একটি স্টিকি ফুটার হল আপনার দর্শকদের কাছে গুরুত্বপূর্ণ তথ্য প্রদর্শন করার একটি চমৎকার উপায়। ব্যবহারকারীরা স্ক্রোল করার সময় ফুটারটি স্ক্রিনের প্রান্তে থাকে, যা তাদের তথ্যে সুবিধাজনক অ্যাক্সেসের অনুমতি দেয়। এটি যোগাযোগের ডেটা, বিশেষ লিঙ্ক এবং অন্যান্য তথ্য সংরক্ষণের জন্য আদর্শ। ভাগ্যক্রমে, ডিভি একটি স্টিকি ফুটার তৈরি করা সহজ করে তোলে। এই পাঠে, আমরা দেখব কীভাবে আপনার ডিভি ফুটারের একটি এলাকাকে স্টিকি করা যায়, সেইসাথে ডেস্কটপ এবং মোবাইল ডিভাইসের জন্য কীভাবে এটি পরিবর্তন করা যায়।

পূর্বরূপ
আমরা ডিজাইন তৈরি শুরু করার আগে, আসুন আমরা কী করতে যাচ্ছি তা একবার দেখে নেওয়া যাক!
মোবাইল সংস্করণে এটি দেখতে কেমন হবে।
স্টিকি ফুটারের সুবিধা
একটি স্টিকি ফুটার থাকার বিভিন্ন সুবিধা রয়েছে—প্রথম, পর্দার উচ্চতা পূরণ করার জন্য অপর্যাপ্ত উপাদান সহ পৃষ্ঠাগুলিতে ডিফল্টরূপে একটি ভাসমান ফুটার থাকবে৷ একটি স্টিকি ফুটার ফুটারটিকে পর্দার নীচে প্রবাহিত হওয়া থেকে রক্ষা করে৷ এটি পৃষ্ঠার চেহারা উন্নত করে এবং এটি পাঠকদের কাছে কম বিভ্রান্তিকর করে তোলে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআরেকটি সুবিধা হল যে ব্যবহারকারী এখনই ব্যবহার করতে পারেন এমন অ্যাকশন বা তথ্যে কল যোগ করার জন্য এটি একটি চমৎকার জায়গা। উদাহরণস্বরূপ, স্টিকি ফুটারে যোগাযোগের তথ্য, বিক্রয় বিজ্ঞাপন, ব্যানার বিজ্ঞাপন এবং আরও অনেক কিছু থাকতে পারে। ফোন নম্বরগুলি ফোনের জন্য উপকারী কারণ সেগুলিকে ক্লিকযোগ্য করা যেতে পারে৷
টেমপ্লেট হচ্ছে
প্রথমে, ডিভি থিম বিল্ডারের সাথে ব্যবহার করার জন্য আপনার একটি ফুটার টেমপ্লেট প্রয়োজন। আপনি নিজের তৈরি করতে পারেন বা মার্জিত থিম সাইটে উপলব্ধ বিনামূল্যের টেমপ্লেটগুলির একটি ব্যবহার করতে পারেন৷ মার্জিত থিমগুলি অনেকগুলি বিনামূল্যের শিরোনাম এবং ফুটার ডিজাইন অফার করে যা অনেকগুলি বিনামূল্যের ডিভি লেআউট সেটগুলির সাথে সমন্বয় করে৷ নিখুঁত টেমপ্লেট পাওয়ার পরে, ডাউনলোড করার পরে টেমপ্লেট ফাইলটি আনজিপ করুন।

আমার উদাহরণের জন্য, আমরা Divi's এস্টেট প্ল্যানিং লেআউট প্যাকের ফ্রি হেডার এবং ফুটার টেমপ্লেট এবং পৃষ্ঠার বিষয়বস্তুর জন্য এস্টেট প্ল্যানিং লেআউট প্যাক থেকে একটি ল্যান্ডিং পৃষ্ঠা ব্যবহার করছি।
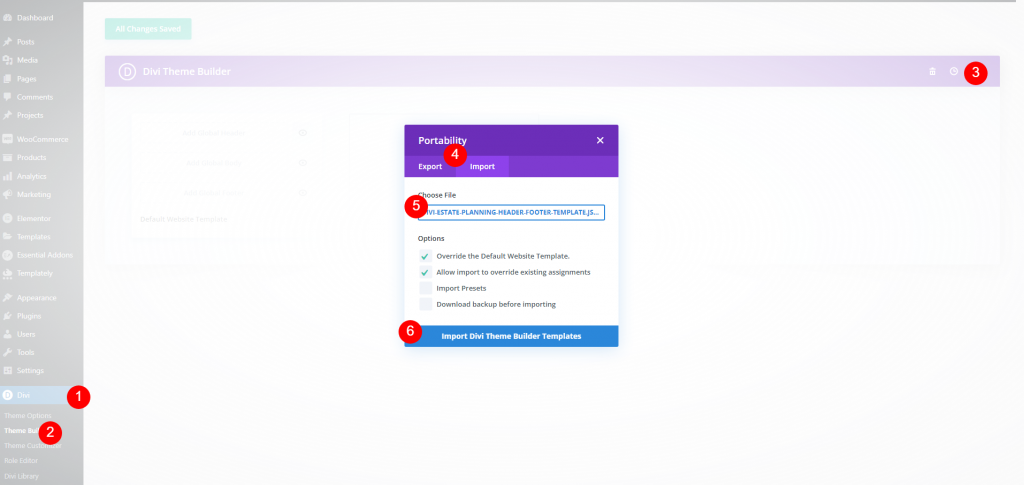
টেমপ্লেটটি আপলোড করতে, উপরের ডানদিকে Divi পোর্টেবিলিটি আইকনে নেভিগেট করুন এবং যে মডেলটি খোলে তার মধ্যে আমদানি নির্বাচন করুন। এরপর,  Choose File এ ক্লিক করুন এবং আপনার কম্পিউটারে আপনার JSON ফাইলে নেভিগেট করুন এবং এটি নির্বাচন করুন। অবশেষে, মোডেলের নীচে টেমপ্লেট আমদানি করুন বোতামে ক্লিক করুন৷ টেমপ্লেট আপলোড করার জন্য অপেক্ষা করুন এবং আপনার সেটিংস সংরক্ষণ করুন৷

এখন আমরা টেমপ্লেট সম্পাদনা করতে পারি।
স্টিকিং ডিভি ফুটার তৈরি করা হচ্ছে
যেহেতু আমরা ব্যাকএন্ডে কাজ করছি, আমরা প্রথমে সেটিং করব তারপর আমরা পরিবর্তনগুলি পরীক্ষা করতে যাচ্ছি।
বিভাগ সেটিংস
ফুটারে, আমরা এটির একটি অংশকে স্টিকি করতে যাচ্ছি। এই বিভাগে ঠিকানা, ফোন নম্বর এবং ইমেল ঠিকানা রয়েছে। এটি স্টিকি থাকাকালীন আমরা এটিকে ছোট করব এবং আমরা ডেস্কটপ এবং ফুটারে বিভিন্ন পরিবর্তন করব৷ আপনি যে অংশটিকে স্টিকি করতে চান তার উপরে আপনার মাউস ঘোরান এবং বিকল্প আইকনে ক্লিক করুন।

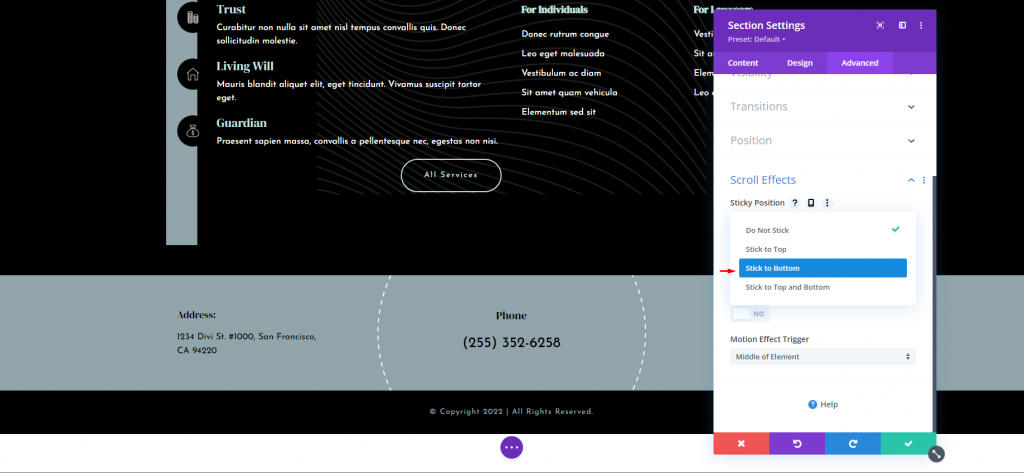
অ্যাডভান্সড ট্যাব নির্বাচন করার পর স্ক্রোল ইফেক্টে নিচে স্ক্রোল করুন। এটি প্রথম সেটিং, স্টিকি পজিশন। ড্রপডাউন বক্স থেকে স্টিক টু বটম নির্বাচন করুন। এটি পুরো বিভাগে স্টিকি বিকল্পগুলি উপলব্ধ করবে।

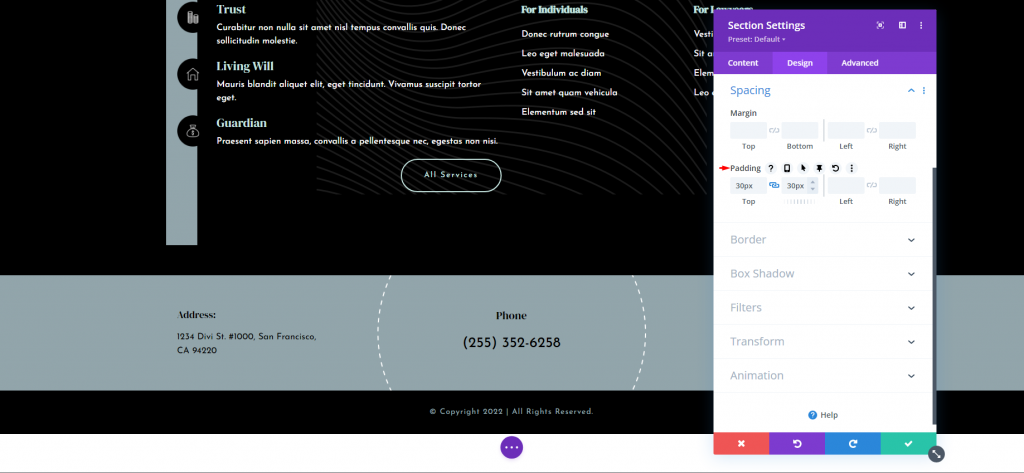
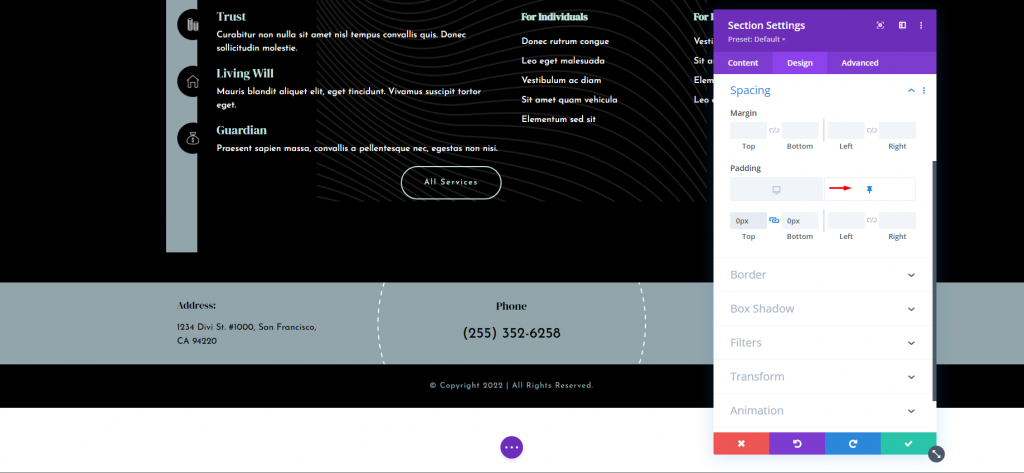
এর পরে, ডিজাইন ট্যাবে নেভিগেট করুন এবং স্পেসিং-এ স্ক্রোল করুন। এটির উপরে এবং নীচে ইতিমধ্যেই প্যাডিং থাকা উচিত, কিন্তু যদি তা না হয়, প্রতিটিতে 30px যোগ করুন।
- প্যাডিং: 30px, উপরে এবং নীচে
আরও বিকল্প দেখতে ক্ষেত্রগুলির উপর আপনার মাউস ভাসুন৷ পিন আইকন নির্বাচন করুন। এটি এই সেটিং এর জন্য স্টিকি সেটিংস নিয়ে আসে।
একটি ডেস্কটপ আইকন এবং একটি পিন আইকন থাকবে। ডেস্কটপ আইকন হাইলাইট করা হবে। এলাকার স্টিকি অবস্থার জন্য প্যাডিং পরিবর্তন করতে, পিন প্রতীকে ক্লিক করুন। উপরের এবং নীচে উভয়ই 0px।
- স্টিকি প্যাডিং: 0px, উপরে এবং নীচে।

আপনি দেখতে পাচ্ছেন, বিভাগটি আগে থেকেই ছোট। এটি যখন এটির বিভাগের বাইরে থাকে তখন বিভাগটিকে ছোট দেখাতে দেয় এবং তারপরে ফুটারে অবস্থানে লক করা হলে এটি সম্পূর্ণ আকারে বৃদ্ধি পায়। ডেস্কটপ সেটিংসের জন্য এটিই রয়েছে। ট্যাবলেট স্বয়ংক্রিয়ভাবে এই সেটিংস অনুসরণ করবে।
কলাম সেটিংস
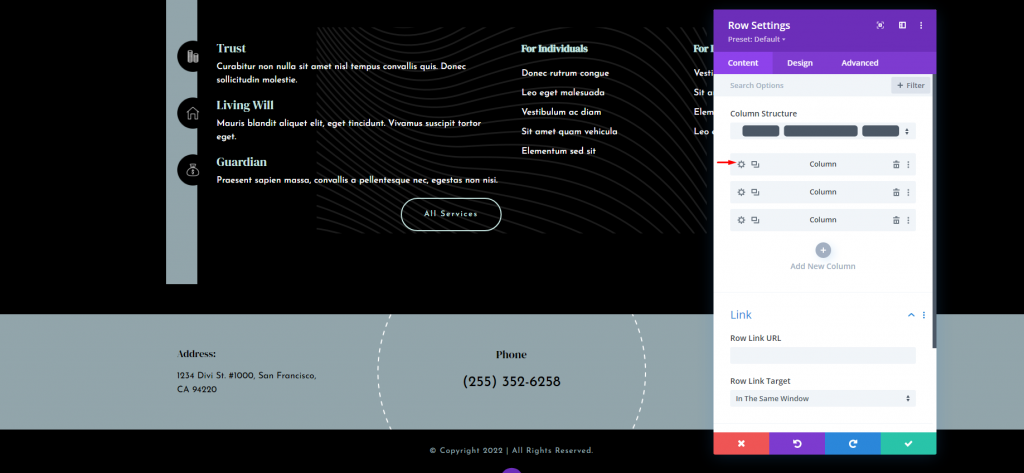
এখন আমরা মোবাইল ডিভাইসের জন্য সেটিংস তৈরি করব। সারি সেটিংস বিকল্পটি খুলুন। এখানে, আমরা দুটি কলামে পরিবর্তন করতে যাচ্ছি। প্রথম কলামের জন্য গিয়ার আইকনে ক্লিক করুন।

কলাম সেটিংস খোলা হয়ে গেলে, উন্নত ট্যাবে যান এবং দৃশ্যমানতা খুলুন। ফোনের জন্য বিকল্প চেক করুন.
- নিষ্ক্রিয় করুন: ফোন

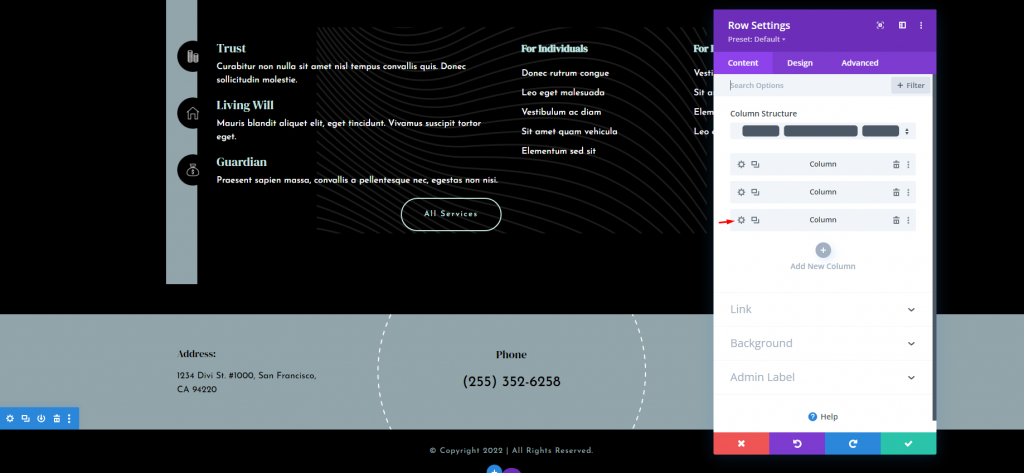
এখন তৃতীয় কলামের সেটিংস খুলুন।

একই পদক্ষেপগুলি পুনরাবৃত্তি করুন এবং ফোনে দৃশ্যমানতা অক্ষম করুন৷ তারপর আপনার পরিবর্তন সংরক্ষণ করুন.

ক্লিকযোগ্য ফোন নম্বর
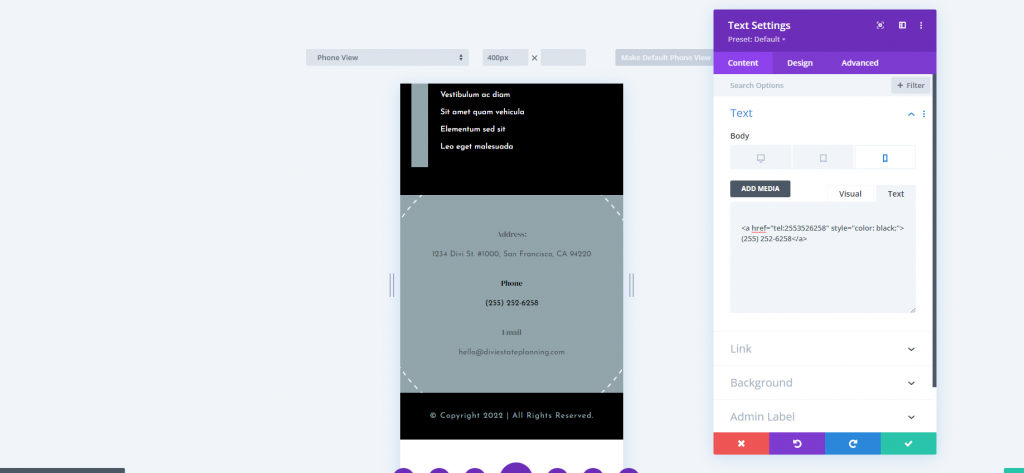
প্রদত্ত যে এই স্টিকি ফুটারের মোবাইল সংস্করণটি শুধুমাত্র ফোন নম্বর প্রদর্শন করবে, আমরা এটিকে ক্লিকযোগ্য করে তুলতে চাই। এটি ফোন নম্বর ব্যবহার করতে সাহায্য করে যা এখনও স্ক্রিনে দৃশ্যমান এবং একটি কল টু অ্যাকশন প্রদান করে। ফোন নম্বর ধারণকারী টেক্সট মডিউলের সেটিংস বোতামে ক্লিক করুন।
শুধুমাত্র ফোনের জন্য, আমরা নম্বরটিকে ক্লিকযোগ্য করে তুলব। ডেস্কটপ এবং ট্যাবলেটে ক্লিক করা যাবে না। আপনি যদি এটি ডেস্কটপে ক্লিকযোগ্য হতে চান তবে আইকনে ক্লিক করবেন না।
ফোন আইকন নির্বাচন করুন. বডি টেক্সট এডিটরে, টেক্সট ট্যাবে যান এবং একটি ক্লিকযোগ্য ফোন নম্বরের জন্য নিম্নলিখিত HTML পেস্ট করুন:
>a href="tel:2553526258" style="color: black;"/a
আমার উদাহরণের জন্য, আমি টেমপ্লেটের নম্বর ব্যবহার করতে যাচ্ছি। শুধু আপনার নম্বর দিয়ে প্রতিস্থাপন করুন। যেহেতু ক্লিকযোগ্য লিঙ্কগুলি ক্লিক করার সময় ডিফল্ট লিঙ্কের রঙে পরিবর্তিত হয়, আমি ক্লিকযোগ্য লিঙ্কের রঙ কালোতে পরিবর্তন করতে কিছু ইনলাইন CSS যোগ করেছি। রঙ পরিবর্তন করতে নাম বা হেক্স কোড যোগ করুন।
এছাড়াও আপনি ফোন থেকে ক্লিক টু কল বা সেই লাইনগুলির সাথে কিছুতে লেবেলটি পরিবর্তন করতে পারেন।
অবশেষে, আপনার লেআউট সংরক্ষণ করুন এবং আপনার সেটিং প্রস্থান করুন।
চূড়ান্ত পূর্বরূপ
এখানে আমাদের নকশা চূড়ান্ত দৃশ্য. এই আপনার ওয়েবসাইটে সহায়ক আসে আশা করি.
পাশাপাশি মোবাইল ভিউ একটি কটাক্ষপাত আছে.
চিন্তার সমাপ্তি
এটি আপনার ডিভি ফুটারকে স্টিকি করতে ডিভি বিল্ডারের স্টিকি সেটিংস কীভাবে ব্যবহার করবেন সে সম্পর্কে আমাদের ওভারভিউ বন্ধ করে দেয়। একটি সাধারণ ক্লিকের মাধ্যমে, আপনি পুরো ফুটার বা ফুটারের যেকোনো অংশকে স্টিকি করতে পারেন। উপাদানগুলি আঠালো হলেও, ফুটার স্টেট বিকল্পগুলি তাদের আলাদা বলে মনে করে। এটি আপনাকে স্টিকি ফুটারের জন্য ডিজাইনের সম্ভাবনার আধিক্যের জন্য উন্মুক্ত করে।




