আমরা সবাই জানি যে ওয়ার্ডপ্রেস পেজ নির্মাতাদের একটি ওয়েব পেজের বডি ডিজাইন করার ক্ষেত্রে অনেক সুবিধা রয়েছে, তবে হেডার এবং ফুটার ডিজাইন করার সুযোগ কম। যদিও আকার এবং রঙের উপর ভিত্তি করে কিছু পরিবর্তন করা যেতে পারে, তবে এটি সবসময় যথেষ্ট নয়। একটি উপযুক্ত শিরোনাম বা ফুটার ডিজাইন করার ক্ষেত্রে, আমাদের অনেক দৃষ্টিকোণ থেকে বিচার করতে হবে, যা আমাদের ঐতিহ্যগত পৃষ্ঠা নির্মাতারা আমাদের দেয় না।

আপনি যখন একটি ক্লায়েন্টের জন্য একটি ওয়েবসাইট তৈরি করেন, আপনি অবশ্যই একটি সুন্দর সম্পূর্ণ ওয়েবসাইট দেওয়ার চেষ্টা করেন। আপনি সর্বদা ওয়েবসাইটটিকে সমস্ত দিক থেকে স্বয়ংসম্পূর্ণ করতে চান এবং আপনি ডিজাইনে কোনও ত্রুটি বা অসম্পূর্ণতা রাখতে চান না। এটি করার জন্য, আপনাকে হেডার এবং ফুটার বিভাগে কোডিং ফাইলগুলি নিয়ে অনেক ঝামেলার মধ্য দিয়ে যেতে হবে; আপনি যদি এই জিনিসগুলি সহজভাবে WordPress? এর মাধ্যমে করতে পারেন তাহলে এলিমেন্টরকে ধন্যবাদ, আপনার হেডার এবং ফুটার ডিজাইন আরও সহজ এবং আকর্ষণীয় হয়ে উঠবে।
এলিমেন্টরে কাস্টম হেডার এবং ফুটার
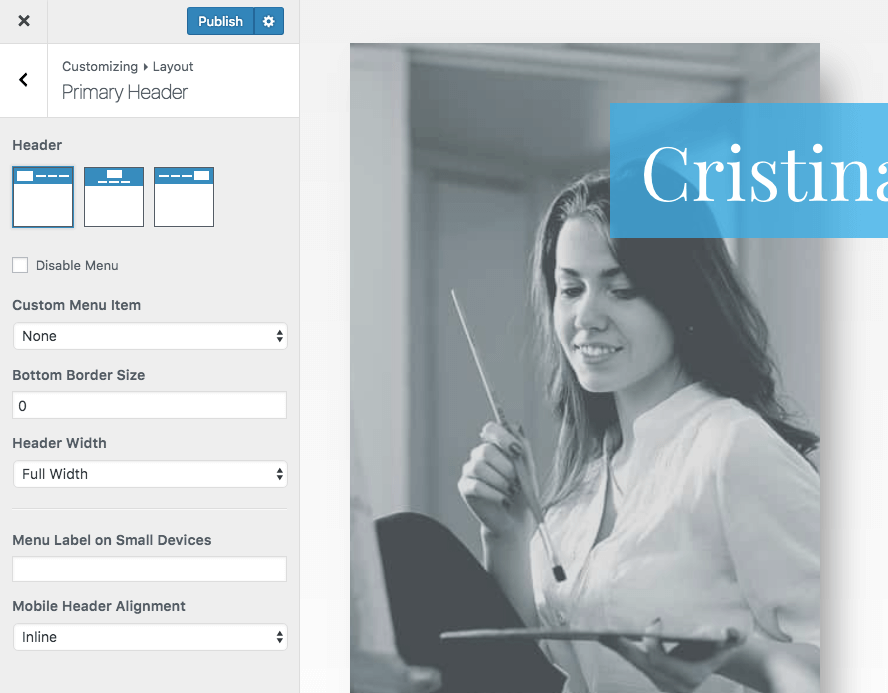
ওয়ার্ডপ্রেস থিমগুলিতে কাস্টম হেডার এবং ফুটার ডিজাইন করার সুযোগ কম। ওয়ার্ডপ্রেস একটি মোটামুটি সম্পূর্ণ থিম সরবরাহ করে, তাই আমাদের খুব বেশি সম্পাদনা করতে হবে না। সাধারণত, যখন আমরা হেডারটি কাস্টমাইজ করতে যাই তখন আমাদের সামনে একটি স্ক্রিন উপস্থিত হয়।

ফুটার ডিজাইন করার সুযোগও রয়েছে। এখন, আপনি যদি এমন একটি নকশা তৈরি করতে চান যা দর্শকদের আকর্ষণ করবে, আপনার কাছে দুটি বিকল্প রয়েছে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- আপনাকে মূল থিমের একটি চাইল্ড থিম তৈরি করতে হবে, হেডার এবং ফুটার পিএইচপি ফাইল সম্পাদনা করতে হবে এবং একটি কাস্টম ডিজাইন তৈরি করতে হবে এবং মূল থিমে এটি বাস্তবায়ন করতে হবে, যা বেশ সময়সাপেক্ষ এবং কঠিন।
- একটি কাস্টম হেডার এবং ফুটার সেকশন ডিজাইন করতে এলিমেন্টর পেজ বিল্ডার ব্যবহার করুন, এটি খুব সহজে অনেক অপশন রয়েছে।
আজ আমরা দেখব কিভাবে এলিমেন্ট পেজ বিল্ডারের সাহায্যে কাস্টম হেডার এবং ফুটার তৈরি করা যায়।
1. প্লাগইন সক্রিয়করণ

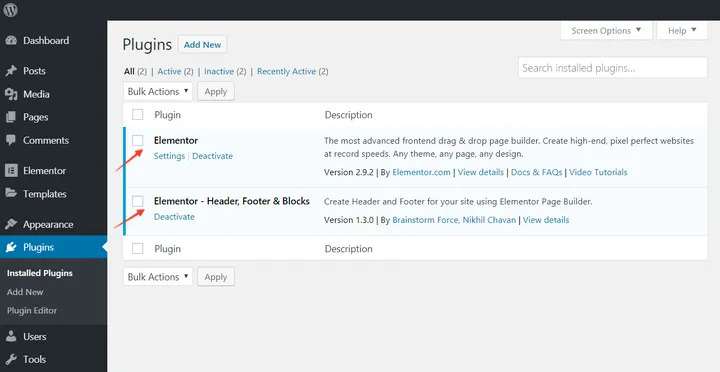
আমরা শুরু করার আগে, আমাদের দুটি প্লাগইন দরকার, “ এলিমেন্টর ” এবং “ এলিমেন্টর - হেডার, ফুটার & ব্লক .” প্লাগইনগুলি সক্রিয় করুন। আমরা এই দুটি প্লাগইন নিয়ে কাজ করব, এবং এটা বলে রাখা ভালো যে Elementor – Header, Footer & Blocks প্লাগইন বেশিরভাগ ওয়ার্ডপ্রেস থিমের সাথে কাজ করে।
প্লাগইন সক্রিয় করার পরে, আপনি এই বিজ্ঞপ্তি দেখতে পারেন -
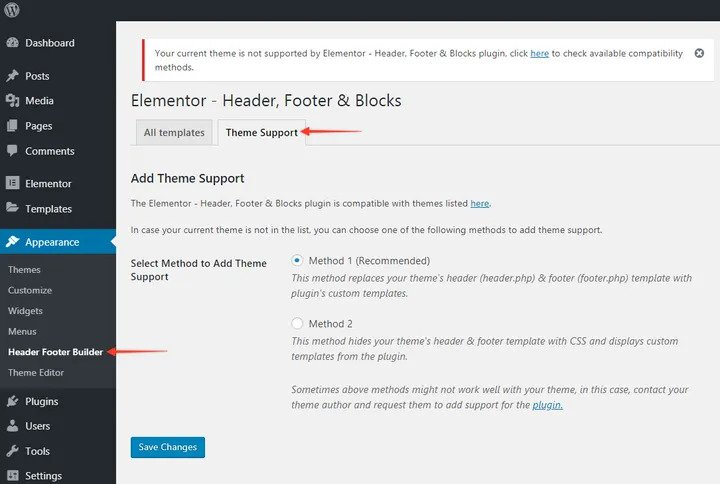
" আপনার বর্তমান থিম Elementor – Header, Footer & Blocks প্লাগইন দ্বারা সমর্থিত নয়৷ উপলব্ধ সামঞ্জস্যের পদ্ধতিগুলি পরীক্ষা করতে এখানে ক্লিক করুন"৷
Appearance এ যান এবং তারপর Header footer Builder এবং তারপর Theme Support এ যান। থিম সমর্থন যোগ করার জন্য একটি পদ্ধতি চয়ন করুন. যদি এগুলি কোনও সুযোগে কাজ না করে, অনুগ্রহ করে আপনার থিম লেখকের সাথে যোগাযোগ করুন এবং এই প্লাগইনের জন্য সমর্থন যোগ করার জন্য তাদের অনুরোধ করুন বা আপনি ThemeForest.net এ একটি সামঞ্জস্যপূর্ণ থিম অনুসন্ধান করতে পারেন৷

2. কাস্টম হেডার ফুটার টেমপ্লেট সেটআপ।
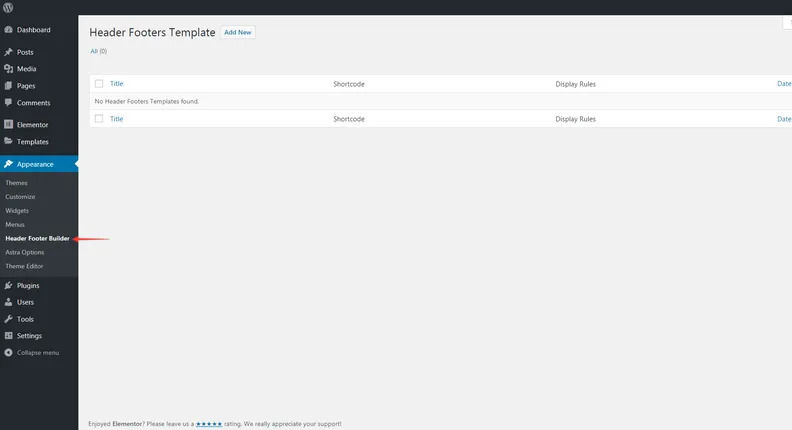
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং চেহারা বিকল্পে ক্লিক করুন। তারপর আপনি একটি বিকল্প দেখতে পাবেন - “Header Footer Builder.”

- নতুন ” যোগ করুন “ ক্লিক করুন
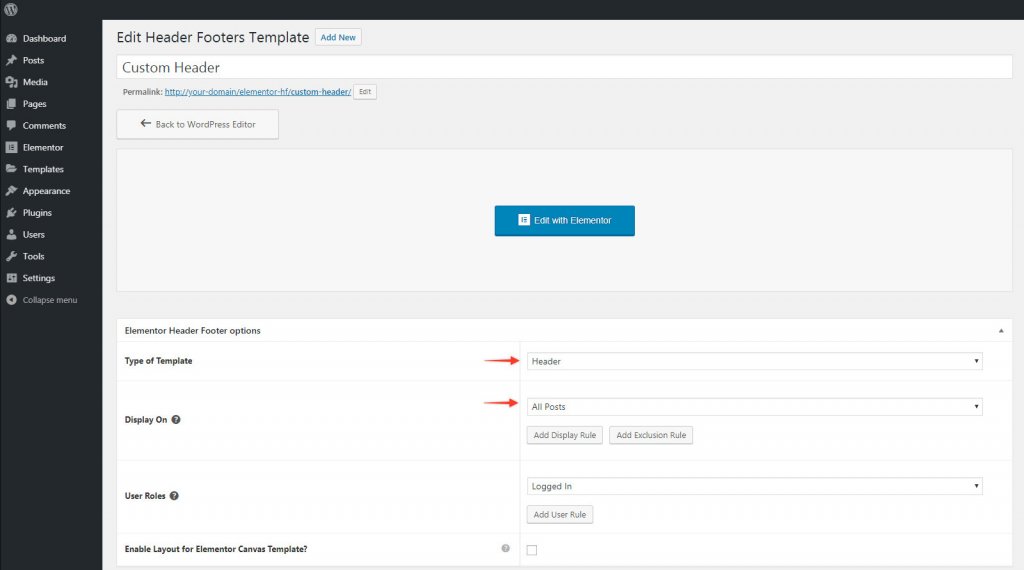
- আপনার ইচ্ছা হিসাবে এই টেমপ্লেট একটি নাম দিন.
- আপনি যা তৈরি করতে চান তা চয়ন করুন - শিরোনাম বা পাদচরণ৷
- “ প্রদর্শন নিয়ম ” বিকল্পের সাথে টেমপ্লেট অবস্থান নির্বাচন করুন।
- এটি কাকে প্রদর্শিত হবে তা নির্বাচন করতে ব্যবহারকারীর ভূমিকা চয়ন করুন৷

আপনার কাজ শেষ হলে প্রকাশ করুন ক্লিক করুন।
3. এলিমেন্টরে কাস্টম হেডার ফুটার টেমপ্লেট তৈরি
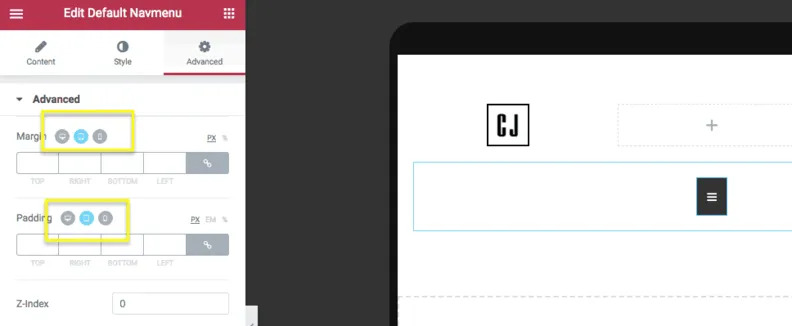
পরবর্তী ধাপ হল স্ক্র্যাচ থেকে যেকোনো ডিজাইনের একটি কাস্টম হেডার বা ফুটার তৈরি করতে উপাদানটিতে যাওয়া। এটির জন্য, কলাম উপাদানটি টেনে আনুন এবং ইন্টারফেসের ডানদিকে ফেলে দিন এবং তারপর আপনার প্রয়োজন অনুযায়ী কলাম নম্বর সেট করুন। কাঠামো বিল্ড আপ শেষ; শুধু অবশিষ্ট উপাদান পূরণ করুন. এটি খুব সহজ কারণ আপনাকে যা করতে হবে তা হল আপনার প্রয়োজনীয় উপাদানটি চয়ন করুন এবং ফ্রেমে টেনে আনুন এবং ফেলে দিন।
4. নেভিগেশন এলিমেন্ট যোগ করা
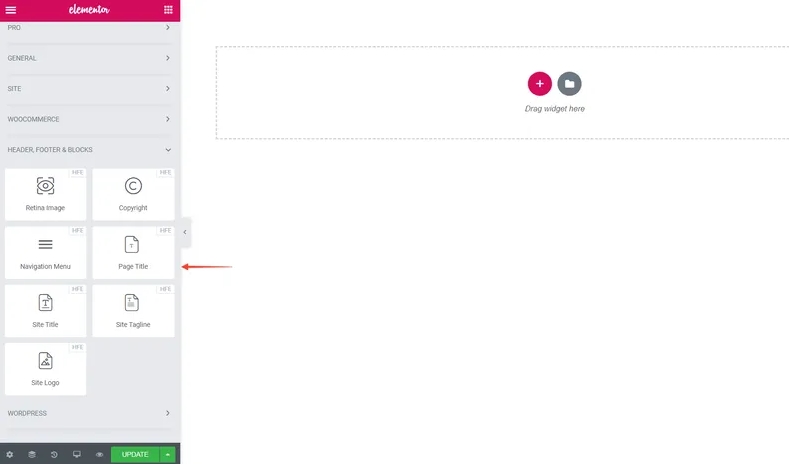
একটি জিনিস মনে রাখবেন যে ফ্রি এলিমেন্টর প্লাগইনের সাথে, আপনি একটি উইজেট মেনু পাবেন না, তবে এলিমেন্টর - হেডার, ফুটার এবং ব্লক প্লাগইনের সাথে আপনি এই বৈশিষ্ট্যটি উপভোগ করতে পারেন। এই প্লাগইনের সাথে, আপনি নিম্নলিখিত উইজেটগুলি পাবেন।
- ওয়েবসাইট লোগো
- সাইট শিরোনাম
- সাইট ট্যাগলাইন
- ন্যাভিগেশন মেনু
- আমার স্নাতকের
- রেটিনা ইমেজ
- কপিরাইট

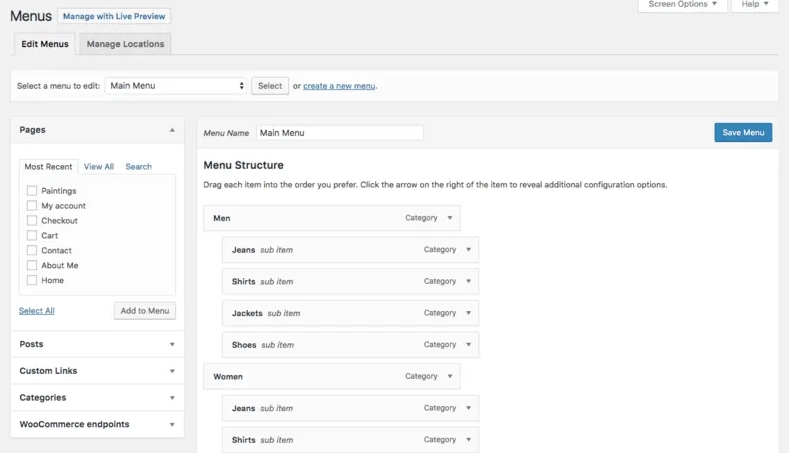
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং টেমপ্লেটে যোগ করার জন্য একটি নেভিগেশন বার থাকতে একটি নতুন মেনু তৈরি করুন।

Elementor পেজ বিল্ডার ব্যবহার করা বেশ সহজ, তাই আপনাকে যা করতে হবে তা হল ফ্রেমে নেভিগেশন মেনুটি টেনে আনতে হবে। যেহেতু চেহারা> মেনুর অধীনে একটি মেনু তৈরি করতে হবে, তাই আপনার নতুন তৈরি মেনুটি টেমপ্লেটের মধ্যে ফিট হবে। এখন, আপনি টেমপ্লেট চূড়ান্তকরণ এবং উপাদান কাস্টমাইজেশন সম্পন্ন করার পরে, আপডেট টিপুন।
5. প্রতিক্রিয়াশীলতা সামঞ্জস্য করুন
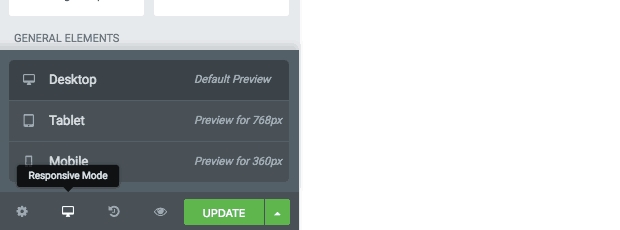
এখন আমাদের নতুন তৈরি ব্লকের প্রতিক্রিয়াশীলতা পরীক্ষা করতে হবে। আমরা ডেস্কটপ স্ক্রিনে উপযুক্ত আকার বা ডিজাইনের হেডার বা ফুটার ব্লক দেখতে পাই, যা মোবাইলে সম্পূর্ণ আলাদা। দুটি ডিজাইনের মধ্যে বৈপরীত্যের কারণে, আমাদের বিভিন্ন ডিভাইসের প্রতিক্রিয়াশীলতা ভিন্নভাবে পরীক্ষা করতে হবে।

তাই আপনি মোবাইল সংস্করণের জন্য আলাদাভাবে তৈরি হেডার বা ফুটার কাস্টমাইজ করতে পারেন। এর জন্য, আপনাকে উইজেট মেনুর নীচে থেকে প্রতিক্রিয়াশীল সুইচটি ব্যবহার করতে হবে।
এখান থেকে, আপনি দেখতে সক্ষম হবেন কিভাবে আপনার কাস্টম হেডার বা ফুটার ট্যাবলেট বা স্মার্টফোনে প্রদর্শিত হবে। আপনি যদি কোনও নির্দিষ্ট স্ক্রীন আকারের জন্য আরও সম্পাদনা করতে চান তবে উপাদানগুলির পাশের আইকনগুলি চেষ্টা করুন৷

6. নকশা প্রকাশ করুন
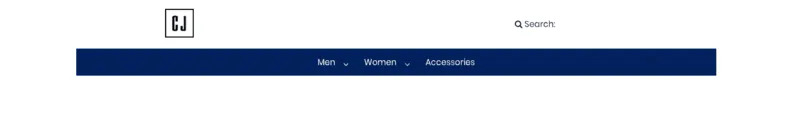
প্রতিক্রিয়াশীল চেক করার পরে, আপনি Elementor প্রধান পৃষ্ঠায় ডিজাইন করা একটি কাস্টম হেডার দেখতে পাবেন। আমরা মূল সাইটে নতুন হেডার প্রদর্শনের জন্য চূড়ান্ত ধাপে কাজ করব।

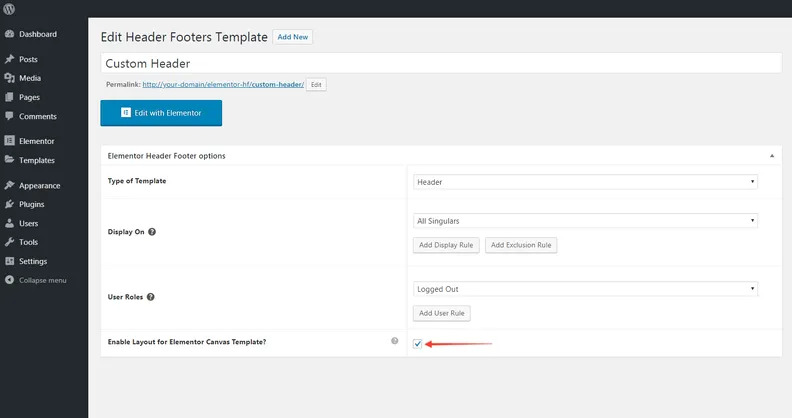
সাধারণত, কাস্টম শিরোনাম বা ফুটার তৈরি 3য় ধাপে সম্পন্ন হয়। এরপর শুধু পাবলিকলি হালনাগাদের কাজ বাকি থাকে। যাইহোক, কিছু থিম সহ একটি কাস্টমাইজড হেডার বা ফুটার ব্লক প্রয়োগ করা একজন বিকাশকারীর জন্য বেশ ঝামেলার, তাই আমরা সমস্ত পদক্ষেপগুলি দেখানোর চেষ্টা করেছি। আপনার যদি এলিমেন্ট সাইটে কাস্টম-বিল্ট হেডার বা ফুটার আপলোড করতে এবং একটি অ-সমর্থিত থিম ব্যবহার করতে সমস্যা হয়, তাহলে এলিমেন্টর ক্যানভাস টেমপ্লেট নির্বাচন করুন।

ছবিতে দেখানো বাক্সে টিক চিহ্ন দেওয়া থাকলে, এটি আপনাকে এলিমেন্ট ক্যানভাস পৃষ্ঠা অ্যাট্রিবিউটে আপনার টেমপ্লেট যোগ করার অনুমতি দেবে। তাই এই বক্সটি চেক করুন, এবং আপনার শিরোনাম প্রধান সাইটে প্রকাশিত হবে।

চূড়ান্ত শব্দ
ওয়েবসাইট তৈরির জন্য ওয়ার্ডপ্রেস নিঃসন্দেহে একটি দুর্দান্ত প্ল্যাটফর্ম। তবে এটি সীমাবদ্ধতার বাইরে নয়। আমরা কাস্টম হেডার এবং পাদচরণ বিভাগ তৈরি করার সময় এটিই লক্ষ্য করেছি। যাইহোক, এই Elementor প্লাগইন এর সাহায্যে, আমরা নান্দনিকভাবে সবকিছু ডিজাইন করতে পারি। ফলস্বরূপ, বিকাশকারী হিসাবে ক্লায়েন্টদের কাছে আপনার জনপ্রিয়তা সর্বদা আপডেট থাকবে।




