ই-কমার্স সলিউশনগুলি এখন শীর্ষ-রেটযুক্ত কারণ লোকেরা ওয়েবে তাদের প্রয়োজনীয় সমস্ত ধরণের জিনিস কিনতে পছন্দ করে। এছাড়াও, সুপরিচিত গবেষণা বা বিপণন পরামর্শমূলক উত্সগুলি লক্ষ্য করে এবং নির্দেশ করে যে ইকমার্স গত কয়েক বছরে অনেক বেড়েছে। উদাহরণস্বরূপ, একটি অনলাইন মুদি দোকান একটি খুব লাভজনক ব্যবসা হতে পারে। একটি ওয়েবসাইট তৈরি করার জন্য আপনাকে কোড লিখতে হবে না।

যাই হোক না কেন, একটি অনলাইন মুদি দোকানের জন্য একটি সম্পূর্ণ কার্যকরী, আপ-টু-ডেট এবং সহজে ব্যবহারযোগ্য ওয়েবসাইট আপনার প্রয়োজন। কারণ আপনি যদি একটি ভাল গ্রাহক অভিজ্ঞতা প্রদান করতে না পারেন, তাহলে আপনার ইকমার্স ব্যবসা চালিয়ে যেতে পারবে না যদি আপনি লোকেদের ফিরে আসতে না রাখতে পারেন।
আপনার গ্রাহকদের সম্ভাব্য সর্বোত্তম অনলাইন মুদি কেনাকাটার অভিজ্ঞতা নিশ্চিত করতে, তাদের ব্যবহার করার জন্য আপনার একটি অ্যাক্সেসযোগ্য সাইট তৈরি করা উচিত, যেমন: যতক্ষণ না আপনি ওয়ার্ডপ্রেস এবং এলিমেন্টর দিয়ে এটি তৈরি করবেন, ততক্ষণ এটি অনায়াসে হবে!
ওয়ার্ডপ্রেস হল সবচেয়ে জনপ্রিয় ওপেন সোর্স প্ল্যাটফর্মগুলির মধ্যে একটি কারণ এটি অনন্য প্রস্তুত থিম, চমৎকার প্লাগইন এবং প্রস্তুত টেমপ্লেটগুলির সাথে আসে যা আপনি যেকোনো ধরনের ওয়েবসাইট তৈরি করতে ব্যবহার করতে পারেন। অনুমান কি? কোড লেখা ছাড়া!
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনকোডের একটি লাইন না লিখে কীভাবে আপনার অনলাইন মুদি দোকানের ওয়েবসাইট তৈরি করবেন তা জানতে, নীচের তথ্যটি দেখুন।
সর্বশেষ প্রবণতা চেক আপ
আপনি অন্য কিছু করার আগে, আপনাকে ওয়ার্ডপ্রেস বা অন্য কোনো প্ল্যাটফর্মে আপনার অনলাইন মুদি দোকানের ওয়েবসাইটের ডিজাইনে সবচেয়ে সাম্প্রতিক প্রবণতাগুলি কী তা জানতে হবে। যেখানে পিন আছে সব জায়গা চেক করুন.
সুন্দর এবং UI নেভিগেট করা সহজ
আপনার ওয়েবসাইটটি একটি অনলাইন মুদি দোকানের জন্য তৈরি করা উচিত যাতে গ্রাহকরা সহজেই তারা যা চান তা খুঁজে পেতে এবং অবিলম্বে এটি কিনতে পারেন। যখন তারা প্রথম আপনার ইকমার্স সাইট দেখে, তখন তারা এটিকে আকর্ষণীয় এবং ব্যবহার করা সহজ বলে মনে করে। একটি সাধারণ নিয়ম হিসাবে, মেনু, CTA এবং পাঠ্য সহ আপনার পুরো ওয়েবসাইটটি আপনার গ্রাহকদের বোঝার জন্য সহজ হওয়া উচিত।
ইন্টারেক্টিভ পণ্য প্রদর্শন

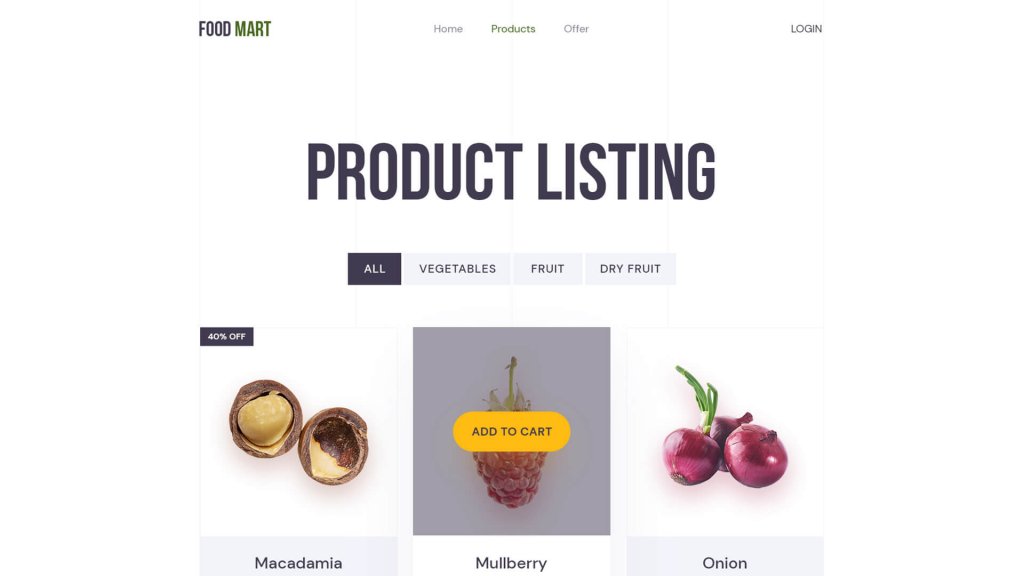
আপনার অনলাইন মুদি দোকান ডিজাইন করার সময় আপনাকে দ্বিতীয় সবচেয়ে গুরুত্বপূর্ণ জিনিসটি করতে হবে তা হল ল্যান্ডিং পৃষ্ঠায় আপনার সর্বাধিক জনপ্রিয় পণ্যগুলিকে দুর্দান্ত দেখাতে। যাতে আপনার গ্রাহকরা জানতে পারেন কোনটি সবচেয়ে সাম্প্রতিক, বৈশিষ্ট্যযুক্ত বা সবচেয়ে জনপ্রিয়, সেইসাথে পরবর্তীতে কী আসছে এবং তার পরে কী আসছে৷ তাদের জন্য তারা কি প্রয়োজন সচেতন হতে এবং এই কারণে আপনার ওয়েবসাইট থেকে ক্রয়.
সংগঠিত পণ্য বিবরণ

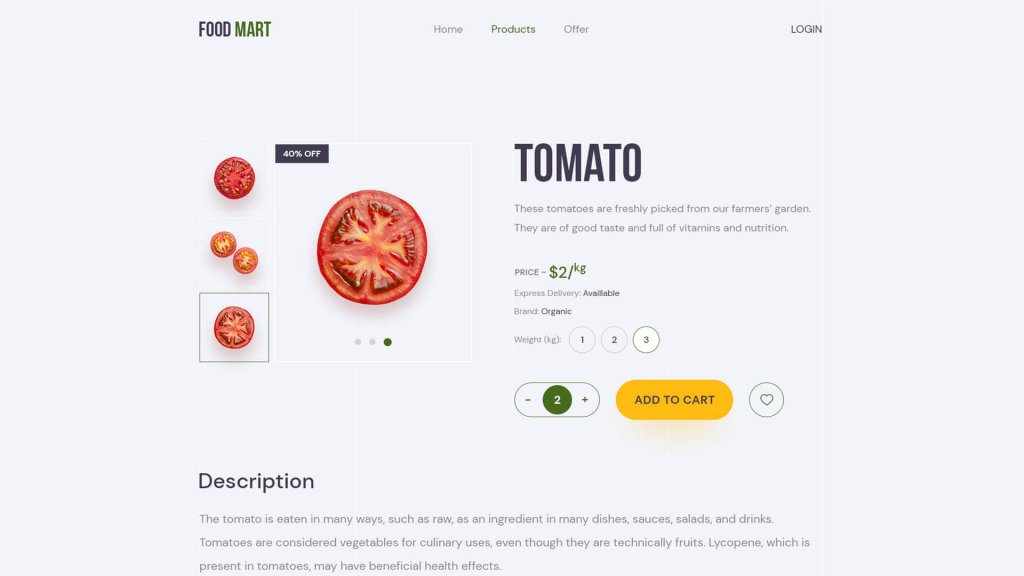
যখন গ্রাহকরা আপনার পণ্যগুলির একটিতে ক্লিক করেন, তখন তাদের দেখতে হবে সেখানে কী কী বিশেষত্ব বা অন্যান্য ধরনের তথ্য রয়েছে৷ ভালো হওয়ার জন্য এটি অবশ্যই ভালোভাবে ডিজাইন করা এবং ভালোভাবে সাজানো থাকতে হবে।
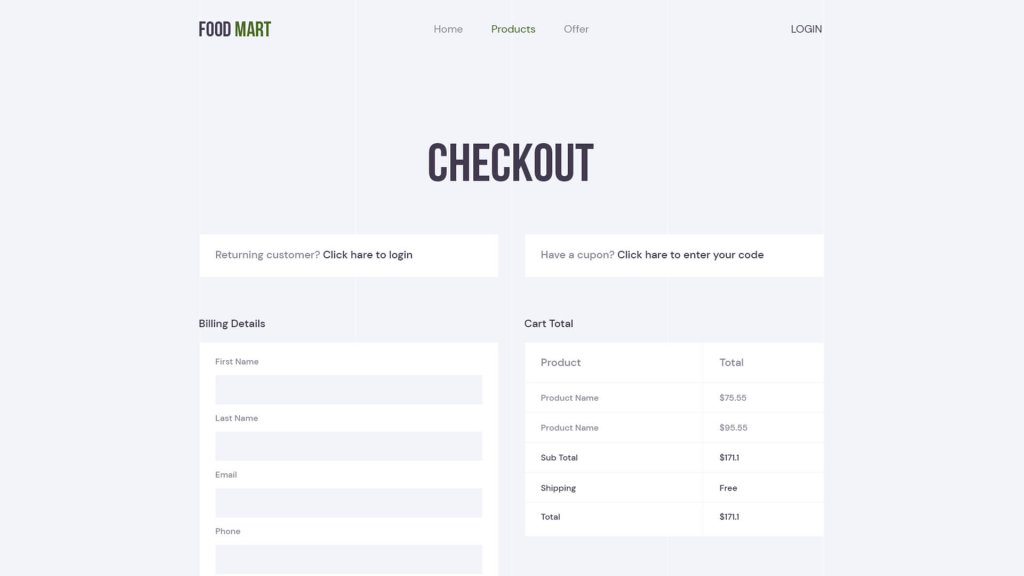
শিপিং কার্ট এবং চেক আউট পৃষ্ঠা

অনলাইনে জিনিস বিক্রি করে এমন যেকোনো ওয়েবসাইটে গ্রাহক শপিং কার্ট ব্যবহার করা সহজ হতে হবে। যখন তারা তাদের কার্টে একসাথে অনেক কিছু যোগ করে, তখন তাদের কাজ করতে হবে এবং মোট অর্থপ্রদানের একটি বিস্তারিত তালিকা তৈরি করতে হবে। এটি সাহায্য করবে যদি আপনি নিশ্চিত করেন যে ডিজাইন এবং ফর্ম ফাংশনটি ভালভাবে কাজ করে এবং গ্রাহকদের জন্য ত্রুটি-মুক্ত কারণ এখানেই আপনার গ্রাহকরা তারা যা চান তা কিনবেন।
বিভিন্ন পেমেন্ট অপশন
আপনি যদি লোকেদের জন্য আপনাকে অর্থ প্রদান করা সহজ করেন তবে এটি সাহায্য করবে৷ কার্ড পেমেন্ট, ব্যাঙ্কিং লেনদেন, ক্যাশ অন ডেলিভারি বা অন্যান্য জিনিসের মতো অনেকগুলি বিভিন্ন অর্থপ্রদানের বিকল্প উপলব্ধ হওয়া উচিত। এই আপনি কি করা উচিত. যখন লোকেরা অনলাইনে জিনিসগুলি ক্রয় বা বিক্রি করে, তখন অর্থ উভয় দিকেই মসৃণভাবে চলে যায়।
ওয়ার্ডপ্রেসে অনলাইন মুদি দোকানের ওয়েবসাইট সেটআপ করার জন্য গাইড
আপনি যদি ওয়ার্ডপ্রেসে একটি অনলাইন মুদি দোকান তৈরি করতে চান তবে এটি করার সর্বোত্তম উপায় হল সর্বাধিক জনপ্রিয় পৃষ্ঠা নির্মাতা, এলিমেন্টর এবং এর তৈরি থিমগুলি ব্যবহার করা৷
আপনি টেমপ্লেটলি পেতে পারেন, Elementor- এর জন্য রেডিমেড টেমপ্লেটের সেরা ক্লাউড। এটিতে 1300 টিরও বেশি রেডিমেড টেমপ্লেট এবং উন্নত ক্লাউড সমর্থন রয়েছে। এছাড়াও, অনেক রেডিমেড একক টেমপ্লেট, টেমপ্লেট প্যাক বা ব্লক রয়েছে যা আপনি একটি সম্পূর্ণ ই-কমার্স সাইট তৈরি করতে ব্যবহার করতে পারেন যা এখন আপনার সমস্ত চাহিদা পূরণ করে।
Food Mart হল টেমপ্লেটলি থেকে একটি নতুন টুল যা আপনাকে কোনো কোড না লিখেই একটি মুদি দোকানের ওয়েবসাইট তৈরি করতে দেয়। প্রিমিয়াম টেমপ্লেটের এই সেটটিতে পাঁচটি তৈরি পৃষ্ঠা এবং চারটি ব্লক রয়েছে যা আপনি ওয়ার্ডপ্রেসে একটি সুন্দর ওয়েবসাইট তৈরি করতে ব্যবহার করতে পারেন।
Templately থেকে সেট করা 'Food Mart Elementor টেমপ্লেট' ব্যবহার করার আগে আপনাকে অবশ্যই কয়েকটি কাজ সম্পূর্ণ করতে হবে। " মুদি দোকানের ওয়েবসাইট টেমপ্লেটগুলির এই সংগ্রহটি ব্যবহার করার জন্য আপনাকে যে প্লাগইনগুলির প্রয়োজন হবে তা নীচে তালিকাভুক্ত করা হয়েছে:
- এলিমেন্টর
- এলিমেন্টর এর প্রয়োজনীয় অ্যাডঅন
- WooCommerce
- টেমপ্লেটলি
টেমপ্লেট নির্বাচন করুন
Templately দ্বারা এই Food Mart হোম পেজ টেমপ্লেট ব্যবহার করে, Elementor এর সাথে Edit-এ ক্লিক করুন এবং শুরু করুন! ওয়ার্ডপ্রেস অ্যাডমিন এলাকায়, একটি নতুন পৃষ্ঠা তৈরি করুন। এটি আপনাকে কয়েক মিনিটের মধ্যে আপনার এলিমেন্টর সম্পাদকে একটি নতুন পৃষ্ঠা সরবরাহ করবে।

টেমপ্লেটলি
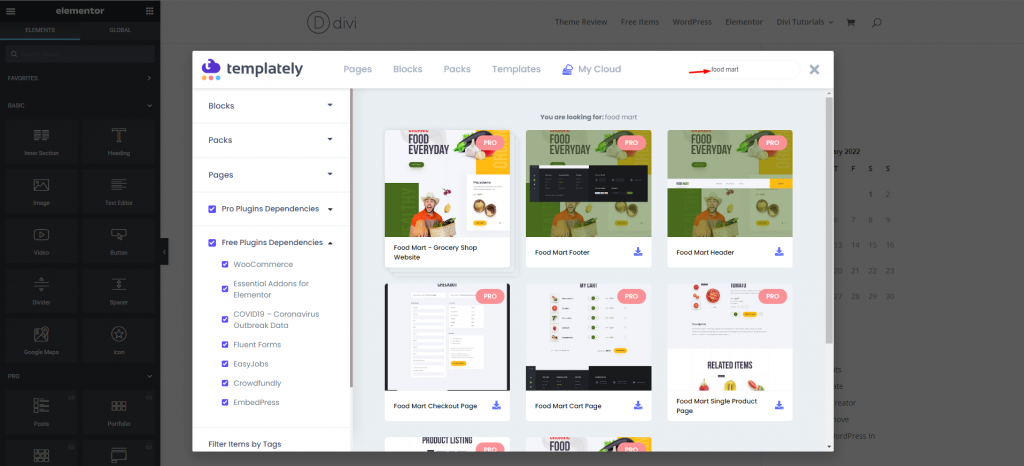
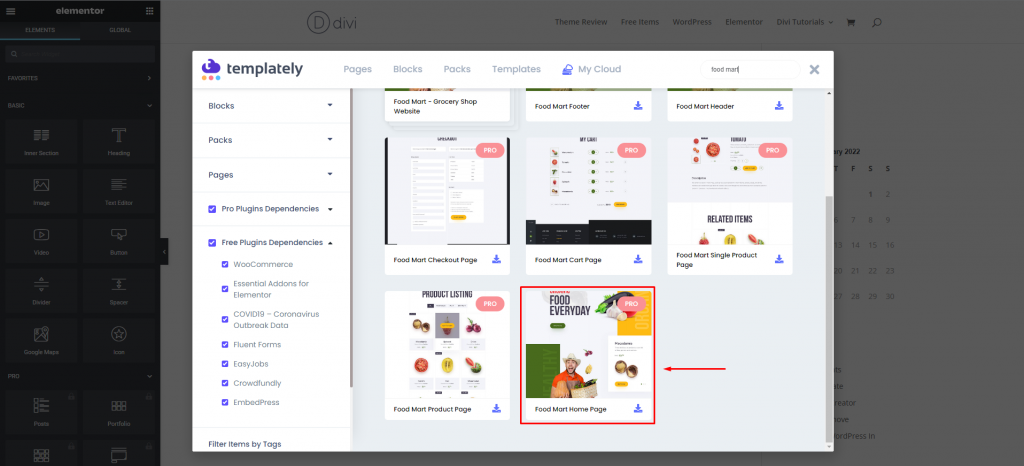
আপনাকে নিম্নলিখিত পৃষ্ঠায় কেন্দ্রের নীল টেমপ্লেটলি আইকনে ক্লিক করতে হবে। একটি পপ আপ উইন্ডো প্রদর্শিত হবে. টেমপ্লেটলি-এর ব্যবহারের জন্য প্রস্তুত টেমপ্লেট ডিজাইনগুলি সেখানে প্রদর্শিত হয়৷

অনুসন্ধান প্যানেলে "ফুড মার্ট" বা "গ্রোসারি" টাইপ করুন৷ এই সংগ্রহের সমস্ত রেডিমেড ল্যান্ডিং পৃষ্ঠার নকশা এবং ব্লকগুলি এই প্রক্রিয়া শুরু হওয়ার পরে স্বয়ংক্রিয়ভাবে প্রদর্শিত হবে৷
টেমপ্লেট ইনসেট করুন
সন্নিবেশ করা শুরু করতে "সন্নিবেশ" এবং তারপর "ফুড মার্ট" নির্বাচন করুন৷ মুদি দোকানের ওয়েবসাইট ল্যান্ডিং পৃষ্ঠার টেমপ্লেটটি আপনার এলিমেন্টর এডিটরে লোড হতে কিছু সময় নেবে।

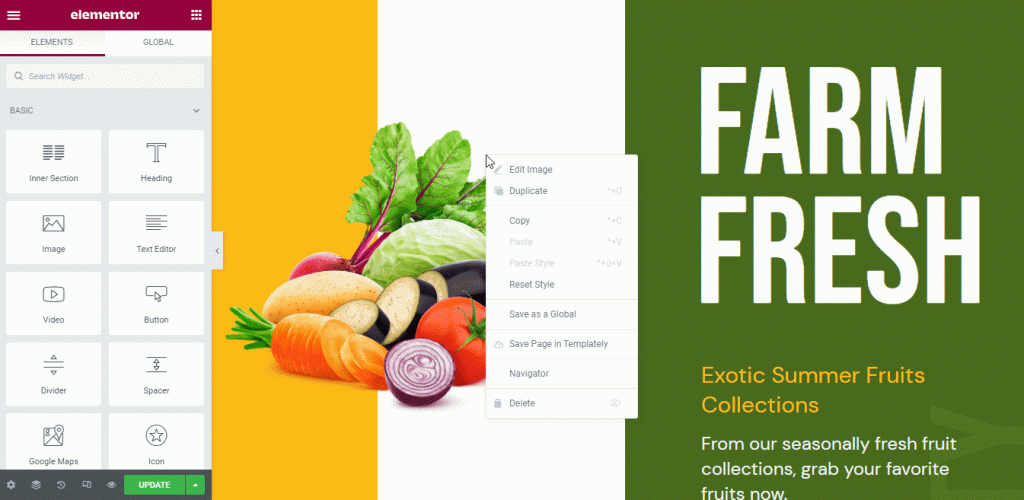
হোমপেজ কাস্টমাইজ করুন
ফুড মার্টে প্রতিটি সৃজনশীল অংশের জন্য ব্যবহার করার জন্য প্রস্তুত টেমপ্লেট রয়েছে, যাতে আপনি আপনার উপকরণগুলি যোগ করতে পারেন এবং আপনার পছন্দ অনুযায়ী স্টাইল করতে পারেন। এসইও-অপ্টিমাইজ করা উপাদান ইতিমধ্যেই এই টেমপ্লেটে অন্তর্ভুক্ত করা হয়েছে, তাই আপনি যদি চান, আপনি আপনার নিজের প্রয়োজন অনুসারে পাঠ্য সামগ্রী এবং ভিজ্যুয়ালগুলি সামঞ্জস্য করতে পারেন। এখানেই শেষ এটা পেতে ওখানে যাও.

যত তাড়াতাড়ি আপনি প্রতিটি এলাকায় আপনার উপাদান যোগ করা শেষ করেছেন, আপনি রং, ফন্ট, অভিযোজন, এবং অন্যান্য ডিজাইন উপাদান পরিবর্তন করতে পারেন এটিকে আপনার নিজস্ব করতে। আপনি যদি অংশগুলি সরাতে চান তবে আপনি এটি একটি সাধারণ টেনে এবং ড্রপ দিয়ে করতে পারেন।
ক্লাউড সেভিং
টেমপ্লেটলির 'মাইক্লাউড' স্টোরেজ আপনাকে শুধুমাত্র আপনার ব্যবহারের জন্য প্রস্তুত টেমপ্লেট ডিজাইন সংরক্ষণ করতে দেয়। সাইটের যেকোনো পৃষ্ঠার প্রসঙ্গ মেনু থেকে কেবল 'টেমপ্লেটলিতে পৃষ্ঠা সংরক্ষণ করুন' নির্বাচন করুন। এটি আপনার মুদি দোকানের ওয়েবসাইট ডিজাইনকে টেমপ্লেটলির মতো ক্লাউড স্টোরেজ পরিষেবাতে সংরক্ষণ করবে। এই নকশাটি ভবিষ্যতে পুনরায় ব্যবহার করা যেতে পারে বা ব্যাকআপ হিসাবে সংরক্ষণ করা যেতে পারে।

টেমপ্লেটলি ওয়ার্কস্পেস ব্যবহার করে, আপনি যে কোনো সময় আপনার দলের সাথে সহযোগিতা করতে পারেন এবং আপনার তৈরি ডিজাইন শেয়ার করতে পারেন। এছাড়াও আপনি ক্লাউডে এমন লোকদের সাথে সহযোগিতা করতে পারেন যারা আপনার ডেস্কটপে শারীরিকভাবে উপস্থিত নেই তাদের আমন্ত্রণ জানিয়ে এবং তাদের অ্যাক্সেস দেওয়ার মাধ্যমে।

সমস্ত প্রয়োজনীয় সমন্বয় সম্পূর্ণ করার জন্য অভিনন্দন! Food Mart by Templately আপনার অনলাইন ফুড স্টোর ওয়েবসাইটের জন্য একটি সুন্দর হোম পেজ ডিজাইন রয়েছে। উপরন্তু, Elementor- এর রেডি-টু-ব্যবহারের টেমপ্লেট আপনাকে কোনো কোড না লিখেই একটি মুদি দোকানের ওয়েবসাইট তৈরি করতে দেয়।
মোড়ক উম্মচন
আমরা আশা করি আপনি Food Mart Elementor টেমপ্লেট সেট ব্যবহার করে ওয়ার্ডপ্রেসে একটি অনলাইন মুদি দোকান তৈরি করার এই টিউটোরিয়ালটি উপভোগ করেছেন। এখন যেহেতু আপনি Templately- এর জন্য সাইন আপ করেছেন, আপনি Elementor ব্যবহার করে তাদের একটি সুন্দর প্রাক-নির্মিত টেমপ্লেট সংগ্রহের সাথে আপনার ওয়েবসাইট তৈরি করা শুরু করতে পারেন।




