যখন একজন ব্যবহারকারীকে আপনার ওয়েবসাইটে পুনরায় লগ ইন করতে হয় এবং তাদের লগইন পৃষ্ঠায় পুনঃনির্দেশিত করা হয়, তখন এটি বিভ্রান্তির সৃষ্টি করে এবং কখনও কখনও এর ফলে তারা আপনার ওয়েবসাইট বন্ধ করে দেয়।

আপনার ব্যবহারকারীকে একটি আনন্দদায়ক এবং পরিষ্কার অভিজ্ঞতা দেওয়া অপরিহার্য, তাই একটি লগইন পপআপ প্রয়োজন৷ এটি আপনার ওয়েবসাইটে তাদের সময় বাড়াবে এবং আপনার ওয়েবসাইটকে পরিষ্কার এবং বিশৃঙ্খলামুক্ত দেখাবে। এই টিউটোরিয়ালে, আমরা বুঝব কিভাবে এলিমেন্টর ব্যবহার করে ওয়ার্ডপ্রেসে একটি লগইন ফর্ম পপআপ তৈরি করতে হয়।
কীভাবে এলিমেন্টর দিয়ে একটি লগইন পপআপ তৈরি করবেন
শুরু করতে, আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান এবং প্লাগইনগুলিতে যান।
নিশ্চিত করুন যে আপনি আপনার ওয়ার্ডপ্রেস এ প্রিমিয়াম এলিমেন্টর ওয়েবসাইট বিল্ডার ইনস্টল এবং সক্রিয় করেছেন।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
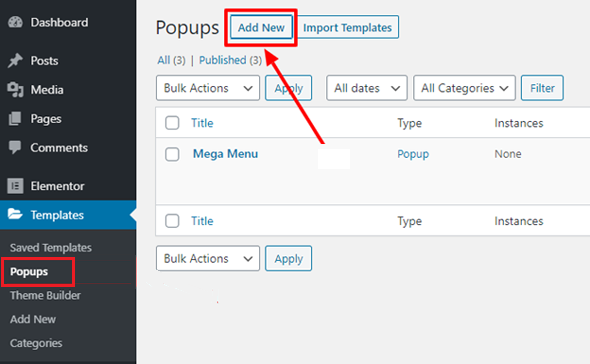
এখুনি শুরু করুনএবং তারপর, টেমপ্লেট বিকল্প থেকে পপআপ পৃষ্ঠায় যান এবং নতুন যোগ করুন টিপুন।

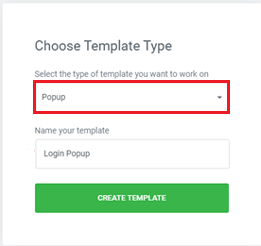
এর পরে, আপনাকে পপআপের ধরন এবং এর নাম নির্বাচন করতে হবে।

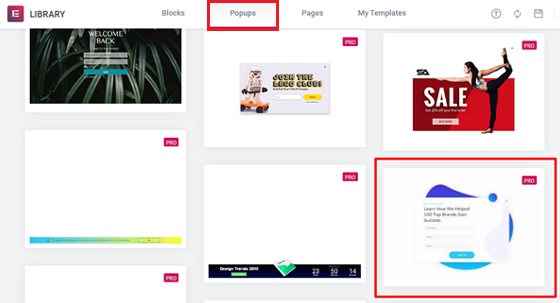
আপনি পপআপ লাইব্রেরি থেকে বেছে নিতে পারেন বহু সংখ্যক পূর্ব-পরিকল্পিত পপআপ ব্যবহারের জন্য প্রস্তুত। আপনি প্রাক-ডিজাইন করা যেকোন টেমপ্লেট কাস্টমাইজ করতে পারেন বা স্ক্র্যাচ থেকে একটি নতুন তৈরি করতে পারেন।

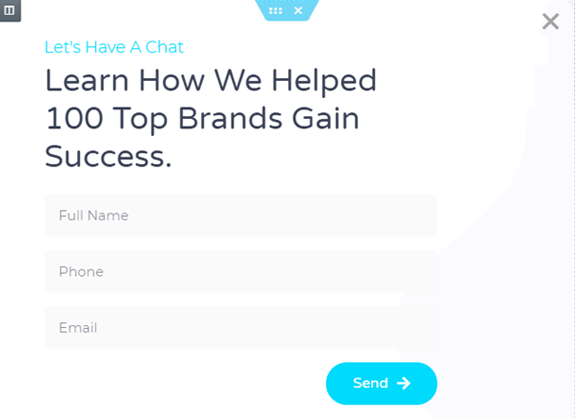
এই টিউটোরিয়ালের জন্য, আসুন একটি পপআপ টেমপ্লেট নির্বাচন করি এবং আমাদের প্রয়োজন অনুযায়ী এটি কাস্টমাইজ করি। প্রথমে ' + ' আইকনটি ব্যবহার করে আপনি যে টেমপ্লেটটি ব্যবহার করতে চান তার পূর্বরূপ দেখুন এবং তারপরে আপনার ওয়েবসাইটে যোগ করতে সন্নিবেশ বোতামটি ব্যবহার করুন।
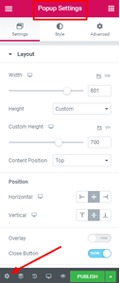
এর পরে, আপনাকে পপআপ সেটিংসে যেতে হবে এবং 'X' বোতামটি কাজ করতে ওভারলেটি লুকাতে হবে। এই বোতামটি লুকিয়ে না রেখে, ব্যবহারকারীরা পপআপ বন্ধ করতে অক্ষম হবে, যার ফলে ব্যবহারকারী আপনার ওয়েবসাইট ছেড়ে চলে যাবে।

পপআপ অ্যানিমেশন এটিকে আরও পেশাদার দেখাতে ভূমিকা পালন করবে। যোগ করার সময়, মাত্রার সাথে মানানসই করার জন্য আপনাকে ক্লোজ বোতাম সেট আপ করতে হবে।
শৈলী ট্যাবে, নিম্নলিখিত পরিবর্তনগুলি করুন৷
- আকার - 25
- উল্লম্ব অবস্থান - 9
- অনুভূমিক অবস্থান - 18

উন্নত ট্যাব থেকে, " ওভারলে বন্ধ হওয়া প্রতিরোধ করুন " বিকল্পটি সক্ষম করুন এবং তারপরে এগিয়ে যান৷
উপরের সমস্ত পরিবর্তন করার পরে, আপনাকে পপআপ কাস্টমাইজ করতে হবে। আপনার প্রয়োজন নেই এমন উইজেট আপনি পরিবর্তন বা মুছে ফেলতে পারেন।
এই পপআপের জন্য, আমরা প্রথম শিরোনাম উইজেটটি মুছে দেব এবং আপনার অ্যাকাউন্টে লগইন করে দ্বিতীয় শিরোনাম উইজেটটির নাম পরিবর্তন করব কারণ আমরা একটি লগইন পপআপ তৈরি করতে চেয়েছিলাম।
আরও ভাল স্থাপনের জন্য কেন্দ্রে এর প্রান্তিককরণ পরিবর্তন করতে ভুলবেন না।

এরপরে, আপনি যে পৃষ্ঠায় আপনার ব্যবহারকারীদের পুনঃনির্দেশিত করতে চান তা নির্ধারণ করতে হবে। উদাহরণস্বরূপ, আপনার যদি একটি অনলাইন স্টোর থাকে তবে আপনি তাদের কার্টে পুনঃনির্দেশ করতে চাইতে পারেন যখন তারা আপনার ওয়েবসাইটে সাইন ইন করবে।
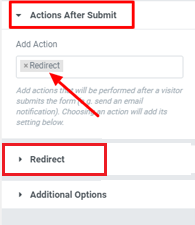
পুনঃনির্দেশ পৃষ্ঠা সেট আপ করতে, জমা দেওয়ার পরে অ্যাকশন বিকল্পে যান এবং পুনর্নির্দেশ নির্বাচন করুন। পুনঃনির্দেশের পাশের ক্ষেত্রে, পুনঃনির্দেশ পৃষ্ঠার লিঙ্কটি আটকান।

একবার আপনি সমস্ত পরিবর্তনগুলি সম্পন্ন করার পরে, আপনি এগিয়ে যেতে এবং প্রকাশ করতে পারেন৷
আপনি কনফিগারেশন পপআপ পেতে পারেন যেখান থেকে আপনাকে কোন জিনিস পরিবর্তন করতে হবে না। আপনি শুধুমাত্র পপআপ সংরক্ষণ এবং বন্ধ করতে পারেন.
পপআপের সাথে লগইন বোতামটি কীভাবে সংযুক্ত করবেন
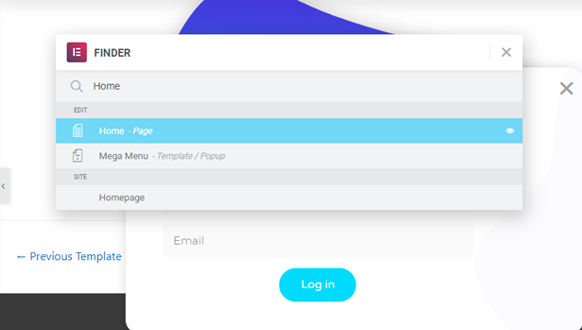
পপআপে আপনার লগইন বোতামটি কাজ করার জন্য, আপনাকে আপনার পপআপের সাথে লগইন বোতামটি সংহত করতে হবে৷ Elementor Finder খুলতে আপনার কীবোর্ডে Ctrl + E চাপুন।

হোমপেজ অনুসন্ধান করুন এবং তারপরে লগইন পপআপ সংহত করতে হোমপেজ থেকে বোতামটি সম্পাদনা করুন৷
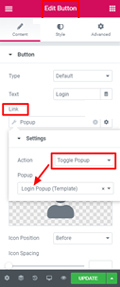
লিঙ্ক বিকল্পে যান, ডায়নামিক এ যান এবং ক্রিয়াগুলি থেকে পপআপ নির্বাচন করুন।
আবার পপআপ টিপুন এবং একটি ক্রিয়া হিসাবে পপআপ টগল করুন। এখন আপনি লগইন বোতাম টিপে আপনার ওয়েবসাইটে পপআপ চেক করতে পারেন৷

এইভাবে আপনি Elementor Website Builder ব্যবহার করে আপনার ওয়েবসাইটে একটি লগইন পপআপ তৈরি করতে পারেন। আমরা আশা করি এই টিউটোরিয়ালটি আপনাকে আপনার সাইটটিকে আরও ভালো দেখাতে সাহায্য করেছে। আমাদের টিউটোরিয়াল মিস না করতে আমাদের Facebook এবং Twitter- এ আমাদের অনুসরণ করতে ভুলবেন না।




