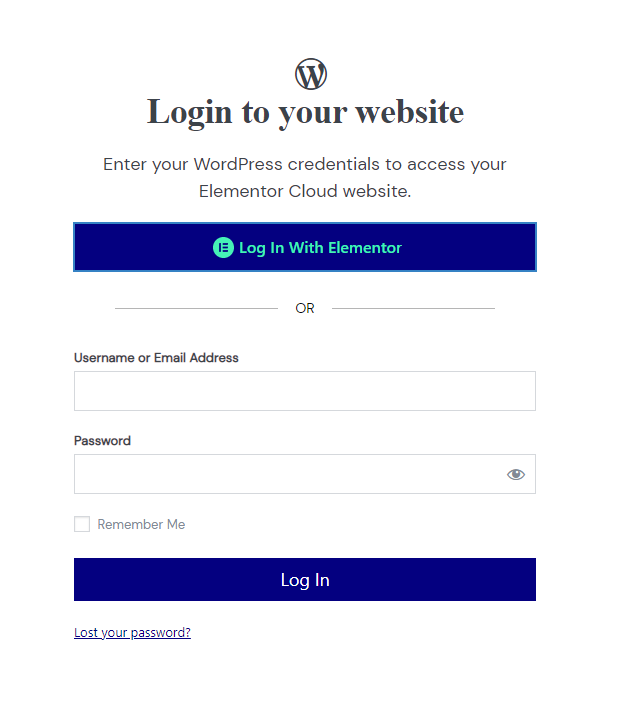
আপনি যদি কিছু সময়ের জন্য এলিমেন্টর ক্লাউড ব্যবহার করছেন, তাহলে আপনি একটি লগইন পৃষ্ঠা দেখে থাকতে পারেন যা দেখতে " সাধারণ "। যদিও এটা সত্য যে আমরা সরলতা পছন্দ করি, আমরা বরং একটি আসল এবং অনন্য আইটেম পেতে পছন্দ করি। যখন এটি লগইন পৃষ্ঠায় আসে যা একটি বাড়ির প্রবেশের মতো কাজ করে, এটি অন্যান্য বাড়ির প্রবেশ দরজা থেকে আলাদা হওয়া উচিত।

এই টিউটোরিয়ালে, আমরা আপনাকে দেখাব কিভাবে একটি এলিমেন্টর ক্লাউড ওয়েবসাইটের লগইন পৃষ্ঠা কাস্টমাইজ করতে হয়। কিন্তু প্রথমে, আসুন দেখি আপনার সত্যিই এটির প্রয়োজন আছে কিনা।
কেন একটি কাস্টম লগইন পৃষ্ঠা? তৈরি করা হচ্ছে
আসলেই কেন! ঠিক আছে, যেমন আমি উপরে উল্লেখ করেছি, আমরা সকলেই এমন অনন্য কিছু পেতে চাই যা দাঁড়ায়। আসুন কল্পনা করুন যে আপনি একটি ইকমার্স ওয়েবসাইট তৈরি করেছেন যা সদস্যতার সাথে বেশ সফল। আপনি কি অন্য এলিমেন্টর ক্লাউড লগইন পৃষ্ঠাগুলির মতো দেখতে একটি লগইন পৃষ্ঠা নিয়ে ঠিক থাকবেন ? একেবারে না৷

একটি কাস্টমাইজড হোমপেজ থাকার সুবিধাগুলির মধ্যে একটি হল আপনার গ্রাহকদের মনে আপনার ব্র্যান্ডকে শক্তিশালী করা, যা স্পষ্টতই একটি ভাল পয়েন্ট। আপনি আপনার লগইন পৃষ্ঠাটি কাস্টমাইজ করতে যেভাবে ব্যবহার করতে পারেন সেদিকে এখন ঝাঁপ দেওয়া যাক৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনলগইনপ্রেস

LoginPres একটি বিনামূল্যের ওয়ার্ডপ্রেস প্লাগইন যা আপনাকে আপনার ওয়ার্ডপ্রেস লগইন পৃষ্ঠা কাস্টমাইজ করতে দেয় এবং শুধুমাত্র নয়। এই মডিউলটির জন্য ধন্যবাদ, আপনি আপনার পটভূমি এবং আপনার লগইন ফর্ম পরিবর্তন করতে এবং অন্যান্য প্রমাণীকরণ প্রক্রিয়া (প্রো) যোগ করতে সক্ষম হবেন। উদাহরণস্বরূপ, আপনি লগ ইন করার জন্য আপনার ব্যবহারকারীকে Google, Twitter, Linkedin ইত্যাদি ব্যবহার করার অনুমতি দিতে পারেন।
এই প্লাগইনটি ওয়ার্ডপ্রেস রিপোজিটরিতে বিনামূল্যে, তবে এর একটি প্রিমিয়াম সংস্করণও রয়েছে যাতে বেশ কয়েকটি বৈশিষ্ট্য রয়েছে এবং এটি প্রতি বছর $49 এর জন্য উপলব্ধ।
মুখ্য সুবিধা
- কাস্টম লগইন পটভূমি
- কাস্টম লোগো
- সামাজিক লগইন
- লগইন পৃষ্ঠা ফুটার যোগ করুন
- সুন্দর বোতাম
- বিভিন্ন লগইন ফর্ম শৈলী
- অনুমোদিত পৃষ্ঠা নয়
- কাস্টম স্বাগতম বার্তা
এলিমেন্টর ক্লাউড লগইন পৃষ্ঠার পটভূমি পরিবর্তন করা হচ্ছে
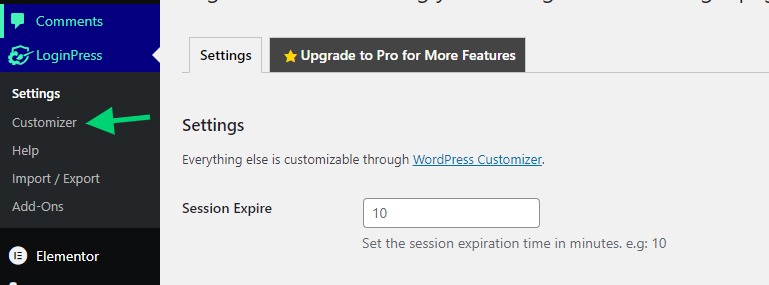
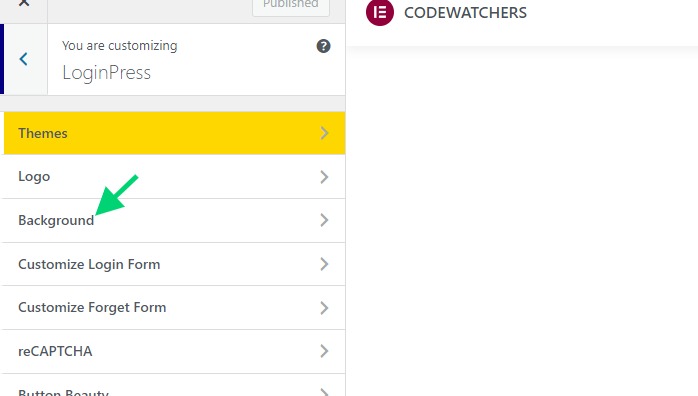
আমরা এলিমেন্টর ক্লাউড পৃষ্ঠাটি পরিবর্তন করে শুরু করব যা বেশিরভাগ সাদা। একবার আপনি প্লাগইনটি ডাউনলোড করলে (এমনকি বিনামূল্যের সংস্করণও), আপনি " LoginPress " নামে একটি মেনু দেখতে পাবেন৷ সেখান থেকে, আমরা " কাস্টমাইজার " এ ক্লিক করব।

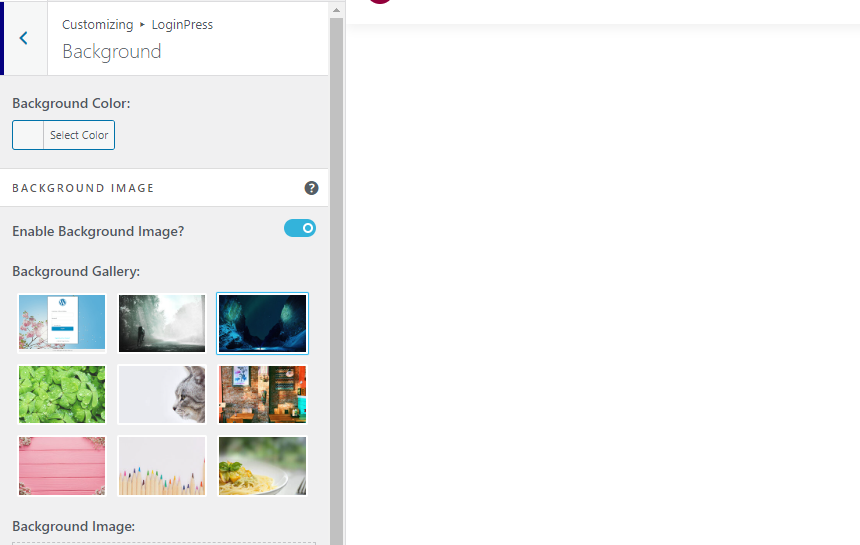
এটি একটি কাস্টমাইজার খুলবে যা দেখতে থিম কাস্টমাইজারের মতো। সেখান থেকে আপনি " ব্যাকগ্রাউন্ড " এ ক্লিক করবেন।

ডিফল্টরূপে, প্লাগইনগুলি একটি পূর্বনির্ধারিত পটভূমির সাথে আসে যা আপনি ব্যবহার করতে পারেন। তবে আপনি চাইলে নিজের ব্যাকগ্রাউন্ডও আপলোড করতে পারেন।

একবার আপনার হয়ে গেলে, আপনার পরিবর্তনগুলি সংরক্ষণ করুন।
কিভাবে এলিমেন্টর লগইন বোতাম লুকাবেন
লগইন বোতামটি যে কাউকে এলিমেন্টর অ্যাকাউন্টে লগ ইন করার অনুমতি দেয় (যখন তাদের ওয়েবসাইট অ্যাক্সেস করার অনুমতি দেওয়া প্রয়োজন)। আপনি এই বিকল্পটি প্রয়োজনীয় নয় বলে মনে করতে পারেন বিশেষ করে যদি আপনি চান যে আপনার গ্রাহক সবসময় তাদের জন্য তৈরি করা অ্যাকাউন্ট দিয়ে লগ ইন করুক।
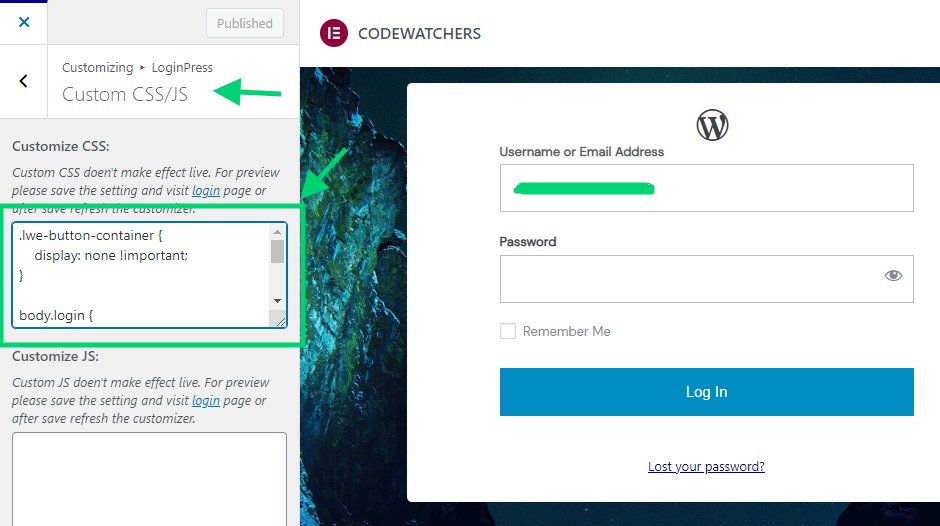
এখানে আমরা সিএসএস বিকল্পটি ব্যবহার করব সেই বিভাগটি লুকানোর জন্য যা এলিমেন্টরের লগইন বোতামটি দেখায়।

আপনাকে CSS textarea-এ নিম্নলিখিত কোডটি পাস করতে হবে:
.lwe-button-container {
display: none !important;
}এই মুহূর্ত থেকে আপনার একটি লগইন পৃষ্ঠা থাকা উচিত যা অনুসরণ করে এমন দেখাচ্ছে।

কিভাবে এলিমেন্টর অ্যাডমিন বার লুকাবেন
লগইন পৃষ্ঠার উপরে, আপনি একটি অ্যাডমিন বার দেখতে পারেন যা আপনার ওয়েবসাইটের নামের সাথে Elementor এবং Elementor ব্র্যান্ডের লিঙ্ক দেখায়। আপনি যদি এটি লুকাতে চান, একই CSS বিভাগে আপনি নিম্নলিখিত CSS স্নিপেট যোগ করতে পারেন:
.e-admin-bar {
display:none!important;
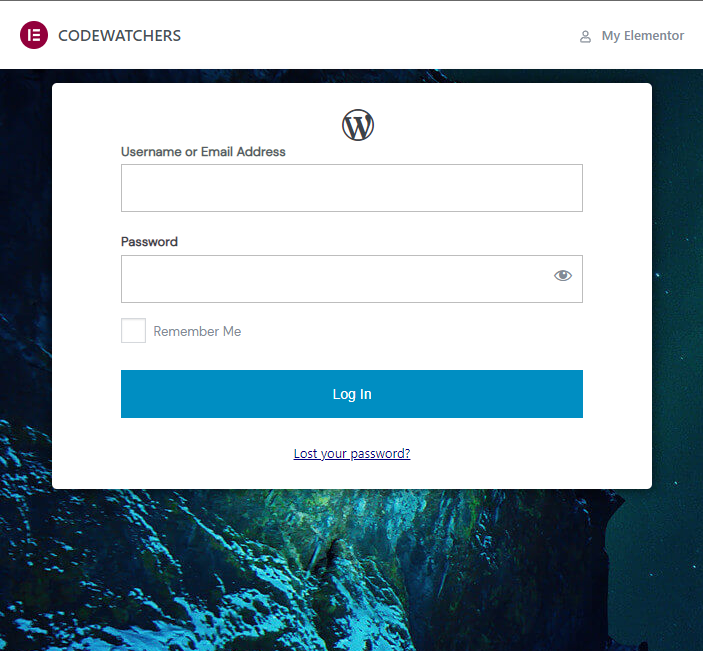
}এটি করার ফলে ফর্মটি শীর্ষের কাছাকাছি সেট হবে যা সত্যিই সুন্দর নয়। আমরা পরবর্তীতে যা চাই তা হল ফর্মটিকে কেন্দ্রে রাখা যাতে হয় মোবাইল বা ডেস্কটপে এটি আরও আকর্ষণীয় দেখায়।
এর জন্য, আমাদের সিএসএস বিভাগে নিম্নলিখিত কোডটি পেস্ট করতে হবে।
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}কীভাবে একটি কাস্টম লোগো যুক্ত করবেন
দুর্ভাগ্যবশত আমাদের জন্য, লোগো বিকল্পগুলি এলিমেন্টর ক্লাউড লগইন পৃষ্ঠায় কাজ করে না। এর কারণ হল এটি ওয়ার্ডপ্রেস দ্বারা তৈরি নয় বরং এলিমেন্টর দ্বারা তৈরি করা হয়েছে। তাই প্লাগইন কার্যকরভাবে সেই লোগো আপডেট করে না।
লোগো পরিবর্তন করতে, আমাদের প্রথমে ওয়ার্ডপ্রেস আইকনটি লুকিয়ে রাখতে হবে এবং আমাদের লোগোটি ইনজেক্ট করতে হবে। নিচের কোডটি ডিফল্ট ওয়ার্ডপ্রেস আইকন হাইড করবে।
#wp-logo i.dashicons {
display:none !important;
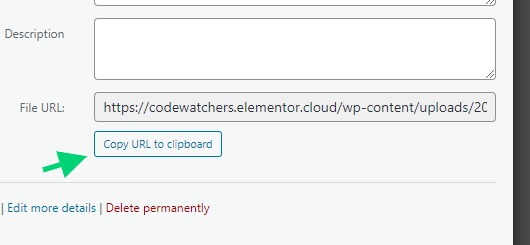
}এখন জাভাস্ক্রিপ্ট ব্যবহার করে, আমরা আমাদের লোগো ইনজেক্ট করব। এখানে প্রথম কাজটি মিডিয়াতে আপনার লোগো আপলোড করা এবং আপনার লোগোতে URL কপি করা।

এখন একই বিভাগে, একটি CSS আছে, আমরা নিম্নলিখিত জাভাস্ক্রিপ্ট কোডটি ইনজেক্ট করব।
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
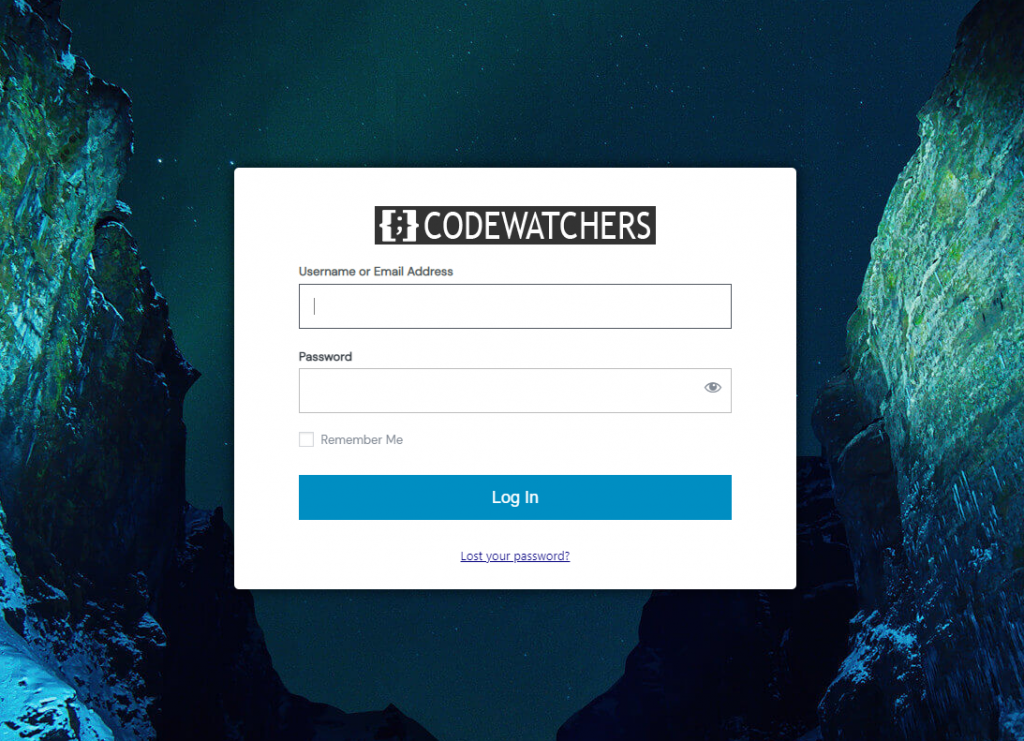
document.querySelector( '#wp-logo' ).style.cssText="height:auto";শেষ পর্যন্ত, আপনার একটি লগইন পৃষ্ঠা থাকবে যা দেখতে এইরকম হবে:

সমস্যা সমাধান
পটভূমি সম্পাদনা কাজ নাও হতে পারে. আপনাকে একটি CSS কোড ব্যবহার করে পটভূমি সম্পাদনা করতে হবে। প্রথমে, পূর্বের মত, আপনি যে ব্যাকগ্রাউন্ডটি ব্যবহার করতে চান তা আপলোড করতে হবে এবং এটি CSS স্নিপেটে যোগ করতে হবে:
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}আপনার প্রকৃত ব্যাকগ্রাউন্ডের সাথে "ttps://codewatchers.elementor..../gallery/img-3.jpg" টেক্সট প্রতিস্থাপন করা নিশ্চিত করুন এবং আপনার সেটিংস সংরক্ষণ করুন।
আমরা আশা করি এই টিউটোরিয়ালের শেষে আপনি আপনার Elementor Cloud লগইন পৃষ্ঠাটি কাস্টমাইজ করতে সক্ষম হবেন।




