এলিমেন্টর পৃষ্ঠা নির্মাতা একটি বয়স যাচাইকরণ পপআপ যোগ করার জন্য একটি অন্তর্নির্মিত পদ্ধতির সাথে আসে। আপনার ওয়েবসাইটে একটি বয়স যাচাইকরণ পপআপ যোগ করা হল একটি সহজ এবং কার্যকর উপায় যা আপনার অফার করা সামগ্রী বা পণ্যগুলি অ্যাক্সেস করা থেকে অপ্রাপ্তবয়স্কদের আটকাতে পারে৷

এলিমেন্টর একটি বয়স যাচাইকরণ পপআপ অন্তর্ভুক্ত করা সহজ করে তোলে। যাইহোক, এলিমেন্টর প্রোই একমাত্র যার একটি পপআপ বিকল্প রয়েছে। অতএব, আপনাকে অবশ্যই আপনার এলিমেন্টরকে প্রো সংস্করণে আপগ্রেড করতে হবে।
এলিমেন্টরে একটি বয়স যাচাইকরণ পপআপ করুন
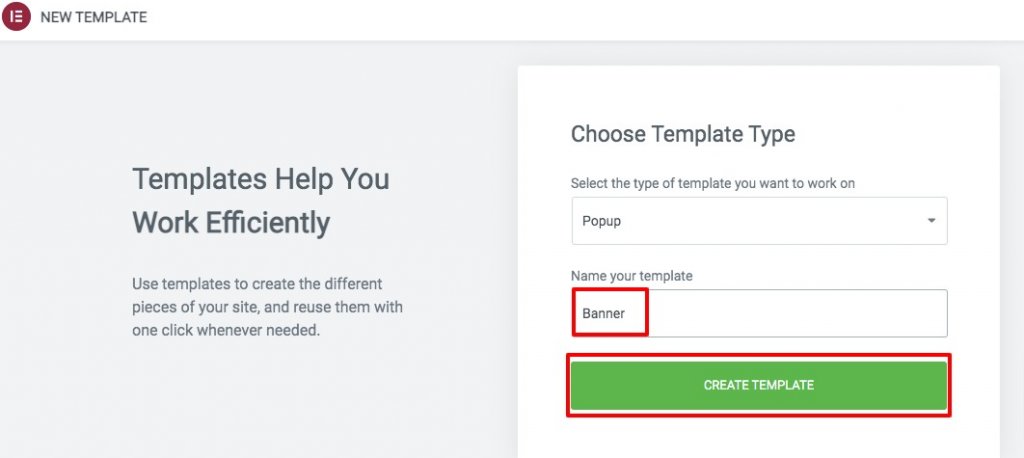
টেমপ্লেট > পপআপ বিকল্পে যান এবং একটি নতুন পপ-আপ তৈরি করতে নতুন যোগ করুন বোতামে ক্লিক করুন। একটি নাম যোগ করুন এবং তারপরে একটি নতুন পপআপ তৈরি করতে টেমপ্লেট তৈরি করুন বিকল্পটি নির্বাচন করুন।

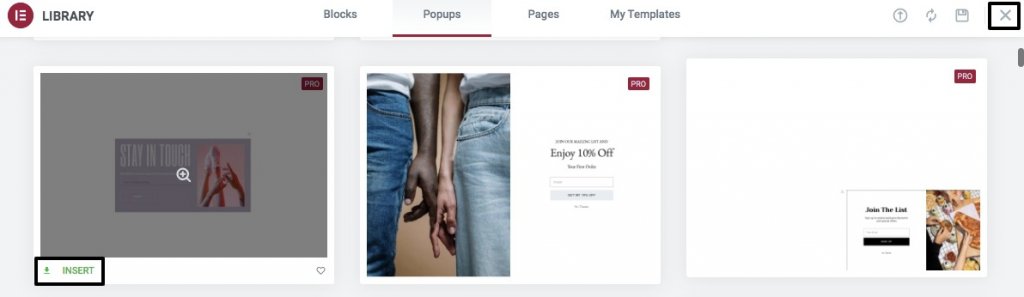
একটি নতুন পপআপ তৈরি করতে, আপনি যে টেমপ্লেটটি ব্যবহার করতে চান তার সন্নিবেশ বোতামে ক্লিক করুন৷ বিকল্পভাবে, যদি আপনি একটি পূর্ব-তৈরি টেমপ্লেট ব্যবহার করতে না চান, আপনি শুধু "X" আইকনে ক্লিক করতে পারেন এবং আপনার নিজস্ব পপআপ তৈরি করা শুরু করতে পারেন৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
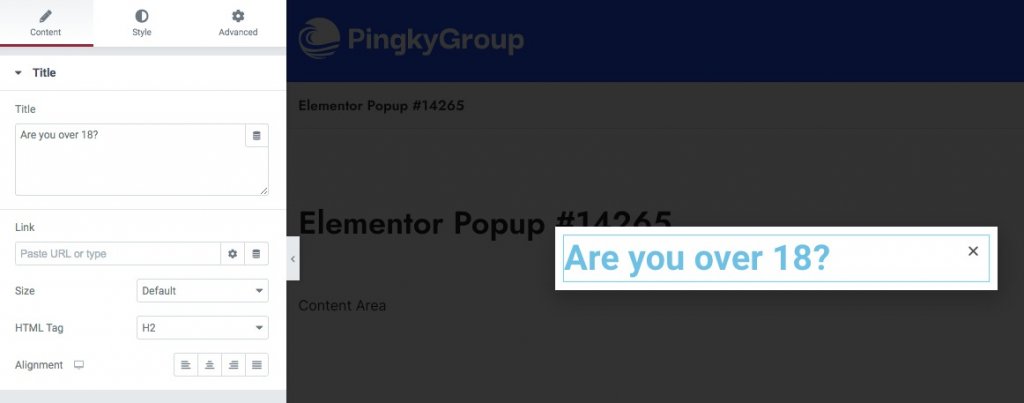
এলিমেন্টর সম্পাদনা প্যানেল থেকে, পপআপ সেটিংস আইকন নির্বাচন করুন এবং লেআউট ট্যাবের মাধ্যমে পপআপে প্রয়োজনীয় পরিবর্তন করুন। আপনি এখান থেকে আকার, অবস্থান, ওভারলে এবং বন্ধ বোতাম পরিবর্তন করতে পারেন। আপনার পপআপের প্রবেশদ্বার এবং ছুটির অ্যানিমেশনগুলিও কাস্টমাইজযোগ্য।
পরবর্তী ধাপ হল স্টাইল ট্যাব থেকে ব্যাকগ্রাউন্ড টাইপ, বর্ডার টাইপ, বর্ডার ব্যাসার্ধ এবং বক্স-ছায়া নির্বাচন করা। এটি তথ্য দিয়ে আপনার পপআপ পূরণ করার সময়. আপনি আপনার নিজের জিনিস প্রদর্শন করতে সক্ষম. শুরু করতে, বিভাগে একটি শিরোনাম উইজেট টেনে আনুন এবং এটি পাঠ্য দিয়ে পূরণ করুন। পাঠ্যে একটি শৈলী প্রয়োগ করতে স্টাইল ট্যাবটি ব্যবহার করুন।

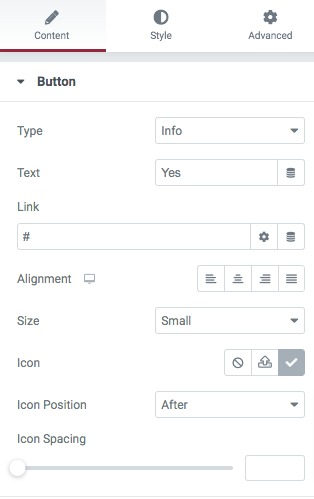
আরও পাঠ্য যোগ করার জন্য, কেবল & টেনে এটি সম্পাদকে ড্রপ করুন। আপনি আপনার বিষয়বস্তু লেখা শেষ করার পরে পপআপের প্রথম বোতামটি উপস্থিত হবে। বোতাম উইজেটটি হেডার টেক্সটে টেনে এনে ফেলে দেওয়া যেতে পারে। একটি চেকমার্ক আইকন যোগ করুন, সারিবদ্ধকরণটি কেন্দ্রে সেট করুন এবং বোতাম কনফিগারেশন থেকে বোতামের প্রকার নির্বাচন করুন।

স্টাইল ট্যাবে, আপনি এখন ফন্ট, টেক্সট-শ্যাডো হোভার ইফেক্ট এবং আরও অনেক কিছু পরিবর্তন করতে পারেন। পরবর্তী ধাপে একটি দ্বিতীয় বোতাম অন্তর্ভুক্ত করা হয়। দ্বিতীয় বোতামে "না" লেখাটিকে টেনে এনে প্রথমটির উপরে ফেলে দিন। একটি সম্পর্কিত আইকন যোগ করুন এবং কেন্দ্রে স্থিতিবিন্যাস সেট সহ অন্যদের পরে রাখুন।
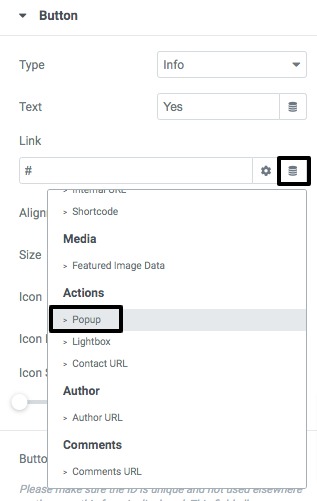
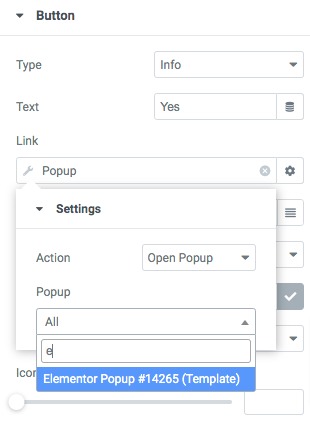
আইকনটি যেখানে আপনাকে এখন লক্ষ্য করতে হবে। হ্যাঁ ব্যবহার করতে, কেবল এটিতে ক্লিক করুন, এবং পপআপটি বন্ধ হয়ে যাবে, ব্যবহারকারীকে তাদের ওয়েব অনুসন্ধান চালিয়ে যাওয়ার অনুমতি দেবে। প্রথম আইকনে ক্লিক করে এবং তারপর লিঙ্ক ক্ষেত্রের ডায়নামিক ট্যাগ বিকল্পে ক্লিক করে লিঙ্ক ক্ষেত্র থেকে পপআপ নির্বাচন করুন।

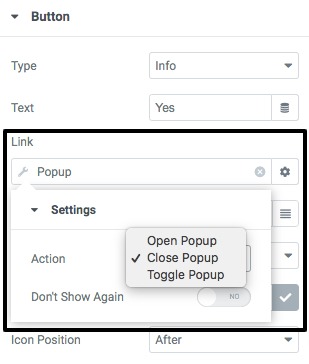
পপআপ উইন্ডোটি বন্ধ করতে, উইন্ডোটি বেছে নেওয়ার পরে অ্যাকশন > পপআপ বন্ধ করুন।

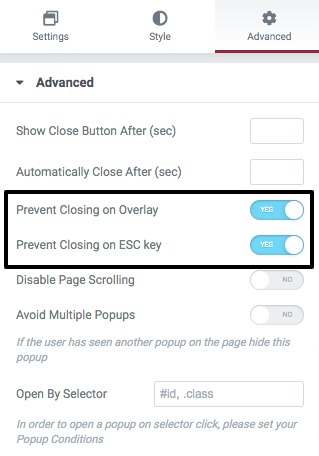
"না" বোতামে একটি সংযোগকারী লিঙ্ক যুক্ত করুন যাতে ব্যবহারকারীরা এটিতে ক্লিক করলে, তারা আপনার অফার করা লিঙ্কে যেতে পারে৷ পপআপ বিকল্প প্যানে ফিরে যান এবং বৈশিষ্ট্যগুলি চালু করুন যা আপনাকে ওভারলে এবং ESC-তে ক্লিক করতে বাধা দেয়।

সবকিছু ঠিক হয়ে গেলে, প্রকাশ টিপুন।
একটি পৃষ্ঠায় পপআপ প্রয়োগ করুন
এখন আপনি আপনার পপআপ তৈরি করা শেষ করেছেন, আপনাকে এটিকে আপনার ওয়েবসাইটে কার্যকর করতে হবে। আপনি যদি একটি আইটেম কেনার আগে এটি যোগ করতে চান তবে আপনি এখনই কিনুন বোতামে পপআপ সেট করতে পারেন৷ এটি করার জন্য, বোতামটি ক্লিক করুন এবং তারপরে আপনাকে ডায়নামিক ট্যাগ পৃষ্ঠায় নিয়ে যাওয়ার লিঙ্কটি ক্লিক করুন, যেখানে আপনি আপনার প্রদর্শন মোড হিসাবে পপআপ নির্বাচন করতে পারেন। আপনার তৈরি করা পপআপ খুলতে, অ্যাকশন বোতামে ক্লিক করুন এবং পপআপ খুলুন নির্বাচন করুন।

কেউ এখন কিনুন বোতামে ক্লিক করলে, পপআপ প্রদর্শিত হবে। যদি গ্রাহক হ্যাঁ মেনু থেকে হ্যাঁ নির্বাচন করেন তবে পণ্যটি ডাউনলোড করা হবে।
সর্বশেষ ভাবনা
Elementor এর পেজ বিল্ডার ব্যবহার করে, আপনি আপনার ওয়ার্ডপ্রেস সাইটে একটি বয়স যাচাইকরণ পপআপ তৈরি করতে পারেন। আপনি একটি প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করতে Elementor ব্যবহার করতে পারেন। অন্যান্য এলিমেন্টর টিউটোরিয়ালগুলি দেখুন এবং যদি আপনি মনে করেন যে এটি প্রচেষ্টার মূল্যবান!




