কখনও কখনও কিছু কারণে, আপনাকে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে একটি পৃষ্ঠার শিরোনাম লুকিয়ে রাখতে হতে পারে। উদাহরণস্বরূপ, আপনি অবশ্যই চান না যে আপনার পৃষ্ঠার শিরোনাম কোনো ল্যান্ডিং পৃষ্ঠায় প্রদর্শিত হোক।

আপনি যদি একজন এলিমেন্টর ব্যবহারকারী হন তবে আপনি এটি খুব সহজেই করতে পারেন। আপনি একটি বিকাশকারী বা একটি প্লাগইন বিশেষজ্ঞ হতে হবে না. আজকের টিউটোরিয়ালে, আপনি দেখতে পাবেন যে এলিমেন্টর পেজ বিল্ডার দিয়ে ওয়ার্ডপ্রেসে পৃষ্ঠার শিরোনাম লুকানো কত দ্রুত এবং সহজ।
কীভাবে পোস্ট বা পৃষ্ঠার শিরোনাম ম্যানুয়ালি লুকাবেন
টিউটোরিয়ালের মাধ্যমে অগ্রসর হওয়ার আগে, আপনার ওয়ার্ডপ্রেস সাইটের জন্য একটি ব্যাকআপ তৈরি করতে কিছুক্ষণ সময় নিন। যেহেতু নির্দিষ্ট পদ্ধতিতে থিম ফাইলগুলিকে সংশোধন করা জড়িত, তাই একটি ব্যাকআপ থাকা প্রক্রিয়া চলাকালীন কোনও ত্রুটির ক্ষেত্রে আপনার ডেটা সুরক্ষিত করা নিশ্চিত করে৷
নিশ্চিন্ত থাকুন, গাইডটি ব্যবহারকারী-বান্ধব এবং নতুনদের জন্য সহজে অনুসরণ করার জন্য ডিজাইন করা হয়েছে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনসমস্ত পৃষ্ঠা শিরোনাম লুকান
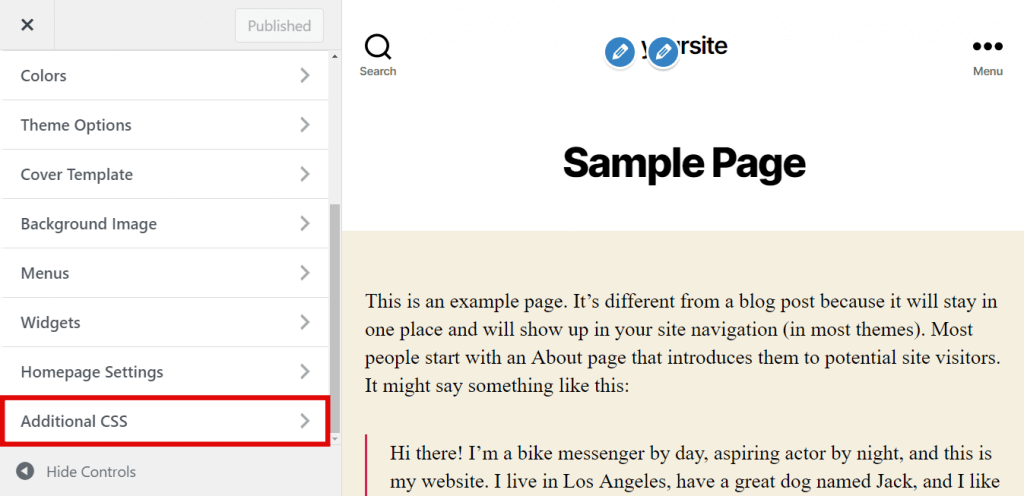
ওয়ার্ডপ্রেস ড্যাশবোর্ডে উপস্থিতি ট্যাবের উপর হোভার করুন, তারপর কাস্টমাইজ নির্বাচন করুন।

অতিরিক্ত CSS খুঁজুন এবং ক্লিক করুন।

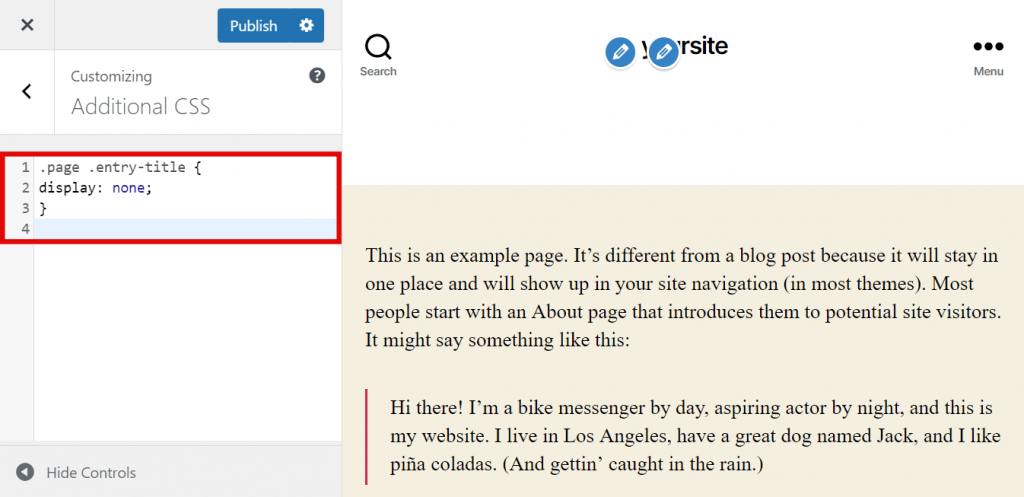
প্রদত্ত কোডটি কপি এবং পেস্ট করুন।
.page .entry-title {
display: none;
}

এবং সবশেষে, Publish এ ক্লিক করুন।
প্রদত্ত কোড কার্যকর না হলে, আপনার থিম শিরোনামের জন্য একটি বিকল্প CSS ক্লাস ব্যবহার করা সম্ভব। এই ধরনের পরিস্থিতিতে, আপনাকে কোডে কিছু সমন্বয় করতে হবে।
আপনার থিমের পৃষ্ঠা এবং পোস্ট শিরোনামের জন্য CSS ক্লাস সনাক্ত করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
থিম কাস্টমাইজার খুলুন এবং ওয়েবসাইট প্রিভিউ প্যানেলে নেভিগেট করুন।
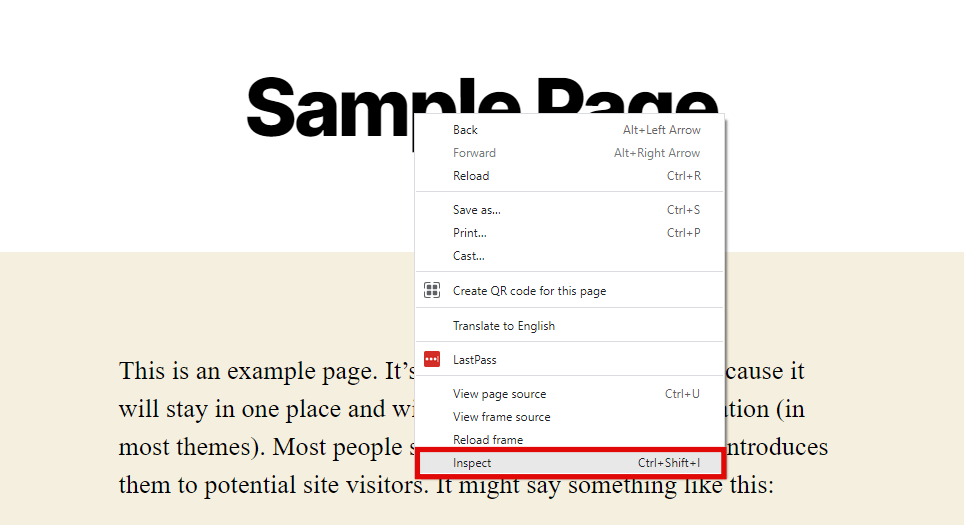
পৃষ্ঠার শিরোনামে ডান-ক্লিক করুন, তারপরে "উপাদান পরিদর্শন করুন" নির্বাচন করুন।

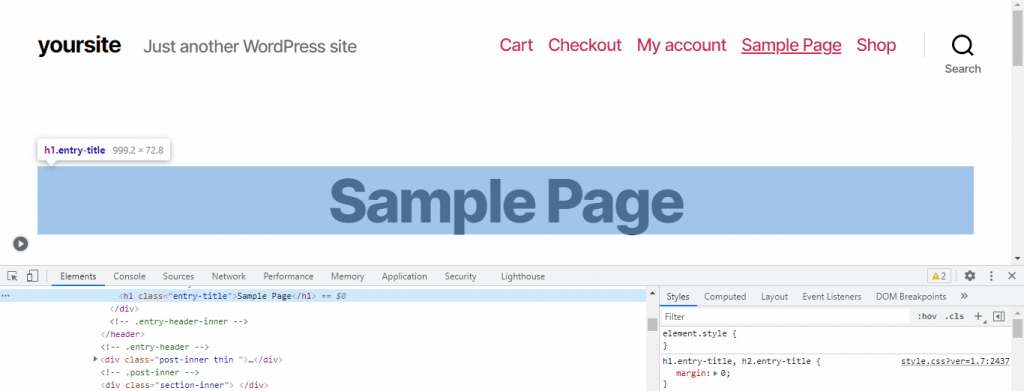
একটি নতুন প্যানেল প্রদর্শিত হবে, পৃষ্ঠার উত্স কোডে শিরোনামের জন্য CSS ক্লাসের নাম বা H1 হাইলাইট করবে। এই ক্ষেত্রে:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
" entry-title" এর পরিবর্তে, আপনি CSS ক্লাসের নাম " post-title " বা " page-title " বা সম্পূর্ণ ভিন্ন কিছু দেখতে পারেন।
আমরা আগে যে কোড স্নিপেটে ব্যবহার করেছি, তাতে আপনার থিম দ্বারা নির্ধারিত CSS ক্লাসের সাথে এন্ট্রি-টাইটেল এলিমেন্ট " .entry-title element " অদলবদল করুন।
নতুন কোড এই মত কিছু দেখাবে:
.page .page-title {
display: none;
}এখন অতিরিক্ত CSS পেজ থেকে, পাবলিশ এ ক্লিক করুন।
একটি নির্দিষ্ট পৃষ্ঠা শিরোনাম লুকান
এই বিভাগটি একটি নির্দিষ্ট পৃষ্ঠার শিরোনাম গোপন করার নির্দেশাবলী প্রদান করে। এটি অর্জন করতে, আপনাকে অবশ্যই প্রাথমিকভাবে পৃষ্ঠাটির আইডি সনাক্ত করতে হবে৷ এই পদক্ষেপগুলি অনুসরণ করুন:
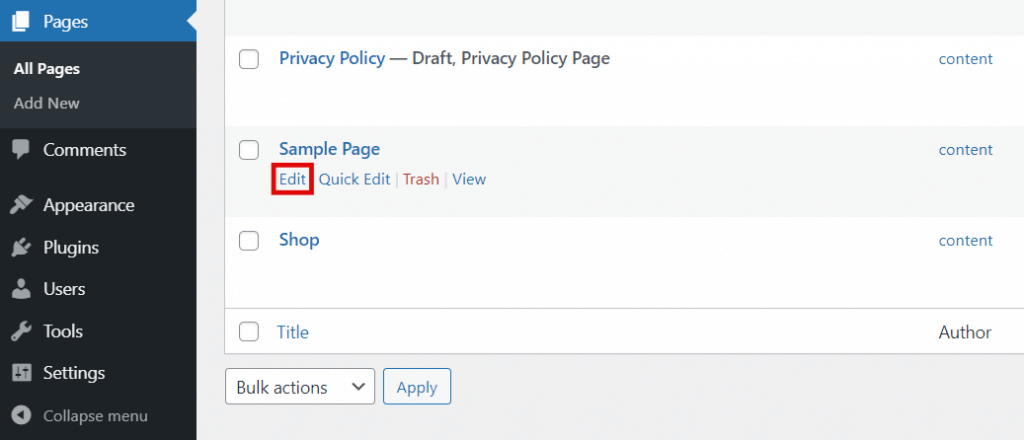
ড্যাশবোর্ডে নেভিগেট করুন এবং পৃষ্ঠাগুলি -> সমস্ত পৃষ্ঠাগুলি নির্বাচন করুন৷

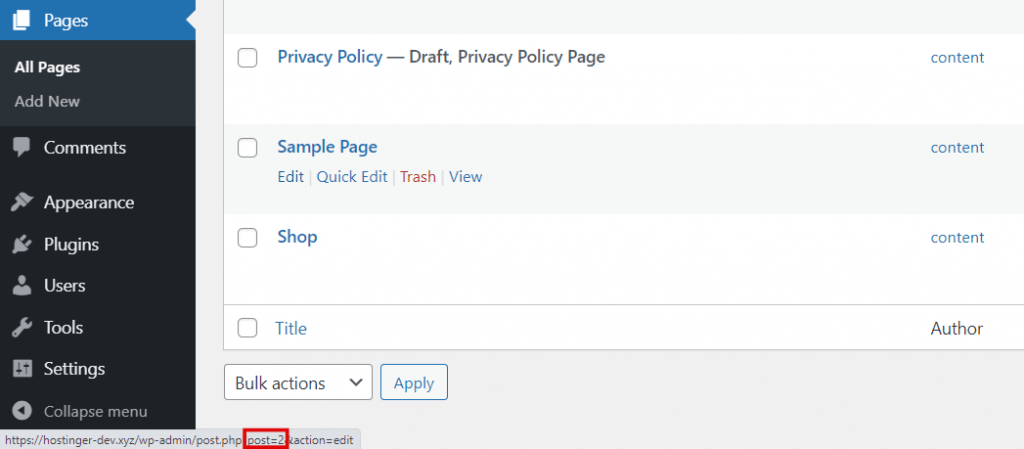
আপনার কার্সারটি পছন্দসই পৃষ্ঠার উপর ঘোরান, এবং তারপরে ক্লিক না করে সম্পাদনা বিকল্পের উপরে।

আপনার ব্রাউজারের নীচে URL-এ পৃষ্ঠা আইডি দৃশ্যমান। প্রদত্ত উদাহরণে, পৃষ্ঠা আইডি হল 2।

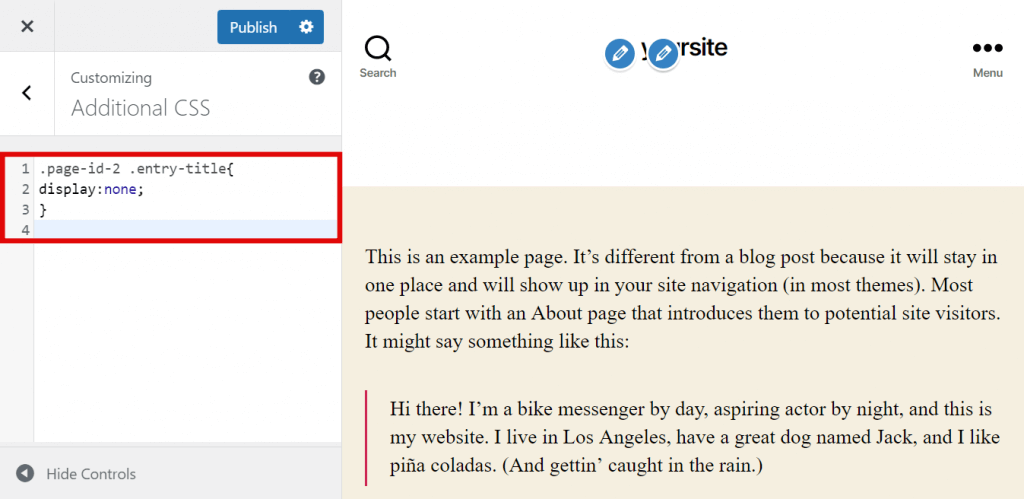
পেজ আইডি পাওয়ার পর, সিএসএস কোড প্রবেশ করান, এপিয়ারেন্স- কাস্টমাইজে ক্লিক করুন এবং অতিরিক্ত সিএসএস-এ আঘাত করুন। তারপর নিম্নলিখিত কোড যোগ করুন:
.page-id-2 .entry-title{
display:none;
}আপনার সংগ্রহ করা পৃষ্ঠা আইডিটি .page-id-2 প্রতিস্থাপন করতে ভুলবেন না।

এবং তারপর এটি প্রকাশ.
গুটেনবার্গ এডিটর ব্যবহার করে পৃষ্ঠার শিরোনাম কীভাবে সরানো যায়
CSS এর মাধ্যমে ম্যানুয়ালি পোস্ট এবং পৃষ্ঠার শিরোনাম লুকানো নতুনদের জন্য কঠিন বলে মনে হতে পারে। সৌভাগ্যক্রমে, অন্যান্য বিকল্প উপলব্ধ রয়েছে যা প্রদত্ত CSS কোড ব্যবহার করার প্রয়োজনীয়তা দূর করে।
আপনি যদি থিম কাস্টমাইজার ব্যবহার করে পোস্ট বা পৃষ্ঠার শিরোনাম গোপন না করতে পছন্দ করেন তবে আপনি এই কাজের জন্য অন্তর্নির্মিত গুটেনবার্গ সম্পাদক ব্যবহার করতে পারেন। এই পদ্ধতির সাহায্যে আপনি হয় সমস্ত পৃষ্ঠার শিরোনাম লুকিয়ে রাখতে পারেন বা বেছে বেছে একটি নির্দিষ্টকে লক্ষ্য করতে পারেন।
সমস্ত পৃষ্ঠা শিরোনাম লুকান
যেহেতু গুটেনবার্গ ব্লক এডিটর হিসেবে কাজ করে, পোস্ট শিরোনাম ব্লক বাদ দিলে সেই উপাদানটি সমস্ত পৃষ্ঠা থেকে বাদ যাবে। এই পদক্ষেপগুলি অনুসরণ করুন:
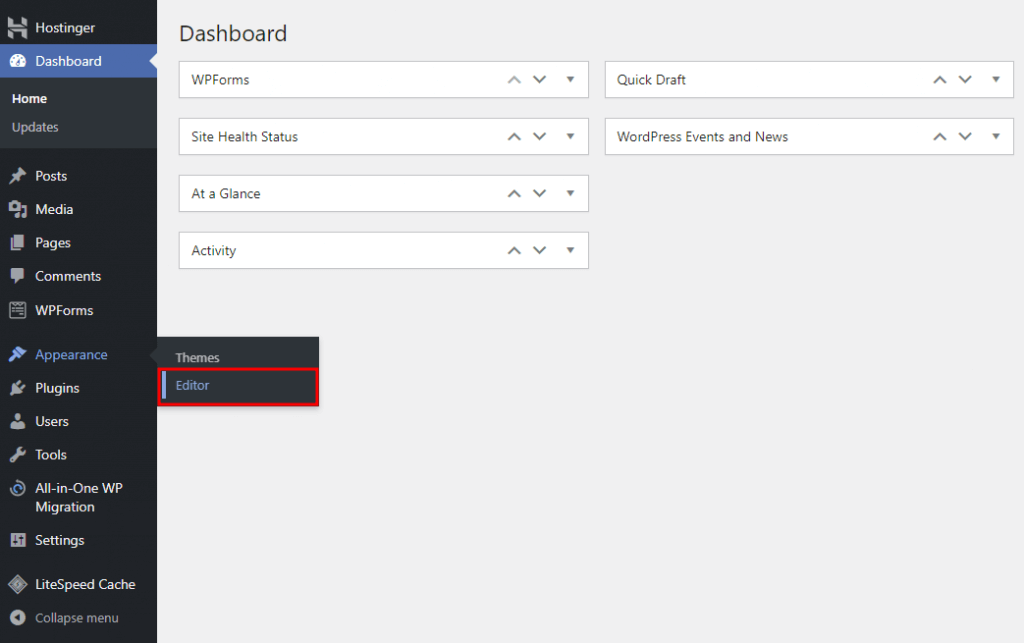
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে উপস্থিতি → এডিটরে যান।

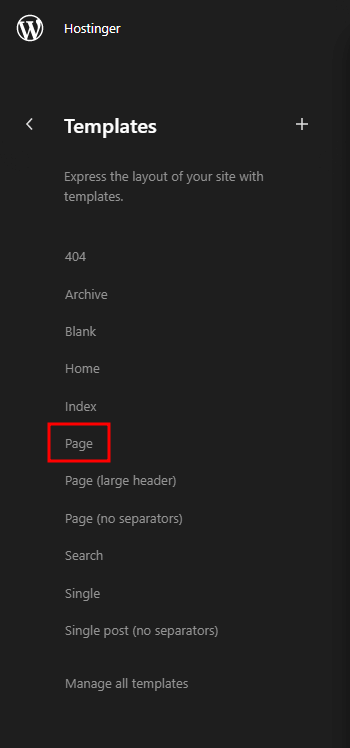
পৃষ্ঠার টেমপ্লেট অ্যাক্সেস করতে টেমপ্লেট → পৃষ্ঠা বেছে নিন।

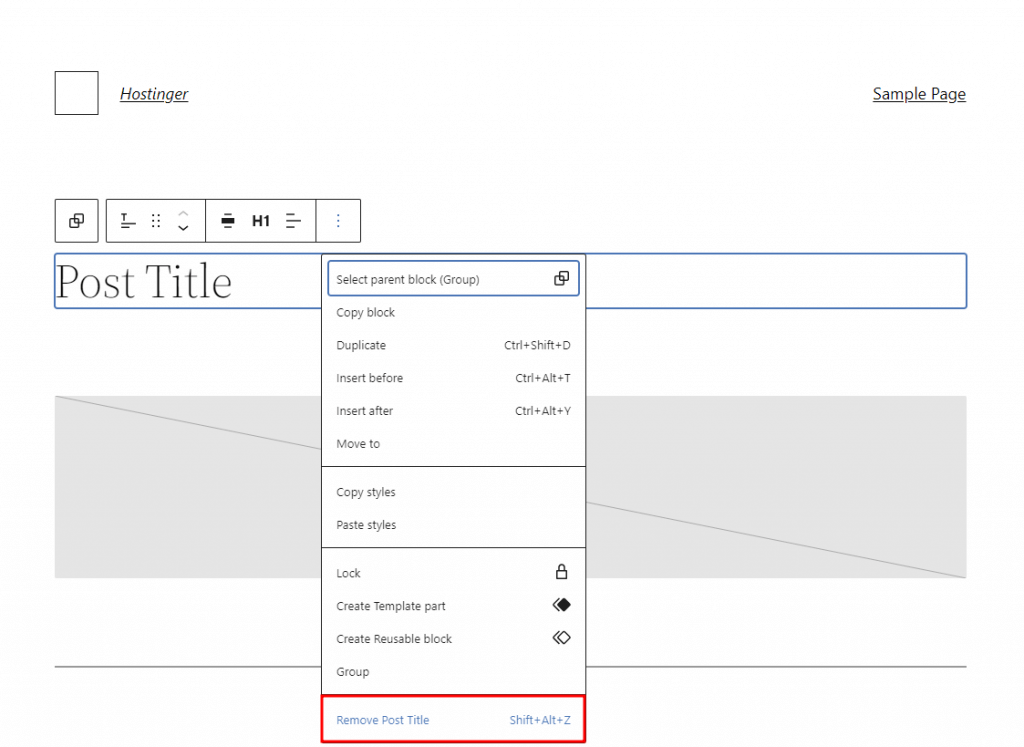
পোস্ট শিরোনাম ব্লকটি নির্বাচন করে সক্রিয় করুন। তিন-বিন্দু মেনুতে ক্লিক করুন এবং পোস্ট শিরোনাম সরান নির্বাচন করুন।

পরিবর্তনগুলি প্রয়োগ করতে সম্পাদকের উপরের ডানদিকে সংরক্ষণ বোতামটি ক্লিক করতে ভুলবেন না।
নির্দিষ্ট পৃষ্ঠা শিরোনাম লুকান
একটি নির্দিষ্ট পৃষ্ঠা বা পোস্টের শিরোনাম গোপন করতে, পোস্ট শিরোনাম ব্লক বাদ দিয়ে একটি নতুন টেমপ্লেট তৈরি করুন। এই পদক্ষেপগুলি অনুসরণ করুন:
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে উপস্থিতি → সম্পাদক → টেমপ্লেটগুলিতে নেভিগেট করুন৷
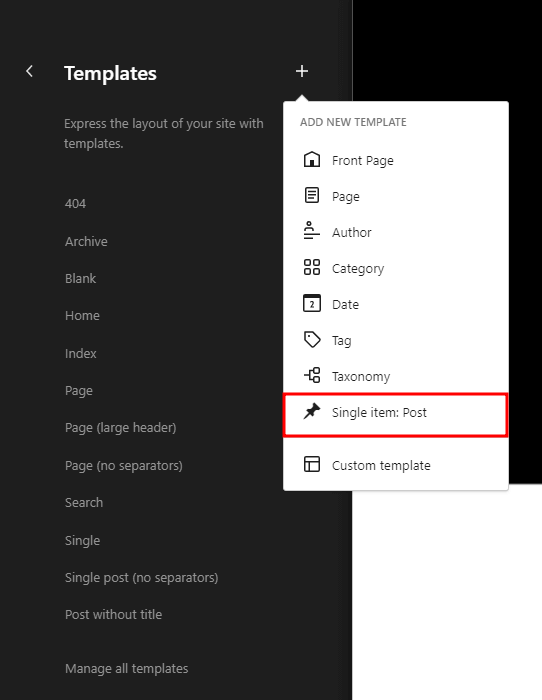
প্লাস চিহ্নে ক্লিক করুন এবং একক আইটেম: পোস্ট নির্বাচন করুন।

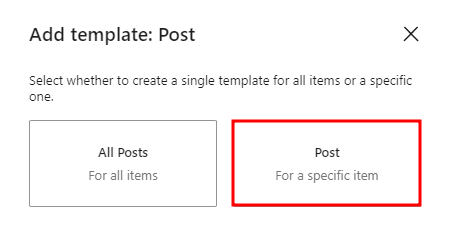
গুটেনবার্গ যখন সমস্ত আইটেম বা নির্দিষ্ট একটির জন্য একটি নতুন টেমপ্লেট তৈরি করতে অনুরোধ করেন, তখন পরবর্তীটির জন্য পোস্ট বেছে নিন। তারপর, আপনি পরিবর্তন করতে চান এমন পৃষ্ঠা বা পোস্ট নির্বাচন করুন।

টুলবারটি প্রকাশ করতে পোস্ট শিরোনাম ব্লকে ক্লিক করুন। থ্রি-ডট মেনু বেছে নিন এবং রিমুভ পোস্ট টাইটেল এ ক্লিক করুন। পরিবর্তন করার পরে, সংরক্ষণ ক্লিক করুন.
এলিমেন্টর ব্যবহার করে ওয়ার্ডপ্রেসে একটি পৃষ্ঠার শিরোনাম লুকান
ওয়ার্ডপ্রেস অ্যাডমিন লগইন
একটি ওয়েব পৃষ্ঠা থেকে একটি পৃষ্ঠার শিরোনাম সরাতে, আপনাকে প্রথমে আমাদের ওয়ার্ডপ্রেস অ্যাডমিন প্যানেলে লগ ইন করতে হবে। অন্যথায়, আপনি আপনার পৃষ্ঠার শিরোনামে পরিবর্তন করতে পারবেন না।

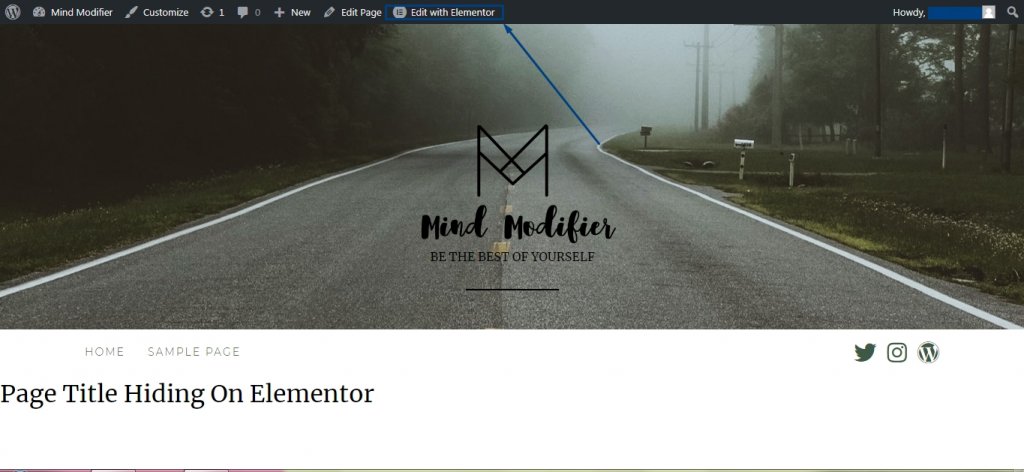
সম্পাদনা করার জন্য একটি পৃষ্ঠা চয়ন করুন৷
যেহেতু আপনি Elementor এর মাধ্যমে পৃষ্ঠার শিরোনামটি লুকাতে চান, আমরা ধরে নিই যে আপনি প্লাগইন ইনস্টল করেছেন। আমরা সেই প্রক্রিয়ার বিবরণে যাচ্ছি না। সুতরাং, আপনি যে পৃষ্ঠার শিরোনামটি লুকাতে চান সেটি খুলুন। ওপর থেকে Edit with Elementor অপশনটি নির্বাচন করুন।

এলিমেন্টর ব্যবহার করে পৃষ্ঠার শিরোনামটি কীভাবে লুকাবেন তা দেখানোর জন্য এখানে আমি এই নমুনা পৃষ্ঠাটি প্রস্তুত করেছি।
এলিমেন্টর সেটিংস আইকন
এখন, পৃষ্ঠার নীচে অবস্থিত "সেটিংস" এ ক্লিক করুন।

"শিরোনাম লুকান" বিকল্পটি চালু করুন
এখন, আপনি সেটিংসে "Hide Title" এর একটি অপশন দেখতে পাবেন। প্রাথমিকভাবে, এটি বন্ধ থাকবে, তবে আপনাকে এটি চালু করতে হবে এবং ফলাফল দেখতে পৃষ্ঠাটি প্রকাশ করতে হবে।

এই নাও. আপনি এখন এলিমেন্টরের সাথে সঠিকভাবে পৃষ্ঠার শিরোনামটি লুকিয়ে রেখেছেন এবং আপনি সম্পূর্ণরূপে প্রস্তুত।
Elementor সহ একটি শিরোনাম নির্বাচক খুঁজুন।
কখনও কখনও, আপনার ওয়েবসাইটে আপনার যে ওয়ার্ডপ্রেস থিম রয়েছে সেটি শিরোনামের জন্য একটি ভিন্ন শ্রেণী ব্যবহার করতে পারে। তাহলে উপরে উল্লিখিত Elementor পদ্ধতি কাজ নাও করতে পারে। জিনিসগুলি কাজ করার জন্য, আপনাকে এটি ম্যানুয়ালি সেট করতে হবে। বেশিরভাগ থিমের জন্য ডিফল্ট ক্লাস হল:
<h1 class=“entry-title”>Set a title</h1>
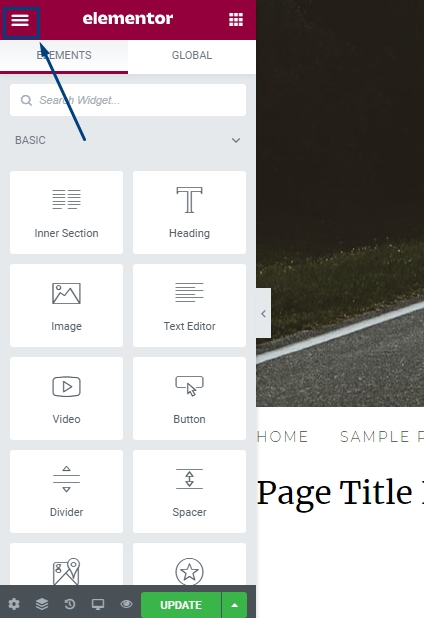
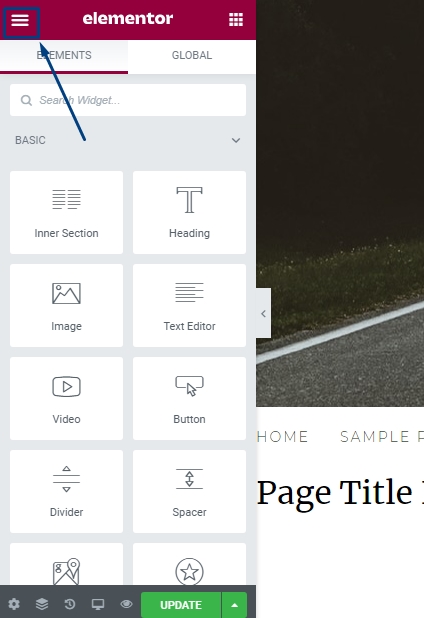
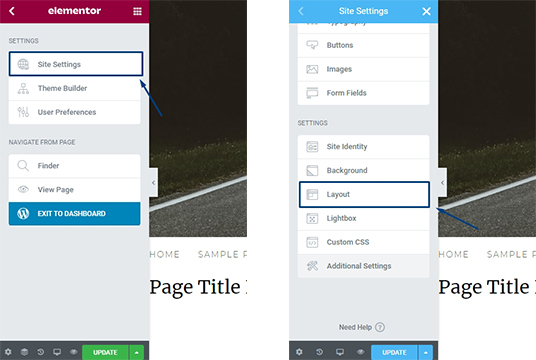
যদি আপনার থিম একটি ভিন্ন ক্লাস ব্যবহার করে, পৃষ্ঠায় যান এবং Elementor-এর সাথে সম্পাদনা নির্বাচন করুন। তারপর পৃষ্ঠার উপরের বাম কোণে হ্যামবার্গার মেনুতে ক্লিক করুন।

তারপরে "সাইট সেটিংস> লেআউট" নির্বাচন করুন।

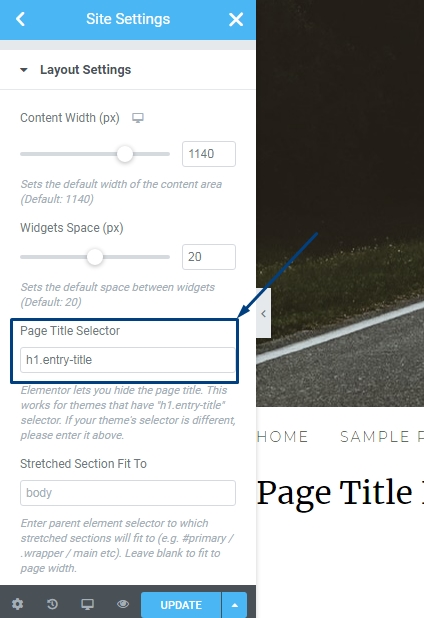
এখানে আপনি পেজ টাইটেল ক্লাস পাবেন।

বর্ণনায় বলা হয়েছে- “ এলিমেন্টর আপনাকে পৃষ্ঠার শিরোনাম লুকিয়ে রাখতে দেয়। এটি থিমগুলির জন্য কাজ করে যেখানে "h1.entry-title" নির্বাচক রয়েছে৷ যদি আপনার থিমের নির্বাচক ভিন্ন হয়, দয়া করে উপরে লিখুন। "
এখন আপনি আপনার থিমের শিরোনাম নির্বাচক যোগ করতে পারেন, এবং Elementors শিরোনাম লুকানোর কার্যকারিতা এই সময় কাজ করবে।
উপসংহার
আপনি যদি আপনার ওয়েবসাইটের একটি পৃষ্ঠার শিরোনাম লুকাতে চান এবং আপনি একজন Elementor Page Builder ব্যবহারকারী হন, আমি আশা করি আপনি উপরে উল্লিখিত পদ্ধতি অনুসরণ করে সহজেই এটি করতে পারবেন। অনুগ্রহ করে মনে রাখবেন যে এই সিস্টেমটি সফলভাবে কাজ নাও করতে পারে কারণ বিভিন্ন থিমের কার্যকারিতা ভিন্ন। এমনকি অনেক থিমের ডিফল্টরূপে পৃষ্ঠার শিরোনাম লুকানোর সুযোগ রয়েছে। যাইহোক, বেশিরভাগ থিমে, আপনি এই পদ্ধতি ব্যবহার করে পৃষ্ঠার শিরোনাম লুকাতে পারেন।




