ষে ফিরে যেতে চান।
আসলে, শীর্ষে ফিরে যেতে, কিছু ব্যবহারকারী ব্রাউজারটি বন্ধ করে URL টাইপ করতে পারে। যদি তারা ফিরে যেতে পছন্দ করে।
বেশিরভাগ ওয়েবসাইটের পৃষ্ঠাগুলি এই বিকল্পের যোগ্যতার জন্য যথেষ্ট দীর্ঘ নয়। যাইহোক, ব্যতিক্রম আছে, তাই এটি সত্যিই আপনার ওয়েবসাইটের বিষয়বস্তুর উপর নির্ভর করে।
অনুগ্রহ করে মনে রাখবেন যে ওয়ার্ডপ্রেসের এই বোতামটি শুধুমাত্র পৃষ্ঠাগুলির জন্য নয়; এটি নিবন্ধের জন্যও কাজ করে। পাঠকদের তারা যা খুঁজছেন তা দ্রুত আবিষ্কার করতে সহায়তা করার জন্য আমাদের সত্যিই দীর্ঘ এন্ট্রিগুলির জন্য বিষয়বস্তুর একটি সারণী অন্তর্ভুক্ত করার বিষয়টি বিবেচনা করা উচিত।
প্রেক্ষাপটের উপর নির্ভর করে, 2,000 শব্দের বেশি দীর্ঘ নিবন্ধ বা দীর্ঘ আকারের বিষয়বস্তুর জন্য একটি ব্যাক-টু-টপ বোতামের প্রয়োজন হতে পারে। এটি একটি সহজ পদ্ধতি যা দর্শকদের পোস্টের শীর্ষে ফিরে যেতে সক্ষম করার জন্য যদি কোন লিঙ্ক বা অন্য কল-টু-অ্যাকশন তারা ব্যবহার করতে চায়।
"ব্যাক টু টপ" বোতাম যোগ করা হচ্ছে
একটি ব্যাক-টু-টপ বোতাম তৈরি করা একটি সহজ অপারেশন যা দ্রুত সম্পন্ন করা যেতে পারে যদি আপনি নীচের পদক্ষেপগুলি অনুসরণ করেন। শুধু মনে রাখবেন যে CSS ক্লাসের জন্য Elementor Pro প্রয়োজন।
বোতাম যোগ করুন
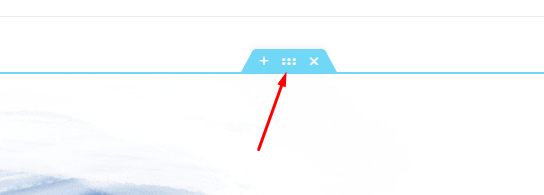
Elementor পৃষ্ঠাটি সম্পাদনা করতে ব্যবহার করা যেতে পারে যেখানে আপনি "ব্যাক টু টপ" বোতাম যোগ করতে চান। সম্পাদনা মোডে প্রবেশ করতে, উপরের বিভাগে সেকশন হ্যান্ডেলটিতে ক্লিক করুন।

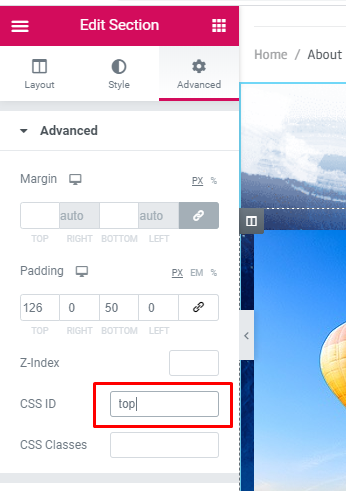
বাম প্যানেলে উন্নত ট্যাবে CSS আইডি ক্ষেত্রে প্রবেশ করে একটি CSS আইডি যোগ করুন।

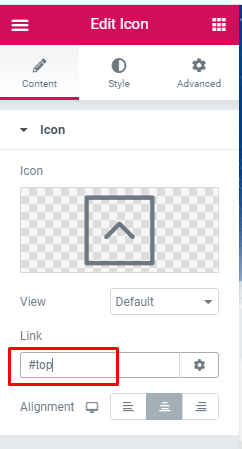
আপনার পৃষ্ঠায় একটি বোতাম উইজেট যোগ করুন, বা অন্য কোনো উইজেট যা আপনাকে একটি লিঙ্ক যোগ করতে দেয়, যেমন পাঠ্য, আইকন বা এমনকি একটি চিত্র। যেখানে খুশি লাগাতে পারেন।
লিঙ্ক ক্ষেত্রে, আপনি এইমাত্র সরবরাহ করেছেন এমন পৃষ্ঠার উপরের অংশের জন্য CSS ID প্রদান করুন। শুরুতে, "#" উপসর্গ যোগ করুন।

এখন বোতামটি ক্লিক করুন এবং সেখানে আপনি এটি করেছেন!
বোতাম বসানো
আপনার পৃষ্ঠায় কোনো পরিবর্তন করার আগে বোতামের অবস্থান নির্ধারণ করা অবশ্যই প্রয়োজনীয়। বোতামটি সাধারণত স্ক্রিনের নীচের-ডান কোণে অবস্থিত।
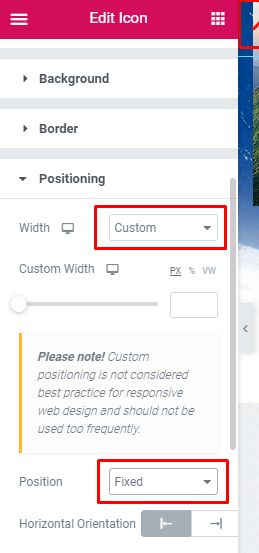
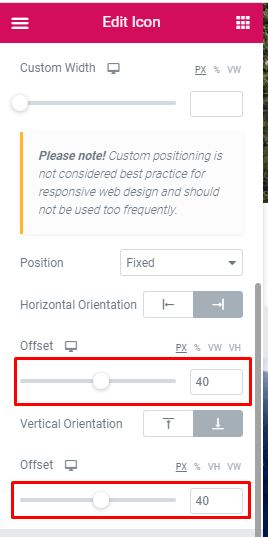
বাম প্যানেলে অ্যাডভান্সড ট্যাবটি খুলুন এবং বোতাম উইজেটের জন্য পজিশনিং বিকল্পটি নির্বাচন করুন। প্রস্থকে কাস্টম এবং অবস্থানকে স্থিতিশীল হিসাবে সেট করুন। " আপনি এইভাবে আপনার পছন্দ মতো আপনার বোতামটি ঘুরিয়ে নিতে সক্ষম হবেন৷

বোতামটিকে সেখানে টেনে এনে পছন্দসই স্থানে রাখুন (উদাহরণস্বরূপ, নীচে-ডান কোণে)।
আপনি অনুভূমিক এবং উল্লম্ব উভয় অফসেট সামঞ্জস্য করে অবস্থানটি সূক্ষ্ম-টিউন করতে পারেন। এখানেই শেষ এটা পেতে ওখানে যাও.

আপনি যদি আপনার বোতামের চেহারা পরিবর্তন করতে চান তবে স্টাইল পৃষ্ঠায় ক্লিক করুন। আপনার কাজ সংরক্ষণ করতে মনে রাখবেন এবং আপনার কাজ শেষ হলে তা প্রকাশ করুন৷
লুকান বা দেখান “Back to Top” বোতাম
এটি লুকান বা প্রদর্শন কার্যকারিতা আসে যখন এটি একটু ভিন্ন. আপনি যদি বিনামূল্যে প্লাগইন সংস্করণটি অনুসরণ করেন তবে পৃষ্ঠার নীচে ব্যাক-টু-টপ বোতামটি সহজেই পৃষ্ঠার শীর্ষে টেনে নিয়ে যাওয়া যেতে পারে।
একবার তারা নীচে পৌঁছে গেলে, তারা কেবল এটিতে ক্লিক করতে পারে এবং এটি তাদের দৃষ্টিভঙ্গি থেকে অদৃশ্য হয়ে যাবে।
যাইহোক, আপনার যদি Elementor Pro ইনস্টল এবং চলমান থাকে, তাহলে আপনি সহজেই পৃষ্ঠার নীচে বোতামটিকে "লাঠি" করতে পারেন। শুধুমাত্র প্রো সংস্করণে উপলব্ধ "স্টিকি স্ক্রোলিং প্রভাব" ব্যবহার করাই একমাত্র সমাধান।
কারণ পোস্ট বা পৃষ্ঠার যেকোনো জায়গা থেকে বোতামটি অ্যাক্সেস করা যেতে পারে, স্টিকি বিকল্পটি আরও নমনীয়।
মোড়ক উম্মচন
Elementor এর সাহায্যে আপনার ওয়ার্ডপ্রেস সাইটের জন্য সুন্দর পেজ তৈরি করা সহজ। এমনকি যদি আপনার কাছে শুধুমাত্র বিনামূল্যের সংস্করণে অ্যাক্সেস থাকে তবে আপনি এটি দিয়ে অনেক কিছু করতে পারেন। আপনি যদি প্রো সংস্করণ ব্যবহার করেন তবে বিনামূল্যের সংস্করণে আপনাকে যে কাজগুলি করতে হবে সেগুলি থেকে পরিবর্তিত হতে পারে, তাই এটি মনে রাখবেন৷
বিনামূল্যে সংস্করণ আপনার উদ্দেশ্যে যথেষ্ট হতে পারে, আপনার জন্য এটি প্রয়োজন উপর নির্ভর করে. অন্যদিকে, প্রো সংস্করণটি অনেক পরিস্থিতিতে অবশ্যই অতিরিক্ত অর্থের মূল্যবান।
যাই হোক না কেন, আমি আশা করি এই টিউটোরিয়ালটি আপনাকে দেখিয়েছে যে Elementor- এ ব্যাক-টু-টপ বোতাম যোগ করা কতটা সহজ। এখানে এবং সেখানে কয়েকটি দ্রুত ক্লিকের মাধ্যমে, আপনি লোকেদের জন্য যেকোনো পৃষ্ঠার শীর্ষে ফিরে যাওয়া বা আপনার সাইটে পোস্ট করা সহজ করে তুলতে পারেন।




