আপনি যখন একটি ওয়ার্ডপ্রেস ওয়েবসাইট তৈরি করেন তখন আপনার নির্দিষ্ট লক্ষ্য থাকে যার জন্য আপনি কাজ করেন। এটি আপনার ওয়েবসাইটকে বিখ্যাত করে তুলুক, বিশাল ট্রাফিক হোক বা বেশি বিক্রি হোক, সেখানে পৌঁছানোর জন্য একাধিক কৌশলের প্রয়োজন।

একটি কাউন্টডাউন পপআপ তৈরি করা হল ক্রেতার মনে জরুরীতা তৈরি করে এবং তাদের দ্রুত পদক্ষেপ নেওয়ার মাধ্যমে আপনার বিক্রয় বাড়ানোর আরেকটি কৌশল।
শুধু তাই নয়, সুন্দরভাবে তৈরি হলে কাউন্টডাউন পপআপগুলি সামগ্রিক নকশা এবং ওয়েবসাইটের প্রভাবকে বাড়িয়ে তুলতে পারে। এই টিউটোরিয়ালে, আমরা বুঝব কিভাবে এলিমেন্টর পেজ বিল্ডার ব্যবহার করে ওয়ার্ডপ্রেসে একটি কাউন্টডাউন পপআপ তৈরি করা যায়।
কীভাবে এলিমেন্টর দিয়ে একটি কাউন্টডাউন পপআপ তৈরি করবেন
এই টিউটোরিয়ালের জন্য, আমরা Elementor Pro ব্যবহার করতে যাচ্ছি। এলিমেন্টর পপআপ বিল্ডারের সাথে আমরা প্রচুর টেমপ্লেট এবং ডিজাইন পাই যা একটি পপআপ তৈরি করতে অবিলম্বে ব্যবহার করা যেতে পারে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
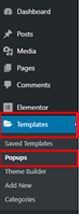
এখুনি শুরু করুনএকবার আপনার এলিমেন্টর প্রো ইনস্টল এবং সক্রিয় হয়ে গেলে, আপনার ড্যাশবোর্ডে এগিয়ে যান এবং টেমপ্লেট বিকল্প থেকে পপআপে যান।

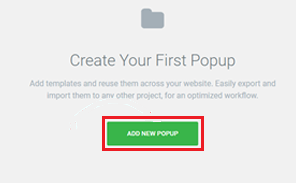
পৃষ্ঠায় নতুন পপআপ যোগ করুন বোতাম টিপুন এবং এগিয়ে যান।

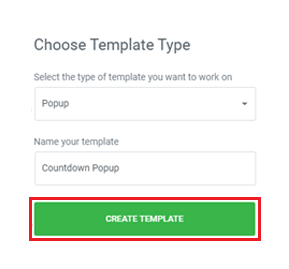
আপনি একটি ফর্মের মতো পৃষ্ঠায় পৌঁছাবেন যেখানে আপনি আপনার পপআপের বিবরণ যেমন পপআপের ধরন এবং নাম যোগ করবেন।

একবার আপনি আপনার বিবরণ প্রবেশ করান, তৈরি পপআপ বোতাম টিপুন।
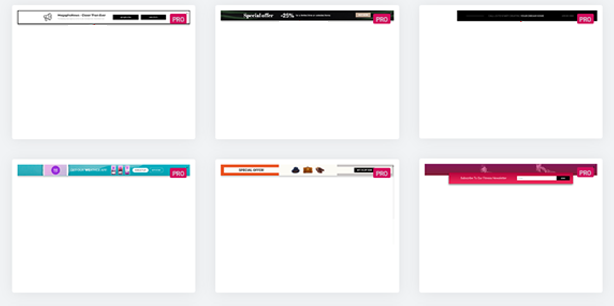
আপনাকে এলিমেন্টর লাইব্রেরিতে পুনঃনির্দেশিত করা হবে যেখানে আপনি অনেক রেডিমেড পপআপ দেখতে পাবেন। লাইব্রেরিতে হ্যালো বার অনুসন্ধান করুন এবং লাইব্রেরি থেকে একটি চয়ন করুন।

যখন আমরা এলিমেন্টর ব্যবহার করে স্ক্র্যাচ থেকে একটি পপআপ তৈরি করব। আপনি কীভাবে আপনার পছন্দসই পপআপ সহজেই তৈরি করতে পারেন তা দেখতে আমাদের সাথে থাকুন।
পপআপ লাইব্রেরি বন্ধ করুন এবং এলিমেন্টর মেনু থেকে সেটিংসে যান।
সেটিংস ট্যাবে, আপনাকে নীচে উল্লিখিতগুলির সাথে বিদ্যমান সেটটি প্রতিস্থাপন করতে হবে৷
- প্রস্থ: 100 VW
- উচ্চতা: 300 পিক্সেল
- উল্লম্ব অবস্থান: শীর্ষ
- এন্ট্রান্স অ্যানিমেশন: ফেইড ইন
- অ্যানিমেশন সময়কাল: 2.2 সেকেন্ড
শৈলী ট্যাবে যান এবং এই পরিবর্তনগুলি করুন।
- রঙ: 4EBBC6
- বর্ডার টাইপ: সলিড
- প্রস্থ: 20
- সীমানার রঙ: সাদা
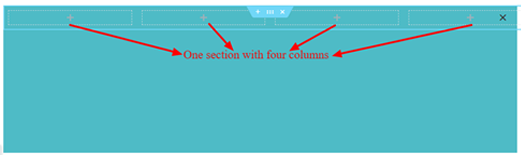
একবার, আপনি উপরে বর্ণিত সমস্ত পরিবর্তন করেছেন, চারটি কলাম সহ একটি বিভাগ যুক্ত করুন।

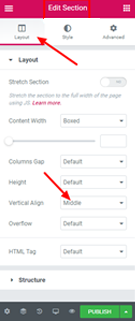
নিশ্চিত করুন যে কলামগুলি উল্লম্বভাবে মাঝখানে সারিবদ্ধ রয়েছে।

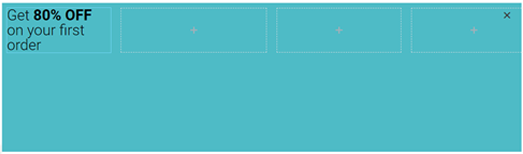
পপআপের জন্য একটি শিরোনাম তৈরি করতে, শিরোনাম উইজেটটি টেনে আনুন এবং এটিকে প্রথম কলামে ফেলে দিন এবং আপনার শিরোনাম টাইপ করুন।

এর পরে, আপনাকে শিরোনাম উইজেটের ঠিক নীচে একটি বোতাম যুক্ত করতে হবে।
সম্পাদনা বোতামের বিষয়বস্তু ট্যাব থেকে "এখন কিনুন!" বোতামের পাঠ্য সেট করুন। .
সম্পাদনা বোতামের স্টাইল ট্যাবে নিম্নলিখিত পরিবর্তনগুলি করুন।
- পটভূমির রঙ: স্বচ্ছ
- পাঠ্যের রঙ: কালো
- সীমানা অবস্থান: নীচে
- বর্ডার টাইপ: সলিড
- সীমানা প্রস্থ: 2px
- সীমানা ব্যাসার্ধ: কোনটিই নয়
- নীচের প্যাডিংটি 2px এ সেট করুন।

এলিমেন্টর লাইব্রেরিতে কাউন্টডাউন অনুসন্ধান করুন এবং কাউন্টডাউন উইজেটটি টেনে আনুন এবং দ্বিতীয় কলামে ড্রপ করুন।
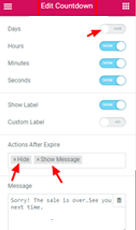
উইজেট সম্পাদনা করতে, কাউন্টডাউন সম্পাদনা করুন এবং তারপর সামগ্রীতে যান। আপনার ওয়েবসাইটে ভিজিটর আসার সাথে সাথে কাউন্টডাউন শুরু করতে, কাউন্টডাউনের ধরনটি এভারগ্রিন টাইমারে সেট করুন, এটি 24 ঘন্টা সেট করুন এবং ' দিন ' লুকান।
বিক্রয়ের মেয়াদ শেষ হওয়ার পরে দেখানোর জন্য একটি বার্তা নিয়ে আসুন যেমন "দুঃখিত! বিক্রয়ের মেয়াদ শেষ হয়ে গেছে।"

ব্যবহারকারীর জন্য 24 ঘন্টা কেটে গেলে, পপআপ অদৃশ্য হয়ে যাবে এবং বার্তাটি দেখানো হবে।
আপনি শৈলী ট্যাব থেকে টাইমার ডিজাইন পরিবর্তন করতে পারেন।
এরপরে, ছবির উইজেটগুলিকে বাঁদিকের কলামে অর্থাৎ তৃতীয় এবং চতুর্থ কলামে টেনে আনুন। এবং এই উইজেটগুলিতে দুটি ছবি যুক্ত করুন।
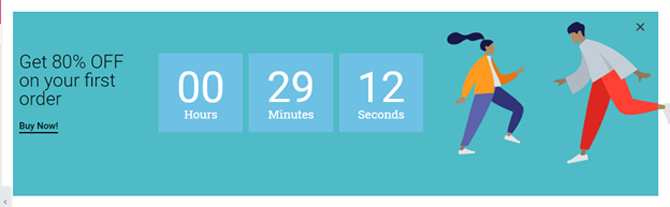
আপনার চূড়ান্ত পপআপ প্রস্তুত হবে. আপনি যদি আমাদের মত একই সেটিংস ব্যবহার করে থাকেন, তাহলে পপআপটি এরকম দেখাবে।

এইভাবে আপনি আপনার ওয়েবসাইটের জন্য একটি কাউন্টডাউন পপআপ তৈরি করতে পারেন। আপনি সেটিংস পরিবর্তন করতে পারেন এবং সম্পূর্ণ আলাদা কিছু করতে পারেন বা পপআপের লাইব্রেরি থেকে একটি বেছে নিতে পারেন, Elementor Page Builder- এর কাছে সমস্ত বিকল্প রয়েছে৷
এই টিউটোরিয়ালের জন্য এটি আমাদের কাছ থেকে। আমাদের টিউটোরিয়াল সম্পর্কে আপডেট পেতে আমাদের Facebook এবং Twitter- এ আমাদের সাথে যোগদান নিশ্চিত করুন।




