আপনি কি আপনার ওয়েবসাইট বা অনলাইন ব্যবসার জন্য একটি মসৃণ এবং আধুনিক ল্যান্ডিং পৃষ্ঠা তৈরি করতে চাইছেন? Elementor- এর মতো ব্যবহারকারী-বান্ধব পৃষ্ঠা নির্মাতাদের উত্থানের সাথে, দৃশ্যত আকর্ষণীয় এবং রূপান্তর-অপ্টিমাইজ করা ল্যান্ডিং পৃষ্ঠাগুলি ডিজাইন করা আগের চেয়ে আরও বেশি অ্যাক্সেসযোগ্য হয়ে উঠেছে৷

যাইহোক, কখনও কখনও আপনি শিরোনাম এবং পাদলেখের বিভ্রান্তি দূর করতে চাইতে পারেন যাতে আপনার ল্যান্ডিং পৃষ্ঠাটি তার প্রাথমিক লক্ষ্যের উপর লেজার-ফোকাস থাকে - তা লিড ক্যাপচার করা, কোনও পণ্যের প্রচার করা বা বিক্রয় চালানো।
এই ধাপে ধাপে নির্দেশিকাতে, আমরা কীভাবে এলিমেন্টরের শক্তিকে একটি অত্যাশ্চর্য, শিরোনাম-এবং-ফুটার-মুক্ত ল্যান্ডিং পৃষ্ঠা তৈরি করতে অন্বেষণ করব যা আপনার দর্শকদের ব্যস্ত রাখে এবং পদক্ষেপ নিতে অনুপ্রাণিত করে।
ওয়ার্ডপ্রেসে ল্যান্ডিং পেজ সেট আপ করা
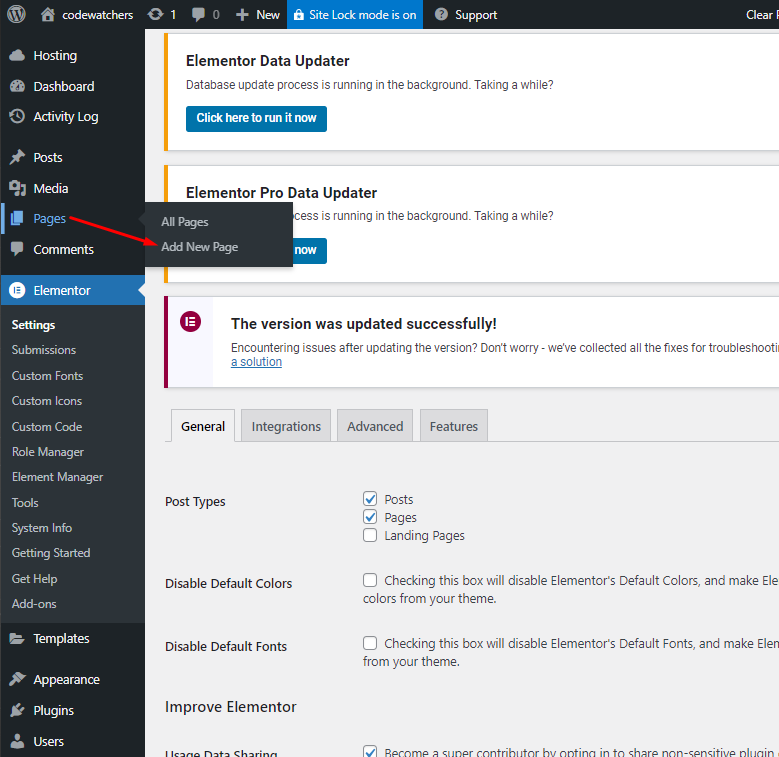
আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডে লগ ইন করুন। বামদিকের মেনুতে, "পৃষ্ঠাগুলি" বিকল্পে যান এবং এটিতে ক্লিক করুন। একটি নতুন পর্দা লোড হবে, পৃষ্ঠা সম্পাদক দেখাচ্ছে।
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুন
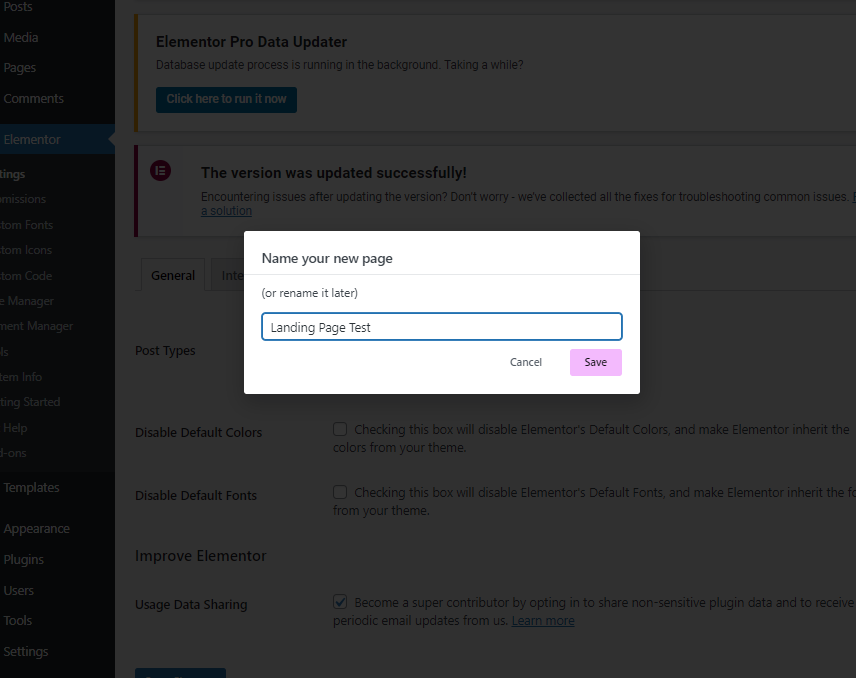
পাঠ্য ক্ষেত্রে, আপনার ল্যান্ডিং পৃষ্ঠার শিরোনাম লিখুন। উদাহরণে, শিরোনাম হল "ল্যান্ডিং পেজ টেস্ট"।

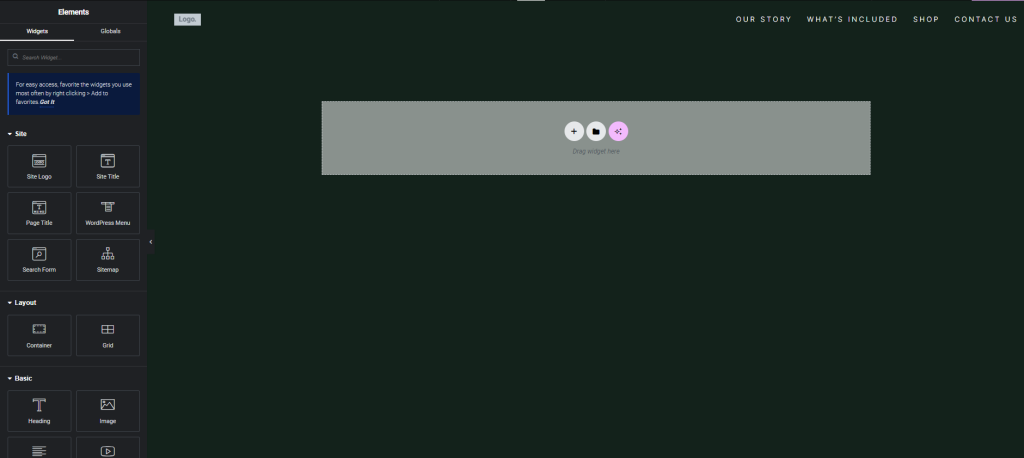
এখন আপনি দেখতে পাচ্ছেন যে পৃষ্ঠাটি লোড হয়েছে, এবং আপনি চাইলে পৃষ্ঠাটি ডিজাইন করতে পারেন, তবে আপনি দেখতে পারেন যে হেডার এবং ফুটারটি দৃশ্যমান। আমরা সেটা চাই না। আপনি আরও দেখতে পারেন যে এই শিরোনামটি যা আমরা এইমাত্র ওয়ার্ডপ্রেস ড্যাশবোর্ডে প্রবেশ করেছি সেটিও ক্যানভাসে প্রদর্শিত হয়েছে।

এলিমেন্টরে হেডার এবং পাদচরণ সরানো হচ্ছে
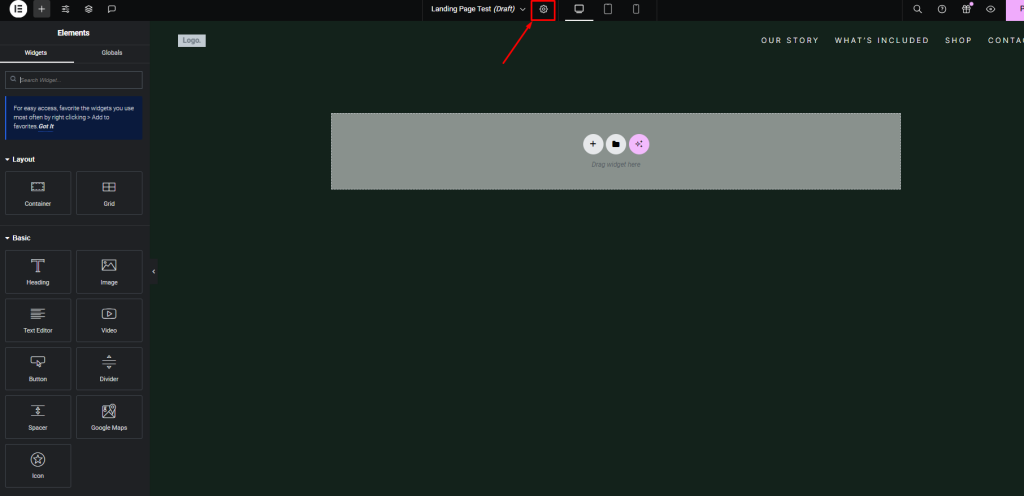
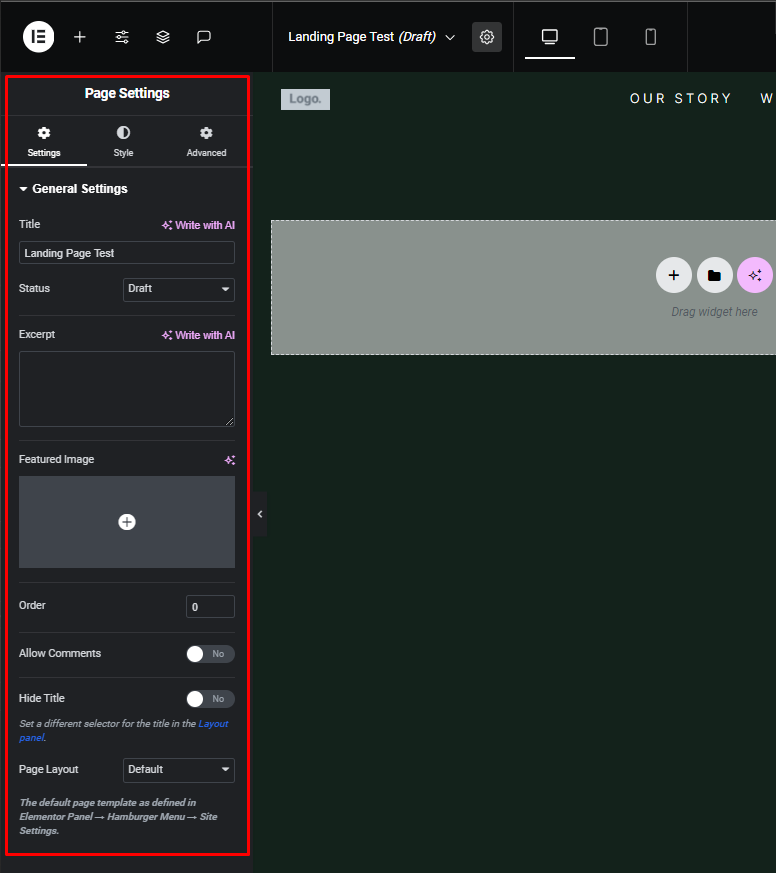
Elementor দিয়ে পৃষ্ঠাটি সম্পাদনা করার পরে, আপনি ক্যানভাসে প্রদর্শিত শিরোনাম, ফুটার এবং পৃষ্ঠার শিরোনাম দেখতে পাবেন। Elementor সম্পাদকে "সেটিংস" আইকনটি সনাক্ত করুন এবং এটিতে ক্লিক করুন।

এটিকে একটি সম্পূর্ণ ফাঁকা ক্যানভাস করার জন্য পরবর্তী যে কাজটি করতে হবে তা হল আমাদের এখানে এই বিকল্পটিতে যেতে হবে বাম কোণে সেটিংসে আপনাকে এটিতে ক্লিক করতে হবে।

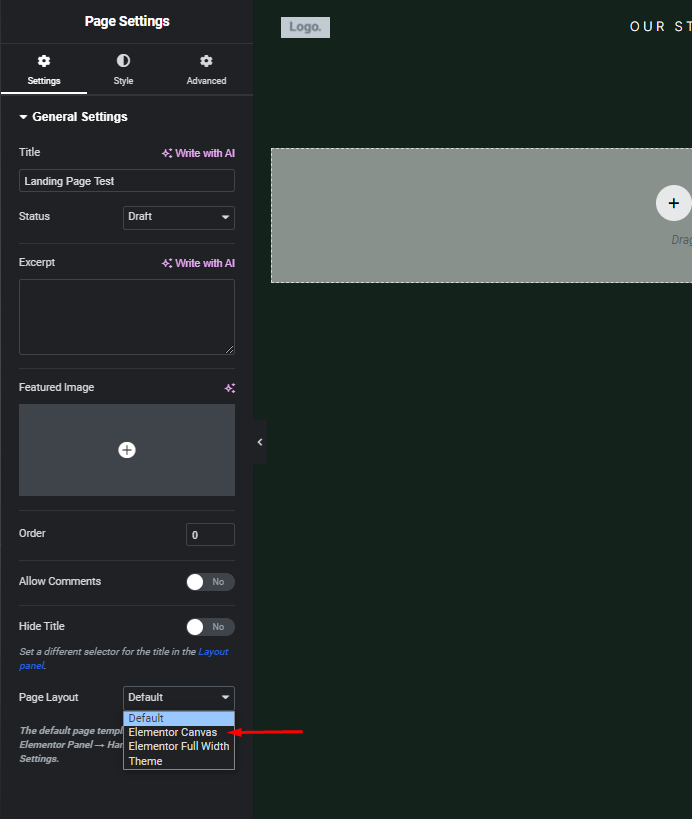
সেটিংস প্যানেলে, "পৃষ্ঠা লেআউট" বিকল্পটি খুঁজুন। এটি প্রাথমিকভাবে "ডিফল্ট" সেট করা হতে পারে।
"পৃষ্ঠার বিন্যাস" সেটিংটি "এলিমেন্টর ক্যানভাস" এ পরিবর্তন করুন।

এই সেটিং পরিবর্তন করার পরে পৃষ্ঠাটি পুনরায় লোড হওয়ার জন্য অপেক্ষা করুন।

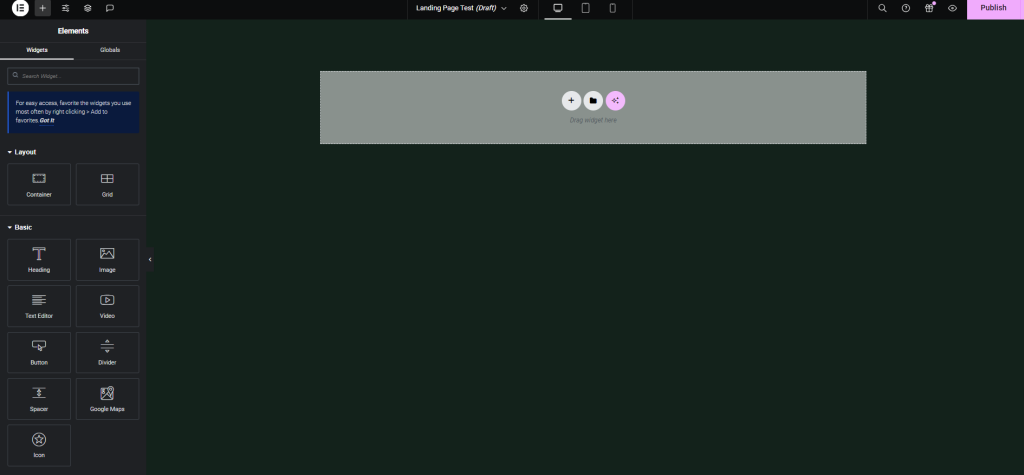
এই পদক্ষেপগুলি অনুসরণ করে, আপনি শিরোনাম, পাদচরণ এবং পৃষ্ঠার শিরোনাম মুছে ফেলবেন, আপনাকে Elementor-এর মধ্যে আপনার ল্যান্ডিং পৃষ্ঠা ডিজাইন করার জন্য সম্পূর্ণ ফাঁকা ক্যানভাস দেবে।
ল্যান্ডিং পৃষ্ঠা ডিজাইন করা
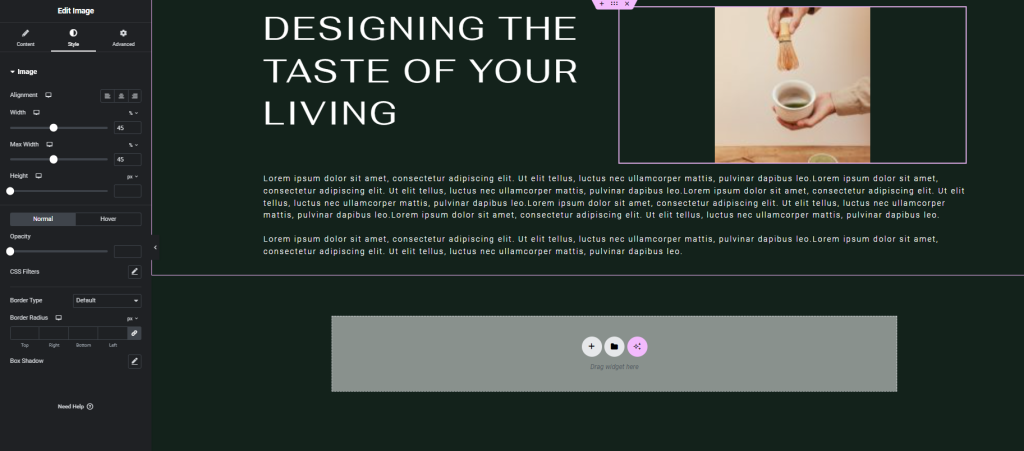
ফাঁকা ক্যানভাসের সাহায্যে, আপনি এখন Elementor এর মেনুতে উপলব্ধ উইজেটগুলি ব্যবহার করে স্ক্র্যাচ থেকে ডিজাইন তৈরি করতে পারেন।
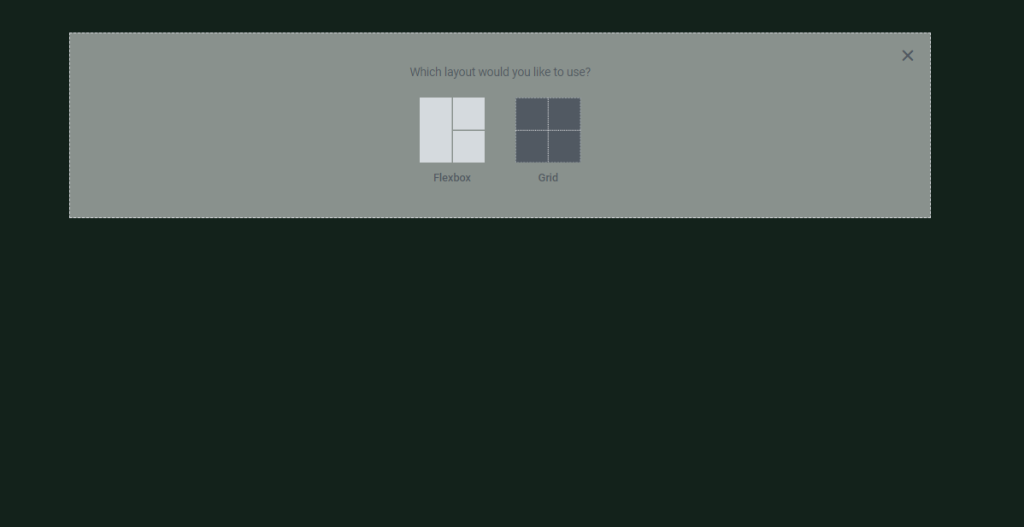
পছন্দসই বিভাগগুলি আমদানি করুন এবং বিভাগ টেমপ্লেটগুলি টেনে এবং ড্রপ করে কলামের কাঠামো নির্ধারণ করুন।

আপনি যে উইজেটগুলি চান ক্যানভাস কলামগুলিতে টেনে আনুন এবং ড্রপ করুন৷

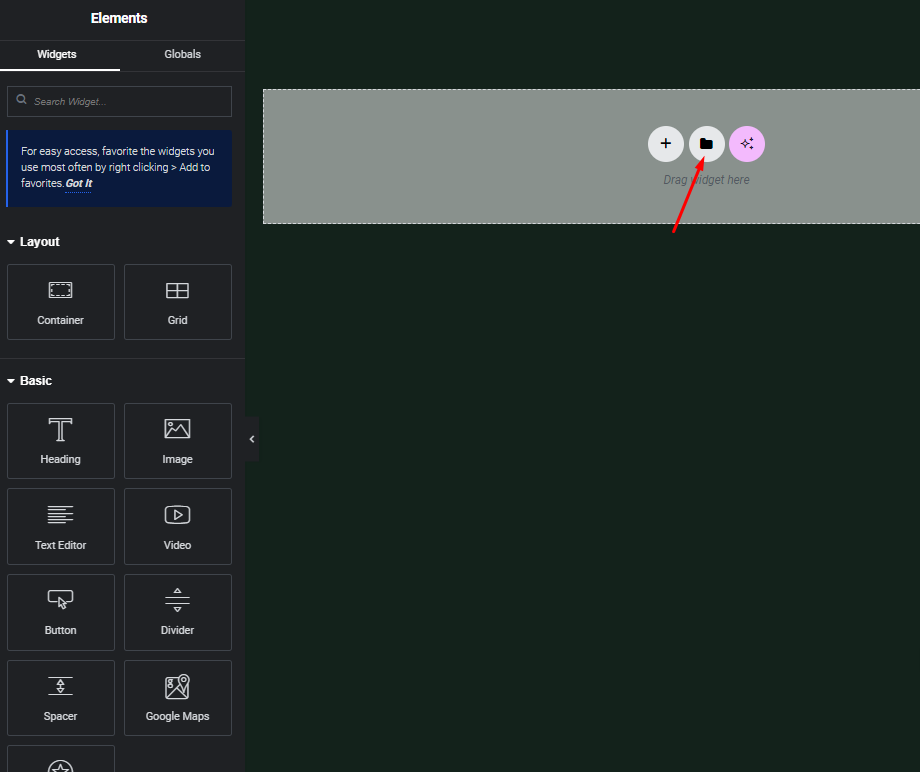
বিকল্পভাবে, আপনি Elementor-এ ফোল্ডার আইকনে ক্লিক করে পূর্ব-নির্মিত টেমপ্লেট আমদানি করতে পারেন।

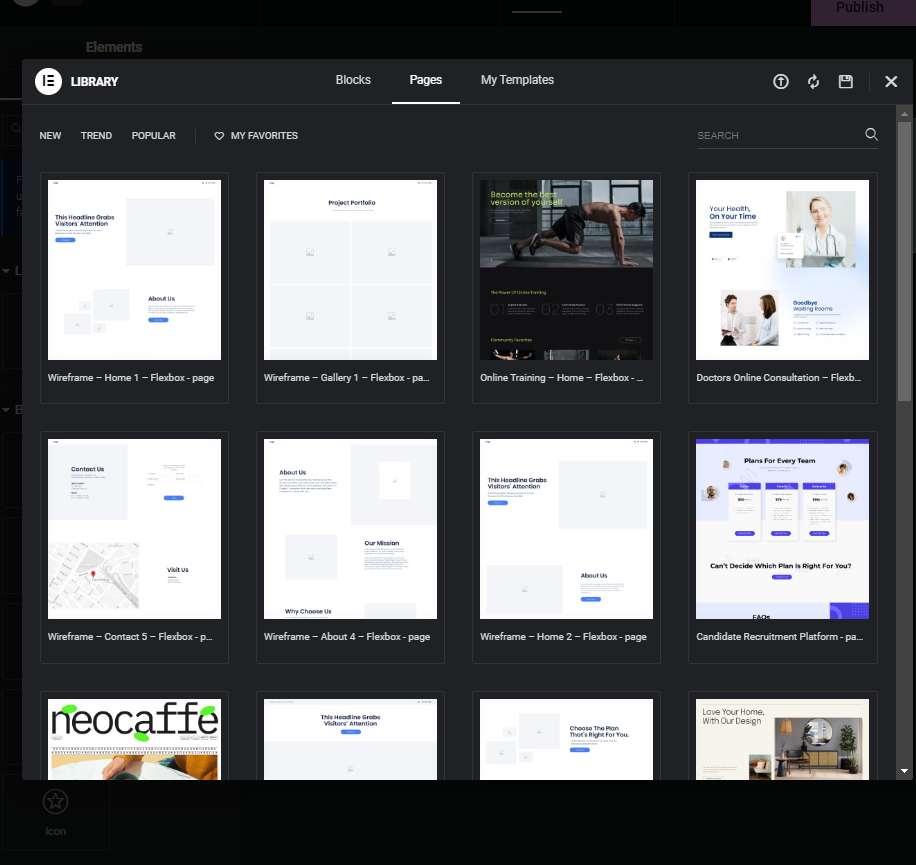
টেমপ্লেট লাইব্রেরি লোড হওয়ার পরে, উপলব্ধ টেমপ্লেটগুলির মাধ্যমে ব্রাউজ করুন।

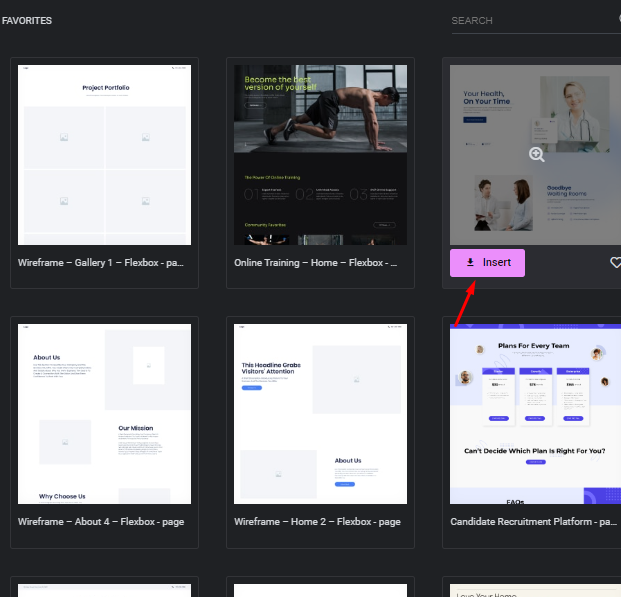
এটিতে ক্লিক করে পছন্দসই টেমপ্লেটটি নির্বাচন করুন, তারপর ক্যানভাসে আমদানি করতে "ঢোকান" এ ক্লিক করুন৷

টেমপ্লেটটি ক্যানভাসে লোড হওয়ার জন্য অপেক্ষা করুন।
ল্যান্ডিং পৃষ্ঠার পূর্বরূপ দেখা এবং প্রকাশ করা
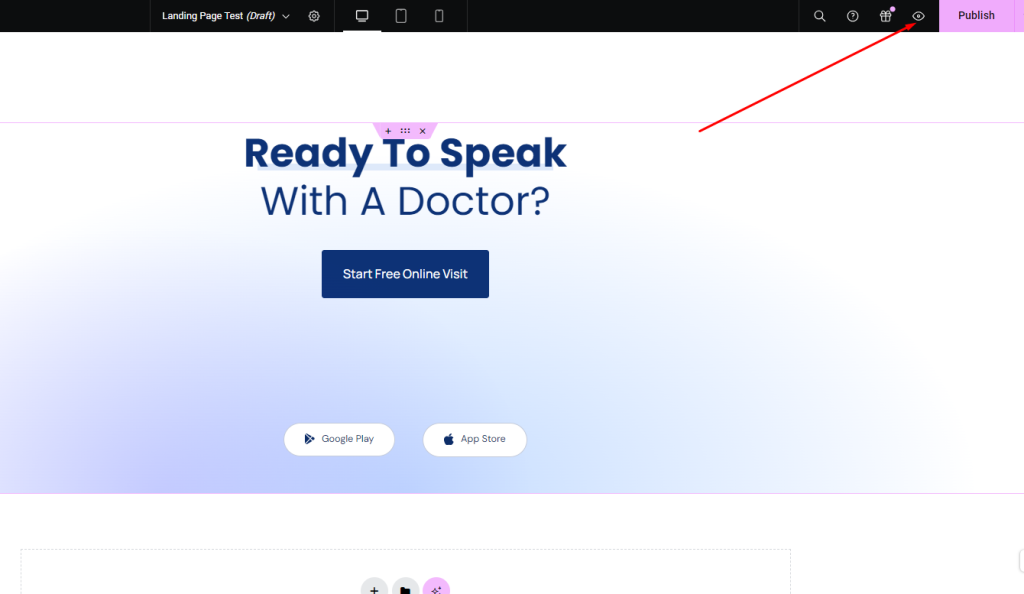
Elementor এর সাথে ল্যান্ডিং পৃষ্ঠা ডিজাইন করার পরে, আপনি নীচের Elementor প্যানেলে প্রিভিউ/আই আইকনে ক্লিক করে এটি দেখতে কেমন হবে তা পূর্বরূপ দেখতে পারেন।

এটি একটি নতুন ব্রাউজার ট্যাব/উইন্ডোতে ল্যান্ডিং পৃষ্ঠার একটি পূর্বরূপ খুলবে৷

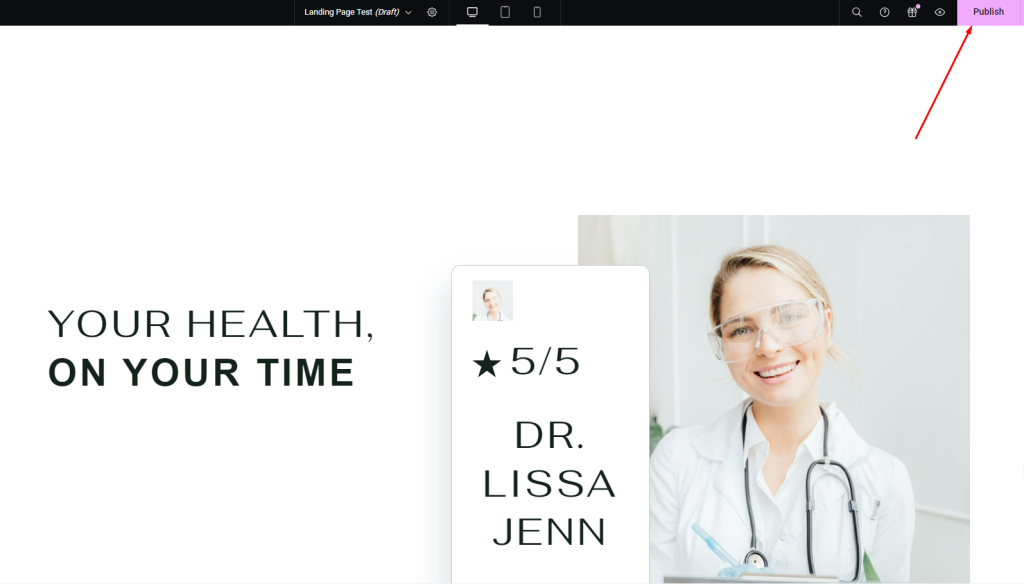
প্রিভিউতে ল্যান্ডিং পৃষ্ঠাটি কেমন দেখায় তা নিয়ে আপনি সন্তুষ্ট হয়ে গেলে, এলিমেন্টর সম্পাদকে ফিরে যান। আপনার ওয়েবসাইটে ল্যান্ডিং পৃষ্ঠাটি লাইভ প্রকাশ করতে সবুজ "প্রকাশ করুন" বোতামে ক্লিক করুন।

মোড়ক উম্মচন
উপসংহারে, ড্রাইভিং রূপান্তরগুলির জন্য একটি বাধ্যতামূলক, বিভ্রান্তি-মুক্ত ল্যান্ডিং পৃষ্ঠা ডিজাইন করা অপরিহার্য। এই নির্দেশিকা আপনাকে Elementor- এর শক্তিশালী বৈশিষ্ট্যগুলিকে কাজে লাগাতে এবং অত্যাশ্চর্য হেডার এবং ফুটার-মুক্ত ল্যান্ডিং পৃষ্ঠাগুলি তৈরি করার পদক্ষেপগুলি প্রদান করেছে৷ দৃশ্যমান আকর্ষণীয় এবং রূপান্তর-অপ্টিমাইজ করা অভিজ্ঞতা তৈরি করতে লেআউট, টেমপ্লেট এবং ডিজাইন উপাদানগুলির সাথে পরীক্ষা করুন৷
মনে রাখবেন, মূল বিষয় হল বিক্ষিপ্ততা কমিয়ে আনা এবং দর্শকদের আপনার মূল অফার বা কল-টু-অ্যাকশনে মনোযোগী রাখা। আপনার ল্যান্ডিং পৃষ্ঠার কৌশলটি সময়ের সাথে পরিমার্জিত করতে ক্রমাগতভাবে ব্যবহারকারীর ডেটা এবং A/B পরীক্ষা বিশ্লেষণ করুন।
Elementor-এর ব্যবহারকারী-বান্ধব ইন্টারফেস এবং বহুমুখী সরঞ্জামগুলির সাহায্যে, আপনি এমন ল্যান্ডিং পৃষ্ঠাগুলি তৈরি করতে পারেন যা সত্যিই আপনার শ্রোতাদের মোহিত করে এবং আপনার ব্যবসার জন্য অর্থপূর্ণ ফলাফলগুলি চালায়৷ এই কৌশলগুলি প্রয়োগ করুন এবং আপনার অনলাইন বিপণন প্রচেষ্টার সম্পূর্ণ সম্ভাবনা আনলক করুন।




