Elementor Flexbox হল লেআউট গঠনের একটি নতুন উপায় যা ওয়েবসাইট ডিজাইন করা সহজ এবং আরও দক্ষ করে তোলে। এটি পুরানো বিভাগ-কলাম লেআউট থেকে এক ধাপ এগিয়ে যা আমরা সবাই অভ্যস্ত।

পুরানো লেআউটটি এর বিভাগ, উপ-বিভাগ এবং কলামগুলির সাথে সহজ ছিল, তবে এটিতে নকশার নমনীয়তার অভাব ছিল। প্রতিটি এলিমেন্টর বিভাগে শুধুমাত্র কলাম এবং একটি উপ-বিভাগ থাকতে পারে। একটি পৃষ্ঠায় এই উপাদানগুলির অনেকগুলি যোগ করা আপনার ওয়েবসাইটকে ধীর করে দেবে।
এবং মোবাইল ডিভাইসে ভাল কাজ করে এমন ডিজাইন তৈরি করাও পুরানো সেটআপের সাথে একটি ঝামেলা ছিল।
যদিও বিভাগ-কলাম লেআউটটি তার কাজ করেছে, এটি Elementor- এর পৃষ্ঠা নির্মাতা ব্যবহার করে ওয়েবসাইট ডিজাইন করার একটি ভাল, আরও নমনীয় উপায় গ্রহণ করার সময়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআপনি যদি ফ্লেক্সবক্স কন্টেইনার সম্পর্কে জানতে আগ্রহী হন, তাহলে এই ব্লগটি সংরক্ষণ করুন। আমরা এই নতুন লেআউট কাঠামো সম্পর্কে সমস্ত গুরুত্বপূর্ণ বিবরণের মাধ্যমে আপনাকে গাইড করব এবং আপনাকে দেখাব কেন এটি পুরানো বিভাগ-কলাম লেআউটের তুলনায় একটি উন্নতি।
Elementor Flexbox কন্টেইনার কি?
এলিমেন্টর ফ্লেক্সবক্স কন্টেইনার হল এমন একটি উপায় যা Elementor, একটি ওয়েবসাইট নির্মাতা, CSS Flexbox নামক একটি ডিজাইন কৌশল ব্যবহার করে। এই কৌশলটি, CSS 3 এর উপর ভিত্তি করে, একটি ওয়েব পৃষ্ঠায় জিনিসগুলি সাজাতে সাহায্য করে।
ফ্লেক্সবক্স দুর্দান্ত কারণ এটি নিশ্চিত করে যে আপনার ওয়েব পৃষ্ঠাটি ভাল দেখাচ্ছে এবং বিভিন্ন ডিভাইস এবং স্ক্রীন আকারে ভাল কাজ করে।
Elementor তার 3.6 আপডেট সহ ফ্লেক্সবক্স কন্টেইনার চালু করেছে। এই কন্টেইনারগুলি আপনাকে ওয়েব পৃষ্ঠাগুলি তৈরি করতে সাহায্য করে যা ডিভাইসগুলির সাথে সামঞ্জস্য করে৷ এগুলি বিশেষ বাক্সের মতো যা আপনার পাঠ্য, ছবি এবং উইজেটগুলিকে ধরে রাখে৷ দুর্দান্ত জিনিস হল, আপনি এই বাক্সগুলিকে অন্যান্য বাক্সের ভিতরেও রাখতে পারেন।
আপনি যদি বিভাগ এবং কলামগুলির সাথে নিয়মিত লেআউট ব্যবহার করে থাকেন তবে আপনি জানেন যে এটি জটিল হতে পারে, বিশেষ করে ব্লক বা টেবিলের মতো বিভিন্ন লেআউটের সাথে।
কিন্তু ফ্লেক্সবক্সের সাহায্যে, আপনি যতটা চান একে অপরের ভিতরে নেস্টিং বক্স রাখতে পারেন। এটি অনন্য ডিজাইনের জন্য প্রচুর সম্ভাবনার খোলে।
সহজ কথায়, এই কন্টেইনারগুলি বিভাগগুলির মতো কাজ করে, তবে তারা অত্যন্ত নমনীয়। আপনি তাদের সম্পর্কে অনেক কিছু সামঞ্জস্য করতে পারেন, যেমন তারা কীভাবে লাইন করে, তাদের চারপাশের স্থান এবং পৃষ্ঠায় তারা কোথায় বসে।
কীভাবে এলিমেন্টর ফ্লেক্সবক্স পাত্রে ব্যবহার করবেন?
আপনি যেভাবে এলিমেন্টর ফ্লেক্সবক্স দিয়ে পৃষ্ঠাগুলি তৈরি করেন তা অনেকটা নিয়মিত এলিমেন্টর ব্লক ব্যবহার করার মতো। সুতরাং, আপনি Elementor-এ নতুন হোন বা পুরানো সংস্করণ থেকে স্যুইচ করুন, সামঞ্জস্য করতে আপনার কোনো সমস্যা হবে না।
আপনি হয়তো ভাবছেন "কীভাবে এলিমেন্টরে কন্টেইনার চালু করবেন? কীভাবে এলিমেন্টরে কন্টেইনার রাখবেন? কীভাবে এলিমেন্টরে একটি কন্টেইনার যোগ করবেন?" এই অংশটি আপনাকে আপনার প্রয়োজনীয় উত্তর দেবে।
আপনাকে শুরু করতে সাহায্য করার জন্য, আপনার ওয়েবসাইট ডিজাইন করতে ফ্লেক্সবক্স কন্টেইনার ব্যবহার করার জন্য এখানে ধাপগুলি রয়েছে:
ধাপ 1. এলিমেন্টর সেটিংসে ফ্লেক্সবক্স চালু করুন
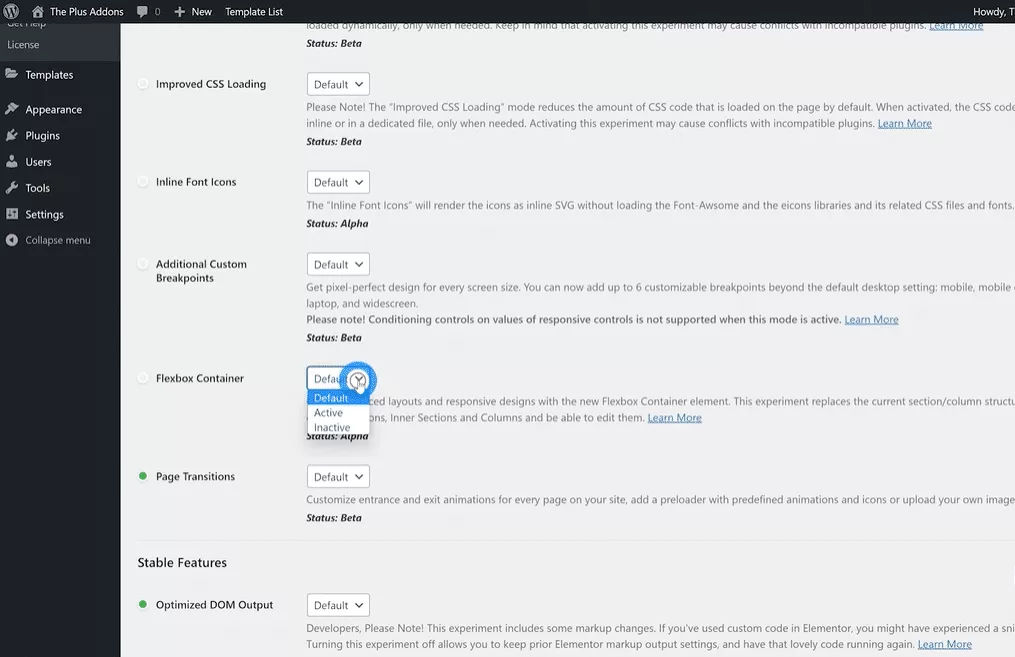
আপনি নতুন পাত্রে ব্যবহার করার আগে, আপনাকে Flexbox সক্রিয় করতে হবে। সুতরাং, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে এলিমেন্টর সেটিংসে যান। পরীক্ষা ট্যাবে ক্লিক করুন, নিচে স্ক্রোল করুন, ফ্লেক্সবক্স কন্টেইনার বিকল্পটি খুঁজুন এবং ড্রপ-ডাউন মেনু থেকে সক্রিয় নির্বাচন করুন। আপনার পরিবর্তনগুলি সংরক্ষণ করুন এবং পরবর্তী ধাপে যান৷
নতুন ওয়েবসাইটগুলিতে, ফ্লেক্সবক্স কন্টেইনার ইতিমধ্যেই ডিফল্টরূপে সক্রিয়।

ধাপ 2: একটি নতুন ওয়েব পেজ তৈরি করুন
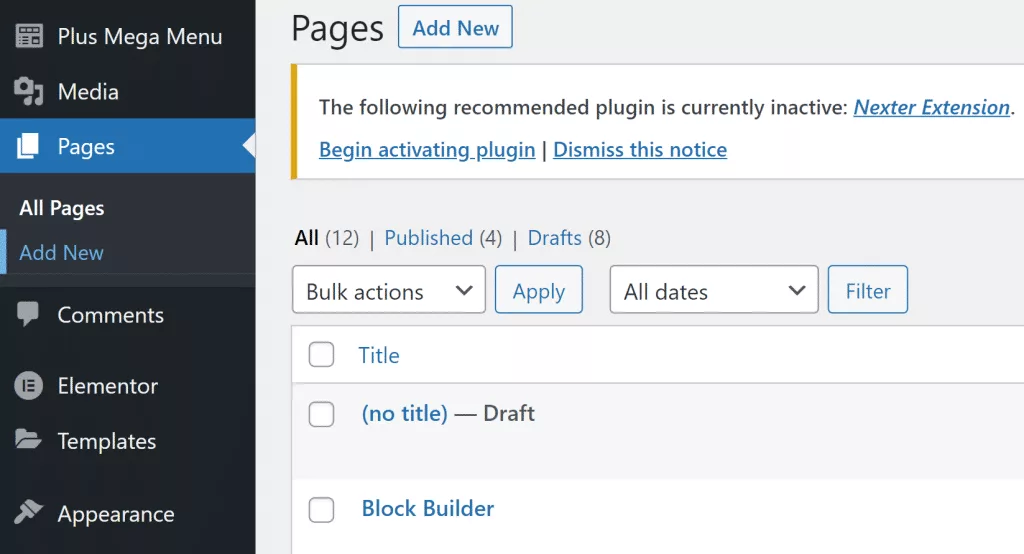
প্রথমত, আসুন আমরা সাধারণত যেমন করে থাকি তেমন একটি নতুন পৃষ্ঠা তৈরি করি। পৃষ্ঠা বিভাগে যান, সমস্ত পৃষ্ঠা নির্বাচন করুন এবং নতুন যোগ করুন-এ ক্লিক করুন।

ধাপ 3: এলিমেন্টর খুলুন
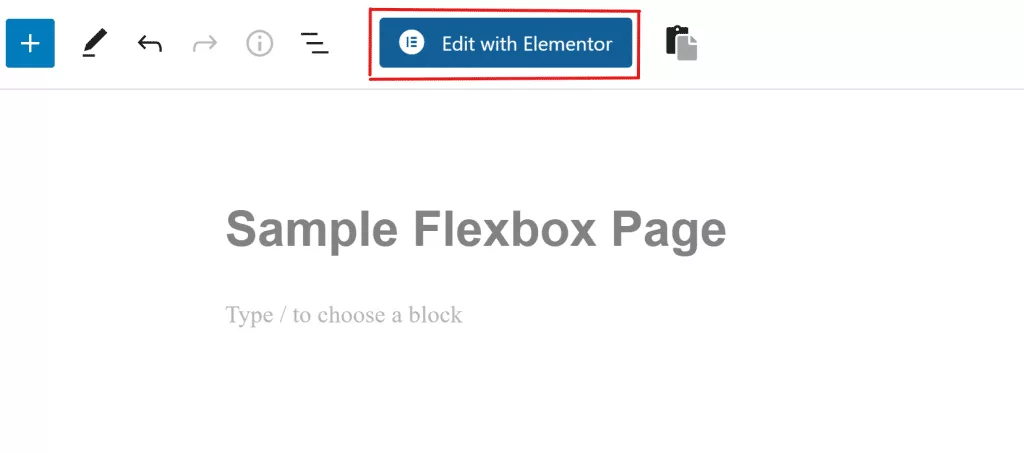
এখন আপনি আপনার স্ক্রিনে ওয়ার্ডপ্রেস পৃষ্ঠা নির্মাতা উইন্ডো দেখতে পাবেন। এই নতুন পৃষ্ঠায় একটি শিরোনাম দিন এবং ফ্লেক্সবক্স পাত্রে ব্যবহার শুরু করতে Elementor এর সাথে সম্পাদনায় ক্লিক করুন।

ধাপ 4: একটি নতুন বক্স যোগ করুন
আপনার কাছে একটি পরিচিত Elementor পেজ বিল্ডার ইন্টারফেস থাকবে। এছাড়াও, আপনি সাইডবার থেকে টেনে এনে একটি নতুন বাক্স যোগ করতে পারেন। অথবা, আপনি + প্রতীকে ক্লিক করতে পারেন এবং আপনার পছন্দ মতো একটি কাঠামো বেছে নিতে পারেন।
ধাপ 5: বক্সটি স্টাইল করুন
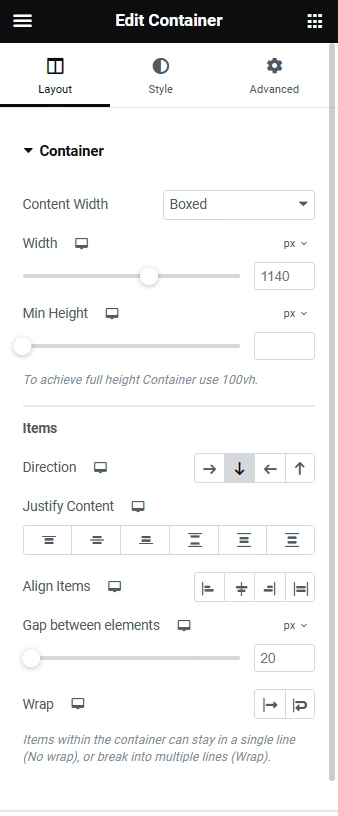
একবার আপনি একটি বাক্স যোগ করলে, আপনি এটিকে আপনার পছন্দ মতো দেখতে অনেক উপায় খুঁজে পাবেন। আপনি বাক্সের ধরন, এটি কতটা চওড়া বা লম্বা, এটি কোন দিকে মুখ করে, কীভাবে এটি লাইন আপ করে এবং আরও অনেক কিছু সামঞ্জস্য করতে পারেন।

ধাপ 6: টেনে আনুন এবং বাক্সে উইজেট রাখুন
বাক্সের ভিতরে উইজেট রাখাও সহজ। এলিমেন্টস ট্যাব থেকে আপনি যে উইজেটটি চান তা নির্বাচন করুন, তারপর বাক্সের + আইকনে টেনে আনুন এবং ফেলে দিন।
ধাপ 7: উইজেট চেহারা পরিবর্তন করুন
আপনি যেমন পুরো বাক্সের জন্য সেটিংস পরিবর্তন করেছেন, তেমনি আপনি বাক্সের ভিতরে জিনিসগুলি কীভাবে দেখায় তাও পরিবর্তন করতে পারেন৷ তারা কোন দিকে মুখ করে, কীভাবে তারা লাইনে দাঁড়ায়, তাদের মধ্যে কতটা জায়গা থাকে এবং আরও অনেক কিছুর মতো আপনি পরিবর্তন করতে পারেন।
ধাপ 8: আপনার নতুন ফ্লেক্সবক্স ওয়েব পেজ শেয়ার করুন
আপনি প্রচুর বাক্স তৈরি করতে পারেন, তাদের কপি তৈরি করতে পারেন এবং সেগুলি যেখানে আছে তা পরিবর্তন করতে পারেন। আপনি আরও কিছু যোগ করার সাথে সাথে এই পদক্ষেপগুলি করতে থাকুন। একবার আপনি শেষ হয়ে গেলে, আপনার ওয়েব পৃষ্ঠাটি লাইভ করতে প্রকাশ করুন বোতামে ক্লিক করুন। আপনার নতুন ফ্লেক্সবক্স ওয়েব পৃষ্ঠা কীভাবে কাজ করে তা দেখতে আপনি পূর্বরূপ বোতামে ক্লিক করতে পারেন।
মোড়ক উম্মচন
উপসংহারে, আপনি এখন এলিমেন্টর ফ্লেক্সবক্স কন্টেইনার সম্পর্কে শিখেছেন। আপনি যদি ইতিমধ্যেই এলিমেন্টরের সাথে পরিচিত হন, নতুন ফ্লেক্সবক্স নির্মাতা আপনার জন্য সহজে উপলব্ধি করা উচিত। এবং আপনি যদি একজন শিক্ষানবিস হন, তাহলে এই নির্দেশিকা অনুসরণ করা আপনাকে ফ্লেক্সবক্সের সাথে কোনো ঝামেলা ছাড়াই কাজ করতে সাহায্য করবে।




