আপনি কি ইনস্টাগ্রামে পণ্যগুলি কীভাবে বিক্রি করবেন তা বের করার চেষ্টা করছেন?

আপনি ইনস্টাগ্রামে আপনার পণ্য বিক্রি করে আরও বৃহত্তর দর্শকদের আকৃষ্ট করতে, বিক্রয় বাড়াতে এবং এমনকি আপনার ব্র্যান্ডের চারপাশে সম্প্রদায়ের অনুভূতি তৈরি করতে পারেন।
ইনস্টাগ্রাম 1.4 বিলিয়ন মাসিক সক্রিয় ব্যবহারকারীদের গর্ব করে, এটি বিশ্বব্যাপী অন্যতম জনপ্রিয় সামাজিক মিডিয়া নেটওয়ার্কে পরিণত হয়েছে। ই-কমার্স কোম্পানিগুলির জন্য, এটি একটি আরও শক্তিশালী বিপণন সরঞ্জাম কারণ এটি আপনাকে গ্রাহকদের সাথে যোগাযোগ করতে, আপনার পণ্যগুলিকে হাইলাইট করতে এবং আপনার ওয়েব স্টোরে ট্রাফিক বাড়াতে দেয়৷

যাইহোক, ইনস্টাগ্রামে আপনার WooCommerce পণ্য বাজারজাত করার সর্বোত্তম উপায় কী?
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনইনস্টাগ্রাম মার্কডাউন ব্যবহার করে বিক্রয় বাড়াতে আপনাকে সাহায্য করার জন্য আমরা এই ব্লগ নিবন্ধে কিছু পরামর্শ এবং সেরা অনুশীলন করব।
ইনস্টাগ্রামে আপনার WooCommerce পণ্য বিক্রি করার কারণগুলি বিবেচনা করা উচিত
ইনস্টাগ্রামে আপনার পণ্য বিক্রি করার বিষয়ে আপনার বিবেচনা করা উচিত এমন অনেক কারণ রয়েছে। আসুন কিছু প্রধান সম্পর্কে কথা বলি:
- ইনস্টাগ্রামে একটি বড় এবং সক্রিয় অনুসরণ বিদ্যমান, যেখানে ব্যবহারকারীরা নতুন পণ্য খুঁজে পেতে এবং ক্রয় করতে পছন্দ করেন। ইনস্টাগ্রাম অনুসারে, 130 মিলিয়ন ব্যবহারকারী প্রতি মাসে শপিং পোস্টগুলিতে ট্যাপ করেন এবং 90% ব্যবহারকারী কমপক্ষে একটি কোম্পানির অ্যাকাউন্ট অনুসরণ করেন।
- ইনস্টাগ্রাম আপনাকে আপনার পণ্যগুলি সৃজনশীল এবং নান্দনিকভাবে উপস্থাপন করতে দেয়। ছবি, ভিডিও, রিল, গল্প, IGTV এবং লাইভ স্ট্রীম সহ বিভিন্ন ধরনের ফর্ম আপনার পণ্যের গুণাবলী এবং সুবিধাগুলি প্রদর্শন করতে এবং আপনার ব্র্যান্ডের বর্ণনা ভাগ করতে ব্যবহার করা যেতে পারে।
- আপনি ইনস্টাগ্রামে কেনাকাটার যোগ্য গল্প এবং পোস্ট করতে পারেন যা ব্যবহারকারীদের সরাসরি আপনার WooCommerce স্টোরে নিয়ে যায়। ফলস্বরূপ, আপনি ক্রয়ের বাধা কমিয়ে বিক্রয় এবং রূপান্তর হার বাড়িয়ে তুলতে পারেন।
ইনস্টাগ্রামে আপনার WooCommerce পণ্য বিক্রি করার বিষয়ে চিন্তা করার জন্য এখানে কয়েকটি কারণ রয়েছে৷
একটি Instagram শপিং স্টোর সেট আপ করার জন্য আপনাকে অবশ্যই প্রয়োজনীয়তা পূরণ করতে হবে
- আপনার Facebook পৃষ্ঠাটি আপনার Instagram অ্যাকাউন্টের সাথে লিঙ্ক করা দরকার।
- ইনস্টাগ্রামে পণ্য বিক্রি করতে, একটি গ্রহণযোগ্য পণ্য ক্যাটালগের সাথে একটি Facebook স্টোর লিঙ্ক করুন।
- ডোমেন যাচাইকরণের জন্য নির্দেশাবলী অনুসরণ করুন।
- Instagram-এর সমস্ত বাণিজ্য নীতি এবং নির্দেশিকাগুলি পর্যবেক্ষণ করুন৷
- Instagram অ্যাপের সাম্প্রতিকতম সংস্করণ প্রয়োজন।
- জিনিস বিক্রি করতে, আপনার ওয়েবসাইটকে একটি ইকমার্স প্ল্যাটফর্মের সাথে একত্রিত করতে হবে।
- আপনাকে আপনার সর্বজনীন ব্যবসার বিবরণ আপলোড করতে হবে এবং আপনার Instagram অ্যাকাউন্টকে একটি ব্যবসায়িক অ্যাকাউন্টে পরিবর্তন করতে হবে।
- অ্যাডমিনদের অবশ্যই একটি Facebook বিজনেস ম্যানেজার অ্যাকাউন্ট তৈরি করতে হবে বা পেজ অ্যাডমিনিস্ট্রেটর হিসেবে কাজ করতে হবে।
"দ্রষ্টব্য: ইনস্টাগ্রাম শপিংয়ের একটি খারাপ দিক হল, যদি আপনার WooCommerce স্টোর ডিজিটাল পণ্য (যেমন ইবুক, সঙ্গীত, ইত্যাদি) দিয়ে তৈরি হয়, তাহলে আপনি আপনার Instagram হ্যান্ডেলে সেই ডিজিটাল পণ্যগুলি বিক্রি করতে পারবেন না।"
" উপরন্তু, কিছু দেশে, Instagram এখনও Instagram শপিং বৈশিষ্ট্যটি চালু করতে পারেনি। এর অর্থ হল যে আপনি প্রয়োজনীয়তাগুলি পূরণ করলেও, আপনার এলাকায় বৈশিষ্ট্যটির অ্যাক্সেসযোগ্যতা আপনাকে Instagram এ পণ্য বিক্রি করতে সক্ষম হতে বাধা দিতে পারে।"
এটি বলার পরে, আসুন দেখি কীভাবে ইনস্টাগ্রাম শপিংয়ের জন্য ওয়ার্ডপ্রেস কনফিগার করবেন।
কীভাবে ইনস্টাগ্রাম শপিংয়ের মাধ্যমে WooCommerce পণ্য বিক্রি করবেন
শুরু করতে, আপনাকে ইনস্টাগ্রাম শপিং বৈশিষ্ট্যটি চালু করতে হবে
আপনি ইতিমধ্যে আপনার WooCommerce স্টোর সেট আপ করেছেন এবং একটি Facebook ব্যবসায়িক অ্যাকাউন্ট তৈরি করেছেন৷
1. Instagram-এ পর্যালোচনার জন্য আপনার Instagram স্টোর জমা দিন
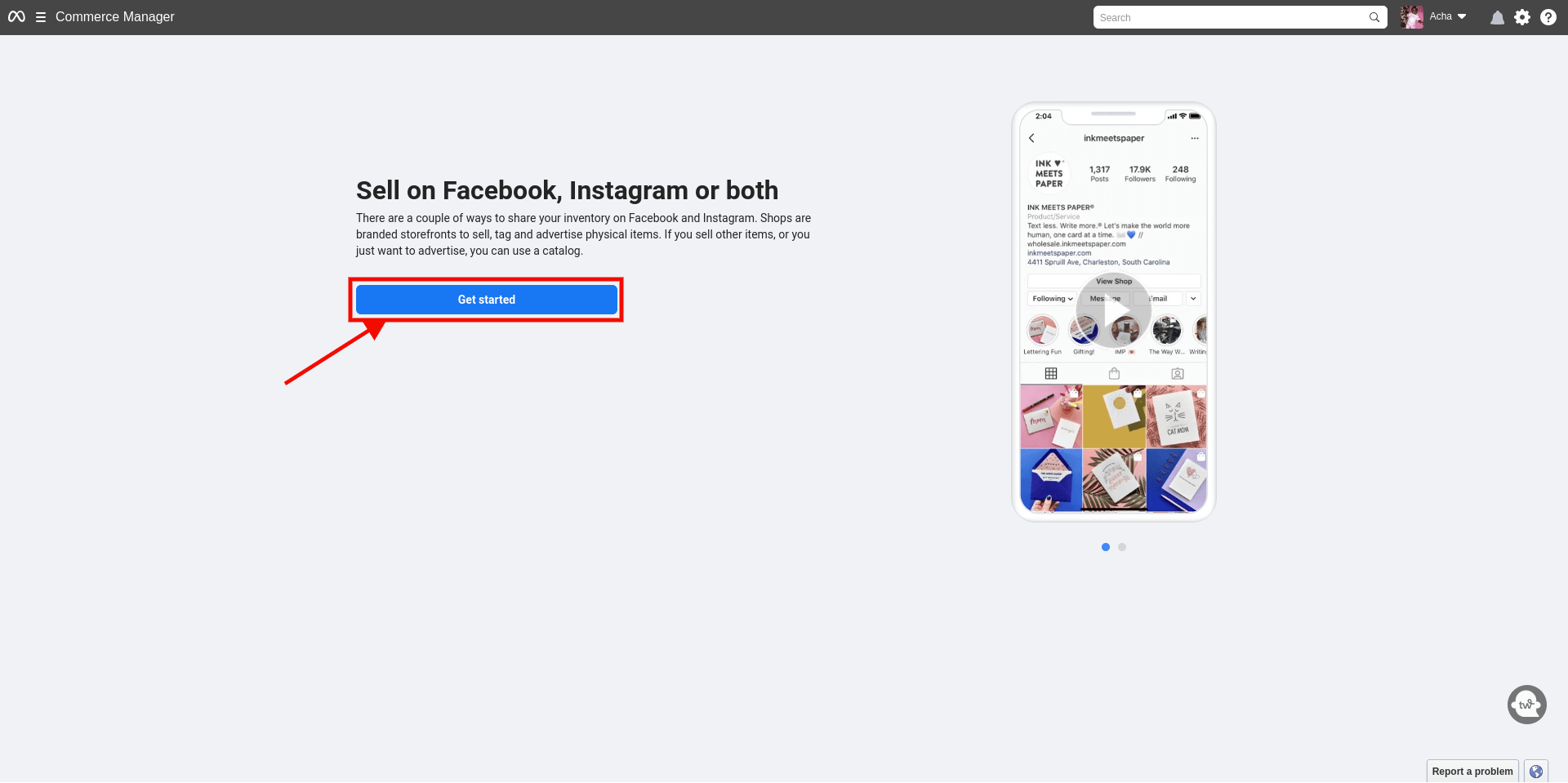
প্ল্যাটফর্ম অনুমোদনের জন্য আপনার WooCommerce স্টোর জমা দেওয়ার জন্য আপনাকে অবশ্যই মেটা ওয়েবসাইটের কমার্স ম্যানেজার পৃষ্ঠায় যেতে হবে।
পরবর্তী স্ক্রিনে যেতে, এখানে "শুরু করুন" বোতামটি ক্লিক করুন৷

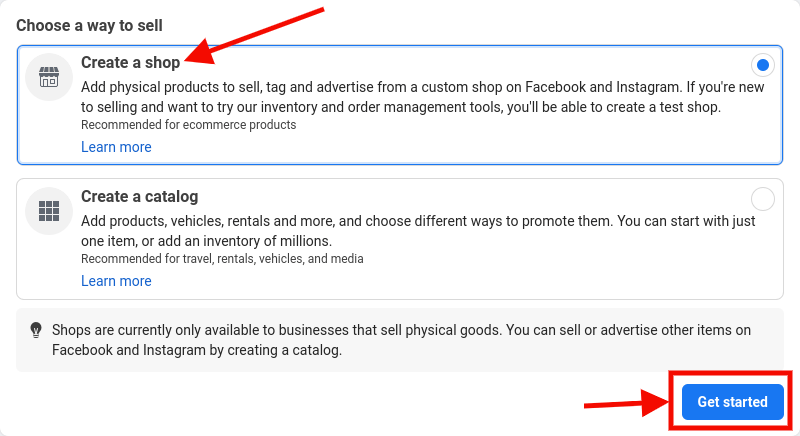
ইনস্টাগ্রামে আপনার পণ্য বিক্রি করতে, আপনাকে এই মেনু থেকে "একটি দোকান তৈরি করুন" বিকল্পটি বেছে নিতে হবে।
তারপরে এগিয়ে যেতে "শুরু করুন" বোতামে ক্লিক করুন৷

তার পরে শুধু আপনার ক্যাটালগে পণ্য যোগ করুন, এবং একটি পর্যালোচনার জন্য ইনস্টাগ্রামে স্টোরটি জমা দিন।
আপনি এটি সম্পন্ন করার পরে, Instagram আপনার অনলাইন স্টোরের মূল্যায়ন করবে এবং, কয়েক দিনের মধ্যে, আপনাকে একটি প্রতিক্রিয়া ইমেল করবে।
ধাপ 2: আপনার অ্যাকাউন্টে ইনস্টাগ্রাম শপিং বৈশিষ্ট্যটি চালু করুন
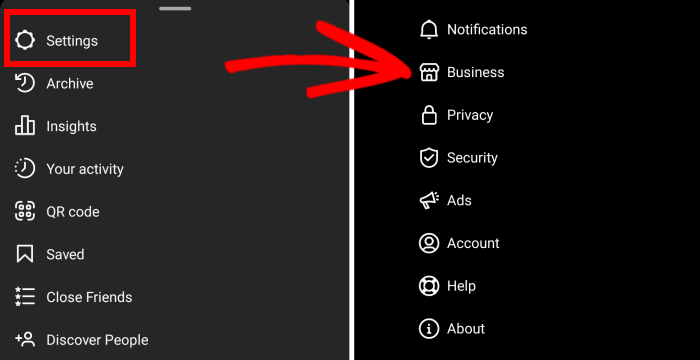
আপনার Instagram অ্যাপ খুলুন এবং একটি ব্যবসায়িক অ্যাকাউন্ট তৈরি করার পরে এবং আপনার অনলাইন স্টোর Instagram দ্বারা অনুমোদিত হওয়ার পরে স্ক্রিনের উপরের ডানদিকে অবস্থিত তিন-লাইন মেনুটি বেছে নিন।
এটি একটি প্রম্পট প্রদর্শিত হবে, এবং আপনাকে অবশ্যই সেটিংস » ব্যবসা নির্বাচন করতে হবে৷

যদি ইনস্টাগ্রাম আপনার অ্যাকাউন্টকে কেনাকাটার জন্য অনুমোদন করে থাকে তবে আপনাকে অবশ্যই স্ক্রিনে প্রদর্শিত "শপিং" ট্যাবে ক্লিক বা স্পর্শ করতে হবে৷
ইনস্টাগ্রাম শপিং সেট আপ করতে, আপনাকে অবশ্যই পর্দায় "চালিয়ে যান" বোতামে ক্লিক করতে হবে এবং আপনার পণ্যের ক্যাটালগগুলির মধ্যে একটি বেছে নিতে হবে৷
আপনার কাজ শেষ করার পরে আপনার সেটিংস সংরক্ষণ করতে "সম্পন্ন" বোতামটি ক্লিক করতে ভুলবেন না৷
মনে হচ্ছে আপনি সফলভাবে একটি Instagram শপিং স্টোর চালু করেছেন।
ধাপ 3: পণ্য ট্যাগ ব্যবহার করে আপনার Instagram দোকানে পণ্য যোগ করুন
আপনার ইনস্টাগ্রাম শপ সেট আপ করার পরে, আপনার পণ্যগুলিকে সমন্বিত করে দ্রুত একটি পোস্ট করতে আপনাকে যা করতে হবে তা হল "ফটো শেয়ার করুন" বোতামটি ক্লিক করুন৷
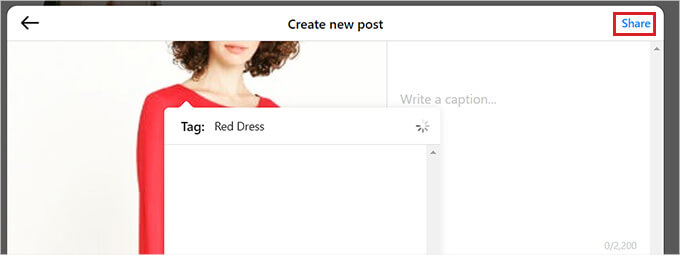
'ট্যাগ পণ্য' বিকল্পটি নির্বাচন করার আগে, আপনাকে অবশ্যই একটি কল টু অ্যাকশন (CTA) এবং ক্যাপশনে পণ্যের একটি বিবরণ অন্তর্ভুক্ত করতে হবে।
এরপরে, পোস্টের এলাকায় আলতো চাপুন যেখানে পণ্য ট্যাগ যোগ করা উচিত।

এটি একটি অনুসন্ধান বাক্স প্রদর্শিত হবে; তারপর আপনাকে পণ্যের নাম টাইপ করতে হবে এবং তালিকা থেকে এটি নির্বাচন করতে হবে।
সবকিছু প্রস্তুত হয়ে গেলে, ইনস্টাগ্রামে আপনার পণ্যের পোস্ট লাইভ প্রকাশ করতে শীর্ষে "সম্পন্ন" এবং "শেয়ার" বোতামে ক্লিক করুন৷
ব্যবহারকারীরা এখন পোস্টে পণ্যের তথ্য দেখতে পাবেন এবং ট্যাগে ক্লিক করে তারা আপনার Instagram শপিং স্টোরে যেতে পারবেন।

কীভাবে আপনার ওয়ার্ডপ্রেস সাইটে ইনস্টাগ্রাম শপিং সেট আপ করবেন
ইনস্টাগ্রাম শপিং আপনার বিক্রয়কে বাড়িয়ে তুলতে পারে, তবে এটি সেট আপ করা এবং আপনার স্টোর অনুমোদন করা কিছুটা কঠিন হতে পারে।
আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে আপনার কেনাকাটাযোগ্য ইনস্টাগ্রাম ফিড প্রদর্শন করা প্ল্যাটফর্মে বিক্রয় করার আরেকটি সহজ পদ্ধতি।
এই পদ্ধতিতে, ব্যবহারকারীদের আপনার পোস্ট, ভিডিও এবং পণ্য রিল দেখতে আপনার Instagram অ্যাকাউন্ট দেখার প্রয়োজন হবে না। তাদের কাছে আপনার অনলাইন স্টোর থেকে সরাসরি পণ্য কেনার বিকল্প রয়েছে।
স্ম্যাশ বেলুন ইনস্টাগ্রাম ফিড প্রো প্লাগইন দিয়ে, আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের সাথে আপনার Instagram অ্যাকাউন্ট একীভূত করা সহজ।
এটি যেকোনো ওয়ার্ডপ্রেস ওয়েবসাইট বা পোস্টে আপনার কেনাকাটাযোগ্য ইনস্টাগ্রাম ফিড ডিজাইন, ব্যক্তিগতকৃত এবং যোগ করা সহজ করে তোলে।
প্রথমে, আপনাকে তাদের অফিসিয়াল সাইট থেকে প্লাগইনটি ডাউনলোড করতে হবে।
একটি জিপ ফাইল হিসাবে প্লাগইন ডাউনলোড করার পরে, এটি ইনস্টল করুন এবং সক্রিয় করুন।
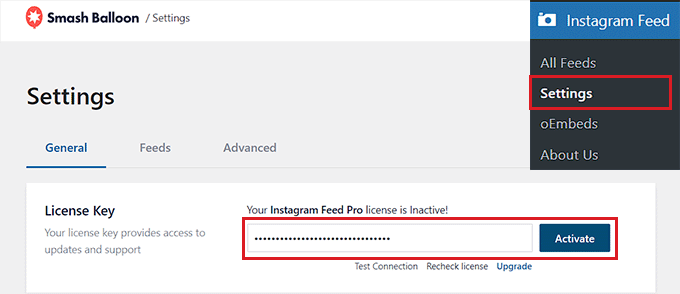
সক্রিয়করণের পরে, ওয়ার্ডপ্রেস অ্যাডমিন সাইডবার থেকে ইনস্টাগ্রাম ফিড » সেটিংস পৃষ্ঠায় নেভিগেট করুন।
সেখানে একবার, নির্ধারিত স্থানে স্ম্যাশ বেলুন প্লাগইন লাইসেন্স কী প্রবেশ করার পর "অ্যাক্টিভেট" বোতামে ক্লিক করুন।
এই তথ্যটি আপনার স্ম্যাশ বেলুন অ্যাকাউন্টের মাধ্যমে আপনার কাছে উপলব্ধ।

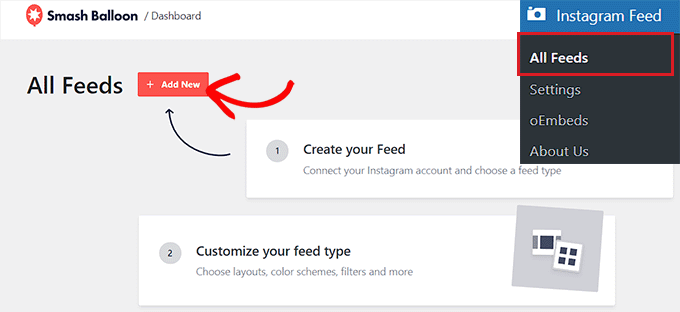
এরপরে, ওয়ার্ডপ্রেস ড্যাশবোর্ডের ইনস্টাগ্রাম ফিড » সমস্ত ফিড পৃষ্ঠাতে নেভিগেট করুন এবং "+ নতুন যোগ করুন" বিকল্পটি নির্বাচন করুন।
ওয়ার্ডপ্রেসের সাথে, আপনি অবিলম্বে আপনার নিজস্ব কেনাকাটাযোগ্য ইনস্টাগ্রাম ফিড তৈরি করতে শুরু করতে পারেন।

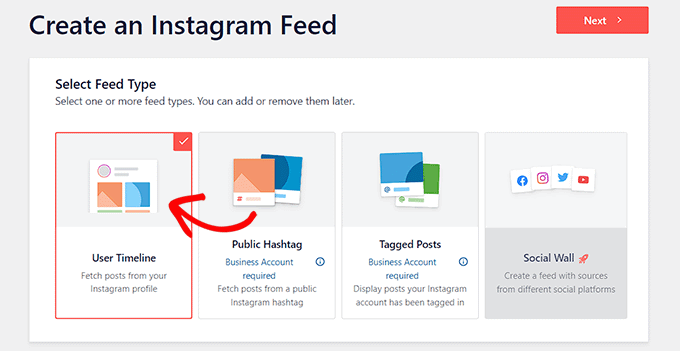
এটি আপনাকে "একটি Instagram ফিড তৈরি করুন" স্ক্রিনে নিয়ে যাবে, যেখানে ফিডের ধরন হিসাবে "ব্যবহারকারীর টাইমলাইন" নির্বাচন করার পরে আপনাকে অবশ্যই "পরবর্তী" ক্লিক করতে হবে।
এর মানে হল যে আপনি যখনই আপনার ইনস্টাগ্রাম অ্যাকাউন্টে নতুন ফটোগ্রাফ আপলোড করবেন, স্ম্যাশ বেলুন তাত্ক্ষণিকভাবে আপনার অ্যাকাউন্ট থেকে সরাসরি পুনরুদ্ধার করা সর্বশেষ সামগ্রী সহ ফিডটিকে রিফ্রেশ করবে।

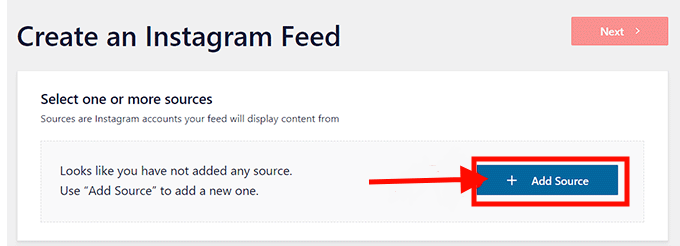
এর পরে, আপনাকে "এক বা একাধিক উত্স নির্বাচন করুন" বলা হবে, যেখানে আপনাকে অবশ্যই আপনার Instagram অ্যাকাউন্ট লিঙ্ক করতে হবে।
এটি সম্পন্ন করতে "+ উৎস যোগ করুন" বোতামে ক্লিক করুন।

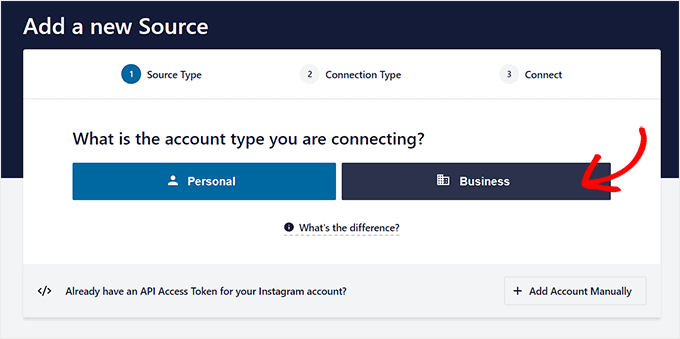
এটি করার পরে আপনাকে স্ম্যাশ বেলুন ওয়েবসাইটে আপনার ইনস্টাগ্রাম অ্যাকাউন্টের ধরনটি চয়ন করতে বলা হবে।
এই সময়ে পরবর্তী ধাপে যেতে "ব্যবসা" এ ক্লিক করুন। পরবর্তী প্রশ্ন জিজ্ঞাসা করবে যে আপনি ইতিমধ্যেই আপনার Facebook অ্যাকাউন্ট সংযোগ করতে স্ম্যাশ বেলুন ব্যবহার করেছেন কিনা।
এখান থেকে শুধু আপনার প্রতিক্রিয়া বেছে নিন, তারপর পরবর্তী পর্যায়ে যান।

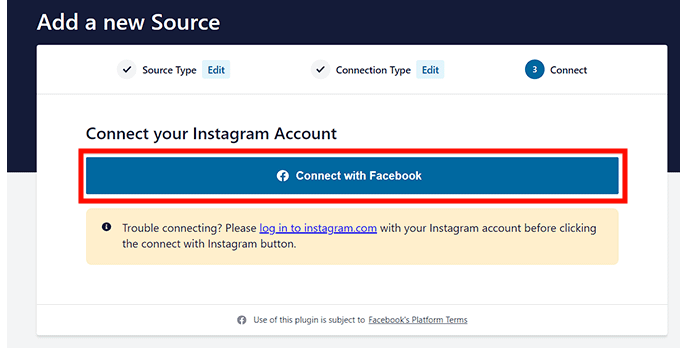
মনে রাখবেন যে আপনাকে প্রথমে আপনার Instagram অ্যাকাউন্টটি আপনার Facebook প্রোফাইলের সাথে সংযুক্ত করতে হবে যাতে এটিকে ওয়ার্ডপ্রেসের সাথে সংহত করতে হয়।
এটি সম্পন্ন করতে "ফেসবুকের সাথে সংযোগ করুন" বোতামে ক্লিক করুন।

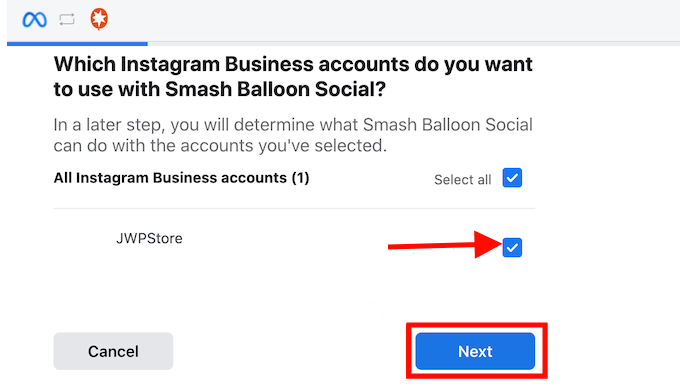
এটি আপনাকে আপনার Facebook অ্যাকাউন্টে নিয়ে যাবে, যেখান থেকে আপনাকে অবশ্যই আপনার ব্যবসার Instagram অ্যাকাউন্ট অ্যাক্সেস করার বিকল্পটি বেছে নিতে হবে।
তারপরে, এগিয়ে যেতে, "পরবর্তী" বোতামে ক্লিক করুন।

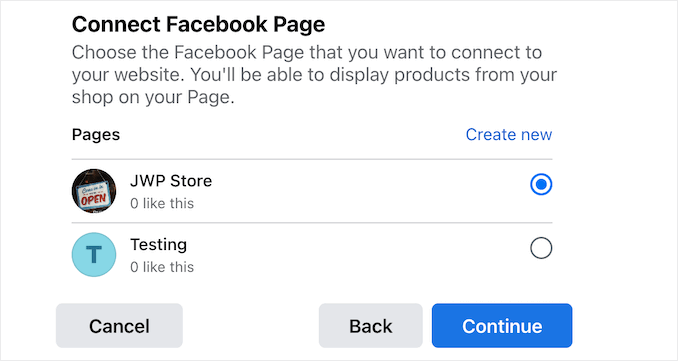
এরপরে, আপনাকে Facebook পৃষ্ঠাটি নির্বাচন করতে হবে যা আপনি আপনার ওয়ার্ডপ্রেস সাইটে লিঙ্ক করতে চান।
একবার আপনি এটি সম্পন্ন করলে, এগিয়ে যেতে শুধু 'পরবর্তী' বোতামে ক্লিক করুন।

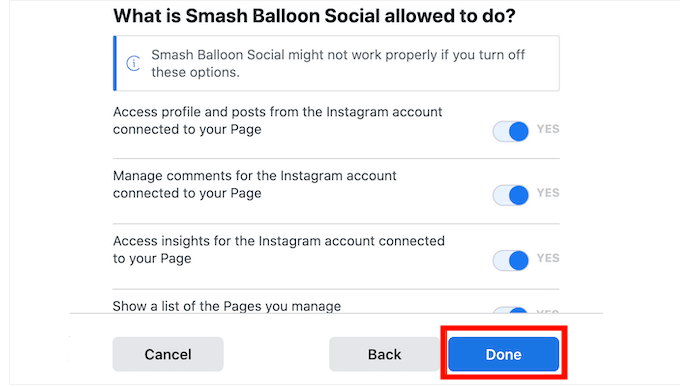
Facebook এখন আপনাকে প্লাগইনের জন্য আপনার Facebook পৃষ্ঠার অ্যাক্সেসের নিয়মগুলি সামঞ্জস্য করার জন্য অনুরোধ করবে।
আপনার Facebook প্রোফাইলে স্ম্যাশ বেলুন অ্যাক্সেস দেওয়ার জন্য আপনাকে যা করতে হবে তা হল "সম্পন্ন" বোতামে ক্লিক করুন৷

তারপরে আপনাকে আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে নিয়ে যাওয়া হবে, যেখানে আপনি দেখতে পাবেন যে আপনার Instagram এবং Facebook অ্যাকাউন্টগুলি এখন আপনার ওয়েবসাইটের সাথে সফলভাবে লিঙ্ক করা হয়েছে।
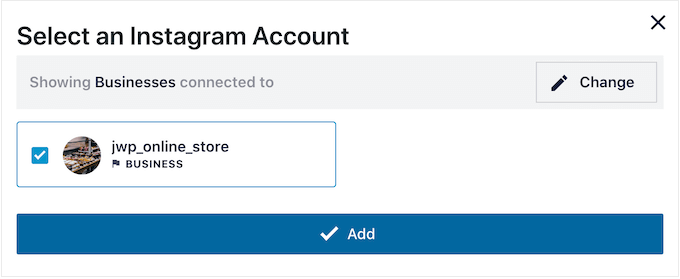
একটি ফিড তৈরি করা শুরু করার জন্য আপনাকে অবশ্যই আপনার ওয়েবসাইটে লিঙ্ক করার পরে প্রদর্শিত Instagram অ্যাকাউন্ট বক্সে ক্লিক করতে হবে।
তারপরে, এগিয়ে যেতে, "পরবর্তী" বোতামে ক্লিক করুন।

আপনার ওয়ার্ডপ্রেস সাইটের জন্য একটি ইনস্টাগ্রাম ফিড তৈরি করা
আপনি যখন আপনার অ্যাকাউন্ট নির্বাচন করবেন তখন লাইভ ফিড এডিটরে স্ম্যাশ বেলুন ইনস্টাগ্রাম ফিড খুলবে।
এখানে, সমস্ত কাস্টমাইজেশন বিকল্পগুলি স্ক্রিনের বাম কলামে প্রদর্শিত হয় এবং ডানদিকে স্ট্রিমের একটি লাইভ নমুনা রয়েছে৷
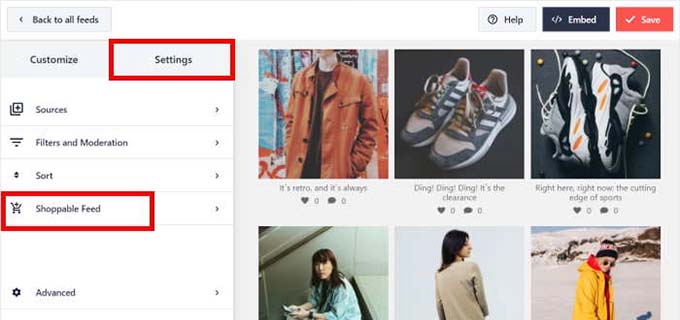
আরও সেটিংস অ্যাক্সেস করতে, এই মেনু থেকে কেবল সেটিংস » কেনাকাটাযোগ্য ফিড ট্যাবটি নির্বাচন করুন৷

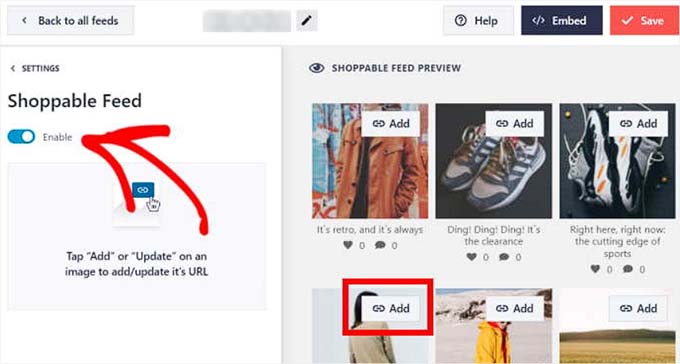
শপযোগ্য ফিড ফাংশন সক্ষম করতে, নতুন স্ক্রিনে টগল চালু করুন।
আপনি এখন আপনার Instagram ফিডে প্রতিটি পণ্য পোস্টের পাশে স্ম্যাশ বেলুন থেকে একটি 'যোগ করুন' বোতাম দেখতে পাবেন।

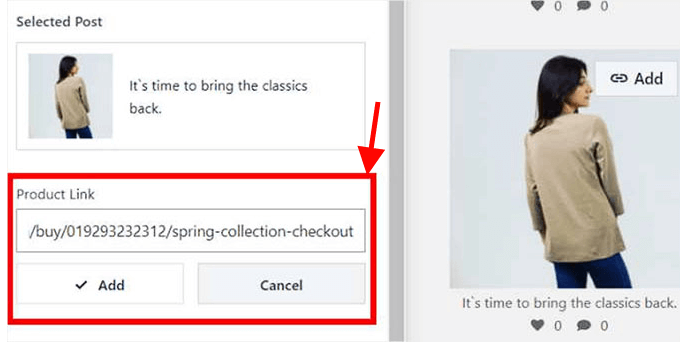
এরপরে, আপনার ফিডে পোস্টের উপরে "যোগ করুন" বোতামে ক্লিক করে বাম কলামে ইনস্টাগ্রাম পোস্টের সেটিংস খুলুন।
তার পরে "পণ্য লিঙ্ক" বিভাগে আপনার WooCommerce স্টোর থেকে কেবল পণ্যের URL লিখুন, তারপর "যোগ করুন" বোতামে ক্লিক করুন৷
এখন, একজন দর্শক যখন আপনার Instagram ফিডের মাধ্যমে এই পণ্যটিতে ক্লিক করবে তখন সরাসরি আপনার WooCommerce স্টোরের পণ্যের পৃষ্ঠায় পাঠানো হবে।

আপনার পণ্য কেনাকাটা করার জন্য, আপনি এখন আপনার ফিডে প্রতিটি পোস্টের জন্য এই পদক্ষেপগুলি পুনরাবৃত্তি করতে পারেন৷
পোস্টিংগুলিতে পাওয়া "আপডেট" বোতামটি নির্বাচন করে একটি পণ্যের URL পরিবর্তন করা যেতে পারে।
আপনার সেটিংস সংরক্ষণ করতে, শীর্ষে "সংরক্ষণ করুন" বোতামে ক্লিক করুন৷ আপনার WooCommerce স্টোর এবং Instagram শপিং অ্যাকাউন্ট এখন সফলভাবে লিঙ্ক করা হয়েছে।
ইনস্টাগ্রাম শপিং ফিড কাস্টমাইজ করা
লাইভ ফিড এডিটর ব্যবহার করে, আপনি ইনস্টাগ্রাম শপিং ফিডটি দ্রুত পরিবর্তন করতে পারেন যা আপনি এইমাত্র প্রতিষ্ঠিত করেছেন।
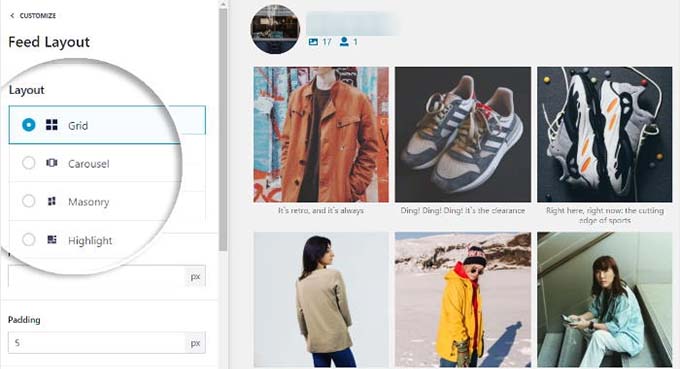
শুরু করতে, আপনি বাম কলামে অবস্থিত 'ফিড লেআউট' ট্যাবটি নির্বাচন করে আপনার Instagram ফিডের বিন্যাস পরিবর্তন করতে পারেন।
আপনি এই বিন্দু থেকে গ্রিড, ক্যারোজেল, রাজমিস্ত্রি, বা হাইলাইট বিকল্পগুলি ব্যবহার করতে পারেন। আপনার নির্বাচিত নির্বাচন লাইভ ফিড পূর্বরূপ স্বয়ংক্রিয়ভাবে আপডেট করা হবে.

লেআউটের উপর নির্ভর করে আপনার ফিড সামঞ্জস্য করার জন্য আপনার কাছে বিভিন্ন অতিরিক্ত ভেরিয়েবল থাকবে।
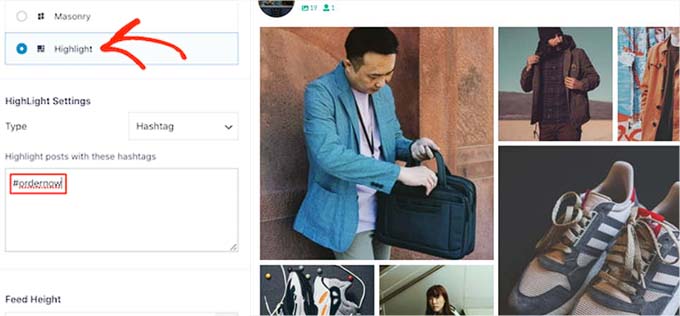
উদাহরণস্বরূপ, আপনি উপাদান নির্বাচন করতে পারেন—যেমন একটি প্যাটার্ন, পোস্ট আইডি বা হ্যাশট্যাগ—যা আপনি যখন "হাইলাইট" বিকল্পটি নির্বাচন করবেন তখন নির্দিষ্ট পোস্টগুলি হাইলাইট করতে ব্যবহার করা হবে৷
এই বিকল্পগুলি সম্পূর্ণ করার মাধ্যমে, আপনি ফিডের উচ্চতা এবং প্যাডিংও বেছে নিতে পারেন।
আপনার পরিবর্তনগুলি তৈরি করা শেষ করার পরে সংরক্ষণ করতে "সংরক্ষণ করুন" এ ক্লিক করতে ভুলবেন না৷

আপনি একটি লোড মোর বোতাম যোগ করে, রঙের স্কিম পরিবর্তন করে এবং স্ম্যাশ বেলুনের লাইভ ফিড সম্পাদকের সাথে একটি শিরোনাম যোগ করে আপনার ইনস্টাগ্রাম ফিডকে আরও পরিবর্তন করতে পারেন।
আপনার ওয়েবসাইটে Instagram শপিং ফিড যোগ করুন
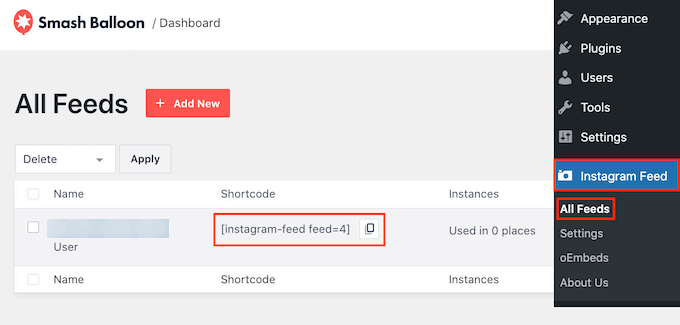
আপনার ওয়েবসাইটে Instagram শপিং ফিড যোগ করার জন্য আপনাকে অবশ্যই ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে Instagram Feed » All Feeds পৃষ্ঠাতে যেতে হবে।
আপনি এই বিন্দু থেকে তৈরি করা Instagram ফিডের পাশে অবস্থিত শর্টকোডটি অনুলিপি করুন।

এরপরে, একটি পৃষ্ঠা বা পোস্ট খুলতে ব্লক সম্পাদক ব্যবহার করুন।
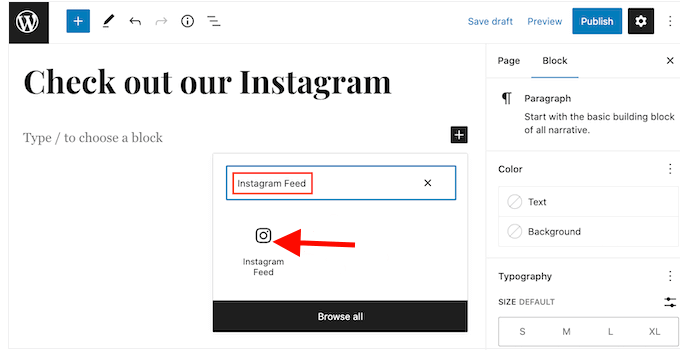
আপনি সেখানে পৌঁছলে, স্ক্রিনে '+' আইকনে ক্লিক করে ব্লক মেনু খুলুন। এরপরে, Instagram ফিড ব্লকটি সনাক্ত করুন এবং এটি পৃষ্ঠায় অন্তর্ভুক্ত করুন।

স্ম্যাশ বেলুন ডিফল্টরূপে একটি এলোমেলো ফিড দেখাবে।
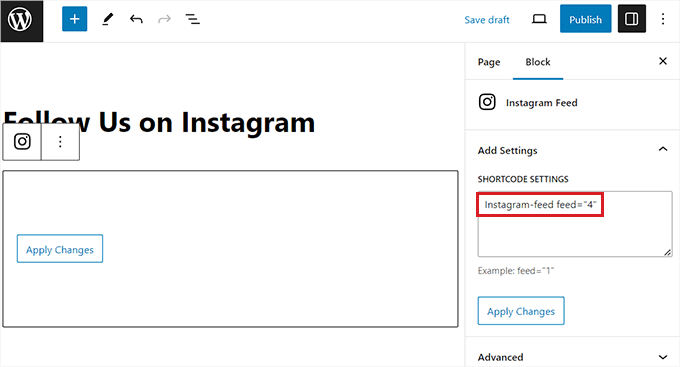
ব্লক প্যানেলের 'শর্টকোড সেটিংস' বিভাগে শর্টকোডটি রাখুন এবং পৃষ্ঠায় আপনার Instagram ফিডকে একীভূত করতে 'পরিবর্তন প্রয়োগ করুন' বোতামে ক্লিক করুন।

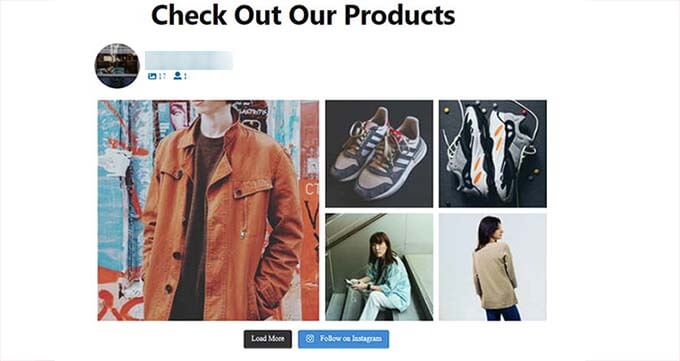
আপনার সেটিংস সংরক্ষণ করতে, শেষে "আপডেট" বা "প্রকাশ করুন" বোতামে ক্লিক করুন।
আপনার WooCommerce স্টোরে এখন আপনার Instagram শপিং ফিড সফলভাবে যোগ করা হয়েছে।

উপসংহার
Instagram আপনার WooCommerce পণ্য বিক্রি এবং আপনার ই-কমার্স ব্যবসা বৃদ্ধি করার জন্য একটি দুর্দান্ত প্ল্যাটফর্ম। আপনার ইনস্টাগ্রাম অ্যাকাউন্টের সাথে আপনার অনলাইন স্টোর সংযুক্ত করে, আপনার পণ্যগুলির জন্য আকর্ষণীয় সামগ্রী তৈরি করে এবং আপনার কেনাকাটার অভিজ্ঞতা অপ্টিমাইজ করে, আপনি আরও গ্রাহকদের কাছে পৌঁছাতে, আপনার বিক্রয় বাড়াতে এবং আপনার ব্র্যান্ড তৈরি করতে পারেন৷




