ব্যবহারকারীর মনোযোগ ধরে রাখার জন্য আপনার ওয়েবসাইটকে দৃশ্যত আনন্দদায়ক রাখা কতটা গুরুত্বপূর্ণ এবং আপনি কীভাবে ওয়েবপেজে আপনার উপাদানগুলি প্রদর্শন করেন তা ব্যবহারকারীর অভিজ্ঞতার সাথে অনেক বেশি সম্পর্কযুক্ত।

পূর্ণ-প্রস্থ বিন্যাসে একই প্রস্থের সাইডবার বা কলামের মতো উপাদান রয়েছে যার কারণে বিষয়বস্তু এবং উপাদানগুলি পৃষ্ঠার চারপাশে সুন্দরভাবে প্রবাহিত হয়, তাই একটি আকর্ষণীয় ভিজ্যুয়াল ভারসাম্য তৈরি করে। এই টিউটোরিয়ালে, আমরা বুঝতে যাচ্ছি কিভাবে Elementor দিয়ে পূর্ণ-প্রস্থ লেআউট তৈরি করতে হয়।
কীভাবে এলিমেন্টর দিয়ে পূর্ণ-প্রস্থ লেআউট তৈরি করবেন
কার্যপ্রণালী শুরু করতে, আপনাকে একটি নতুন পৃষ্ঠা তৈরি করতে হবে এবং এলিমেন্টর সম্পাদক খুলতে এলিমেন্টরের সাথে সম্পাদনা করুন টিপুন।

বাম-পার্শ্বযুক্ত কলাম থেকে চিত্র বিকল্পটি টেনে আনুন এবং বিষয়বস্তু এলাকায় পৃষ্ঠার শীর্ষে রাখুন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
Choose Your Image বোতাম টিপে মিডিয়া লাইব্রেরি থেকে একটি ছবি নির্বাচন করুন।

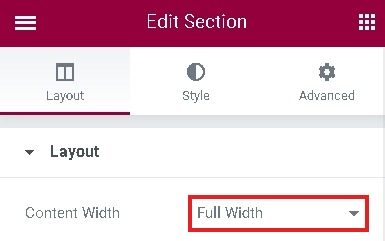
বাম দিকের কলাম থেকে, বিষয়বস্তুর প্রস্থকে সম্পূর্ণ প্রস্থে পরিবর্তন করুন।

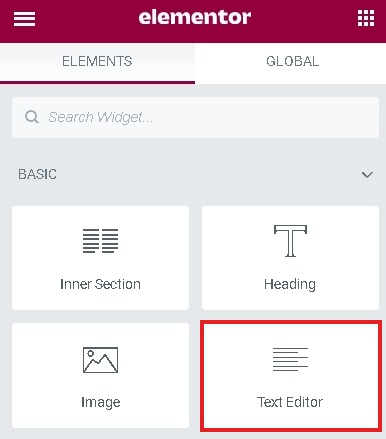
আপনি যদি চান আপনি ছবির নীচে কিছু পাঠ্য যোগ করতে পারেন, তারপর নতুন বিভাগ যোগ করতে নিচে স্ক্রোল করুন এবং কলাম থেকে একটি পাঠ্য সম্পাদক যোগ করুন।

টেক্সট এডিটর ব্লকে কিছু টেক্সট যোগ করুন এবং সেভ করুন ।
আপনি পৃষ্ঠাটির পূর্বরূপ দেখতে পারেন যে এটি কেমন দেখাচ্ছে, যখন এটি একটি পূর্ণ-প্রস্থের টেমপ্লেটে একটি পূর্ণ-প্রস্থ সেটআপ তবে এটিকে আপনার পছন্দ মতো দেখতে কিছু প্রয়োজনীয় পদক্ষেপ নিতে হবে।
একটি সম্পূর্ণ পূর্ণ-প্রস্থের টেমপ্লেট পাওয়ার জন্য, আপনাকে একটি এলিমেন্টর অ্যাড-অন এলিমেন্টর - হেডার, ফুটার এবং ব্লকগুলি ইনস্টল এবং সক্রিয় করতে হবে। নতুন প্লাগইন যোগ করুন এলিমেন্টর অনুসন্ধান করুন এবং এলিমেন্টর - হেডার, ফুটার এবং ব্লক ইনস্টল করুন।

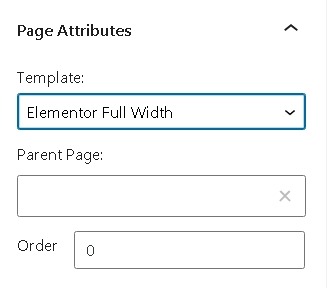
পৃষ্ঠার বৈশিষ্ট্যগুলিতে, আপনি দুটি নতুন ইনস্টল করা টেমপ্লেট পাবেন যেমন Elementor Full Width এবং Elementor Canvas ।
একটি সম্পূর্ণ পূর্ণ-প্রস্থ টেমপ্লেট অর্জন করতে, এগিয়ে যান এবং আপনার পৃষ্ঠার জন্য এলিমেন্টর পূর্ণ-প্রস্থ টেমপ্লেটটি বেছে নিন।

আপনার কোন পরিবর্তন করতে হবে কিনা তা দেখতে আপনার পৃষ্ঠার পূর্বরূপ দেখুন এবং যদি না হয়, তাহলে আপনার পূর্ণ-প্রস্থের লেআউটটি কার্যকরভাবে দেখতে আপনি পৃষ্ঠাটি প্রকাশ করতে পারেন।
এইভাবে আপনি Elementor এর সাথে আপনার ওয়েবসাইটে পূর্ণ-প্রস্থ লেআউট তৈরি করতে পারেন। আপনি যদি এই টিউটোরিয়ালটি দরকারী বলে মনে করেন তবে একটি মন্তব্য করুন। কোনো পোস্ট মিস না করতে Facebook এবং Twitter- এ আমাদের সাথে যোগ দিতে ভুলবেন না।




