আপনি কি আপনার ল্যান্ডিং পৃষ্ঠাগুলিতে অ্যাঙ্কর লিঙ্কগুলি অন্তর্ভুক্ত করার জন্য সবচেয়ে সহজবোধ্য পদ্ধতি খুঁজছেন? আপনি সত্যিই একটি কার্যকর উত্তরের খুব কাছাকাছি।

Elementor- এর মতো একটি ড্র্যাগ-এন্ড-ড্রপ পেজ বিল্ডার ব্যবহার করা ওয়েব পেজ তৈরিকে আরও স্মার্ট এবং আরও নমনীয় করে তোলে। এই কারণে, অ্যাঙ্কর ট্যাগ তৈরির ক্ষেত্রে এলিমেন্টর যেকোনো তুলনামূলক ওয়ার্ডপ্রেস প্লাগইনের চেয়ে অনেক বেশি কার্যকর।
একটি বোতাম বা লিঙ্কে ক্লিক করার পরে আপনাকে আপনার পৃষ্ঠার একটি নির্দিষ্ট অঞ্চলে স্ক্রোল করতে সক্ষম করার জন্য, আমরা এই নিবন্ধে এলিমেন্টরে অ্যাঙ্কর লিঙ্কগুলি কীভাবে সেট আপ করতে হয় তা প্রদর্শন করব। ফলস্বরূপ আপনার ওয়েব পৃষ্ঠাগুলি আরও রূপান্তর- এবং ব্যবহারকারী-বান্ধব হয়ে উঠবে। পড়তে যাও।
কেন আপনার ওয়েব পৃষ্ঠাগুলিতে অ্যাঙ্কর লিঙ্ক ব্যবহার করুন
কেন একটি জাহাজ একটি নোঙ্গর প্রয়োজন? এটি জাহাজের একটি নির্দিষ্ট জলের উপর ভাসতে সাহায্য করে। নিক্ষিপ্ত হওয়া থেকে রক্ষা করুন। ফলস্বরূপ, নোঙ্গরের চারপাশে শেকলের সীমানার মধ্যে যেকোনো চাপ তৈরি করা যায়।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনঅ্যাঙ্কর লিঙ্কগুলি একই সমস্যা অনুভব করে। দর্শকরা আপনার ল্যান্ডিং পৃষ্ঠার একটি নির্দিষ্ট এলাকায় নিয়ে যাওয়া হয় যখন তারা আপনার অ্যাঙ্কর ট্যাগে ক্লিক করে। অন্য পৃষ্ঠা বা বিভাগে না।
নোঙ্গর সঙ্গে লিঙ্ক প্রয়োজন. আপনার ভিজিটর দ্রুত একটি অ্যাঙ্কর ট্যাগ ক্লিক করে আপনার ওয়েবসাইটের একটি নির্দিষ্ট এলাকায় নেভিগেট করতে পারেন। এটি দর্শকদের পছন্দসই পদক্ষেপ নিতে অনুপ্রাণিত করার সম্ভাবনাও রয়েছে। উপরন্তু, এটি তাদের সিঙ্ক থাকতে সাহায্য করে।
কীভাবে এলিমেন্টরে অ্যাঙ্কর যুক্ত করবেন
আশা করি, আপনি ইতিমধ্যে আপনার ওয়েবসাইটে Elementor ইনস্টল করেছেন। সুতরাং, চলুন আরও প্রক্রিয়া করছেন.
এডিটরে পৃষ্ঠা নির্বাচন করুন
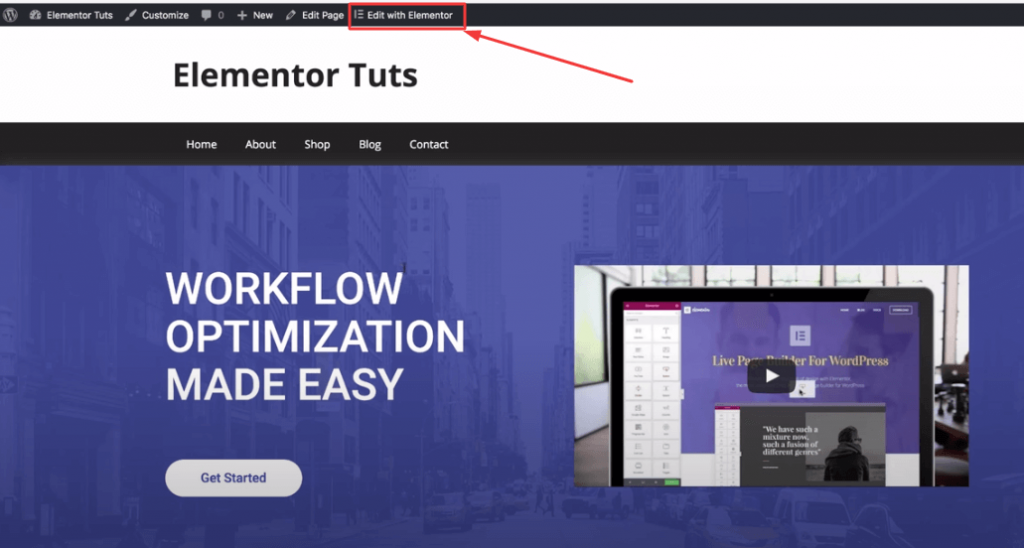
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে সাইন ইন করুন। আপনি যে পৃষ্ঠায় অ্যাঙ্কর লিঙ্কগুলি রাখতে চান সেখানে যান৷ উপরের মেনু বারে "Edit with Elementor" এ যান। আপনার ওয়েবসাইট কাস্টমাইজ করার জন্য Elementor সম্পাদক আপনার জন্য উপলব্ধ হবে।

মেনু অ্যাঙ্কর অনুসন্ধান করুন
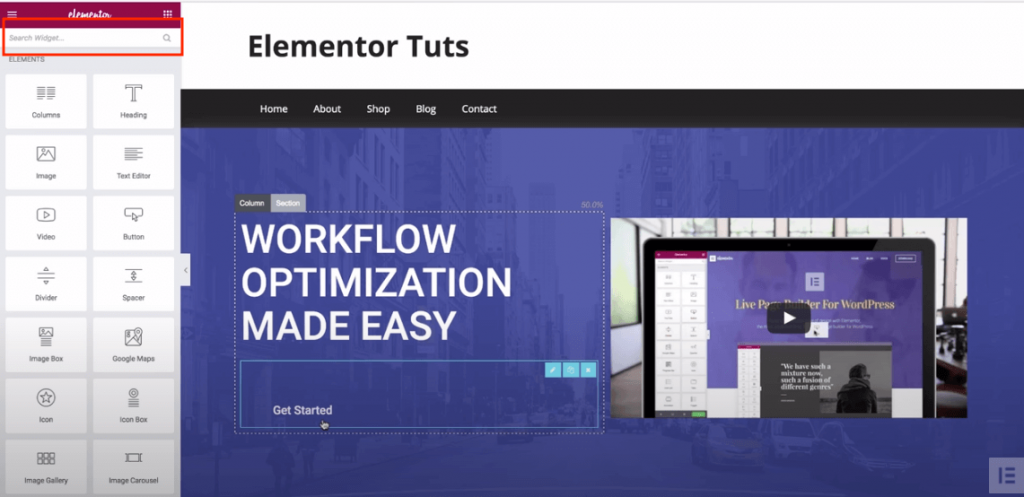
আপনি Elementor এর সাথে আপনার পৃষ্ঠা সম্পাদনা করার সিদ্ধান্ত নেওয়ার পরে আপনাকে পূর্বোক্ত পৃষ্ঠায় নিয়ে যাওয়া হবে। সম্পাদক হল এলিমেন্টর এক. বাম দিকে সাইডবারে শুধুমাত্র "অ্যাঙ্কর" লিখুন। ফলস্বরূপ মেনু অ্যাঙ্কর উইজেট পাওয়া যাবে। আপনি আপনার পছন্দসই অ্যাঙ্কর সংযোগ তৈরি করতে এটি ব্যবহার করতে পারেন।

অ্যাঙ্কর লিঙ্ক যোগ করুন
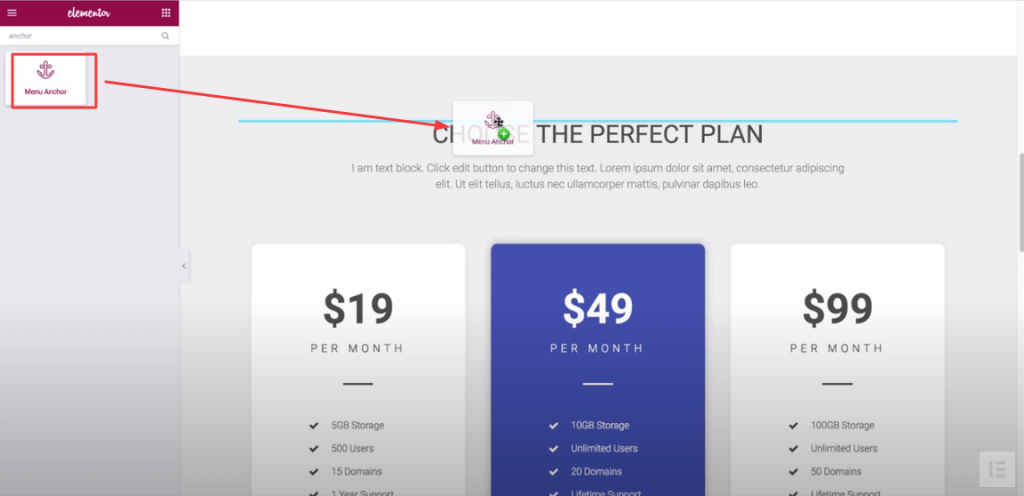
আপনার পৃষ্ঠার নির্দিষ্ট অংশে অ্যাঙ্কর ট্যাগ যোগ করতে, কেবল সেখানে মেনু অ্যাঙ্করটি টেনে আনুন এবং ফেলে দিন।
আপনি একটি নোঙ্গর রাখতে চাইতে পারেন, উদাহরণস্বরূপ, আপনার মূল্য বিভাগে। এই আপনি কি করা উচিত.

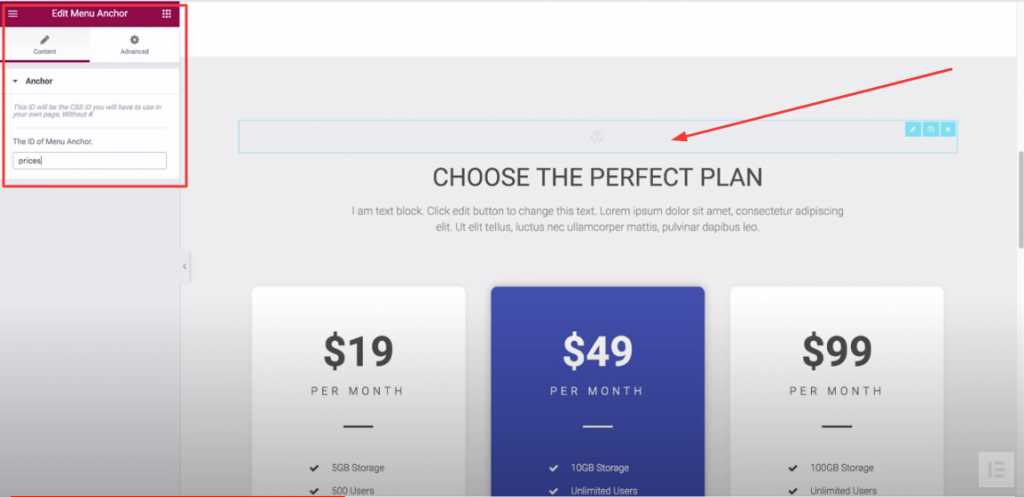
নিচে স্ক্রোল করে সম্পাদকে আপনার পৃষ্ঠার মূল্য নির্ধারণের এলাকায় যান। মেনু অ্যাঙ্কর উইজেটটিকে সেখানে টেনে দামের উপরে ফেলে দিন।
আপনার নির্বাচিত বিভাগের উপরে উইজেটটি টেনে আনার পরে আপনাকে অবশ্যই উইজেটের বিষয়বস্তু এলাকায় বিভাগের নাম লিখতে হবে।

তাই। যেহেতু আপনি আপনার দর্শকদের প্রাইসিং-এ ক্লিক করতে পছন্দ করেন, তাই আইডি ফিল্ডে "দাম" ব্যবহার করুন।
আপনি এখন লিঙ্ক করতে কোন পাঠ্য বা উপাদান বাছাই করা উচিত? আপনি এটি করতে চান. দর্শকদের পুনরায় রুট করতে, আপনার ওয়ার্ডপ্রেস মেনু থেকে একটি অ্যাঙ্কর টেক্সট, ট্যাব বা এমনকি একটি আইটেম ব্যবহার করুন।
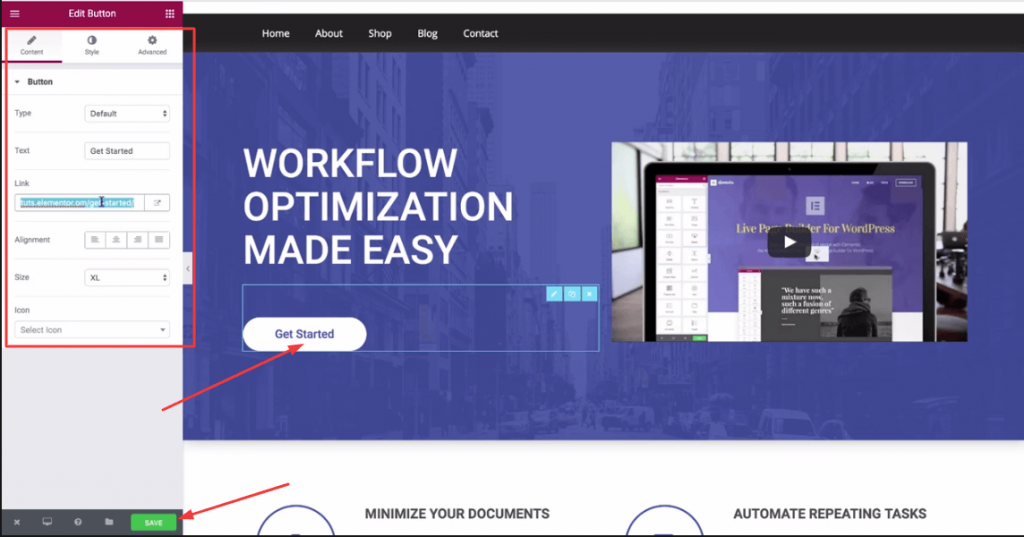
আপনার পক্ষে উপলব্ধি করা সহজ করার জন্য, আমরা এই উদাহরণে "শুরু করুন" বোতামটি বেছে নিয়েছি।

আপনার পৃষ্ঠায় যেতে, উপরে স্ক্রোল করুন। মেনু থেকে "শুরু করুন" নির্বাচন করুন। বোতাম লিঙ্কটি পপুলেটেড লিঙ্কে দেখা যাবে। বোতামের লিঙ্কটি সরান এবং এটিকে আপনার অ্যাঙ্কর লিঙ্কের সাথে প্রতিস্থাপন করুন, যাতে "#prices" এর মতো একটি হ্যাশট্যাগ অন্তর্ভুক্ত করা উচিত (যেহেতু আপনার অ্যাঙ্করটি মূল্যের বিভাগ)। এখন " সংরক্ষণ করুন " এ ক্লিক করুন।
ফলস্বরূপ আরও একবার আপনার ল্যান্ডিং পৃষ্ঠা দেখুন। অ্যাঙ্কর বোতামটি নির্বাচন করুন। অবিলম্বে, আপনি মূল্য চালু হবে.
মেনু সহ Elemntor এ অ্যাঙ্কর যোগ করুন
পূর্বের পদ্ধতির তুলনায়, এটি আরও সহজ। ওয়ার্ডপ্রেস মেনুতে যোগ করার আগে প্রথমে অ্যাঙ্কর তৈরি করুন।
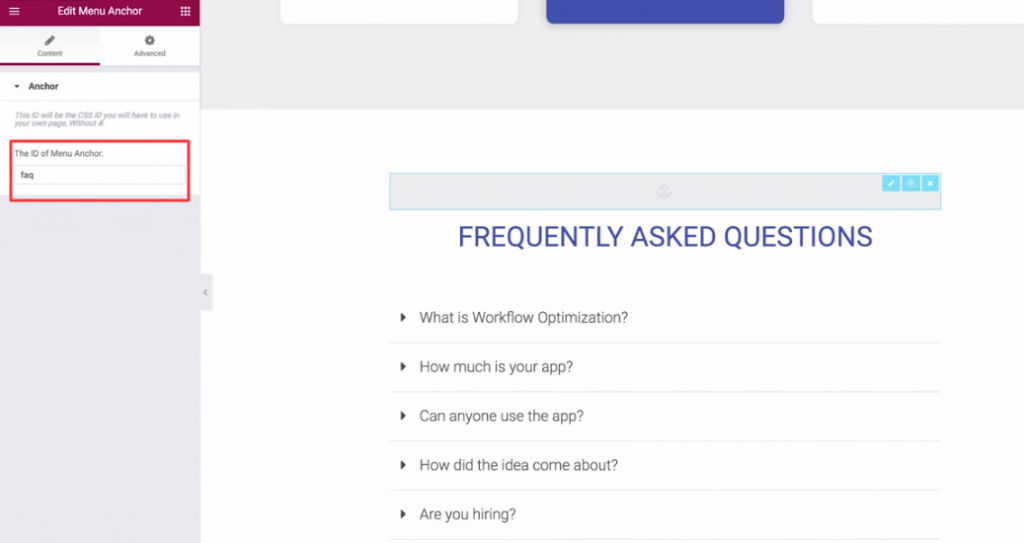
উদাহরণস্বরূপ, আপনি আপনার FAQ বিভাগে একটি অ্যাঙ্কর যোগ করতে চাইতে পারেন। তো চলুন আপনার FAQ পৃষ্ঠায় যাই। এটির উপরে, "মেনু অ্যাঙ্কর" উইজেটটি টেনে আনুন।

আইডি ফিল্ডে "faq" শব্দটি থাকা উচিত। এবং এটা রাখা.
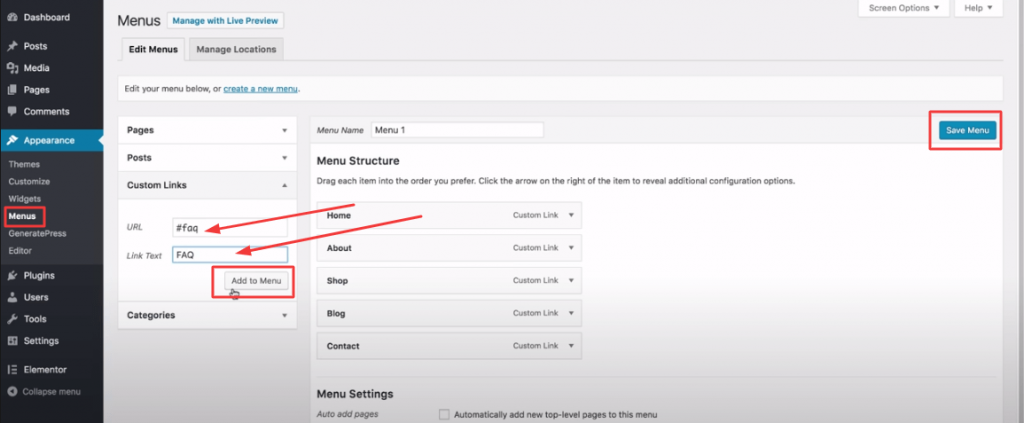
ওয়ার্ডপ্রেস মেনু তারপর প্রদর্শিত হবে. ব্যক্তিগতকৃত লিঙ্ক নির্বাচন করুন.

URL ক্ষেত্রে "#faq" এবং লিঙ্ক পাঠ্য নামের ক্ষেত্রে " FAQ " রাখুন। পরবর্তী, " মেনুতে যোগ করুন " নির্বাচন করুন। অবশেষে, " সেভ মেনু " নির্বাচন করুন।
এখন আপনার ল্যান্ডিং পৃষ্ঠায় ফিরে যান। FAQ নির্বাচন করতে মেনু ব্যবহার করুন. আপনাকে এখনই আপনার FAQ বিভাগে নির্দেশিত করা হবে।

অন্য পৃষ্ঠায় অ্যাঙ্কর লিঙ্ক যোগ করুন
এলিমেন্টরের পৃষ্ঠাগুলির মধ্যে অভ্যন্তরীণ লিঙ্ক তৈরি করা অ্যাঙ্কর লিঙ্কগুলি ব্যবহার করে সহজ। এখানে একটি ধাপে ধাপে নির্দেশিকা রয়েছে:

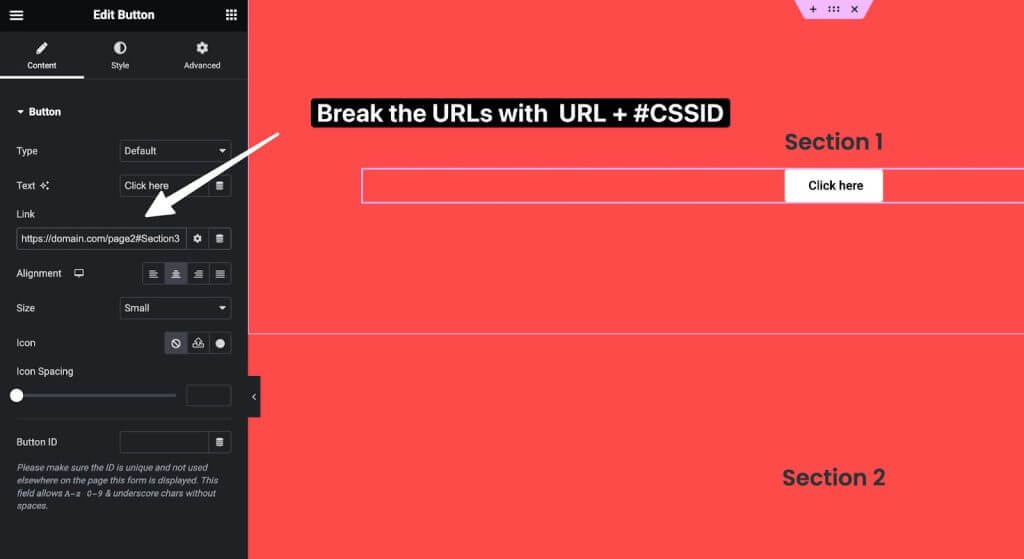
প্রথমে, একটি শিরোনাম উইজেট বা অন্য উপাদান যোগ করুন যার সাথে আপনি পৃষ্ঠা বি-তে লিঙ্ক করতে চান৷ এই উপাদানটিকে উন্নত ট্যাবে একটি অনন্য আইডি দিন, উদাহরণস্বরূপ "যোগাযোগ-বিভাগ"৷ এটি অ্যাঙ্কর টার্গেট হিসাবে কাজ করবে।
এরপরে, পৃষ্ঠা A-তে যেখানে আপনি লিঙ্কটি স্থাপন করতে চান, কেবল "#contact-section" এর পরে পৃষ্ঠা B-এর URL যোগ করুন। সুতরাং লিঙ্কটি হবে "www.yoursite.com/page-b#contact-section"।
এটি একটি মসৃণ স্ক্রলিং লিঙ্ক তৈরি করবে পৃষ্ঠা A থেকে নিচের পৃষ্ঠা B-তে যোগাযোগ সেকশন অ্যাঙ্কর টার্গেটে ক্লিক করা হলে।
পৃষ্ঠা জুড়ে প্রাসঙ্গিক বিষয়বস্তু সংযুক্ত করতে অভ্যন্তরীণ অ্যাঙ্কর লিঙ্ক ব্যবহার করে ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে পারে। দর্শকরা সহজেই মেনু ব্যবহার না করে বা অতিরিক্ত ক্লিক না করেই বিভাগগুলির মধ্যে নেভিগেট করতে পারে৷
চিন্তার সমাপ্তি
অতএব, আপনার যদি এলিমেন্টর থাকে, তাহলে আপনাকে একটি অ্যাঙ্কর সংযোগ স্থাপন করতে হবে। তাই, কিছু গুরুত্বপূর্ণ পরামর্শ মনে রাখবেন। সহজভাবে বলা, নোঙ্গর লিঙ্ক এলোমেলোভাবে যোগ করা যাবে না. এটি আপনার ওয়েব পৃষ্ঠাগুলির সাথে ব্যবহারকারীর ব্যস্ততা বাড়ানোর জন্য একটি দুর্দান্ত সরঞ্জাম৷ অতএব, কোন বিভাগগুলি আপনার জন্য সবচেয়ে গুরুত্বপূর্ণ তা আপনার নির্ধারণ করা উচিত। তারপরে, আপনার অ্যাঙ্করের সাথে যেতে আদর্শ অ্যাঙ্কর টেক্সট বেছে নিন। অতএব, CodeWatchers-এ প্রচুর Elementor টিউটোরিয়াল আছে, সেগুলো পরীক্ষা করে দেখুন এবং আপনার বন্ধুদের সাথে শেয়ার করুন।
প্রায়শই জিজ্ঞাসিত প্রশ্ন (FAQ)
একটি অ্যাঙ্কর লিঙ্ক কি?
উত্তর: একটি অ্যাঙ্কর লিঙ্ক হল একটি হাইপারলিঙ্ক যা ব্যবহারকারীদেরকে বর্তমান ওয়েব পৃষ্ঠার মধ্যে একটি নির্দিষ্ট বিভাগে নেভিগেট করে, তাদের দীর্ঘ সামগ্রীর মাধ্যমে স্ক্রোল করতে বাধ্য করার পরিবর্তে দ্রুত অ্যাক্সেসের অনুমতি দেয়।
আমি কীভাবে এলিমেন্টরের একটি পৃষ্ঠার একটি নির্দিষ্ট অংশে লিঙ্ক করব?
উত্তর: এলিমেন্টর এডিটরে, টার্গেট বিভাগটি নির্বাচন করুন, উন্নত সেটিংসে যান, একটি অনন্য সিএসএস আইডি যোগ করুন, তারপর হ্যাশ চিহ্নের সাথে প্রিফিক্স করা একই আইডি ব্যবহার করে একটি লিঙ্ক তৈরি করুন এবং আপনার নির্বাচিত অ্যাঙ্কর টেক্সট বা বোতামের লিঙ্ক ক্ষেত্রে সন্নিবেশ করুন। .
ওয়ার্ডপ্রেসে ম্যানুয়ালি অ্যাঙ্কর লিঙ্কগুলি কীভাবে যুক্ত করবেন?
উত্তর: ওয়ার্ডপ্রেসে, প্রথমে হ্যাশ বাদ দিয়ে টার্গেট কন্টেন্ট ব্লকের জন্য অনন্য আইডি অ্যাট্রিবিউট তৈরি করুন। তারপর আপনার অ্যাঙ্কর টেক্সটে, লিঙ্কগুলি তৈরি করতে সেই আইডিগুলির আগে হ্যাশ যোগ করুন। ক্লিক করলে দুটি সংযুক্ত হবে।
এইচটিএমএলে ম্যানুয়ালি অ্যাঙ্কর লিঙ্কগুলি কীভাবে যুক্ত করবেন?
উত্তর: আইডি প্রতিনিধিত্বকারী হ্যাশ সহ HTML অ্যাঙ্কর ট্যাগ ব্যবহার করুন। হ্যাশ ছাড়াই একই আইডি অ্যাট্রিবিউট যোগ করে সেই হ্যাশগুলিকে টার্গেট HTML উপাদানগুলিতে যোগ করুন যেখানে আপনি আপনার অ্যাঙ্কর লিঙ্কগুলি নেভিগেট করতে চান৷
কিভাবে আপনি Elementor একটি ইমেজ একটি লিঙ্ক যোগ করবেন?
উত্তর: এলিমেন্টর পৃষ্ঠা বিল্ডারে একটি ছবিতে একটি ক্লিকযোগ্য লিঙ্ক সন্নিবেশ করতে, প্রথমে ছবিটি নির্বাচন করুন, তারপর সামগ্রী সেটিংসের অধীনে লিঙ্ক ক্ষেত্রটি খুলতে লিঙ্ক বিকল্পের কাস্টম সেটিংস চয়ন করুন এবং সেই চিত্রের জন্য আপনার পছন্দসই লক্ষ্য URL যোগ করুন৷




