রঙগুলি ওয়েব ডিজাইনের জগতে প্রচুর পরিমাণে কথা বলে। Elementor-এর সাথে, আপনি আপনার শব্দগুলিকে আলাদা করে তোলার ক্ষমতা ব্যবহার করেন, প্রাণবন্ত রঙ বা সূক্ষ্ম শেড দিয়ে দর্শকদের মনমুগ্ধ করে। পাঠ্যের রঙ পরিবর্তন করার শিল্পে আয়ত্ত করা অন্তহীন ব্র্যান্ডিং এবং ডিজাইনের সম্ভাবনার দরজা খুলে দেয়।

আপনি সাহসী, মনোযোগ আকর্ষণকারী শিরোনাম বা সুরেলা, সমন্বিত স্টাইলিংয়ের লক্ষ্য রাখছেন না কেন, এই নির্দেশিকা আপনাকে Elementor-এর পাঠ্য সম্পাদনা ক্ষমতার পূর্ণ সম্ভাবনা উন্মোচন করার ক্ষমতা দেবে।
আপনার ওয়েবসাইটের ভিজ্যুয়াল প্রভাব উন্নত করতে প্রস্তুত হন এবং আপনার দর্শকদের উপর একটি স্থায়ী ছাপ রেখে যান।
কেন আপনার পাঠ্যের রঙ পরিবর্তন হচ্ছে না?
কখনও কখনও, আপনি যখন পাঠ্যের সাথে কাজ করছেন, তখন এটি একগুঁয়েভাবে রঙ পরিবর্তন করতে অস্বীকার করে। হতাশাজনক, তাই না?
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএটির সবচেয়ে সাধারণ কারণগুলির মধ্যে একটি হল যখন আপনি কোনও বাহ্যিক উত্স থেকে সামগ্রী কপি এবং পেস্ট করেন—যেমন অন্য ওয়েবসাইট বা একটি Word নথি৷ উৎস থেকে ছিমছাম ছোট টেক্সট শৈলীগুলি ট্যাগ করতে পারে এবং জিনিসগুলিকে এলোমেলো করতে পারে।
আবার কখনও কখনও, এলিমেন্টরের ডিফল্ট রঙের স্কিম রয়েছে যা পরিবর্তনের সাথে বিরোধপূর্ণ হতে পারে। এছাড়াও, কখনও কখনও উন্নত কাস্টমাইজারের সাথে একটি সমস্যা হতে পারে।
নীচে আমরা সমাধানগুলি নিয়ে আলোচনা করব, যাতে আপনি সহজেই উইজেটে পাঠ্যের রঙ পরিবর্তন করতে পারেন।
পূর্বশর্ত
আপনি জানেন যে আপনার ওয়েবসাইটটিকে আলাদা করে তোলা কতটা গুরুত্বপূর্ণ, তাই না?
ঠিক আছে, এটি করার একটি নিশ্চিত উপায় হল আপনার পাঠ্যের রঙ নিয়ন্ত্রণ করা। Elementor-এর সাথে, আপনি আপনার নখদর্পণে একটি শক্তিশালী টুল পেয়েছেন, কিন্তু আমরা সেই টেক্সট রঙগুলি পরিবর্তন করার সূক্ষ্ম-কঠিনতার মধ্যে ডুব দেওয়ার আগে, কিছু জিনিস রয়েছে যা আপনাকে স্কোয়ার করতে হবে।
প্রথমত, আপনার একটি সক্রিয় ওয়ার্ডপ্রেস ওয়েবসাইট দরকার যেখানে এলিমেন্টর ইনস্টল এবং সক্রিয় করা আছে। এটা এখনো আছে না? কোন চিন্তা করো না! শুধু আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে যান, প্লাগইন বিভাগে নেভিগেট করুন এবং Elementor অনুসন্ধান করুন। এটি ইনস্টল এবং সক্রিয় করুন, এবং আপনি যেতে ভাল.
এরপরে, আপনি এলিমেন্টরের ইন্টারফেস এবং মৌলিক পাঠ্য সম্পাদনা ক্ষমতার সাথে পরিচিত হতে চাইবেন। ঘুরে বেড়াতে, উইজেটগুলি টেনে এবং ফেলে, এবং পাঠ্যের সাথে খেলতে একটু সময় ব্যয় করুন। সম্পাদকের সাথে আপনি যত বেশি আরামদায়ক হবেন, আপনার রঙ পরিবর্তন করার অভিজ্ঞতা তত মসৃণ হবে।
এলিমেন্টর এডিটর অ্যাক্সেস করা
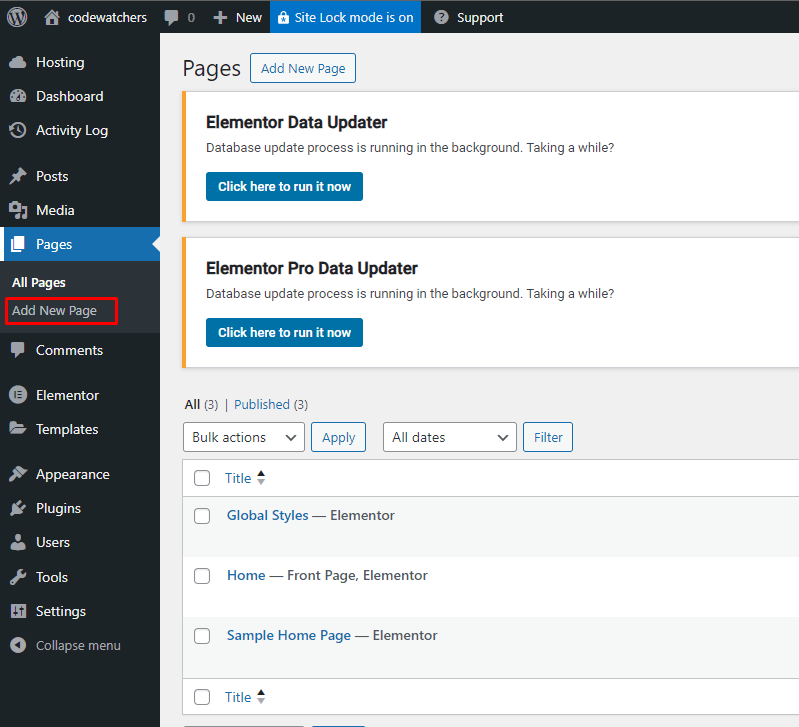
একটি বিদ্যমান পৃষ্ঠা বা পোস্ট খুলুন যা আপনি সম্পাদনা করতে চান, বা আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে পৃষ্ঠাগুলি > নতুন বা পোস্টগুলি > নতুন যোগ করুন-এ নেভিগেট করে একটি নতুন তৈরি করুন।

একবার আপনি এডিটর এ গেলে, "এলিমেন্টরের সাথে সম্পাদনা করুন" বোতামে ক্লিক করে এলিমেন্টর এডিটরে স্যুইচ করুন।
একটি টেক্সট উইজেট যোগ করা হচ্ছে
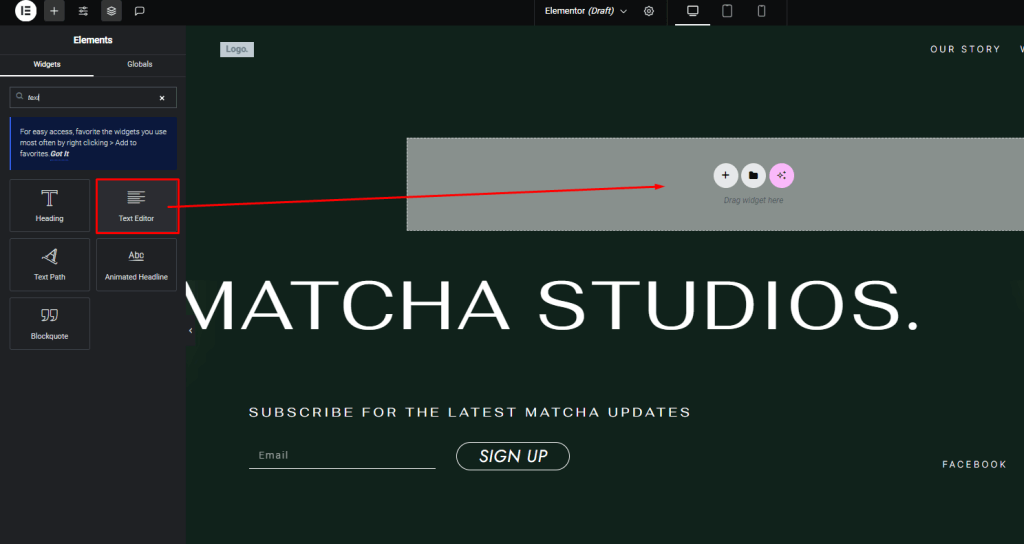
এলিমেন্টর সম্পাদকে, আপনি ডানদিকে আপনার পৃষ্ঠা বা পোস্টের একটি লাইভ প্রিভিউ এবং বাম দিকে উইজেটের একটি প্যানেল দেখতে পাবেন।
প্যানেলে "টেক্সট এডিটর" উইজেটটি সনাক্ত করুন এবং এটিকে ক্যানভাসে টেনে আনুন যেখানে আপনি আপনার পাঠ্য যোগ করতে চান৷

ক্যানভাসে একটি নতুন "টেক্সট এডিটর" ব্লক প্রদর্শিত হবে। আপনি হয় আপনার পছন্দসই পাঠ্যটি সরাসরি এই ব্লকে প্রবেশ করতে পারেন বা অন্য উত্স থেকে পাঠ্য পেস্ট করতে পারেন।
এলিমেন্টর উইজেট পাঠ্যের রঙ পরিবর্তন করুন
উৎস টেক্সট শৈলী
এই সমস্যার জন্য এখানে কিছু বন্ধুত্বপূর্ণ সমস্যা সমাধানের পদক্ষেপ রয়েছে:
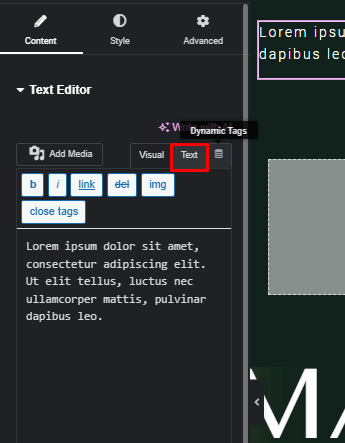
পিক বিহাইন্ড দ্য সিন্স : আপনার টেক্সট এডিটরের "টেক্সট" ট্যাবে ক্লিক করুন। আপনি যদি কোনো HTML স্টাইলিং খুঁজে পান (যেমন <span> </span> ), তাহলে সম্ভবত অপরাধী। যারা ছিমছাম ট্যাগ মুছুন.
স্পেশাল পেস্ট : উইন্ডোজে, রাইট-ক্লিক করুন এবং "পেস্ট স্পেশাল" নির্বাচন করুন। আপনি যদি ম্যাকে থাকেন তবে "পেস্ট এবং ম্যাচ স্টাইল"-এ যান৷ এই বিকল্পগুলি আপনাকে কোনও অবাঞ্ছিত ফর্ম্যাটিং ব্যাগেজ না নিয়ে পেস্ট করতে সহায়তা করে।
ডাইরেক্ট পেস্ট : সন্দেহ হলে, আপনার টেক্সট সরাসরি টেক্সট এডিটরের "টেক্সট" ট্যাবে পেস্ট করুন। কোন চক্কর, কোন ঝগড়া.

এলিমেন্টর ডিফল্ট স্কিম পরিবর্তন
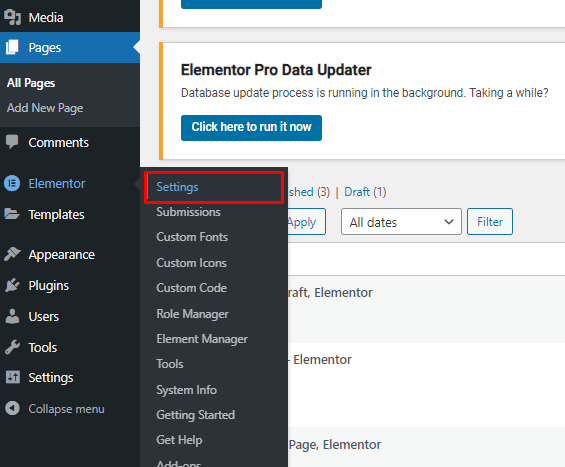
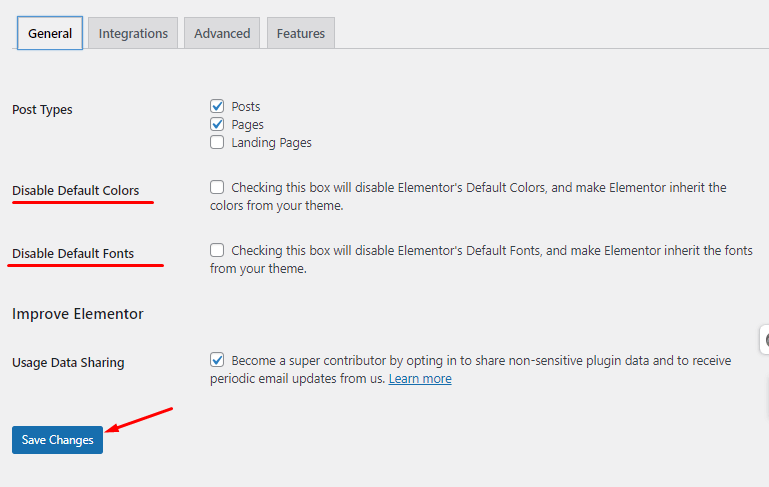
এলিমেন্টর > সেটিংসের অধীনে কয়েকটি চেকবক্সের জন্য সন্ধান করুন।

এগুলি ছোট সুইচের মতো যা ডিফল্ট রঙ এবং ফন্ট নিয়ন্ত্রণ করে। আপনাকে যা করতে হবে তা এখানে:
সাধারণ ট্যাবের অধীনে, আপনি "ডিফল্ট রঙ অক্ষম করুন" এবং "ডিফল্ট ফন্ট অক্ষম করুন" পাবেন। তাদের পরীক্ষা করুন এবং তারপর পরিবর্তনগুলি সংরক্ষণ করুন।

মোড়ক উম্মচন
এলিমেন্টরে পাঠ্যের রঙ পরিবর্তন করার শিল্পে দক্ষতা অর্জন করা আপনার ওয়েবসাইটের ভিজ্যুয়াল আবেদনের জন্য একটি গেম-চেঞ্জার।
প্রাণবন্ত রঙ বা সূক্ষ্ম শেডের সাথে আপনার শব্দগুলিকে সংবেদন করার ক্ষমতা দিয়ে, আপনি আপনার ব্র্যান্ডের পরিচয়কে উন্নীত করতে পারেন এবং দর্শকদের উপর একটি স্থায়ী ছাপ রেখে যেতে পারেন। মনে রাখবেন, রঙ একটি শক্তিশালী হাতিয়ার যা আবেগ জাগিয়ে তুলতে পারে, বার্তা পাঠাতে পারে এবং ব্যবহারকারীর অভিজ্ঞতাকে গাইড করতে পারে।




