কার্সার, একটি কম্পিউটার স্ক্রিনে একটি চলমান সূচক হিসাবে, কাজের অবস্থান নির্দেশ করে। আপনি মাউস বা টাচপ্যাড ব্যবহার করে কার্সার সরাতে পারেন। যখন আমরা একটি ক্লিকযোগ্য বস্তুর দিকে নির্দেশ করি, তখন কার্সার স্বয়ংক্রিয়ভাবে একটি তীর এবং একটি তর্জনী গঠন করে। সৌভাগ্যবশত, আপনি আপনার ওয়ার্ডপ্রেস সাইটের ডিফল্ট কার্সারটিকে এলিমেন্টরের সাথে আপনার ইচ্ছামত যেকোনো ফর্মে দ্রুত পরিবর্তন করতে পারেন।

এলিমেন্টরে ডিফল্ট কার্সার পরিবর্তন করুন
চালিয়ে যাওয়ার আগে, আমরা নিশ্চিত করতে চাই যে আপনার কাছে Elementor Pro আছে কারণ আপনার কাস্টম CSS বৈশিষ্ট্যের প্রয়োজন হবে, যা শুধুমাত্র Elementor Pro-তে অ্যাক্সেসযোগ্য। সুতরাং, আমাদের শুরু করা যাক!
কার্সার আপলোড করুন
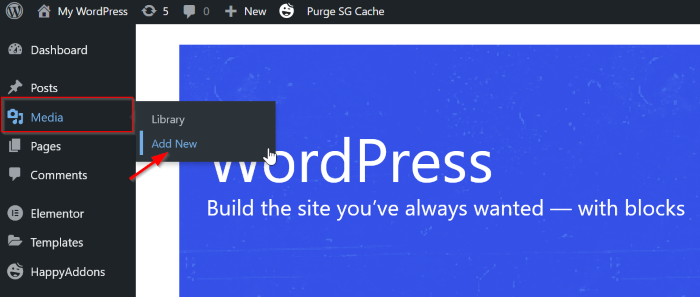
শুরু করতে, আপনার মিডিয়া লাইব্রেরিতে PNG বা SVG ফর্ম্যাটে আপনার পছন্দের কার্সার সংরক্ষণ করুন। মিডিয়াতে যান -> আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে নতুন যোগ করুন। নিশ্চিত করুন যে সর্বোচ্চ আকারের ওজন এবং উচ্চতা 100 পিক্সেল। এই উদাহরণে, 32 বাই 32 পিক্সেলের মাত্রা সহ একটি PNG ফাইল ব্যবহার করা হয়।

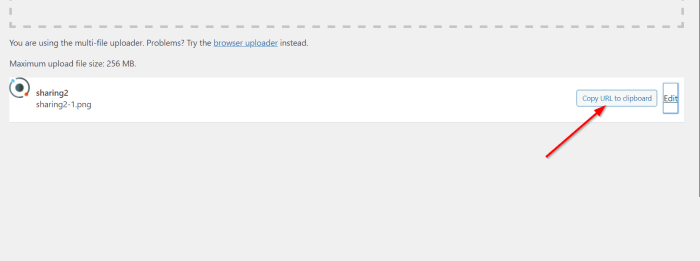
আপনি আপনার ফাইল আপলোড করা শেষ করার পরে, ক্লিপবোর্ডে URL অনুলিপি করুন বোতামে ক্লিক করে লিঙ্কটি অনুলিপি করতে ভুলবেন না।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
একটি একক পৃষ্ঠায় কার্সার পরিবর্তন করুন
এই পদ্ধতিটি শুধুমাত্র আপনার সম্পাদনা করা পৃষ্ঠাটিকে প্রভাবিত করবে এবং উত্তরাধিকারী হবে৷
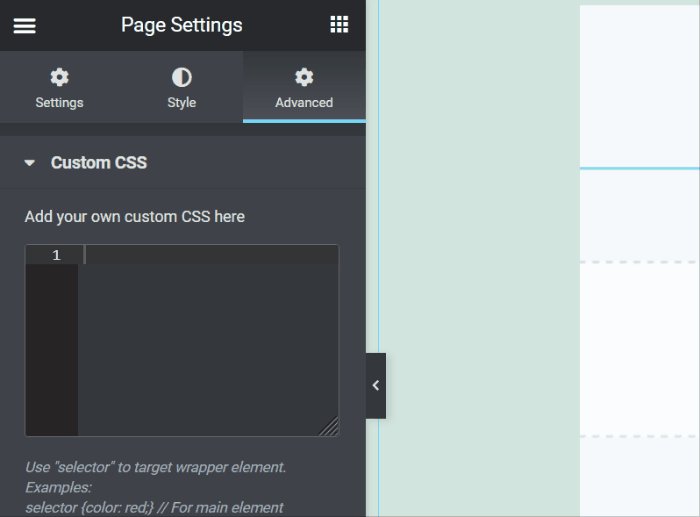
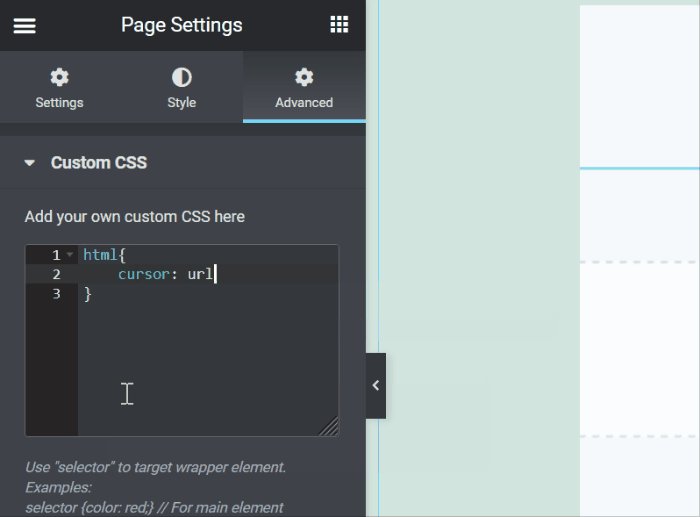
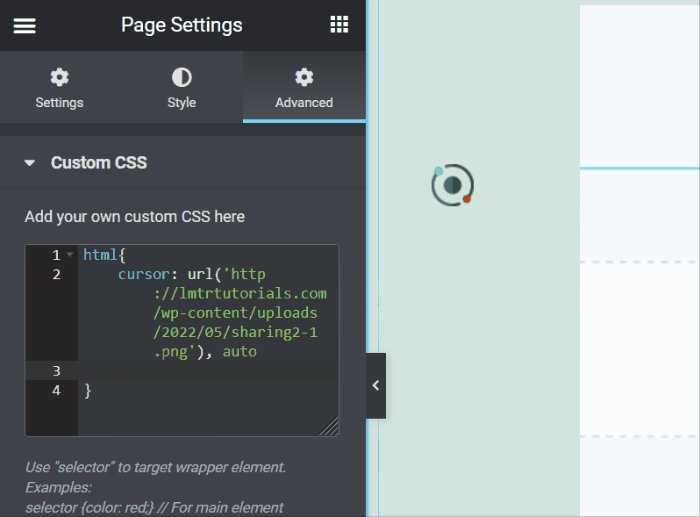
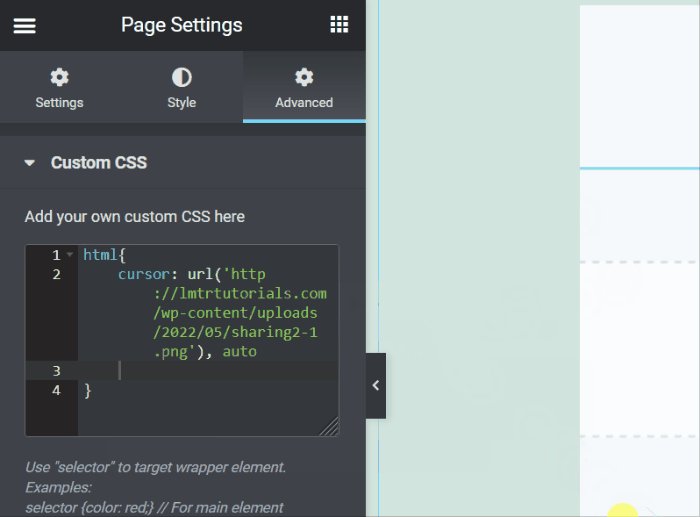
আপনার এলিমেন্টর সম্পাদকে যান এবং হয় একটি নতুন পৃষ্ঠা তৈরি করুন বা একটি বিদ্যমান একটি খুলুন। পৃষ্ঠা সেটিংস বোতামে ক্লিক করার পরে উন্নত ট্যাবে যান। এরপরে, কাস্টম সিএসএস নির্বাচন করুন; কাস্টম CSS বিভাগে, নিম্নলিখিত CSS লিখুন:
html{
cursor: url('paste your link here', auto
আপনার কার্সার এখন পরিবর্তন করা হয়েছে. আপনার ওয়েবসাইটের জন্য সর্বোত্তম কার্সার (আকৃতি, আকার, ইত্যাদি) আবিষ্কার করতে বেশ কয়েকটি কার্সার নিয়ে পরীক্ষা-নিরীক্ষা করুন।
পুরো সাইটে ডিফল্ট কার্সার পরিবর্তন করুন
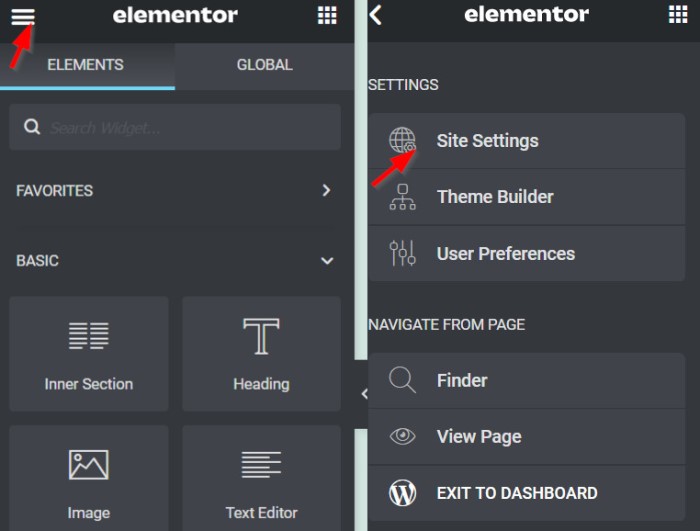
এর পরে, আমরা সাইটের ডিফল্ট কার্সার সামঞ্জস্য করব। আপনার এলিমেন্টর সম্পাদকে যান এবং হয় একটি নতুন পৃষ্ঠা তৈরি করুন বা একটি বিদ্যমান একটি খুলুন। এলিমেন্টর সেটিংস স্ক্রিনে হ্যামবার্গার মেনুতে ক্লিক করুন, তারপর সাইট সেটিংস মেনুতে ক্লিক করুন।

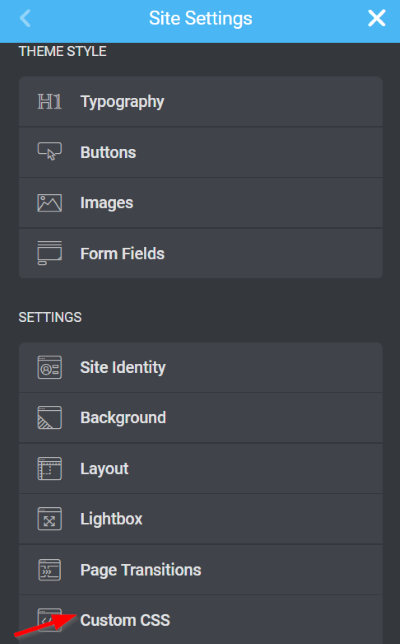
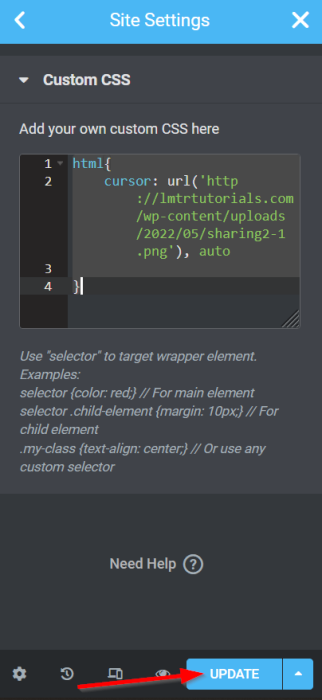
আপনি যখন সাইট সেটিংস মেনুতে ক্লিক করেন, হেডার নীল হয়ে যায়। এটি দেখায় যে আপনি শুধুমাত্র একটি একক পৃষ্ঠার পরিবর্তে ওয়েব জুড়ে বিশ্বব্যাপী সম্পাদনা করছেন৷ নীচে স্ক্রোল করুন এবং কাস্টম CSS বোতামে ক্লিক করুন।

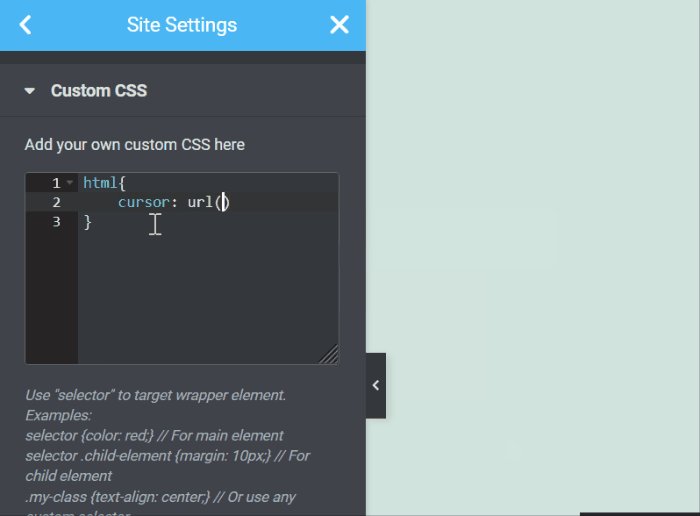
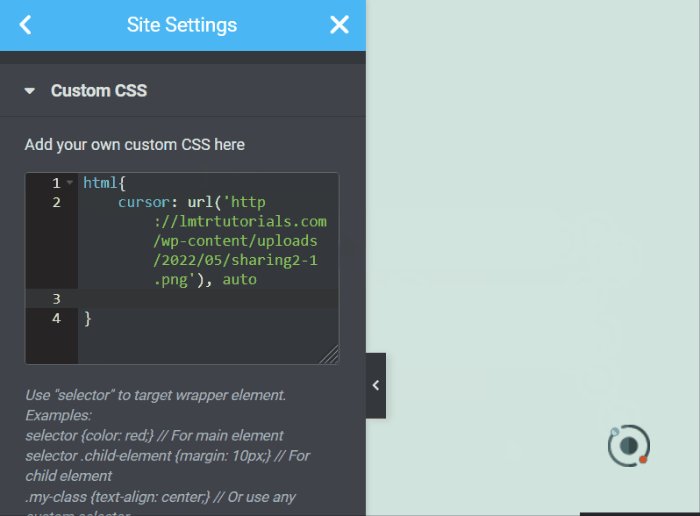
নিচে CSS কোড লিখুন (প্রথম পদ্ধতির মত):
html{
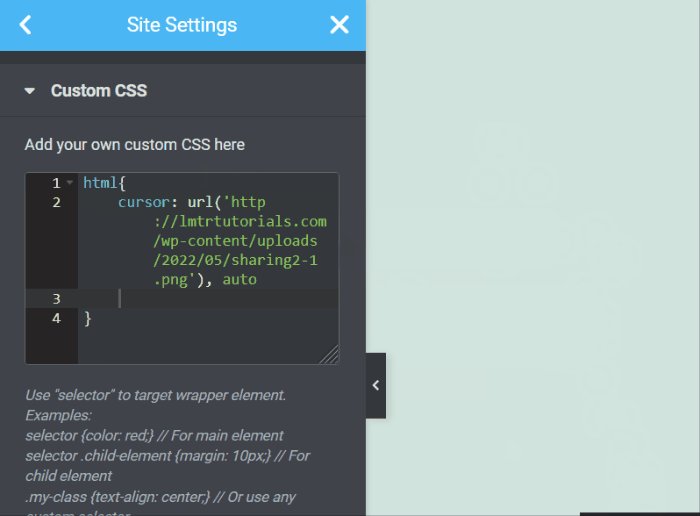
cursor: url('paste your image URL here', auto
এখন কার্সার পরিবর্তিত হয়েছে, অগ্রগতি সংরক্ষণ করতে আপডেট বোতামে ক্লিক করতে ভুলবেন না, এবং পরিবর্তনগুলি সমগ্র সাইটের উত্তরাধিকারসূত্রে পাওয়া যাবে৷

সুতরাং, এখানে চূড়ান্ত নকশা.

মোড়ক উম্মচন
এই টিউটোরিয়ালটি দেখায় কিভাবে আপনার ওয়ার্ডপ্রেস সাইটে ডিফল্ট কার্সার পরিবর্তন করতে Elementor ব্যবহার করতে হয়। আপনি আপনার পছন্দ মত কার্সার কাস্টমাইজ করতে পারেন. যাইহোক, আমরা আপনাকে মনে করিয়ে দিতে চাই যে আপনার নির্বাচন করা কার্সার দ্বারা কার্যকারিতা প্রভাবিত হয় না। আমি আশা করি এই টিউটোরিয়ালটি আপনার জন্য দরকারী, এবং যদি এটি হয়, তাহলে আপনার বন্ধুদের সাথে শেয়ার করুন। আমাদের অন্যান্য এলিমেন্টর পাঠগুলিও দেখুন।




