আজকাল, ওয়ার্ডপ্রেসে, আপনার ওয়েবসাইটে নেভিগেশনের অনুমতি দেওয়ার জন্য এলিমেন্টর ব্যবহার করে আপনাকে অনেক মেনু দিয়ে হেডার তৈরি করতে হবে না। এটি শুধুমাত্র কিছু মেনু আছে এমন একটি ওয়েবসাইটের জন্য ব্যবহার করা উচিত। আপনি যদি সর্বাধিক সম্ভাব্য লিঙ্কগুলি দেখিয়ে আপনার ওয়েবসাইটে নেভিগেট করার আরও ভাল উপায় দেওয়ার পরিকল্পনা করেন তবে আপনাকে মেগা মেনু ব্যবহার করতে হবে।

একটি মেগা মেনু ব্যবহার করে, আপনি ব্যবহারকারীর জন্য একটি বিকল্প বেছে নেওয়া সহজ করে তোলেন না বরং তাদের আরও পৃষ্ঠাগুলি অন্বেষণ করতে জানতে সাহায্য করেন৷ এই টিউটোরিয়ালে, আমরা প্লাগইন Elementor ব্যবহার করে একটি ওয়ার্ডপ্রেস মেগা-মেনু তৈরি করব।
কেন আপনার একটি মেগা-মেনু ? তৈরি করা উচিত
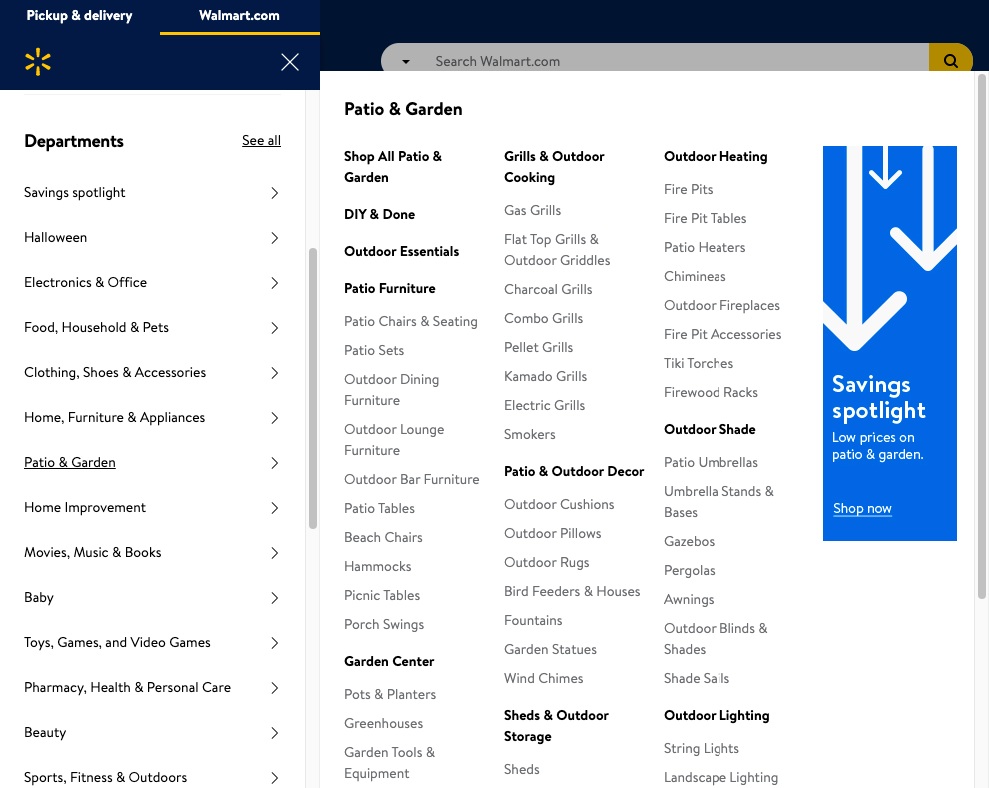
মেগা-মেনু হল বড় প্রসারণযোগ্য মেনু যা একবারে সবকিছু প্রদর্শন করে। আপনি আপনার দর্শকদের একটি জটিল মেনুতে নেভিগেট করতে বাধ্য করবেন না যে তারা যে পৃষ্ঠা বা পণ্যটি খুঁজছেন তা খুঁজে পেতে তাদের কোন বিকল্পটি খনন করা উচিত।
মেগা-মেনু আপনাকে একটি আনন্দদায়ক ডিজাইন বিন্যাসে বিপুল সংখ্যক বিকল্প প্রদর্শন করতে দেয়। এগুলি ব্যবহারকারী বান্ধব এবং আপনার ওয়েবসাইটের আরও গুরুত্বপূর্ণ পৃষ্ঠাগুলি হাইলাইট করার সাথে সাথে একটি নতুন দর্শককে বিভ্রান্ত করে না।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনই-কমার্স ওয়েবসাইটগুলিতে মেগা-মেনুগুলি অত্যন্ত জনপ্রিয়। অনলাইন স্টোরগুলিতে প্রদর্শনের জন্য আরও গুরুত্বপূর্ণ পৃষ্ঠা এবং পণ্য রয়েছে যখন নিম্ন-স্তরের পৃষ্ঠাগুলিকে অন্তর্ভুক্ত করতে হবে এবং সেগুলি হাইলাইট করতে হবে৷ একটি নেভিগেশন মেনুতে এত বেশি তথ্য যোগ করলে এটিকে অতিরিক্ত পরিপূর্ণ দেখায় যেখানে মেগা-মেনুগুলি সহজেই অনেকগুলি বিকল্পের জন্য পূরণ করতে পারে।

মেগা-মেনু ব্যবহার করা আপনাকে শুধুমাত্র বিপুল সংখ্যক বিকল্প প্রদর্শন করতে সক্ষম করে না বরং ব্যবহারকারীকে আপনার সাইটটি আরও অন্বেষণ করার অনুমতি দেয়। সমস্ত কিছু একটি একক মেনুতে প্রদর্শিত হলে, ব্যবহারকারীরা প্রকৃতপক্ষে যে পৃষ্ঠাগুলির জন্য এসেছে তার চেয়ে বেশি পৃষ্ঠাগুলি পরীক্ষা করে দেখার সম্ভাবনা বেশি থাকে৷ এটি পরিদর্শন করা পৃষ্ঠাগুলির পরিপ্রেক্ষিতে এবং ব্যবহারকারীরা আপনার ওয়েবসাইটে যে সময় ব্যয় করে তার পরিপ্রেক্ষিতে আপনার ওয়েবসাইটগুলিকে SEO উন্নত করে৷
কীভাবে এলিমেন্টর ব্যবহার করে একটি মেগা-মেনু তৈরি করবেন
ওয়ার্ডপ্রেস ডিফল্টরূপে মেগা-মেনু সমর্থন করে না এবং এই কারণেই আমাদের প্লাস অ্যাডঅনগুলির প্রয়োজন হবে যা একটি "এলিমেন্টর" অ্যাডন প্লাগইন। প্লাস অ্যাডঅনগুলি মেগা-মেনু কার্যকারিতা সক্ষম করতে উপযোগী হবে এবং এছাড়াও বিভিন্ন মেগা-মেনু যেমন উল্লম্ব বা অনুভূমিক মেগা-মেনু, টগল-ভিত্তিক মেগা-মেনু ইত্যাদি সমর্থন করে।

প্রক্রিয়াটির সাথে এগিয়ে যেতে আপনার ওয়ার্ডপ্রেসে প্লাগইনটি ইনস্টল এবং সক্রিয় করুন।
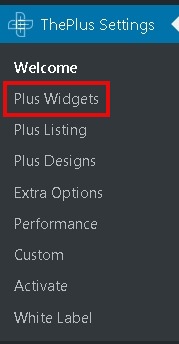
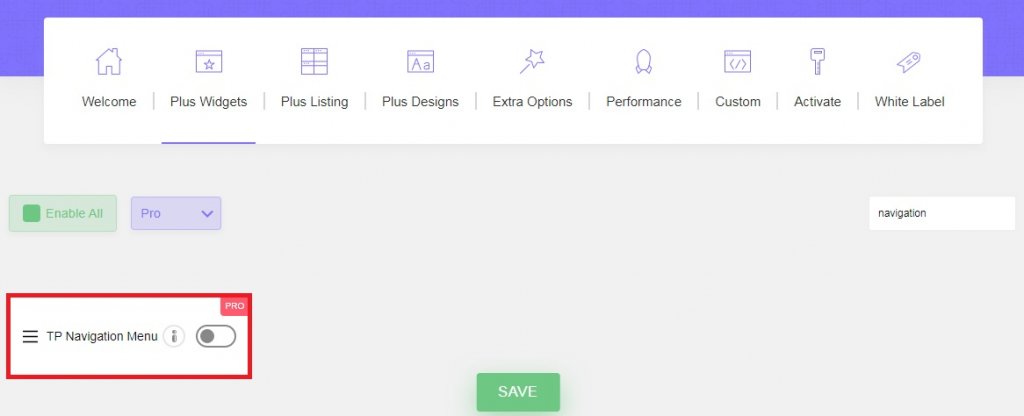
প্রথমে, আপনাকে প্লাস অ্যাডঅনগুলির সাথে মেগা-মেনু বৈশিষ্ট্যটি সক্রিয় করতে হবে এবং এর জন্য ওয়ার্ডপ্রেস ড্যাশবোর্ডের প্লাস সেটিংস থেকে প্লাস উইজেট বিকল্পটি সক্রিয় করতে হবে।

TP নেভিগেশন মেনু সক্রিয় করুন এবং আপনার মেগা-মেনু কার্যকারিতা সক্ষম হবে।

একবার আপনি TP নেভিগেশন মেনু সক্ষম করলে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে নতুন যোগ করা প্লাস মেগা মেনু বিকল্পে যান।

আপনার ওয়েবসাইটের জন্য একটি মেগা-মেনু টেমপ্লেট তৈরি করতে নতুন যোগ করুন টিপুন। আমরা আমাদের মেনু ডিজাইন করতে Elementor সম্পাদক ব্যবহার করব। পরে নিশ্চিত করুন যে "Edit with Elementor" বোতাম টিপুন।

যখন আপনি একটি মেগা-মেনু টেমপ্লেট তৈরি করার কাজ শেষ করেন, আপনি এগিয়ে যেতে পারেন এবং একটি ওয়ার্ডপ্রেস নেভিগেশন মেনু তৈরি করতে পারেন। ওয়ার্ডপ্রেস ড্যাশবোর্ডে উপস্থিতিতে যান এবং তারপরে মেনু নির্বাচন করুন।

এখন, নিয়মিত শীর্ষ-স্তরের মেনুতে গুরুত্বপূর্ণ পৃষ্ঠাগুলি যোগ করুন। এই বিকল্পগুলি মেগা-মেনু ট্রিগার করবে না।
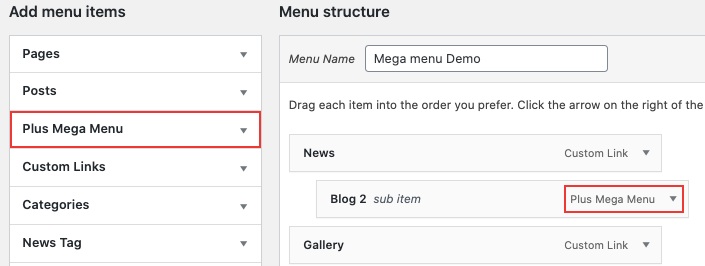
এরপরে, মেগা-মেনু ট্রিগার করে এমন আইটেমগুলি যোগ করতে, যোগ মেনু আইটেমগুলিতে প্লাস মেগা মেনু বিকল্পটি ব্যবহার করুন এবং আপনি পূর্বে তৈরি করা মেগা-মেনু টেমপ্লেট যোগ করুন।

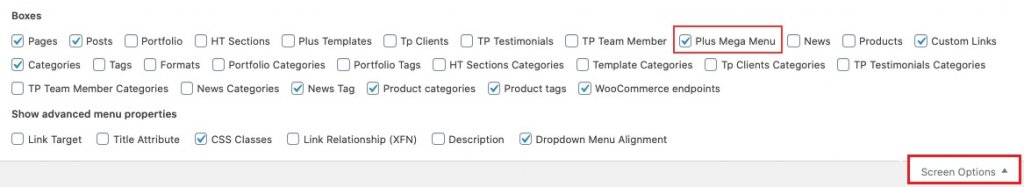
যদি প্লাস মেগা মেনু বিভাগটি যোগ মেনু আইটেম এলাকায় উপস্থিত না হয়, স্ক্রীন বিকল্পগুলিতে যান এবং তালিকার প্লাস মেগা মেনু বক্সটি চেক করুন।

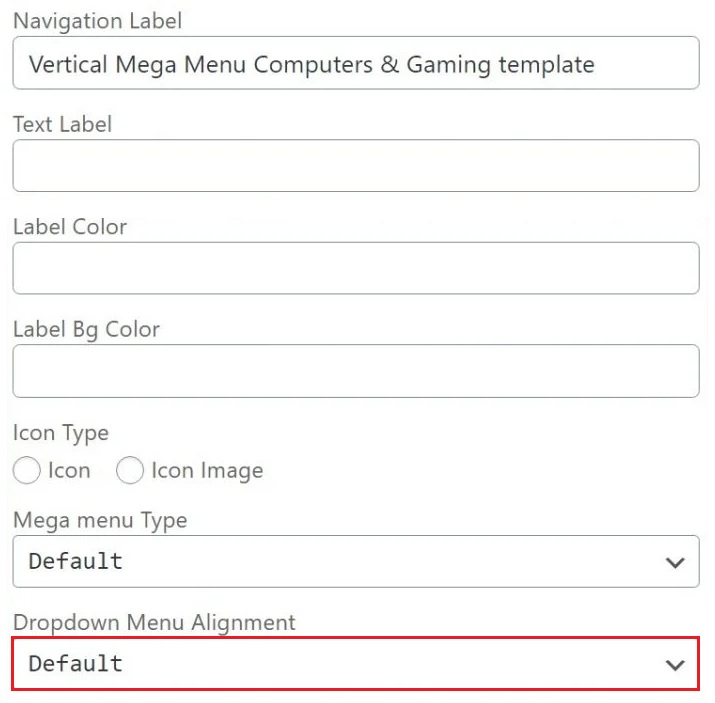
এর পরে, আপনি আকার এবং প্রান্তিককরণ সামঞ্জস্য করতে মেগা-মেনু সেটিংস ব্যবহার করতে পারেন। এছাড়াও আপনি আইকন যোগ করতে পারেন বা আপনার মেনু আইটেমের লেবেল এবং লেবেল রং কাস্টমাইজ করতে পারেন।

পরবর্তী, আপনার একটি কাস্টম হেডার টেমপ্লেট প্রয়োজন হবে। আপনি Elementor পৃষ্ঠা নির্মাতা ব্যবহার করে একটি নতুন শিরোনাম টেমপ্লেট তৈরি করতে পারেন বা আপনার যদি থাকে তবে আপনি ইতিমধ্যে তৈরি একটি ব্যবহার করতে পারেন। আপনি আপনার হেডারের অবস্থানও নিয়ন্ত্রণ করতে পারেন।
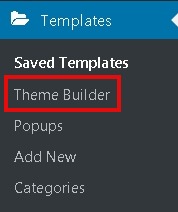
একটি নতুন হেডার টেমপ্লেট তৈরি করতে টেমপ্লেট এবং তারপর থিম বিল্ডার -এ যান।

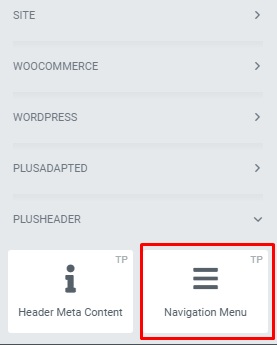
প্লাস অ্যাডঅনস থেকে আপনার নতুন তৈরি হেডারে একটি নেভিগেশন মেনু যোগ করুন।

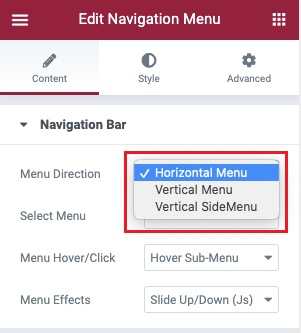
উইজেটের সেটিংস ব্যবহার করে আপনি মেনুটির দিকনির্দেশ সেট আপ করতে পারেন।

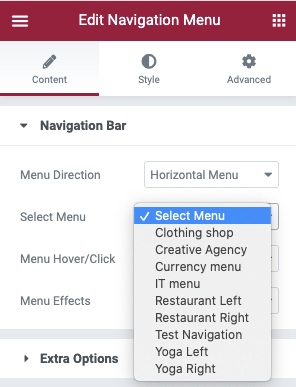
আপনি সম্পন্ন করার পরে, আপনি নির্বাচন মেনু বিকল্পে যেতে পারেন এবং নেভিগেশন মেনুটি বেছে নিতে পারেন যা আমরা আগে তৈরি করেছি।

স্টাইল ট্যাবে, আপনি অন্যান্য মেনু কাস্টমাইজেশনের সাথে মোকাবিলা করতে পারেন। যাইহোক, এই সব নির্বাচন আপনি করতে হবে.
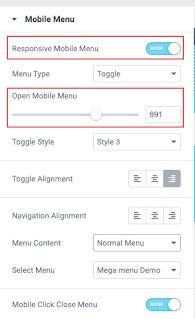
এখন, আমরা আমাদের মেগা-মেনুর চূড়ান্ত সেটিংসে পৌঁছেছি এটি নিশ্চিত করতে যে এটি সমস্ত ডিভাইসে প্রতিক্রিয়াশীল। সামগ্রী ট্যাবে, মোবাইল মেনু সেটিংসে যান এবং প্রতিক্রিয়াশীল মোবাইল মেনু বিকল্পটি সক্ষম করুন এবং আপনার মেগা-মেনুর প্রতিক্রিয়াশীল ব্রেকপয়েন্ট সেট আপ করুন৷

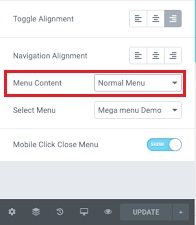
মেনু বিষয়বস্তু বিকল্পে, আপনি আপনার মোবাইল দর্শকদের জন্য পছন্দসই মেনু প্রদর্শন করতে বেছে নিতে পারেন। আপনি একটি সম্পূর্ণ ভিন্ন মেনু তৈরি করতে পারেন বা আপনার তৈরি করা একটি ব্যবহার করতে পারেন।

এখন আপনি আপনার মেগা-মেনু প্রকাশ করতে পারেন এবং সবকিছু ঠিকঠাক কাজ করছে কিনা তা পরীক্ষা করে দেখতে পারেন।
বিভ্রান্তিকর এবং জটিল মেনু থেকে পরিত্রাণ পেতে এলিমেন্টর পেজ বিল্ডার এবং প্লাস অ্যাডঅন ব্যবহার করে আপনি এভাবেই আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য একটি মেগা-মেনু তৈরি করতে পারেন। আরও টিউটোরিয়ালের জন্য আমাদের Facebook এবং Twitter- এ আমাদের অনুসরণ করতে ভুলবেন না।




