আপনি কি আপনার ওয়ার্ডপ্রেস সাইটে Google Search Console লিঙ্ক করতে ইচ্ছুক

এই নির্দেশিকাটি Google সার্চ কনসোল কী এবং আপনি কীভাবে আপনার ওয়ার্ডপ্রেস ওয়েবসাইটকে এটিতে লিঙ্ক করতে পারেন তা নিয়ে আলোচনা করবে। আমরা কিছু প্লাগইনও শেয়ার করব যা আপনাকে WordPress-এ Google সার্চ কনসোলকে দ্রুত সংহত করতে সাহায্য করবে।
চল শুরু করি.
গুগল সার্চ কনসোল
প্রথম এবং সর্বাগ্রে, আপনাকে Google সার্চ কনসোল কী এবং কেন এটি ব্যবহার করা উচিত তা বুঝতে হবে৷
আশ্চর্যজনক ওয়েবসাইট তৈরি করুন
সেরা বিনামূল্যে পৃষ্ঠা নির্মাতা Elementor সঙ্গে
এখুনি শুরু করুনGoogle অনুসন্ধান কনসোল হল Google দ্বারা অফার করা একটি বিনামূল্যের পরিষেবা যা আপনাকে Google অনুসন্ধান ফলাফলে আপনার সাইটের উপস্থিতি নিরীক্ষণ, বজায় রাখতে এবং সমস্যা সমাধানে সহায়তা করে৷ এটা মনে রাখা গুরুত্বপূর্ণ যে Google সার্চ ফলাফলে অন্তর্ভুক্ত করার জন্য WordPress-কে Google Search Console-এর সাথে লিঙ্ক করতে হবে না, কিন্তু Google আপনার সাইটকে কীভাবে দেখে তা বুঝতে এবং উন্নত করতে সার্চ কনসোল আপনাকে সাহায্য করে। সার্চ কনসোল নিম্নলিখিত ক্রিয়াকলাপের জন্য টুল এবং রিপোর্ট অফার করে:
- নিশ্চিত করুন যে Google আপনার সাইট খুঁজে পেতে এবং ক্রল করতে পারে।
- ইন্ডেক্সিং সমস্যা সমাধান করুন এবং নতুন বা আপডেট করা বিষয়বস্তু পুনরায় ইন্ডেক্স করার অনুরোধ করুন।
- আপনার সাইটের জন্য Google অনুসন্ধান ট্রাফিক ডেটা দেখুন: কত ঘন ঘন আপনার ওয়েবসাইট Google অনুসন্ধানে প্রদর্শিত হয়, কোন অনুসন্ধানের অনুসন্ধানগুলি আপনার সাইটটি দেখায়, অনুসন্ধানকারীরা কত ঘন ঘন সেই অনুসন্ধানগুলির জন্য ক্লিক করে এবং আরও অনেক কিছু।
- Google আপনার সাইটে ইন্ডেক্সিং, স্প্যাম বা অন্যান্য সমস্যার সম্মুখীন হলে সতর্কতা পান।
- আপনার ওয়েবসাইটের সাথে কোন সাইট লিঙ্ক আছে তা দেখান।
- এএমপি, মোবাইল ব্যবহারযোগ্যতা এবং অন্যান্য অনুসন্ধান বৈশিষ্ট্যগুলির জন্য সমস্যা সমাধান করুন
আপনি যদি একজন অনলাইন ব্যবসার মালিক, এসইও বিশেষজ্ঞ, বিপণনকারী, ওয়েব ডেভেলপার, সাইট অ্যাডমিনিস্ট্রেটর বা এমন কেউ হন যিনি সবেমাত্র ওয়েবসাইট তৈরি করা শুরু করছেন, Google সার্চ কনসোল আপনার সাহায্যের জন্য।
এখন চলুন আপনার ওয়ার্ডপ্রেস-এ Google সার্চ কনসোল যোগ করার জন্য প্রস্তুত হয়ে যাই। একবার, আপনি Google Search Console ওয়েবসাইটে গেলে, বাম দিকে স্টার্ট নাউ বোতাম টিপুন।

আপনার যদি ইতিমধ্যে একটি না থাকে তবে আপনি একটি Google অ্যাকাউন্ট তৈরি করতে চাইতে পারেন কারণ Google অনুসন্ধান কনসোলের সাথে এগিয়ে যাওয়ার জন্য আপনাকে আপনার Google অ্যাকাউন্ট ব্যবহার করে সাইন ইন করতে হবে৷
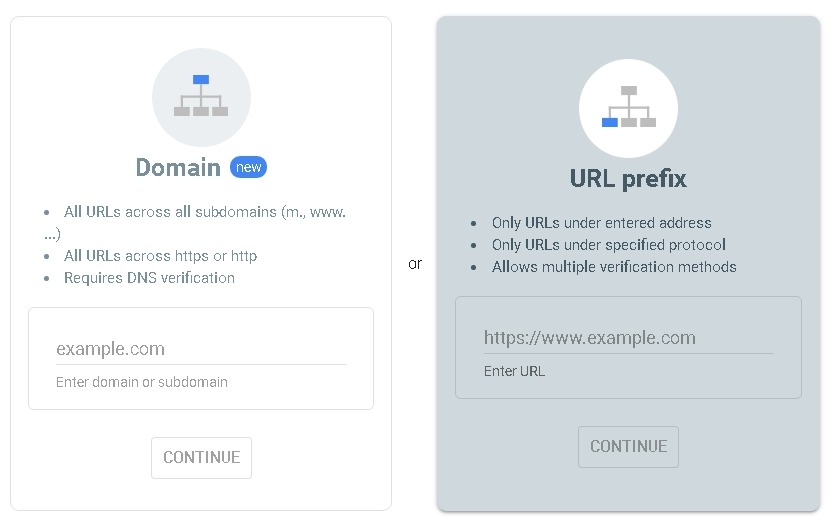
একবার আপনি লগ ইন করার পরে আপনাকে আপনার ওয়েবসাইটের URL লিখতে হবে এবং আপনার ওয়েবসাইটের মালিকানা যাচাই করতে হবে৷ ডোমেন নাম ব্যবহার করে বা ওয়েবসাইট URL ব্যবহার করে Google অনুসন্ধান কনসোলের জন্য আপনার সাইটটি যাচাই করার দুটি উপায় রয়েছে৷

ডোমেন প্রপার্টি: রেকর্ড ভেরিফিকেশনের জন্য, ডোমেন লেভেল প্রপার্টি সব সাবডোমেন যেমন www, m, ইত্যাদি নিয়ে গঠিত। এবং বেশ কিছু প্রোটোকল যেমন http, https, ftp ।
URL প্রিফিক্স প্রপার্টি: এটি বিভিন্ন ধরনের যাচাইকরণ অফার করে, যেমন HTML ফাইল আপলোড, HTML ট্যাগ, DNS এবং আরও। কিন্তু এটি শুধুমাত্র নির্দিষ্ট উপসর্গ সহ URL নিয়ে গঠিত এবং প্রোটোকল Http:/http অন্তর্ভুক্ত করে। কারও কাছে তাদের সম্পত্তি একটি নির্দিষ্ট প্রোটোকল বা একটি সাবডোমেনের সাথে মেলে, এটি একটি ডোমেন সম্পত্তি ব্যবহার করার প্রয়োজন হতে পারে।
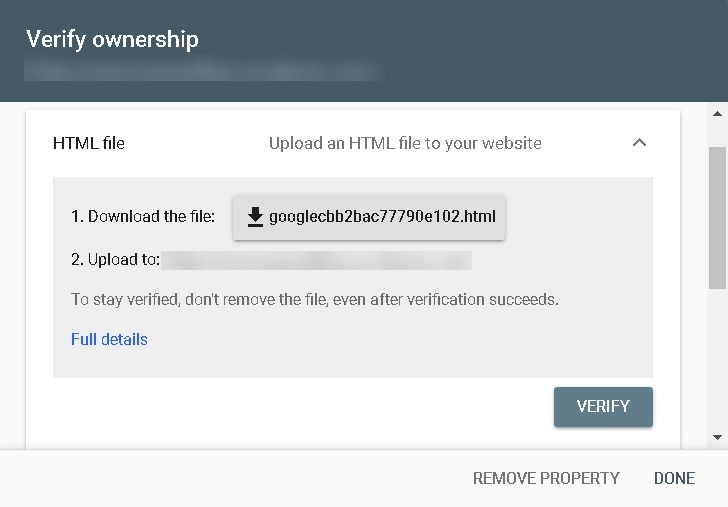
এখন আপনি যে বিকল্পটি ব্যবহার করতে আরও আরামদায়ক মনে করেন তা বেছে নেওয়া উচিত। একবার আপনি আপনার ওয়েবসাইটের URL উপসর্গটি প্রবেশ করালে, আপনাকে একটি ফাইল ডাউনলোড করতে বলা হবে এবং তারপরে এটি আপনার সাইটে আপলোড করতে হবে।

ফাইল ট্রান্সফার প্রোটোকল (FTP) ব্যবহার করে আপনার হোস্টিং অ্যাকাউন্টের সাথে সংযোগ করার জন্য আপনাকে আপনার ওয়ার্ডপ্রেস হোস্টিং cPanel-এ সাইন ইন করতে হবে।
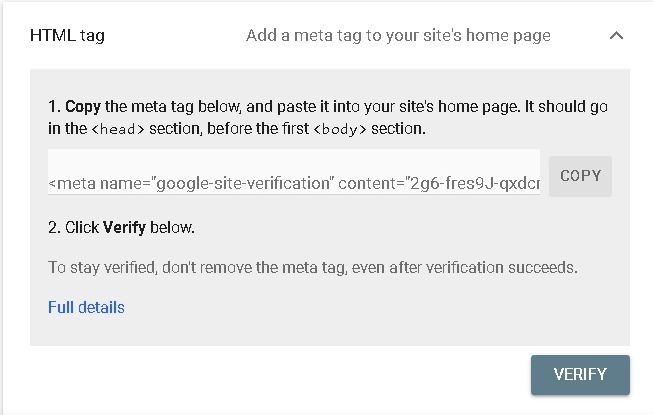
/public_html/ফোল্ডারে, আপনাকে পূর্বে ডাউনলোড করা HTML যাচাইকরণ ফাইলটি আপলোড করতে হবে। যাইহোক, গুগল অ্যানালিটিক্স, গুগল ট্যাগ ম্যানেজার এবং ডোমেন নেম প্রোভাইডারের মতো চেষ্টা করার জন্য অন্যান্য অসংখ্য বিকল্প রয়েছে। ঠিক আছে, উপরের তাড়াহুড়োটি কঠিন খুঁজে পাওয়া বিচিত্র নয়। কিন্তু আমরা আপনাকে HTML ট্যাগ ব্যবহার করে আরও অ্যাক্সেসযোগ্য বিকল্প দিয়ে কভার করেছি।
আপনি HTML ফাইল ডাউনলোড বিভাগের নীচে অন্যান্য বিকল্পগুলির সাথে HTML ট্যাগ বিকল্পটি খুঁজে পেতে পারেন।

- কোড স্নিপেট আপনার সাইটে পিএইচপি কোড স্নিপেট চালায়।
- হেডার ফুটার কোড ম্যানেজার পৃষ্ঠার উপরে বা নীচে হেডার এবং ফুটার যোগ করে।
- হেডার ফুটার & পোস্ট ইনজেকশন কোড কপি এবং পেস্ট করতে একটি কেন্দ্রীভূত স্থান ব্যবহার করে।
অনেক সম্ভাব্য বিকল্প আছে কিন্তু আমরা সাইট ভাঙার বিষয়ে চিন্তা না করেই কোড কপি এবং পেস্ট করতে হেডার ফুটার কোড ম্যানেজ প্লাগইন ব্যবহার করব। এটি আপনার সাইট যাচাই করা বেশ দ্রুত এবং সহজ করে তোলে।
হেডার ফুটার কোড ম্যানেজার

প্রথমে আপনাকে প্লাগইনটি ইনস্টল এবং সক্রিয় করতে হবে। একবার আপনি প্লাগইনটি ইনস্টল এবং সক্রিয় করার পরে আপনি একটি নতুন স্নিপেট যোগ করুন বিকল্প দেখতে পাবেন।

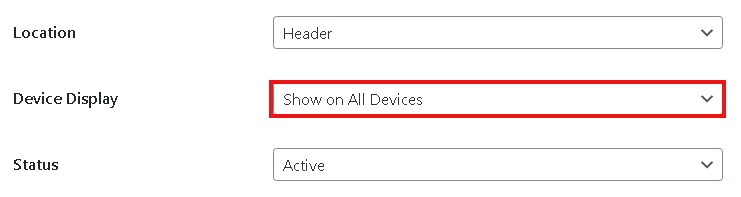
সেখান থেকে, আপনাকে এটির নাম দেওয়ার অনুমতি দেওয়া হবে। যেহেতু এটি Google অনুসন্ধান কনসোলের জন্য হবে, আপনি এটির সাথে এটির নাম দিতে পারেন। এর পরে, আপনি সমস্ত ডিভাইসে দেখানোর জন্য ডিভাইসের প্রদর্শন চালু করবেন এবং আপনি ফাইলটি সনাক্ত করতে পারেন।

আপনি নীচে একটি স্নিপেট/কোড বক্স পাবেন যেখানে আপনি Google অনুসন্ধান কনসোলে HTML ট্যাগ বিকল্প থেকে কোড পেস্ট করবেন।

সংরক্ষণ করতে ভুলবেন না এবং তারপরে যাচাই করার জন্য Google অনুসন্ধান কনসোলে ফিরে যান৷ আপনি একটি বোর্ড দেখতে পাবেন যে মালিকানা যাচাই করা হয়েছে যদি আপনি সবকিছু ঠিকঠাক করেন।
চিন্তা করবেন না, যদি আপনি সবুজ আলো না পান তবে এটি ভুল কোড স্নিপেট বা ভুল বিকল্প পছন্দের কারণে ঘটে। আপনি একটু বেশি ফোকাস দিয়ে আবার চেষ্টা করতে পারেন।

যদি এটি এখনও কাজ না করে তবে হামিংবার্ড প্লাগইন ব্যবহার করে ক্যাশে মুছে ফেলার চেষ্টা করুন।
যাইহোক, ডেটা প্রদর্শিত হতে কিছু সময় লাগতে পারে। সম্পত্তির জন্য, ডেটা সংগ্রহ শুরু হয় যখন কেউ যাচাই করার আগেও Google সার্চ কনসোলে প্রপার্টি যোগ করে।
এখন, আপনার সাইটে Google সার্চ কনসোল চলছে। উচ্চ সীমাতে পৌঁছানোর জন্য আপনার সাইট রক্ষণাবেক্ষণ এবং পর্যবেক্ষণের একটি সহজ পদ্ধতি।
এসইও কীওয়ার্ডের সঠিক সেট, উজ্জ্বল সামগ্রী এবং দুর্দান্ত ছবিগুলির সাথে এমন কিছুই নেই যা আপনাকে গুগলের প্রথম পৃষ্ঠায় আপনার সাইটের র্যাঙ্কিংয়ে আটকে রাখবে।




