আপনি যদি Elementor ব্যবহার করেন, আপনি জানেন যে এটি ওয়ার্ডপ্রেসের জন্য উপলব্ধ সবচেয়ে শক্তিশালী এবং ব্যবহারকারী-বান্ধব পৃষ্ঠা নির্মাতা প্লাগইনগুলির মধ্যে একটি। এলিমেন্টরের ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস এবং ব্যাপক কাস্টমাইজেশন বিকল্পগুলি এটিকে বিশ্বব্যাপী ওয়েবসাইট ডিজাইনার এবং বিকাশকারীদের মধ্যে একটি প্রিয় করে তুলেছে। Elementor-এর দুর্দান্ত বৈশিষ্ট্যগুলির মধ্যে একটি হল কাস্টম আইকনগুলি ব্যবহার করার ক্ষমতা, যা আপনার ওয়েবসাইটে একটি অনন্য স্পর্শ যোগ করতে পারে এবং এটিকে ভিড় থেকে আলাদা করে তুলতে সাহায্য করতে পারে। কাস্টম আইকনগুলি বিশেষভাবে উপযোগী যখন আপনি সোশ্যাল মিডিয়া আইকনগুলি প্রদর্শন করতে চান, আপনার সামগ্রীতে আলংকারিক আইকন যুক্ত করতে চান বা অনন্য মেনু আইটেম তৈরি করতে চান৷
যাইহোক, কখনও কখনও কাস্টম আইকনগুলি প্রত্যাশিত হিসাবে প্রদর্শিত নাও হতে পারে, যা আপনাকে হতাশ বোধ করে এবং পরিকল্পনা অনুযায়ী আপনার ওয়েবসাইট ডিজাইন সম্পূর্ণ করতে অক্ষম বোধ করে৷ অন্যান্য প্লাগইন বা থিমের সাথে দ্বন্দ্ব, ক্যাশিং সমস্যা বা Elementor-এর পুরানো সংস্করণ সহ বিভিন্ন কারণে এই সমস্যাটি দেখা দিতে পারে। ভাল খবর হল এই সমস্যাটি সমাধান করার জন্য উপলব্ধ সমাধান রয়েছে, এবং এই ব্লগ পোস্টে, আমরা কীভাবে এলিমেন্টর কাস্টম আইকনগুলি দেখা যাচ্ছে না তা সমাধান করব যাতে আপনি সহজেই আপনার ওয়েবসাইট ডিজাইন করা চালিয়ে যেতে পারেন।
আপনি একজন শিক্ষানবিস বা অভিজ্ঞ এলিমেন্টর ব্যবহারকারী হোন না কেন, কাস্টম আইকন প্রদর্শনের সমস্যাগুলি কীভাবে সমাধান করবেন তা বোঝা আপনাকে আপনার ওয়েবসাইট ডিজাইন প্রক্রিয়ায় সম্ভাব্য বাধাগুলি এড়াতে সহায়তা করতে পারে৷ সুতরাং, আসুন কাস্টম আইকনগুলি কেন প্রদর্শিত না হতে পারে এবং এই সমস্যাটি সমাধানের জন্য আপনি যে পদক্ষেপগুলি নিতে পারেন সেগুলির বিভিন্ন কারণগুলিতে ডুব দেওয়া যাক৷
ইনলাইন আইকন নিষ্ক্রিয় করা হচ্ছে
আপনাকে প্রথমে নিশ্চিত করতে হবে যে ওয়ার্ডপ্রেস > এলিমেন্টর > সেটিংস > পরীক্ষা-নিরীক্ষার অধীনে "ইনলাইন ফন্ট আইকন" নিষ্ক্রিয় হিসাবে সেট করা আছে৷ এই নির্দিষ্ট উদাহরণে, এটি এলিমেন্টর কাস্টম আইকনগুলিকে সঠিকভাবে কাজ করা থেকে নিষিদ্ধ করে। সেই সেটিংটি প্রায়শই আইকন-সম্পর্কিত যেকোনো কিছুর সাথে সমস্যা তৈরি করে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনজোরপূর্বক ফন্ট লোড হচ্ছে
টাইপফেস মাঝে মাঝে সামনের প্রান্তে সঠিকভাবে লোড নাও হতে পারে। সম্পাদকটি ত্রুটিহীনভাবে কাজ করে, তবে সামনের প্রান্তে আইকনের অভাব রয়েছে।
আপনি যদি আপনার কাস্টম আইকনগুলি প্রদর্শন করতে কাস্টম CSS ব্যবহার করেন তবে এটি ঘটবে। এর পরে ফন্টটি ডাউনলোড করার জন্য কিছুই এলিমেন্টরকে নির্দেশ দেয় না, তাই এটি পৃষ্ঠায় দৃশ্যমান নয়।
Elementor ফন্ট ডাউনলোড করতে বাধ্য করা প্রয়োজন. প্রত্যক্ষ পদ্ধতি এবং পরোক্ষ পদ্ধতি দুটি বিকল্প।
ফন্ট আইকন সারিবদ্ধ করা (সরাসরি)
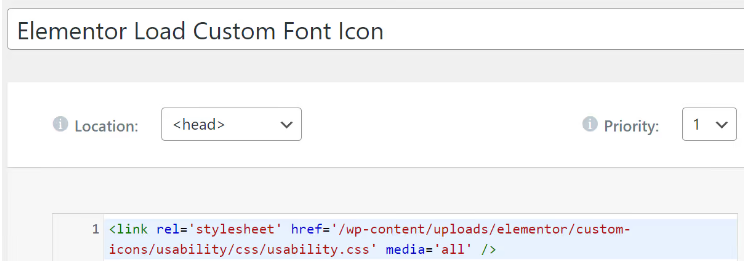
আপনার পৃষ্ঠার হেড>-এ নিম্নলিখিত HTML অন্তর্ভুক্ত করে, আপনি আপনার CSS ফাইলের সাথে সংযোগ করতে এবং লোড করতে পারেন:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
আইকন-সেট-নামের জন্য আপনাকে অবশ্যই আপনার আসল ফন্টের আইকনের নাম প্রতিস্থাপন করতে হবে।
আপনার /wp-content/uploads/elementor/custom-icons/ FTP বা আপনার cPanel ফাইল ম্যানেজারের মাধ্যমে ফোল্ডারে যান আপনাকে ঠিক কোন পথে প্রবেশ করতে হবে তা খুঁজে বের করতে।
অবশেষে, আপনি আপনার ওয়েবসাইটের হেড> বিভাগে এই কোডটি সন্নিবেশ করতে Elementor-এর কাস্টম কোড টুল ব্যবহার করতে পারেন।

ফন্ট আইকন সারিবদ্ধ করা (পরোক্ষ)
আপনি আদর্শভাবে সরাসরি পদ্ধতি নিয়োগ করা উচিত. আপনি যদি বিরক্ত করতে না চান বা আপনার যদি দ্রুত কিছু পরীক্ষা করার প্রয়োজন হয় তবে শুধুমাত্র এই পরোক্ষ উপায়টি ব্যবহার করুন।
যথেষ্ট সহজ: একটি আইকন উপাদান যোগ করুন এবং আপনার যে পৃষ্ঠাগুলিতে তাদের প্রয়োজন সেগুলির একটিতে আইকনটিকে কাস্টম আইকনে পরিবর্তন করুন (অথবা সর্বত্র আপনার প্রয়োজন হলে ফুটার টেমপ্লেটে)৷ প্রয়োজনীয় CSS এবং ফন্ট পরবর্তীতে Elementor দ্বারা সারিবদ্ধ করা হবে।
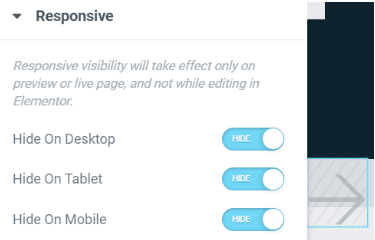
তারপরে আইকনটি সমস্ত ভিউপোর্টে লুকানো প্রদর্শিত হতে পারে:

উপসংহার
আমরা আশা করি এই ব্লগ পোস্টটি Elementor কাস্টম আইকন না দেখানোর সমস্যা সমাধানে সহায়ক হয়েছে। আপনি দেখতে পাচ্ছেন, এই সমস্যাটি ঘটতে পারে এমন বেশ কয়েকটি সম্ভাব্য কারণ রয়েছে, তবে সৌভাগ্যক্রমে বেশ কয়েকটি সমাধান উপলব্ধ রয়েছে। এটি একটি সাধারণ ক্যাশে পরিষ্কার হোক বা কোড যুক্ত আরও জটিল সমাধান হোক, আমরা আপনাকে এই পোস্টে বর্ণিত পদক্ষেপগুলি চেষ্টা করে দেখতে এবং কোন সমাধানটি আপনার জন্য সবচেয়ে ভাল কাজ করে তা দেখতে উত্সাহিত করি৷ একটু ধৈর্য এবং অধ্যবসায় সহ, আপনি সেই কাস্টম আইকনগুলিকে কিছুক্ষণের মধ্যেই দেখাতে সক্ষম হবেন!




