সারা বিশ্বে একটি ব্যবসার প্রচার করা ছবি এবং অন্যান্য ভিজ্যুয়াল মিডিয়া ব্যবহার করার মতোই সহজ হতে পারে। সঠিক গ্রাফিক্সের সাহায্যে আপনার প্রচেষ্টা বাড়ানো এবং নতুন ক্লায়েন্টদের সুরক্ষিত করা সহজ করা যেতে পারে। এটা দেখা সহজ কেন: ভিজ্যুয়াল নতুন গ্রাহকদের আকৃষ্ট করতে পারে, তাদের শিক্ষিত করতে পারে এবং তাদের পছন্দ মতো জিনিসগুলিকে কল্পনা করতে সাহায্য করতে পারে৷

যখন ব্যবহারকারীর অভিজ্ঞতা এবং ওয়েবসাইট ইন্টারঅ্যাকশনের কথা আসে, তখন ফটোগুলি হল একমাত্র মার্কেটিং টুল যা আপনার ওয়েবসাইটে অবিলম্বে সাম্প্রতিক আপডেটগুলি প্রদর্শন করে ব্যবহারকারীর অভিজ্ঞতাকে ক্রমাগত উন্নত করতে পারে।
আপনার ওয়েবসাইটের যেকোনো পৃষ্ঠায় ফটো যোগ করা যেতে পারে। একটি ল্যান্ডিং পৃষ্ঠা, পোর্টফোলিও পৃষ্ঠা, বা একটি গ্যালারি পৃষ্ঠা, উদাহরণস্বরূপ। আপনি যদি একটি ম্যানুয়াল প্রক্রিয়া অনুসরণ করেন তবে আপনি অনেক সময় এবং প্রচেষ্টা হারাতে পারেন। উদাহরণস্বরূপ, ওয়ার্ডপ্রেস এবং এর অ্যাক্সেসযোগ্য পৃষ্ঠা নির্মাতা প্লাগইনগুলি ব্যবহার করে, যেমন Elementor , দৃশ্যত আকর্ষণীয় ডিজাইনগুলি দ্রুত বিকাশের ক্ষেত্রে এই প্রক্রিয়াটিকে সহজ করে তোলে।
ভাল খবর হল যে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে একটি ইমেজ গ্যালারি যোগ করা এবং এটিকে আরও আকর্ষণীয় করে তোলা ততটা কঠিন নয় যতটা আপনি ভাবছেন। কারণ এলিমেন্টর ইমেজ গ্যালারি উইজেট জিনিসগুলিকে সহজ করে তোলে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনডিজাইন পদ্ধতি
Elementor ছবি গ্যালারি উইজেট ব্যবহার করার জন্য, আপনাকে প্রথমে একটি ওয়েব পৃষ্ঠা তৈরি করতে হবে। বিদ্যমান পৃষ্ঠাগুলির যেকোনো একটি অবিলম্বে চিত্রগুলির একটি গ্যালারি প্রদর্শন করতে ব্যবহার করা যেতে পারে।
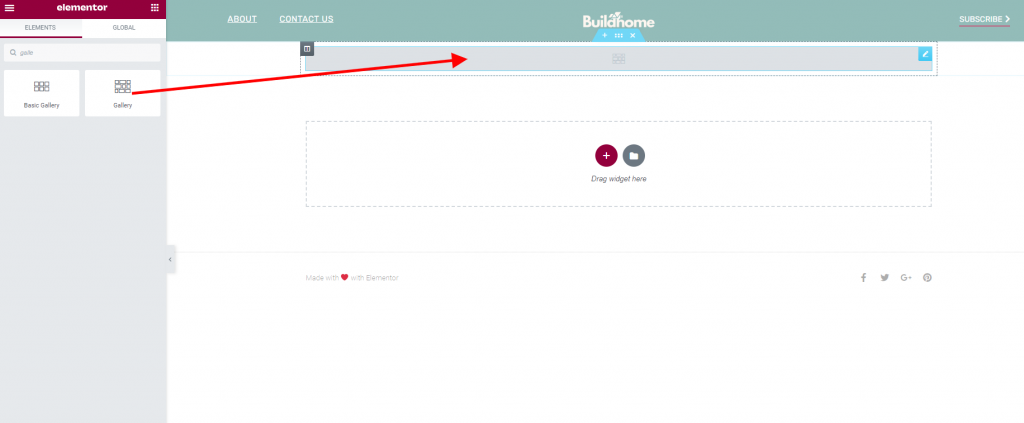
আপনার পৃষ্ঠায় যান এবং একটি গ্যালারি উইজেট যোগ করুন।

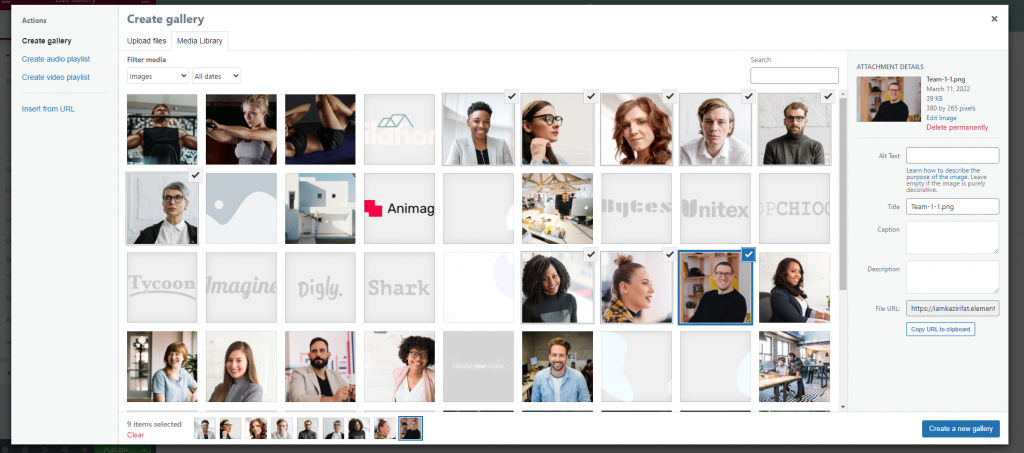
এখন মিডিয়া ফাইল থেকে ছবি নির্বাচন করা যাক. মনে রাখবেন আপনি পরে সবসময় এটি পরিবর্তন করতে পারেন।

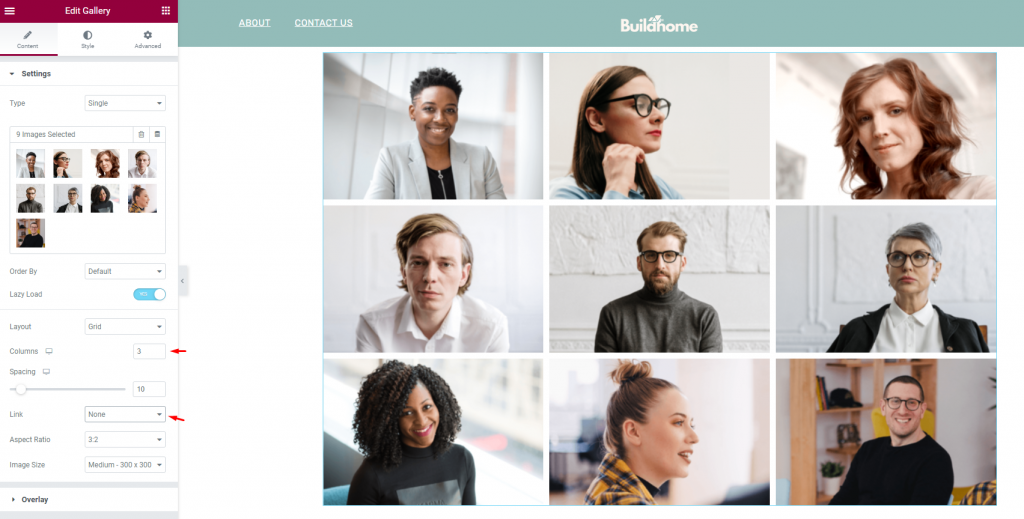
এখানে আমরা আমাদের গ্যালারি আছে. ব্যবধান এবং বিন্যাস সম্পর্কে চিন্তা করবেন না।

প্রতি কলামে 3টি ছবি রাখুন। এইভাবে গ্যালারিটি আরও আকর্ষণীয় দেখাবে। এছাড়াও, লিঙ্ক বিকল্পটি কোনটিতে সেট করুন।

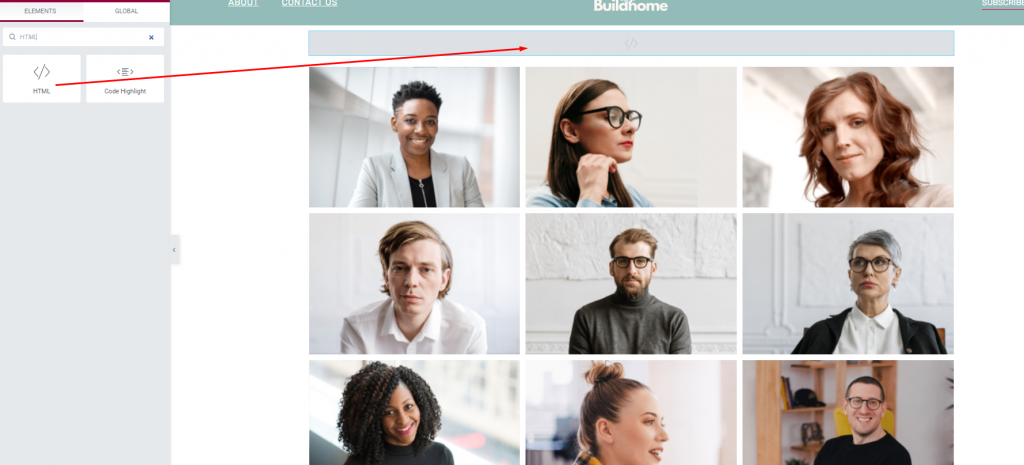
এখন একটি HTML উইজেট সন্ধান করুন এবং এটি গ্যালারি উইজেটের উপরে যুক্ত করুন।

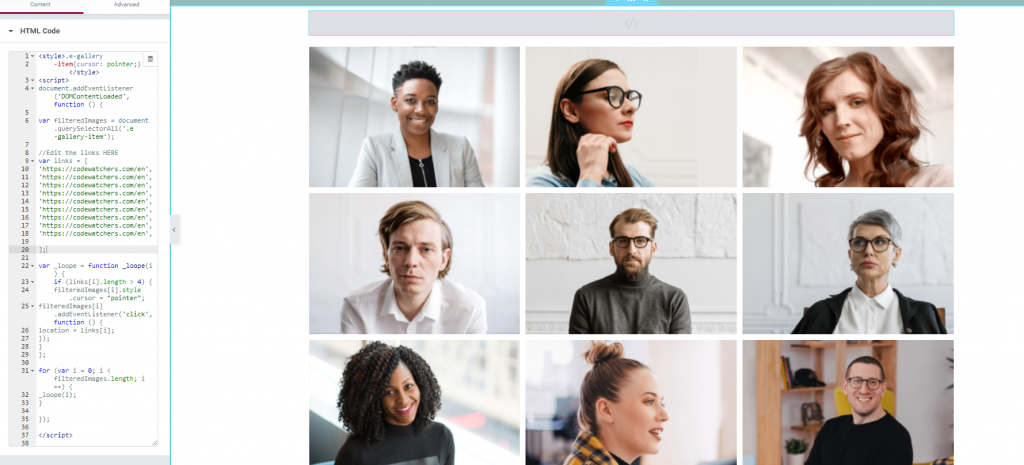
কোড বক্সে নিচের কোডটি পেস্ট করুন।
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
এবং আমরা সম্পন্ন. যদিও আমরা প্রতিটি ছবিতে একই লিঙ্ক রেখেছি, আপনার প্রয়োজন অনুযায়ী এটি পরিবর্তন করতে ভুলবেন না।

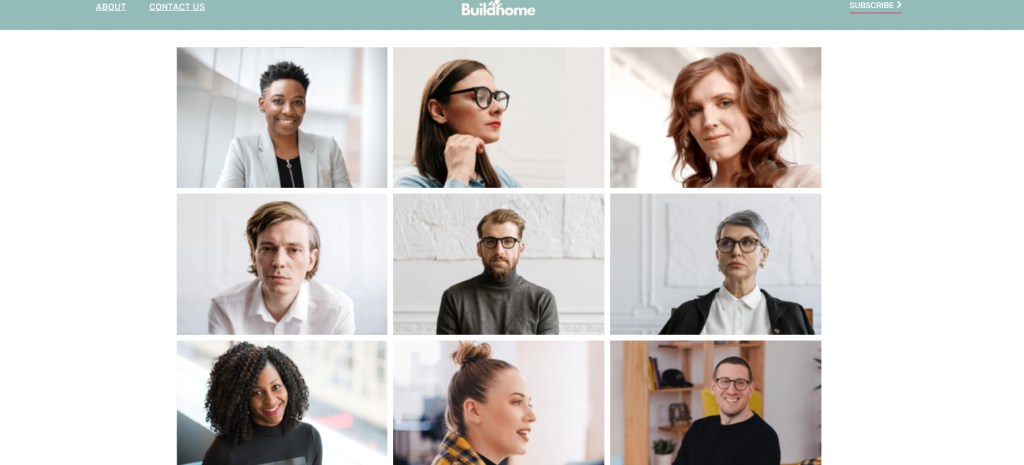
ভয়লা ! আপনি সফলভাবে প্রতিটি ছবিতে একটি ভিন্ন লিঙ্ক সহ একটি গ্যালারি তৈরি করেছেন৷
চূড়ান্ত শব্দ
সারা বছর ধরে ওয়েব ডিজাইন ড্রিল অনেক পরিবর্তিত হয়েছে। বিপণনকারীরা তাদের উদ্দিষ্ট শ্রোতাদের কাছে তাদের বার্তা পৌঁছানোর জন্য তারা যা করতে পারে তা করছে। উপযুক্ত ইমেজ এবং একটি ভাল প্রতিষ্ঠানের সঙ্গে, আপনি এই লক্ষ্য অর্জন করতে পারেন. আপনি যদি ফটোগ্রাফগুলি অন্তর্ভুক্ত করার জন্য সঠিক বিন্যাসটি সনাক্ত করেন তবে আপনি অত্যাশ্চর্য ফলাফল আশা করতে পারেন।
এলিমেন্টর ইমেজ গ্যালারি উইজেট ব্যবহার করে, আপনি এটি এক মিনিটের মধ্যে সম্পন্ন করতে পারেন। এলিমেন্টর আপনাকে ন্যূনতম পরিমাণ কোডিং সহ অত্যাশ্চর্য ডিজাইন স্কিম তৈরি করতে দেয়। এটি একটি বাণিজ্যিক ওয়েবসাইট বা শুধুমাত্র একটি ব্যক্তিগত পোর্টফোলিও সাইট কিনা তা কোন ব্যাপার না; এটি সর্বদা সর্বশ্রেষ্ঠ ফলাফল প্রদান করবে।




