আপনার কি একটি এলিমেন্টর ল্যান্ডিং পৃষ্ঠা ? সেট আপ করতে সাহায্যের প্রয়োজন আছে আর দেখুন না।

কোডের একটি লাইন না লিখে সুন্দর এবং কার্যকর ল্যান্ডিং পৃষ্ঠাগুলি বিকাশ করতে, Elementor আপনাকে আপনার প্রয়োজনীয় ভিজ্যুয়াল, ড্র্যাগ-এন্ড-ড্রপ সম্পাদক সরবরাহ করে।
কিন্তু ঐ সব জিনিস একসাথে রাখা একটু কঠিন হতে পারে, right?
আপনার উদ্বেগ থাকতে পারে যেমন:
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন- আমার ল্যান্ডিং পৃষ্ঠার বিষয়বস্তুতে ? কী থাকা উচিত
- this? এর জন্য এলিমেন্টর সেট আপ করার সেরা উপায় কি?
- আমার সাইট? এ একটি ইমেল অপ্ট-ইন ফর্ম যোগ করতে আমি কী করতে পারি
আমরা আপনাকে ধাপে ধাপে একটি এলিমেন্টর ল্যান্ডিং পৃষ্ঠা তৈরি করার প্রক্রিয়ার মধ্য দিয়ে নিয়ে যাবো সেই সমস্ত প্রশ্ন এবং আরও অনেক কিছুর উত্তর এই পোস্টে দেওয়া হবে।
জিনিসগুলি শুরু করার জন্য, আসুন প্রতিটি ল্যান্ডিং পৃষ্ঠার প্রয়োজনীয় উপাদানগুলির মধ্য দিয়ে যাই ( এলিমেন্টর বা অন্যথায়)। বিনামূল্যের Elementor পৃষ্ঠা নির্মাতার সাথে, আমরা আপনাকে শেখাব কিভাবে সবকিছু সেট আপ করতে হয়, যার মধ্যে MailPoet দ্বারা চালিত একটি ইমেল অপ্ট-ইন ফর্ম যোগ করা সহ৷
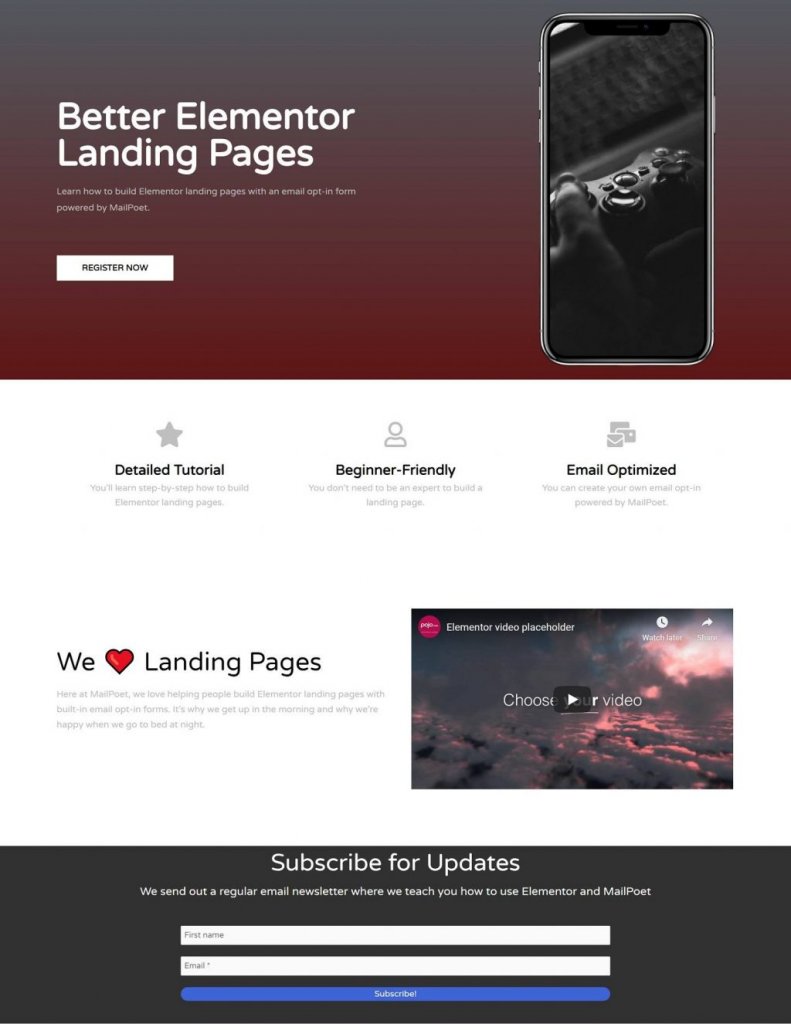
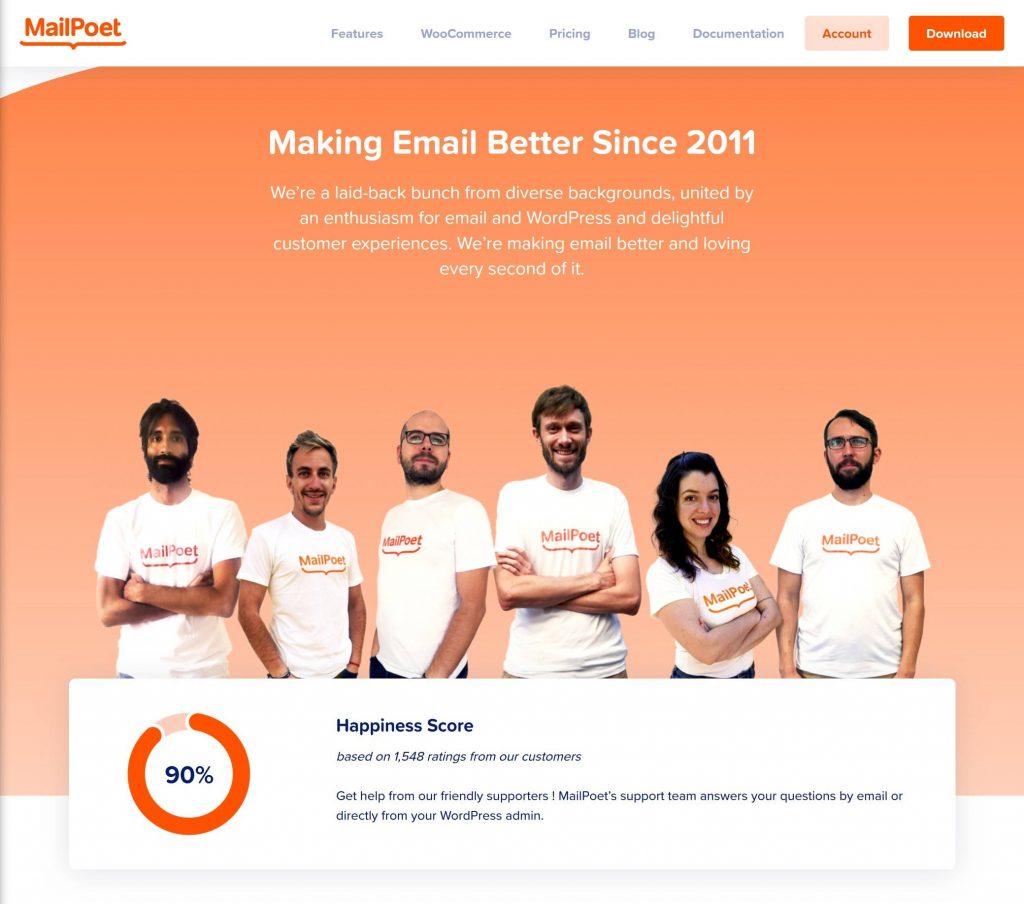
ডিজাইন প্রিভিউ
এই পোস্ট শেষ করার পরে, আপনি এই মত একটি নকশা নির্মাণ করতে সক্ষম হবেন.

এলিমেন্টর পেজ বিল্ডার মূল উপাদান
আমরা বলছি না যে "আপনার ল্যান্ডিং পৃষ্ঠার এই সমস্ত বৈশিষ্ট্যগুলির প্রয়োজন এবং অন্য কিছু নয়" কারণ ল্যান্ডিং পৃষ্ঠাগুলি আপনার পণ্য বা পরিষেবার জন্য অনন্য।
কিন্তু যদি আমাদের শুধুমাত্র চারটি জিনিস বাছাই করতে হয় যা প্রতিটি ল্যান্ডিং পৃষ্ঠায় থাকা উচিত, সেগুলিই হবে।
হিরো বিভাগ
আপনার হিরো বিভাগের উপাদানটি সবচেয়ে আকর্ষণীয় এবং আপনার ওয়েবসাইটের ভাঁজের উপরে প্রদর্শিত হয়৷ আপনার দর্শকরা আপনার ল্যান্ডিং পৃষ্ঠায় অবতরণ করার সাথে সাথে এটি লক্ষ্য করবে।

নায়ক বিভাগে লেখার দেয়াল দিয়ে পাঠককে অভিভূত করার দরকার নেই। পরিবর্তে, বেশিরভাগ নায়কের অংশগুলি নিম্নলিখিত মৌলিক সেট আপ দিয়ে শুরু হয়:
- শিরোনাম : শিরোনাম হল প্রথম জিনিস যা একজন সম্ভাব্য গ্রাহক দেখেন এবং একটি বাক্যে আপনার পণ্য বা পরিষেবার মূল মান যোগ করেন।
- উপ-শিরোনাম : শিরোনামটিকে সংক্ষিপ্ত রাখার একটি কার্যকর উপায় হল একটি উপশিরোনাম ব্যবহার করা।
- CTA : আপনি দর্শকদের যা করতে চান তাকে কল টু অ্যাকশন (CTA) বলা হয়। CTAs সাধারণত প্রতি পৃষ্ঠায় দুটির মধ্যে সীমাবদ্ধ থাকে।
- মিডিয়া ফাইল: একটি ইমেজ, ভিডিও, বা ইলাস্ট্রেশন সাধারণত টেক্সট ছাড়াও অন্তর্ভুক্ত করা হয়।
বৈশিষ্ট্য ও উপকারিতা

এর পরে, আপনার পণ্যের বৈশিষ্ট্য এবং সুবিধার জন্য আপনার কাছে একটি বিভাগ থাকবে। এই বিভাগে, আপনি আপনার নায়ক শিরোনামের জন্য সমর্থনকারী প্রমাণ প্রদর্শন করতে সক্ষম হবেন।
সম্পর্কিত

পৃষ্ঠায় আরও নীচে আপনার নিজের বা আপনার ব্যবসা সম্পর্কে কিছু বিবরণ যোগ করার সুযোগ থাকবে। ফলস্বরূপ, আপনি আপনার দর্শকদের সাথে বিশ্বাস তৈরি করতে সক্ষম হবেন।
ইমেইল অপটিন
বেশিরভাগ ল্যান্ডিং পৃষ্ঠাগুলির নীচে একটি ইমেল অপ্ট-ইন ফর্ম থাকে৷ এটা অনুমান করা নিরাপদ যে যারা আপনার ল্যান্ডিং পৃষ্ঠার বাকি অংশটি পড়ার জন্য সময় নিয়েছেন তারা আপনার যা বলতে চান তাতে আগ্রহী।

আপনি তাদের ইমেল ঠিকানা ছিনিয়ে নিয়ে ভবিষ্যতে তাদের সাথে যোগাযোগ রাখতে পারেন।
আকর্ষণীয় ল্যান্ডিং পৃষ্ঠা তৈরি করতে সৃজনশীল উপাদান
উপরে তালিকাভুক্ত চারটি জিনিস শুধুমাত্র আপনার অন্তর্ভুক্ত করা উচিত নয়। একটি শক্তিশালী সূচনা বিন্দু হিসাবে, এগুলির জন্য বিভাগগুলি অন্তর্ভুক্ত করা উচিত কি না সে সম্পর্কে চিন্তা করার জন্যও তারা ভাল জায়গা:
- চিত্তাকর্ষক জীবনবৃত্তান্ত বা পোর্টফোলিও.
- সামাজিক প্রমাণ ক্লায়েন্ট প্রশংসাপত্র আকারে প্রদান করা যেতে পারে.
- এই পৃষ্ঠায় আপনি যেসব বড়-নামের ব্র্যান্ডের লোগো নিয়ে কাজ করেছেন
- দামের টেবিল
- সাম্প্রতিক ব্লগ পোস্ট
- অ্যাকশনের আহ্বান
নীচের টিউটোরিয়ালটিতে এই চারটি গুরুত্বপূর্ণ অংশ ব্যবহার করে আমরা আপনাকে আপনার ল্যান্ডিং পৃষ্ঠাগুলি সেট আপ করার প্রক্রিয়ার মধ্য দিয়ে নিয়ে যাব।
যাইহোক, আপনার কাজ শেষ হওয়ার সময়, আপনি প্রয়োজনে অতিরিক্ত বিভাগ যোগ করার ক্ষমতা পাবেন।
এলিমেন্টর ল্যান্ডিং পৃষ্ঠা তৈরি করুন
এলিমেন্টর ল্যান্ডিং পৃষ্ঠাগুলি তৈরি করার জন্য একটি দুর্দান্ত সরঞ্জাম, তবে এখন ব্যবসায় নেমে যাওয়ার সময়।
আপনাকে পদ্ধতিগুলি দেখানোর পাশাপাশি, আমরা আপনাকে আপনার ল্যান্ডিং পৃষ্ঠার বিষয়বস্তু এবং চেহারা সম্পর্কে কিছু সুপারিশও দেব৷
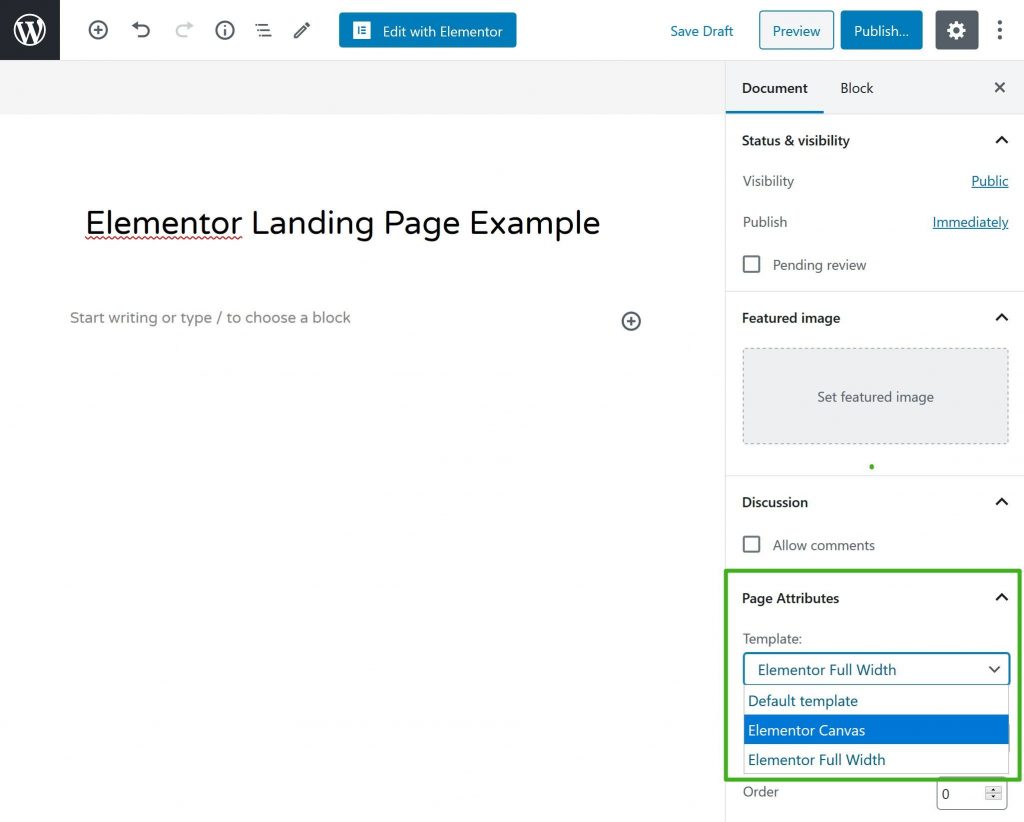
ক্যানভাস নির্বাচন
শুরু করার জন্য, আপনাকে আপনার Elementor পৃষ্ঠার জন্য একটি ক্যানভাস নির্ধারণ করতে হবে।
এই মুহুর্তে আপনার কাছে দুটি বিকল্প উপলব্ধ রয়েছে। হয় আপনি একটি সম্পূর্ণ ফাঁকা স্লেট দিয়ে শুরু করতে পারেন। আপনি একটি পরিষ্কার স্লেট দিয়ে শুরু করবেন, আপনার বর্তমান ওয়ার্ডপ্রেস থিমের কোনো অবশিষ্টাংশ ছাড়া। এছাড়াও, আপনার থিমের শিরোনাম এবং ফুটারের মধ্যে সাইডবার বা কন্টেইনারের কোন প্রয়োজন নেই, যাতে আপনার মধ্যে সবকিছুর উপর সম্পূর্ণ নিয়ন্ত্রণ থাকে।
আপনি যদি চান যে আপনার ল্যান্ডিং পৃষ্ঠাটি আপনার সাইটের বাকি অংশের সাথে মসৃণভাবে সংহত করতে চান তাহলে আপনাকে দ্বিতীয় পদ্ধতিটি বেছে নিতে হবে। যাইহোক, আপনি যদি একটি একক পৃষ্ঠা তৈরি করেন, প্রথম বিকল্পটিই উত্তম পছন্দ।
এই পছন্দ করা:
- ল্যান্ডিং পৃষ্ঠাটি একটি আদর্শ ওয়ার্ডপ্রেস পৃষ্ঠায় সংরক্ষণ করা উচিত।
- ডকুমেন্ট সাইডবারে "পৃষ্ঠার গুণাবলী" শিরোনামের একটি বিভাগ রয়েছে।
- টেমপ্লেট ড্রপ-ডাউন মেনু থেকে আপনার ক্যানভাস বেছে নিন।
Elementor এর দুটি টেমপ্লেট শৈলী আছে।
- এলিমেন্টর ক্যানভাস
- এলিমেন্টর সম্পূর্ণ প্রস্থ

ডিজাইন অ্যাপ্রোচ
আপনার কাছে একটি ফাঁকা কাগজের টুকরো হওয়ার সাথে সাথে আপনি ডিজাইন করা শুরু করতে পারেন। আপনি স্ক্র্যাচ থেকে শুরু করতে পারেন এবং আপনার সম্পূর্ণ ল্যান্ডিং পৃষ্ঠা তৈরি করতে পারেন যদি আপনি চ্যালেঞ্জের জন্য প্রস্তুত হন।
তবুও, যদি এটি আপনার প্রথম ল্যান্ডিং পৃষ্ঠা হয়, তবে এটি হাত দিয়ে সবকিছু পরিচালনা করতে কিছুটা ভয় দেখাতে পারে।
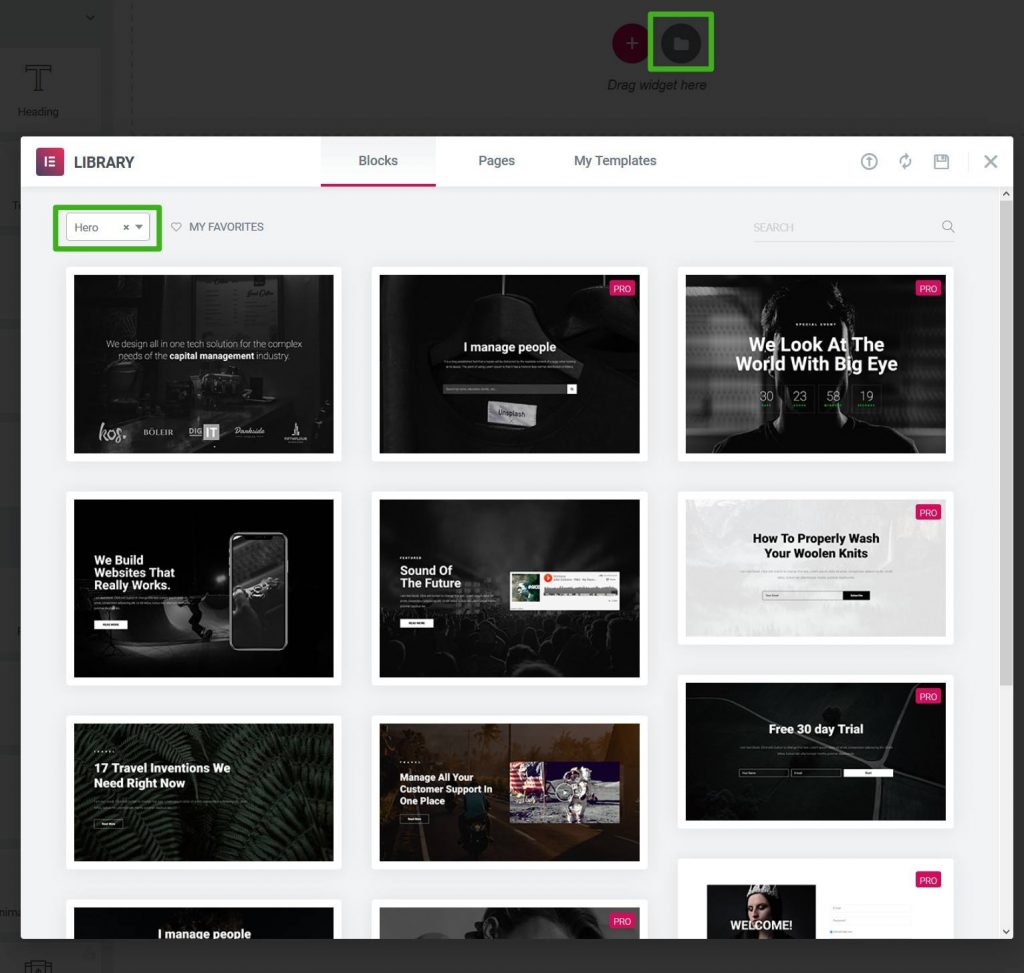
অনুগ্রহ করে টেমপ্লেটগুলি দেখুন, যা আপনার ব্রাউজারের টুলবারে ফোল্ডার প্রতীকে ক্লিক করে পাওয়া যাবে
আপনি আপনার বিষয়ের সাথে মেলে এমন একটি সম্পূর্ণরূপে নির্মিত ল্যান্ডিং পৃষ্ঠা টেমপ্লেট আবিষ্কার করতে পারেন কিনা তা দেখতে, আপনি পৃষ্ঠা টেমপ্লেটগুলি ব্রাউজ করতে পারেন৷
যাইহোক, ব্লক টেমপ্লেট ট্যাব সাধারণত একটি ভাল বিকল্প। আপনার ল্যান্ডিং পৃষ্ঠার ডিজাইনের অংশগুলি একটি ব্লক টেমপ্লেটে অন্তর্ভুক্ত করা যেতে পারে। লেগোগুলির মতো, আপনি আপনার আদর্শ নকশা তৈরি করতে টুকরোগুলি মিশ্রিত এবং একত্রিত করতে পারেন।

এলিমেন্টর ব্লক টেমপ্লেট কুলুঙ্গি নির্দিষ্ট করা হয়. টেমপ্লেটের ধরন পাওয়া যায় - হিরো, বৈশিষ্ট্য, সম্পর্কে।
হিরো সেকশন ডিজাইন
এখন সময় এসেছে ব্যবসায় নামতে এবং আপনার ল্যান্ডিং পৃষ্ঠাটি সূক্ষ্মভাবে তৈরি করার।
এলিমেন্টরের ডিফল্ট আচরণ হল আপনার ল্যান্ডিং পৃষ্ঠার প্রতিটি "অংশ" সম্পাদকের মধ্যে নিজস্ব পৃথক বিভাগ হওয়ার জন্য।
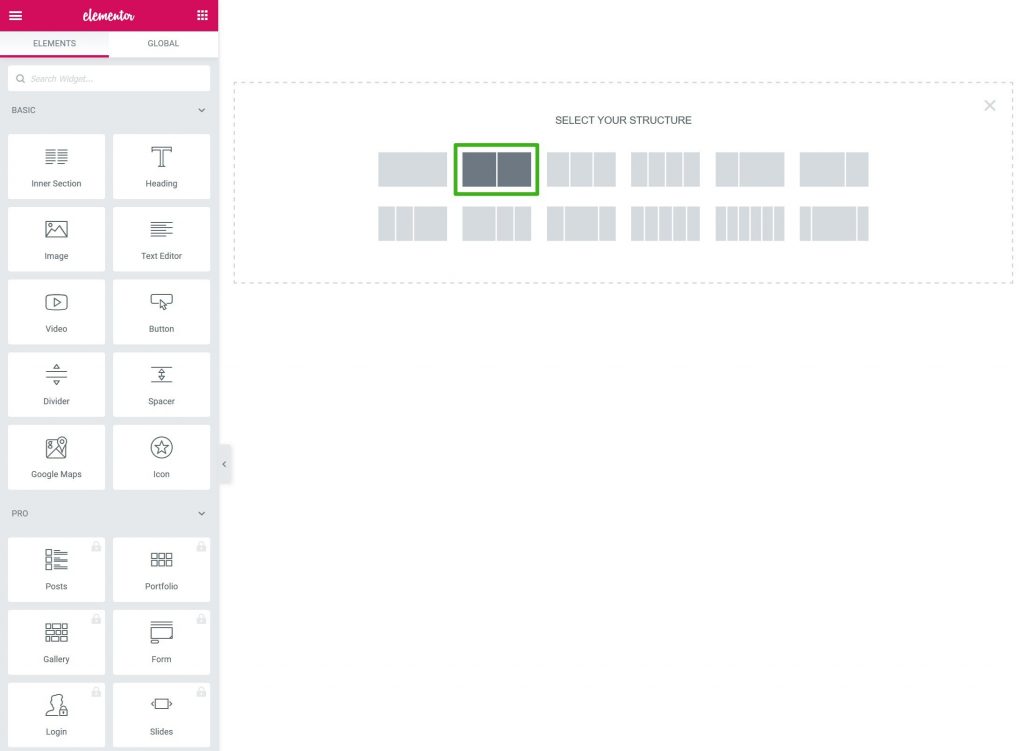
প্লাস সাইন (+) ক্লিক করে শুরু করুন। ফলস্বরূপ, আপনি সাধারণত আপনার নায়ক বিভাগের জন্য একটি দুই-কলাম এলাকা ডিজাইন করবেন।

কলামের মধ্যে, আপনি তারপর বিষয়বস্তু উইজেট সন্নিবেশ করতে পারেন।
আপনি যোগ করতে পারেন: বাম কলামে।
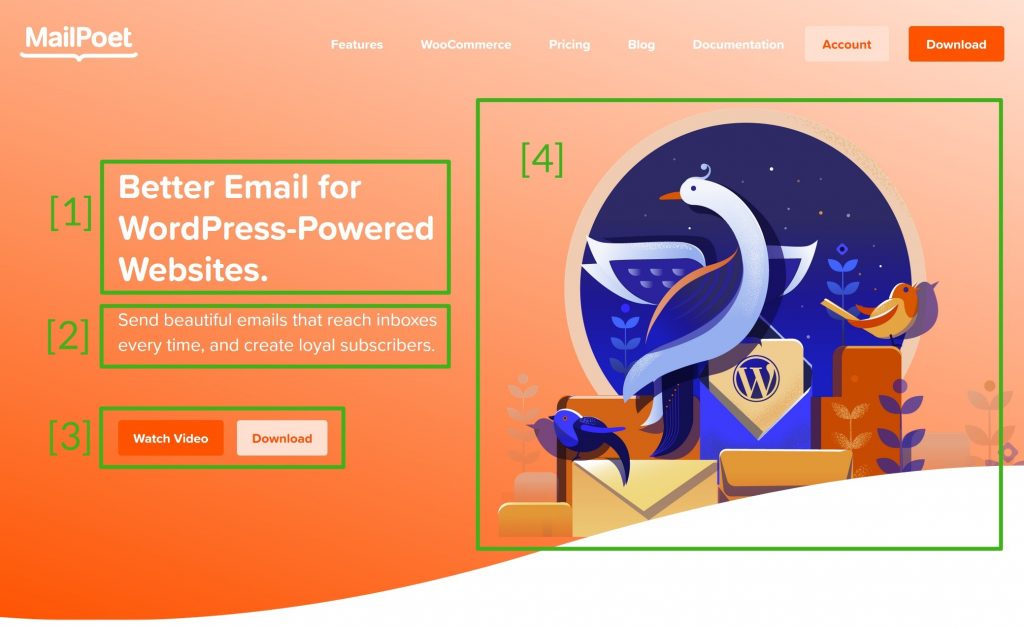
- আপনার শিরোনামের জন্য, একটি H1 শিরোনাম উইজেট। এটি একটি এক-বাক্য সারাংশ হওয়া উচিত। এই বিভাগে আপনি যা বিক্রি করছেন তার হৃদয় বর্ণনা করুন। "Better Email for WordPress-powered websites" হল MailPoet এর ট্যাগলাইন।
- আপনার উপশিরোনামের জন্য, একটি H2 বা H3 হেডার উইজেট ব্যবহার করুন। এখানে এক বা দুটি অনুচ্ছেদের উপরে যাবেন না। আপনি শিরোনামে যা বলেছেন তা বিশদভাবে বর্ণনা করার বিকল্প রয়েছে৷ MailPoet এর পরিপ্রেক্ষিতে, এটি "সুন্দর ইমেল পাঠান যা প্রতিবার ইনবক্সে পৌঁছায় এবং অনুগত গ্রাহক তৈরি করে।"
- আপনার কল টু অ্যাকশনের জন্য, আপনার এক বা একাধিক বোতাম উইজেট লাগবে। একাধিক কল-টু-অ্যাকশন বোতাম ব্যবহার করার জন্য একটি উজ্জ্বল প্রাথমিক CTA বোতাম প্রয়োজন।
ডান কলামে, আপনি তারপর একটি ছবি বা ভিডিও উইজেট সন্নিবেশ করতে পারেন।
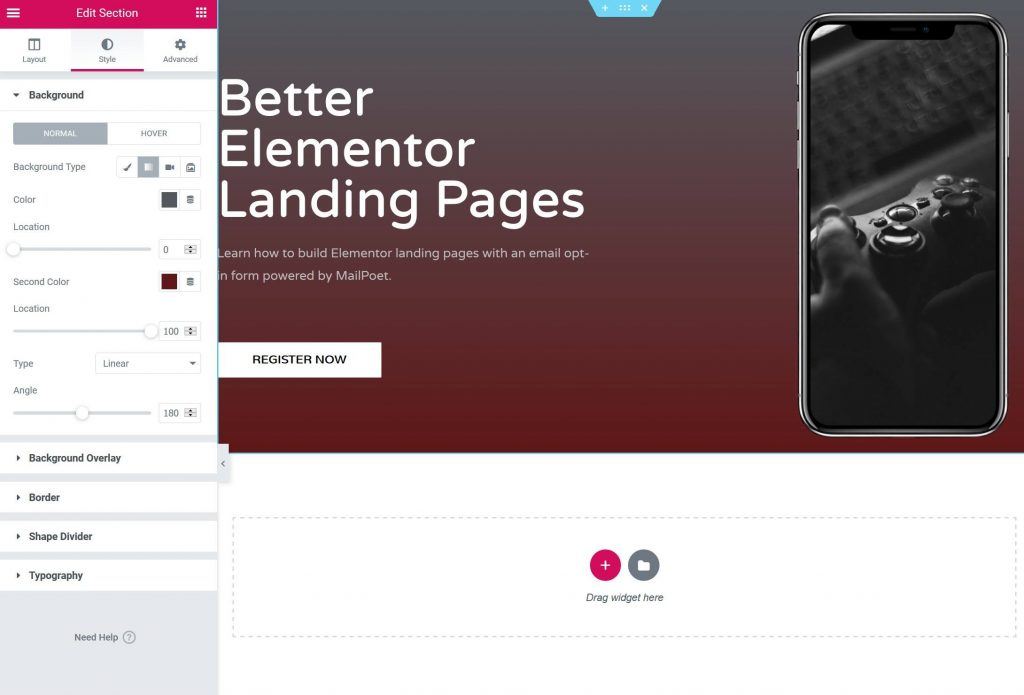
আপনার সমস্ত হিরো বিভাগের জন্য একটি পটভূমি প্রদান করার জন্য বিভাগ সেটিংস ব্যবহার করা যেতে পারে।

আপনার বৈশিষ্ট্য ডিজাইন
বৈশিষ্ট্য এবং সুবিধা বিভাগে অবিরত.
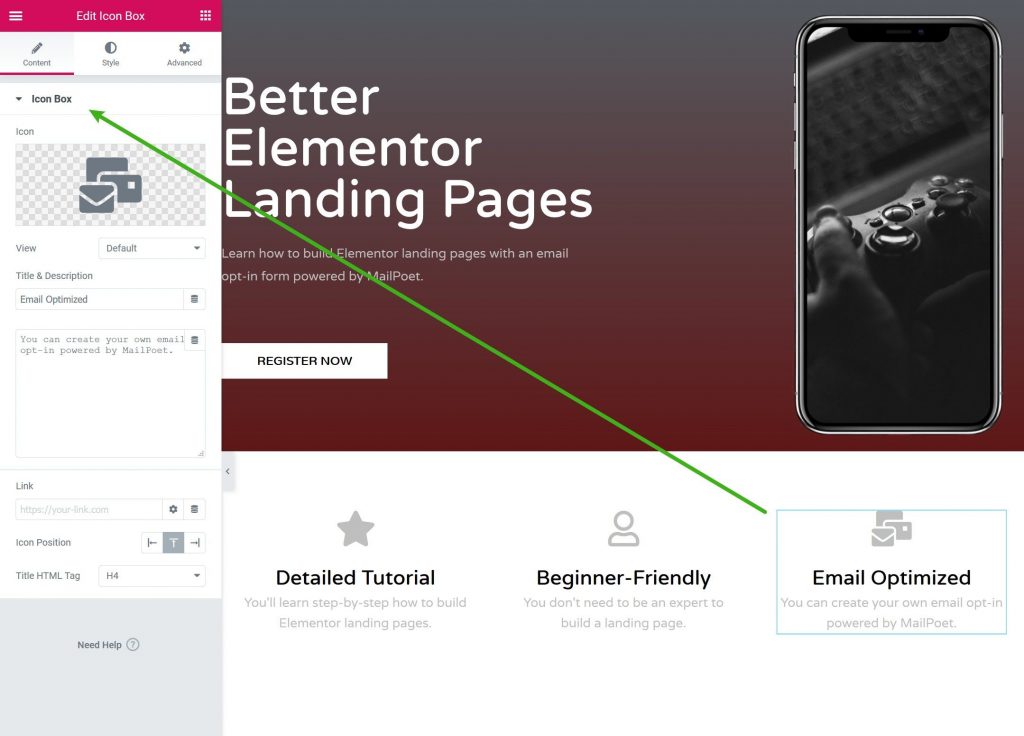
আরও কমপ্যাক্ট ডিজাইনের জন্য তিন বা চারটি কলাম সহ একটি নতুন বিভাগ যোগ করুন। ফলস্বরূপ, আপনি আইকন বক্স উইজেট ব্যবহার করে প্রতিটি বৈশিষ্ট্য একে একে তালিকাভুক্ত করতে পারেন।

ল্যান্ডিং পৃষ্ঠাগুলিতে এই আইকন বক্স কৌশলটি ব্যবহার করা দেখতে সাধারণ।
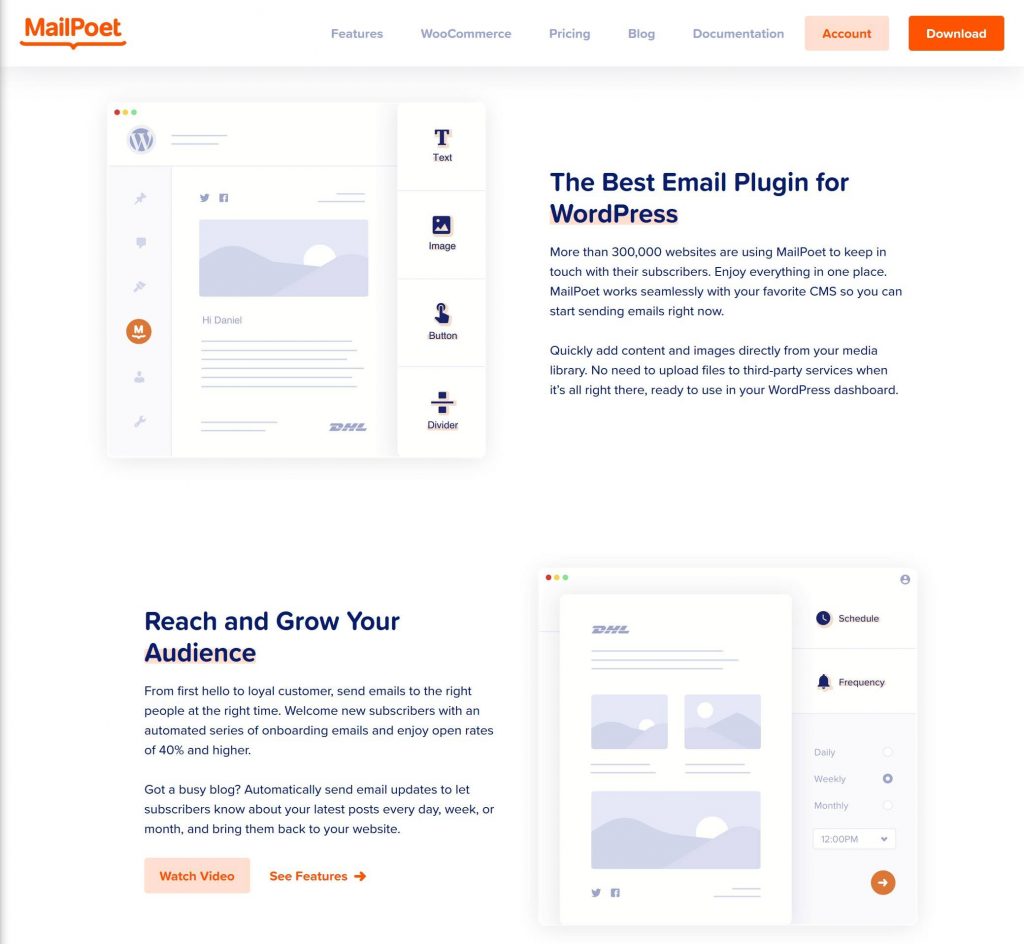
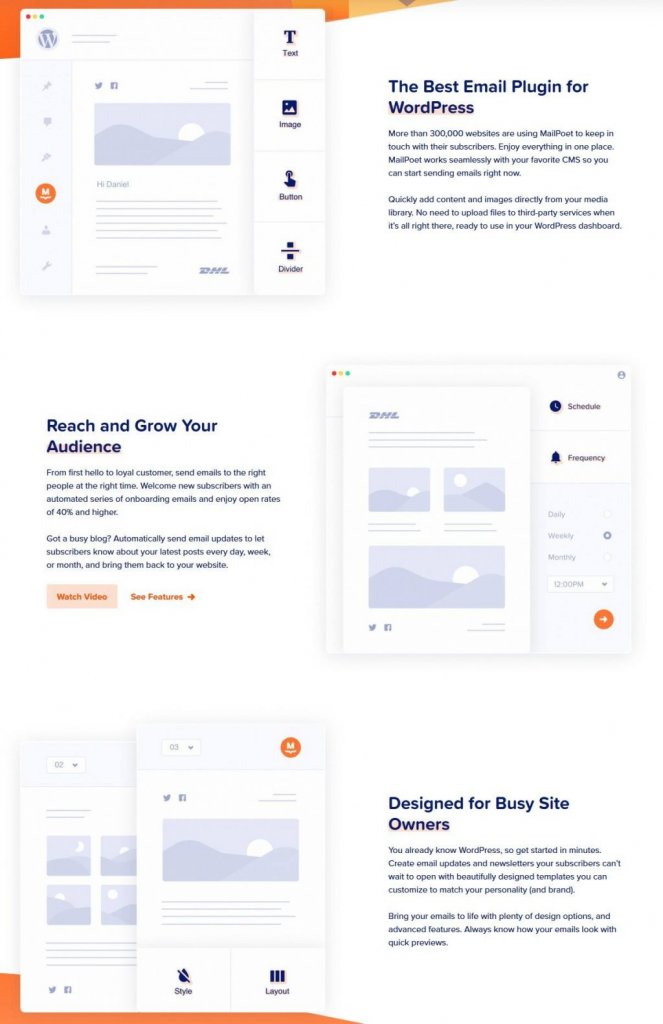
প্রতিটি বৈশিষ্ট্যের জন্য দুই-কলামের বিভাগ তৈরি করুন, যেমন MailPoet হোমপেজে দেখানো হয়েছে, যদি আপনি প্রতিটি সম্পর্কে আরও গভীরে যেতে চান।
একদিকে পাঠ্য, অন্য দিকে একটি চিত্র। জিনিসগুলিকে তাজা রাখার জন্য, আপনি পাঠ্যটি কোন দিকে চালু আছে তা পরিবর্তন করতে পারেন৷

এটি মনে রাখা গুরুত্বপূর্ণ যে বৈশিষ্ট্যগুলি বিচ্ছিন্নভাবে তালিকাভুক্ত করা উচিত নয়। প্রতিটি বৈশিষ্ট্য আপনার ব্যবহারকারীদের যে মান প্রদান করে তা প্রদর্শন করাও একটি ভাল ধারণা।
ইমেল অপ্ট-ইন ফর্ম
ইমেল ঠিকানা সংগ্রহ এবং আপনার গ্রাহক তালিকা বাড়ানোর জন্য একটি সরঞ্জাম Elementor এর বিনামূল্যের সংস্করণে অন্তর্ভুক্ত নয়, তবে আপনি Elementor Pro কেনার সাথে এটি পেতে পারেন।
আপনি আপনার Elementor ল্যান্ডিং পৃষ্ঠায় একটি ইমেল অপ্ট-ইন ফর্ম যোগ করতে বিনামূল্যে MailPoet প্লাগইন ব্যবহার করতে পারেন।
আপনি যদি Elementor ব্যবহার করেন, MailPoet আপনাকে একটি ইমেল অপ্ট-ইন সেট আপ করতে সাহায্য করতে পারে এবং এটি আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে স্বয়ংক্রিয় বা ম্যানুয়ালি নিউজলেটার সরবরাহ করতে পারে।
আপনি যদি MailPoet এর সাথে শুরু করতে চান, তাহলে আপনাকে কিছুক্ষণের জন্য Elementor ছেড়ে যেতে হবে এবং বিনামূল্যে প্লাগইনটি ডাউনলোড এবং ইনস্টল করতে হবে। MailPoet ট্যাবে সংক্ষিপ্ত সেটআপ প্রক্রিয়াটি সম্পূর্ণ করুন।
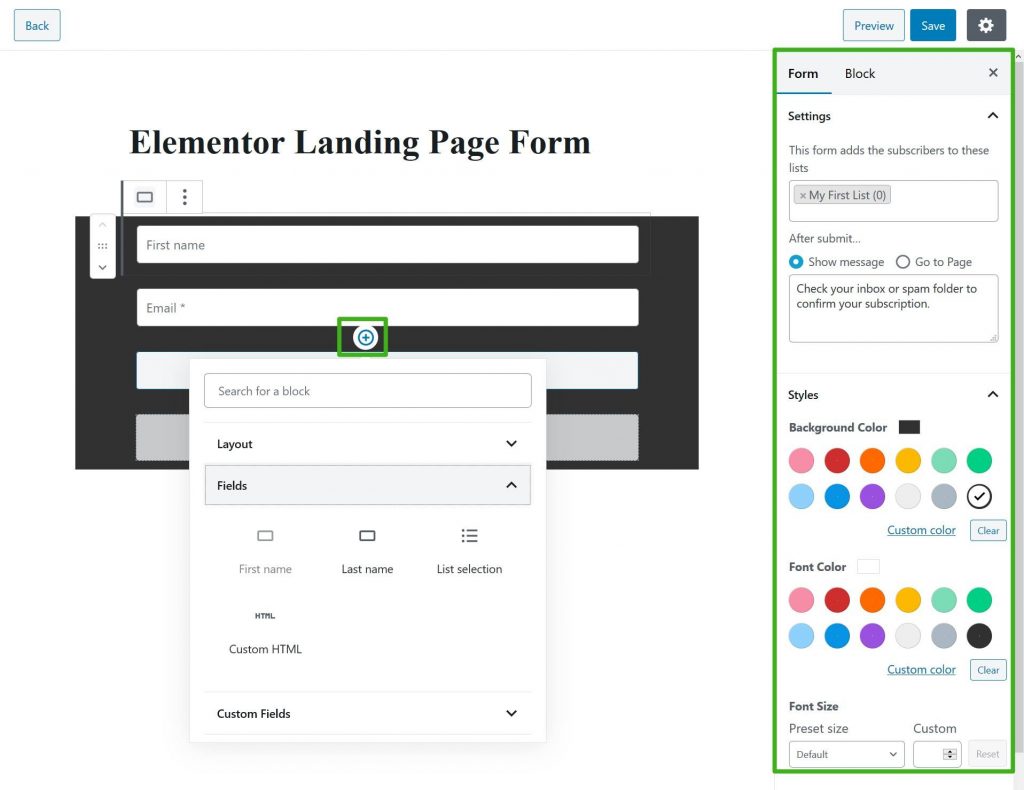
MailPoet Forms Add New এ আপনার ল্যান্ডিং পৃষ্ঠার জন্য একটি অপ্ট-ইন ফর্ম তৈরি করুন।
+ চিহ্নে ক্লিক করে নতুন ক্ষেত্র যোগ করুন। একটি উদাহরণ হিসাবে, আপনি যদি পরিদর্শন ট্র্যাক রাখতে চান.
সাইডবারে ফর্ম সেটিংস ব্যবহার করে আপনার ফর্মটি কনফিগার এবং স্টাইল করা যেতে পারে।

একবার আপনি এটি সম্পূর্ণ করে, ফর্ম সংরক্ষণ করুন.
- এলিমেন্টর ইন্টারফেসে ফিরে যান।
- আপনার পরিবর্তন সংরক্ষণ করুন.
- ইন্টারফেস রিফ্রেশ করুন।
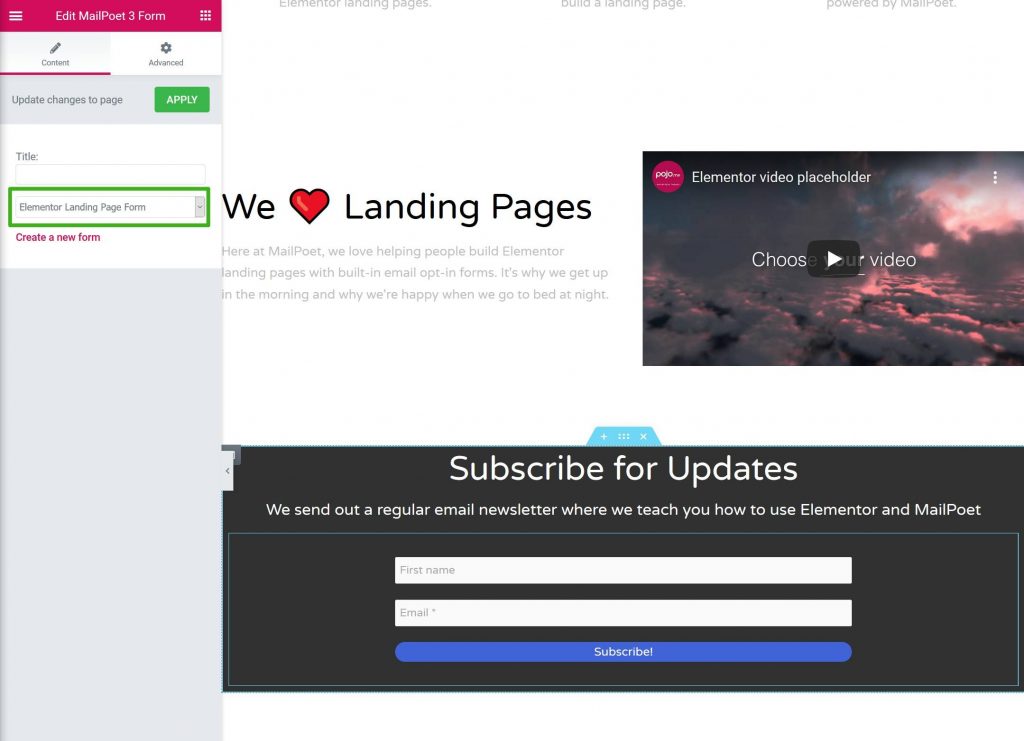
আপনার ল্যান্ডিং পৃষ্ঠায় আপনার ইমেল অপ্ট-ইন ফর্ম যোগ করতে, শুধুমাত্র Elementor রিফ্রেশ করুন এবং নতুন MailPoet 3 উইজেট সন্ধান করুন৷
এই নতুন ফর্মটি উইজেটের সেটিংসে নির্বাচনের জন্য উপলব্ধ হবে৷ Elementor-এ, আপনি এখন আপনার ফর্মের একটি লাইভ প্রিভিউ দেখতে সক্ষম হবেন।

উইজেটের সেটিংসের উন্নত ট্যাব আপনাকে ফর্মের আচরণ এবং ব্যবধান পরিবর্তন করতে দেয়।
আপনি অন্য এলিমেন্টর উইজেটগুলিও ব্যবহার করতে পারেন, যেমন আপনার ফর্মের উপরে একটি শিরোনাম, যদি আপনি চয়ন করেন।
এটা হয়ে গেছে! এলিমেন্টর একটি ল্যান্ডিং পৃষ্ঠা ডিজাইন করতে ব্যবহার করা হয়েছিল।
নিজস্ব এলিমেন্টর ল্যান্ডিং পৃষ্ঠা তৈরি করুন!
একটি আকর্ষণীয় এবং সফল ওয়ার্ডপ্রেস ল্যান্ডিং পৃষ্ঠা শুধুমাত্র Elementor- এর বিনামূল্যের সংস্করণ ব্যবহার করে তৈরি করা যেতে পারে।
ইচ্ছে করলেই মাটি থেকে সবকিছু তৈরি করা যায়। আপনার জন্য খুব বেশি হলে প্রক্রিয়াটিকে আরও সহজ করতে এলিমেন্টর টেমপ্লেটগুলি কীভাবে ব্যবহার করবেন তা শিখুন।
Elem এন্টর এর ব্লক টেমপ্লেট একটি কঠিন অর্ধেক স্থল. টেমপ্লেটগুলি কাস্টমাইজ করার জন্য, আপনি সেগুলিকে একটি সূচনা পয়েন্ট হিসাবে ব্যবহার করতে পারেন এবং তারপরে আপনার নিজস্ব তথ্য এবং শৈলী যোগ করতে পারেন।
আপনার ল্যান্ডিং পৃষ্ঠায় একটি ইমেল অপ্ট-ইন ফর্ম যোগ করা Elementor-এর বিনামূল্যের সংস্করণে সম্ভব নয়৷
বিনামূল্যে MailPoet প্লাগইন সহ এলিমেন্টর একটি ল্যান্ডিং পৃষ্ঠা তৈরি করে আপনার ইমেল তালিকা বাড়াতে ব্যবহার করা যেতে পারে যা আপনার ওয়ার্ডপ্রেস অ্যাডমিন থেকে ইমেল পাঠাতে ব্যবহার করা যেতে পারে।
Elementor-এ ডেডিকেটেড উইজেট ব্যবহার করে, আপনি আপনার নিজস্ব বেসপোক ইমেল অপ্ট-ইন ফর্ম তৈরি করতে পারেন এবং এটি সরাসরি আপনার ডিজাইনে একীভূত করতে পারেন।




