আপনি যদি দীর্ঘ-ফর্মের বিষয়বস্তু প্রকাশ করতে ইচ্ছুক হন, তাহলে আপনার লেখার সাথে বিষয়বস্তুর একটি সারণী যোগ করলে সার্চ ইঞ্জিন এবং মানব দর্শক উভয়কেই আপনার বিষয়বস্তু নেভিগেট করতে এবং বুঝতে সাহায্য করবে।

বিষয়বস্তুর এলিমেন্টর সারণী উইজেটের সাহায্যে, আপনি সহজেই আপনার সাইটে বিষয়বস্তুর ব্লক সংযুক্ত করতে পারেন যা স্বয়ংক্রিয়ভাবে আপনার বিষয়বস্তুর শিরোনাম ট্যাগের ক্রম অনুসারে এর বিষয়বস্তু তৈরি করে। আজ, আপনি ’ কিভাবে এটি সেট আপ করবেন তা শিখবেন।
উদাহরণ স্বরূপ:

আপনি যদি Elementor pro-তে থিম নির্মাতার সাথে এই উইজেটটি ব্যবহার করেন, তাহলে আপনি স্বয়ংক্রিয়ভাবে কোনো ঝামেলা ছাড়াই আপনার বিষয়বস্তুর জন্য বিষয়বস্তুর একটি সারণী যোগ করতে পারবেন। যখন একজন দর্শনার্থী বিষয়বস্তুর সারণীতে একটি লিঙ্কে ক্লিক করেন, তখন এটি একটি অ্যাঙ্কর হিসাবে কাজ করে এবং তাদের পৃষ্ঠার সেই বিভাগে নিয়ে যায়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএই পোস্টে, আপনি ’ এলিমেন্টর থিম বিল্ডারের সাথে কীভাবে বিষয়বস্তুর উইজেট সেট আপ করবেন তা সঠিকভাবে দেখতে পাবেন।
প্রথমত, আমাদের উল্লেখ করা উচিত যে আপনি টুকরো টুকরো বিষয়বস্তুর উইজেটটিও ব্যবহার করতে পারেন। যাইহোক, এই টিউটোরিয়ালে, আমরা এলিমেন্টর থিম বিল্ডার এবং একক পোস্ট টেমপ্লেট ব্যবহার করে আপনার সামগ্রীর সমস্ত ( বা কিছু ) বিষয়বস্তুর সারণী স্বয়ংক্রিয়ভাবে যোগ করার দিকে মনোনিবেশ করেছি।
এখানে ’ কিভাবে এটা করতে হবে.
1. একটি একক পোস্ট টেমপ্লেট তৈরি বা সম্পাদনা করুন৷
শুরু করার জন্য, আপনি এলিমেন্টর থিম বিল্ডার ব্যবহার করে একটি নতুন একক পোস্ট টেমপ্লেট তৈরি করতে পারেন বা আপনার বিদ্যমান একক পোস্ট টেমপ্লেটগুলির মধ্যে একটি সম্পাদনা করতে পারেন যেখানে আপনি বিষয়বস্তুর উইজেট সারণী যুক্ত করতে চান৷
আপনি ব্লগ পোস্ট, পৃষ্ঠা, কাস্টম পোস্ট, ইত্যাদির মতো যেকোনো ধরনের পোস্টে আপনার টেমপ্লেট প্রয়োগ করতে পারেন৷ প্রধানত, আমরা এখানে ব্লগ পোস্টগুলিতে ফোকাস করব৷
2. বিষয়বস্তুর উইজেট সারণি যোগ করুন
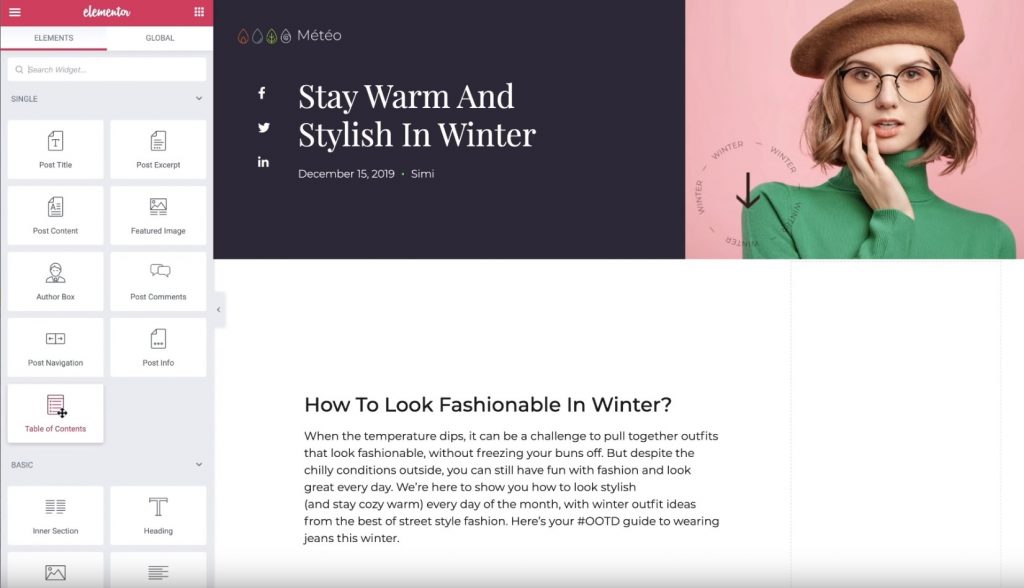
একবার আপনি আপনার একক পোস্ট টেমপ্লেট তৈরির কাজটি ’ হয়ে গেলে, বিষয়বস্তুর উইজেটটি যেখানে রাখতে চান সেখানে রাখুন৷ পোস্টের শিরোনাম এবং পোস্ট বিষয়বস্তুর উইজেটগুলির সাথে বিষয়বস্তুর সারণী উপাদানটি একক বিভাগে অবস্থিত।

একবার আপনি উইজেট যোগ করলে, আপনি বর্তমানে যে পোস্টটি ’ সম্পাদনা করছেন তাতে উপস্থিত সমস্ত শিরোনামের একটি তালিকা আপনি স্বয়ংক্রিয়ভাবে দেখতে পাবেন।
এখন, ’ এর বিষয়বস্তুর উইজেটের জন্য সেটিংস কনফিগার করা যাক।
3. বিষয়বস্তুর সারণী উইজেট কনফিগার করুন
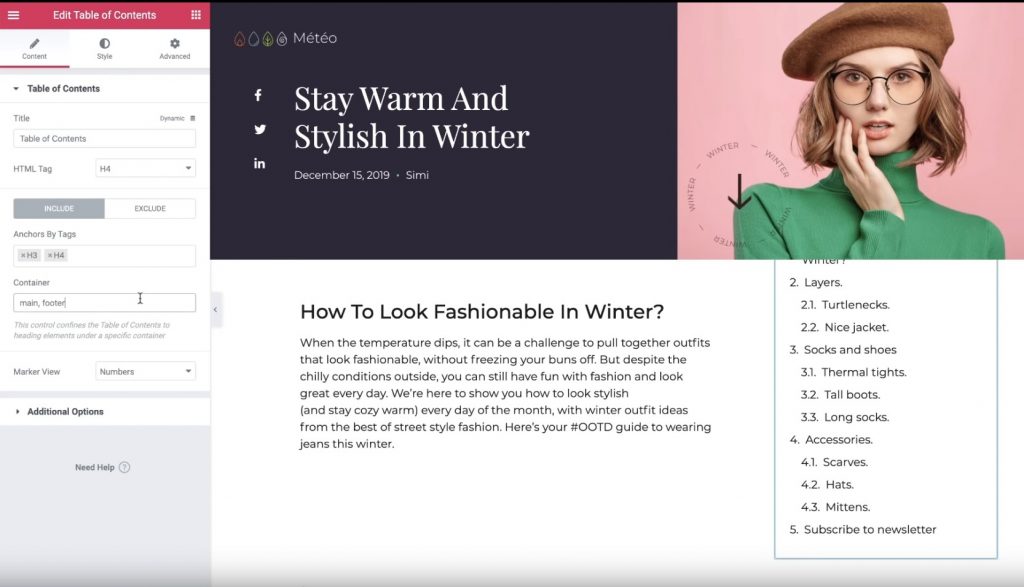
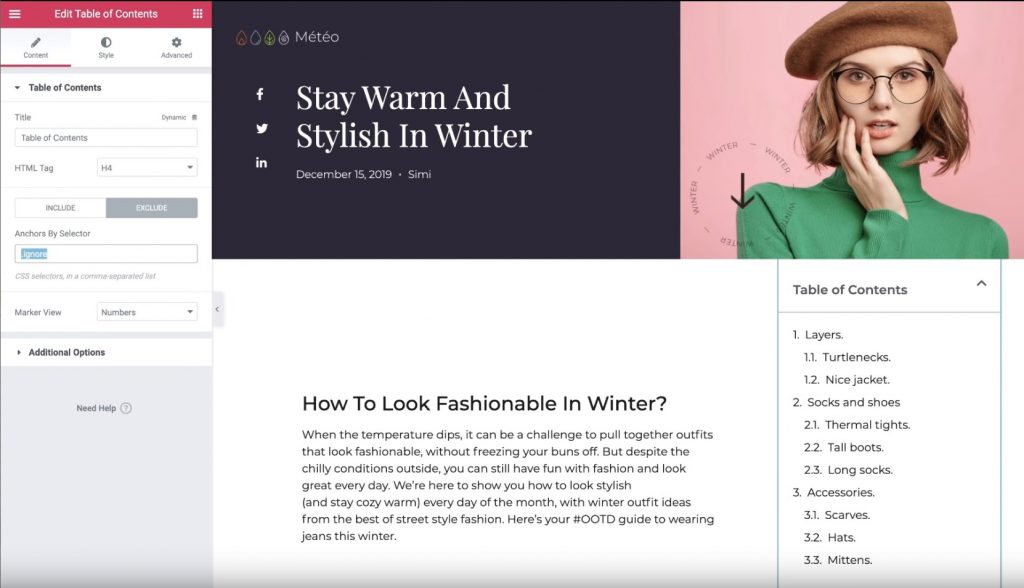
নিশ্চিত করুন যে বিষয়বস্তুর সারণী উইজেটের সেটিংস খোলা আছে। তারপর, আপনার বিষয়বস্তুর সারণীতে প্রদর্শিত বিষয়বস্তু কনফিগার করতে সামগ্রী ট্যাবটি ব্যবহার করুন৷
প্রথমে, একটি শিরোনাম দিন – উদাহরণস্বরূপ, “Table of Contents” এটি একটি অচল পাঠ্য যা অ্যাঙ্কর লিঙ্কগুলির তালিকার উপরে প্রদর্শিত হয় যা উইজেট স্বয়ংক্রিয়ভাবে তৈরি করে৷
তারপর, আপনি অন্তর্ভুক্ত করতে চান যে বিষয়বস্তু নির্বাচন করুন. অন্তর্ভুক্ত ট্যাবে, আপনি প্রবেশ করতে পারেন:
- নির্দিষ্ট শিরোনাম ট্যাগ. উদাহরণস্বরূপ, আপনি <h2> এবং <h3> ট্যাগগুলি অন্তর্ভুক্ত করতে চাইতে পারেন, তবে এর নীচে কিছু নয়৷ নিশ্চিতভাবে, আপনি ওয়ার্ডপ্রেস এডিটরে আপনার শিরোনাম ট্যাগ সেট করতে পারেন।
- অন্যান্য কন্টেনার। আপনি আপনার পোস্টের বিষয়বস্তুর বাইরে অন্যান্য পাত্রে অ্যাঙ্কর লিঙ্কও যোগ করতে পারেন। উদাহরণস্বরূপ, আপনার ফুটার। এটি একটি উচ্চ-স্তরের বৈশিষ্ট্য।

আপনি যদি এক্সক্লুড ট্যাবে যেতে চান, তাহলে আপনি একটি CSS নির্বাচক ব্যবহার করে আপনার পোস্ট থেকে নির্দিষ্ট শিরোনাম মুছে ফেলতে পারেন। উদাহরণস্বরূপ, আপনি যদি একটি একক <h2> শিরোনাম বাদ দিতে চান, আপনি ওয়ার্ডপ্রেস এডিটর ব্যবহার করে সেই শিরোনামে একটি বিশেষ “ignore” CSS ক্লাস যোগ করতে পারেন এবং তারপর নির্বাচক নিয়ম অনুসারে অ্যাঙ্কর ব্যবহার করে এটি বাদ দিতে পারেন।

এরপর, আপনি আপনার বিষয়বস্তুর তালিকার জন্য সংখ্যা এবং বুলেটের মধ্যে সিদ্ধান্ত নিতে “Marker View” সেটিংস ব্যবহার করতে পারেন। আপনি যদি “bullets” চয়ন করেন, আপনি যেকোনো FontAwesome আইকন থেকে বেছে নিতে পারেন।
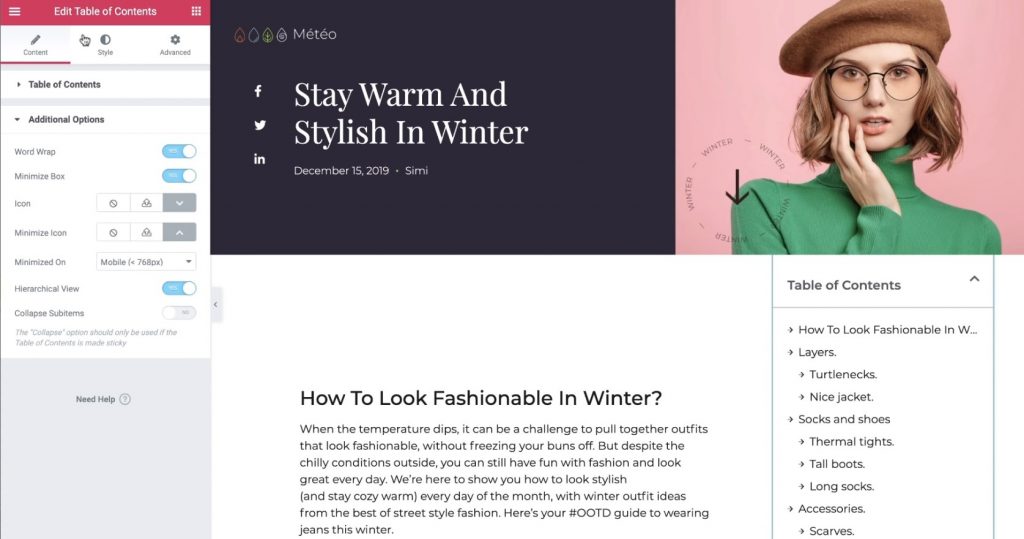
অবশেষে, আপনি কিছু অতিরিক্ত সেটিংস নিয়ন্ত্রণ করতে বিভিন্ন বিকল্প বিভাগ ব্যবহার করতে পারেন:
- Word Wrap— আইটেম একাধিক লাইন নিতে পারে কিনা।
- বাক্স— মিনিমাইজ করুন ভিজিটররা বিষয়বস্তুর সারণী ছোট করতে পারে কিনা। উদাহরণস্বরূপ, আপনি মোবাইল দর্শকদের জন্য শুরু করার জন্য স্বয়ংক্রিয়ভাবে বক্স কমাতে পারেন।
- হায়ারার্কিকাল View— সক্রিয় করা হলে, উপশিরোনামগুলি অভিভাবক শিরোনামের নীচে ইন্ডেন্ট করা হবে৷ এটি বিষয়বস্তু বুঝতে অনেক সাহায্য করে।

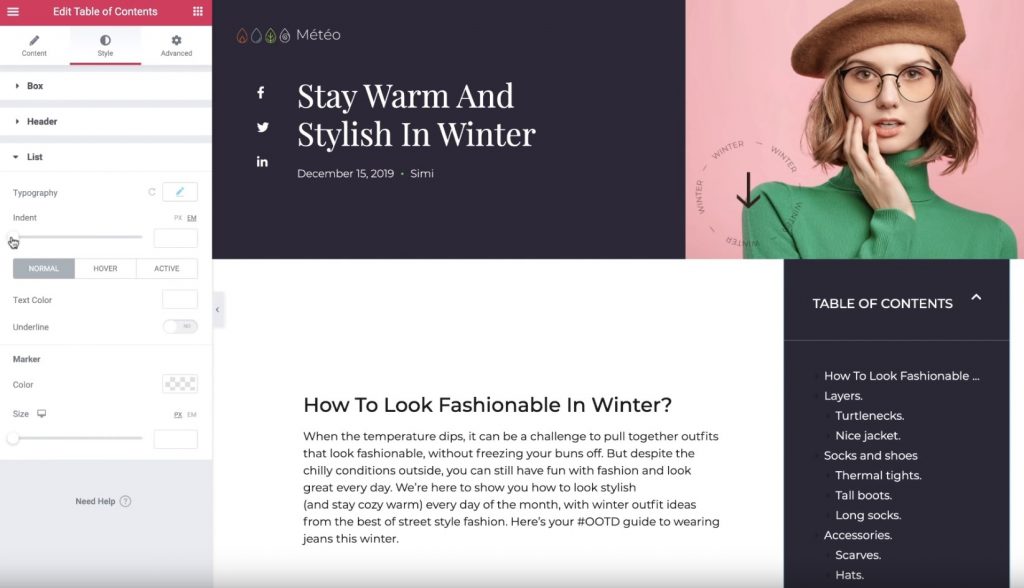
4. শৈলী সেটিংস কনফিগার করুন
এরপরে, আপনার বিষয়বস্তুর সারণী পরিবর্তন করতে স্টাইল ট্যাব বিভাগে যান। আপনি একটি ব্যবহারকারী-বান্ধব অভিজ্ঞতা তৈরি করতে সমস্ত রঙ এবং টাইপোগ্রাফি পরিবর্তন করতে পারেন এবং আপনার বাকি সাইট এবং টেমপ্লেট’-এর ডিজাইনের সাথে মেলে:

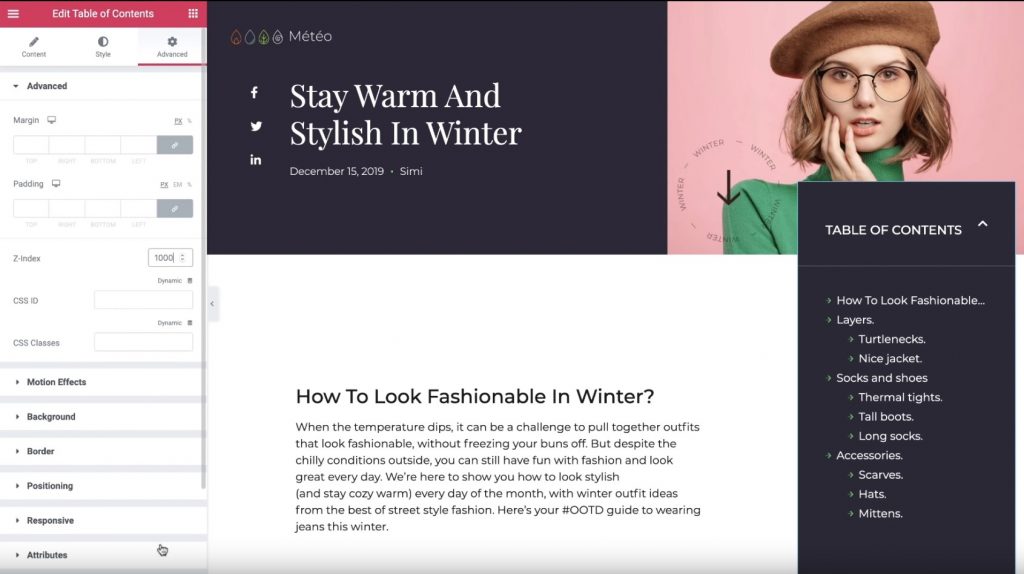
5. উন্নত সেটিংস কনফিগার করুন
অবশেষে, আপনার বিষয়বস্তুর টেবিলটি কীভাবে পরিবেশন করবে তার জন্য কয়েকটি অতিরিক্ত সেটিংস করতে উন্নত ট্যাবে যান।
উদাহরণ স্বরূপ, যদি আপনি পজিশনিং বিভাগে কাস্টম এর সমান প্রস্থ এবং স্থির এর সমান অবস্থান সেট করেন, আপনি নিশ্চিত করতে পারেন যে ব্যবহারকারীরা পৃষ্ঠার নিচে স্ক্রোল করা শুরু করলেও বিষয়বস্তুর টেবিলটি স্টিকি থাকে।
আপনি যদি আপনার বিষয়বস্তুর সারণীর অবস্থান “on শীর্ষে ” অন্য একটি উপাদান প্রদর্শনের জন্য সেট করেন, তাহলে আপনি এটিকে শীর্ষে দেখানোর জন্য Z-সূচক প্রসারিত করতে পারেন।

এবং হ্যাঁ, এটা ’! Elementor Theme Builder এবং Table of Contents উইজেট ব্যবহার করে কিভাবে স্বয়ংক্রিয়ভাবে আপনার বিষয়বস্তুতে বিষয়বস্তুর সারণী যোগ করতে হয় সে সম্পর্কে আপনি জ্ঞান অর্জন করেছেন।
শুরু করতে, Elementor থিম বিল্ডার -এ সামগ্রীর সারণী উইজেট ব্যবহার শুরু করতে আজই Elementor Pro কিনুন ।




