আপনি যদি আপনার ওয়ার্ডপ্রেস ওয়েবসাইট ডিজাইন করার জন্য এলিমেন্টর ব্যবহার করেন তবে আপনি লক্ষ্য করেছেন যে বৈশিষ্ট্যযুক্ত চিত্রগুলির চারপাশে পাঠ্য মোড়ানো কিছুটা চ্যালেঞ্জ হতে পারে। কিন্তু চিন্তা করবেন না, এই টিউটোরিয়ালে, আমরা আপনাকে কভার করেছি! এই পোস্টে, আমরা আপনাকে দেখাব যে কীভাবে এলিমেন্টরের বৈশিষ্ট্যযুক্ত চিত্রগুলির চারপাশে পাঠ্য মোড়ানো যায় এবং সবকিছু সম্পূর্ণ গতিশীল থাকে তা নিশ্চিত করুন। যদিও এটি সরাসরি করার কোনো সহজ উপায় নেই, আমরা আপনাকে এটি সহজে সম্পন্ন করার জন্য প্রয়োজনীয় পদক্ষেপের মাধ্যমে গাইড করব। সুতরাং, আপনি একজন অভিজ্ঞ ওয়েব ডেভেলপার বা একজন শিক্ষানবিসই হোন না কেন, মোড়ানো পাঠ্যের সাথে আপনার বৈশিষ্ট্যযুক্ত চিত্রগুলিকে কীভাবে আপনার ওয়েবসাইটে আলাদা করা যায় তা শিখতে পড়তে থাকুন।

শর্টকোড তৈরি করুন
পোস্টের পাঠ্য বিষয়বস্তুর চারপাশে বৈশিষ্ট্যযুক্ত চিত্রটিকে গতিশীলভাবে মোড়ানোর জন্য, তাদের জন্য একই DOM স্তরে থাকা আবশ্যক৷ এইভাবে, আমরা একটি শর্টকোড তৈরি করতে পিএইচপি ব্যবহার করছি যা পোস্টের বিষয়বস্তু অনুসরণ করে ক্রমানুসারে ইমেজ আউটপুট করে।
এই কার্যকারিতা বাস্তবায়ন করতে, অনুগ্রহ করে কোড স্নিপেট প্লাগইনে একটি নতুন স্নিপেট তৈরি করুন বা আপনার চাইল্ড থিমের functions.php ফাইলে কোডটি অন্তর্ভুক্ত করুন।
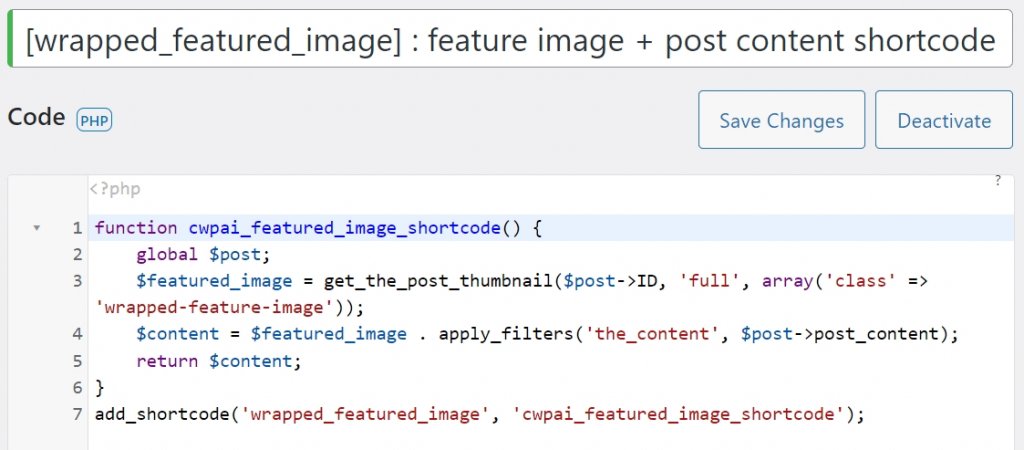
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
এখন আপনি চান হিসাবে কোড স্নিপেট পুনঃনামকরণ করুন. আমি এটির নাম পরিবর্তন করছি -
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন[wrapped_featured_image] : feature image + post content shortcode
এখানে [wrapped_featured_image] হল শর্টকোডের নাম এবং কোডটি হয়ে গেলে, কোডটি কার্যকরী করতে সক্রিয় ক্লিক করুন।
এলিমেন্টর সেটিংস
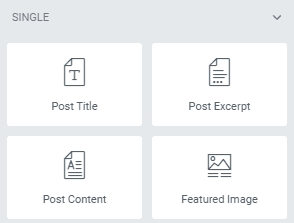
পোস্টের পাঠ্যের চারপাশে বৈশিষ্ট্যযুক্ত চিত্রগুলি মোড়ানোর পছন্দসই প্রভাব অর্জন করতে, এলিমেন্টর একক পোস্ট টেমপ্লেট অ্যাক্সেস করুন৷ পোস্ট সামগ্রী & বৈশিষ্ট্যযুক্ত চিত্রগুলির মতো সাধারণ উপাদানগুলি ব্যবহার করার পরিবর্তে, পরবর্তী পদক্ষেপগুলি অনুসরণ করুন৷

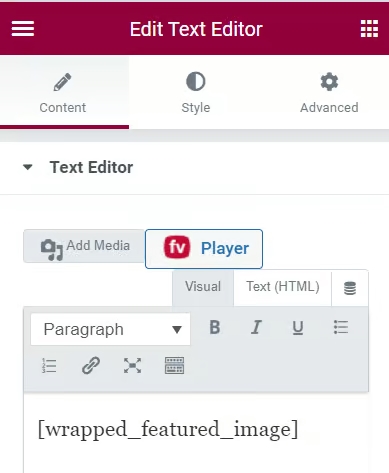
এই উদ্দেশ্যে টেক্সট এডিটর উপাদান ব্যবহার করা হবে। যদিও একটি শর্টকোড উপাদান বিবেচনা করা যেতে পারে, পাঠ্য সম্পাদক উপাদানটি ব্যবহার করে টাইপোগ্রাফি স্টাইলিং বিকল্পগুলির সম্পূর্ণ পরিসরে অ্যাক্সেস নিশ্চিত করে।

টেক্সট এডিটর যোগ করার পর, [মোড়ানো বৈশিষ্ট্যযুক্ত ইমেজ] শর্টকোড ঢোকান।
শর্টকোড রেন্ডার হবে এবং আপনি টেক্সট এডিটরের বাইরে ক্লিক করলেই ফলাফল দেখতে পাবেন।
আপনি স্টাইল বিকল্পগুলি ব্যবহার করে কয়েকটি সেটিংস পরিবর্তন করতে পারেন। পোস্ট কন্টেন্ট টেক্সট স্টাইল করতে, যাইহোক, আপনি বিশ্বব্যাপী শৈলী ব্যবহার করা ভাল.
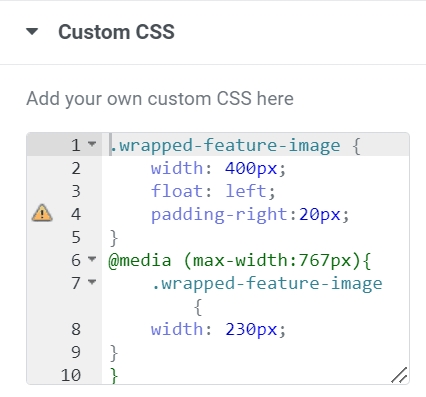
অবশেষে, পোস্টের পাঠ্য বিষয়বস্তুর চারপাশে চিত্রটি মোড়ানোর জন্য এই CSS ব্যবহার করুন।
অ্যাডভান্সড > কাস্টম CSS এর অধীনে টেক্সট এডিটর উপাদানের জন্য CSS যোগ করুন। আপনি CSS পরিবর্তন করে ছবির আকার এবং প্যাডিং পরিবর্তন করতে পারেন। 'ভাসা; বাম' অংশ যা মোড়ানো কাজ করার অনুমতি দেয়!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

মোড়ক উম্মচন
উপসংহারে, এলিমেন্টরে একটি বৈশিষ্ট্যযুক্ত চিত্রের চারপাশে পাঠ্য কীভাবে মোড়ানো যায় তা শেখা আপনার ওয়েবসাইটের ভিজ্যুয়াল আবেদন এবং পাঠযোগ্যতাকে ব্যাপকভাবে বাড়িয়ে তুলতে পারে। এই নির্দেশিকায় বর্ণিত পদক্ষেপগুলি অনুসরণ করে, আপনি সহজেই এই প্রভাবটি অর্জন করতে পারেন এবং আপনার বিষয়বস্তুর জন্য আরও পালিশ এবং পেশাদার চেহারা তৈরি করতে পারেন। আপনার নির্দিষ্ট ডিজাইনের প্রয়োজনের জন্য নিখুঁত ভারসাম্য খুঁজে পেতে বিভিন্ন প্রান্তিককরণ এবং ব্যবধান বিকল্পগুলির সাথে পরীক্ষা করতে ভুলবেন না। Elementor এর স্বজ্ঞাত এবং ব্যবহারকারী-বান্ধব ইন্টারফেসের সাহায্যে, আপনি আপনার ওয়েবসাইট ডিজাইনের দক্ষতা বাড়াতে পারেন এবং আপনার অনলাইন উপস্থিতিকে পরবর্তী স্তরে নিয়ে যেতে পারেন।




