আপনি কি আপনার এলিমেন্টর ওয়েবসাইটে ডিফল্ট শিরোনাম দেখে ক্লান্ত এবং আপনার নকশা উন্নত করার উপায় খুঁজছেন? আপনি সঠিক জায়গায় আছেন! এই নির্দেশিকায়, আমরা একটি সম্পূর্ণ Elementor ওয়েবসাইট এবং একটি একক পৃষ্ঠা উভয় থেকে শিরোনামগুলি সরানোর ধাপে ধাপে প্রক্রিয়াটি অন্বেষণ করব, যা আপনাকে আপনার সাইটটি ঠিক যেভাবে কাস্টমাইজ করার জন্য নমনীয়তা দেবে।

সম্পূর্ণ এলিমেন্টর ওয়েবসাইট থেকে শিরোনাম সরান
আপনি যদি আপনার সম্পূর্ণ ওয়েবসাইটের জন্য একটি পরিষ্কার স্লেট খুঁজছেন, হেডারটি সরানো মাত্র কয়েক ক্লিক দূরে।
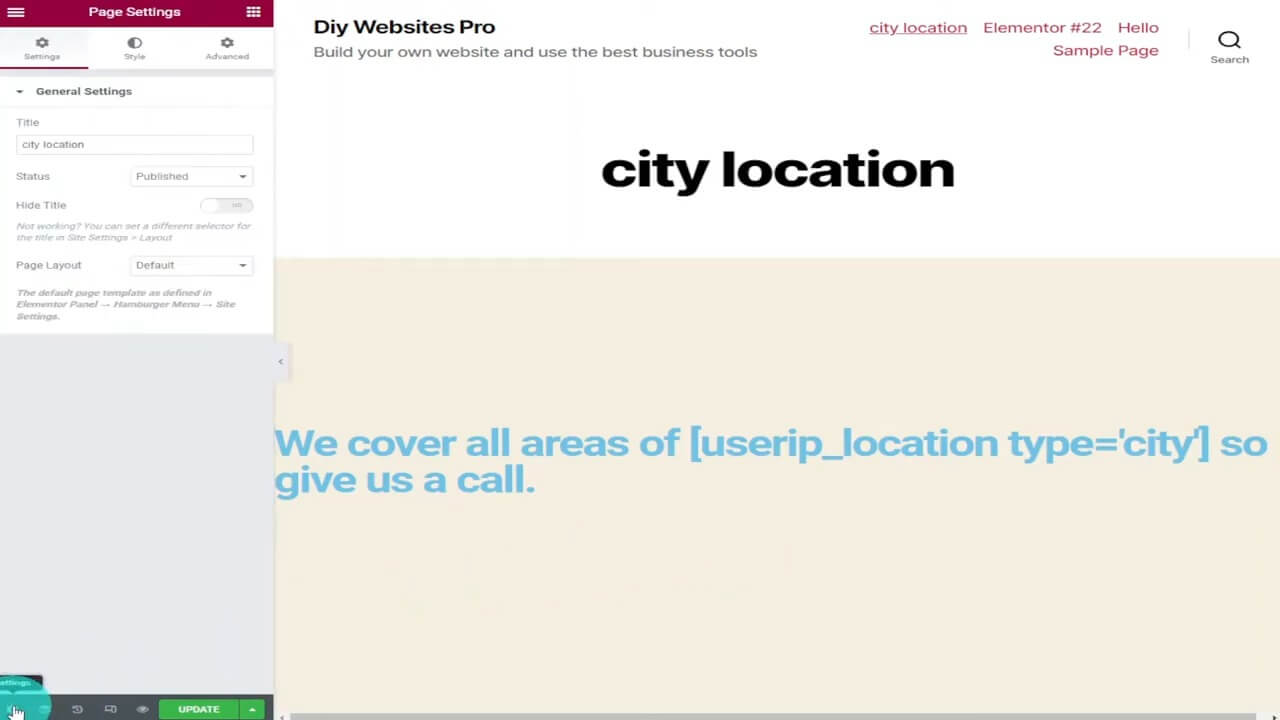
জিনিসগুলি শুরু করতে, এলিমেন্টর স্ক্রিনের নীচে বাম কোণে গিয়ার সেটিংস আইকনে ক্লিক করুন৷

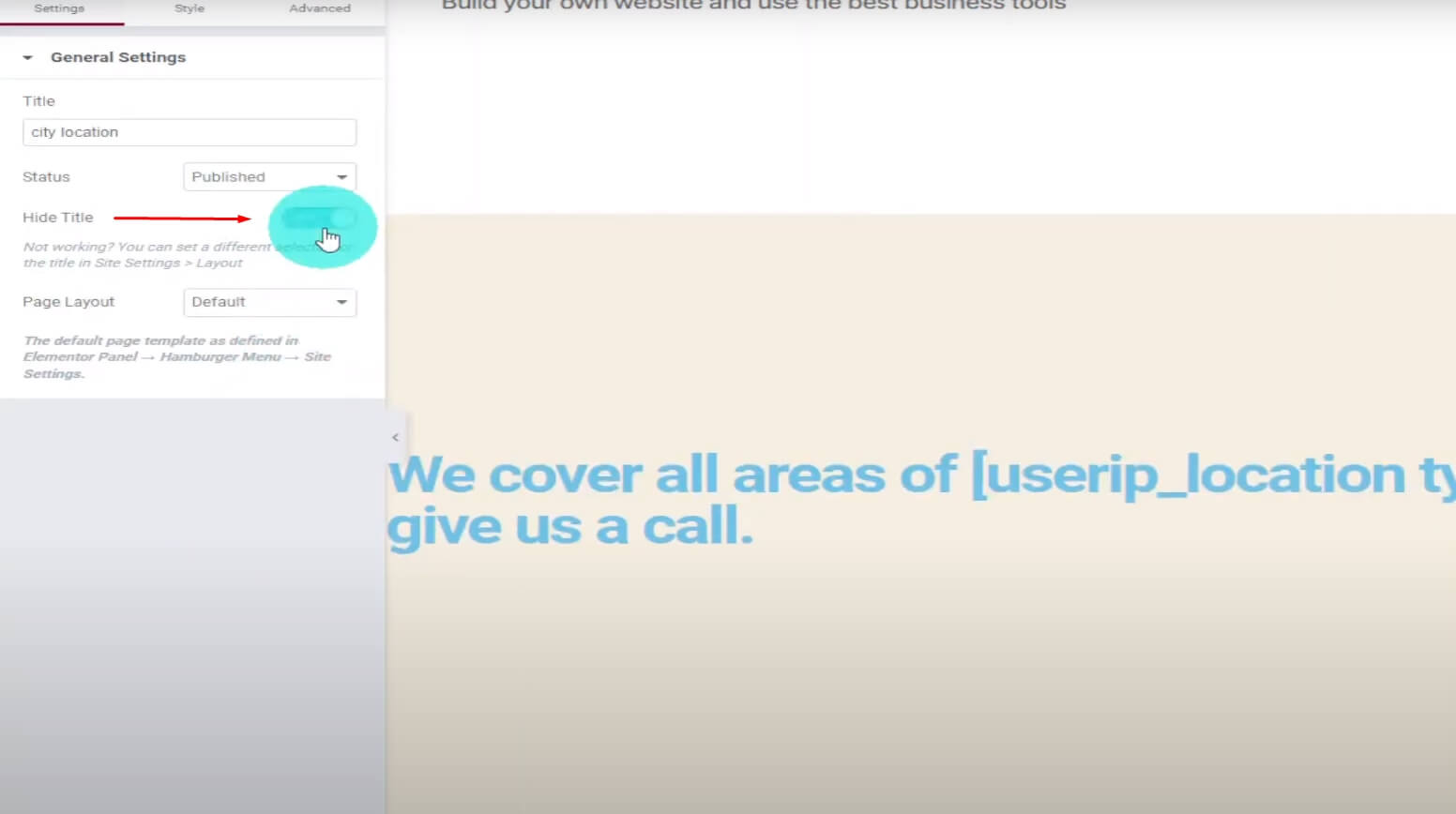
"শিরোনাম লুকান" নির্বাচন করে আপনি অনায়াসে পৃষ্ঠার শিরোনামটি সরিয়ে ফেলবেন, একটি সুগমিত চেহারা প্রদান করবেন৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
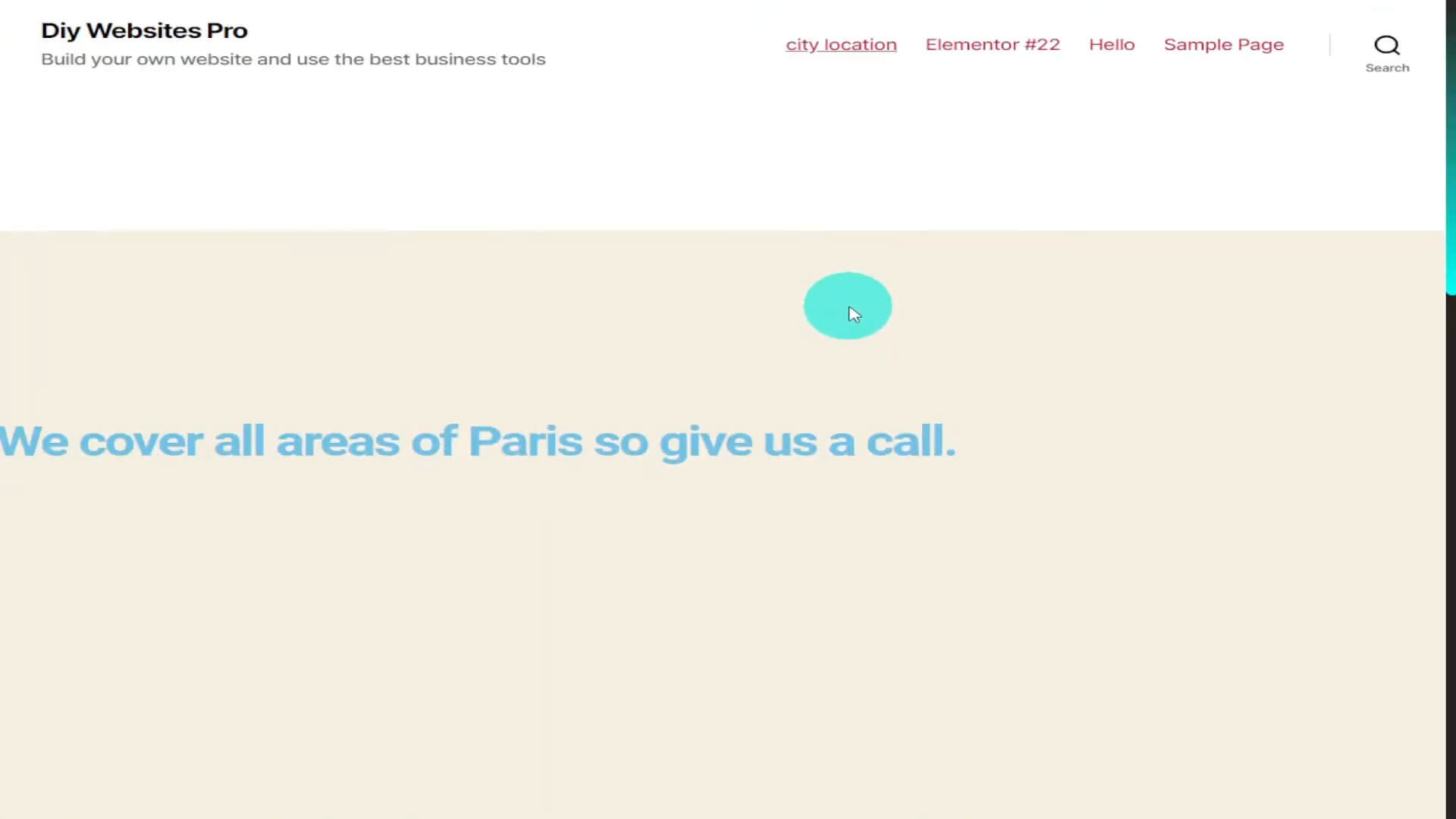
আপনার পৃষ্ঠার প্রিভিউ করা শিরোনামের অনুপস্থিতিকে প্রকাশ করবে, এই সহজ সমন্বয়ের তাৎক্ষণিক প্রভাব প্রদর্শন করবে।

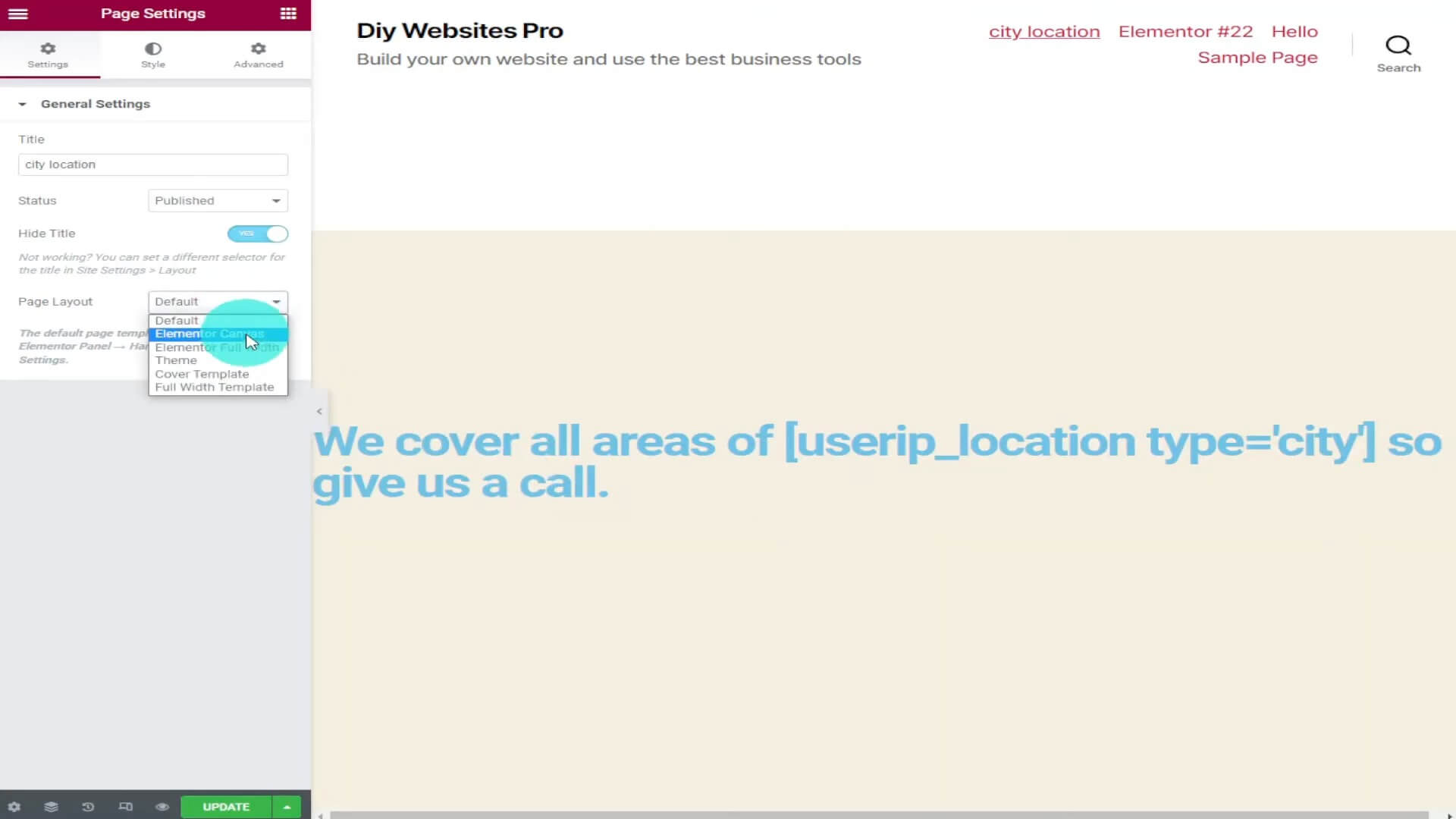
আরও ব্যাপক পরিবর্তনের জন্য, এলিমেন্টরে ফিরে যান এবং বাম দিকে "পৃষ্ঠা লেআউট" এ নেভিগেট করুন। ডিফল্ট থেকে "এলিমেন্টর ক্যানভাস" এ স্যুইচ করুন।

পৃষ্ঠাটি শিরোনাম ছাড়াই পুনরায় লোড হবে, আপনার সৃজনশীলতার জন্য একটি পরিষ্কার ক্যানভাস অফার করবে।
সবুজ আপডেট বোতামে ক্লিক করে পরিবর্তনগুলি নিশ্চিত করুন এবং ভয়েলা! আপনার Elementor ওয়েবসাইট এখন একটি শিরোনাম-মুক্ত চেহারা গর্বিত.
একক পৃষ্ঠা থেকে শিরোনাম সরান
পদ্ধতি 1: এলিমেন্টর প্রো থিম বিল্ডার ব্যবহার করা
আপনি Elementor Pro এর সাথে একটি কাস্টম গ্লোবাল হেডার তৈরি করলে এই পদ্ধতিটি আদর্শ। এই পদক্ষেপগুলি অনুসরণ করুন:
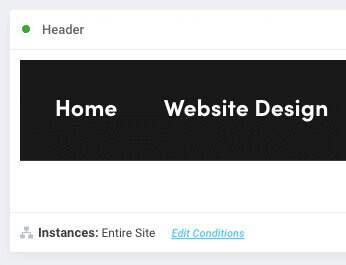
আপনার হেডার টেমপ্লেট সনাক্ত করুন: আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে এলিমেন্টর > থিম বিল্ডারে যান এবং আপনার গ্লোবাল হেডার খুঁজুন।

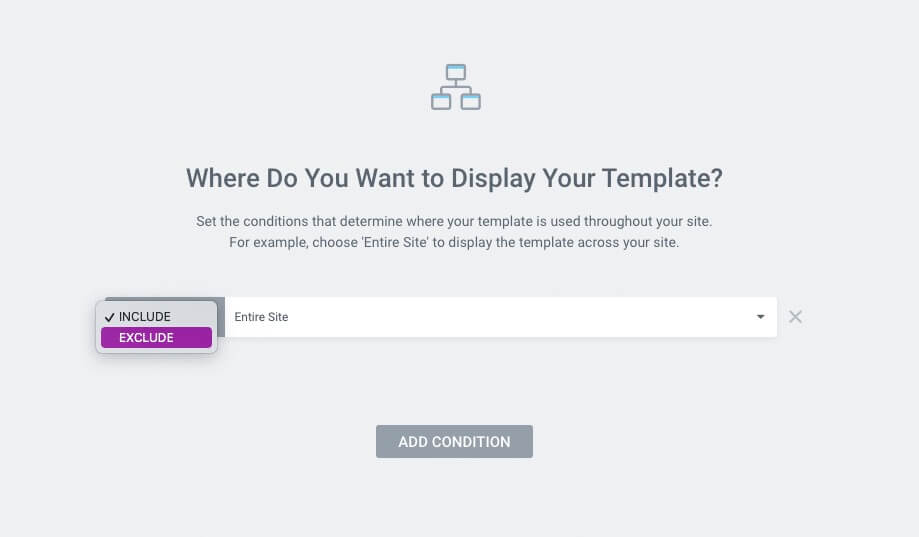
শর্তাবলী সম্পাদনা করুন: "উদাহরণ: সমগ্র সাইট" এর পাশে "শর্তগুলি সম্পাদনা করুন" এ ক্লিক করুন। ধূসর বাক্সে, "অন্তর্ভুক্ত" পরিবর্তন করে "বাদ দিন।"

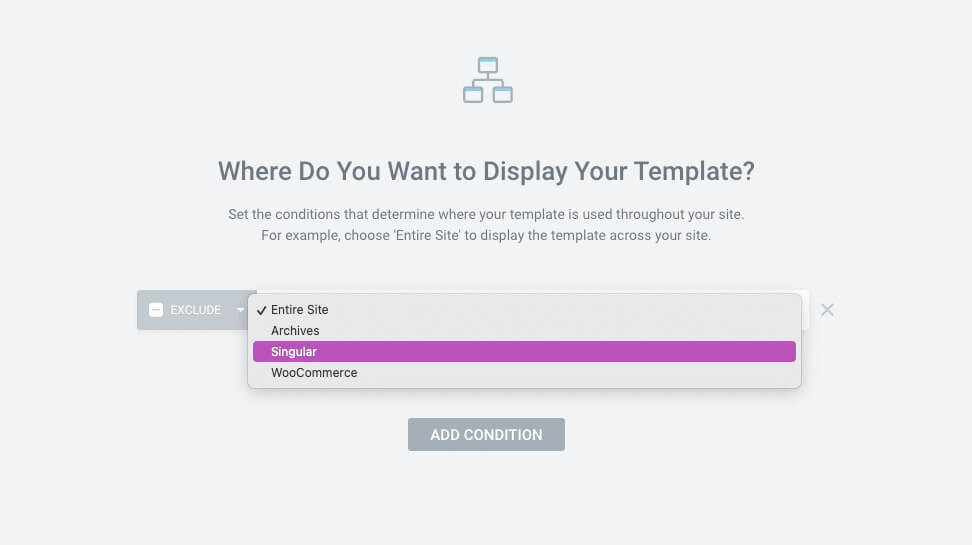
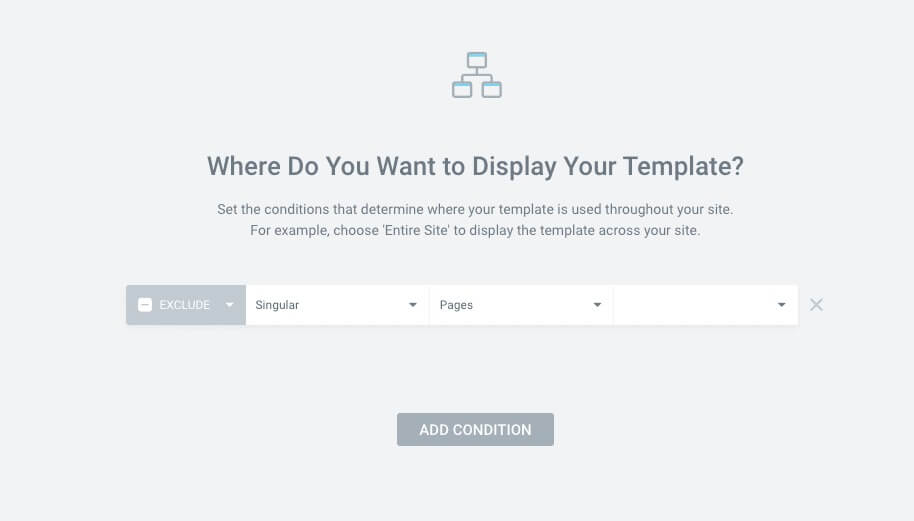
একবচন নির্বাচন করুন: ডানদিকে "সম্পূর্ণ সাইট" পরিবর্তন করে "একবচন" করুন। পৃষ্ঠার ধরন নির্দিষ্ট করুন (পৃষ্ঠা, পোস্ট, কাস্টম পোস্টের ধরন, ইত্যাদি) এবং আপনার নির্দিষ্ট পৃষ্ঠার জন্য অনুসন্ধান করুন। পরিবর্তনগুলি সংরক্ষণ করুন।

শেষ পর্যন্ত, পৃষ্ঠা, পোস্ট, কাস্টম পোস্টের ধরন, ইত্যাদি চয়ন করুন এবং তারপর শেষ বাক্সে নির্দিষ্ট পৃষ্ঠাটি সনাক্ত করতে এগিয়ে যান।

আপনার পৃষ্ঠা যুক্ত করার পরে, নীচের ডানদিকে অবস্থিত সবুজ "সংরক্ষণ করুন এবং বন্ধ করুন" বোতামে ক্লিক করুন।
পদ্ধতি 2: এলিমেন্টর-সামঞ্জস্যপূর্ণ থিমের জন্য ডিজাইন হ্যাক
যারা এলিমেন্টর-সামঞ্জস্যপূর্ণ ওয়ার্ডপ্রেস থিম ব্যবহার করছেন তাদের জন্য এই সৃজনশীল পদক্ষেপগুলি অনুসরণ করুন:
এলিমেন্টরে আপনার একক পৃষ্ঠা খুলুন: পৃষ্ঠাটি সনাক্ত করুন এবং "এলিমেন্টরের সাথে সম্পাদনা করুন" এ ক্লিক করুন।
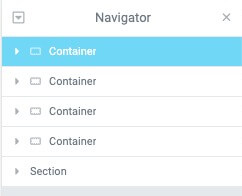
শীর্ষ বিভাগ নির্বাচন করুন: আপনার পৃষ্ঠার শীর্ষ বিভাগ সনাক্ত করুন।

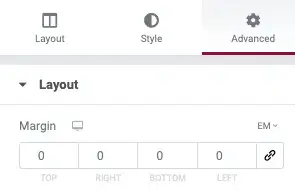
অ্যাডভান্সড ডিজাইন ট্যাব: বাম দিকে, অ্যাডভান্সড ট্যাবটি নির্বাচন করুন।

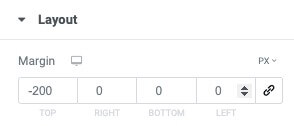
নেতিবাচক মার্জিন প্রয়োগ করুন: আপনার থিমের হেডার আকারের উপর ভিত্তি করে একটি নেতিবাচক মার্জিন নিয়ে পরীক্ষা করুন।

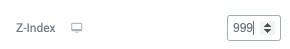
Z-সূচী প্রয়োগ করুন: বিভাগ বা ধারকটির কর্তৃত্ব প্রতিষ্ঠা করতে "9999" এর একটি z-সূচী সেট করুন, যেকোনো দীর্ঘস্থায়ী শিরোনাম উপাদানের সমাধান করুন।

উপসংহার
Elementor- এ হেডার মুছে ফেলার শিল্পে আয়ত্ত করা ডিজাইনের সম্ভাবনার একটি জগত খুলে দেয়। আপনি আপনার সম্পূর্ণ ওয়েবসাইটকে সংশোধন করছেন বা একটি একক পৃষ্ঠায় ফোকাস করছেন না কেন, এই পদ্ধতিগুলি আপনাকে আপনার সাইটের চেহারা নিয়ন্ত্রণ করতে সক্ষম করে।
এই কৌশলগুলির সাথে পরীক্ষা করুন, এবং শীঘ্রই আপনি একটি ব্যক্তিগত স্পর্শ সহ Elementor পৃষ্ঠাগুলি তৈরি করবেন৷ সবুজ আপডেট বোতামটি ক্লিক করতে ভুলবেন না এবং রূপান্তরের সাক্ষী।




