ওয়েব ইমেজ JPEGs, GIFs, PNGs, এবং WebP এর মত বিভিন্ন ফরম্যাটে প্রদর্শিত হয়, যা এটিকে পাঠোদ্ধার করার জন্য আক্ষরিক অর্থের বেশ জটিল করে তোলে। আপনার ওয়েবসাইটের জন্য আদর্শ চিত্র বিন্যাস খুঁজে বের করা প্রায়ই একটি গোলকধাঁধা মত মনে হয়. কিন্তু ভয় পাবেন না, কারণ এই নির্দেশিকাটি জটিলতাকে মুক্ত করা। আপনার পছন্দকে সহজ করতে আমরা JPEG, PNG, GIF, এবং WebP ফর্ম্যাটের সুবিধাগুলি নিয়ে আলোচনা করি৷

যদিও এই ফর্ম্যাটগুলি একই রকম মনে হতে পারে, আপনি যে নির্দিষ্ট চিত্র বিন্যাসটি ব্যবহার করেন তা আপনার ওয়েবসাইটের কার্যকারিতাকে উল্লেখযোগ্যভাবে প্রভাবিত করে৷ কিছু চিত্রের ধরন ক্রিস্পার দেখায় এবং কম স্টোরেজ স্পেস নেয়, যার ফলে মানের সাথে আপস না করে ওয়েবসাইটের কর্মক্ষমতা উন্নত হয়।
এই নিবন্ধটির লক্ষ্য হল কেন আপনার ইমেজ ফাইল ফরম্যাট নির্বাচনের গুরুত্ব অপরিসীম গুরুত্ব দেয় তা জোর দেওয়া। আমরা প্রতিটি বিকল্প অন্বেষণ করব এবং আপনার ওয়েবসাইটের জন্য সর্বোত্তম চিত্র বিন্যাস নির্ধারণে সহায়তা করব। এর মধ্যে ডুব এবং আপনার জন্য সেরা পছন্দ উন্মোচন করা যাক
ইমেজ ফরম্যাট বোঝার গুরুত্ব
উপলব্ধ অগণিত ইমেজ ফরম্যাটগুলির মধ্যে, বেশিরভাগ ওয়েব নির্মাতারা কিছু নির্বাচিত কিছুর উপর নির্ভর করে: JPEGs, PNGs, GIFs এবং WebPs। এই ফর্ম্যাটগুলির প্রত্যেকটিতে অনন্য বৈশিষ্ট্য রয়েছে, যা আমরা শীঘ্রই খুঁজে বের করব। আপাতত, আপনার ওয়েবসাইটের জন্য আপনি যে বিন্যাসগুলি নির্বাচন করেন তার বৃহত্তর তাৎপর্যকে ভেঙে দেওয়া যাক।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনআপনি যে ইমেজ ফরম্যাটগুলি বেছে নেন তা উল্লেখযোগ্যভাবে আপনার সাইটকে বিভিন্ন উপায়ে প্রভাবিত করে:
কর্মক্ষমতা: বিভিন্ন ইমেজ ফরম্যাট বিভিন্ন পরিমাণ স্থান দখল করে, আপনার সাইটের লোডিং গতিকে প্রভাবিত করে।
চেহারা: কিছু ইমেজ ফরম্যাট আরও বিস্তারিত ভিজ্যুয়াল অফার করে, যা দেখার অভিজ্ঞতার সামগ্রিক গুণমান উন্নত করে।
স্কেলেবিলিটি: ইমেজ ফরম্যাটের পছন্দ নির্ধারণ করে যে একটি ইমেজ রিসাইজ করার সময় তার গুণমান কতটা ভালোভাবে ধরে রাখে, আপনার সাইটটি সব আকারের স্ক্রিনে চমৎকার দেখায় তা নিশ্চিত করার জন্য গুরুত্বপূর্ণ।
সামঞ্জস্যতা: প্ল্যাটফর্ম, অ্যাপ বা সফ্টওয়্যার প্রয়োজনীয়তাগুলি আপনি যে চিত্র বিন্যাসটি ব্যবহার করেন তা নির্দেশ করতে পারে। প্রতিটি বিভিন্ন ফর্ম্যাট সমর্থন করতে পারে, বিভিন্ন ডিভাইস এবং ব্রাউজার জুড়ে আপনার চিত্রগুলি কীভাবে প্রদর্শিত হবে তা প্রভাবিত করে।
সামঞ্জস্য বজায় রাখতে, আপনার ওয়েবসাইট জুড়ে এক বা দুটি চিত্র বিন্যাসে আটকে থাকার পরামর্শ দেওয়া হয়। মান এবং কর্মক্ষমতার মধ্যে ভারসাম্য বজায় রাখে এমন ফর্ম্যাটগুলি বেছে নেওয়া গুরুত্বপূর্ণ। এটি শুধুমাত্র একটি মানক চেহারা নিশ্চিত করে না বরং আপনার সাইটের কার্যকারিতাও অপ্টিমাইজ করে।
JPEG বনাম PNG বনাম GIF বনাম WebP - ইমেজ ফরম্যাট জানুন
যেমনটি পূর্বে হাইলাইট করা হয়েছে, নির্দিষ্ট ইমেজ ফরম্যাট অনলাইন জগতের পছন্দ হিসাবে আলাদা। উপলব্ধ বিকল্পগুলির আধিক্যের মধ্যে, এই চারটি জনপ্রিয় এবং অত্যন্ত বহুমুখী ফর্ম্যাট হিসাবে সর্বোত্তম রাজত্বের নীচে প্রবর্তন করেছে, যা তাদের প্রায় যেকোনো ওয়েবসাইটের জন্য আদর্শ নির্বাচন করে তুলেছে।
জেপিইজি
JPEG, জয়েন্ট ফটোগ্রাফিক এক্সপার্টস গ্রুপের একটি সংক্ষিপ্ত রূপ, 1986 সালে উদ্ভূত এবং বেশ কিছু সুবিধার গর্ব করে:
- লক্ষ লক্ষ রঙ প্রদর্শন করতে সক্ষম, সমৃদ্ধ রঙের প্যালেট সহ ছবির জন্য আদর্শ।
- উচ্চ কম্প্রেশনের জন্য উপযুক্ত, যার ফলে ফাইলের আকার ছোট, দ্রুত লোডিং এবং দক্ষ স্টোরেজ।
- ইন্টারনেট ব্রাউজার, সাইট নির্মাতা এবং ডিভাইস জুড়ে ব্যাপকভাবে প্রমিত এবং সমর্থিত, কাছাকাছি-সর্বজনীন অ্যাক্সেসযোগ্যতা নিশ্চিত করে।
- PNG এর মত অন্যান্য ফরম্যাটে সহজেই পরিবর্তনযোগ্য। প্রাথমিকভাবে জটিল, রঙিন ফটোগ্রাফ প্রদর্শনের জন্য সুপারিশ করা হয়।

যাইহোক, যদিও JPEG গুলি প্রশংসনীয়ভাবে কম্প্রেশন পরিচালনা করে, গুণমানের সামান্য হ্রাস ঘটতে পারে, বিশেষ করে যখন চিত্রটি উল্লেখযোগ্যভাবে সংকুচিত হয়। সাধারণত, চরম জুম স্তরে দেখা না হলে এই গুণমানের পরিবর্তনগুলি স্পষ্ট হয় না।
JPEG কি প্রতিটি ছবির জন্য চূড়ান্ত সমাধান?
অগত্যা. ন্যূনতম রঙের ডেটা, যেমন ইন্টারফেস স্ক্রিনশট বা সহজ কম্পিউটার-জেনারেটেড গ্রাফিক্স সহ চিত্রগুলির জন্য JPEGs সেরা পছন্দ নাও হতে পারে। PNGs, যেমনটি আমরা নিম্নলিখিত বিভাগে আলোচনা করব, এই ধরনের ছবিগুলি পরিচালনা করার ক্ষেত্রে দক্ষতা অর্জন করে।
পিএনজি
পোর্টেবল নেটওয়ার্ক গ্রাফিক্স (PNGs) ওয়েব ডিসপ্লের জন্য একটি পছন্দসই বিকল্প হিসাবে JPEG এর সাথে কাঁধে কাঁধ মিলিয়ে দাঁড়ায়। তারা লক্ষ লক্ষ রঙ সমর্থন করে, তবুও বিশেষত কম রঙের ডেটা সহ চিত্রগুলি পরিচালনা করার ক্ষেত্রে বিশেষ করে। এই প্রকৃতির চিত্রগুলির জন্য, PNGগুলি JPEG-কে ছাড়িয়ে যায়, আপনার ছবিকে তুলনামূলকভাবে 'ভারী' হতে বাধা দেয়।
PNG এর প্রাথমিক সুবিধার মধ্যে রয়েছে:
- ইন্টারফেস স্ক্রিনশটের মতো কম রঙের ডেটা সহ ছবির জন্য JPEG-এর চেয়ে ছোট ফাইলের আকার।
- প্রধান ব্রাউজার, সাইট নির্মাতা এবং ডিভাইস জুড়ে ব্যাপক সমর্থন, বিস্তৃত অ্যাক্সেসযোগ্যতা নিশ্চিত করে।
- লসলেস কম্প্রেশন যা JPEG-এর ক্ষতিকর কম্প্রেশন পদ্ধতির চেয়ে ইমেজের গুণমানকে আরও কার্যকরভাবে সংরক্ষণ করে।
- স্বচ্ছতা সমর্থন, লোগো এবং অনুরূপ অ্যাপ্লিকেশনগুলির জন্য ব্যাকগ্রাউন্ড অপসারণের সুবিধা।
- 16 মিলিয়নেরও বেশি রঙের চিত্রগুলির জন্য PNG-24-এ রূপান্তর করার ক্ষমতা, স্ট্যান্ডার্ড PNG-তে 256 রঙের সীমা থেকে একটি উল্লেখযোগ্য আপগ্রেড।
- বারবার কোনো ছবি সংরক্ষণ করার সময় কোনো গুণমানের অবনতি হয় না।
এই বহুমুখিতা এবং বিভিন্ন ধরনের ইমেজ জুড়ে গুণমান বজায় রাখার ক্ষমতা PNG-কে নির্দিষ্ট ধরনের ওয়েব ভিজ্যুয়ালের জন্য একটি চমৎকার পছন্দ করে তোলে।
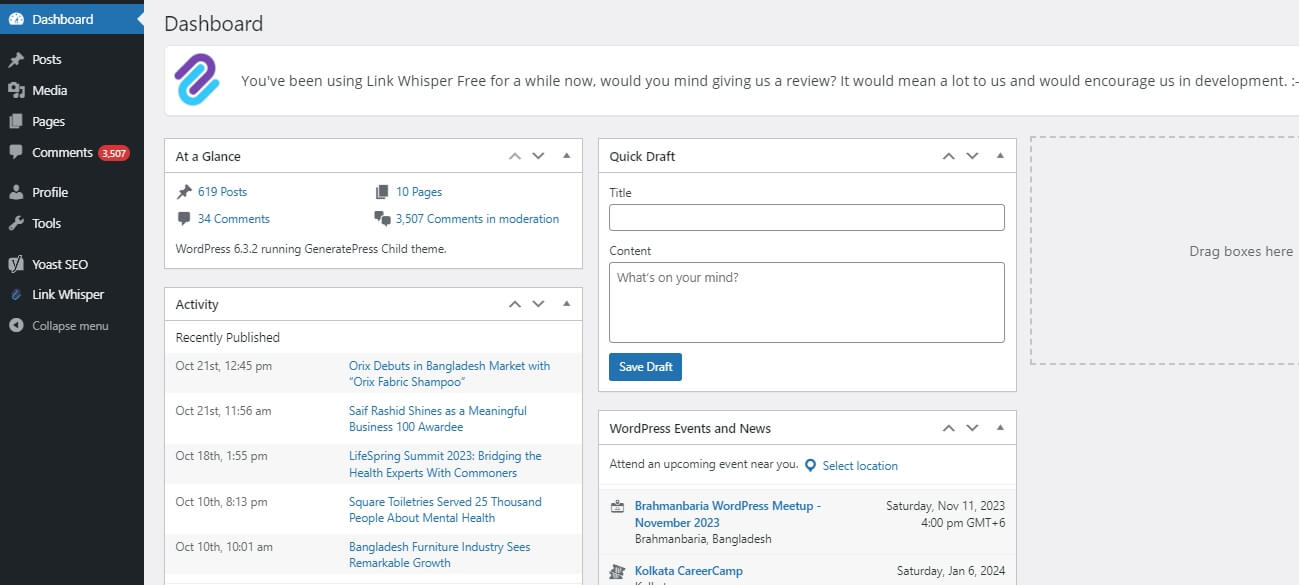
এখানে একটি PNG ছবি আছে

এই ওয়ার্ডপ্রেস ড্যাশবোর্ড স্ক্রিনশটটি দ্রুত রঙের রূপান্তর সহ চিত্রগুলি ক্যাপচার করার ক্ষেত্রে PNG-এর দক্ষতাকে চিত্রিত করে যার জন্য তীক্ষ্ণতা সংরক্ষণের প্রয়োজন।
উদাহরণস্বরূপ, একটি ব্যবহারকারী ইন্টারফেস ক্যাপচার করার সময় যেখানে উপাদানগুলি অন্ধকার এবং হালকা ব্যাকগ্রাউন্ডের মধ্যে দ্রুত স্থানান্তরিত হয়, PNG গুলি জ্বলজ্বল করে। এটি বিশেষত বোতাম এবং মেনু আইটেমের মতো উপাদানগুলির জন্য সত্য, যেমনটি নীচে চিত্রিত হয়েছে। রঙের বর্ণালী নির্বিঘ্নে নীল থেকে কালো, তারপরে পাঠ্যের জন্য সাদাতে এবং প্রাথমিক ড্যাশবোর্ড এলাকার জন্য আরও একটি ধূসর টোনে চলে যায়

এই ছবিটিকে JPEG হিসাবে সংরক্ষণ করা বেছে নেওয়ার ফলে প্রান্তগুলি ঝাপসা হতে পারে এবং এর উপস্থাপনায় সামগ্রিক বিকৃতি হতে পারে।
উপরন্তু, স্বচ্ছতার জন্য সমর্থনের কারণে PNG ফর্ম্যাটটি উচ্চতর পছন্দ হিসাবে দাঁড়িয়েছে। এই বৈশিষ্ট্যটি PNG গুলিকে লোগো এবং আইকনের জন্য বিশেষভাবে উপযুক্ত করে তোলে। ব্যাখ্যা করার জন্য, এখানে একটি স্বচ্ছ পটভূমিতে গর্ব করে, PNG ফর্ম্যাটে Themeisle লোগো প্রদর্শনের একটি দ্রুত উদাহরণ দেওয়া হল

সংকুচিত PNGs গুণমান বজায় রাখার ক্ষেত্রে অধিকতর দক্ষতা প্রদর্শন করে, PNGs দ্বারা নিযুক্ত ক্ষতিহীন কম্প্রেশন অ্যালগরিদমের জন্য দায়ী, সাধারণত JPEG-তে ব্যবহৃত জনপ্রিয় ক্ষতিকর অ্যালগরিদমের বিপরীতে।
জিআইএফ
জেপিইজি এবং পিএনজির বিপরীতে, গ্রাফিক্স ইন্টারচেঞ্জ ফরম্যাট (জিআইএফ) আরও নির্দিষ্ট উদ্দেশ্যে কাজ করে, প্রাথমিকভাবে স্ট্যাটিক ছবির পরিবর্তে অ্যানিমেশন প্রদর্শনের জন্য পরিচিত।

যদিও JPEG এবং PNG গুলি সহজাতভাবে অ্যানিমেশন সমর্থন করে না (অ্যানিমেটেড পোর্টেবল নেটওয়ার্ক গ্রাফিক্স - APNG-এর মতো ফর্ম্যাটগুলি ছাড়া), GIFগুলি এই শূন্যতা পূরণ করে। যাইহোক, তাদের একাধিক ফ্রেমের কারণে, জিআইএফগুলি আকারে বড় হতে থাকে।
GIF-এর মূল সুবিধাগুলির মধ্যে রয়েছে:
- গতির প্রয়োজন এমন জটিল ধারণা বা কর্মের ব্যাখ্যা করা।
- ভিডিওর তুলনায় হালকা ওজন এবং একটি "প্লে" বোতামের প্রয়োজন নেই৷
- মনোযোগ আকর্ষণ এবং ক্রমাগত তাদের বিষয়বস্তু পুনরাবৃত্তিতে কার্যকর।
GIF ফাইল অপ্টিমাইজ করা প্রায়ই অন্যান্য ইমেজ ফরম্যাটের তুলনায় নিম্নতর ফলাফল দেয়। তাই, CSS-এর মতো অন্যান্য পদ্ধতি ব্যবহার করে অ্যানিমেশন তৈরি করা যায় না এমন পরিস্থিতিতে সেগুলিকে সংরক্ষিত রেখে GIFs ব্যবহার করা বুদ্ধিমানের কাজ।
GIF-এর আরেকটি সীমাবদ্ধতা হল স্বচ্ছতার সাথে শুধুমাত্র 256টি রঙের জন্য তাদের সমর্থন, যা জটিল চিত্রগুলি প্রদর্শনের জন্য তাদের অনুপযুক্ত করে তোলে। একটি দৃষ্টান্ত হিসাবে, এখানে পূর্ববর্তী বিভাগে উপস্থাপিত একই গ্রাফিক রয়েছে, এখন একটি নন-অ্যানিমেটেড GIF হিসাবে:

এটি শুধুমাত্র সাবপারই দেখায় না, এটি একটি মোটা 478 KB ফাইলও। এটি জোর দেয় যে কেন স্থির চিত্রগুলির জন্য জিআইএফ ব্যবহার করা সাধারণত খারাপ পরামর্শ দেওয়া হয়।
ওয়েবপি
একটি WebP ফাইল ঠিক কি? JPEG, PNG, এবং GIF-এর মতো সুপরিচিত ফর্ম্যাটের তুলনায় এটি একটি কম স্বীকৃত ছবি ফাইলের ধরন। যাইহোক, এটির জনপ্রিয়তা বৃদ্ধি পাচ্ছে, প্রাথমিকভাবে Google এর অনুমোদন এবং প্রধান ব্রাউজারগুলির ব্যাপক সমর্থনের কারণে।
2010 সালে প্রবর্তিত, WebP, প্রায়ই 'weppy' হিসাবে উচ্চারিত হয়, গতি পেতে কিছু সময় নেয়। তবুও, এটি ওয়েব প্রকাশনার জন্য একটি পছন্দের ইমেজ ফাইল ফর্ম্যাট হিসাবে আবির্ভূত হয়েছে, গুণমানের সাথে আপস না করেই কম্প্রেশনে এর উল্লেখযোগ্য অগ্রগতির জন্য দায়ী। ওয়েবপি প্রশংসনীয় রেজোলিউশন বজায় রেখে PNG এবং JPEG উভয়ের থেকেও ছোট ছবি সংকুচিত করার ক্ষেত্রে পারদর্শী।
যা WebP কে আলাদা করে তা হল GIF (মোশন) এবং PNG (স্বচ্ছতা) এর মত ফর্ম্যাটগুলির বৈশিষ্ট্যগুলিকে একত্রিত করার ক্ষমতা, এটি ওয়েব প্রকাশনার জন্য একটি অসাধারণ বহুমুখী এবং ক্রমবর্ধমান পছন্দের ফর্ম্যাট করে তোলে, ডেভেলপারদের জন্য এবং যে কেউ একাধিক ইমেজ ফাইল ফর্ম্যাটের সুবিধা খুঁজছেন। এক.
WebP এর মূল সুবিধার মধ্যে রয়েছে:
- ক্ষতিকর কম্প্রেশনের কারণে উল্লেখযোগ্যভাবে ছোট ফাইলের আকার, PNG এবং JPEG কে ছাড়িয়ে গেছে।
- উচ্চ-রেজোলিউশন, গতি-ভিত্তিক চিত্রগুলির জন্য সমর্থন, PNG এবং JPEG-তে অনুপস্থিত একটি বৈশিষ্ট্য এবং GIF-এর চেয়ে ভাল কম্প্রেশন অফার করে।
- PNG অনুরূপ স্বচ্ছতা ক্ষমতা.
- বেশিরভাগ প্রধান ব্রাউজার দ্বারা সমর্থিত, অত্যন্ত পুরানো ব্রাউজারগুলি ব্যতীত প্রায় 97% গ্রহণের হার সহ।
WebP-এর বহুমুখীতা PNG-এর স্বচ্ছতা, GIF-এর গতির সম্ভাবনা, এবং JPEGs এবং PNG-এর মতো ফর্ম্যাটের তুলনায় উন্নত কম্প্রেশনকে একত্রিত করে। এটি একটি অল-ইন-ওয়ান ইমেজ ফরম্যাটের নিকটতম জিনিস হিসাবে দাঁড়িয়েছে। যাইহোক, কিছু সাইট নির্মাতা এবং অ্যাপ WebP ফাইল আপলোড সীমাবদ্ধ করতে পারে।
WebPs এর জন্য আদর্শ:
- অনলাইন প্রদর্শনের উদ্দেশ্যে গ্রাফিক্স (মুদ্রণ বা অফলাইন দেখার জন্য কম উপযোগী)।
- এসইও উন্নত করা, যেমন Google WebP-এর মতো আধুনিক ইমেজ ফরম্যাটের সুপারিশ করে।
- PNG এর চেয়ে ভাল কম্প্রেশন সহ লোগো বা স্বচ্ছ গ্রাফিক্স তৈরি করা।
- একটি GIF বাল্ক ছাড়া অ্যানিমেটেড ছবি তৈরি করা।
- উল্লেখযোগ্যভাবে সংকুচিত করার সময় ছবির গুণমান সংরক্ষণ করা।
WebP ফর্ম্যাট ইন্টারফেস স্ক্রিনশট, উচ্চ-রেজোলিউশনের ছবি এবং অ্যানিমেটেড ছবিগুলিতে উৎকৃষ্ট। একটি WebP এবং একটি JPEG চিত্রের মধ্যে তুলনা করে, WebP 80.76 KB-তে সংকুচিত করার সময় সামান্য উচ্চ রেজোলিউশন বজায় রেখেছিল, যেখানে JPEG উল্লেখযোগ্য গুণমান হারানোর আগে মাত্র 120.78 KB-তে সংকুচিত হয়েছিল।

WebP ফর্ম্যাট ব্যবহার করার জন্য আমাদের সুপারিশ সহজবোধ্য:
আপনার সাইট নির্মাতা যদি WebP আপলোডের অনুমতি দেয়, তাহলে এর নমনীয়তা, কম্প্রেশন পাওয়ার, স্বচ্ছ ছবি এবং অ্যানিমেশনের জন্য সমর্থনের সুবিধা বিবেচনা করুন। ব্রাউজার সামঞ্জস্য একটি উদ্বেগের কম নয়, প্রধান খেলোয়াড়দের দ্বারা ব্যাপকভাবে গ্রহণ করা এবং Google ভবিষ্যতের চিত্র বিন্যাস হিসাবে WebP-কে দাবি করে।
ছবির জন্য সঠিক বিন্যাস বাছাই করা
সেরা চিত্র বিন্যাস সম্পর্কে সিদ্ধান্ত নেওয়ার সময়, এটি মূলত ছবিটির জন্য আপনার মনের নির্দিষ্ট উদ্দেশ্যের উপর নির্ভর করে:
বেশিরভাগ ওয়েবসাইটের জন্য, বিশেষ করে যদি আপনি সর্বোত্তম কম্প্রেশনকে অগ্রাধিকার দেন এবং একটি সর্ব-ইন-ওয়ান ইমেজ টাইপ সমর্থনকারী গতি এবং স্বচ্ছতা চান, WebP হল একটি চমৎকার পছন্দ৷ এটি দ্রুত লোডিং সাইটগুলিতে এক্সেল। আপনার CMS বা সাইট নির্মাতা WebP ফাইল আপলোড সমর্থন করে কিনা তা পরীক্ষা করে দেখুন, তারপর সেই অনুযায়ী আপনার সিদ্ধান্ত নিন।
JPEG গুলি রঙ-সমৃদ্ধ ছবি, বিশেষ করে ফটোগ্রাফের জন্য দুর্দান্ত। এগুলি উচ্চ কম্প্রেশন অফার করে তবে এর ফলে চিত্রের গুণমানের সামান্য ক্ষতি হতে পারে। এগুলি ফটোগ্রাফি গ্যালারী বা অনলাইনে পৃথক ফটোগুলির জন্য উপযুক্ত। যাইহোক, কম রঙের ইন্টারফেস স্ক্রিনশট বা মুদ্রণের উদ্দেশ্যে JPEGs ব্যবহার করা এড়াতে ভাল।
যদি আপনার অগ্রাধিকারটি রঙের ডেটা নির্বিশেষে উচ্চ মানের হয়, তাহলে PNG একটি প্রস্তাবিত বিকল্প। তারা কম্প্রেস করার পরেও গুণমান বজায় রাখে এবং জটিল এবং সাধারণ উভয় ইমেজের জন্য ভাল কাজ করে। ইন্টারফেস-ভিত্তিক স্ক্রিনশটগুলির জন্য PNGগুলি অত্যন্ত গুরুত্বপূর্ণ এবং তাদের সামঞ্জস্যপূর্ণ চিত্রের গুণমান বজায় রাখার কারণে কখনও কখনও ফটোগ্রাফির জন্য JPEG-এর চেয়ে পছন্দ করা হয়।
গতিশীল কাজ বা দ্রুত টিউটোরিয়ালের জন্য সংরক্ষিত, স্থির চিত্রের পরিবর্তে গতি প্রদর্শনের জন্য জিআইএফগুলি সবচেয়ে উপযুক্ত। তারা প্রকৃত ভিডিও থেকে বাড়তি বা বিভ্রান্তি কমাতে ভিডিও বিকল্প হিসেবে কাজ করে। যাইহোক, সাইটের পারফরম্যান্সকে নেতিবাচকভাবে প্রভাবিত করা এড়াতে অল্প পরিমাণে GIF ব্যবহার করা অপরিহার্য।
মোড়ক উম্মচন
একটি ওয়েবসাইটের উদ্দেশ্যের পরিপ্রেক্ষিতে চিত্র বিন্যাসের একটি চিন্তাশীল নির্বাচন এবং এলিমেন্টর বা ডিভির মতো আধুনিক ওয়েবসাইট নির্মাতার সাথে এর সামঞ্জস্যতা উল্লেখযোগ্যভাবে সাইটের ভিজ্যুয়াল আবেদন এবং কর্মক্ষমতাকে প্রভাবিত করতে পারে, একটি উন্নত ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করে। Elementor-এর ইন্টারফেসের মধ্যে সুরেলাভাবে প্রতিটি ফর্ম্যাটের শক্তিগুলিকে একীভূত করা ব্যবহারকারীদের চাক্ষুষভাবে চিত্তাকর্ষক, উচ্চ-পারফর্মিং ওয়েব সামগ্রী তৈরি করতে সক্ষম করে৷




