আপনি আপনার এলিমেন্টর পৃষ্ঠার যেকোনো অংশের চেহারা পরিবর্তন করতে কাস্টম CSS ব্যবহার করতে পারেন, যেমন বিভাগ, কলাম এবং উইজেট। কাস্টম সিএসএস ক্ষেত্রে সিএসএস কোড যোগ করে, আপনি এই উপাদানগুলিকে স্টাইল এবং সাজাতে পারেন। এটি একটি মৌলিক HTML পৃষ্ঠাকে একটি আধুনিক এবং আকর্ষণীয় ডিজাইন দেওয়ার মতো।

অনুগ্রহ করে মনে রাখবেন যে Elementor কাস্টম CSS বৈশিষ্ট্যটি শুধুমাত্র Elementor Pro- তে উপলব্ধ। কিন্তু আপনি যদি Elementor-এর বিনামূল্যের সংস্করণ ব্যবহার করেন এবং কাস্টম CSS যোগ করতে চান, চিন্তা করবেন না! আমরা আপনার জন্য একটি সমাধান আছে. এই নিবন্ধটি আপনাকে আপনার Elementor পৃষ্ঠায় কাস্টম CSS যোগ করার প্রক্রিয়ার মাধ্যমে গাইড করবে, এমনকি যদি আপনি বিনামূল্যে সংস্করণটি ব্যবহার করেন।
এলিমেন্টর ফ্রি সংস্করণে কাস্টম CSS যোগ করুন
এই উদাহরণে, আমরা আপনাকে দেখাব কিভাবে CSS কোড ব্যবহার করে Elementor-এ একটি মাল্টি-কালার গ্রেডিয়েন্ট বোতাম তৈরি করতে হয়। এই কোডটি ব্যবহার করার জন্য, আপনাকে Elementor Pro-তে আপগ্রেড করতে হবে এবং সেটিংস প্যানেলে অ্যাডভান্স ট্যাবে কাস্টম CSS ফিল্ডে যোগ করতে হবে।
selector .elementor-button {
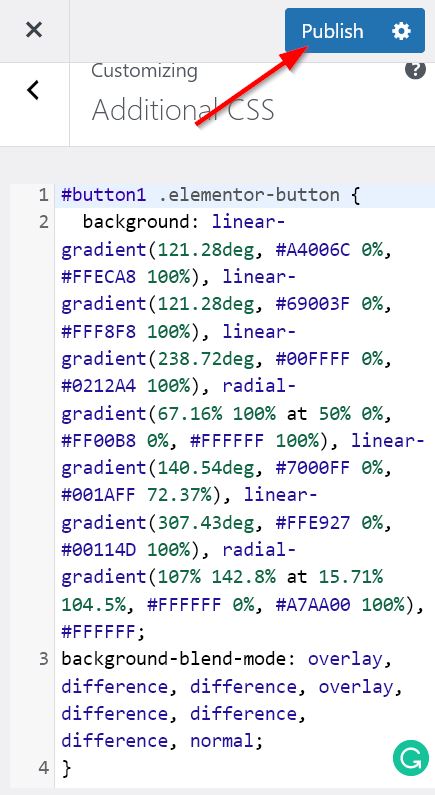
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}আপনি যদি Elementor এর বিনামূল্যের সংস্করণ ব্যবহার করেন, চিন্তা করবেন না! আমরা কোডটি পরিবর্তন করার জন্য প্রয়োজনীয় পদক্ষেপগুলি ব্যাখ্যা করব এবং একই মাল্টি-কালার গ্রেডিয়েন্ট বোতাম প্রভাব অর্জন করব।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনঅতিরিক্ত CSS কোড যোগ করুন
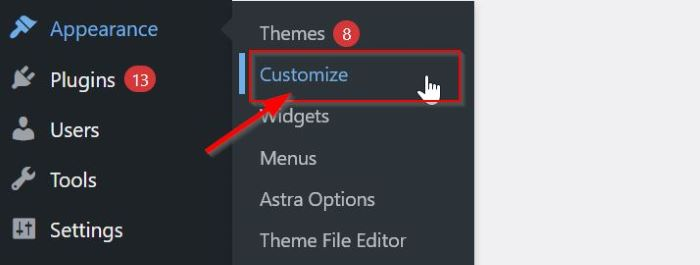
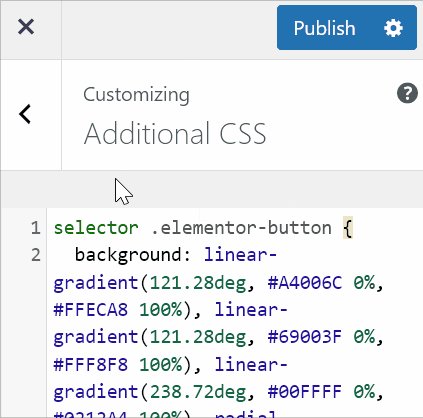
ওয়ার্ডপ্রেস কাস্টমাইজার এর CSS সম্পাদক CSS স্নিপেট পাবেন। আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে উপস্থিতিতে যান -> কাস্টমাইজ করুন।

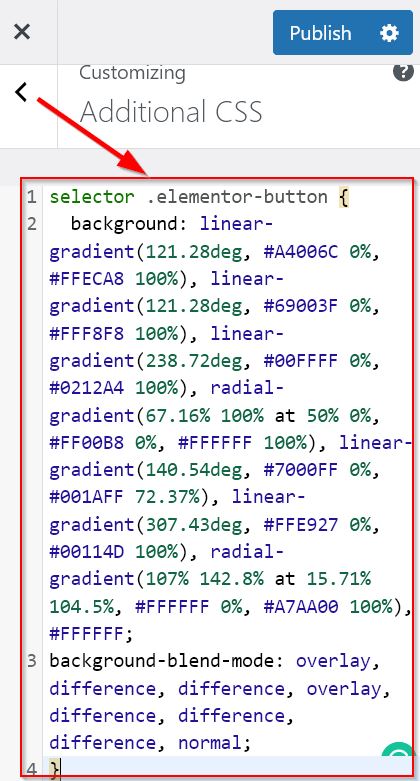
আপনি কাস্টমাইজেশন সেটিংস পৃষ্ঠায় পৌঁছে গেলে অতিরিক্ত CSS ব্লকে যান এবং এটিতে ক্লিক করুন। অতিরিক্ত CSS ফিল্ডে এখন উপরে থেকে কপি করা CSS কোড অন্তর্ভুক্ত করা উচিত।

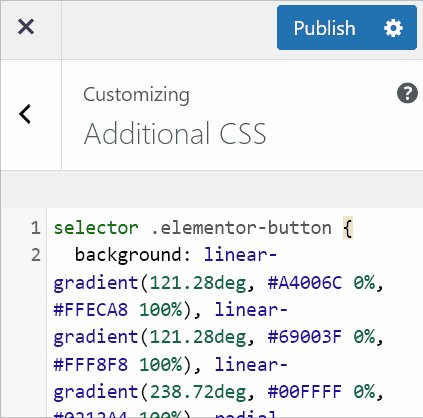
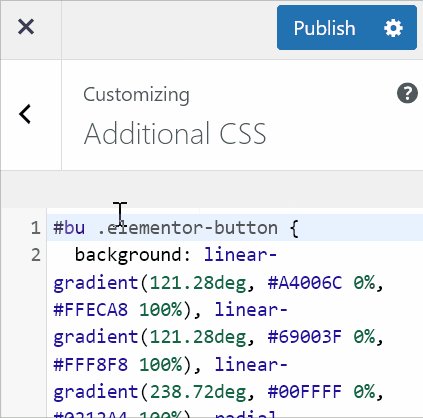
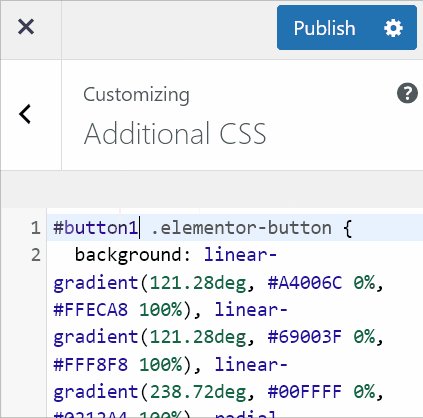
যেমনটি আগে বলা হয়েছে, একটি মাল্টি-কালার গ্রেডিয়েন্ট বোতাম প্রদান করার জন্য, আপনাকে অবশ্যই CSS কোড পরিবর্তন করতে হবে। একটি কাস্টমাইজড, এক-এক ধরনের CSS আইডি দিয়ে selector পাঠ্য প্রতিস্থাপন করুন। যেকোন সিএসএস আইডি কোডে প্রবেশ করা যেতে পারে; এই ক্ষেত্রে, আমরা #button1 ব্যবহার করব।

CSS কোডে পরিবর্তন করার পরে, সেগুলি কার্যকর করতে পাবলিশ বোতামটি ব্যবহার করুন।

এলিমেন্টর সিএসএস আইডি যোগ করুন
এখন আমরা নিম্নলিখিত কর্মে যেতে পারি। অতিরিক্ত CSS-এ ব্যবহৃত CSS কোড সনাক্ত করতে, আমরা একটি বিশেষ ক্লাস আইডি তৈরি করব।
এলিমেন্টর সম্পাদক অ্যাক্সেস করুন। অনুগ্রহ করে তারপর উইজেট প্যানেল থেকে বাছাই করার পর বোতাম উইজেটটিকে ক্যানভাস এলাকায় টেনে আনুন এবং ফেলে দিন। বোতাম উইজেট যোগ করার পরে, আপনি পরিবর্তন করতে পারেন এবং আপনার পছন্দ মতো স্টাইল করতে পারেন।
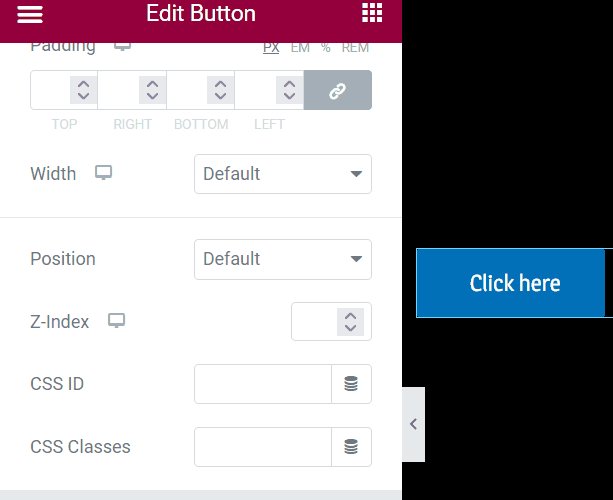
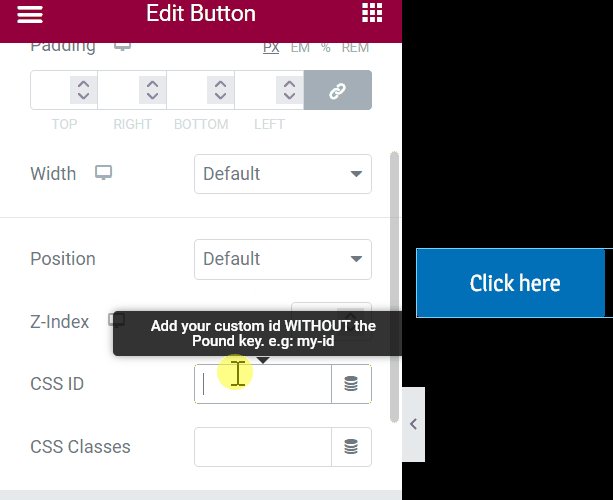
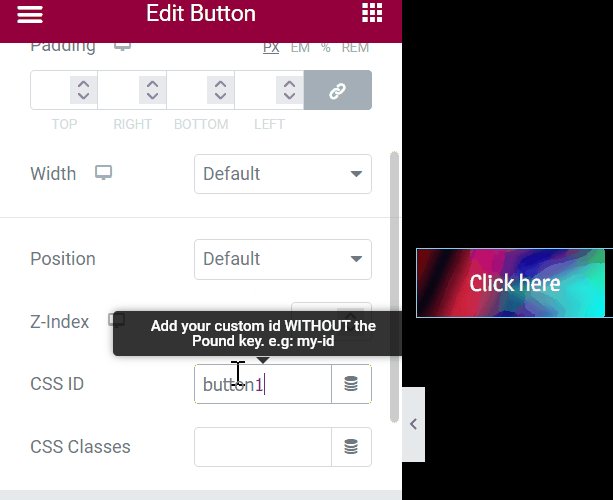
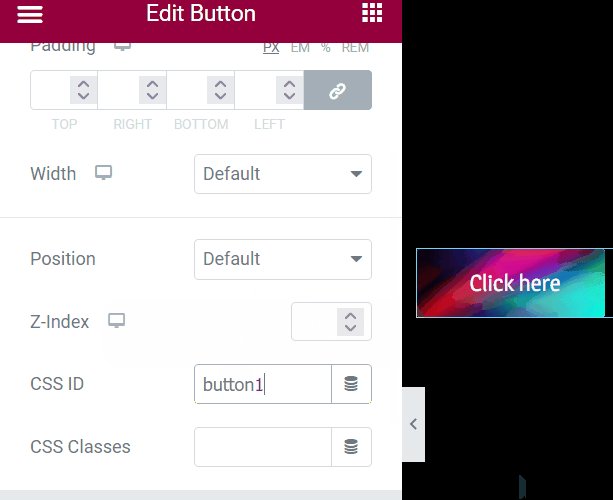
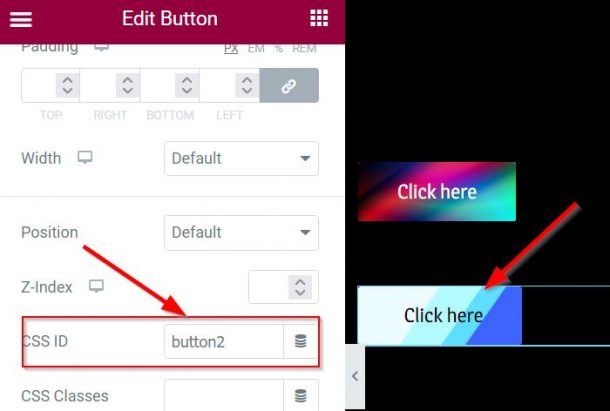
বোতাম উইজেট সেটিংস প্যানেলে উন্নত ট্যাবে -> লেআউট -> CSS আইডিতে যান। অনুগ্রহ করে একটি নির্দিষ্ট, অনন্য CSS আইডি প্রদান করুন যা আপনি পরবর্তী অতিরিক্ত CSS বিভাগে যোগ করেছেন।

আপনি যখন অনন্য কাস্টম CSS আইডি যোগ করেন, তখন বোতামটি একটি বহু-রঙের গ্রেডিয়েন্ট হয়ে যায়, যেমনটি GIF ছবিতে দেখা যায়। আপনার প্রকল্প সংরক্ষণ করতে খসড়া সংরক্ষণ করুন বোতামে ক্লিক করতে ভুলবেন না।
আমরা হব. একটি বোতাম উইজেটের জন্য একটি ভিন্ন মাল্টি-কালার গ্রেডিয়েন্টে একটি মাল্টি-কালার গ্রেডিয়েন্ট যোগ করার কথা বিবেচনা করুন।
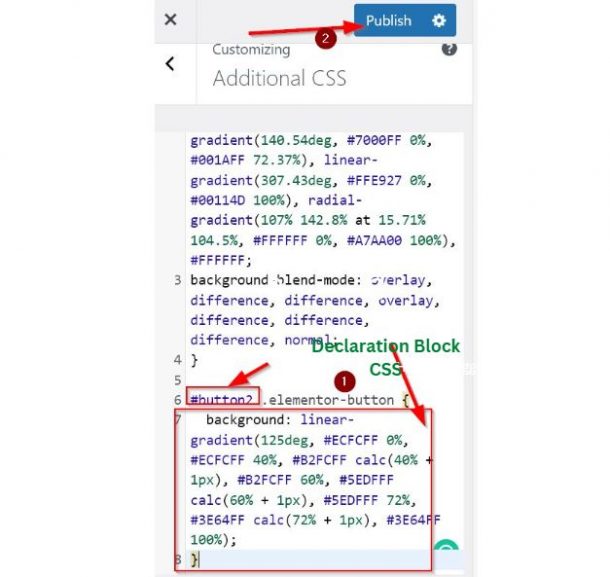
এর পরে অতিরিক্ত CSS ক্ষেত্রে ফিরে যান এবং তারপরে অতিরিক্ত CSS ক্ষেত্রের চূড়ান্ত বিভাগে বর্তমান কোডটি অনুলিপি করুন এবং পেস্ট করুন। অনুগ্রহ করে আপনার কাস্টম, অনন্য CSS আইডিটি পেস্ট করার পরে একটি নতুন আইডিতে পরিবর্তন করুন এবং তারপর CSS-এর ঘোষণা ব্লকে CSS খণ্ডটিকে আরও সুনির্দিষ্টভাবে সংশোধন করুন। এই উদাহরণে, আমরা একটি CSS আইডির জন্য #button2 প্রতিস্থাপন করি।
ঘোষণা ব্লক পেতে, আপনি অনলাইন CSS গ্রেডিয়েন্ট টুল ব্যবহার করে একটি গ্রেডিয়েন্ট তৈরি করতে পারেন।
আপনার নতুন CSS কোড সম্পাদনা করা হয়ে গেলে, এটি কার্যকর করতে প্রকাশ করুন বোতামটি ব্যবহার করুন৷

আপনার Elementor সম্পাদকে ফিরে আসার পরে আপনার পৃষ্ঠাটি পুনরায় লোড করুন। একটি নতুন বোতাম উইজেট তৈরি করুন, এটি টুইক করুন এবং তারপরে এটি পছন্দসই স্টাইল করুন। বোতাম উইজেট সেটিংসের উন্নত ট্যাবের অধীনে লেআউট > CSS আইডিতে যান। এর পরে, সিএসএস আইডি চিহ্নিত বিভাগে আপনার নতুন, ব্যক্তিগতকৃত CSS আইডি লিখুন।

যে সব আছে. আপনার কাছে এখন বিভিন্ন মাল্টি-কালার গ্রেডিয়েন্ট সহ দুটি বোতাম রয়েছে, যেমনটি উপরের চিত্রে দেখা গেছে। আপনি যদি চয়ন করেন, আপনি আপনার প্রকল্প প্রকাশ বা সংরক্ষণ করতে পারেন।
মোড়ক উম্মচন
এই নিবন্ধটি আপনাকে শেখায় যে কীভাবে আপনার নিজস্ব CSS যোগ করে বিনামূল্যে এলিমেন্টরের চেহারা কাস্টমাইজ করতে হয়। কিছু টিপস অনুসরণ করে, আপনি Elementor-এর আপনার বিনামূল্যের সংস্করণটিকে Elementor Pro-এর মতো করতে পারেন।
আমাদের দৃষ্টিতে, এই টিউটোরিয়ালটি নতুন যারা ওয়ার্ডপ্রেস এবং এলিমেন্টর ব্যবহার করছেন তাদের জন্য দুর্দান্ত। যাইহোক, যদি আপনার ওয়েবসাইট ক্রমবর্ধমান হয় বা ইতিমধ্যেই সু-প্রতিষ্ঠিত হয়, তাহলে আমরা Elementor Pro-তে আপগ্রেড করার পরামর্শ দিই। Elementor Pro এর সাথে, আপনি অতিরিক্ত বৈশিষ্ট্য এবং সুবিধাগুলিতে অ্যাক্সেস পাবেন, আপনাকে আরও দক্ষতার সাথে কাজ করার অনুমতি দেবে।




