যেকোন ওয়েব ডিজাইনার শেষ যে জিনিসটি চান তা হল একটি বিশৃঙ্খল, নেভিগেট করা কঠিন লেআউটের কারণে একজন অসন্তুষ্ট ব্যবহারকারী তাদের ওয়েবসাইট ত্যাগ করে। তাই, এটা বোঝা গুরুত্বপূর্ণ যে ওয়েবসাইট ডিজাইনের সামান্যতম সূক্ষ্মতাও বাউন্স রেট, রূপান্তর হার এবং আরও অনেক কিছুকে উল্লেখযোগ্যভাবে প্রভাবিত করতে পারে। ফলস্বরূপ, আমরা এই নিবন্ধে Elementor- এর সাথে ওয়েবসাইট লেআউট অপ্টিমাইজ করার জন্য সর্বোত্তম অনুশীলনের একটি তালিকা সংকলন করেছি।

স্ট্যানফোর্ডের ওয়েব বিশ্বাসযোগ্যতা গবেষণা অনুসারে, 75% পর্যন্ত ইন্টারনেট ব্যবহারকারী একটি সাইটের ভিজ্যুয়াল শৈলীতে এর বৈধতা বিচার করে। বিপরীতে, অন্য একটি গবেষণায় দেখা গেছে যে 38% ভোক্তা একটি কুশ্রী বিন্যাসের কারণে একটি ওয়েবসাইট ত্যাগ করে।
বিশৃঙ্খল লেআউট, বিবাদমান রঙের প্যালেট বা অপঠনযোগ্য এবং নেভিগেট করা কঠিন ডিজাইন সহ ধীরগতির ওয়েবসাইট ব্রাউজ করা কেউই উপভোগ করে না। তবুও, যখন একজন ক্লায়েন্ট এই ওয়েবসাইটগুলির মধ্যে একটির মুখোমুখি হয়, তখন সবচেয়ে সাধারণ প্রতিক্রিয়া হল ক্লিক দূরে রাখা এবং এর পরিবর্তে অন্য একটিকে দেখার জন্য বেছে নেওয়া।
ফলস্বরূপ, সবচেয়ে কার্যকর কৌশলগুলি ব্যবহার করে আপনার সাইটের জন্য ওয়েব পোস্ট এবং পৃষ্ঠাগুলি তৈরি করা গুরুত্বপূর্ণ৷ সর্বোত্তম অনুশীলনগুলি ব্যবহার করে তৈরি একটি দৃশ্যত আকর্ষণীয়, অপ্টিমাইজ করা ওয়েবসাইট লেআউট আপনার সাইটের ট্রাফিক, রূপান্তর হার, ব্যস্ততা এবং র্যাঙ্কিংকে বাড়িয়ে তুলতে পারে। কিভাবে এই সব সম্পন্ন করতে একটি ব্যাখ্যা জন্য চোখ রাখুন.
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএলিমেন্টর দিয়ে অপ্টিমাইজ করা

দ্রুত একটি ওয়েব পেজ তৈরি করতে Elementor , সবচেয়ে জনপ্রিয় বিনামূল্যের ওয়ার্ডপ্রেস ওয়েবসাইট নির্মাতাদের একটি ব্যবহার করুন। এটি একটি ড্র্যাগ-এন্ড-ড্রপ পেজ নির্মাতা যা আপনাকে মাত্র কয়েক মিনিটের মধ্যে কোনো কোড না লিখে একটি ওয়েবসাইট তৈরি করতে দেয়।
দ্রষ্টব্য: আপনার ওয়েবসাইটের লেআউটটিকে আপনি যেমন হতে চান তেমন অনন্য করতে সাহায্য করার জন্য হালকা, দ্রুত-লোডিং, এবং "হ্যালো" বা "ফ্লেক্সিয়া" এর মতো প্রতিক্রিয়াশীল থিমগুলি ব্যবহার করুন৷
ওয়েবসাইট লেআউটের জন্য সর্বোত্তম অনুশীলনগুলি অনুসরণ করে আপনি এলিমেন্টরের সাথে দ্রুত উচ্চ-পারফরম্যান্স ওয়ার্ডপ্রেস ওয়েবসাইট লেআউট তৈরি করতে পারেন।
শুরু ও শেষ

হেডার এবং ফুটার আপনার বিষয়বস্তু একসাথে রাখে এবং আপনার সাইটটিকে অল্প সময়ের মধ্যেই আরও পেশাদার দেখায়। এই দুটি জায়গা যেখানে আপনি আপনার ওয়েবসাইটের লোগো এবং সবচেয়ে গুরুত্বপূর্ণ ওয়েব সামগ্রী বা পৃষ্ঠাগুলির লিঙ্কগুলি রাখেন৷ তারা অপরিহার্য কারণ তারা বিশ্বকে দেখায় যে আপনি কে।
যাইহোক, এই বিভাগগুলি আপনার সাইটের কার্যক্ষমতার জন্য ভয়ঙ্কর হতে পারে যদি তাদের অনেকগুলি কলাম, উইজেট এবং লোগো থাকে।
আমরা পরামর্শ দিচ্ছি যে আপনি আপনার হেডার বিভাগে কলামের সংখ্যা সর্বোচ্চ দুইটিতে রাখুন। এটি লেআউটটিকে আরও ভাল দেখাবে।
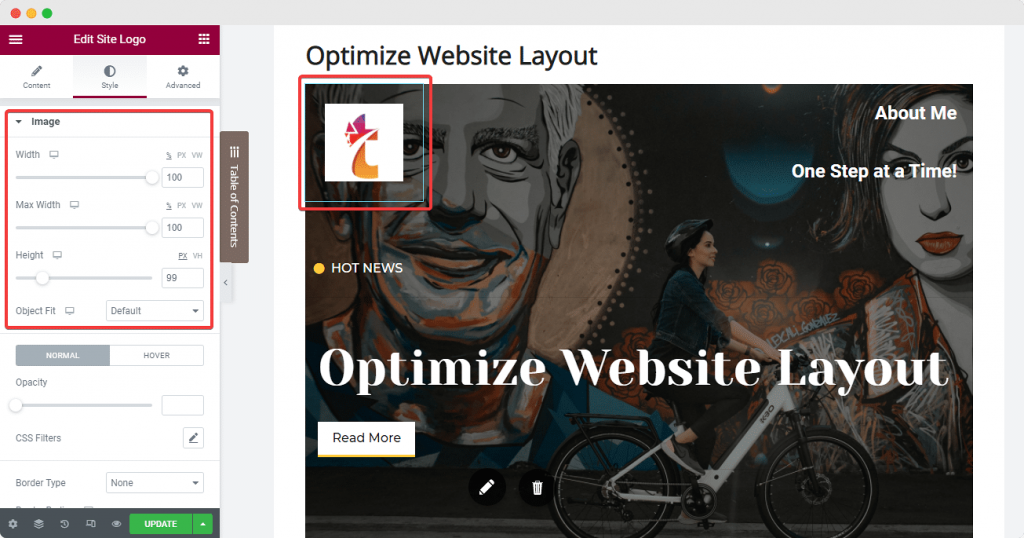
Elementor-এর একটি নির্দিষ্ট উইজেট রয়েছে যা আপনাকে আপনার ওয়েবসাইটের লোগো তৈরি করতে এবং স্টাইল করতে দেয় এবং সেগুলিকে আপনার ব্যবসার মতো করে দেখায়। এলিমেন্টরের 'স্টাইল ট্যাব' আপনাকে সাহায্য করতে পারে যে ছবিটি আপনি আপলোড করার সময় ব্যবহার করতে চান তার সঠিক মাত্রা সেট করতে। এটি নিশ্চিত করবে যে ওয়েব পৃষ্ঠাটি লোড হওয়ার সময় লেআউটটি স্থানান্তরিত হবে না। এছাড়াও, আপনার সার্চ ইঞ্জিন র্যাঙ্কিং উন্নত করতে আপনার সাইটে একটি প্রাসঙ্গিক চিত্র শিরোনাম এবং Alt ট্যাগ যোগ করতে ভুলবেন না।

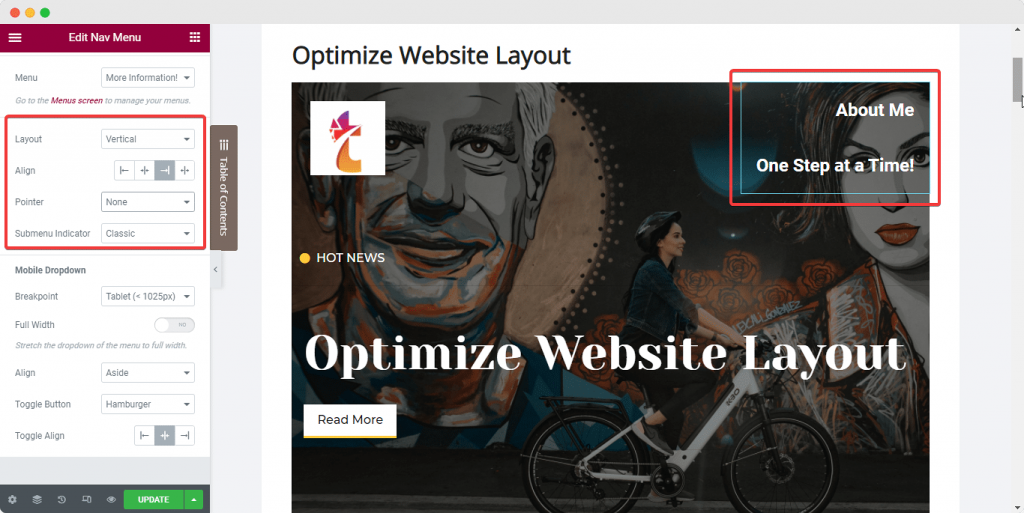
এর পরে, আমাদের কাছে Elementor থেকে Nav মেনু উইজেট রয়েছে যা আমরা আমাদের সাইটের 2য় কলামে রাখতে পারি। আপনার ওয়েবসাইটের ড্যাশবোর্ডে "মেনু স্ক্রীন" সেট আপ করে গুরুত্বপূর্ণ পৃষ্ঠা এবং পোস্ট যোগ করুন। তারপরে, লেআউট পরিবর্তন করতে Elementor এর "কন্টেন্ট" এবং "স্টাইল" ট্যাব ব্যবহার করুন। জিনিসগুলি পরিষ্কার রাখতে আপনি যা করতে পারেন তার মধ্যে এটি একটি সেরা জিনিস। আপনি পয়েন্টার সেট করা উচিত "কোনও নয়।"

আপনি একই কলামে নেভি মেনুর ঠিক পাশে আপনার হেডারে (যেমন একটি আইকন তালিকা উইজেট) আপনার প্রয়োজনীয় অন্য যেকোনো উইজেট যোগ করতে পারেন।
সবকিছু একসাথে ভাল দেখায় তা নিশ্চিত করতে, উপাদানগুলিকে একে অপরের সাথে সারিতে সেট করুন এবং অন্যান্য উপাদানগুলির সাথে মানানসই কলামের অবস্থান সেট করুন৷ সম্ভাব্য সর্বোত্তম বিন্যাস পেতে এখানে আপনাকে অনুসরণ করতে হবে এমন পদক্ষেপগুলি:
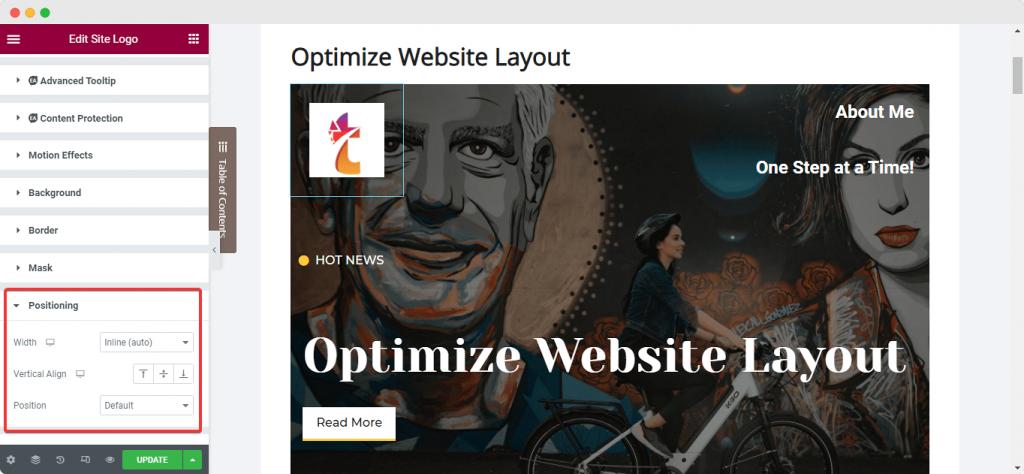
আপনি আপনার উইজেট বেছে নিয়েছেন তা নিশ্চিত করুন। তারপর, Elementor সাইড প্যানেল থেকে, "Advanced" ট্যাবে ক্লিক করুন। তারপরে, "পজিশনিং" এর অধীনে "ইনলাইন" নির্বাচন করুন এবং উইজেটের প্রস্থ সেট করুন। আপনি এখনই এটি করতে পারেন, এবং উইজেটগুলি এখনই একে অপরের সাথে সারিবদ্ধ হবে।

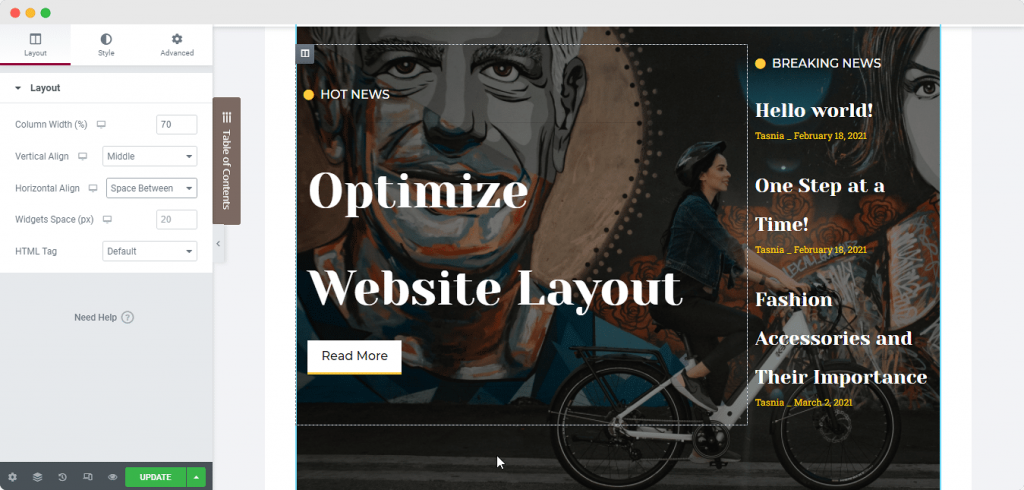
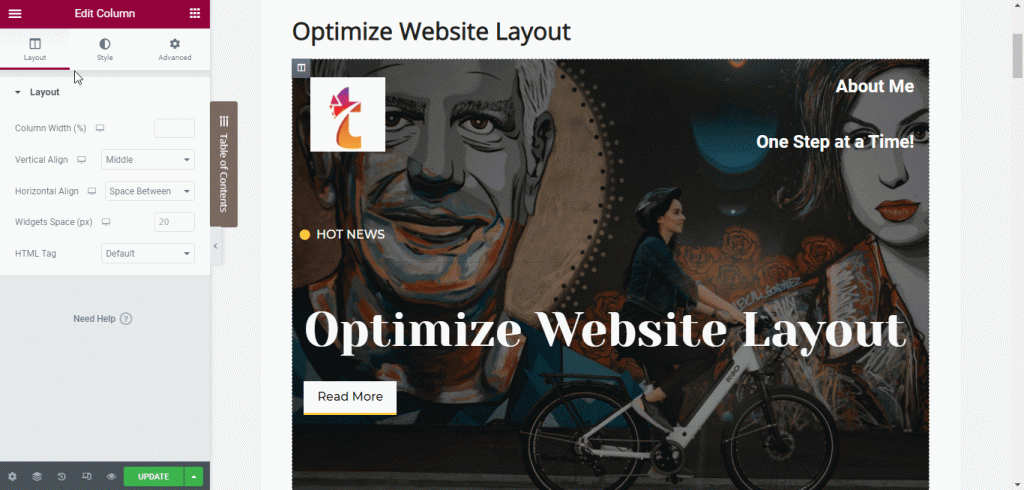
এরপর, কলামটি নির্বাচন করুন এবং 'লেআউট' ট্যাবে যান। তারপর, উইজেটগুলির সাথে সঙ্গতিপূর্ণ কলামটি সেট করুন। তারপর, "উল্লম্ব সারিবদ্ধ" এর অধীনে "নিচে" নির্বাচন করুন। "অনুভূমিক সারিবদ্ধ" এর অধীনে "এর মধ্যে স্থান" নির্বাচন করুন।
এখন ফুটার সম্পর্কে কথা বলা যাক. অনেক ওয়েবসাইট নির্মাতা একই ভুল করে: তারা বর্ণনা, লিঙ্ক এবং কপিরাইট চিহ্ন যোগ করতে পাদলেখের একাধিক উইজেট ব্যবহার করে। এই ক্ষেত্রে, আপনার ওয়েবসাইট লেআউটকে আরও দক্ষ করে তোলার সর্বোত্তম উপায় হল এমন উইজেটগুলি ব্যবহার করা যা অনেক কিছু করতে পারে এবং ফুটারে সেকশনের সংখ্যা কমিয়ে দেয়।
ফুটারটিকে পরিষ্কার এবং সুন্দর রাখতে আপনি একটি একক বিভাগে কিছু উইজেট একত্রিত করতে পারেন। আপনি এখন একটি ফুটারও তৈরি করতে পারেন যা এলিমেন্টর থেকে ডায়নামিক ট্যাগের সাথে পরিবর্তন হয়। আরও জানতে, পাঠ্যের এই উত্সর্গীকৃত অংশটি পড়ুন।
ওয়েবসাইট হিরো বিভাগ
পরবর্তী অংশে, আমরা আপনার ওয়েবসাইট পৃষ্ঠার হিরো বিভাগ বা পৃষ্ঠার উপরে প্রদর্শিত ব্যানার সম্পর্কে কথা বলব৷ এই বিভাগটিকে সুন্দর দেখানোর সর্বোত্তম উপায় হল বোল্ড টেক্সট সহ একটি ব্যানার ব্যবহার করা যা লোকেদের ওয়েবসাইটে দেখতে সহজ।

আপনার হিরো ব্যানারের যেকোনো পটভূমি বা চিত্রের উপর পাঠ্যটিকে আলাদা করে তুলতে, আপনি যেখানে চান সেখানে পাঠ্য রাখতে কলাম প্রান্তিককরণ বিকল্পগুলি ব্যবহার করুন। আপনি শিরোনাম বিভাগের জন্য আপনি একই জিনিস করতে চাইবেন. আবার কলামটি নির্বাচন করুন, উল্লম্ব প্রান্তিককরণটি "মাঝখানে" সেট করুন এবং তারপর লেআউটটি যতটা সম্ভব কার্যকর তা নিশ্চিত করতে প্রয়োজনীয় প্যাডিংগুলি সেট করুন৷
গ্লোবাল স্টাইলিং বিকল্প ব্যবহার করুন
আপনার ওয়েবসাইট বিশ্বব্যাপী একই দেখায় তা নিশ্চিত করতে, আমরা সুপারিশ করি যে আপনি গ্লোবাল স্টাইলিং মানগুলি অনুসরণ করুন৷ আপনি যদি এলিমেন্টরের মাধ্যমে আপনার ওয়েবসাইটকে আরও ভালোভাবে দেখতে চান তাহলে নিচের টিপস দেখুন:

গ্লোবাল ফন্ট ব্যবহার করুন
আপনার সাইটটিকে আরও সুন্দর দেখানোর একটি চমৎকার উপায় হল দুটির বেশি ভিন্ন টেক্সট ফন্ট ব্যবহার না করা। পরিবর্তে, আমরা পরামর্শ দিই যে আপনি Elementor's Global Fonts ব্যবহার করে একটি ফন্ট সেট করুন যা আপনার পুরো ওয়েবসাইটে একই।

এলিমেন্টরের ডিজাইন সিস্টেম বৈশিষ্ট্য ব্যবহার করে, আপনি দ্রুত একটি রঙ প্যালেট এবং ফন্ট শৈলীর একটি সেট সেট আপ করতে পারেন যা আপনি এক জায়গা থেকে আপনার ওয়েবসাইটের সমস্ত উইজেট এবং ওয়েব পৃষ্ঠাগুলিতে ব্যবহার করতে পারেন৷ আপনি এটির কারণে আপনার সমস্ত ওয়েব পৃষ্ঠা এবং পোস্টগুলি একই রকম রাখতে সক্ষম হবেন৷
আপনি যদি এলিমেন্টর সাইড প্যানেলের উপরের বাম কোণে হ্যামবার্গার মেনু থেকে সেগুলি বেছে নেন তবে একই থাকার জন্য আপনি গ্লোবাল ফন্ট সেট করতে পারেন। এটি করতে, হ্যামবার্গার মেনুতে ক্লিক করুন এবং "সাইট সেটিংস" নির্বাচন করুন।
'ডিজাইন সিস্টেম' বিভাগের অধীনে 'গ্লোবাল ফন্ট' বিকল্পে ক্লিক করুন। তারপর আপনার পছন্দ মতো প্রাথমিক, মাধ্যমিক, পাঠ্য এবং উচ্চারণ ফন্টগুলি বেছে নিন, নীচের ছবিতে দেখানো হয়েছে।
গ্লোবাল কালার ব্যবহার করুন
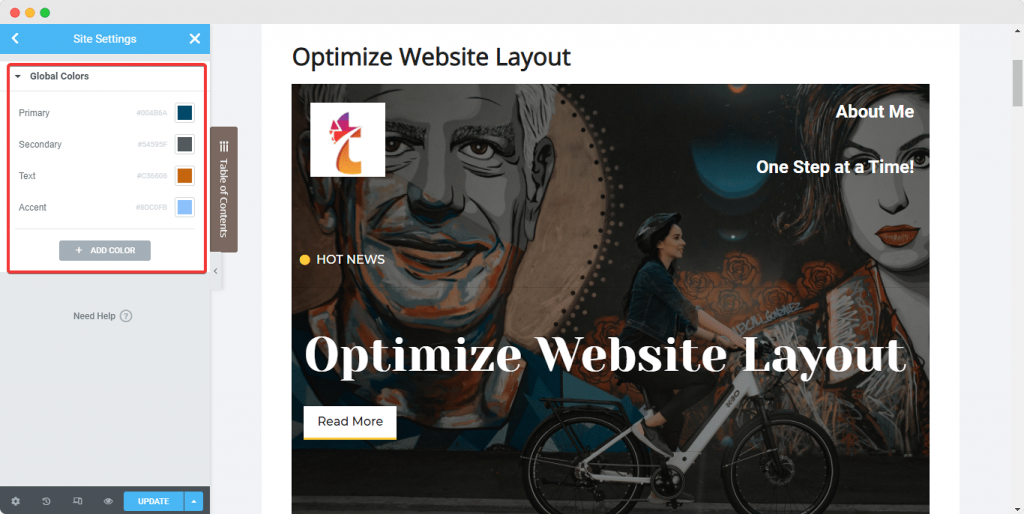
গ্লোবাল ফন্টের মতো, এলিমেন্টর আপনাকে আপনার ওয়েবসাইটের জন্য কিছু গ্লোবাল কালার সেট করতে দেয়। আপনি এই একই ভাবে করতে পারেন. আপনি যেকোন ওয়েব পৃষ্ঠায় এলিমেন্টর সাইড প্যানেল থেকে এটি আবার করতে পারেন: "সাইট সেটিংস" এ ক্লিক করুন।

এইবার, "গ্লোবাল কালার" বিকল্পে ক্লিক করুন। আপনি চারটি ডিফল্ট, এলিমেন্টর বেস রঙ দেখতে পাবেন: প্রাথমিক, মাধ্যমিক, পাঠ্য এবং অ্যাকসেন্ট। আপনি কোনটি ব্যবহার করতে চান তা চয়ন করতে পারেন। এই রং পরিবর্তন এবং নতুন নাম দেওয়া যেতে পারে. আপনি নতুন রং যোগ করতে পারেন. আপনি এই গ্লোবাল কালারগুলি পরিবর্তন করার সাথে সাথেই আপনি পরিবর্তনগুলি দেখতে পাবেন এবং সেগুলি একই সময়ে পুরো সাইটে প্রয়োগ করা হবে!
পটভূমি থেকে পৃথক পাঠ্য
প্রতিটি ওয়েবসাইটের জন্য পাঠ্য এবং পটভূমির মধ্যে ভাল বৈসাদৃশ্য গুরুত্বপূর্ণ, তাই নিশ্চিত করুন যে উভয়ই যথেষ্ট। অ-পঠনযোগ্য তথ্য আপনার ওয়েবসাইটের স্কোরকে ক্ষতিগ্রস্ত করে এবং লোকেদের ছেড়ে যেতে পারে। টেক্সট সবসময় পড়া সহজ হতে হবে, কোন ব্যাপার না.

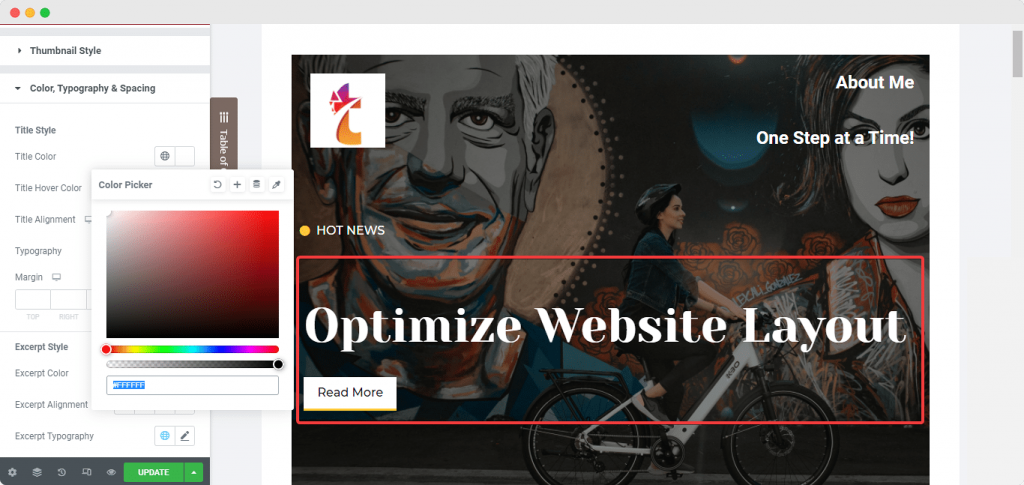
সর্বদা নিশ্চিত করুন যে আপনার ওয়েবসাইটের পাঠ্যটি স্পষ্টভাবে দৃশ্যমান এবং পাঠ করা সহজ তা নিশ্চিত করে নিশ্চিত করুন যে পাঠ্যটি পটভূমির রঙ বা চিত্রের বিপরীতে দাঁড়িয়েছে। এবং এলিমেন্টর সাইড প্যানেলের 'স্টাইলিং' ট্যাবের সাহায্যে, আপনি যে কোনো উইজেট ব্যবহার করেন তাতে লেখার রঙ পরিবর্তন করতে পারেন।
ইমেজ অপ্টিমাইজিং
আপনার ব্লগ পোস্টগুলিতে ছবিগুলি যোগ করা একটি ভাল ধারণা যদি আপনি চান যে সেগুলি আপনার পাঠকদের সাথে ভাল করতে পারে৷ ছবি এবং GIF আপনাকে দীর্ঘ সময়ের জন্য আপনার ব্যবহারকারীদের মনোযোগ ধরে রাখতে সাহায্য করে। সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা এবং সর্বোত্তম ওয়েবসাইট লেআউটের জন্য, আপনার ওয়েবসাইটে এটিকে সর্বোত্তম দেখাতে আপনাকে অবশ্যই উচ্চ-মানের ছবি ব্যবহার করতে হবে। আপনার সাইটে আপনার সমস্ত চিত্রের জন্য ALT পাঠ্য এবং বৈশিষ্ট্যগুলিকে আরও অ্যাক্সেসযোগ্য করতে ব্যবহার করুন৷

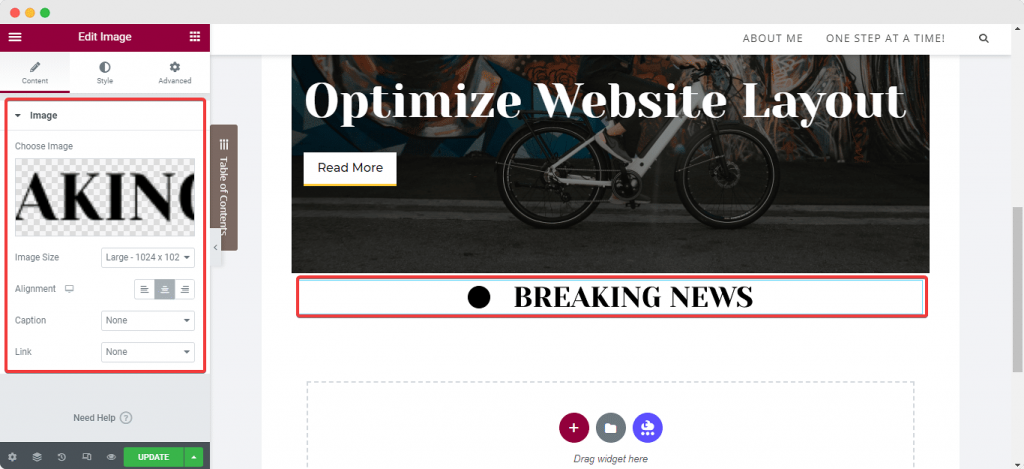
আপনার সাইটকে দ্রুত চালানোর আরেকটি উপায় হল আপনার ছবির মাত্রা সেট করা। এটি ভাল মানের থাকা সত্ত্বেও জিনিসগুলিকে দ্রুত লোড করা সহজ করে তোলে। কম কম্প্রেশন রেট ব্যবহার করে আপনার ছবিগুলিকে আপনার সাইটে আরও ভাল দেখাতে পারে। যখন আপনি আপনার ওয়েব পৃষ্ঠায় একটি ছবি যোগ করতে Elementor থেকে 'Image' উইজেট ব্যবহার করেন, আপনি উইজেটের 'Content' ট্যাব থেকে আকার এবং প্রান্তিককরণ সেট করতে পারেন।
উদাহরণস্বরূপ, আপনি 'স্টাইল' ট্যাব থেকে ছবির প্যাডিং এবং অবস্থান পরিবর্তন করতে পারেন। এছাড়াও আপনি এই ট্যাব থেকে ছবির মাত্রা, CSS ফিল্টার, অস্বচ্ছতা, বর্ডার ইত্যাদি পরিবর্তন করতে পারেন, সেইসাথে ছবির প্যাডিংও।
প্রতিক্রিয়াশীলতা নিশ্চিত করুন
আপনি যদি কোনো ওয়েবসাইট দেখতে চান, তাহলে আপনি আগের তুলনায় এখন আপনার ফোনে এটি করার সম্ভাবনা বেশি। তাই আপনি যদি আপনার ওয়ার্ডপ্রেস ওয়েবসাইট লেআউটটিকে আরও মোবাইল-বান্ধব না করেন, তাহলে আপনি আরও অর্থ উপার্জনের অনেক সুযোগ হাতছাড়া করবেন।

লোকেদের তাদের মোবাইল ডিভাইসে একটি ভাল অভিজ্ঞতা আছে তা নিশ্চিত করতে, আপনাকে সহজ এবং পরিষ্কার, অপ্টিমাইজ করা ওয়েবসাইট লেআউট তৈরি করতে হবে। এলিমেন্টর উইজেট এবং উপাদানগুলির জন্য 'কাস্টম প্রস্থ' সেটিং ব্যবহার করে, আপনি সেগুলিকে আরও বড় করতে পারেন। আপনি যখন কাস্টম প্রস্থ ব্যবহার করেন, তখন আপনি আপনার ওয়েবসাইটের বিভাগগুলি পরিবর্তন করবেন না। পরিবর্তে, বিভাগগুলির প্রস্থ পরিবর্তন করা হবে যাতে সমস্ত সামগ্রী যেকোনো ডিভাইসে দেখা যায়।
চূড়ান্ত শব্দ
একটি ভাল-অপ্টিমাইজ করা ওয়েবসাইট থাকা খুবই গুরুত্বপূর্ণ কারণ এটি আপনার ওয়েবসাইট ভিজিট করা লোকেদের আরও সফল হতে সাহায্য করে৷ এটি আপনার সাইটে আসা প্রতিটি ব্যক্তির লক্ষ্য: একটি উত্তর পাওয়া, একটি সমস্যা সমাধান করা, বা কোন ধরনের কাজ শেষ করা। Elementor এই প্রকল্পে আপনাকে এক ধাপ এগিয়ে নিয়ে যাচ্ছে যাতে আপনি আপনার অর্থের জন্য সেরা ফলাফল পেতে পারেন। আমি আশা করি এই নিবন্ধটি আপনাকে আপনার Elementor সাইট উন্নত করতে সাহায্য করবে।




