ওয়ার্ডপ্রেস শেখা দুঃসাধ্য মনে হতে পারে, বিশেষ করে যদি আপনি হোস্টিংয়ের খরচ নিয়ে চিন্তিত থাকেন। কিন্তু আপনি যদি কোন হোস্টিং ফি ছাড়াই ওয়ার্ডপ্রেসের সাথে অনুশীলন এবং পরীক্ষা করতে পারেন? সত্য শুনতে ভাল লাগে? আচ্ছা, এটা সম্ভব!

এই শিক্ষানবিস-বান্ধব গাইডে, আমরা আপনাকে দেখাব কিভাবে আপনার কম্পিউটারে একটি স্থানীয় ওয়ার্ডপ্রেস সাইট সেট আপ করতে হয়। কোন হোস্টিং প্রয়োজন হয় না! আপনি একটি পয়সা খরচ না করে আপনার হৃদয়ের বিষয়বস্তুতে থিম, প্লাগইন এবং কাস্টমাইজেশন নিয়ে খেলতে পারবেন।
আপনি সম্পূর্ণ নবাগত হোক বা কিছু ওয়ার্ডপ্রেস অভিজ্ঞতা থাকুক না কেন, এই টিউটোরিয়াল আপনাকে ধাপে ধাপে প্রক্রিয়ার মধ্য দিয়ে নিয়ে যাবে।
হোস্টিং ছাড়াই স্থানীয়ভাবে একটি ওয়ার্ডপ্রেস সাইট তৈরি করুন
এখন আপনি আপনার নিজের কম্পিউটারে আপনার ওয়ার্ডপ্রেস সাইট তৈরি করতে বেছে নিয়েছেন, এটি করতে আপনাকে সাহায্য করার জন্য আপনার কিছু বিশেষ সরঞ্জামের প্রয়োজন হবে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনএই টুলগুলি আপনার জন্য কিছু কাজ করবে: তারা আপনার কম্পিউটারে কিছু সফ্টওয়্যার সেট আপ করবে যা আপনার সাইটকে কাজ করতে দেয়, যেমন একটি ওয়েব সার্ভার, PHP এবং একটি ডাটাবেস ম্যানেজার৷ এই সবগুলি নিজেরাই করা কঠিন হতে পারে, তাই এই টুলগুলি আপনার জন্য আপনার সাইট তৈরি করা সহজ এবং দ্রুত করে তোলে৷
এখানে দুটি টুল রয়েছে যা আপনি আপনার নিজের কম্পিউটারে আপনার ওয়ার্ডপ্রেস সাইট তৈরি করতে ব্যবহার করতে পারেন, শুরু করার জন্য আপনাকে যে পদক্ষেপগুলি নিতে হবে তার সাথে।
DevKinsta
DevKinsta হল Kinsta দ্বারা তৈরি একটি বিনামূল্যের প্রোগ্রাম। এটি 2021 সালের জানুয়ারিতে প্রকাশিত হয়েছিল। আমি সম্প্রতি এটি একটি ওয়েবসাইট শুরু করতে ব্যবহার করেছি এবং এটি ব্যবহার করা সত্যিই সহজ ছিল।

এটি নতুনদের তাদের নিজস্ব কম্পিউটারে ওয়েবসাইট তৈরি এবং বিকাশ করতে সহায়তা করে। DevKinsta শুধুমাত্র একটি ক্লিকের মাধ্যমে Nginx এবং MariaDB এর মতো জিনিসগুলি সেট আপ করে৷
এটি ইনস্টল করতে এবং আপনার সাইটে কাজ শুরু করতে মাত্র 2 মিনিট সময় লাগে৷ আপনি থিম তৈরি করতে পারেন, প্লাগইন ব্যবহার করে দেখতে পারেন এবং বিশেষ পিএইচপি কাজ করতে পারেন।
আপনি যখন আপনার সাইটটি বিশ্বকে দেখানোর জন্য প্রস্তুত হন, তখন DevKinsta এটি Kinsta-এর হোস্টিং-এ পাঠাতে পারে। কিন্তু মনে রাখবেন, আপনি Kinsta এর সাথে আপনার ওয়েবসাইট হোস্ট করতে চাইলেই এটি কাজ করে। আমার কাছে কিনস্তার সাথে 20টি সাইট হোস্ট করা আছে এবং আমি মনে করি সেগুলি দুর্দান্ত।
হুমম
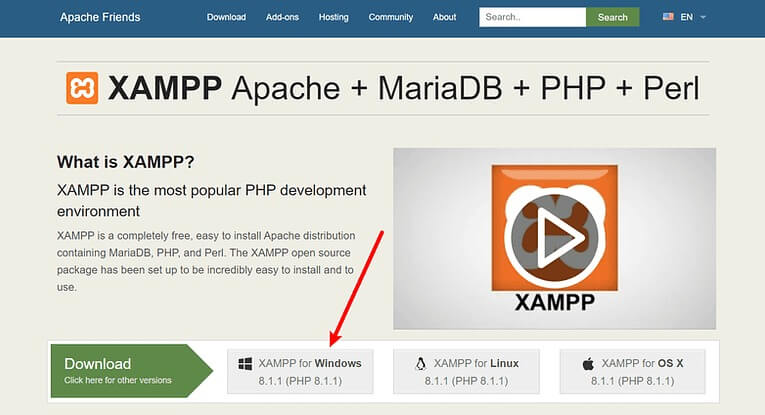
আপনার নিজের কম্পিউটারে ওয়ার্ডপ্রেস স্থাপন করার জন্য আপনাকে প্রথমে যা করতে হবে তা হল XAMPP পেতে। আপনি উইন্ডোজের জন্য Apache Friends থেকে এটি পেতে পারেন। এটি একটি বেশ বড় ফাইল, প্রায় 110 মেগাবাইট, তাই আপনার ইন্টারনেট কত দ্রুত তার উপর নির্ভর করে এটি ডাউনলোড করতে কিছুটা সময় নিতে পারে।

আপনি ডাউনলোড করা শেষ করলে, XAMPP ইনস্টল করা শুরু করতে আপনার ডাউনলোড করা ফাইলটি খুলুন। আপনার কম্পিউটারে অ্যান্টিভাইরাস সফ্টওয়্যার থাকলে, আপনি একটি বার্তা দেখতে পারেন। চালিয়ে যেতে শুধু "হ্যাঁ" ক্লিক করুন। আপনি ইউজার অ্যাকাউন্ট কন্ট্রোল (UAC) সম্পর্কে অন্য একটি বার্তাও দেখতে পারেন। শুধু যে খুব মাধ্যমে চালিয়ে যান. আপনি যখন সমস্ত বার্তা দিয়ে শেষ করবেন, আপনি স্বাভাবিক ইনস্টলেশন স্ক্রীন দেখতে পাবেন। চালিয়ে যেতে শুধু "পরবর্তী" এ ক্লিক করুন।
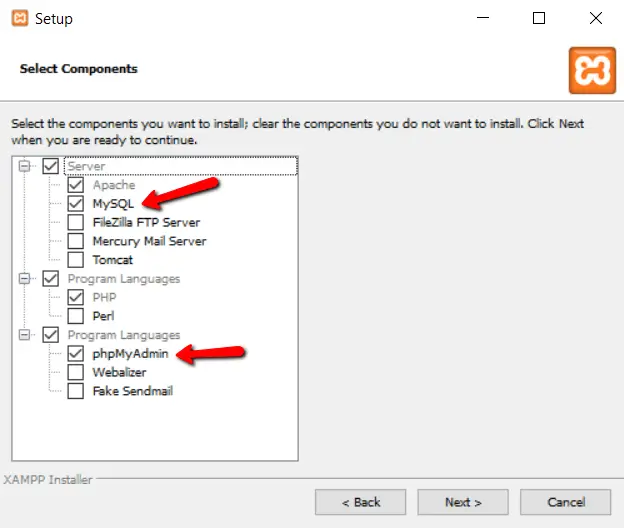
পরবর্তী স্ক্রিনে, আপনি XAMPP-এর কোন অংশগুলি ইনস্টল করবেন তা চয়ন করতে পারেন৷ XAMPP এবং ওয়ার্ডপ্রেস ইন্সটল করতে আপনার শুধুমাত্র কয়েকটি জিনিসের প্রয়োজন:
- মাইএসকিউএল
- PHPMyAdmin
আপনি কিছু অন্যান্য অংশও দরকারী খুঁজে পেতে পারেন. উদাহরণস্বরূপ, আপনি যদি ইমেলগুলি পাঠাতে বা পরীক্ষা করতে চান তবে আপনি সেই অংশগুলিও ইনস্টল করতে চাইতে পারেন। আপনি যদি না চান তবে আপনাকে করতে হবে না।

এর পরে, অন্য সব কিছু আনচেক করুন এবং "পরবর্তী" ক্লিক করুন।
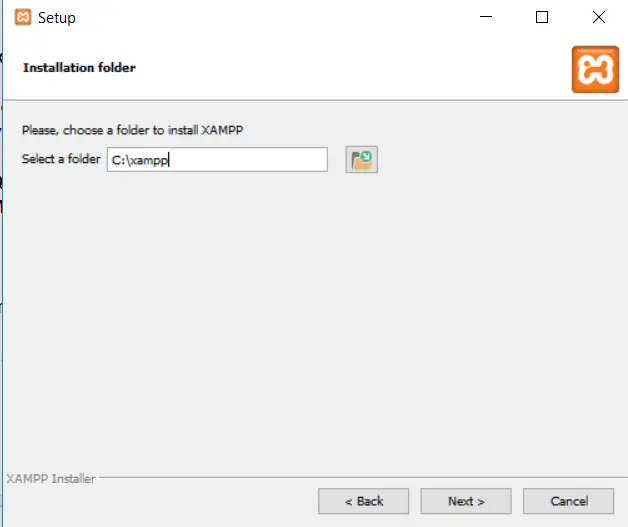
আপনি XAMPP কোথায় ইনস্টল করবেন তা চয়ন করতে পারেন৷ আমি সাধারণত এটি যেখানে পরামর্শ দেয় সেখানে রেখে যাই।

তারপর, আপনি যে ভাষাটি ব্যবহার করতে চান তা চয়ন করুন।
এর পরে, আপনি XAMPP-এর জন্য Bitnami ইনস্টল করতে চান কিনা জিজ্ঞাসা করার জন্য একটি বার্তা দেখতে পারেন। XAMPP এবং WordPress ইনস্টল করার জন্য আপনার এটির প্রয়োজন নেই, তাই আপনি বক্সটি আনচেক করতে পারেন। এটি ওয়ার্ডপ্রেস ইন্সটলকে কিছুটা সহজ করে তোলে যদি আপনি এটি চেক করে রাখেন, তবে আমি ব্যাখ্যা করব কিভাবে বিটনামি ছাড়া এটি করা যায়।
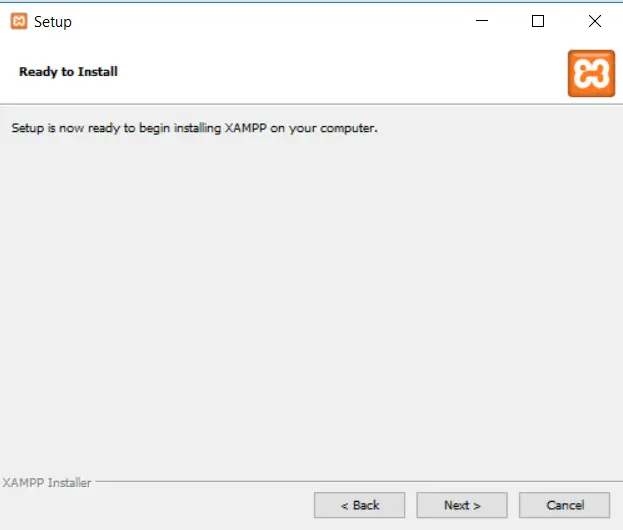
আপনি যখন ইনস্টল করা শুরু করতে প্রস্তুত তখন "পরবর্তী" এ ক্লিক করুন৷

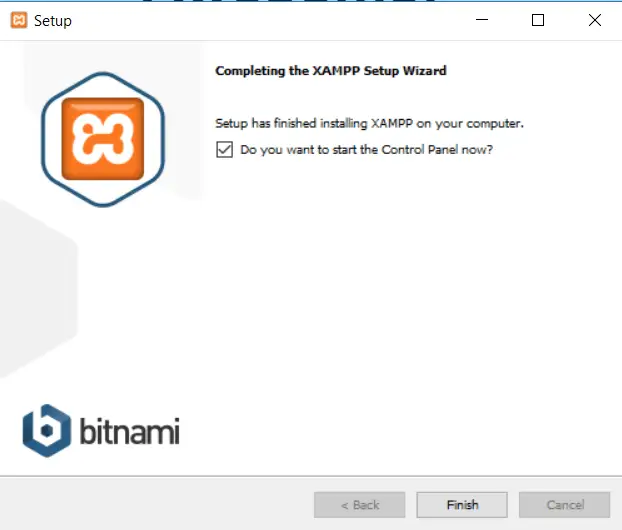
এটি ইনস্টল করা শেষ হতে কয়েক মিনিট সময় লাগতে পারে। এটি হয়ে গেলে, আপনি XAMPP ব্যবহার শুরু করতে কন্ট্রোল প্যানেল খুলতে পারেন।

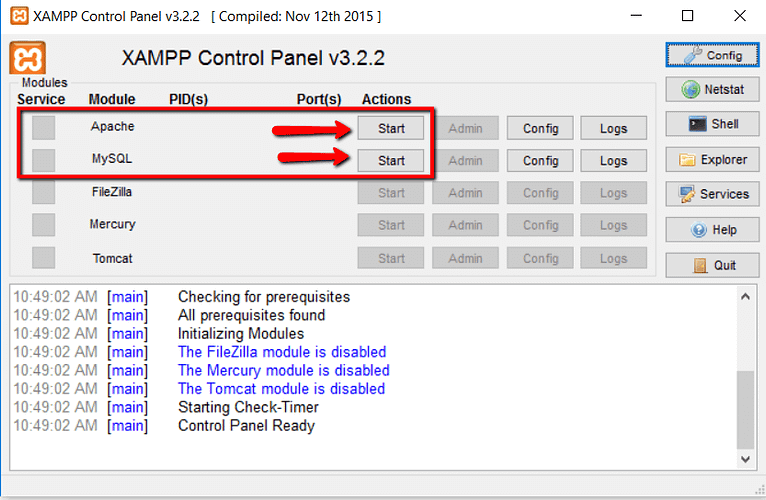
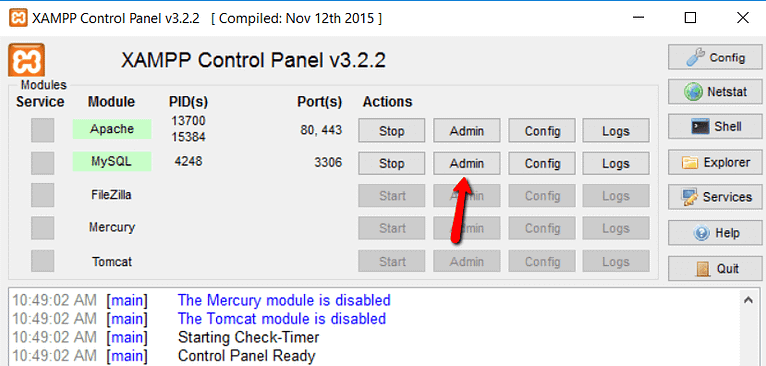
XAMPP এবং WordPress সঠিকভাবে সেট আপ করতে, আপনাকে দুটি জিনিস করতে হবে:
- Apache শুরু করুন
- MySQL শুরু করুন
আপনি XAMPP কন্ট্রোল প্যানেলে Apache এবং MySQL বোতামে ক্লিক করে এটি করতে পারেন।

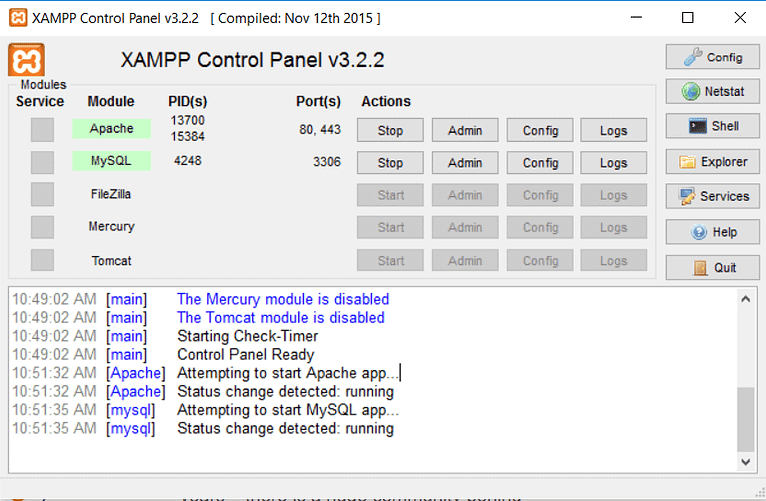
একবার আপনি সেগুলিতে ক্লিক করলে, আপনি দেখতে পাবেন বোতামগুলি সবুজ হয়ে গেছে, যার অর্থ তারা চলছে।

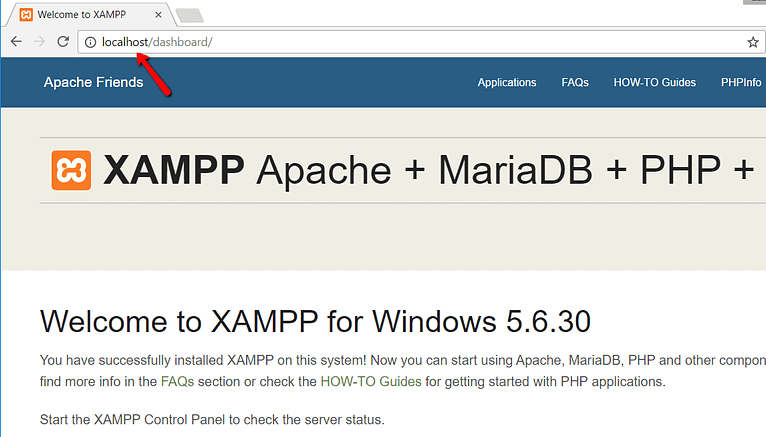
এখন, আপনি আপনার ওয়েব ব্রাউজারে http://localhost/ খুলে আপনার স্থানীয় সার্ভার কাজ করছে কিনা তা পরীক্ষা করতে পারেন।

যদি সবকিছু ঠিকঠাক কাজ করে, অভিনন্দন! আপনি এখন আপনার উইন্ডোজ পিসিতে XAMPP ইনস্টল এবং চলমান আছে। কিন্তু এখন, XAMPP-এ ওয়ার্ডপ্রেস ইনস্টল করার দিকে এগিয়ে যাওয়া যাক।
আপনি যদি আগে কখনও নিজের দ্বারা ওয়ার্ডপ্রেস সেট আপ করে থাকেন, তাহলে এটি আবার করা আপনার পরিচিত বোধ করা উচিত। আপনাকে যা করতে হবে তা এখানে:
wordpress.org এ যান এবং সর্বশেষ ওয়ার্ডপ্রেস সংস্করণ পান।
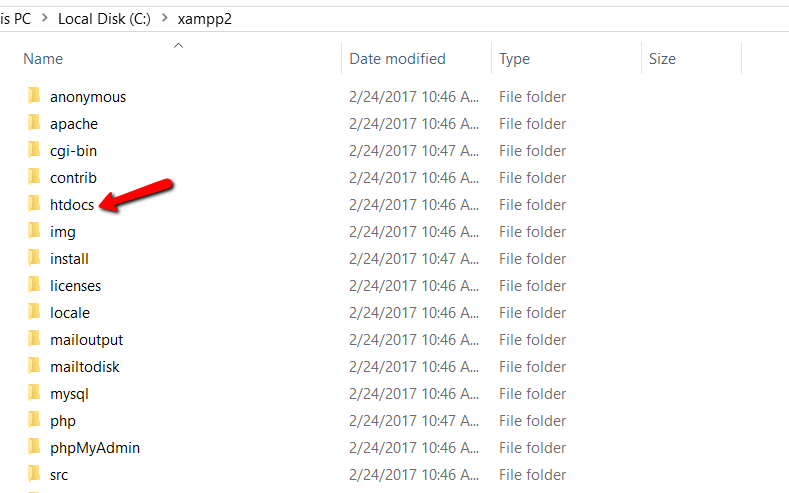
আপনি যদি Windows ব্যবহার করেন, তাহলে আপনার কম্পিউটারে XAMPP কোথায় রাখবেন তা খুঁজুন। সাধারণত, এটি C://xampp-এ থাকে, কিন্তু এটি আপনার জন্য অন্য কোথাও হতে পারে।
XAMPP ফোল্ডারের ভিতরে, htdocs নামে একটি ফোল্ডার খুঁজুন।

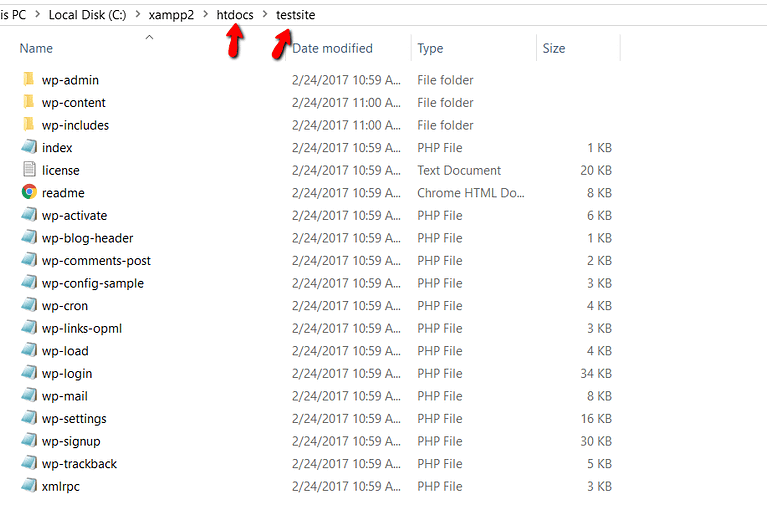
আপনার পরীক্ষার ওয়েবসাইটের জন্য htdocs-এ একটি নতুন ফোল্ডার তৈরি করুন। এই ফোল্ডারের নাম আপনার সাইটের ওয়েব ঠিকানার অংশ হবে। উদাহরণস্বরূপ, আপনি যদি ফোল্ডারটির নাম "টেস্টসাইট" নাম দেন, তাহলে আপনার সাইটটি http://localhost/testsite এ থাকবে।
ফোল্ডারটি তৈরি করার পরে, wordpress.org থেকে পাওয়া ওয়ার্ডপ্রেস ফাইলটি আনজিপ করুন এবং এর বিষয়বস্তুগুলি আপনার নতুন ফোল্ডারে রাখুন।

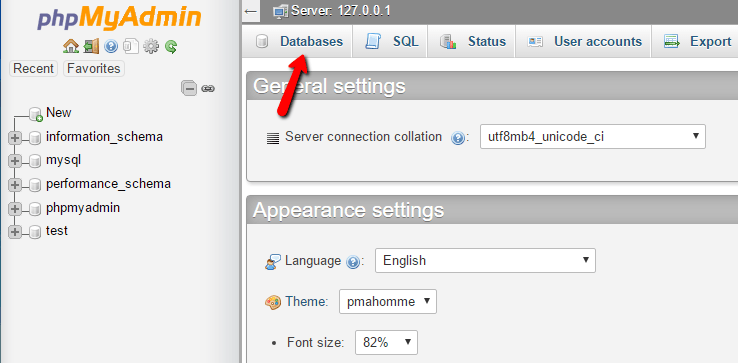
এখন, ওয়ার্ডপ্রেসের তথ্য সংরক্ষণ করার জন্য আপনাকে আপনার কম্পিউটারে একটি বিশেষ স্থান তৈরি করতে হবে। এটি করার জন্য, আপনার XAMPP কন্ট্রোল প্যানেল থেকে PHPMyAdmin নামে একটি প্রোগ্রাম খুলুন:

তারপরে, উপরের "ডাটাবেস" এ ক্লিক করুন:

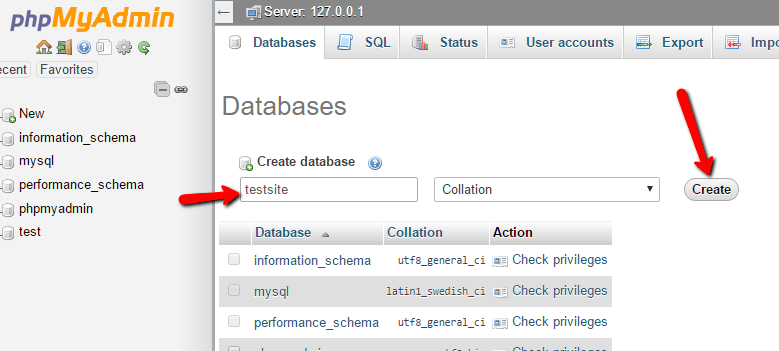
এখন, আপনার বিশেষ স্থানের জন্য একটি নাম টাইপ করুন এবং "তৈরি করুন" এ ক্লিক করুন। আপনি যে কোনো নাম চয়ন করতে পারেন - শুধু এটি মনে রাখবেন কারণ আপনার এটি পরে প্রয়োজন হবে:

আপনি যখন আপনার কম্পিউটারে ওয়ার্ডপ্রেস সেট আপ করছেন, তখন আপনাকে বিশেষ জায়গার জন্য একটি বিশেষ ব্যবহারকারীর নাম তৈরি করার কথা ভাবতে হবে না যদি আপনি একটি বাস্তব ওয়েবসাইটে ওয়ার্ডপ্রেস স্থাপন করেন।
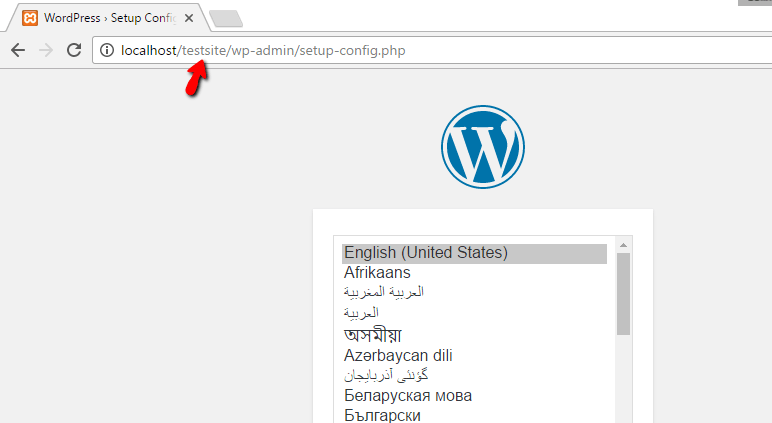
আপনি যখন আপনার পরীক্ষার ওয়েবসাইটে যান, আপনি স্বাভাবিক ওয়ার্ডপ্রেস সেটআপ পৃষ্ঠা দেখতে পাবেন। মনে রাখবেন, আপনার পরীক্ষার ওয়েবসাইটের ঠিকানা শুধু http://localhost/FOLDERNAME:

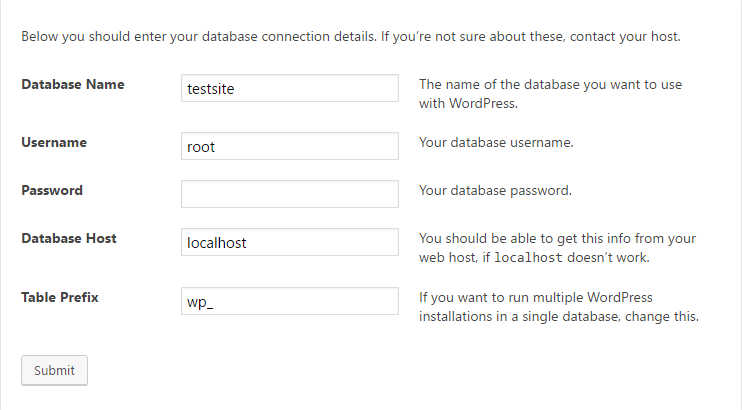
একটি নিয়মিত সেটআপ থেকে ভিন্ন একমাত্র জিনিস যখন আপনি ডাটাবেসের অংশে পৌঁছান। আপনার যা টাইপ করতে হবে তা এখানে:
- ডাটাবেসের নাম: PHPMyAdmin এ আপনার তৈরি করা ডাটাবেসের নাম।
- ব্যবহারকারীর নাম: "রুট" টাইপ করুন।
- পাসওয়ার্ড: এটি খালি রাখুন।

তারপরে, যথারীতি বাকি ওয়ার্ডপ্রেস সেটআপ চালিয়ে যান।
একবার আপনি হয়ে গেলে, আপনি আপনার নতুন ওয়ার্ডপ্রেস ওয়েবসাইট দেখতে পাবেন এবং আপনার কম্পিউটারে নিখুঁতভাবে চলছে৷

স্থানীয়
সবচেয়ে সহজ বিকল্পটিকে "স্থানীয়" বলা হয়। এটি আপনাকে আপনার নিজের কম্পিউটারে একটি বিশেষ জায়গা তৈরি করতে সাহায্য করে যেখানে আপনি সহজেই WordPress এ কাজ করতে পারেন। এটি ম্যাক, উইন্ডোজ কম্পিউটার এবং লিনাক্স কম্পিউটারে কাজ করে।
শুধু স্থানীয় ওয়েবসাইটে যান এবং আপনার কম্পিউটারের জন্য এটি পান৷
আপনার কি ধরনের কম্পিউটার আছে তার উপর নির্ভর করে, এটি ইনস্টল করার ধাপগুলি একটু ভিন্ন হতে পারে। ম্যাকের জন্য, আপনি যে জিনিসটি ডাউনলোড করেছেন তাতে ক্লিক করতে হবে এবং তারপরে স্থানীয় অ্যাপটিকে অ্যাপ্লিকেশন ফোল্ডারে সরাতে হবে।

প্রথমে, আপনার কম্পিউটারে স্থানীয় অ্যাপটি ইনস্টল করার পরে খুলুন। তারপর, 'একটি নতুন সাইট তৈরি করুন' বোতামটিতে ক্লিক করুন।

এর পরে, আপনাকে আপনার ওয়েবসাইটের একটি নাম দিতে হবে। আপনার অনুশীলনের ওয়েবসাইটের জন্য আপনি যে কোনো নাম টাইপ করুন এবং তারপর 'চালিয়ে যান' এ ক্লিক করুন।

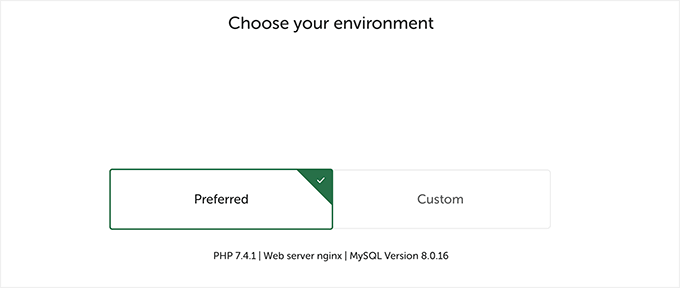
এর পরে, আপনাকে আপনার ওয়েবসাইটের জন্য কিছু সেটিংস বাছাই করতে হবে, যেমন কী ধরনের সার্ভার সফ্টওয়্যার ব্যবহার করতে হবে। আপনি যদি নিশ্চিত না হন তবে আপনি ডিফল্ট বিকল্পগুলির সাথে লেগে থাকতে পারেন এবং 'চালিয়ে যান' এ ক্লিক করতে পারেন৷

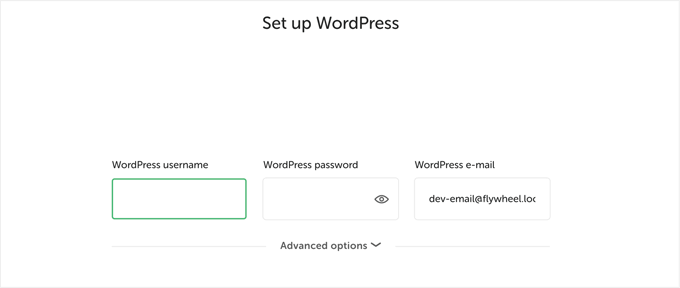
পরবর্তী পৃষ্ঠায়, আপনি আপনার কম্পিউটারে আপনার ওয়ার্ডপ্রেস সাইটের প্রশাসক এলাকায় প্রবেশ করতে একটি ব্যবহারকারীর নাম এবং পাসওয়ার্ড চয়ন করতে পারেন৷ আপনার লগইন পুনরুদ্ধার করার প্রয়োজন হলে আপনি আপনার ইমেল পরিবর্তন করতে পারেন।

জিনিস সেট আপ সম্পূর্ণ করতে 'চালিয়ে যান' ক্লিক করুন.
স্থানীয় তারপর সর্বশেষ ওয়ার্ডপ্রেস সংস্করণ পাবেন এবং আপনার কম্পিউটারে আপনার জন্য একটি নতুন ওয়েবসাইট সেট আপ করবে।
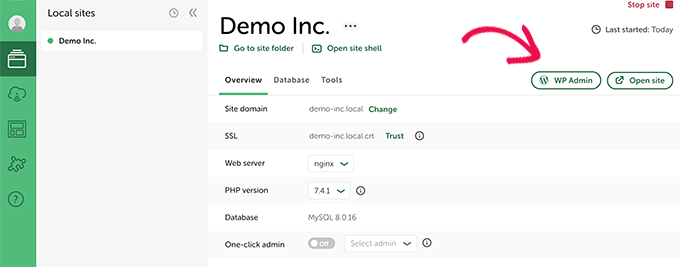
এটি হয়ে গেলে, আপনি আপনার নতুন ওয়েবসাইট সম্পর্কে বিশদ দেখতে পাবেন। আপনি ওয়ার্ডপ্রেস ব্যবহার শুরু করতে 'WP অ্যাডমিন' বোতামে ক্লিক করতে পারেন।

হোস্টিং প্রদানকারীদের বিনামূল্যের জন্য চেষ্টা করুন
ওয়ার্ডপ্রেস অনলাইন চেষ্টা করার সবচেয়ে সহজ উপায় হল একটি বিশেষ কোম্পানি ব্যবহার করা যা ওয়ার্ডপ্রেস ওয়েবসাইট হোস্ট করে। আপনি খুশি না হলে তারা আপনার টাকা ফেরত দেওয়ার প্রতিশ্রুতি দেয়, সাধারণত 30 বা 90 দিনের মধ্যে।
এটি ভাল কারণ আপনি নিজের ওয়েবসাইট তৈরির জন্য কীভাবে ওয়ার্ডপ্রেস ব্যবহার করবেন তা শিখতে পারেন। আপনি যদি সিদ্ধান্ত নেন যে আপনি এটি পছন্দ করেন, আপনি সহজেই আপনার ওয়েবসাইটটি শুধুমাত্র একটি ক্লিকের মাধ্যমে লাইভ করতে পারেন।
কিন্তু আপনি যদি এটি চেষ্টা করেন এবং এটি পছন্দ না করেন তবে আপনি কোম্পানির কাছে আপনার সমস্ত অর্থ ফেরত চাইতে পারেন।
এটি করার জন্য, প্রথমে হোস্টিং পরিষেবার জন্য অর্থ প্রদানের জন্য আপনাকে একটি ক্রেডিট কার্ডের প্রয়োজন হবে৷ কিন্তু যদি আপনি এটি পছন্দ না করেন, তারা আপনাকে আপনার সমস্ত টাকা ফেরত দেবে।
এটি করে এমন কিছু বড় কোম্পানি হল:
- Bluehost : তারা আপনাকে একটি বিনামূল্যের ডোমেইন এবং হোস্টিং দেয় এবং আপনি 30 দিনের মধ্যে আপনার টাকা ফেরত পেতে পারেন।
- হোস্টিংগার : তারা আপনাকে একটি বিনামূল্যের ডোমেইন এবং হোস্টিং দেয় এবং আপনি 30 দিনের মধ্যে আপনার অর্থ ফেরত পেতে পারেন।
- সাইটগ্রাউন্ড : তারা ওয়ার্ডপ্রেস হোস্টিং অফার করে এবং আপনি খুশি না হলে 30 দিনের মধ্যে আপনার টাকা ফেরত পেতে পারেন।
- Dreamhost: তারা আপনাকে একটি বিনামূল্যের ডোমেইন এবং ওয়ার্ডপ্রেস হোস্টিং দেয় এবং আপনি 97 দিনের মধ্যে আপনার টাকা ফেরত পেতে পারেন।
এই সমস্ত সংস্থাগুলি আপনার জন্য ওয়ার্ডপ্রেস সেট আপ করবে, অথবা তারা শুধুমাত্র একটি ক্লিকের মাধ্যমে এটি সেট আপ করা আপনার জন্য সহজ করে দেবে।
আপনি আপনার অর্থ হারানোর বিষয়ে উদ্বেগ ছাড়াই অনলাইনে ওয়ার্ডপ্রেস ব্যবহার শুরু করার জন্য তাদের যেকোনো একটি বেছে নিতে পারেন।
হোস্টিং ছাড়া ওয়েবসাইট তৈরির সুবিধা এবং অসুবিধা
হোস্টিং ছাড়াই একটি ওয়ার্ডপ্রেস ওয়েবসাইট তৈরি করার কিছু সুবিধা এবং অসুবিধা এখানে রয়েছে:
পেশাদার
- খরচ সঞ্চয়: স্থানীয়ভাবে একটি ওয়ার্ডপ্রেস সাইট তৈরি করা হোস্টিং ফি এর প্রয়োজনীয়তা দূর করে, এটি নতুনদের জন্য বা যারা ওয়ার্ডপ্রেস অনুশীলন করে তাদের জন্য এটি একটি বাজেট-বান্ধব বিকল্প করে তোলে।
- ঝুঁকিমুক্ত পরীক্ষা: একটি লাইভ ওয়েবসাইট ছাড়া, আপনি একটি লাইভ সাইট ভাঙ্গা বা ব্যাহত হওয়ার ভয় ছাড়াই থিম, প্লাগইন এবং কাস্টমাইজেশন নিয়ে পরীক্ষা করতে পারেন।
- অফলাইন অ্যাক্সেস: আপনি আপনার ওয়ার্ডপ্রেস সাইটে অফলাইনে কাজ করতে পারেন, আপনাকে ইন্টারনেট সংযোগ ছাড়াই পরিবেশে বিকাশ এবং পরীক্ষা করার অনুমতি দেয়।
- শেখার জন্য আদর্শ: ওয়ার্ডপ্রেস শেখার জন্য একটি স্থানীয় ওয়ার্ডপ্রেস পরিবেশ সেট আপ করা উপযুক্ত, কারণ এটি প্ল্যাটফর্মের কার্যকারিতা অনুশীলন এবং বোঝার জন্য একটি নিরাপদ স্যান্ডবক্স প্রদান করে।
- দ্রুত উন্নয়ন: স্থানীয় পরিবেশ প্রায়ই লাইভ ওয়েবসাইটের চেয়ে দ্রুত লোড হয়, যা একটি আরও দক্ষ বিকাশ প্রক্রিয়ার দিকে পরিচালিত করে।
কনস
- সীমিত কার্যকারিতা: কিছু বৈশিষ্ট্য এবং প্লাগইন স্থানীয় পরিবেশে কাজ নাও করতে পারে, কারণ তাদের একটি লাইভ সার্ভার বা ইন্টারনেট সংযোগ প্রয়োজন।
- লাইভ সাইটগুলির থেকে পার্থক্য: স্থানীয় পরিবেশগুলি একটি লাইভ, হোস্ট করা ওয়ার্ডপ্রেস সাইটের আচরণকে সম্পূর্ণরূপে প্রতিলিপি নাও করতে পারে, যা লঞ্চ করার সময় সামঞ্জস্যপূর্ণ সমস্যাগুলির দিকে নিয়ে যেতে পারে৷
- বাস্তব-বিশ্ব পরীক্ষার অভাব: প্রকৃত দর্শক ট্রাফিক এবং মিথস্ক্রিয়া ছাড়া, আপনি প্রকৃত লোড অবস্থার অধীনে ওয়েবসাইটের কার্যকারিতা পরীক্ষা করা মিস করতে পারেন।
- সেটআপ জটিলতা: একটি স্থানীয় ওয়ার্ডপ্রেস পরিবেশ কনফিগার করা নতুনদের জন্য প্রযুক্তিগতভাবে চ্যালেঞ্জিং হতে পারে, এতে সার্ভার সফ্টওয়্যার, ডাটাবেস এবং অন্যান্য সরঞ্জাম জড়িত থাকে।
- কোনো পাবলিক অ্যাক্সেস নেই: আপনার স্থানীয়ভাবে তৈরি ওয়ার্ডপ্রেস সাইটটি শুধুমাত্র আপনার মেশিনে অ্যাক্সেসযোগ্য হবে, যা উন্নয়ন প্রক্রিয়া চলাকালীন অন্যদের সাথে ভাগ করা বা সহযোগিতা করা কঠিন করে তুলবে।
হোস্টিং ছাড়াই একটি ওয়ার্ডপ্রেস ওয়েবসাইট তৈরি করার সময় এর সুবিধা রয়েছে, বিশেষ করে শেখার এবং পরীক্ষা-নিরীক্ষার জন্য, সম্ভাব্য সীমাবদ্ধতাগুলি বিবেচনা করা এবং আপনার সাইট যখন লঞ্চের জন্য প্রস্তুত তখন একটি লাইভ, হোস্ট করা পরিবেশে একটি মসৃণ রূপান্তর নিশ্চিত করা গুরুত্বপূর্ণ।
মোড়ক উম্মচন
এবং সেখানে আপনি এটা আছে! অনুশীলন এবং শেখার জন্য আপনি সফলভাবে আপনার নিজস্ব স্থানীয় ওয়ার্ডপ্রেস সাইট সেট আপ করেছেন। বেশ শান্ত, তাই না? হোস্টিং খরচ বা একটি লাইভ সাইট ভাঙ্গা সম্পর্কে আর কোন চিন্তা নেই. এই নিরাপদ স্যান্ডবক্সটি পরীক্ষা করার জন্য আপনারই।
প্রধান অংশ? আপনি যতক্ষণ পর্যন্ত ওয়ার্ডপ্রেসের সাথে খেলা চালিয়ে যেতে পারেন ততক্ষণ আপনি এটির হ্যাং পেতে চান। নতুন থিম ইনস্টল করুন, বিভিন্ন প্লাগইন সক্রিয় করুন, সেটিংস পরিবর্তন করুন - আপনি এটির নাম দিন! কোন পরিণতি ছাড়াই আপনি চান সব ভুল করুন.




