পুশ বিজ্ঞপ্তিগুলি আপনার ব্যবহারকারীর ওয়েবসাইটের ব্যবহারকারীর ব্যস্ততা বাড়াতে একটি অপরিহার্য ভূমিকা পালন করতে পারে। এর সাথে যোগ করে, পুশ বিজ্ঞপ্তিগুলি আপনার সাইটটিকে আপনার ব্যবহারকারীদের মনে রাখতে সাহায্য করে।

এটি আপনাকে আপনার ব্যবহারকারীদেরকে আপনার সাইটে ফিরিয়ে আনতে এবং আপনার ওয়েবসাইট এবং এর ব্যবহারকারীদের মধ্যে দীর্ঘমেয়াদী সম্পর্কের নেতৃত্ব দিয়ে ট্রাফিক বাড়াতে সাহায্য করে। আসুন আমরা এগিয়ে যাই এবং বুঝতে পারি পুশ নোটিফিকেশন আসলে কী এবং কীভাবে আপনি সেগুলিকে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে যুক্ত করতে পারেন৷
Push Notifications? কি
পুশ বিজ্ঞপ্তিগুলি আপনার ডেস্কটপের শীর্ষে বা বিজ্ঞপ্তি এলাকায় উপস্থিত হয়৷ এই ক্লিকযোগ্য বিজ্ঞপ্তি পপআপ এমনকি যখন ব্যবহারকারী আপনার ওয়েবসাইটে সক্রিয় না এমনকি তাদের ব্রাউজার ব্যবহার করে.
আপনি অবশ্যই আপনার মোবাইল ফোন বা ডেস্কটপে পুশ বিজ্ঞপ্তির সম্মুখীন হয়েছেন। এই বিজ্ঞপ্তিগুলি আপনার ফোনের বিজ্ঞপ্তি এলাকায় প্রদর্শিত হয় যখন আপনার ডেস্কটপে সেগুলি ডান নীচে প্রদর্শিত হয়৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনপুশ বিজ্ঞপ্তির গুরুত্ব
ইমেল, সোশ্যাল মিডিয়া বা এসএমএস বিপণনের পাশাপাশি বিপণনের উদ্দেশ্যে পুশ বিজ্ঞপ্তিগুলিকে উচ্চ শ্রদ্ধার সাথে বিবেচনা করা উচিত।
এগুলি অন্যান্য বিপণন কৌশলগুলির সাথে খুব কার্যকর হতে পারে কারণ এটি জানা যায় যে প্রায় 70% ব্যবহারকারী যারা আপনার সাইটটি ছেড়ে যায় তারা ফিরে আসে না৷ এবং তাদের আপনার ওয়েবসাইটে ফিরিয়ে আনার জন্য পুশ বিজ্ঞপ্তিগুলি খুব সহায়ক হতে পারে।
এর সাথে যোগ করে, পুশ নোটিফিকেশনের ইমেলের তুলনায় 50% বেশি খোলা হার রয়েছে কারণ সেগুলি ব্যবহারকারীদের কাছে অনেক তাত্ক্ষণিক এবং অ্যাক্সেসযোগ্য। Facebook, LinkedIn, Instagram, ইত্যাদির মতো বিখ্যাত ওয়েবসাইটগুলি ইতিমধ্যেই পুশ বিজ্ঞপ্তি ব্যবহার করছে এবং আমরা মনে করি আপনারও উচিত৷
PushEngage ব্যবহার করে পুশ বিজ্ঞপ্তি সেট আপ করা হচ্ছে
পুশ বিজ্ঞপ্তি পাঠানোর জন্য, PushEngage ব্যবহার করার জন্য সেরা পরিষেবাগুলির মধ্যে একটি। আপনার ওয়ার্ডপ্রেসে পুশ বিজ্ঞপ্তি যোগ করার জন্য এর পরিষেবাগুলি ব্যবহার করতে আপনাকে PushEngage-এ একটি অ্যাকাউন্ট তৈরি করতে হতে পারে।
কিভাবে PushEngage এ একটি অ্যাকাউন্ট তৈরি করবেন
PushEngage- এ একটি অ্যাকাউন্ট তৈরি করতে, তাদের ওয়েবসাইটে যান এবং Get Started- এ ক্লিক করুন।

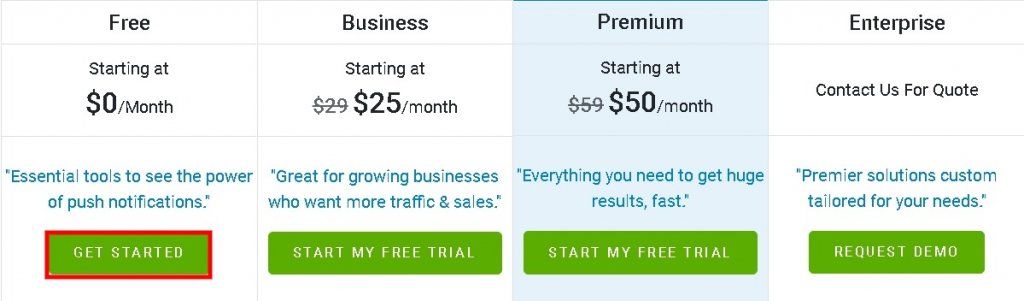
PushEngage সম্পর্কে একটি দুর্দান্ত জিনিস হল যে এটি আপনাকে 2500 জন সাবস্ক্রাইব করা ব্যবহারকারী এবং প্রতি মাসে 120 টি পুশ নোটিফিকেশন তাদের বিনামূল্যের প্ল্যানের মাধ্যমে কভার করতে দেয়।

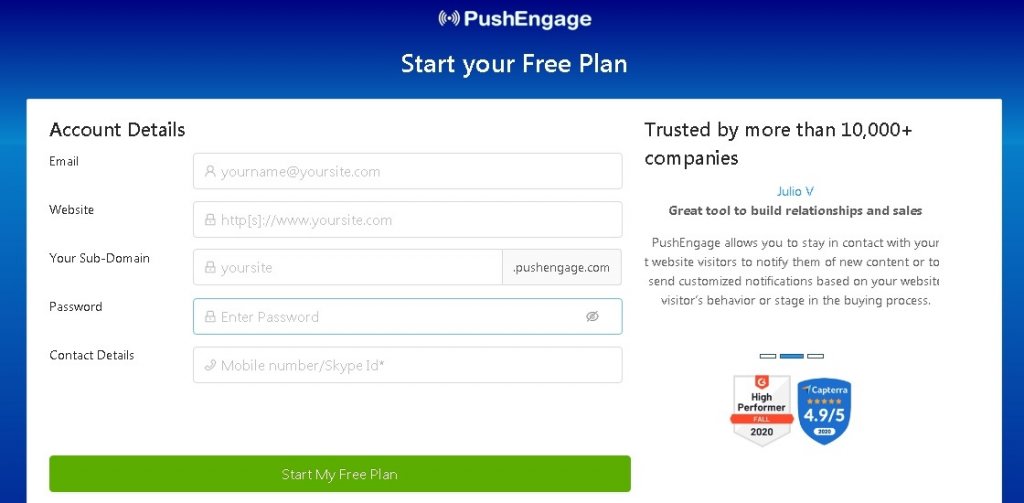
একবার আপনি আপনার পছন্দসই প্ল্যান বেছে নিলে, আপনাকে রেজিস্ট্রেশন পৃষ্ঠায় নিয়ে যাওয়া হবে।

আপনার সাইন আপ করা হয়ে গেলে, আপনাকে PushEngage ড্যাশবোর্ডে পাঠানো হবে।
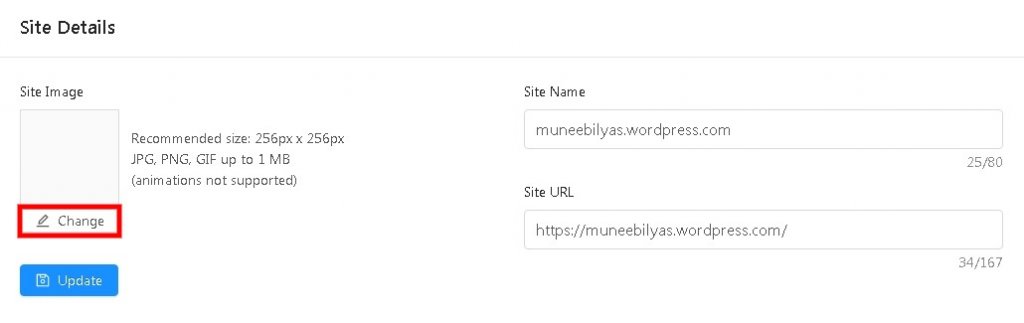
এরপর, আপনার PushEngage ড্যাশবোর্ডে সাইট সেটিংস থেকে ইনস্টলেশন সেটিংসে যান।
নিশ্চিত করুন যে আপনার কাছে পুশ বিজ্ঞপ্তিগুলির জন্য একটি ছবি আছে কারণ এটি এখানে আপলোড করা হবে৷ সাইট ইমেজের নিচে চেঞ্জ বোতাম টিপুন।

ছবিগুলি JPG বা PNG ফর্ম্যাটে হতে পারে যখন প্রস্তাবিত আকার হল 256 x 256 ৷
পুশ বিজ্ঞপ্তি সেট আপ করার জন্য প্রয়োজনীয় তথ্য সম্পূর্ণ। এখন, আমাদের ওয়ার্ডপ্রেস সাইটকে PushEngage-এর সাথে সংযুক্ত করতে হবে।
কিভাবে PushEngage এর সাথে আপনার ওয়ার্ডপ্রেস সাইট সংযুক্ত করবেন
PushEngage-এর সাথে আপনার ওয়েবসাইট লিঙ্ক আপ করতে, আপনাকে প্রথমে যা করতে হবে তা হল আপনার ওয়ার্ডপ্রেসে PushEngage ওয়ার্ডপ্রেস প্লাগইন ইনস্টল করা।

যদি আপনার ওয়েবসাইট HTTPS ব্যবহার করে, তাহলে আপনাকে আপনার PushEngage ড্যাশবোর্ড থেকে JavaScript ফাইলটি ডাউনলোড করতে হবে এবং এটি আপনার WordPress সাইটের রুট ফোল্ডারে আপলোড করতে হবে।
? জটিল শোনাচ্ছে চিন্তা করবেন না আমরা আপনার জন্য এটি ভেঙে দেব। আপনার PushEngage ড্যাশবোর্ডে যান এবং সাইট সেটিংসে যান এবং তারপরে ইনস্টলেশন সেটিংসে যান।
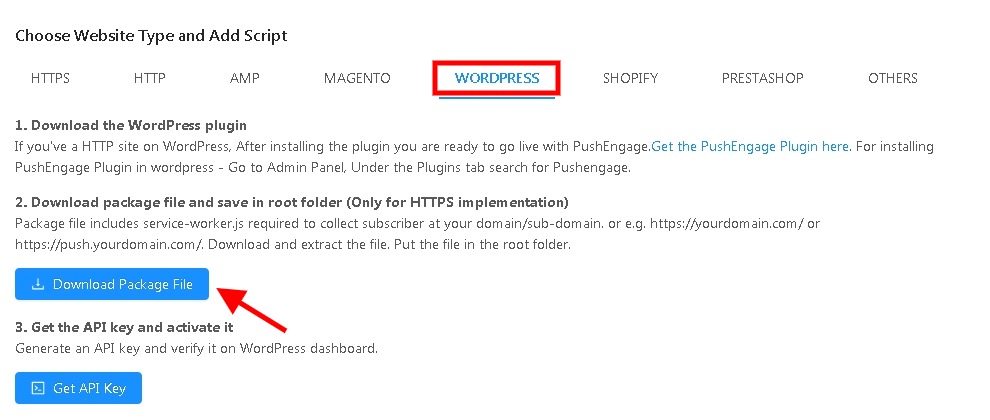
আপনাকে আপনার ওয়েবসাইটের প্রকার চয়ন করতে এবং স্ক্রিপ্ট যোগ করতে বলা হবে, ওয়ার্ডপ্রেস প্যানেলে যান এবং প্যাকেজ ফাইল ডাউনলোড করুন টিপুন।

একবার আপনার ফাইল ডাউনলোড হয়ে গেলে, নির্ধারিত ফোল্ডারে যান এবং এক্সট্রাক্ট বোতাম টিপে আনজিপ করতে আপনার ফাইলটিতে ডান ক্লিক করুন।

নতুন তৈরি ফোল্ডারে service-worker নামে একটি নতুন ফাইল আপনার জন্য উপলব্ধ হবে। আপনাকে আপনার ওয়ার্ডপ্রেস হোস্টিং অ্যাকাউন্টে আপনার সাইটের রুট ফোল্ডারে এই ফাইলটি আপলোড করতে হবে।
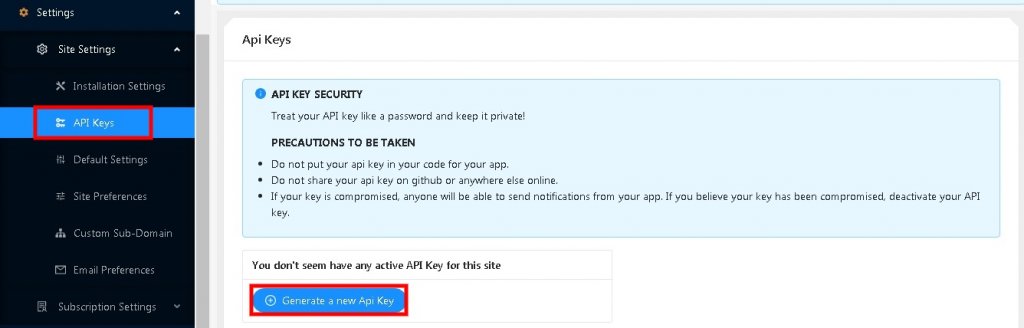
আপনার ফাইল আপলোড করার পরে, সাইট সেটিংস এবং তারপর API কীগুলিতে গিয়ে আপনার PushEngage ড্যাশবোর্ড থেকে API কীগুলি পান৷ একটি নতুন API কী তৈরি করুন বলে বোতাম টিপুন।

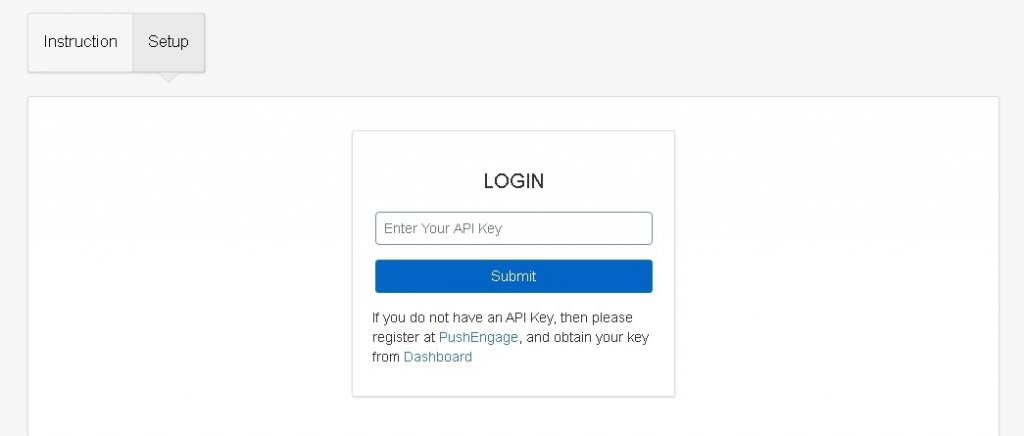
এখন আপনার ওয়ার্ডপ্রেস অ্যাডমিনে যান এবং তারপরে PushEngage পেজে যান । সেটআপ বোতামে ক্লিক করুন এবং প্রদত্ত বক্সে API কী লিখুন।

এখন আপনি এগিয়ে যেতে পারেন এবং আপনার ওয়ার্ডপ্রেস সাইটের জন্য পুশ বিজ্ঞপ্তি সেট আপ করতে পারেন।
কিভাবে পুশ নোটিফিকেশন সেট আপ করবেন
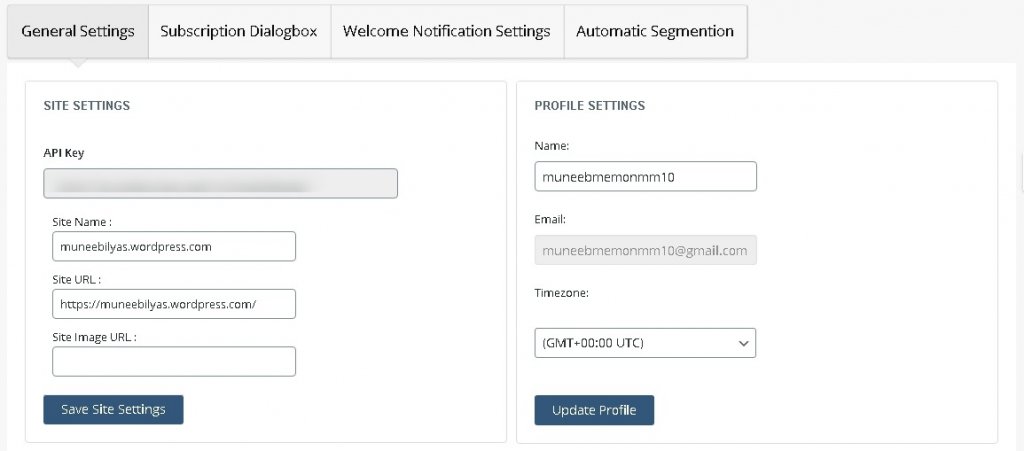
আপনি আপনার সেটিংসের অংশটি প্রায় সম্পূর্ণ করেছেন যা আপনি আবার পর্যালোচনা করতে পারেন এবং PushEngage-এর সাধারণ সেটিংসে গিয়ে আপনি যে সমস্ত পরিবর্তনগুলি করেছেন তাতে আপনি খুশি কিনা তা দেখতে পারেন৷

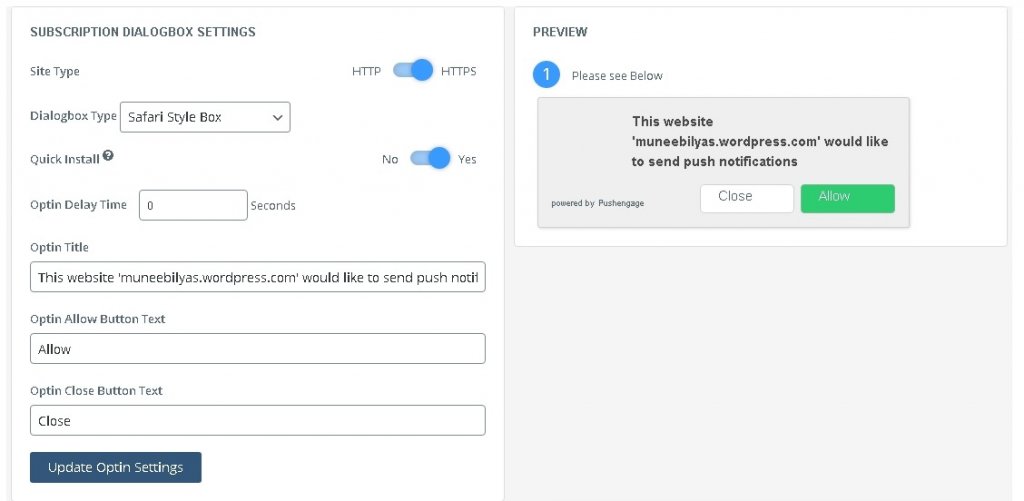
এরপরে, আপনাকে একটি সাবস্ক্রিপশন ডায়ালগ বক্স সেট আপ করতে হবে যা আপনার ব্যবহারকারীরা আপনার ওয়েবসাইটে আসার সময়। সাবস্ক্রিপশন ডায়ালগবক্স টিপুন এবং পরিবর্তনগুলি করুন৷

তাছাড়া, আপনি অপটিন সেটিংস পরিবর্তন করতে পারেন যেমন শিরোনাম এবং ডিফল্ট পাঠ্য সেখানে আপনার নিজস্ব বার্তা রেখে এবং আপডেট অপটিন সেটিংস টিপে।
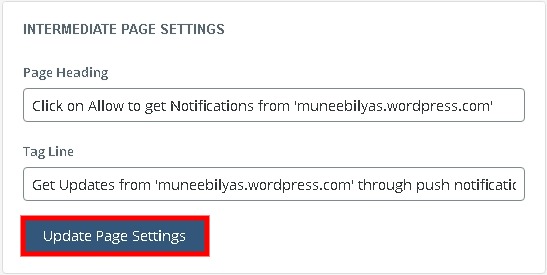
এর পরে, ব্যবহারকারী পুশ বিজ্ঞপ্তিগুলি অনুমোদন করার পরে প্রদর্শিত বার্তাটি আপনি পরিবর্তন করতে পারেন। আপডেট পৃষ্ঠা সেটিংস বোতাম টিপুন ভুলবেন না.

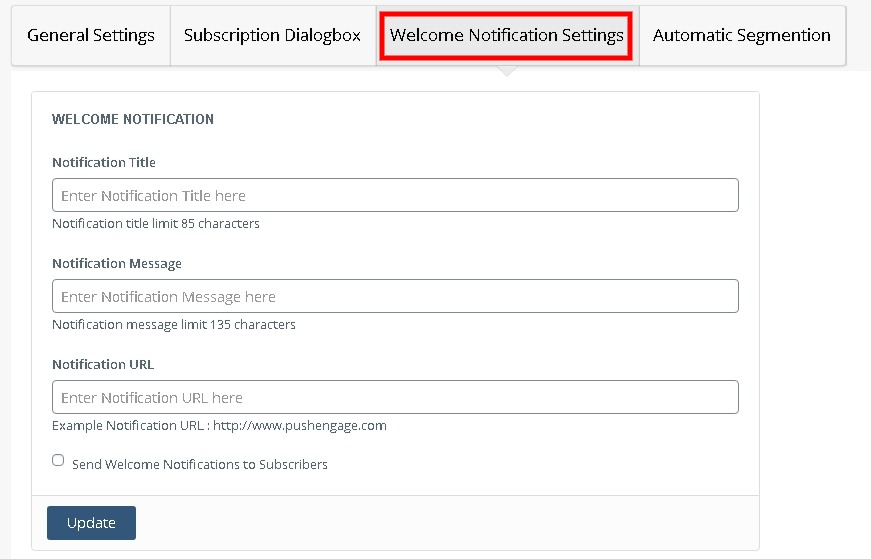
একবার আপনি সমস্ত পরিবর্তন করে ফেললে, যারা আপনার পুশ বিজ্ঞপ্তিতে সদস্যতা নিয়েছেন তাদের জন্য আপনি একটি স্বাগত বিজ্ঞপ্তি সেট আপ করতে চাইতে পারেন।
স্বাগতম বিজ্ঞপ্তি ট্যাবে যান যেখানে আপনাকে শিরোনাম এবং বার্তা আপডেট করতে হবে যখন URL-এর জন্য আপনি আপনার হোমপেজ ব্যবহার করতে পারেন বা আপনার গ্রাহকদের একটি নির্দিষ্ট পৃষ্ঠায় পুনঃনির্দেশ করতে পারেন৷

আপনার সেটিংস সংরক্ষণ করতে আপডেট বোতাম টিপুন।
কীভাবে কাস্টম পুশ বিজ্ঞপ্তি তৈরি করবেন
যখনই আপনি নতুন কিছু পোস্ট করেন PushEngage স্বয়ংক্রিয়ভাবে সদস্যতা নেওয়া ব্যবহারকারীদের কাছে একটি পুশ বিজ্ঞপ্তি পাঠায় যাতে পোস্টের শিরোনাম এবং একটি ছোট বৈশিষ্ট্যযুক্ত চিত্র অন্তর্ভুক্ত থাকে।
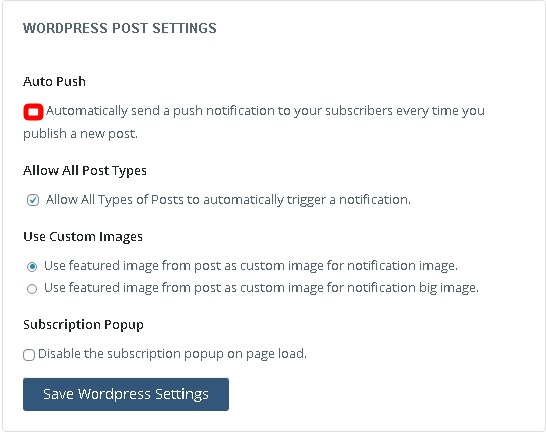
যাইহোক, আপনি সহজেই আপনার PushEngage ড্যাশবোর্ডের সাধারণ সেটিংসে গিয়ে এই স্বয়ংক্রিয় পুশ বিজ্ঞপ্তিগুলি চালু করতে পারেন৷
ওয়ার্ডপ্রেস পোস্ট সেটিংস বিভাগে, অটো পুশ বক্সটি আনচেক করুন।

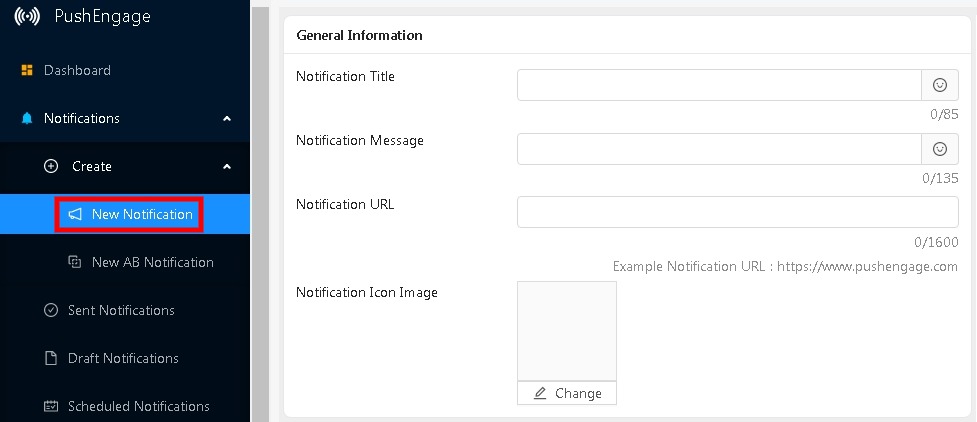
একটি কাস্টম বিজ্ঞপ্তি তৈরি করতে, আপনার PushEngage অ্যাকাউন্টে যান এবং সেখান থেকে বিজ্ঞপ্তিগুলিতে যান।
তৈরি করুন এবং তারপরে নতুন বিজ্ঞপ্তি নির্বাচন করুন।

এটি আপনাকে একটি ভিন্ন শিরোনাম, বার্তা এবং URL রাখার অনুমতি দেবে। আপনি অবিলম্বে কাস্টম বিজ্ঞপ্তি পাঠাতে পারেন যখন আপনি এটি পরে সময়সূচী করতে পারেন।
আজকের টিউটোরিয়ালের জন্য এতটুকুই। আমরা আশা করি এই টিউটোরিয়ালটি আপনার সাইটে এটিকে ব্যবহার করে এবং এটিকে আরও সক্রিয় করে তুলতে আপনাকে সাহায্য করবে৷
আমাদের অন্যান্য প্রকাশনা এবং আপডেটের জন্য, আপনি আমাদের Facebook এবং Twitter- এ অনুসরণ করছেন তা নিশ্চিত করুন।




