যারা ওয়ার্ডপ্রেসে নতুন এবং এর সাথে পরিচিত হচ্ছেন তাদের জন্য, Elementor পেজ বিল্ডার হল সবচেয়ে দক্ষ এবং সহজে ব্যবহারযোগ্য পেজ নির্মাতা একটি সুন্দর ওয়েবসাইট তৈরি করতে। Elementor বিল্ডার ব্যবহার করে, আপনি অনায়াসে বিভিন্ন পৃষ্ঠা এবং পৃষ্ঠাগুলির বিভাগ তৈরি করতে পারেন। যাইহোক, আপনি যদি কোড গীক না হন, তাহলে কিছু সামঞ্জস্য করার চেষ্টা করা আপনার পক্ষে কঠিন হতে পারে। বিভাগের উচ্চতা হ্রাস করা হল এমন একটি কাজ যা আসলে কোডিং ছাড়াই করা যেতে পারে। এই টিউটোরিয়ালের সাহায্যে, আপনি Elementor বিল্ডারে বিভাগের উচ্চতা কমাতে সক্ষম হবেন এবং কোন কোডিং এর প্রয়োজন হবে না।

আর দেরি না করে চলুন টিউটোরিয়ালে ঝাঁপিয়ে পড়ি।
এলিমেন্টরে বিভাগের উচ্চতা হ্রাস করুন
প্রথম ধাপ হল Elementor-এ পৃষ্ঠাটি আপডেট করা যেখানে বিভাগটি স্থাপন করা হবে।
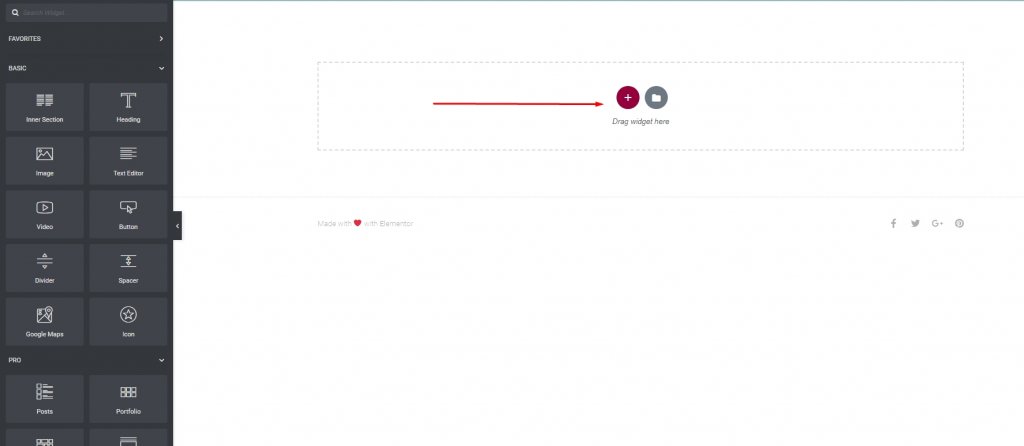
পৃষ্ঠায় Elementor সক্রিয় হওয়ার পরে একটি নতুন বিভাগ যোগ করতে নতুন বিভাগ যোগ করুন আইকনটি নির্বাচন করুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
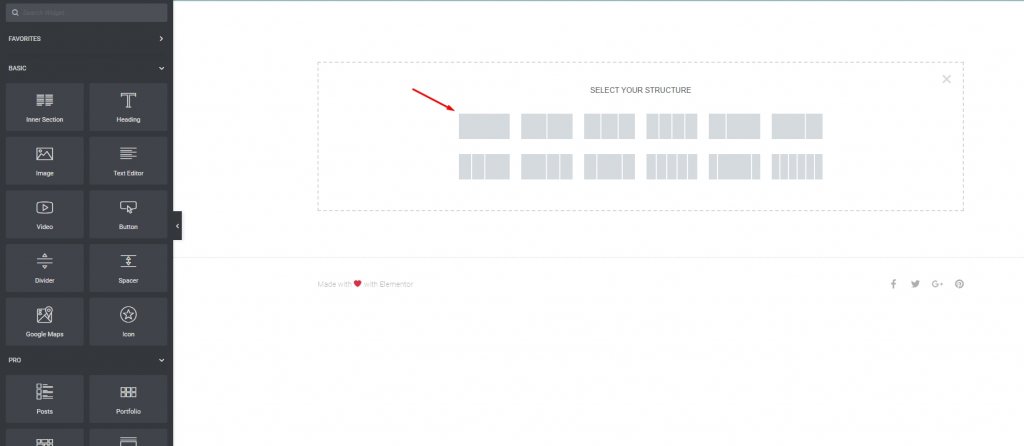
প্রতিটি বিভাগে কতগুলি কলাম অন্তর্ভুক্ত করতে হবে তা চয়ন করুন৷ এক কলাম নকশা আমার পছন্দ ছিল.

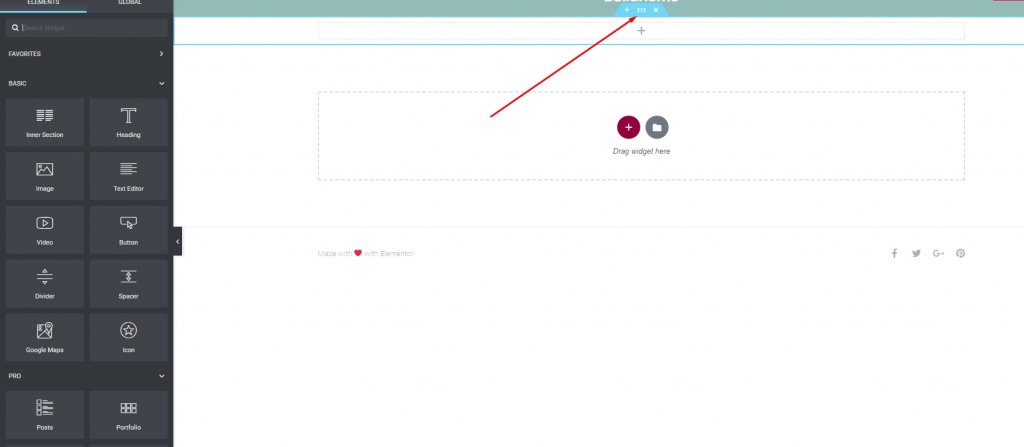
একবার পৃষ্ঠায় বিভাগটি যোগ করা হলে, বিভাগটি সম্পাদনা করতে সম্পাদনা বিভাগ আইকনে ক্লিক করুন।

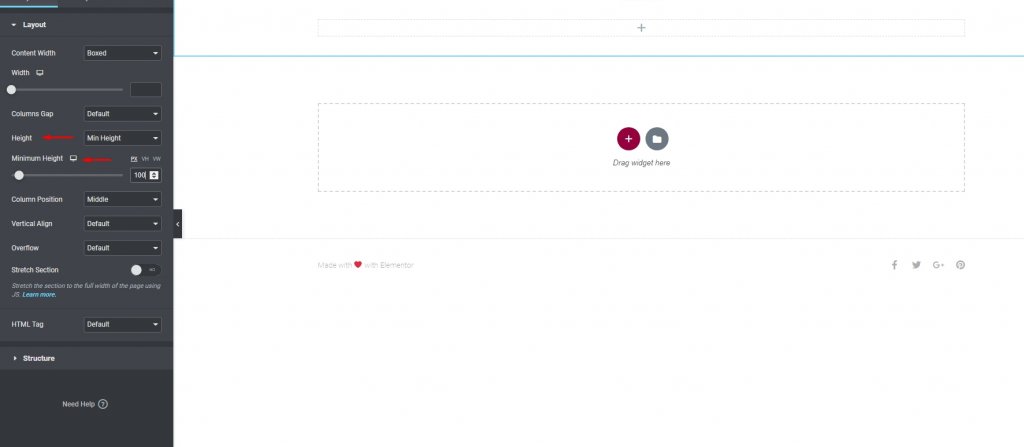
বিভাগ সেট আপ করার জন্য প্যানেল বাম দিকে প্রদর্শিত হবে. উচ্চতা ক্ষেত্রটি সর্বনিম্ন উচ্চতায় পরিবর্তন করুন। একবার আপনি বিভাগের উচ্চতা নির্বাচন করলে, আপনাকে ন্যূনতম উচ্চতা ক্ষেত্রটি পছন্দসই উচ্চতায় সেট করতে হবে।

এবং এটি সংরক্ষণ করুন. হয়ে গেছে।
তবে একটা জিনিস মাথায় রাখতে হবে। যতক্ষণ না আপনি এই বিভাগে একাধিক উইজেট যোগ করবেন না, ততক্ষণ এটি স্বয়ংক্রিয়ভাবে প্রসারিত হবে যাতে এতে থাকা যেকোনো অতিরিক্ত বিষয়বস্তু মিটমাট করা যায়।
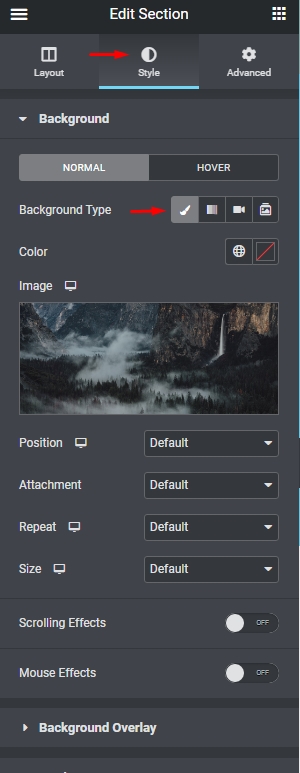
বিভাগে একটি ফটো যোগ করা চিত্র উইজেট ব্যবহার করে করা উচিত নয় যদি আপনি বিভাগের উচ্চতা বৃদ্ধি করতে না চান। পরিবর্তে, শৈলী ট্যাবটি নির্বাচন করুন এবং চিত্রটিকে বিভাগের পটভূমিতে পরিণত করুন।

মোড়ক উম্মচন
এটা খুবই সাধারণ! এলিমেন্টরের সাথে কাজ করা সবসময়ই মজার। লোকেরা প্রায়শই একটি বিভাগের উচ্চতা নিয়ে সমস্যার সম্মুখীন হয় এবং এটি মোকাবেলা করার সবচেয়ে সহজ উপায়। এই টিউটোরিয়ালটি কীভাবে আপনাকে সাহায্য করবে এবং যদি এটি কোনও সুযোগে হয় তবে অন্যদের সাথে ভাগ করতে ভুলবেন না। এছাড়াও, অন্যান্য Elementor টিউটোরিয়াল দেখুন ।




