Elementor ? এর সাথে অত্যাশ্চর্য চার্ট তৈরি করার একটি বিনামূল্যের উপায় খুঁজছেন এই টিউটোরিয়ালটি আপনাকে দেখাবে কিভাবে বিনামূল্যে এলিমেন্টর ব্যবহার করে একটি চার্ট তৈরি করতে হয়।

আপনি যদি একটি স্বতন্ত্র গ্রাফ বা চার্টে আপনার ডেটা অফার করেন, তাহলে এটি সাধারণ পাঠ্যের চেয়ে দর্শকদের কাছে আরও আকর্ষণীয় হবে৷ আপনার ওয়েবসাইটে স্বাতন্ত্র্যসূচক এবং পেশাদার-সুদর্শন চার্ট ব্যবহার করে মিথস্ক্রিয়া বৃদ্ধি করতে পারে। বেশিরভাগ উত্পাদনশীল ওয়েবসাইট মালিকরা বিস্তৃত অনুচ্ছেদ লেখার পরিবর্তে তাদের উপাদানগুলিকে গ্রাফিকভাবে উপস্থাপন করে।
Elementor- এ, আপনি সাধারণত দৃশ্যত তথ্য প্রদর্শন করতে পারেন, কিন্তু চার্ট উইজেট পৃষ্ঠা বিল্ডারে উপলব্ধ নেই। চার্ট উইজেট ব্যবহার করতে, আপনাকে প্রথমে একটি অতিরিক্ত প্লাগইন ইনস্টল করতে হবে।
এলিমেন্টরে আকর্ষক চার্ট তৈরি করুন
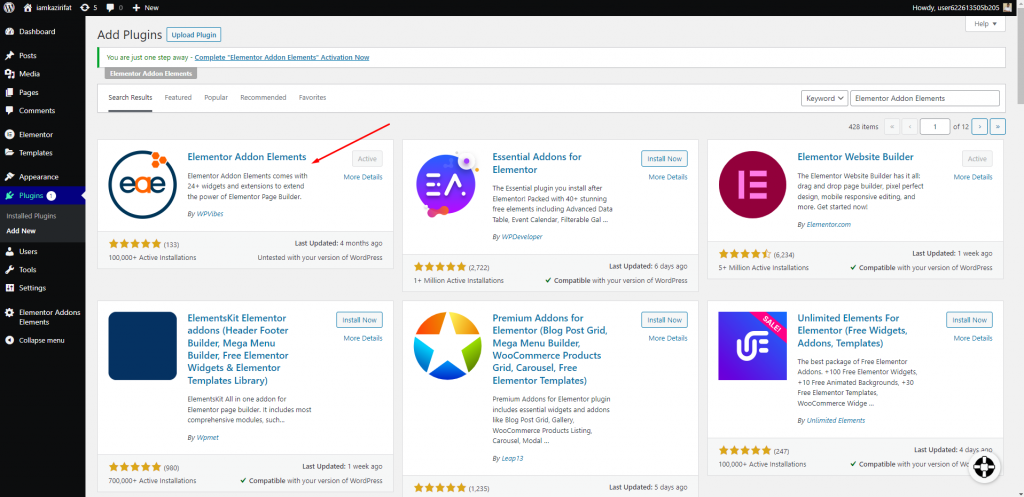
এলিমেন্টর ফ্রিতে চার্ট তৈরি করতে এলিমেন্টর অ্যাডন এলিমেন্টস ওয়ার্ডপ্রেস প্লাগইন ইনস্টল করুন। প্লাগইনটি বিনামূল্যে, এবং আপনি চার্ট উইজেট অ্যাক্সেস করতে এটি ব্যবহার করতে পারেন। প্লাগইন স্টোরে এটি সন্ধান করুন, তারপর এটি ইনস্টল করুন এবং সক্রিয় করুন৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
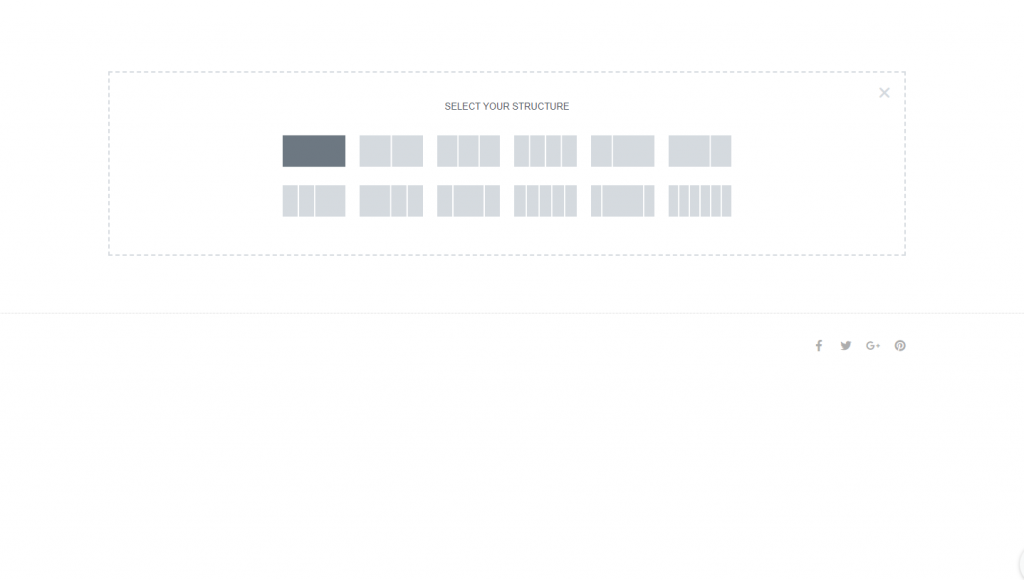
একটি বিভাগ যোগ করতে, এলিমেন্টর সম্পাদকে পৃষ্ঠাটি খুলুন এবং "+" আইকনে ক্লিক করুন। আপনি বিভাগটি যোগ করার পরে, এটির জন্য একটি কলাম নির্বাচন করুন৷

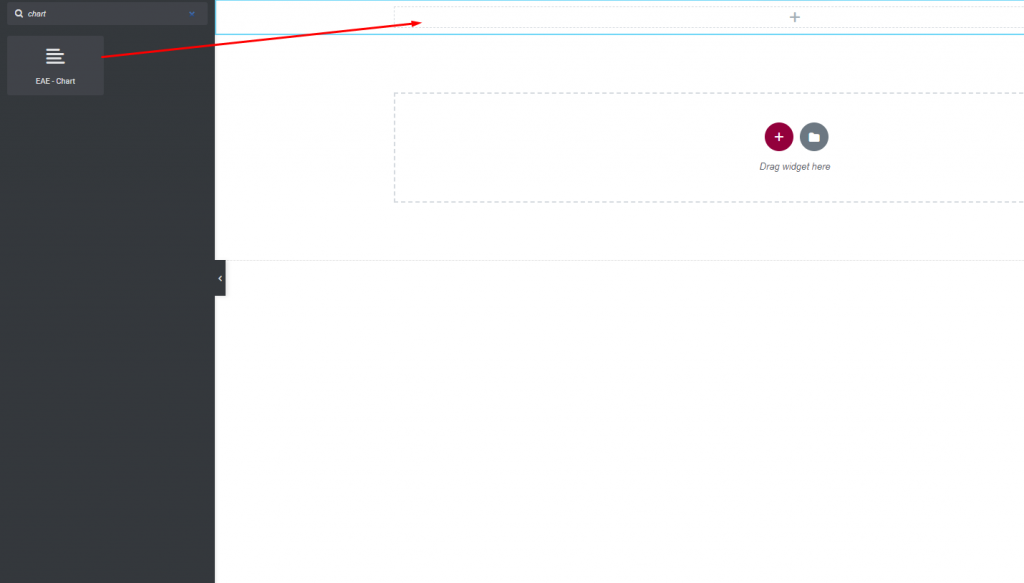
এখন, Elementor Addon Elements-এ চার্ট উইজেটটি সন্ধান করুন এবং এটি আপনার নতুন তৈরি কলামে রাখুন।

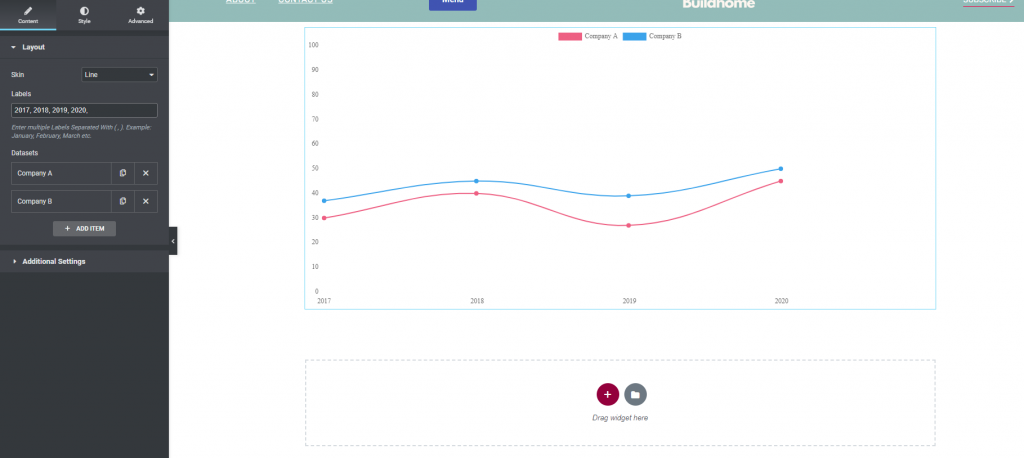
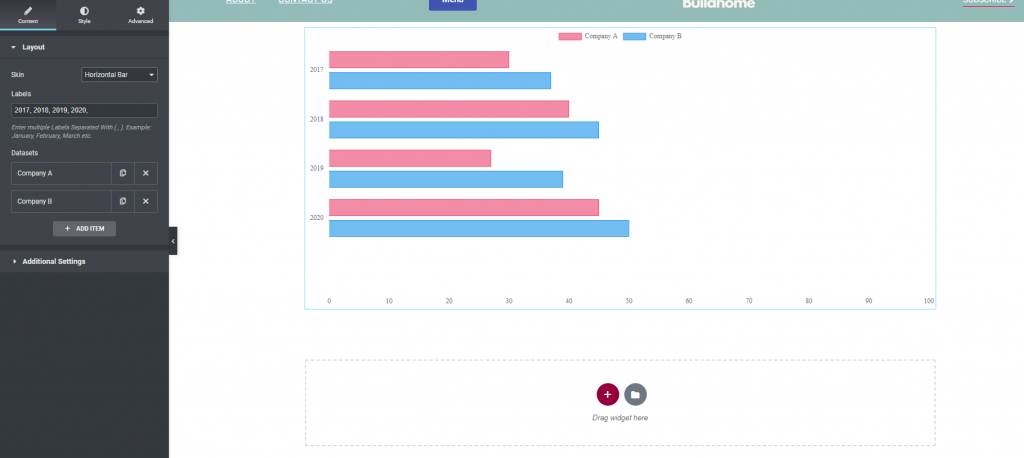
একটি ডিফল্ট চার্ট এখানে প্রদর্শিত হবে. আপনি এখন এটি কাস্টমাইজ করতে হবে. লেআউট ট্যাবের অধীনে ত্বকের পছন্দ পাওয়া যাবে। আপনি চার্টও সেট করতে পারেন - স্কিন অপশন থেকে।
- উল্লম্ব বার - চার্ট বার উল্লম্বভাবে প্রদর্শিত হবে।
- অনুভূমিক বার - চার্ট বার অনুভূমিকভাবে প্রদর্শিত হয়।
- লাইন - চার্ট বার একটি লাইন হিসাবে প্রদর্শিত হবে।
যখন আপনি একটি লাইন আপ হিসাবে চামড়া সেট, চার্ট বার এই মত দেখাবে.

যদি লাইনগুলি অনুভূমিক হয় তবে এটি দেখতে এইরকম হবে।

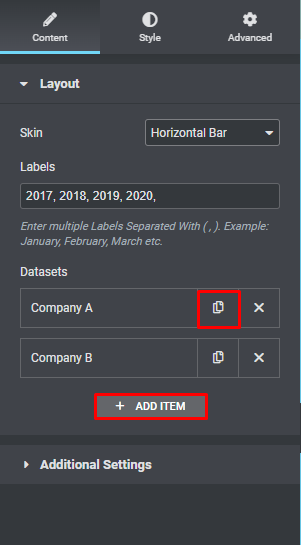
আপনি লেবেল ক্ষেত্রে স্তর প্রবেশ করতে পারেন. এটি অনুসরণ করে, আপনি ডেটাসেট আইটেমটি দেখতে সক্ষম হবেন। আইটেম যোগ করুন বোতামে ক্লিক করে, আপনি একটি আইটেম যোগ করতে পারেন। একটি আইটেম মুছে ফেলতে, "X" আইকনটি ব্যবহার করুন এবং এটির নকল করতে, আইকনটি অনুলিপি করুন৷

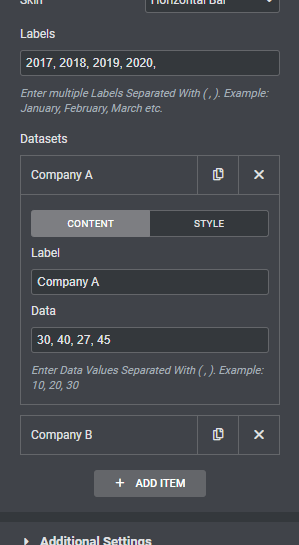
একটি আইটেম পরিবর্তন করতে, এটিতে ক্লিক করুন এবং সম্পাদনা বিকল্পটি উপস্থিত হবে। আপনি সম্পাদনা আইটেমের বিষয়বস্তু ট্যাব থেকে নাম এবং ডেটাসেট পরিবর্তন করতে পারেন।

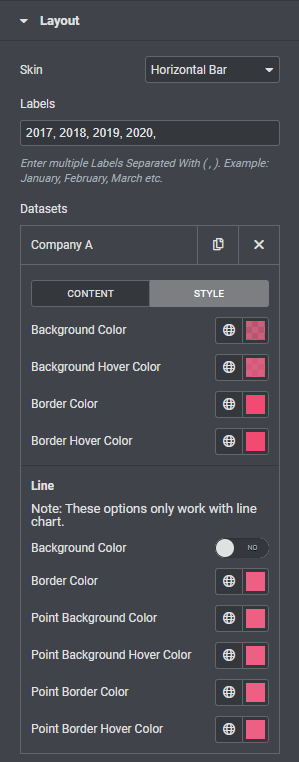
আইটেম ব্যক্তিগতকৃত করতে শৈলী পছন্দ এগিয়ে যান. আপনি এই বিভাগে ব্যাকগ্রাউন্ড কালার, ব্যাকগ্রাউন্ড হোভার কালার, বর্ডার কালার এবং বর্ডার হোভার কালার পরিবর্তন করতে পারেন।
লাইন চার্ট ত্বকের জন্য একটি স্বতন্ত্র শৈলী পছন্দ আছে। আপনি ব্যাকগ্রাউন্ড, বর্ডার, পয়েন্ট ব্যাকগ্রাউন্ড এবং হোভার কালার পরিবর্তন করতে পারেন।

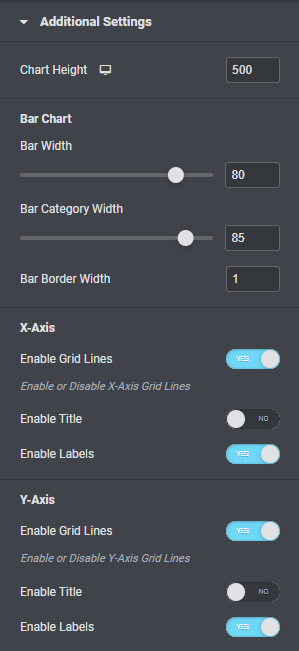
এখন অতিরিক্ত সেটিংয়ে যান যেখানে আপনি চামড়া উল্লম্ব বা অনুভূমিক কিনা তার উপর নির্ভর করে একটি বারের উচ্চতা সেট করতে পারেন। এটি অনুসরণ করে, আপনি বার প্রস্থ, বিভাগ প্রস্থ এবং বার সীমানা প্রস্থ কনফিগার করতে পারেন।
এর পরে, আপনি x এবং y অক্ষের জন্য গ্রিড লাইন, শিরোনাম এবং লেবেলগুলি টগল করতে পারেন।

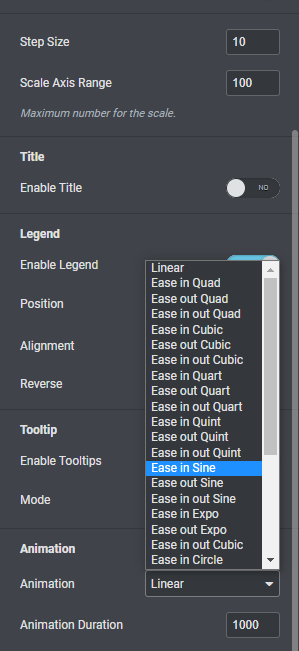
আপনি কিংবদন্তি এবং টুলটিপ বিকল্পগুলি চালু এবং বন্ধ করতেও পারেন। অ্যানিমেশন বিকল্পটি আপনাকে বার চার্টের পাশাপাশি অ্যানিমেশনের সময়কালের জন্য বেশ কয়েকটি অ্যানিমেশন নির্বাচন করতে দেয়।

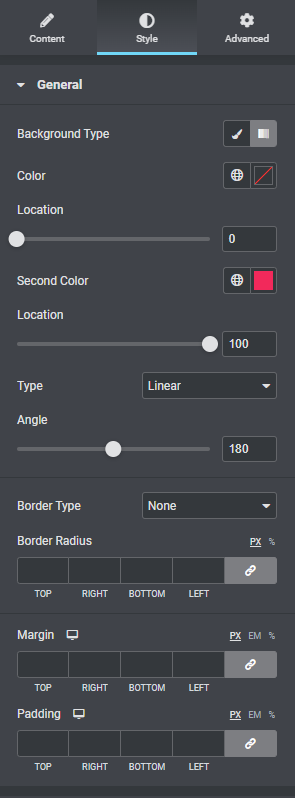
চার বিভাগে স্টাইল করতে, স্টাইল ট্যাবে যান। সাধারণ ট্যাবের অধীনে, আপনি পটভূমির রঙটি ক্লাসিক বা গ্রেডিয়েন্টে পরিবর্তন করতে পারেন, ব্লেন্ড মোড সক্ষম করতে পারেন, সীমানা রঙ, সীমানা ব্যাসার্ধ, প্যাডিং, মার্জিন এবং আরও অনেক কিছু যোগ করতে পারেন।

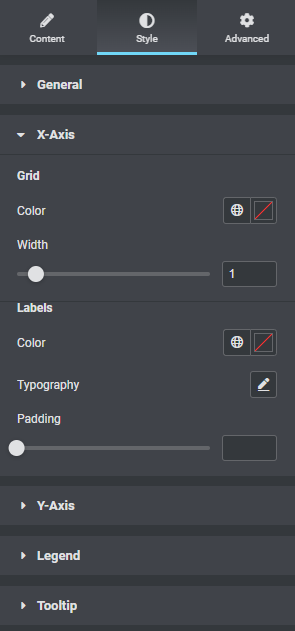
আপনি x-অক্ষ মেনু থেকে গ্রিডের রঙ এবং প্রস্থ পরিবর্তন করতে পারেন। লেবেল রং, টাইপফেস, এবং প্যাডিং সব কাস্টমাইজ করা যেতে পারে.

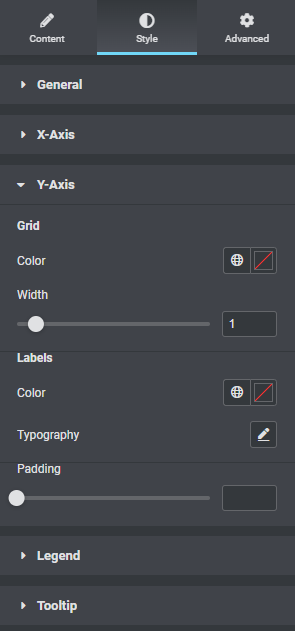
একইভাবে, আপনি গ্রিড বিছিয়ে দিতে পারেন এবং y-অক্ষ লেবেল করতে পারেন।
টুলটিপ পটভূমির রঙ, সীমানা, তীরের আকার, ফন্ট এবং অন্যান্য বিকল্পগুলি টুলটিপ বিকল্পের মাধ্যমে উপলব্ধ।

এখানেই শেষ. আপনার চার্ট বিভাগ সম্পূর্ণ হয়েছে.
মোড়ক উম্মচন
প্রক্রিয়াটি অনুসরণ করে, আপনি বিনামূল্যের জন্য Elementor ব্যবহার করে আপনার ওয়েবসাইটে একটি চমত্কার বার এলাকা তৈরি করতে সক্ষম হবেন। Elementor সর্বদা সীমাহীন সম্ভাবনা প্রদান করে আকর্ষণীয় ওয়েবসাইট তৈরি করতে সক্ষম করে। আশা করি, এই টিউটোরিয়ালটি আপনার কাজে লাগবে, এবং যদি তা হয় তবে দয়া করে আপনার বন্ধুদের সাথে শেয়ার করুন। অন্যান্য এলিমেন্টর টিউটোরিয়ালগুলিও দেখুন।




